目次
nuxt_vuex_codesandboxメモ
2019年2月時点、CodeSandboxのNuxt.js上で、Vuetify+Vuexをtryしようとしましたが、私の技術ではどうしても
『NuxtServerError Server resources are not available!』
になってしまってうまくいきませんでした。
断片的で意味のない記録になりますが、残しておきます。
19.Nuxt.jsで画像一覧アプリ
今回は、Vue.jsのフレームワークNuxt.jsを用いて、画像一覧アプリを作成したいと思います。
サーバー側は、あらかじめ用意されているものを用います。
以下のサイトを写経してみたいと思います。
方針をたてる
- サーバーサイドは、https://dog.ceo/dog-api/ を利用します
- サーバーから犬の種類のリストを取得して表示
- 特定の犬種をクリックすると、その犬種の画像のリストを取得して表示
- 画像をクリックするとモーダルウィンドウで拡大表示
- いいねボタン(クリックでカウントアップ)を表示
今回は、以下のコードを参考にさせていただきました。
https://luftgarden.work/tut-nuxt-dog-part1/
ソースコード
https://codesandbox.io/s/y00qv4x7n9
作成中
できたもの
デモサイト
0.用意するもの(開発環境)
パソコン Chrome(くろーむ、WEBブラウザの一つ) GitHubアカウント作成済み(無料) Googleアカウント作成済み(無料)
パソコンは、Windowsパソコンでも、Macでも、かまいませんが、私の場合はWindows 10 Proとなります。
今回利用するもの
CodeSandbox Vue 2.5.2 Nuxt.js Vuetify https://dog.ceo/dog-api/
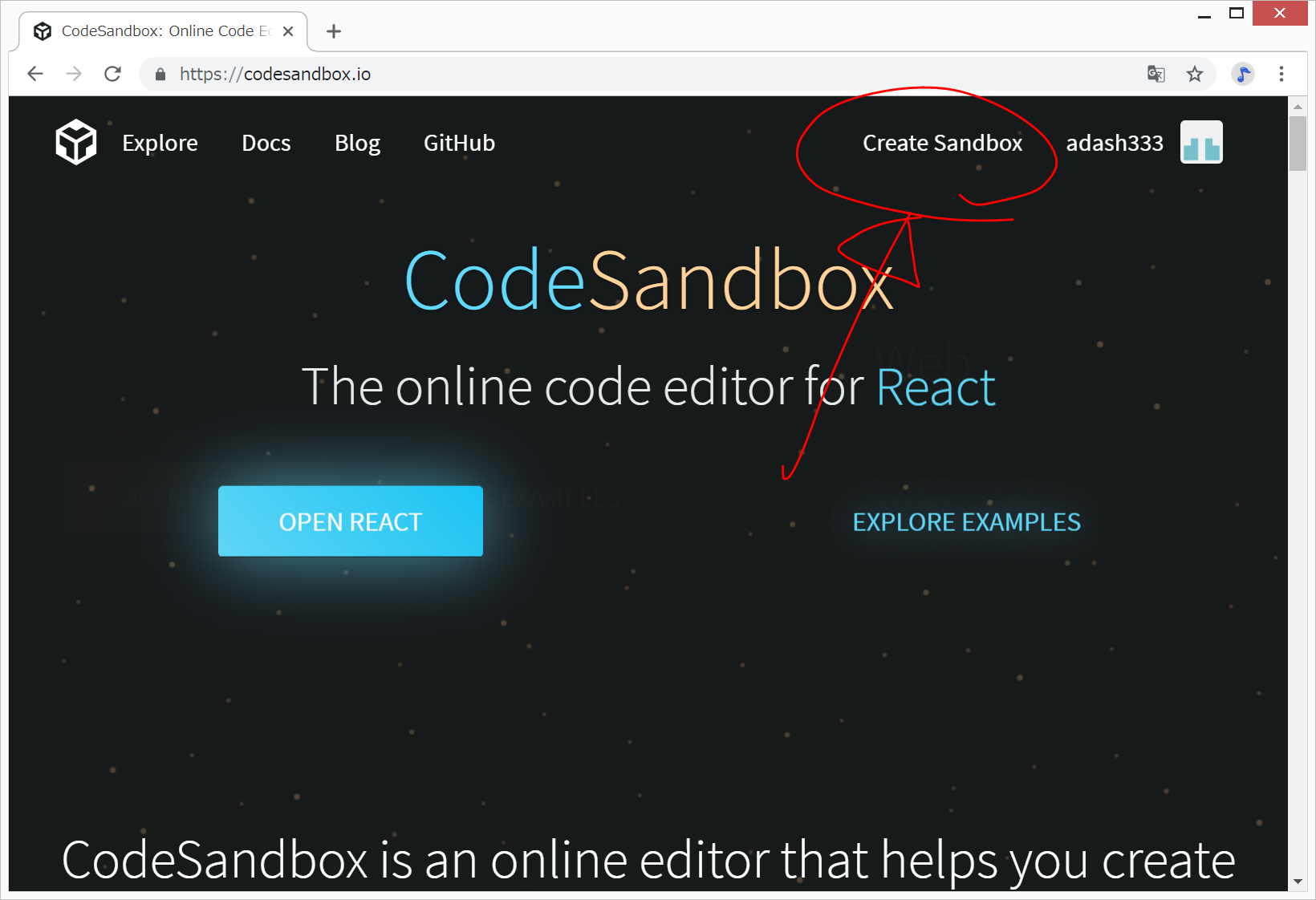
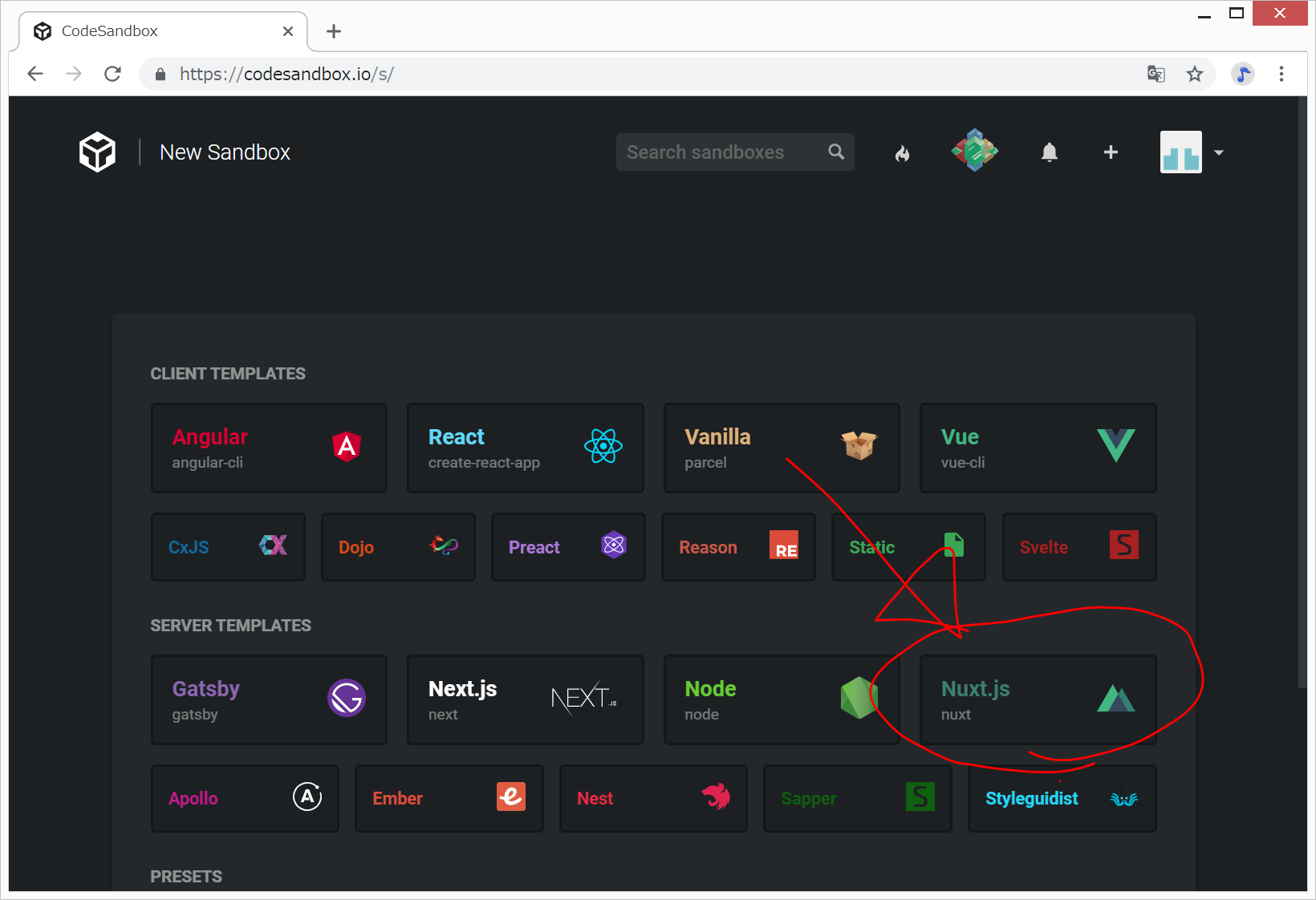
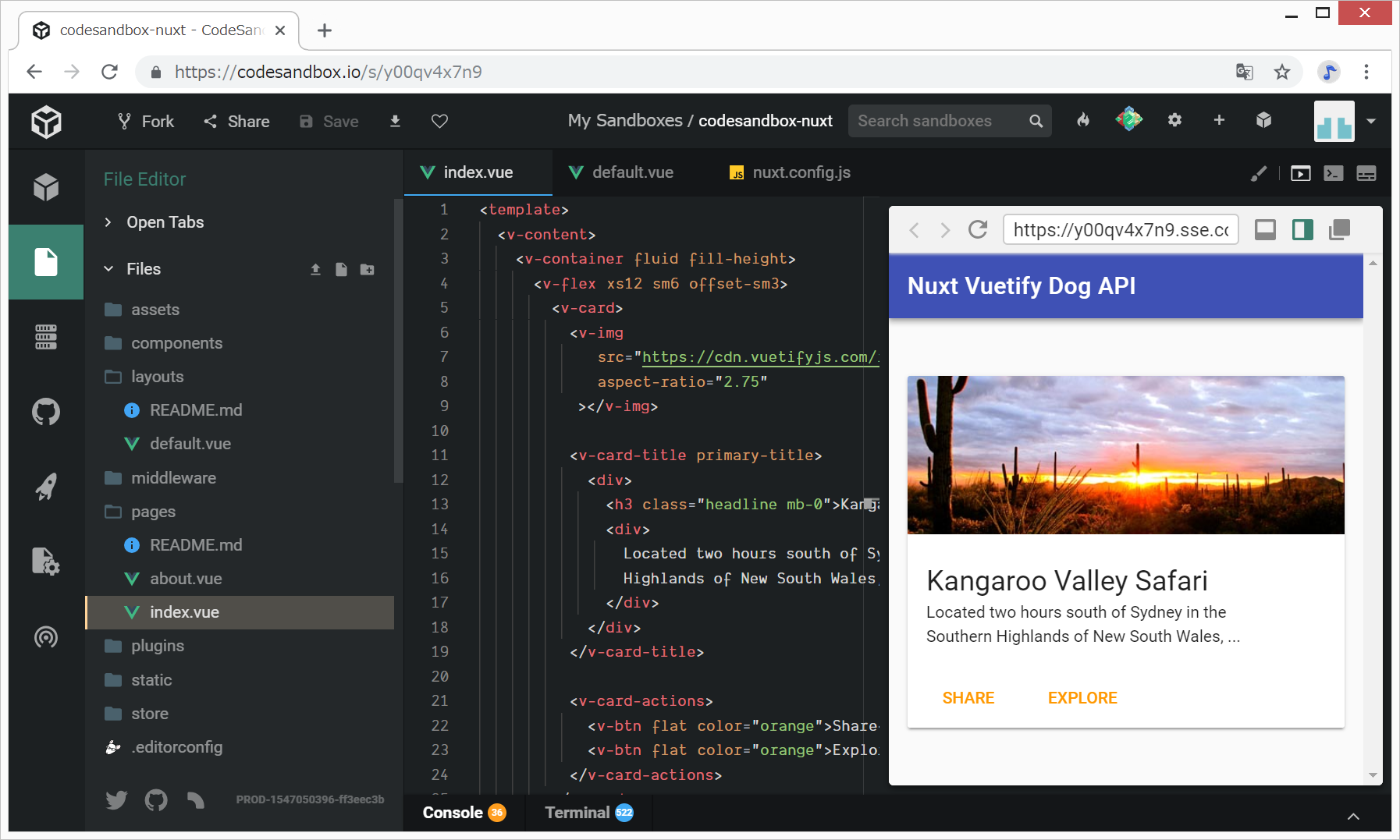
Codesandboxで新規Nuxt.jsアプリの作成
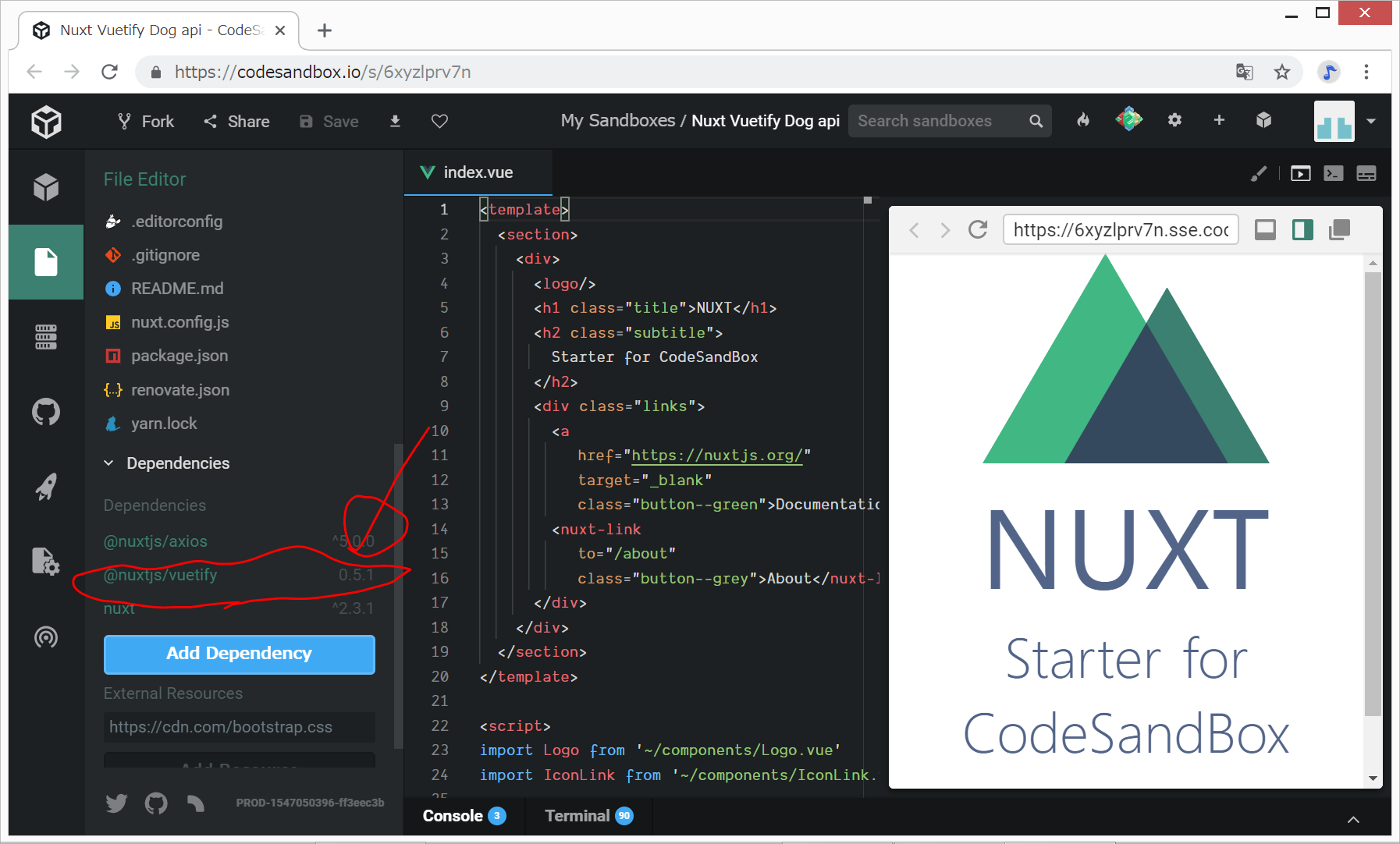
CodesandboxのNuxt.jsアプリに@nuxtjs/vuetifyを導入
Vue.jsでvuetifyを利用するためには、vuetifyをインストールしましたが、Nuxt.jsでvuetifyを利用するためには、@nuxtjs/vuetifyをインストールし、さらに、nuxt.config.jsファイルのmodulesに、@nuxtjs/vuetifyを追加します。
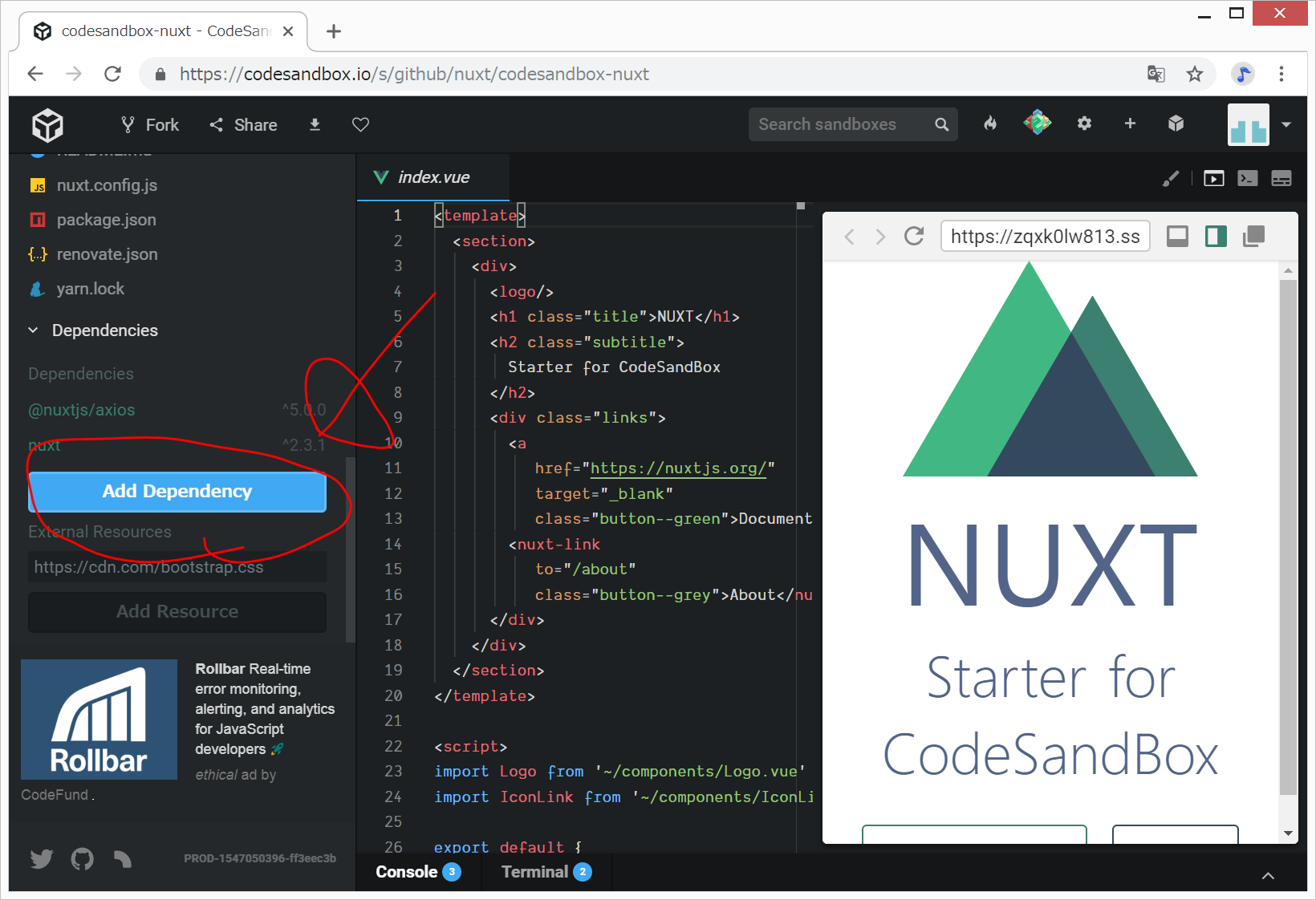
- 画面左側を、下方向へ行きます
- Add Dependency をクリック
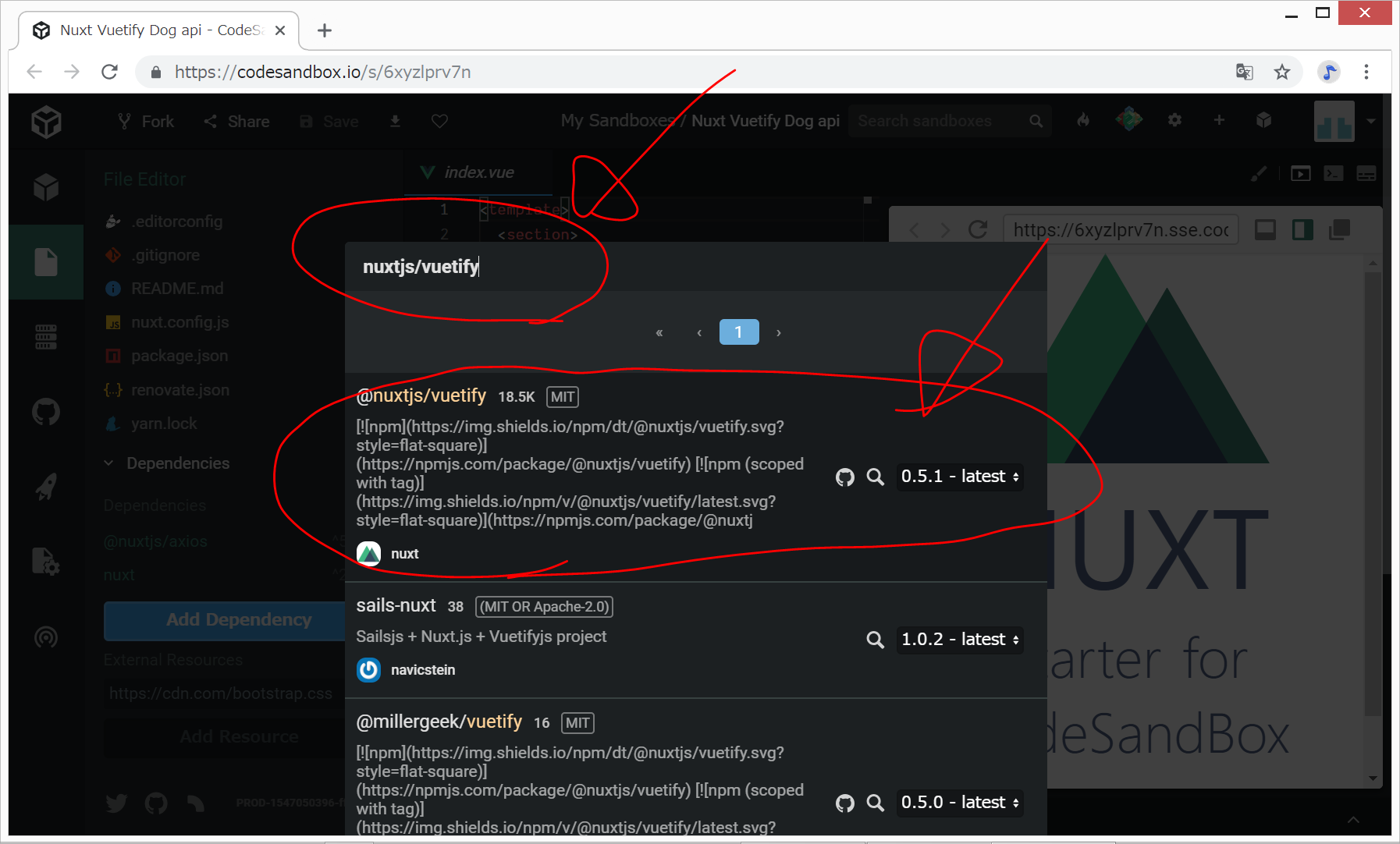
- nuxtjs/vuetifyと入力して、一覧に表示される@nuxtjs/vuetify(vuetifyではないことに注意)をクリックしてインストール
- だいぶ時間がかかります。(ときどき、Bad Gatewayと表示されて、先に進めなくなることもあります。そんなときは、Create Sandboxからやり直したりしますが、どのような条件でBad Gatewayになるのか私にはわかりません。。。)
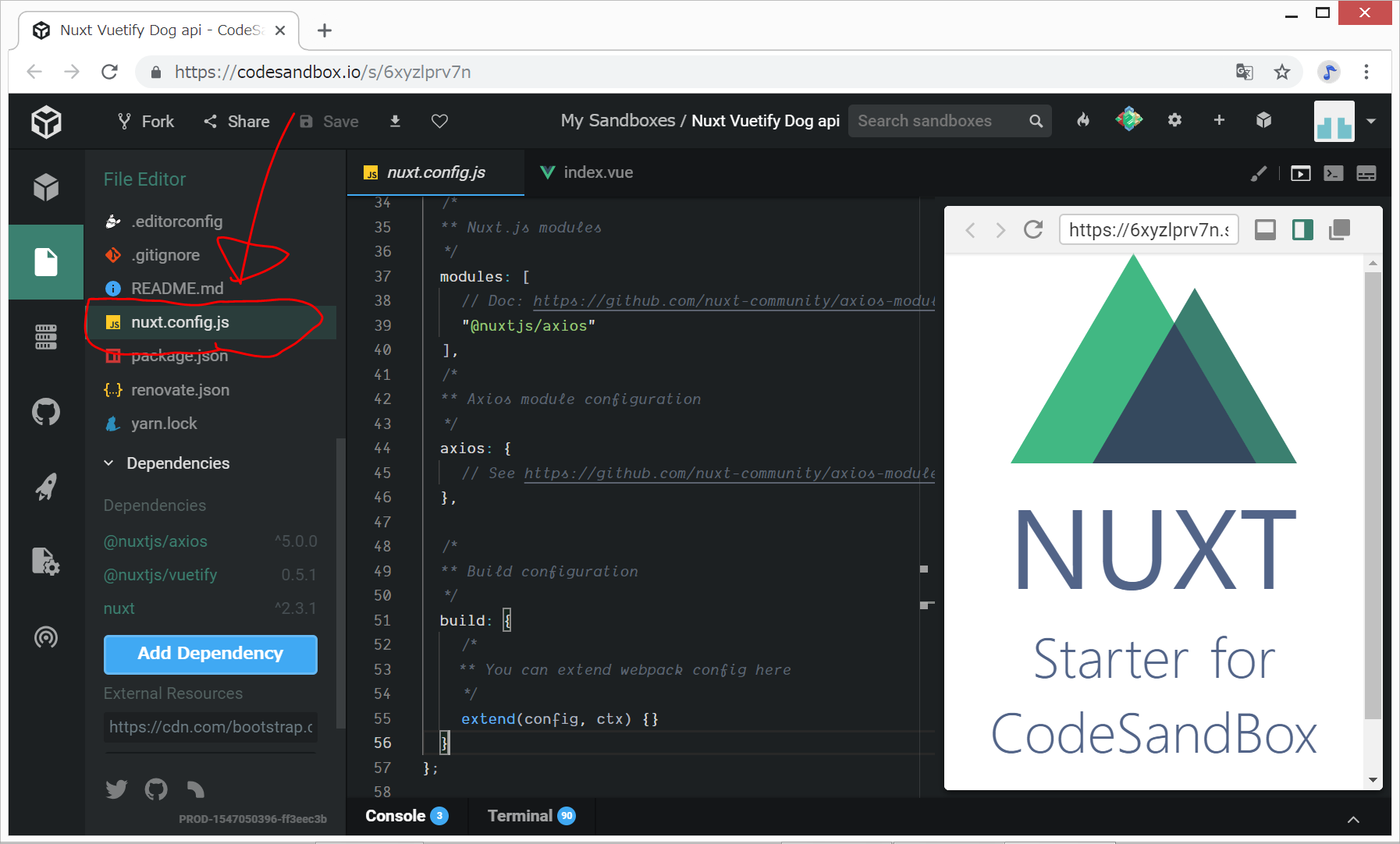
- nuxt.config.jsファイルのmodulesに、@nuxtjs/vuetifyを追加します。
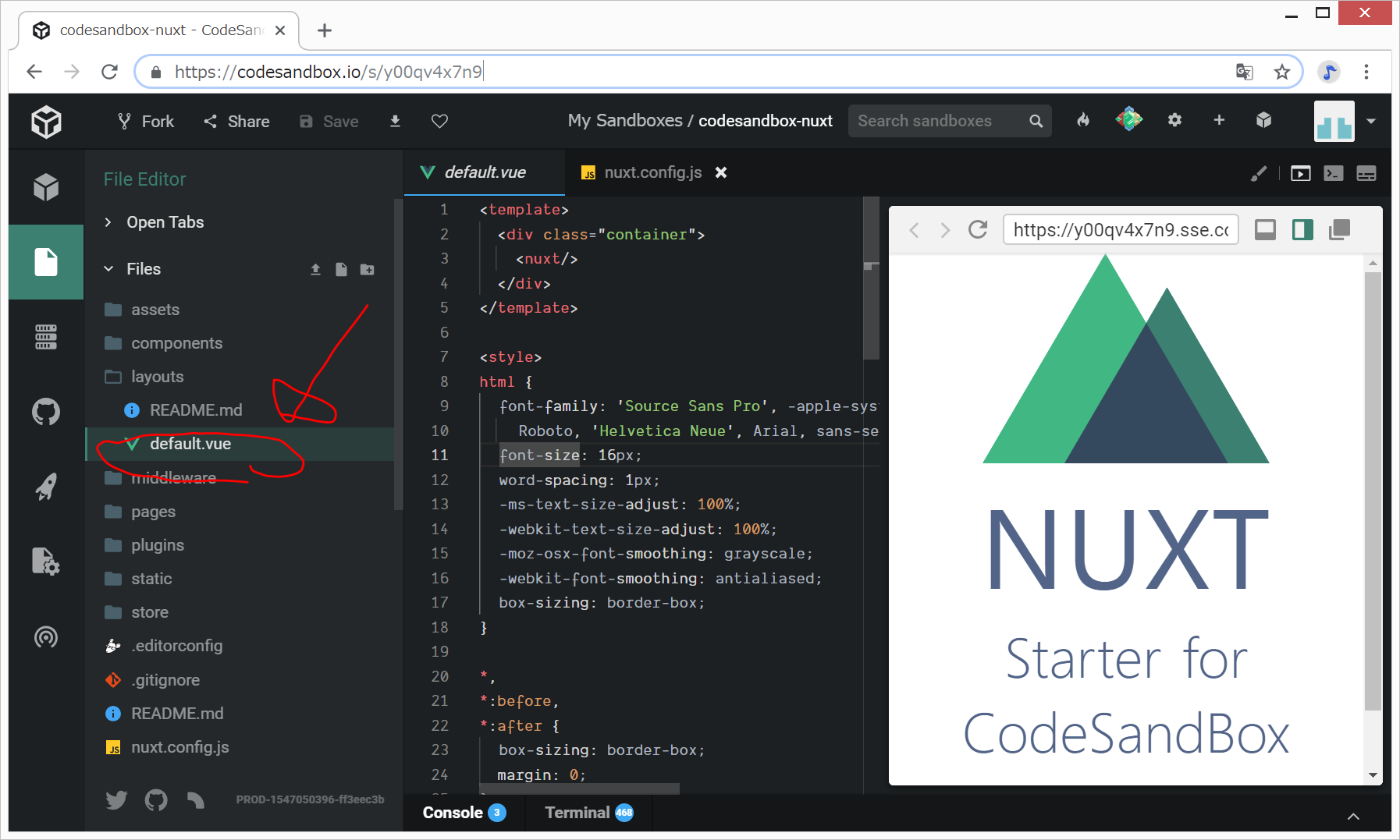
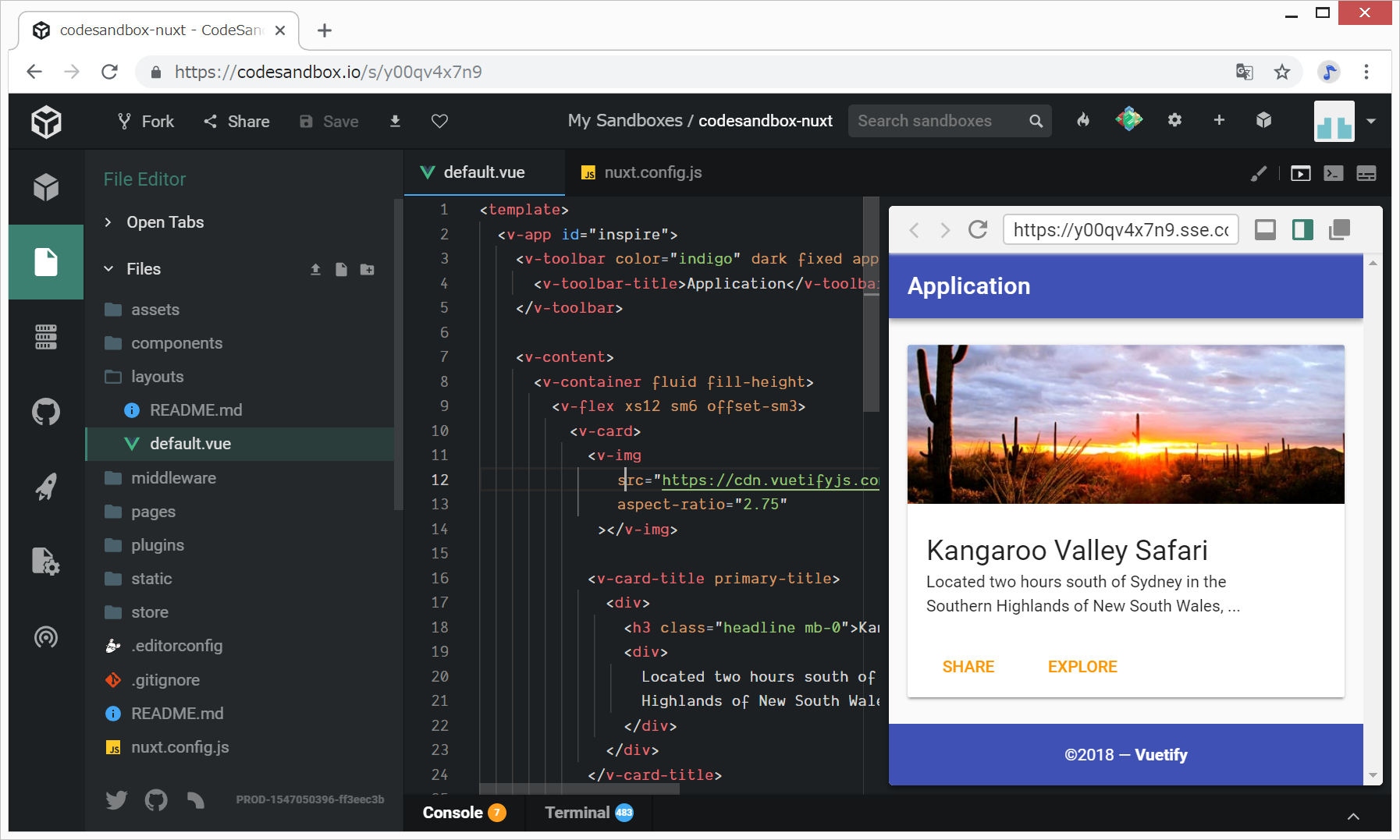
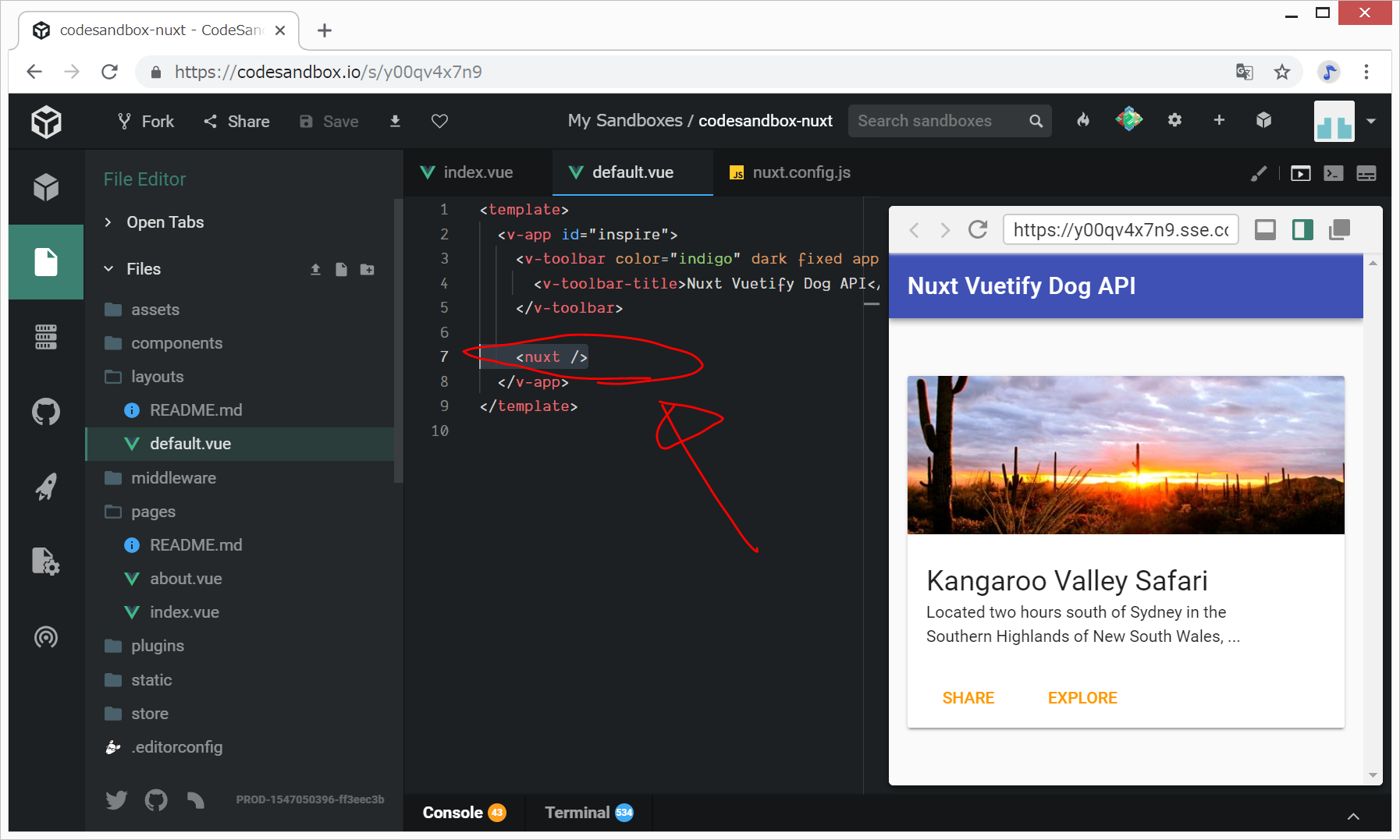
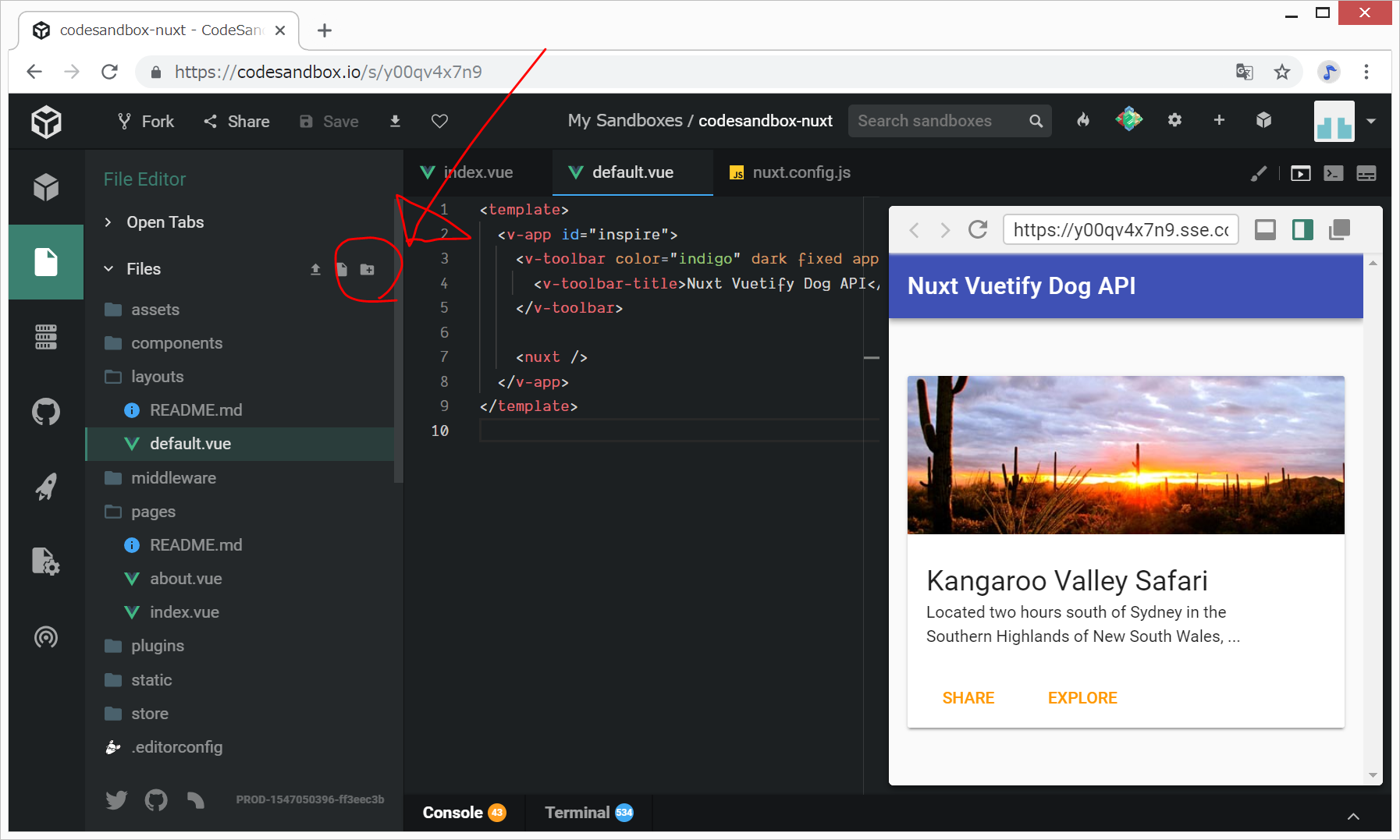
- layouts/default.vueの変更
参考:https://qiita.com/munieru_jp/items/882727bb493c8502aea1
@munieru_jp
2018年12月01日に更新
Nuxt.jsのプロジェクトにVuetify.jsを導入する方法
pages/index.vueとlayouts/default.vueの編集
layouts/default.vueの<container></container>の中身を、pages/index.vueへ移動します。
犬種リストをDog APIで取得する
以下の3つの流れで実装します。(引用元:https://luftgarden.work/tut-nuxt-dog-part1/)
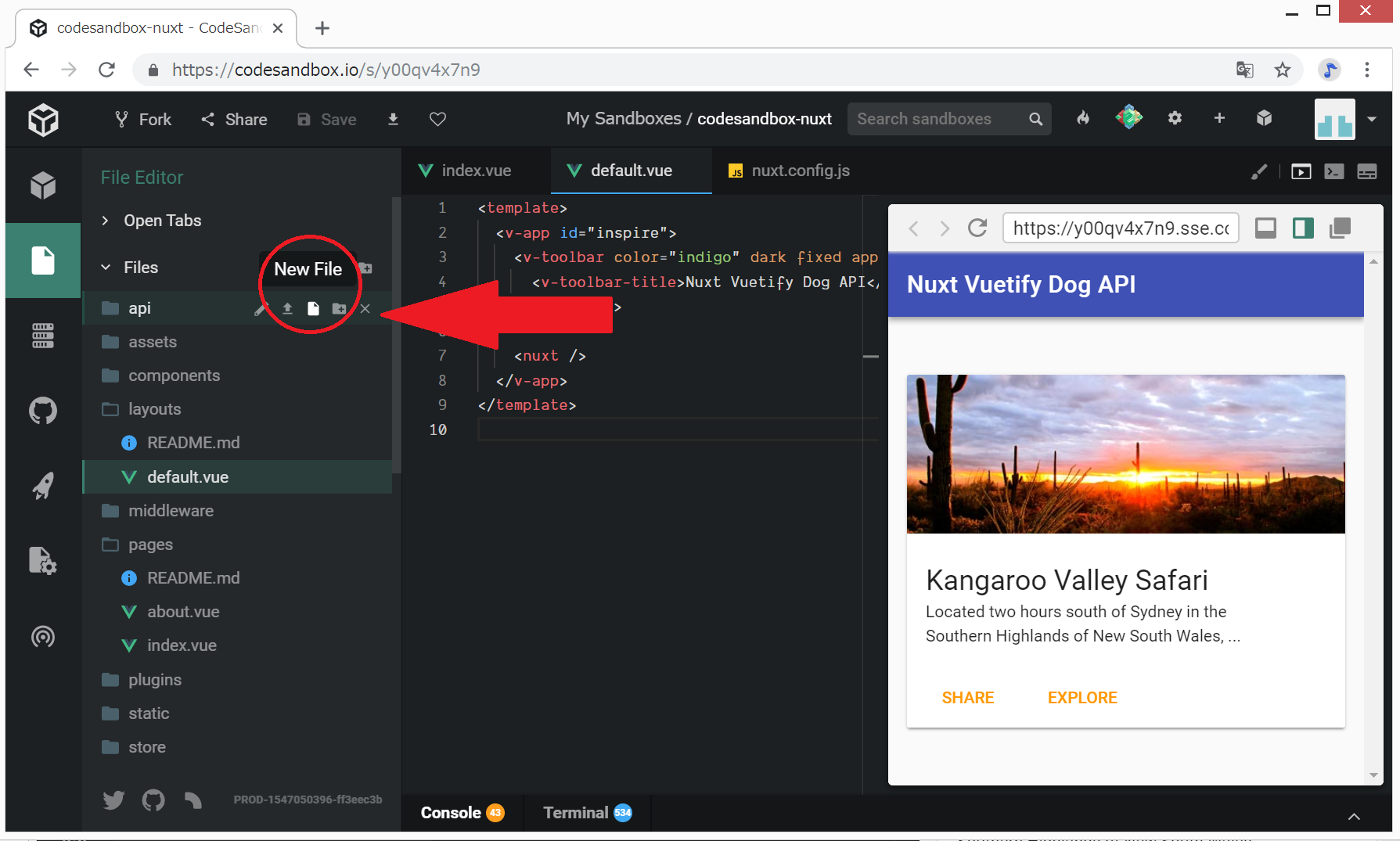
- Dog API用のクラスを作成
- ページからAPIのエンドポイントを叩く
- 取得した犬種リストをストアに保存
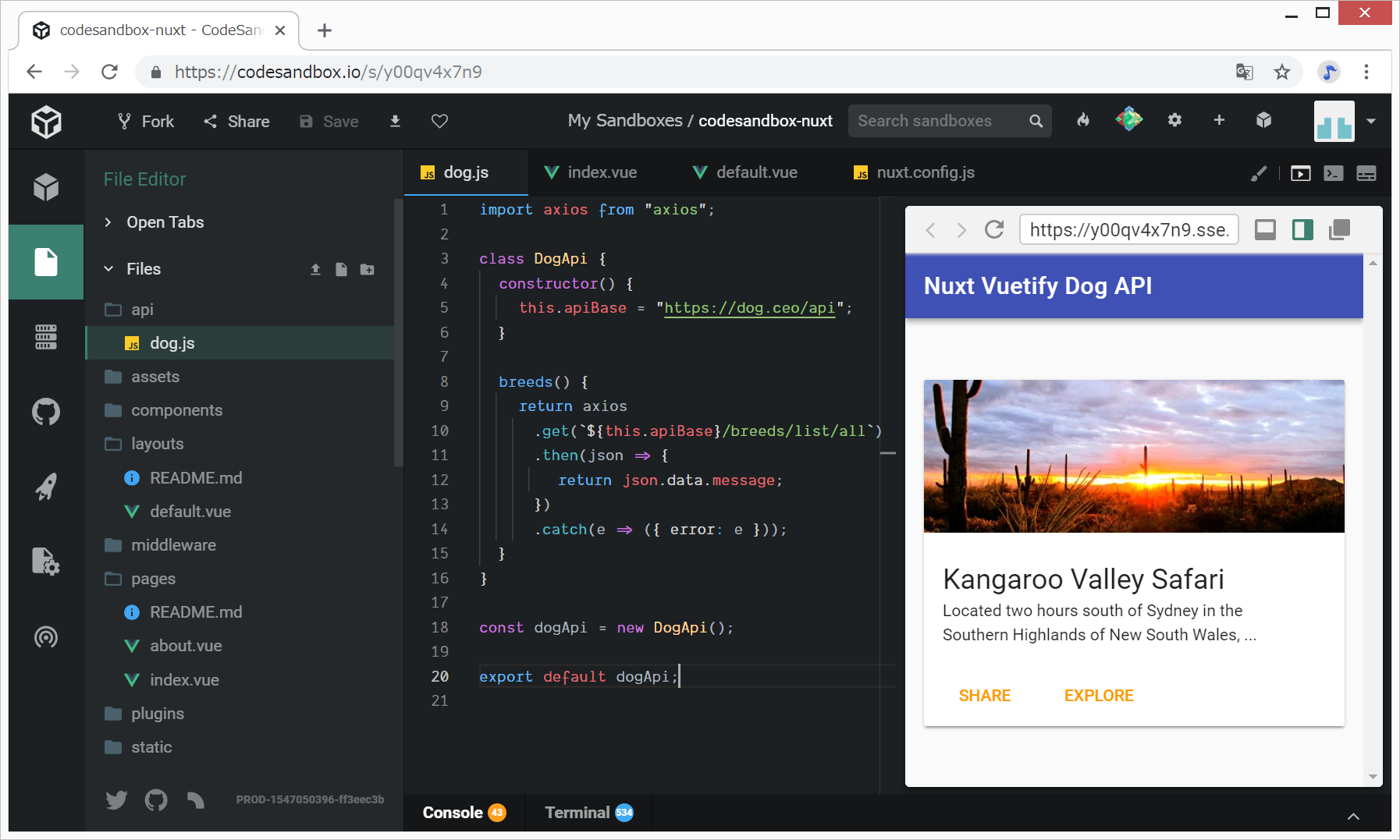
Dog API用のクラスを作成
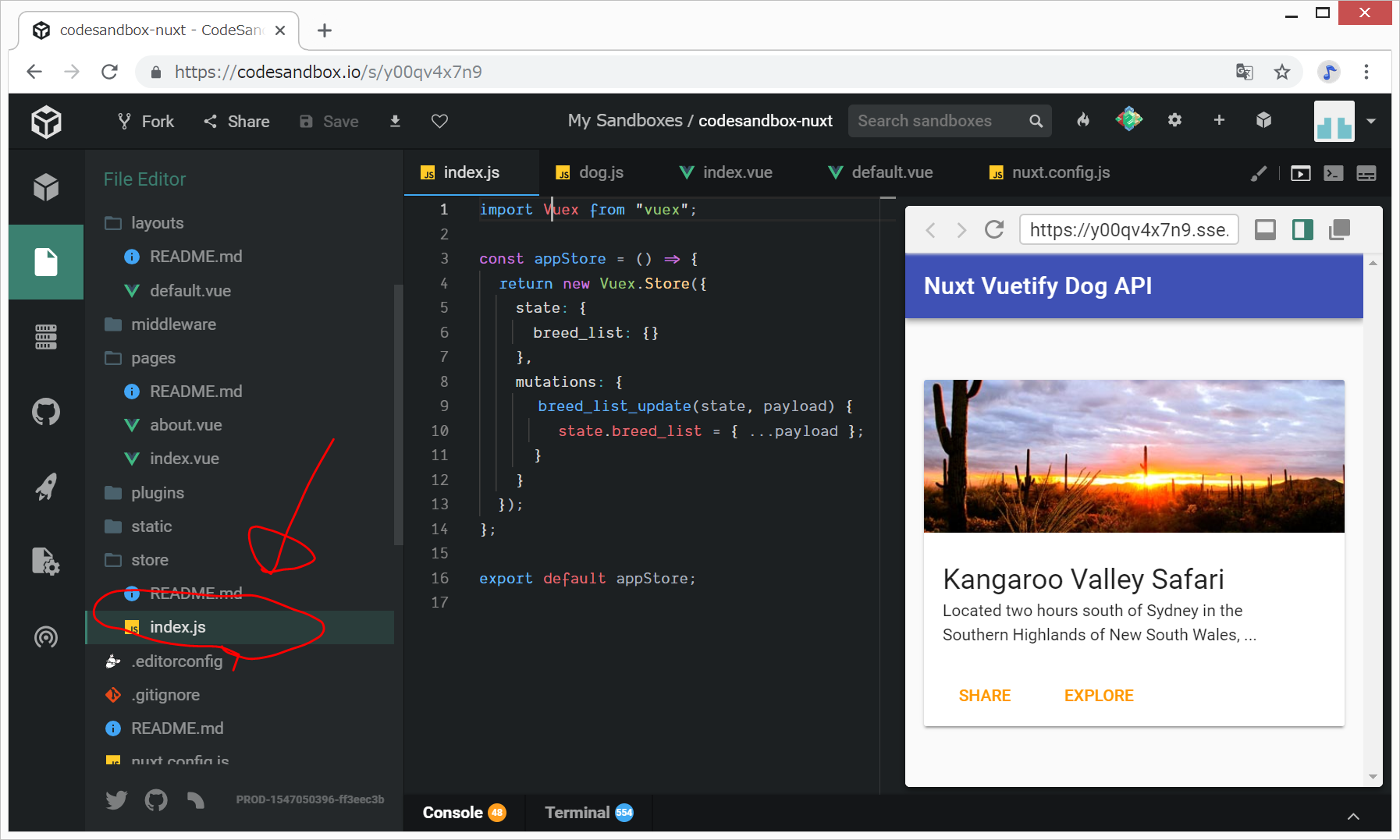
犬種リストを保存するストアを作成
- store/ フォルダ内にindex.js を作成し、これまた、こちらのサイトのstore/index.js をコピペします
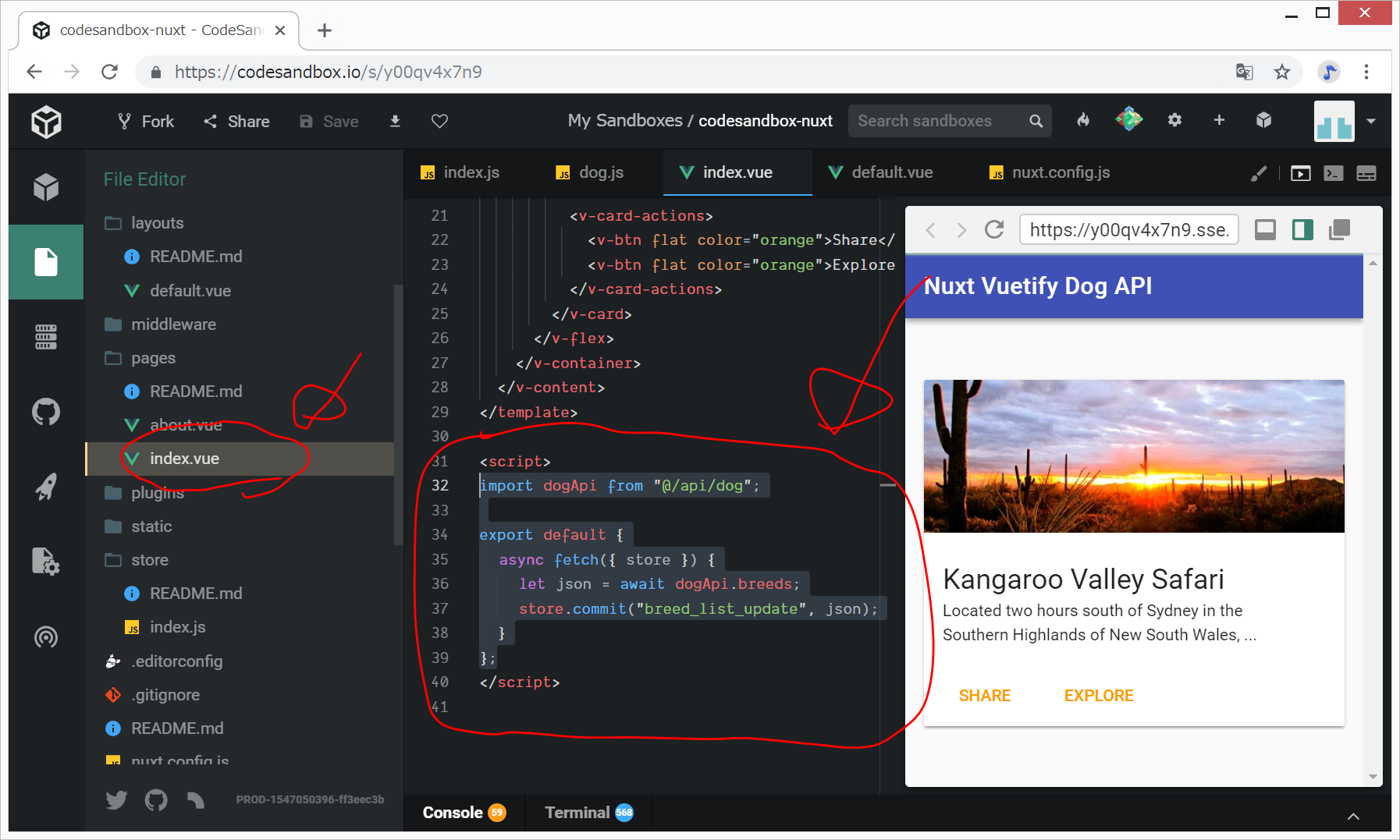
- ページ側で fetch() メソッドを定義し、ストアにデータコミット…と、こちらのサイトに記載してあるのですが、個人的にはVuex、まだ全然わかりません。とりあえずpages/index.vueを写経して次に進みます。
画面上に犬種リストを表示する
「Vuexの mapStateヘルパーを使うことで、ストアからデータを取り出す」らしいのですが、これまたさっぱり、、、とりあえず、とにかく、こちらのサイトのpages/index.vueを写経します。
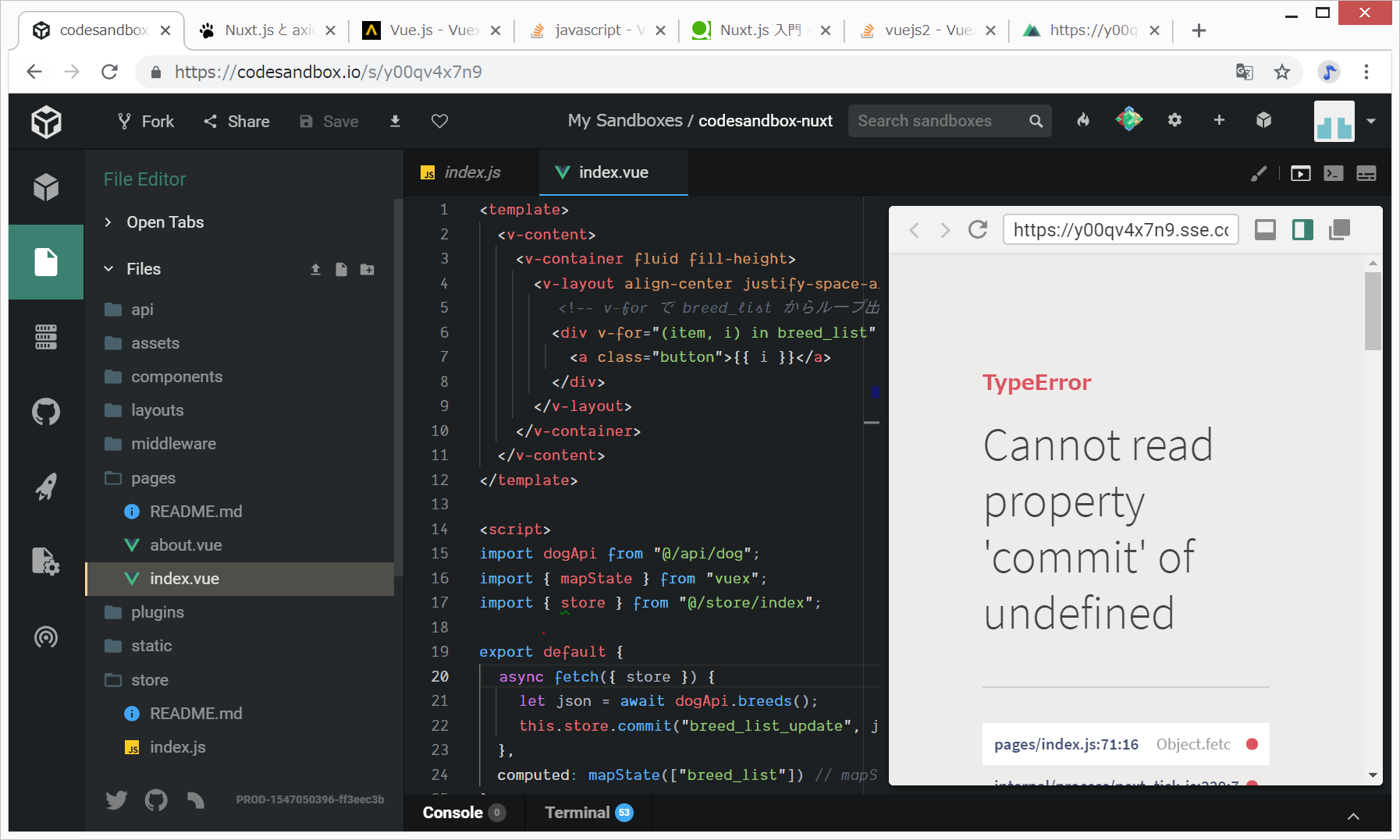
pages/index.vue
TypeError
Cannot read property 'commit' of undefined と出てしまい、先に進めず。。。
途中
Nuxt.jsに関するリンク
https://speakerdeck.com/mahm/vue-dot-jsdezuo-rusingurupeziapurikesiyon-vue-dot-js-nuxt-dot-js-vuetify

https://qiita.com/nunulk/items/0d50ac8cf7e16287f915
@nunulk
2018年03月25日に更新
はじめての Nuxt.js + Vuex + axios
https://poridiet.com/nuxtaxiosvuex/
Nuxt.jsでaxiosとvuexを使ってみる
2018年11月27日
https://tech.libinc.co.jp/entry/2018/11/15/143000
2018-11-15
真のフロントエンドエンジニアになるために、まずはNuxt.js + Firebaseを使って簡易メモ帳を作ってみた
→非常に説明が丁寧です。かっこよくて使いやすいMarkdownエディタを作成することができます。Nuxt.jsとElemext-UI、Firebaseを用いています。後で写経してみたいです。(唯一の難点は、CSSが何百行もあるので、私には真似ができないです、、、)
https://tech.libinc.co.jp/entry/2018/12/10/181913
2018-12-10
入社2か月間で駆け出しエンジニアがつまずいた15のポイント
→非常に参考になります。
https://qiita.com/_takeshi_24/items/3ee051e1db1b3e8da106
@_takeshi_24
2018年10月28日に更新
Nuxt v2とFirebase(CloudFirestore)でPWA対応Webアプリ開発
https://inside.dmm.com/entry/2018/11/06/nuxt2-pwa-gae-se
2018-11-06
Nuxt.js v2とGAE/SE Node.jsでSPA×SSR×PWA×サーバーレスを実現する
https://codesandbox.io/s/github/manniL/nuxt-decouple-and-organize-api-calls/tree/master/?from-embed
https://webxreal.com/js_nuxt-axios-asyncdata/
Vue.js/Nuxt.jsでHTTP非同期通信axios/asyncDataを使ってみる
2018/9/23
https://rara-world.com/nuxt-js-tutorial-vue/
https://blog.uryo.net/%E6%97%A5%E5%B8%B8/cjo4dza6a000k45k3c74bywuv/
Vue.js + Nuxt.js + Vuetify + PWA + Firebaseで家計簿アプリを作ってみた
2018-10-24
Vuexに関するリンク
https://qiita.com/terraphic/items/078dfbadcd75ad336ed4
@terraphic
2018年08月15日に投稿
Vuexで状態管理の大事さを知る
https://qiita.com/MasahiroHarada/items/2597bd6973a45f92e1e8
@MasahiroHarada
2019年01月14日に更新
Vue + Vue Router + Vuex + Laravel チュートリアル(全16回)を書きました。
→これを写経してみたい!
ソースコード
作成中
リンク