目次
elm-todo-firebase
Elm + FirestoreでTODOアプリを作成してみましたので、よろしければ以下をご覧ください。
ソースコード
http://i-doctor.sakura.ne.jp/font/?p=38262#toc_id_6
DEMO
https://modest-kirch-c3a6d2.netlify.com/

解説サイト
http://i-doctor.sakura.ne.jp/font/?p=38214
Elm0.19でFirestore利用のTODOアプリ(1)ElmでJSONを扱う(FirestoreからElmへデータを送る)
2019年5月23日
http://i-doctor.sakura.ne.jp/font/?p=38262
Elm0.19でFirestore利用のTODOアプリ(2)ElmからFirestoreへデータの追加(Create)
2019年5月22日
Firebase Realtime DatabaseとElmでTODOアプリ
Firebase Realtime DatabaseとElmでチャット
http://i-doctor.sakura.ne.jp/font/?p=38884
ElmとFirebaseでチャットアプリを写経してみる(2)複数ファイルを1個のファイルにする
2019年6月13日2019年6月16日
参考リンク
https://github.com/Goryudyuma/elm-todo
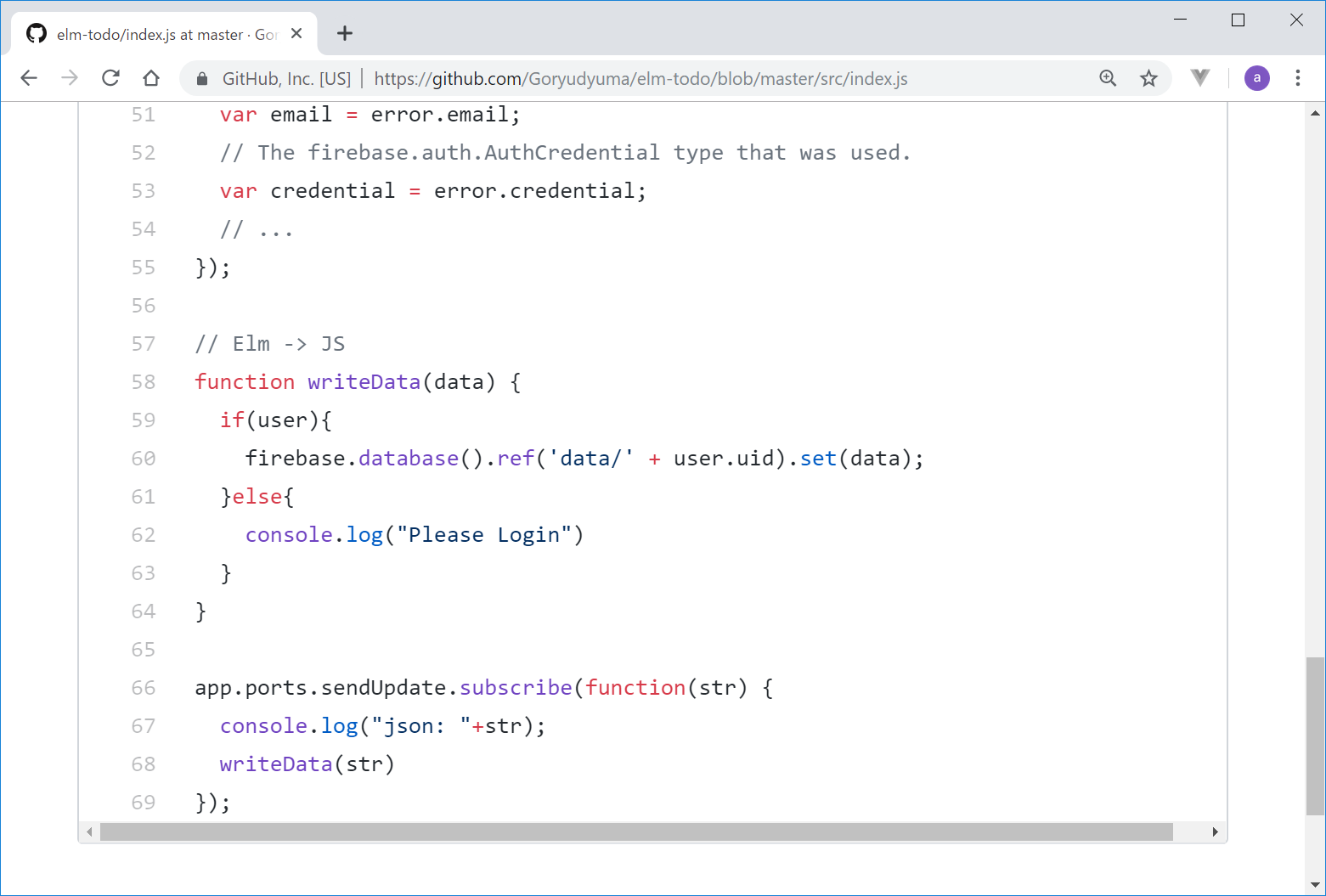
https://github.com/ababup1192/elm-firebase/blob/master/src/index.js
https://github.com/qnoyxu/chat-room/blob/master/src/index.js
メモ
- firebaseプロジェクトの作成
- authenticationの設定(デプロイする場合は認証ドメインと設定する)
- databaseの開始とセキュリティルールの設定
- elmアプリの新規作成
- elm/jsonのインストール
- index.html作成
- firebase-app.js,firebase-authentic.jsなどの読み込み
- firebase config
- Main.init
- port
- src/Main.elm作成
- port module
- port
- elm make src/Main.elm –output=main.js
elm-json
https://qiita.com/dyoshikawa/items/a9ee32b84211f381f2c2
@dyoshikawa
2019年03月06日に更新
ElmでJSON APIを叩く最低限
https://qiita.com/Goryudyuma/items/e4c558bd309bc9c4de52
@Goryudyuma
2018年12月12日に更新
Elm Advent Calendar 201812日目
ElmとJSONの話
firebase
https://blog.katsubemakito.net/firebase/firestore_readwrite_1
2019.02.21
[Firebase] Firestoreで読み書きする (Web編)
https://qiita.com/k-fujtia/items/3e92050303841976352d
@k-fujtia
2019年03月15日に更新
Cloud Firestore+Authenticationの始め方
https://qiita.com/subaru44k/items/a88e638333b8d5cc29f2
@subaru44k
2019年02月13日に更新
Firebase Cloud Firestoreの使い方
https://qiita.com/nh321/items/9ecd76de9616fb49c5d5
@nh321
2018年11月09日に更新
【公式ドキュメントを噛み砕く】Firestore編(ベータ版)
https://qiita.com/Yatima/items/8a54acc8fda3e5fce741
@Yatima
2017年11月10日に更新
結局Firebaseのdbでは何に気をつけるべきか?少しマニアックな内容も含め,わかりやすく説明する(realtime database)
リンク
目次:Elm