stencil:01.stenciloneでアプリ作成
文書の過去の版を表示しています。
StencilOneでアプリ作成
2019年6月にStencilのVersion1.0が公開されました。
それまでと異なり、StencilOneと、“One”という名前が追加され、ロゴも変わっています。
とりあえず、StencilOneのデフォルトアプリを作成して、Netlifyにデプロイしてみたいと思います。
開発環境
Panasonic CF-RZ6 Windows 10 Pro (1803) VisualStudioCode 1.35.0 git version 2.20.1.windows.1 nvm 1.1.7 node 10.2.0 npm 6.4.1
新規StencilOneアプリの作成
C:/ フォルダに stencil/ フォルダを作成し、C:/stencil/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
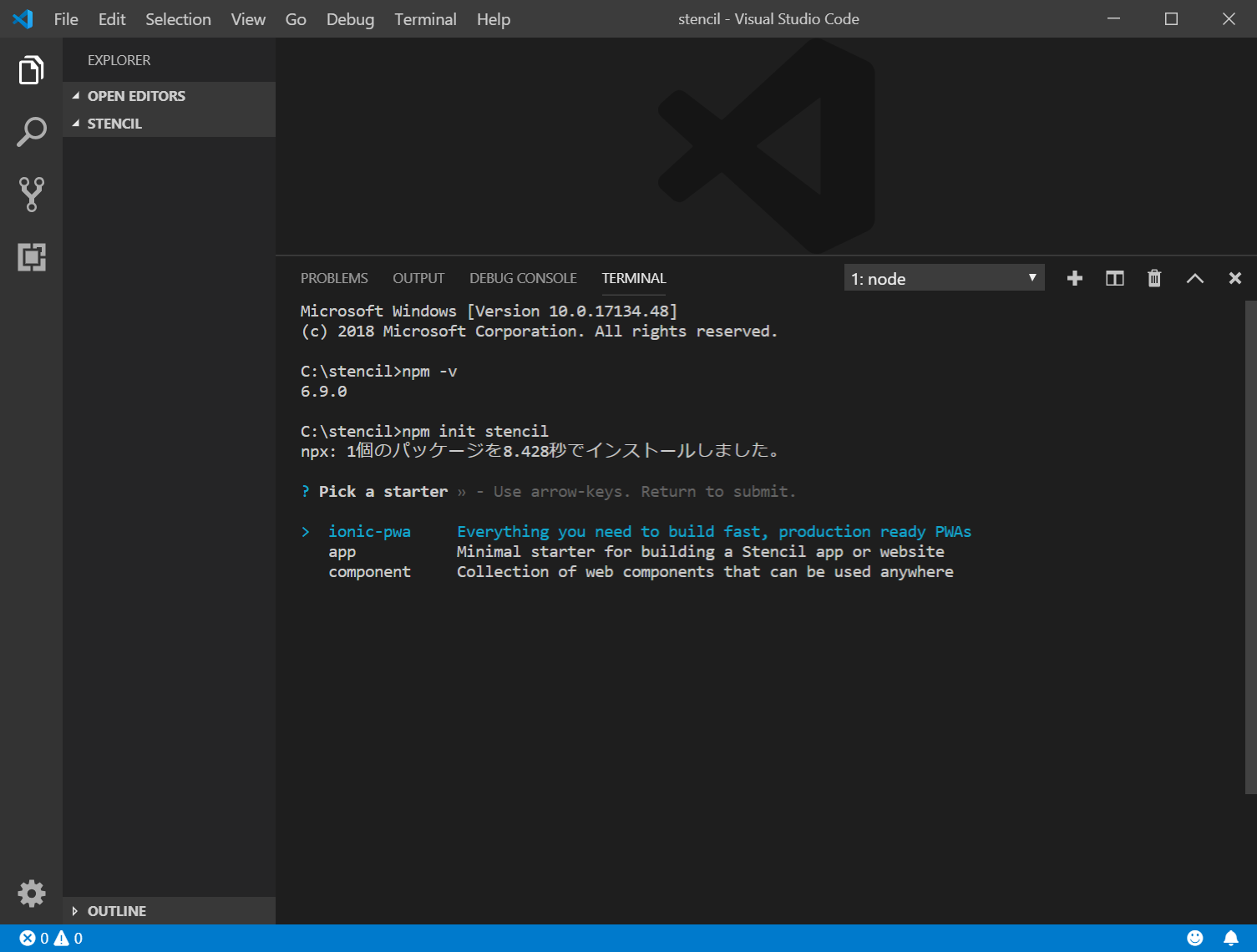
npm init stencil
- ionic-pwa を選択したままEnter
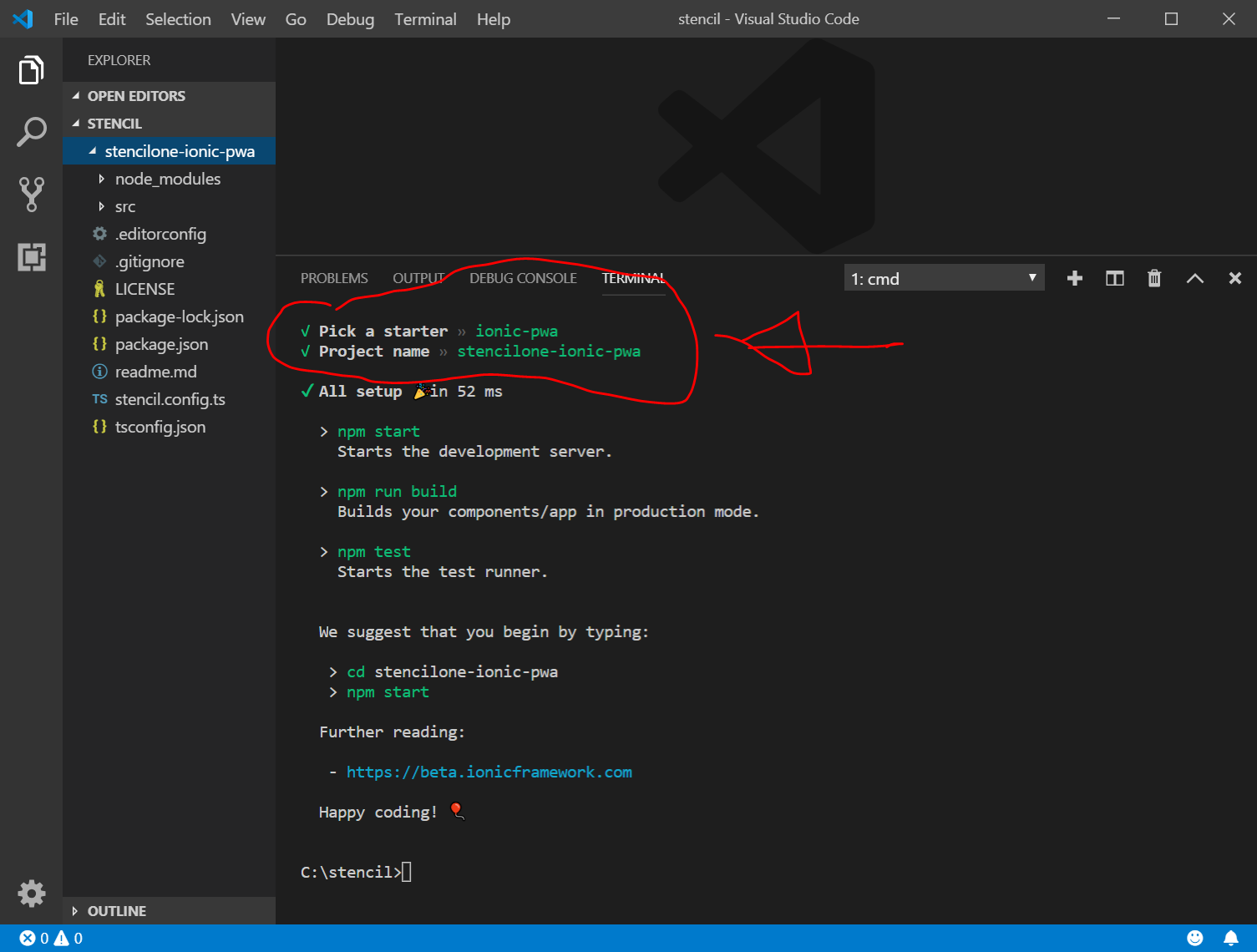
- project nameは、stencilone-ionic-pwa
けっこうさくっとStencilアプリが作成されました。Ionic4-Angularと全然違う!
参考リンク
リンク
目次:Stencil.js
stencil/01.stenciloneでアプリ作成.1559998666.txt.gz · 最終更新: 2019/06/08 by adash333