201212_Vue3
2020年9月にVue 3.0.0 がリリース
vue-cli 3は2018年にリリース、Vue3は2020年にリリース。
https://github.com/vuejs/vue-next
https://v3.ja.vuejs.org/guide/introduction.html
公式ドキュメント(日本語)
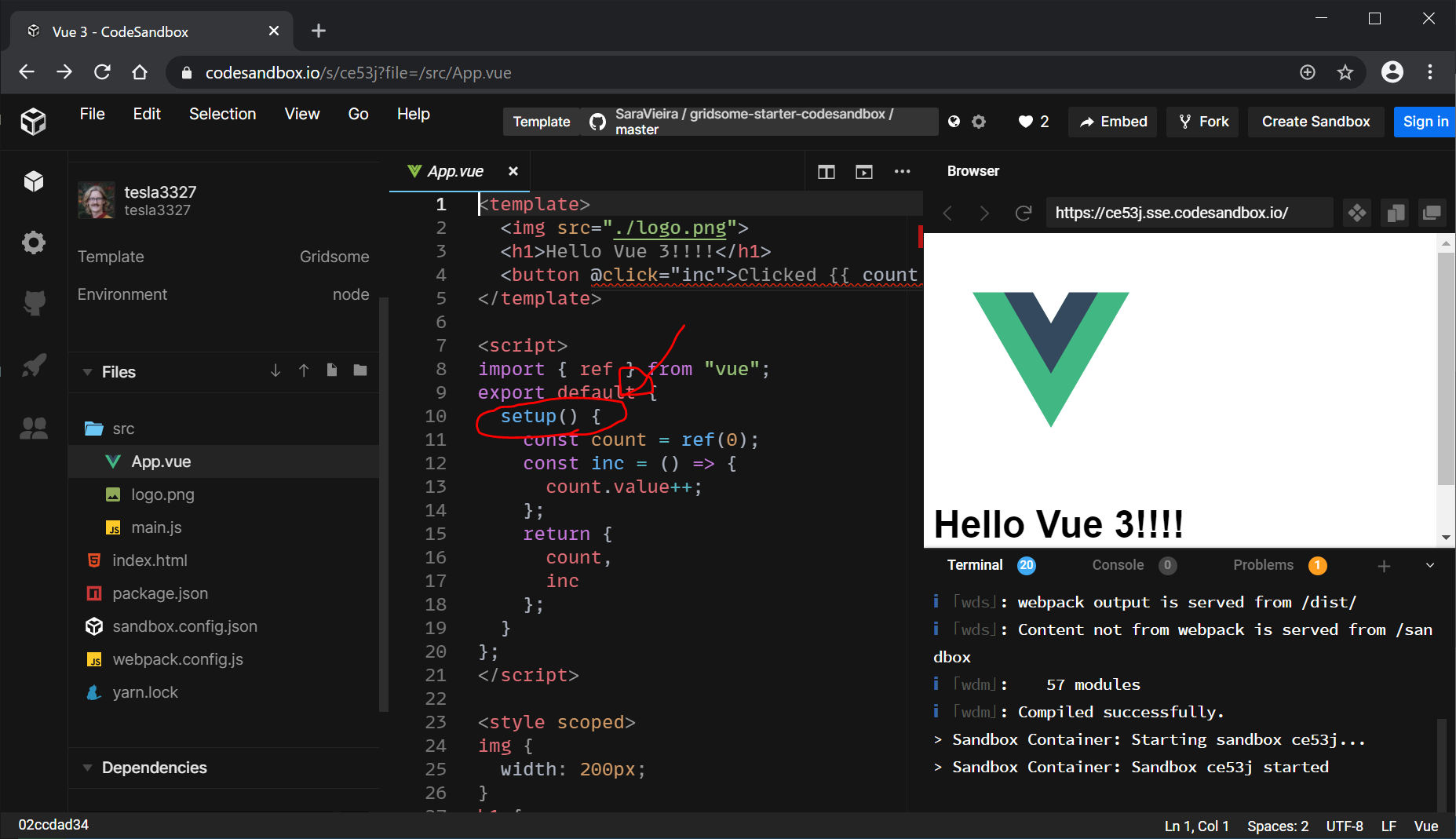
Codesandbox
https://codesandbox.io/s/ce53j

→ setup() とかいうVue2では見慣れない関数が出てきている。
https://reffect.co.jp/vue/vue3-typescript
2020/10/20 2020/11/04
簡単な例で始めるVue3でTypeScript入門

https://reffect.co.jp/vue/vue-composition-api-todo-list
2020/08/15
Vue 3のVue Composition APIでTodoリスト作成
→refを使うのがよさそう
https://qiita.com/takayuki-miura0203/items/75a1b6d118613ff97dbc
@takayuki-miura0203
2020年01月13日
Vue.js + Typescript のディレクトリ構造一例
→ヘルパー関数はutils フォルダに入れるのがよさそうか。
https://qiita.com/nrslib/items/be90cc19fa3122266fd7
@nrslib
2019年11月11日に更新
vue.js + typescript = vue.ts ことはじめ
https://qiita.com/kurukuruz/items/c5885e54e91b256e08b8
@kurukuruz
2019年06月01日
Vue.jsをTypeScriptで利用するためのメモ
https://future-architect.github.io/articles/20201013/
2020年秋にVue.jsのアプリケーションを作るなら、押さえておきたい5つのポイント
伊藤真彦 2020/10/13
https://developers.microad.co.jp/entry/2020/08/11/063000
2020-08-11
Vue 3 に向けて Composition API を導入した話
https://qiita.com/yagi405/items/4e498ef424b92d9d38d0
@yagi405
2020年12月11日に更新
Vue.js 3 入門「Vue CLI のセットアップ」
参考
https://future-architect.github.io/typescript-guide/
仕事ですぐに使えるTypeScript

https://qiita.com/soarflat/items/06377f3b96964964a65d
@soarflat
2020年11月28日に更新
Prettier 入門 ~ESLintとの違いを理解して併用する~
https://qiita.com/doikatsuyuki/items/2fa437eabbf778782bc7
@doikatsuyuki
2020年12月01日に更新
診察中番号表示WEBアプリの作成
https://qiita.com/bugfire/items/cddf34504b80b2b525ba
@bugfire
2020年12月12日に更新
クラウドワークス Advent Calendar 202012日目
Unity と Vue3 と GitHub Pages と GitHub Actions のお話
見出し
