vue:nuxt.jsとbulmaでハンバーガーメニュー
文書の過去の版を表示しています。
Nuxt.jsとBulmaでハンバーガーメニュー
WEBサイトのデザインとして、「レスポンシブデザイン」というものがあります。
パソコンで見るときは、メニューが左右に並んでいて、スマホで見ると、メニューが折りたたまれて、ハンバーガーのような横線3つのボタンなどになる、アレが、「レスポンシブデザイン」の代表例と言えると思います。
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(@isamusuzuki 2018年05月03日に更新)をほぼ写経するかたちで、
パソコンでサイトを見ると、ナビゲーションバー(画面の一番上)に、メニューが横並びに表示 スマホででサイトを見ると、画面右上側にハンバーガーメニューを表示して、クリックするとメニューが縦に表示
されるようなサイトを作り、GitHub経由でNetlifyにデプロイ(アップロード)して、WEBサイトを公開します。
開発環境
Windows 8.1 Pro VisualStudioCode nvm-windows 1.1.7 node v10.14.1 npm 6.4.1 @vue/cli 3.2.1
Nuxt.jsアプリ(Bulma)の作成
C:/vue/ フォルダに、Nuxt-Bulma-Hamburger2 アプリを作成する。
C:/vue/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力
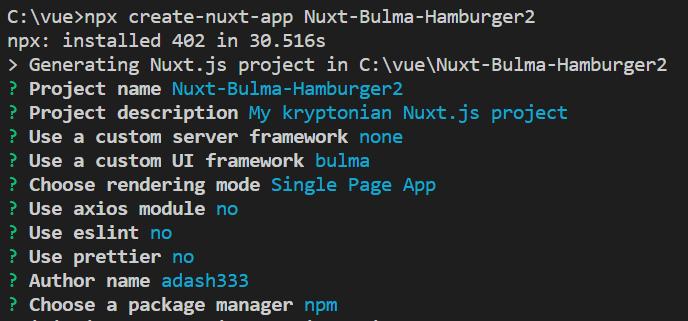
npx create-nuxt-app Nuxt-Bulma-Hamburger2 //いろいろ聞かれるが、UI flameworkで、bulmaを選択 //rendering modeはSingle Page Appを選択
cd Nuxt-Bulma-Hamburger2 npm install npm run dev
前回の写経元サイト
vue/nuxt.jsとbulmaでハンバーガーメニュー.1543761626.txt.gz · 最終更新: 2018/12/02 by adash333