文書の過去の版を表示しています。
目次
Nuxt.jsとBulmaでハンバーガーメニュー
WEBサイトのデザインとして、「レスポンシブデザイン」というものがあります。
パソコンで見るときは、メニューが左右に並んでいて、スマホで見ると、メニューが折りたたまれて、ハンバーガーのような横線3つのボタンなどになる、アレが、「レスポンシブデザイン」の代表例と言えると思います。
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(@isamusuzuki 2018年05月03日に更新)をほぼ写経するかたちで、
パソコンでサイトを見ると、ナビゲーションバー(画面の一番上)に、メニューが横並びに表示 スマホででサイトを見ると、画面右上側にハンバーガーメニューを表示して、クリックするとメニューが縦に表示
されるようなサイトを作り、GitHub経由でNetlifyにデプロイ(アップロード)して、WEBサイトを公開します。
開発環境
Windows 8.1 Pro VisualStudioCode nvm-windows 1.1.7 node v10.14.1 npm 6.4.1 @vue/cli 3.2.1
Nuxt.jsアプリ(Bulma)の作成
C:/vue/ フォルダに、Nuxt-Bulma-Hamburger2 アプリを作成する。
C:/vue/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力
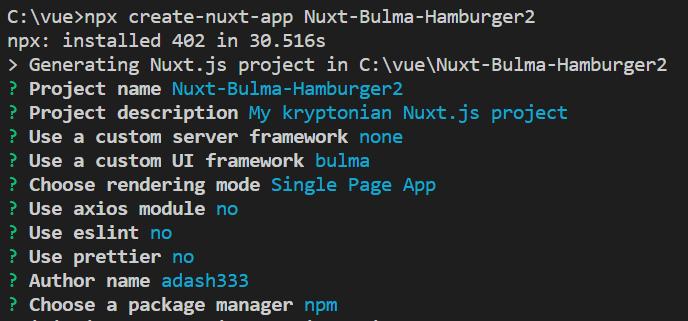
npx create-nuxt-app Nuxt-Bulma-Hamburger2 //いろいろ聞かれるが、UI flameworkで、bulmaを選択 //rendering modeはSingle Page Appを選択
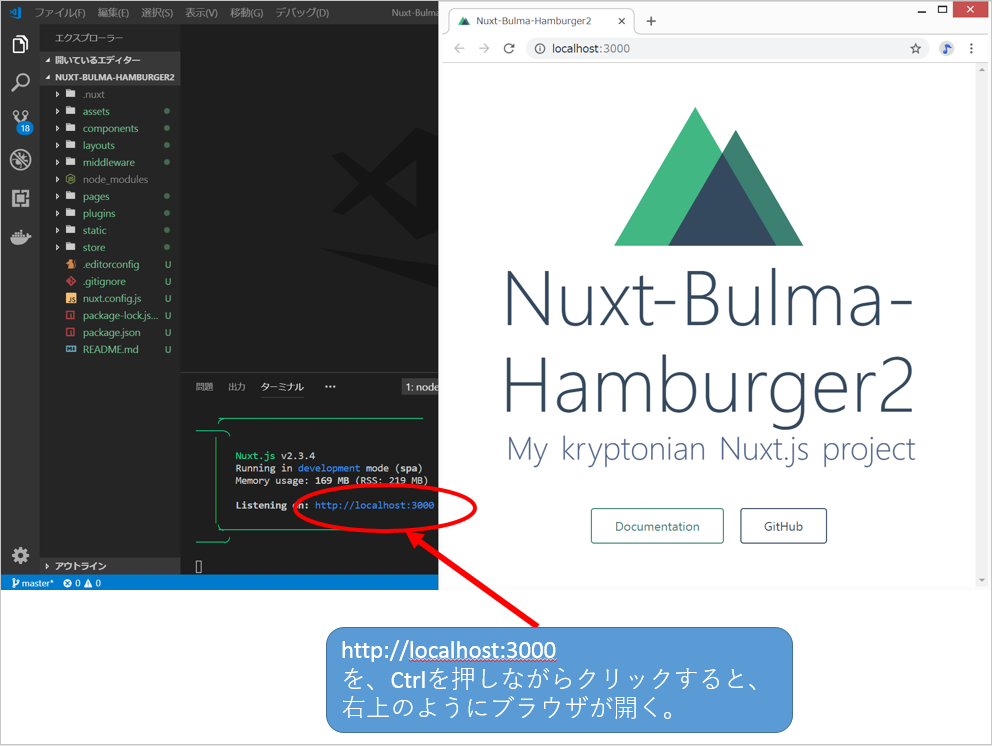
cd Nuxt-Bulma-Hamburger2 npm install npm run dev //下の方に出てくる、http://localhost:3000 を、Ctrlを押しながらクリック
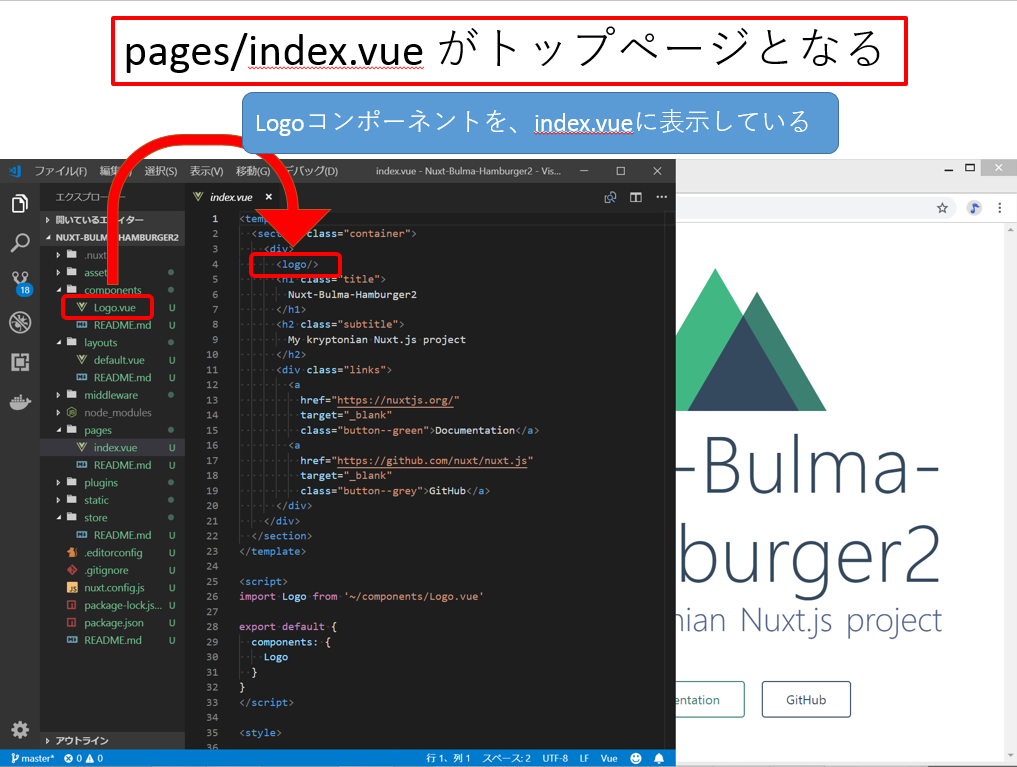
Nuxt.jsアプリ作成後のファイル構造
AboutページとContactページの作成
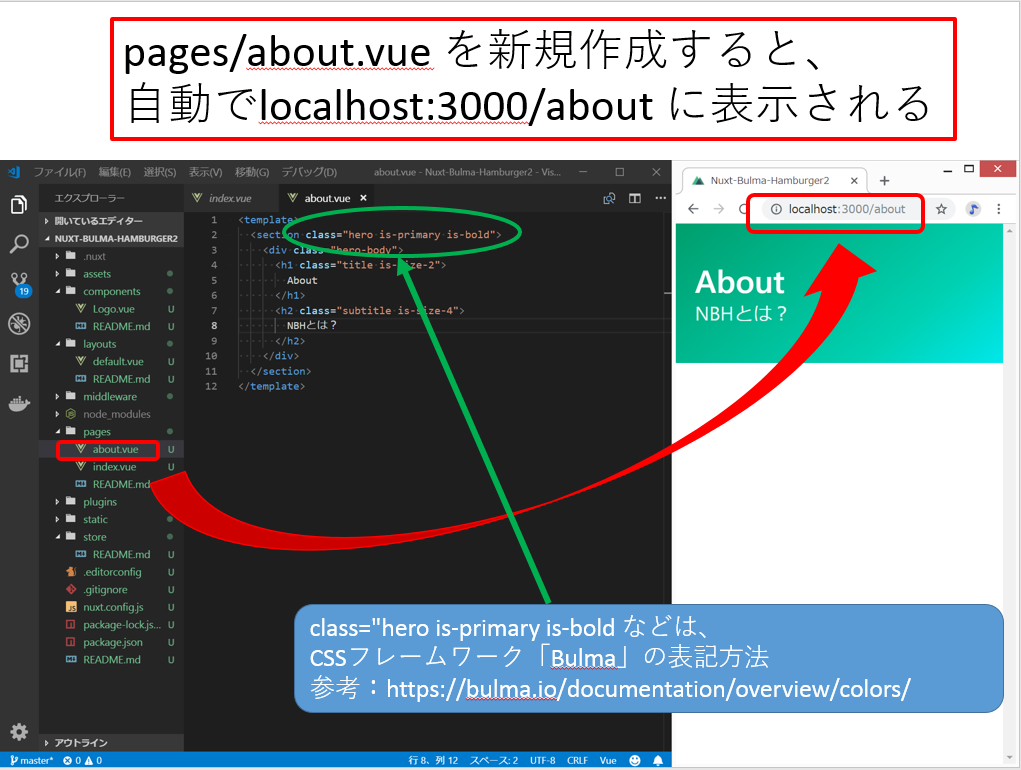
pages/about.vue (新規作成)
pages/about.vue を新規作成すると、自動でルーティングが設定されて、localhost:3000/about に表示されます。
class=“hero is-primary is-bold などは、CSSフレームワーク「Bulma」の表記方法です。
参考:https://bulma.io/documentation/overview/colors/
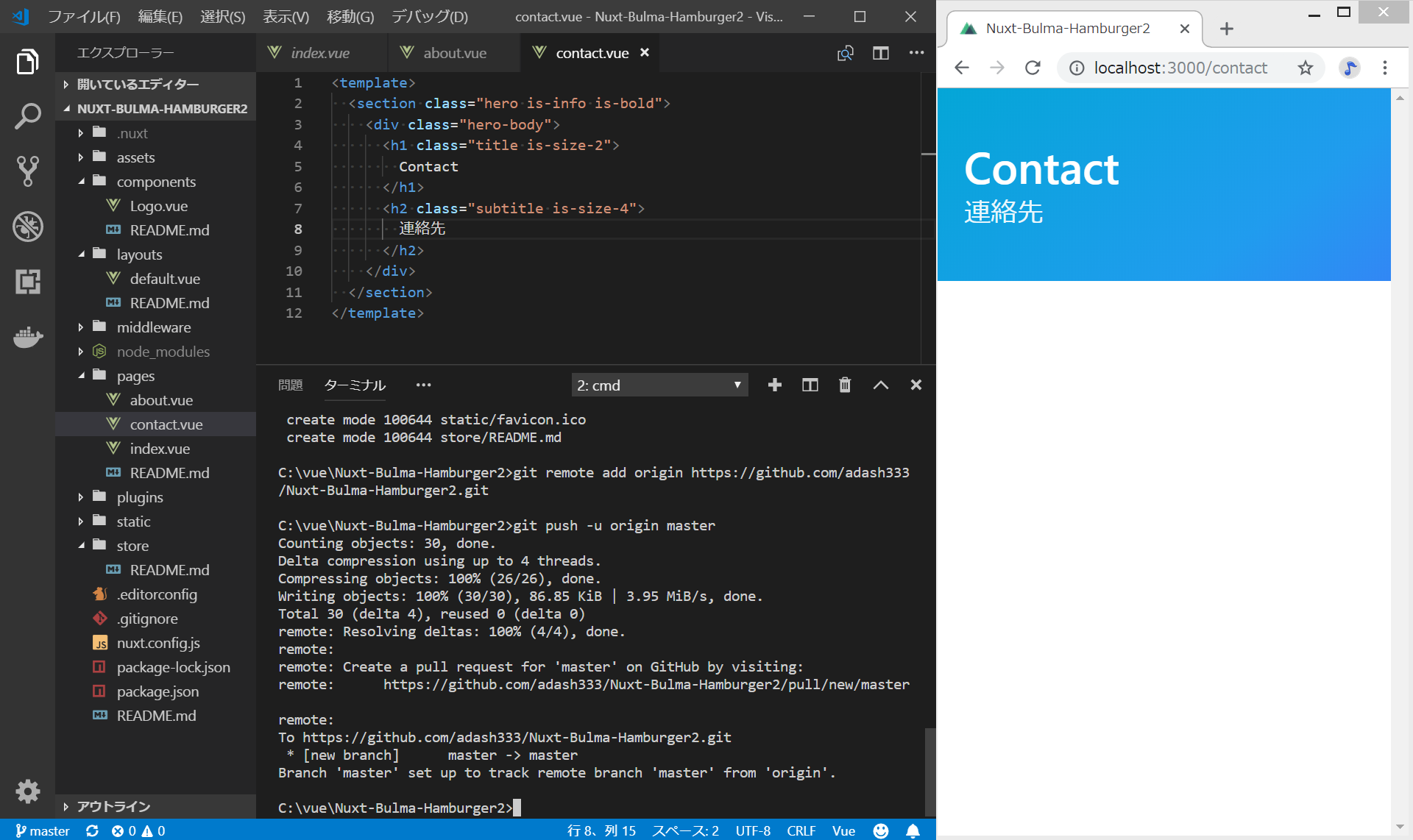
同様に、Contactページも作成する。
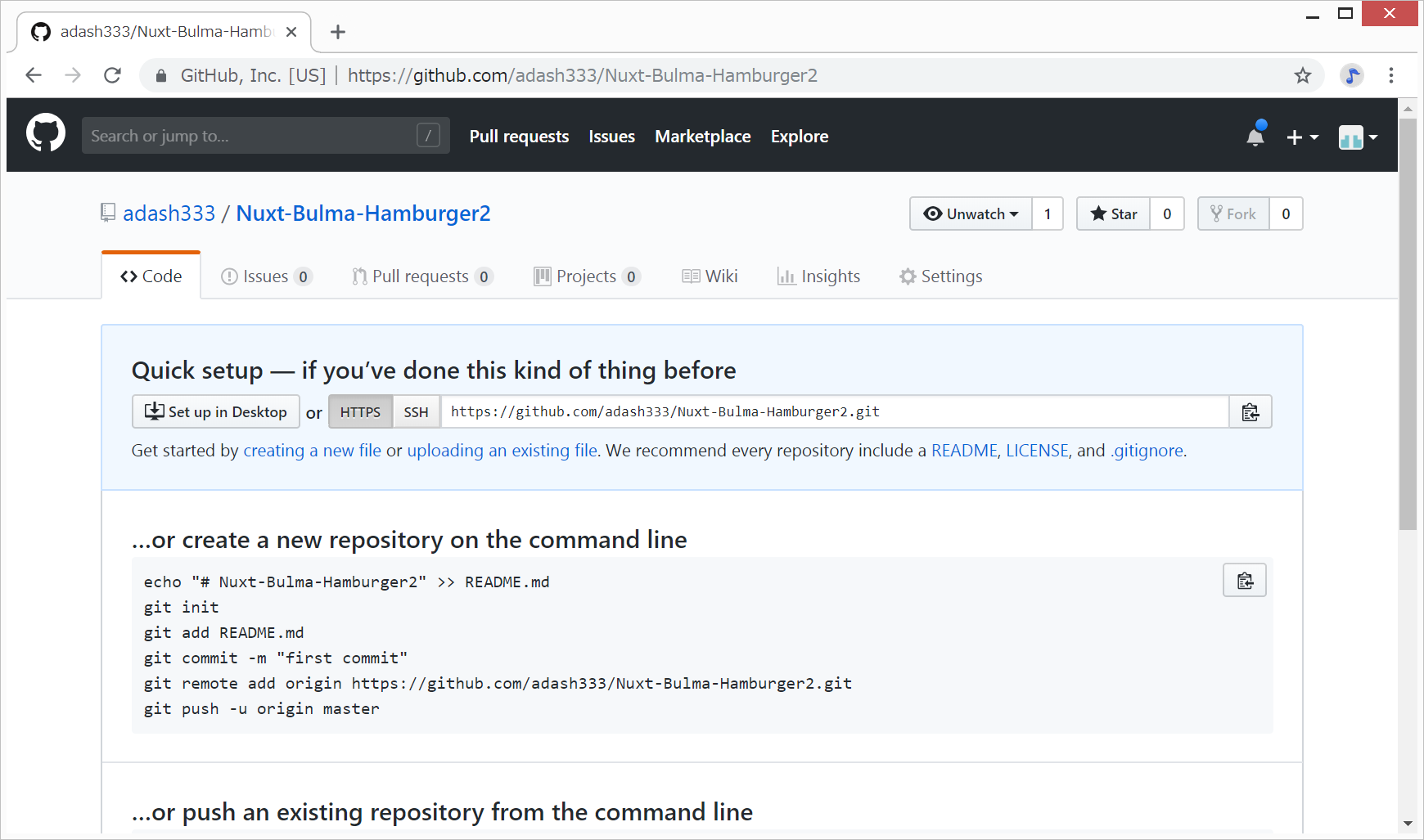
GitHubに登録
https://github.com/にログインして、Nuxt-Bulma-Hamburger2という名前で、新規リポジトリを作成。
上記の記載の一部にしたがって、VisualStudioCodeのコマンドプロンプトで、以下を入力します。git remote add … のところは、それぞれのGitのアドレスを入力してください。
(以前、シークレットキーを登録したり、ログインしたりした記憶があるが、やり方は忘れてしまいました。。。)
git add . git commit -m "make about and contact page" //以下のgitのアドレスは、それぞれのものを入力してください git remote add origin https://github.com/adash333/Nuxt-Bulma-Hamburger2.git git push -u origin master
ここまでのソースコード
写経元サイト