z_blog:2018:181218_mdi-icon_vue_vuetify
181218 VueでVuetify導入するも、mdiアイコンが表示されない
たとえば、
https://qiita.com/reflet/items/88dc298c8887ad517845

Codepenのアイコン <v-icon large>mdi-codepen</v-icon> が表示されていない。
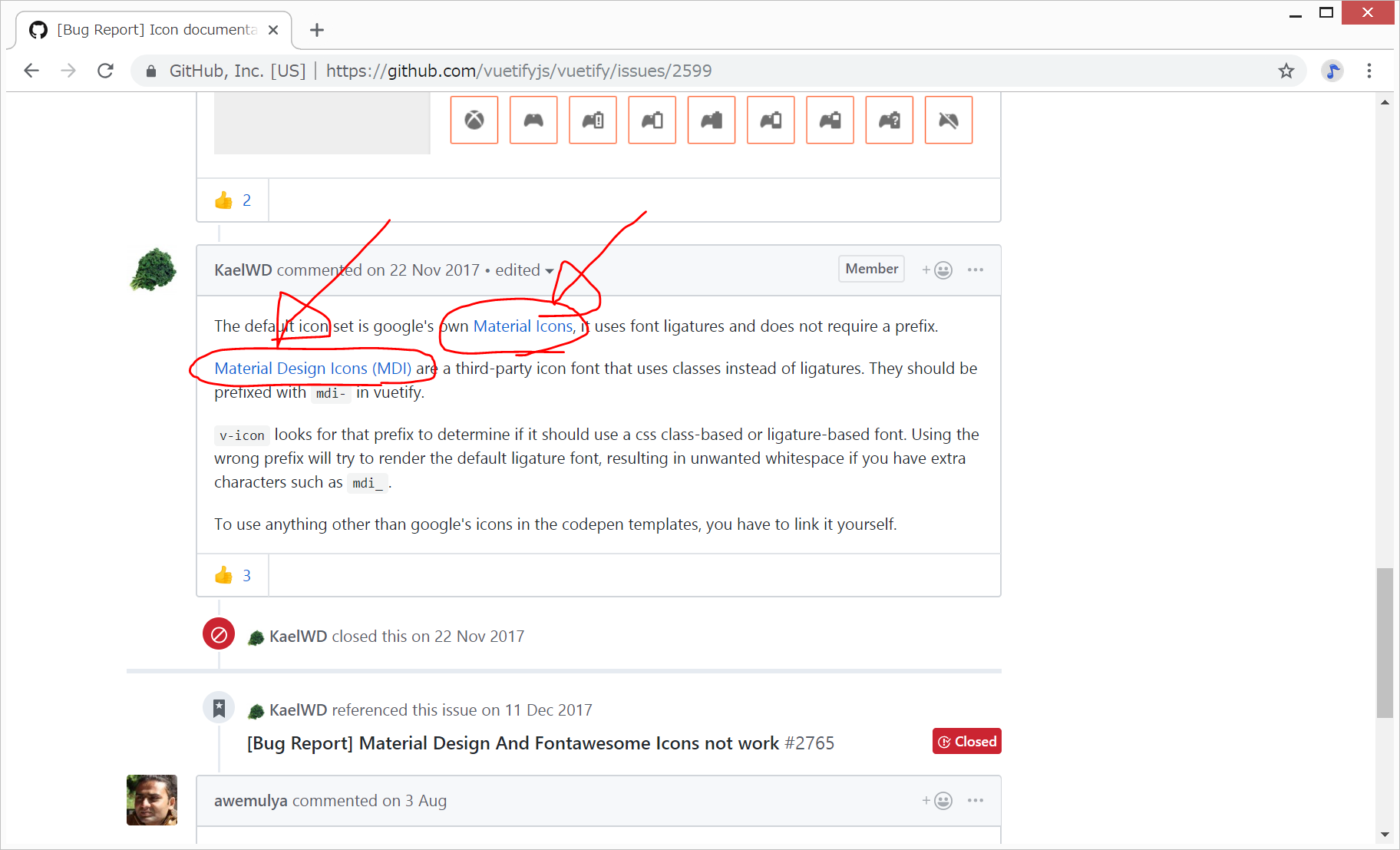
https://github.com/vuetifyjs/vuetify/issues/2599 によると、

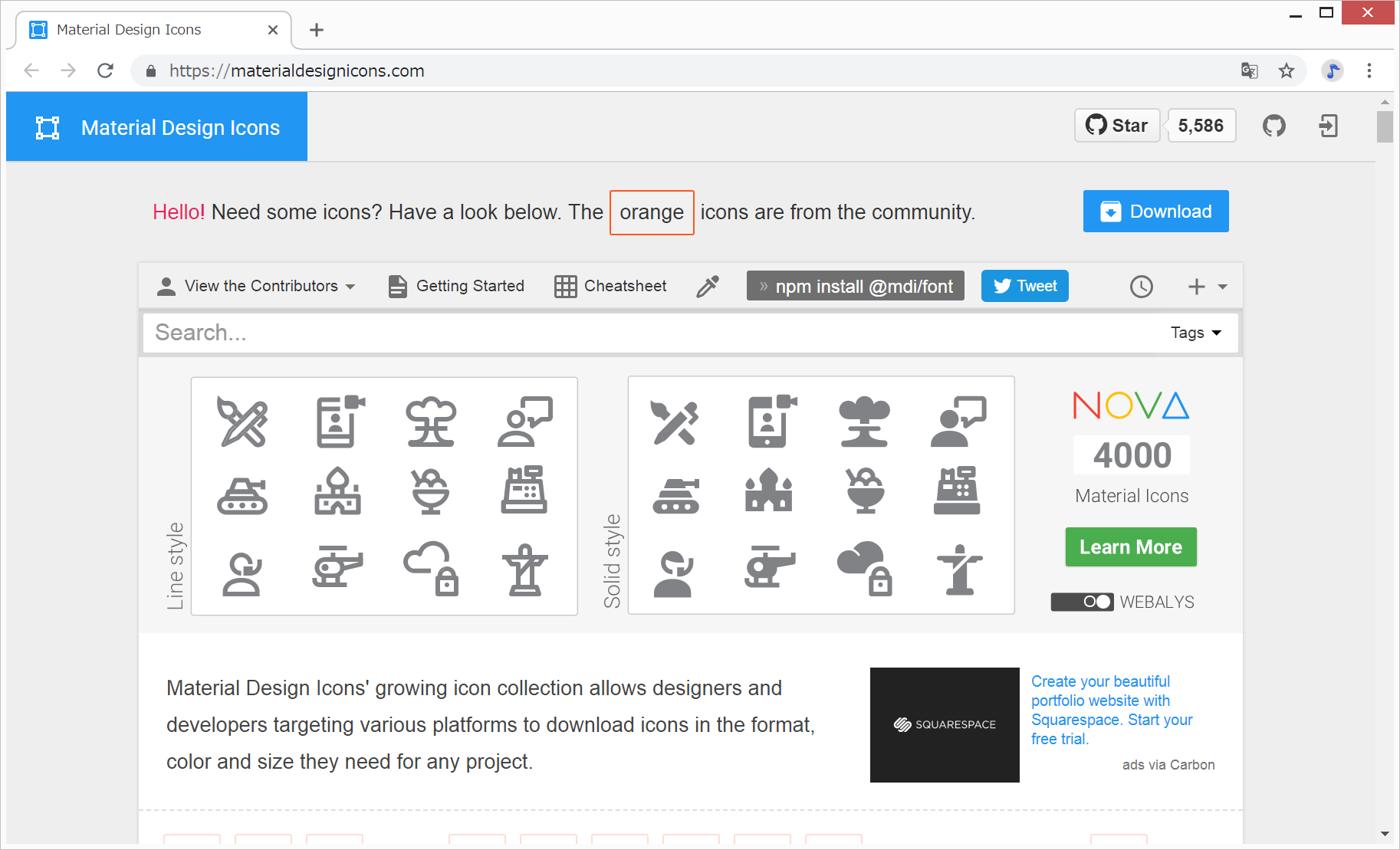
Material Iconsと、Material Design Icons(MDI)は異なるものらしい。
https://material.io/tools/icons/

https://materialdesignicons.com/

アイコンめんどくさい、、、
Material Iconsは、index.htmlの</head>の直前に、以下のコードを読み込んでいた。
<link href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons' rel="stylesheet">
Material Design Icons(MDI)は、以下をnpm installするのかな?CDNはないのかな?
MDIをVue.jsで使うためには?
https://www.npmjs.com/package/vue-material-design-icons
に従うらしいが、すごく面倒そう。試していない。。。
z_blog/2018/181218_mdi-icon_vue_vuetify.txt · 最終更新: 2018/12/18 by adash333
