TypeScriptを用いたWEBサイトをWebpackを用いて構築する
機械学習アプリLobeで出力したTensorFlow.js用学習モデルのexampleがTypeScriptを用いて表記されていたのですが、Vue.jsを用いて公開しようとしたところ、私の技術ではうまくいきませんでした。
そのため、とりあえず、以下のサイトを写経して、TypeScriptを用いたWEBサイトをWebpackを用いて構築することにしました。
https://qiita.com/EBIHARA_kenji/items/31b7c1c62426bdabd263

ソースコード
ソースコード
https://github.com/adash333/typescript-webpack
DEMOサイト
https://sad-albattani-746104.netlify.app/
開発環境
Windows10でのNode.jsの環境構築(nvm-windows, node, yarnのインストール)についてはこちらをご覧ください。
Windows10 Pro
Lobe 0.8.1208.4
VisualStudioCode 1.51.0
Git for Windows v2.29.2
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10今回構築した環境
typescript 4.1.3
新規yarnプロジェクト(npmプロジェクト)の作成
C:/js/ フォルダを作成し、さらに、C:/js/ts/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開きます。


yarnがインストールされていない場合は、以下を入力して、yarnをインストールします。
npm install -g yarn以下を入力して、新規yarnプロジェクトを作成します。
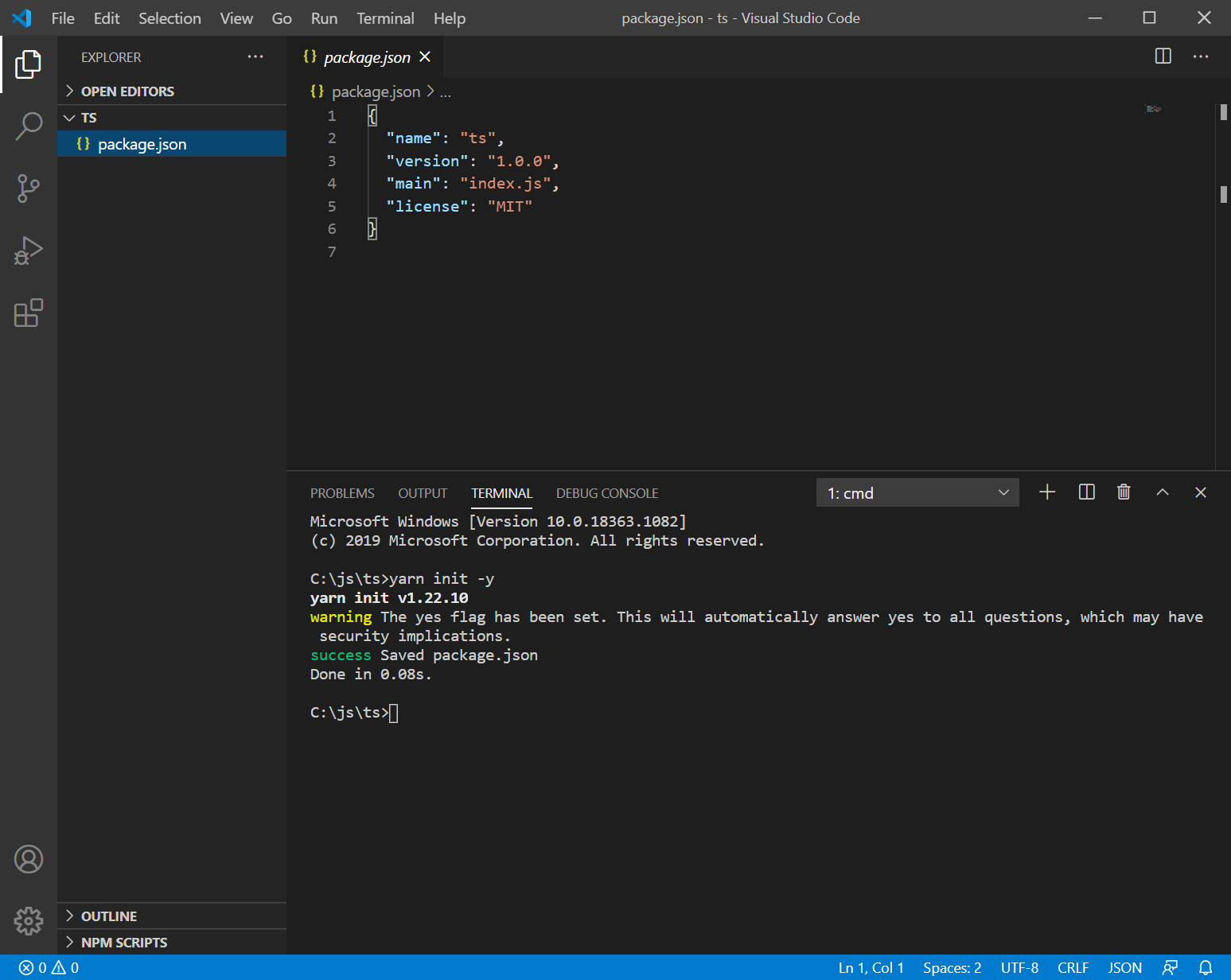
yarn init -y
TypeScript関連のインストールとtsconfig.jsonの編集
引き続き、以下を入力します。
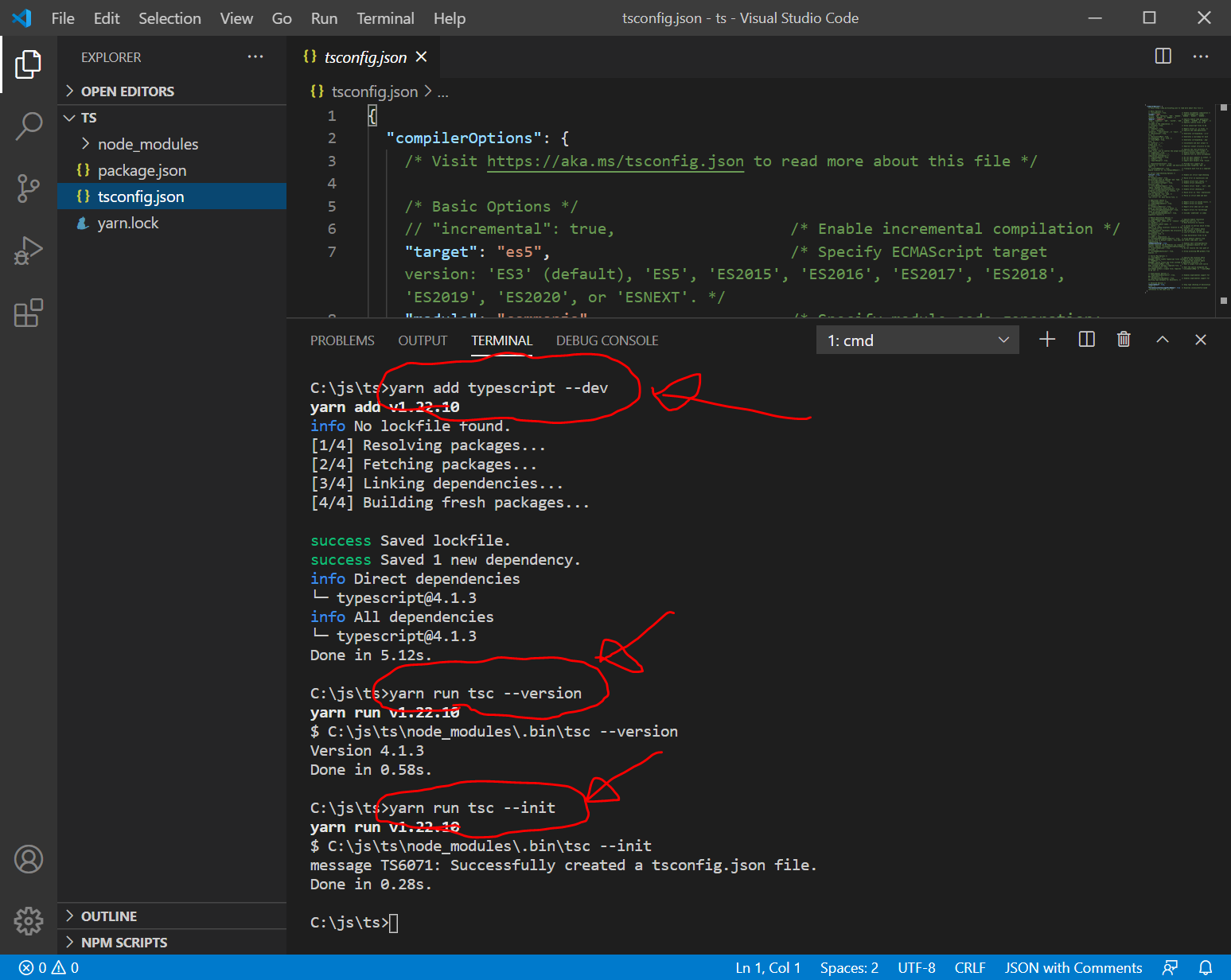
yarn add typescript --dev
yarn run tsc --version
yarn run tsc --init
tsconfig.jsonを以下のように変更します。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "./dist",
"strict": true,
"esModuleInterop": true
},
"include": [
"src/**/*"
]
}
webpackなどのインストールと webpack.config.js の作成
ターミナル画面で以下を入力します。
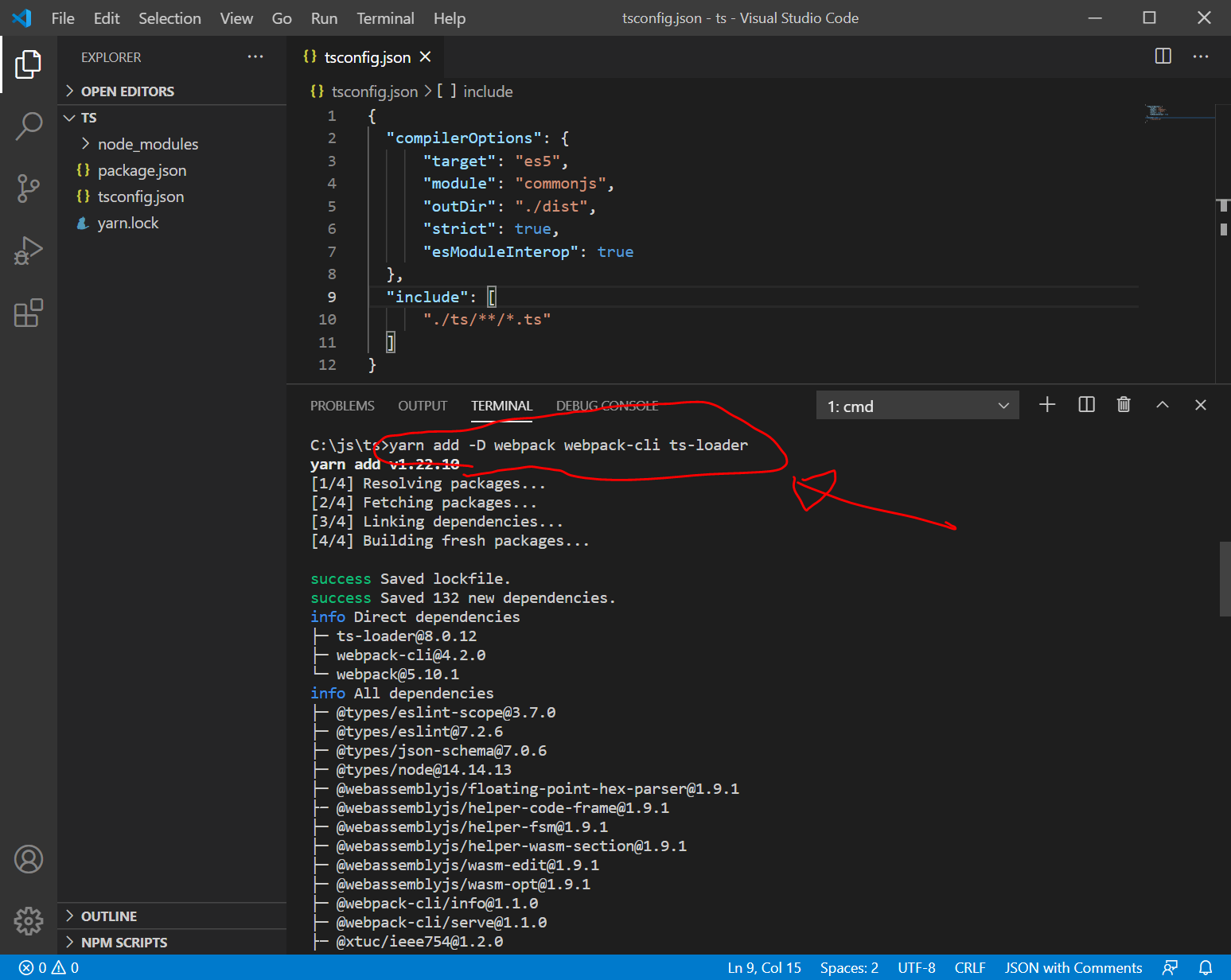
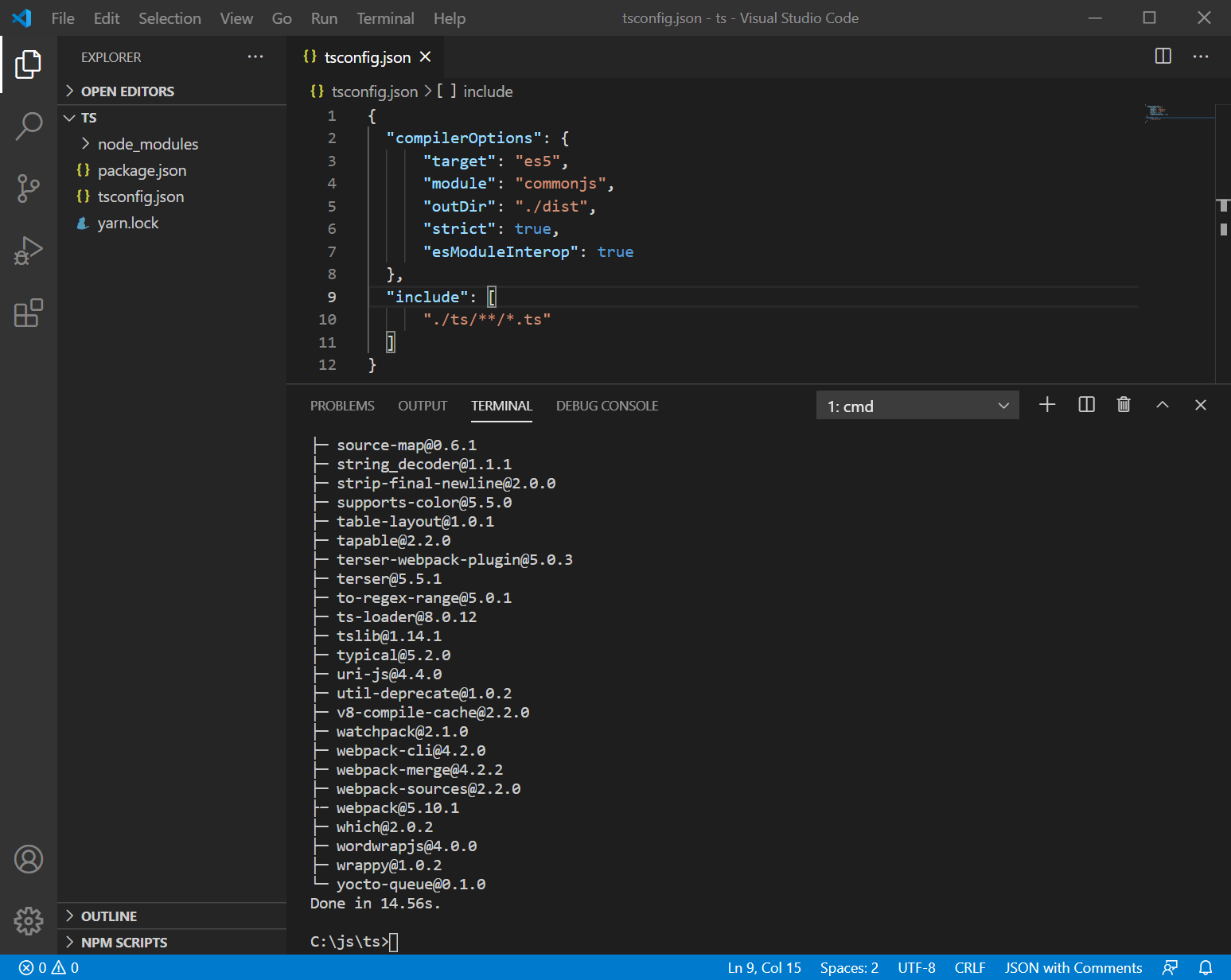
yarn add -D webpack webpack-cli ts-loader

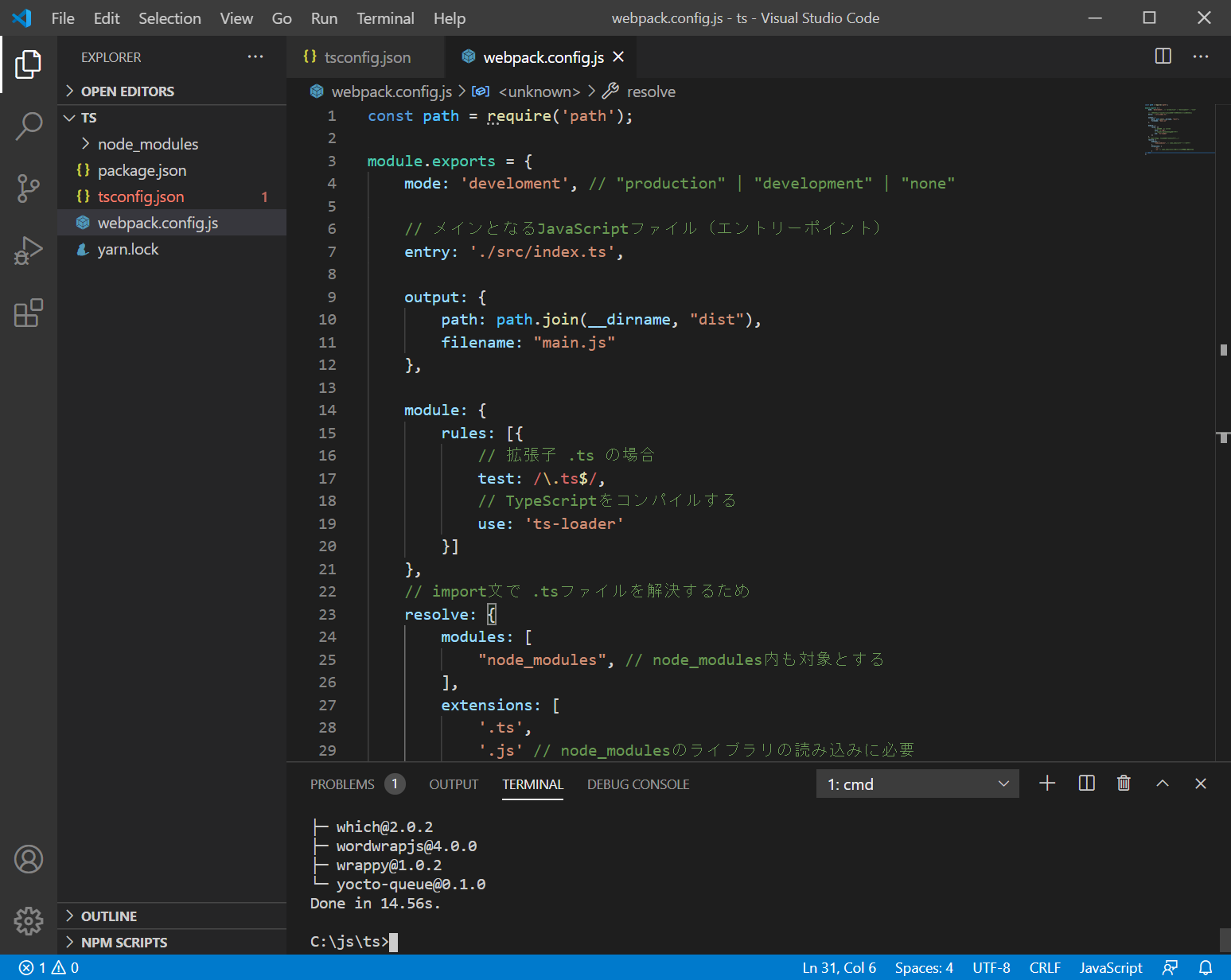
webpack.config.js を作成して、以下を入力します。
const path = require('path');
module.exports = {
mode: 'development', // "production" | "development" | "none"
// メインとなるJavaScriptファイル(エントリーポイント)
entry: './src/index.ts',
output: {
path: path.join(__dirname, "dist"),
filename: "main.js"
},
module: {
rules: [{
// 拡張子 .ts の場合
test: /\.ts$/,
// TypeScriptをコンパイルする
use: 'ts-loader'
}]
},
// import文で .tsファイルを解決するため
resolve: {
modules: [
"node_modules", // node_modules内も対象とする
],
extensions: [
'.ts',
'.js' // node_modulesのライブラリの読み込みに必要
]
}
};
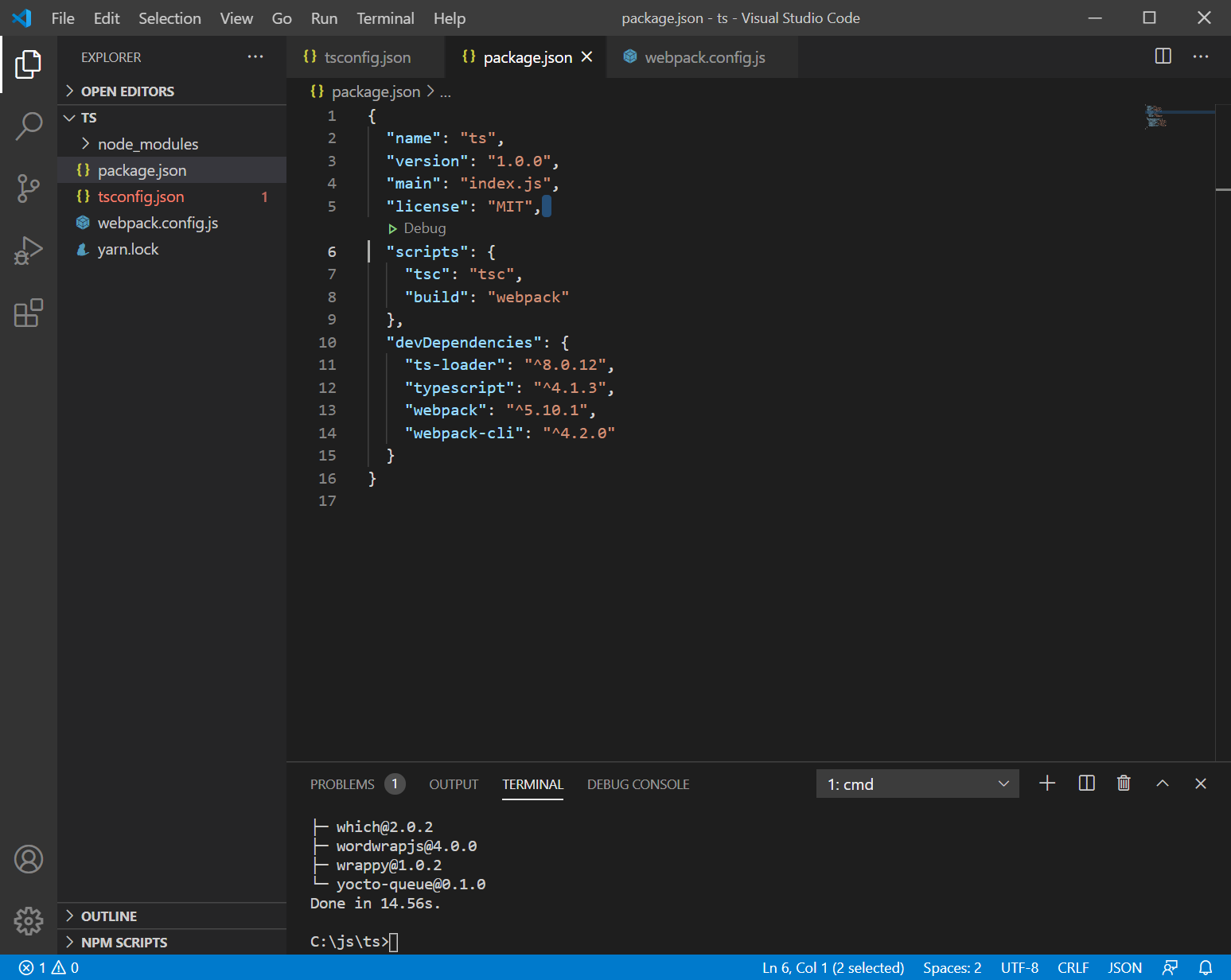
package.jsonを以下のように変更します。
{
"name": "ts",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"tsc": "tsc",
"build": "webpack"
},
"devDependencies": {
"ts-loader": "^8.0.12",
"typescript": "^4.1.3",
"webpack": "^5.10.1",
"webpack-cli": "^4.2.0"
}
}
index.htmlとsrc/index.tsの作成
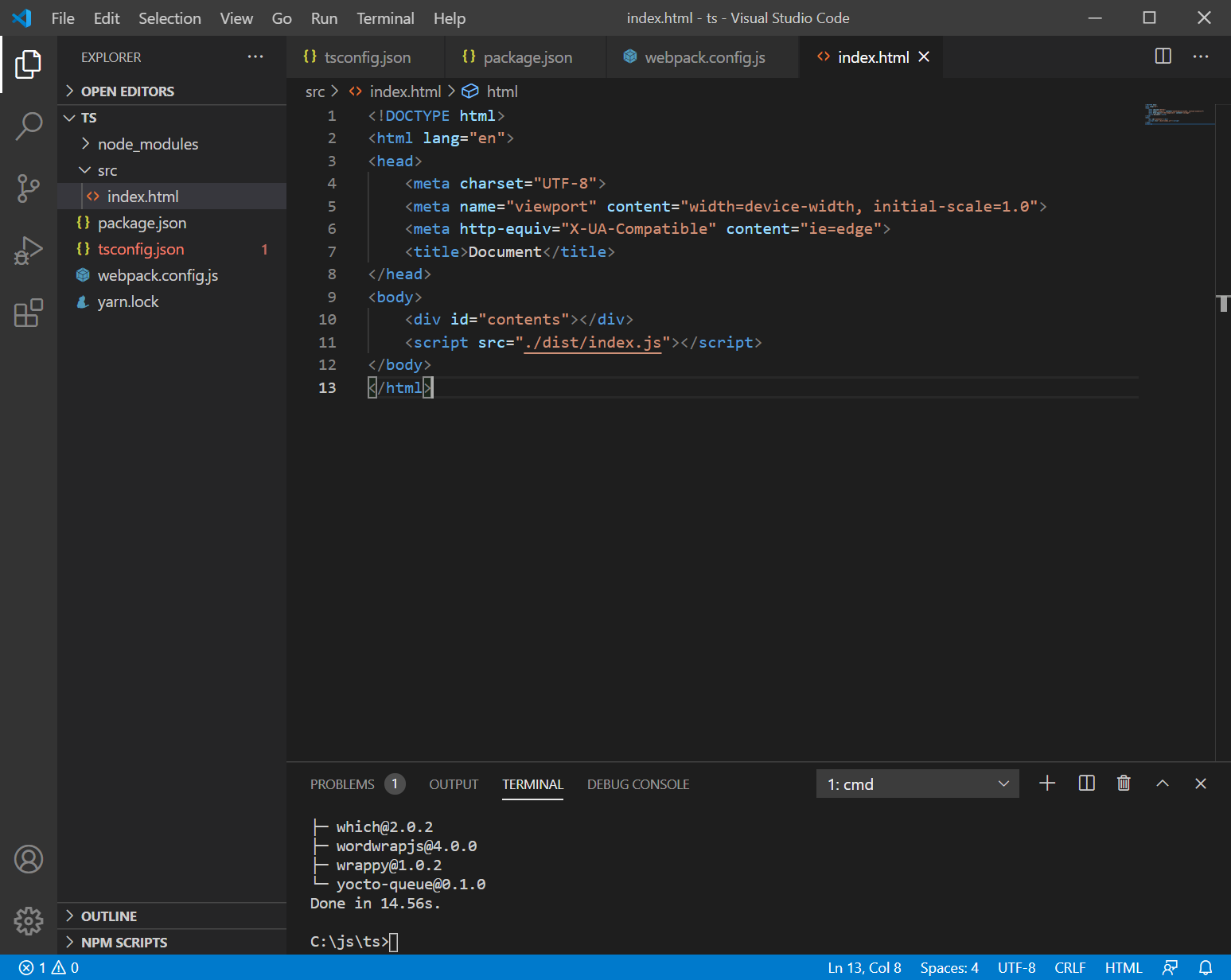
index.htmlを作成して、以下を入力します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="contents"></div>
<script src="./dist/index.js"></script>
</body>
</html>
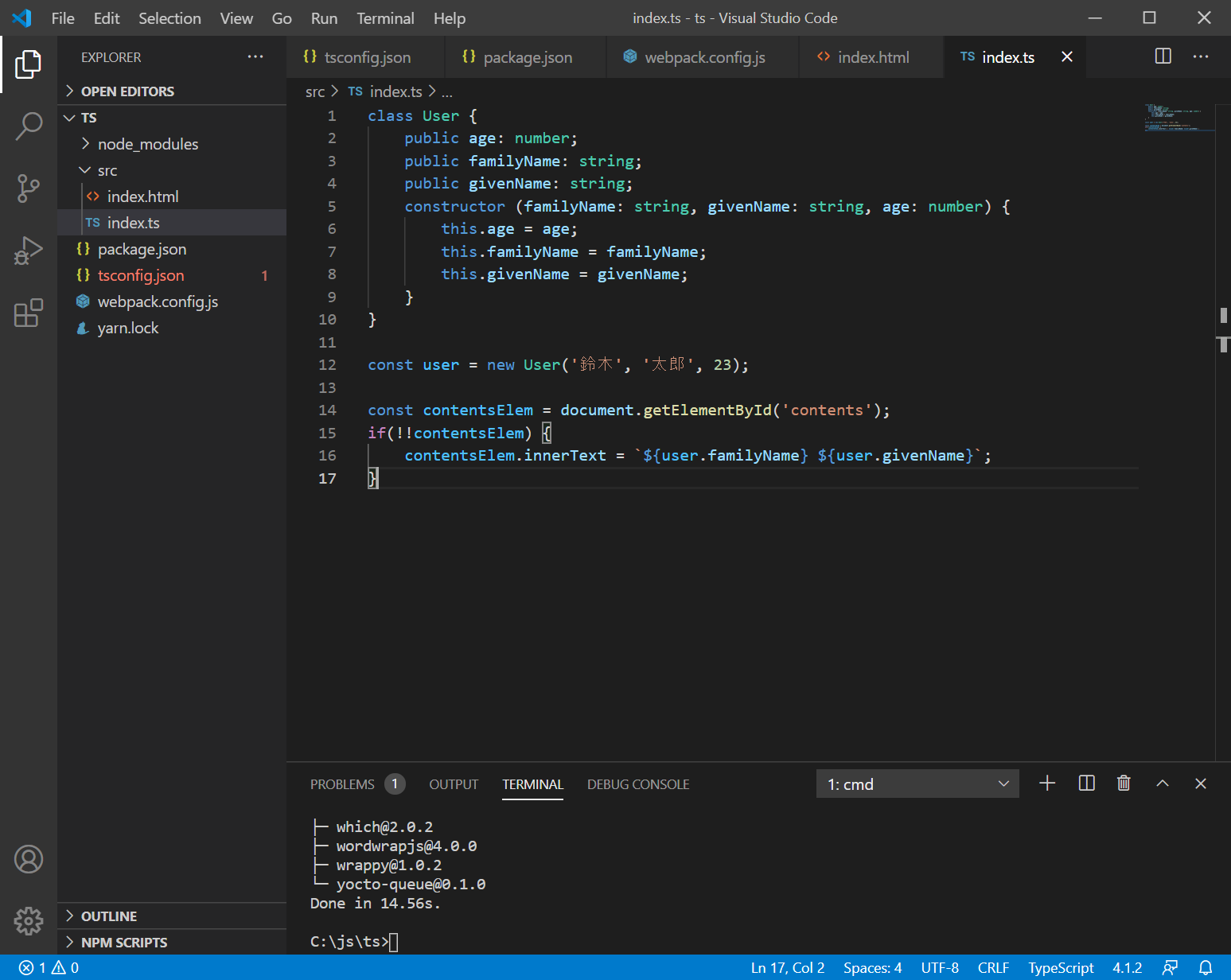
src/フォルダを作成し、その中に、index.ts を作成し、以下を入力します。
class User {
public age: number;
public familyName: string;
public givenName: string;
constructor (familyName: string, givenName: string, age: number) {
this.age = age;
this.familyName = familyName;
this.givenName = givenName;
}
}
const user = new User('鈴木', '太郎', 23);
const contentsElem = document.getElementById('contents');
if(!!contentsElem) {
contentsElem.innerText = `${user.familyName} ${user.givenName}`;
}
tscでコンパイルする
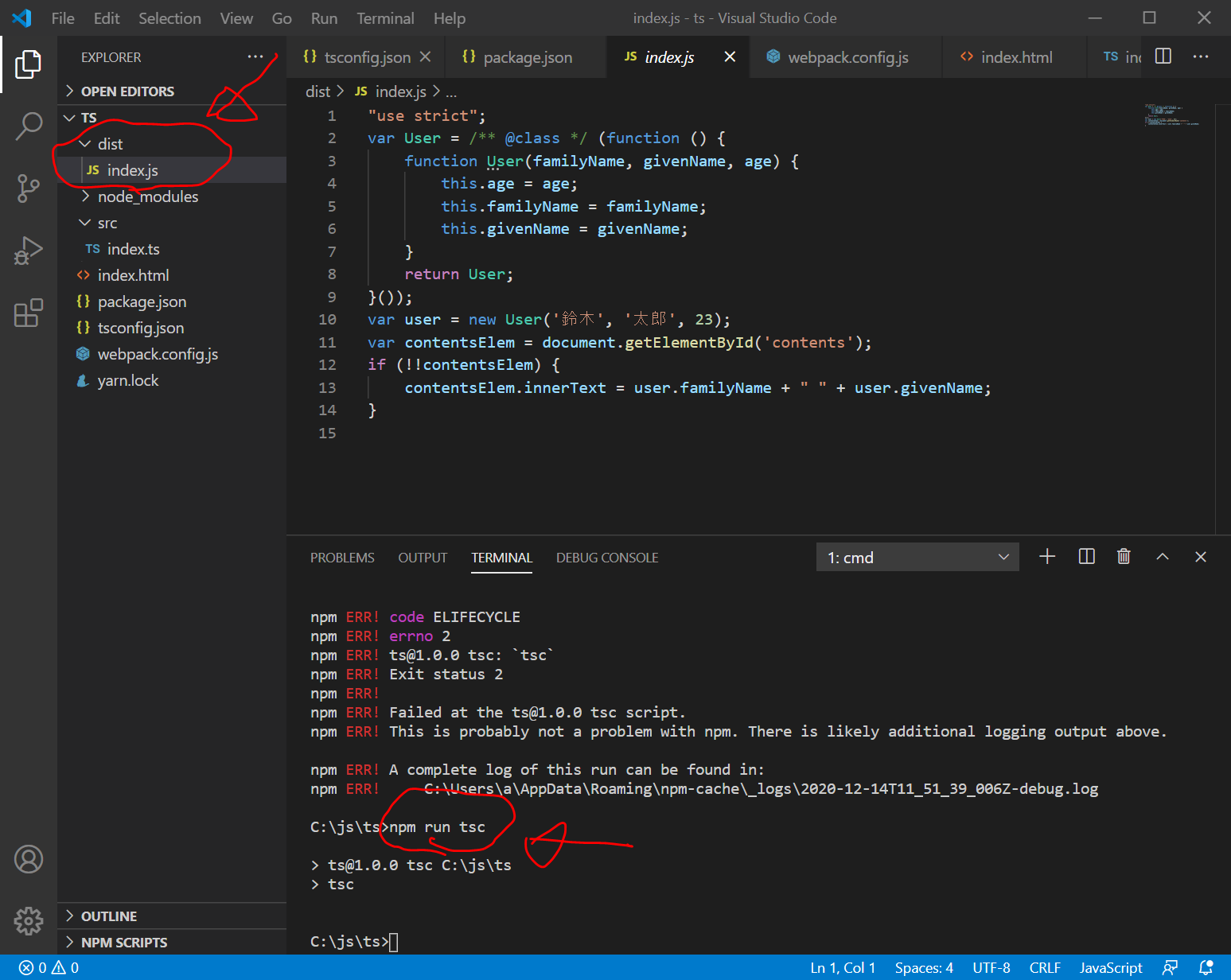
ターミナル画面に以下を入力すると、dist/ フォルダと、dist/index.js ファイルが作成されます。
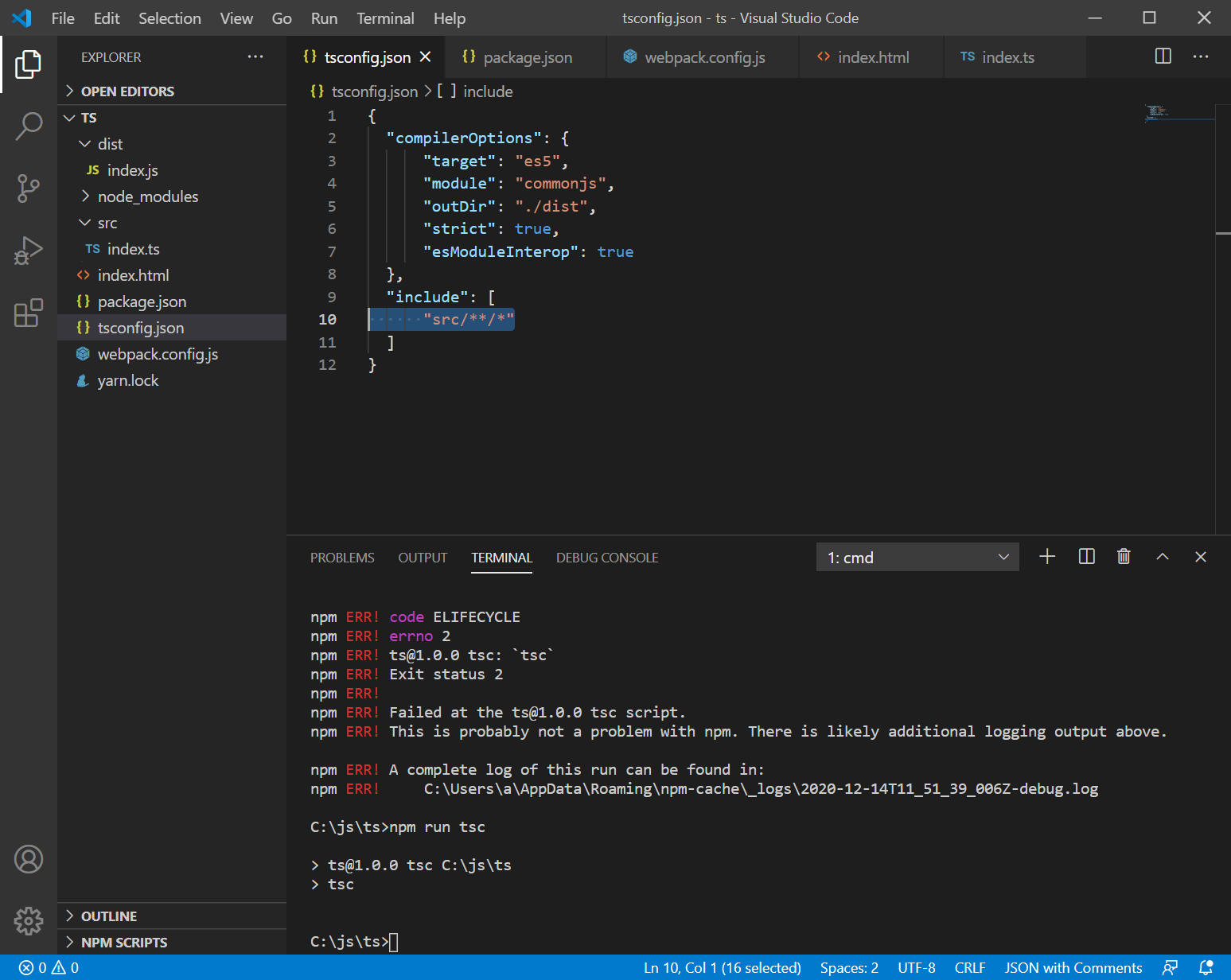
npm run tsc
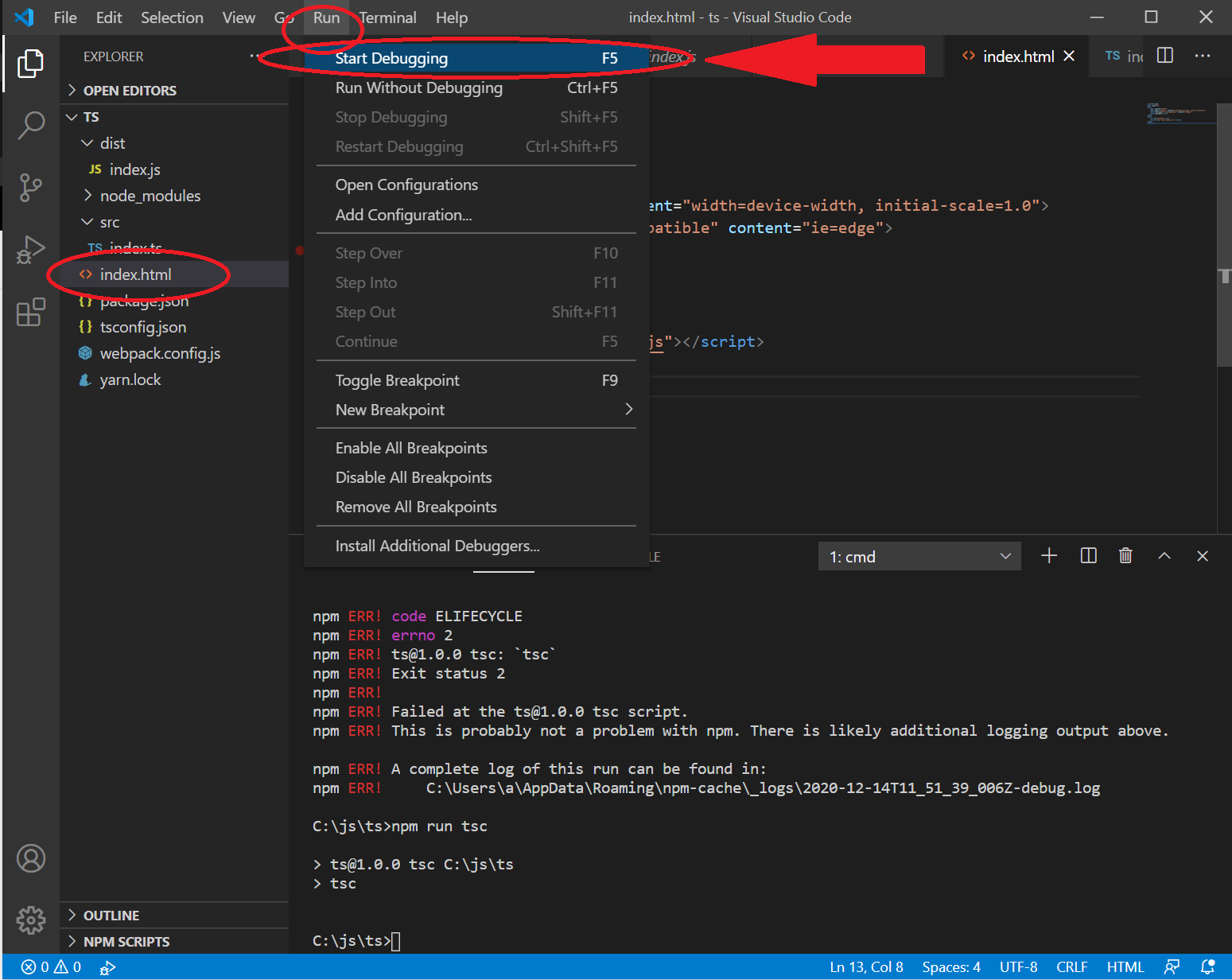
index.html をChromeで開くらために以下の操作を行います。
- index.htmlをクリックして選択
- Run > Start Debugging
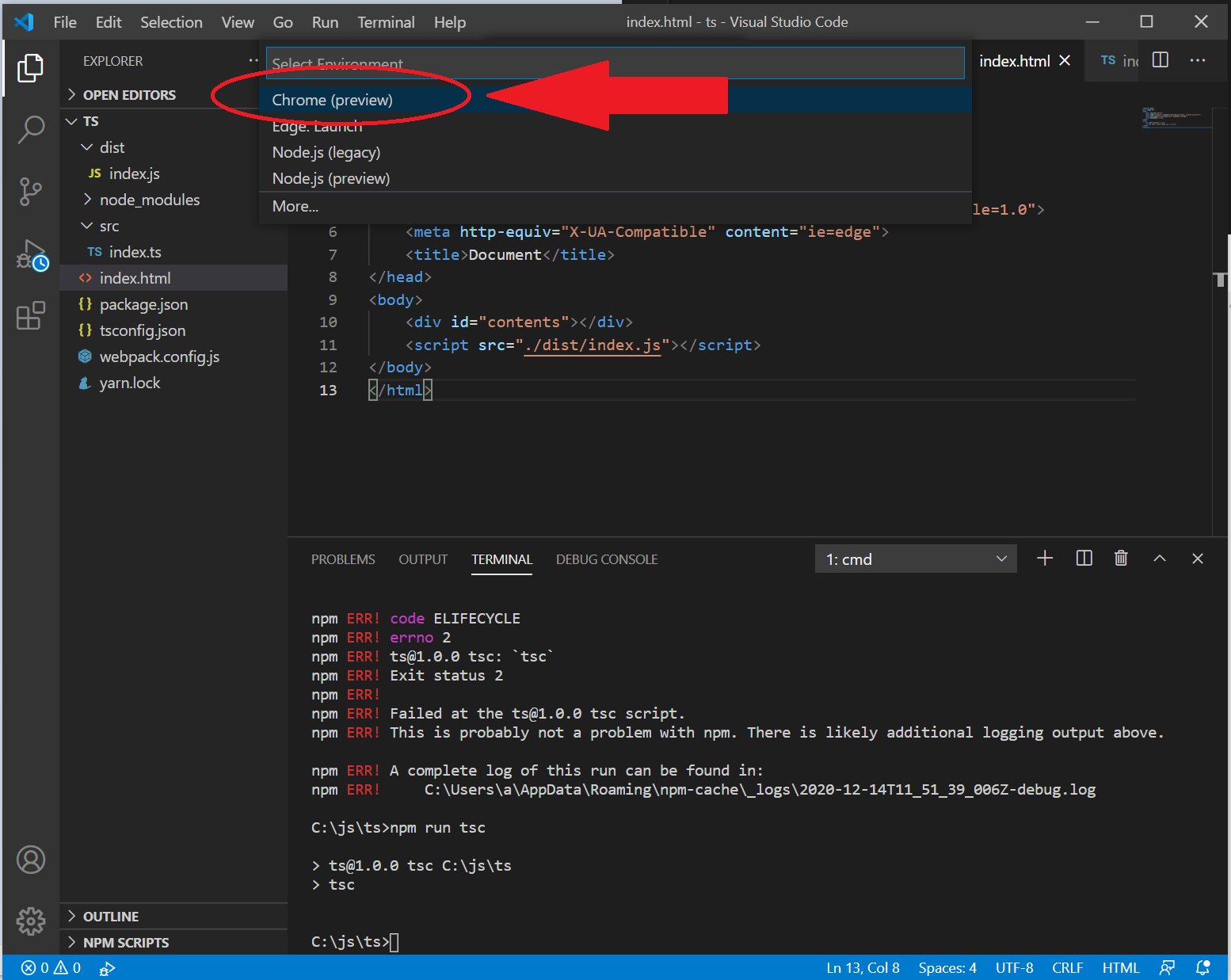
- Chrome (preview) をクリック



すると、Chromeが起動して、以下のように表示されました。

一応、これでtypescriptを用いてWEBサイトを作成することはできました。
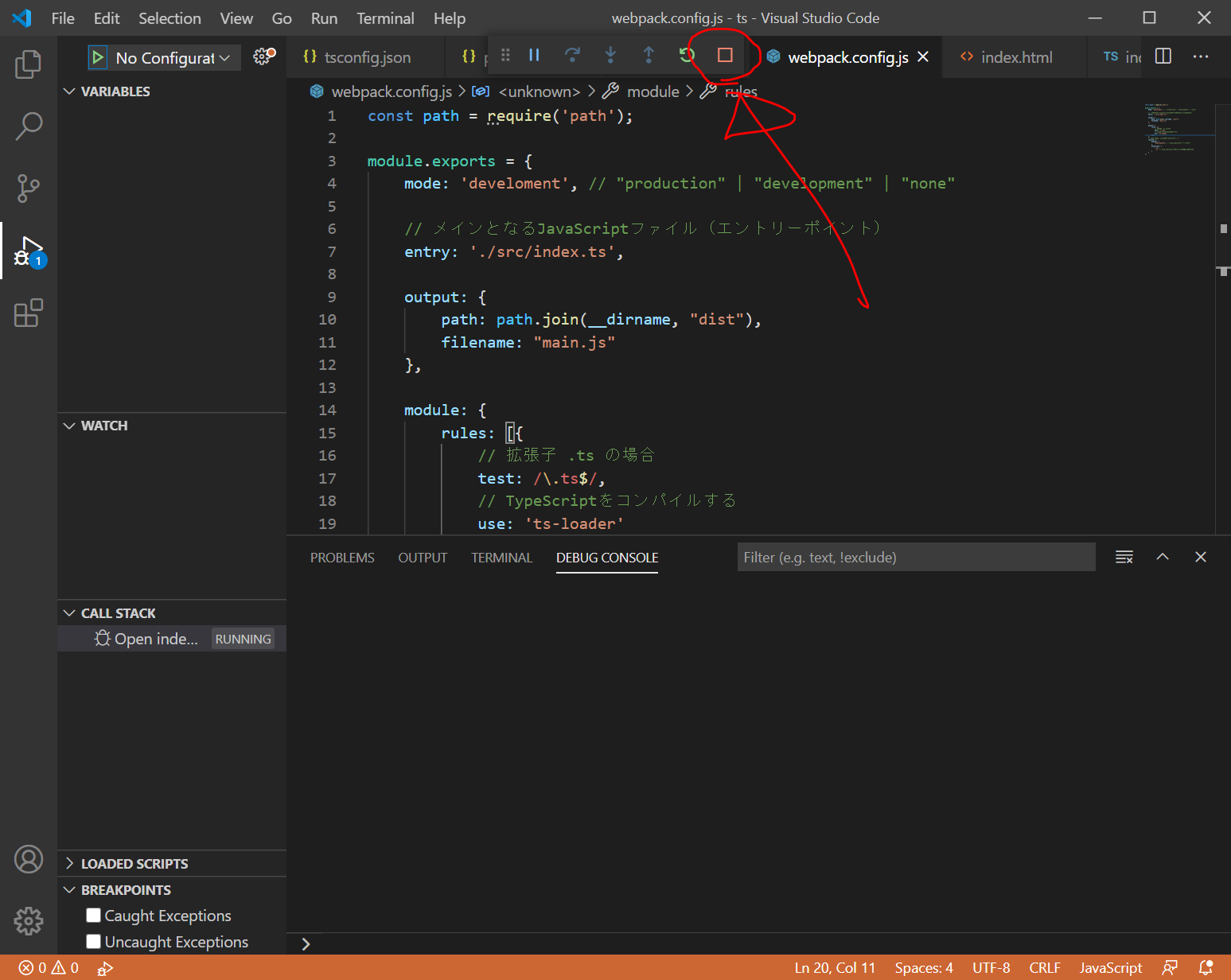
図の赤い四角ボタンをクリックして、デバッグを停止します。


GitHubにpush
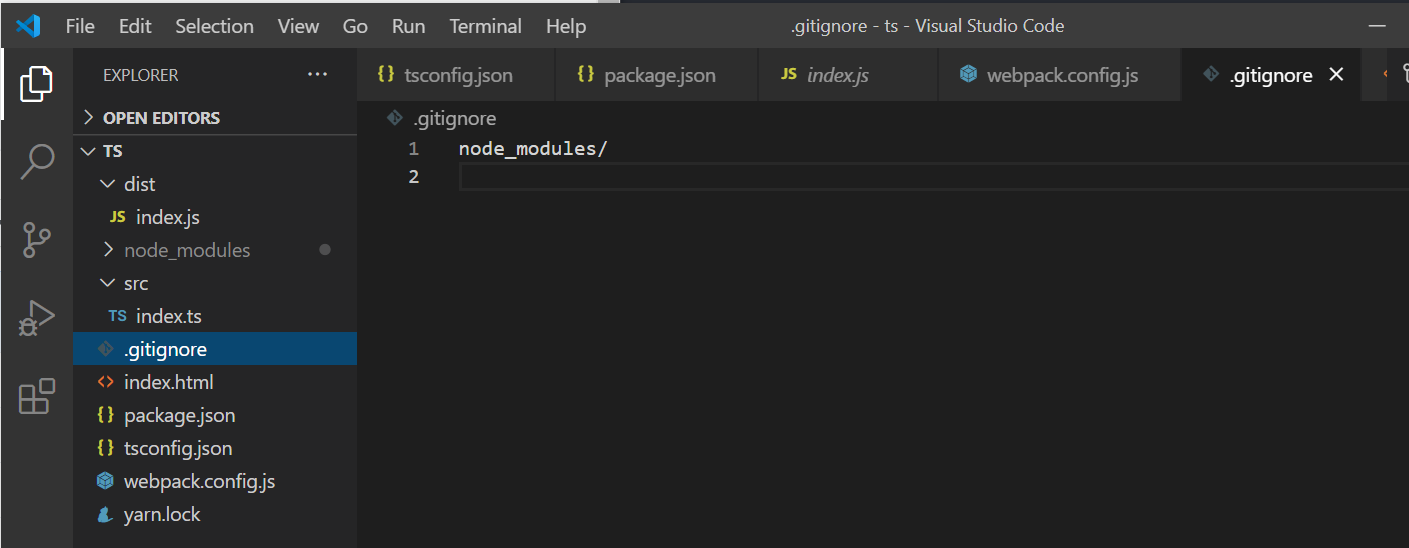
.gitignoreファイルを作成して以下を入力します。
node_modules/
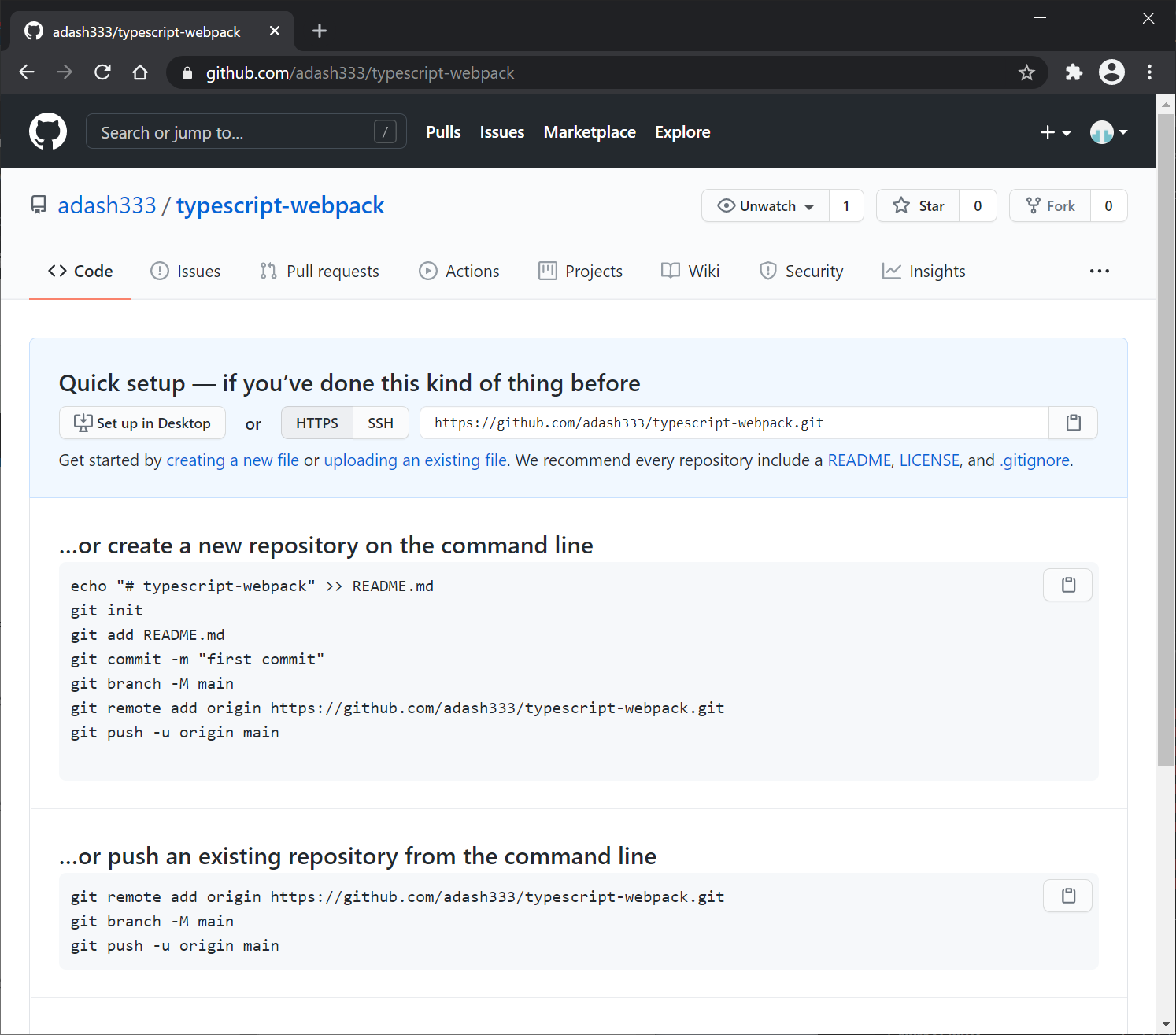
GitHubで新規リポジトリを作成直後の画面を参考に、ターミナル画面に以下を入力します。

git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/adash333/typescript-webpack.git
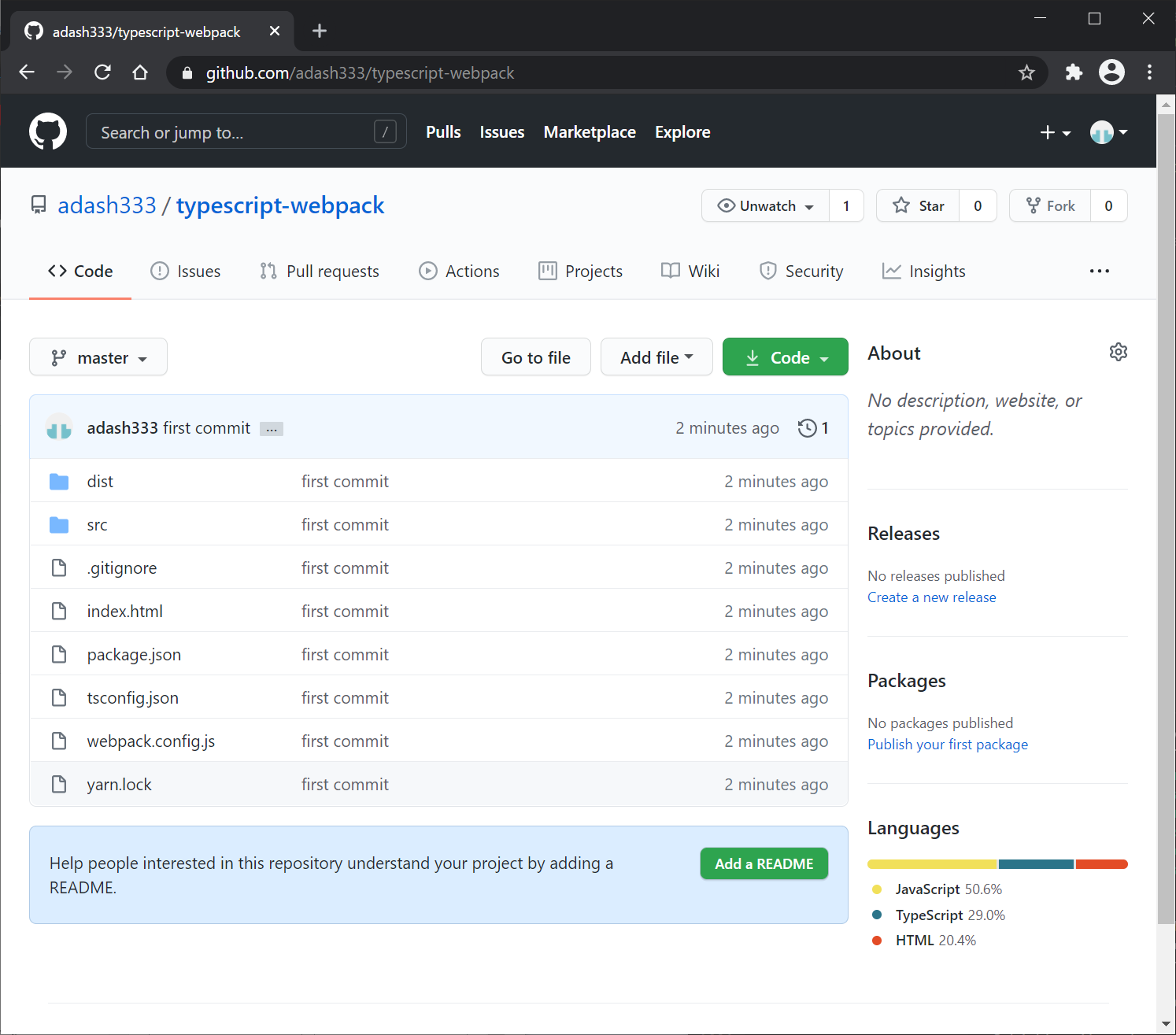
git push -u origin mainhttps://github.com/adash333/typescript-webpack は、この時点で以下のようになりました。

この時点でのソースコード
https://github.com/adash333/typescript-webpack/tree/670274166fc796929c65ca21b3dbcff02adb7e41
モジュールを試してみる
上記のUserクラスを、user.tsで定義して、index.tsにインポートするように変更したいと思います。
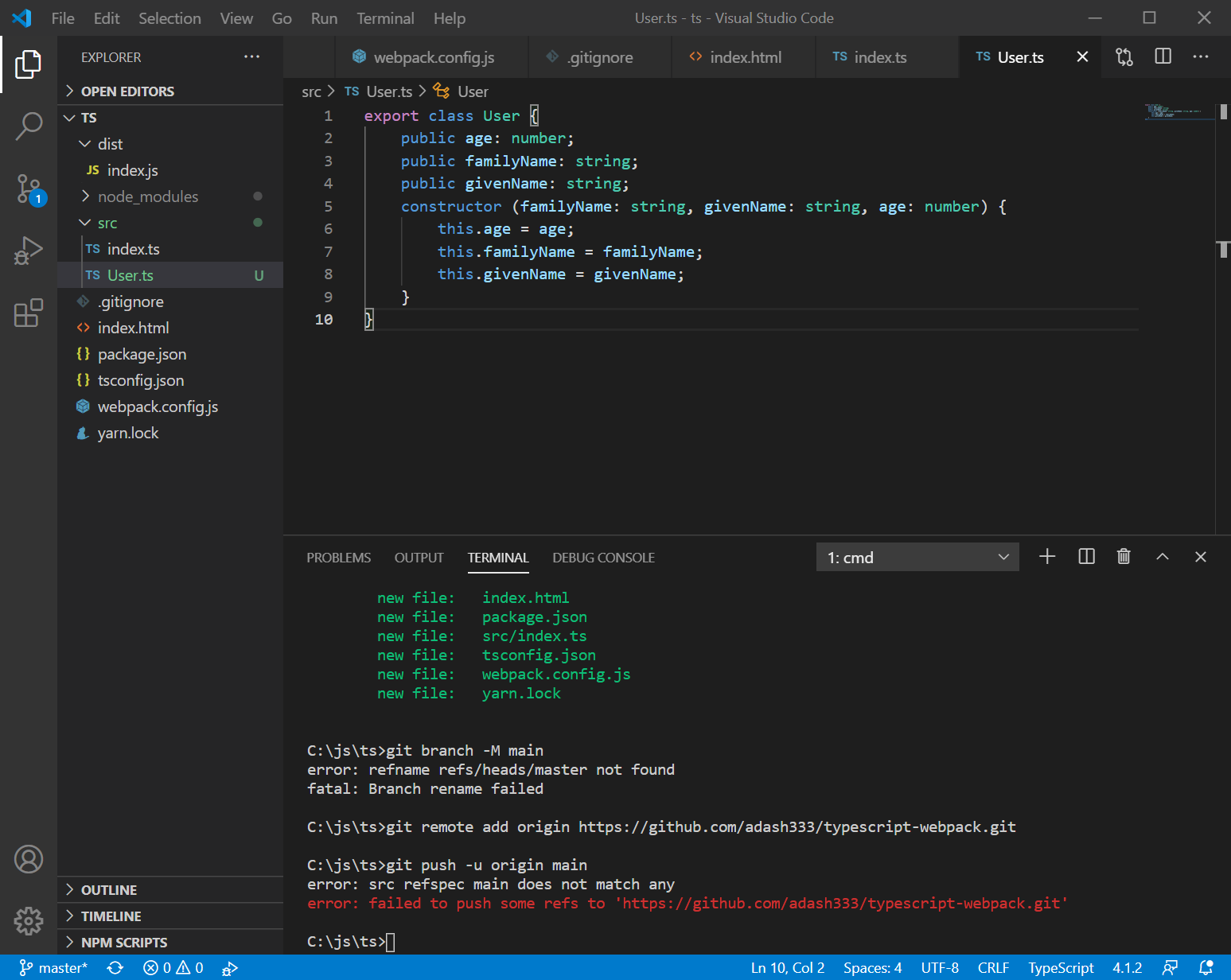
src/User.tsの新規作成
export class User {
public age: number;
public familyName: string;
public givenName: string;
constructor (familyName: string, givenName: string, age: number) {
this.age = age;
this.familyName = familyName;
this.givenName = givenName;
}
}
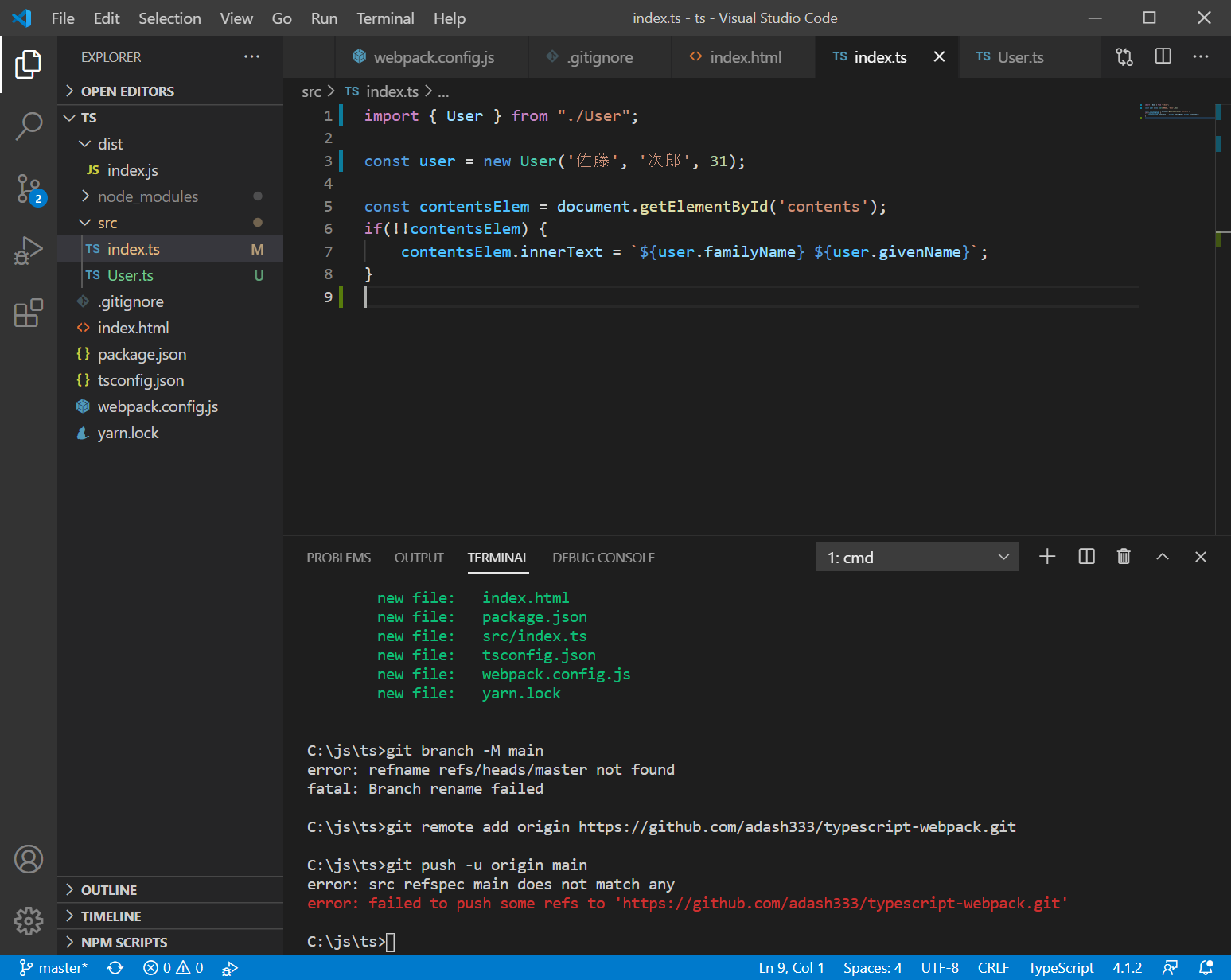
src/index.ts を以下に変更
import { User } from "./User";
const user = new User('佐藤', '次郎', 31);
const contentsElem = document.getElementById('contents');
if(!!contentsElem) {
contentsElem.innerText = `${user.familyName} ${user.givenName}`;
}
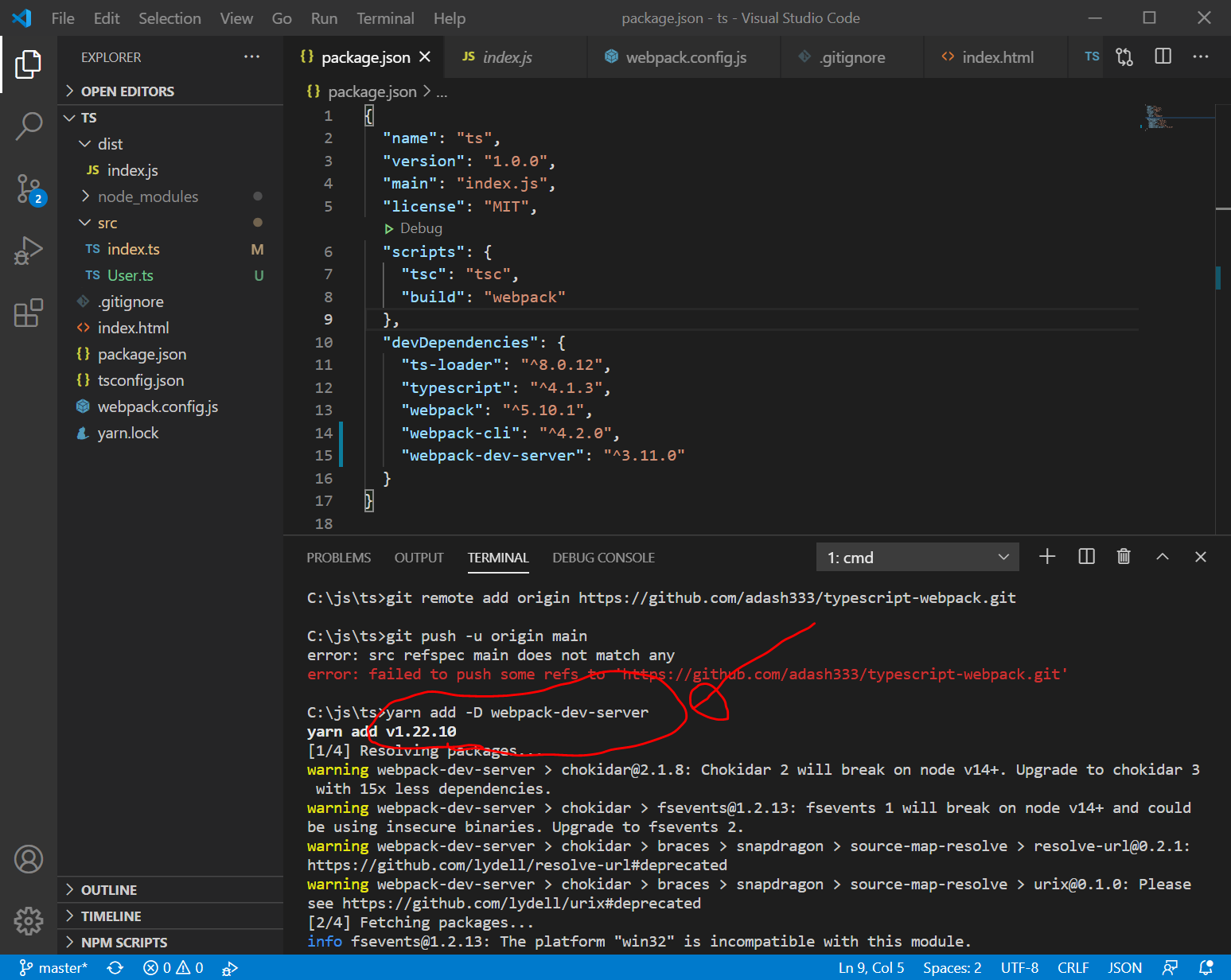
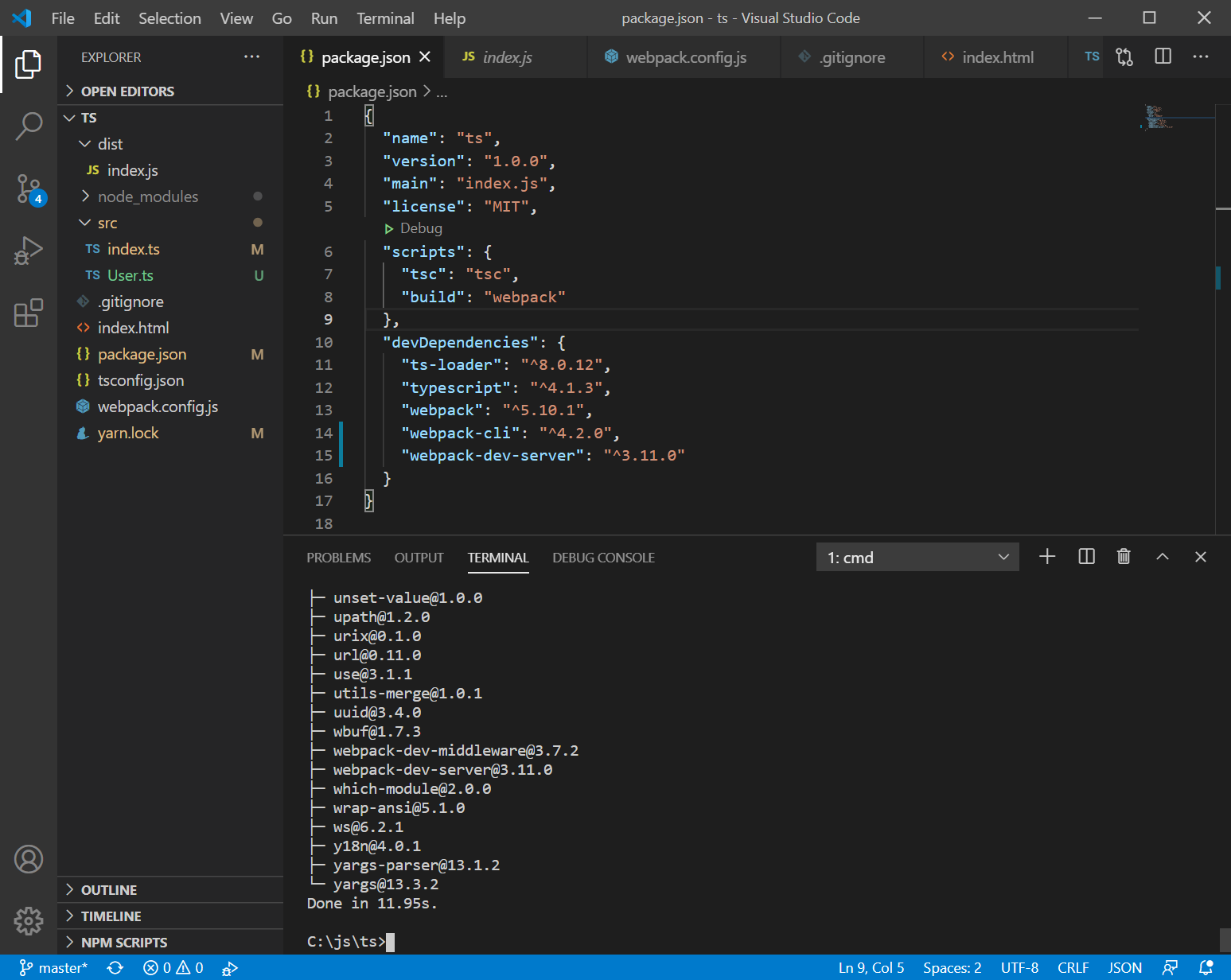
ターミナル画面に以下を入力して、webpack-dev-serverをインストールします。
yarn add -D webpack-dev-server

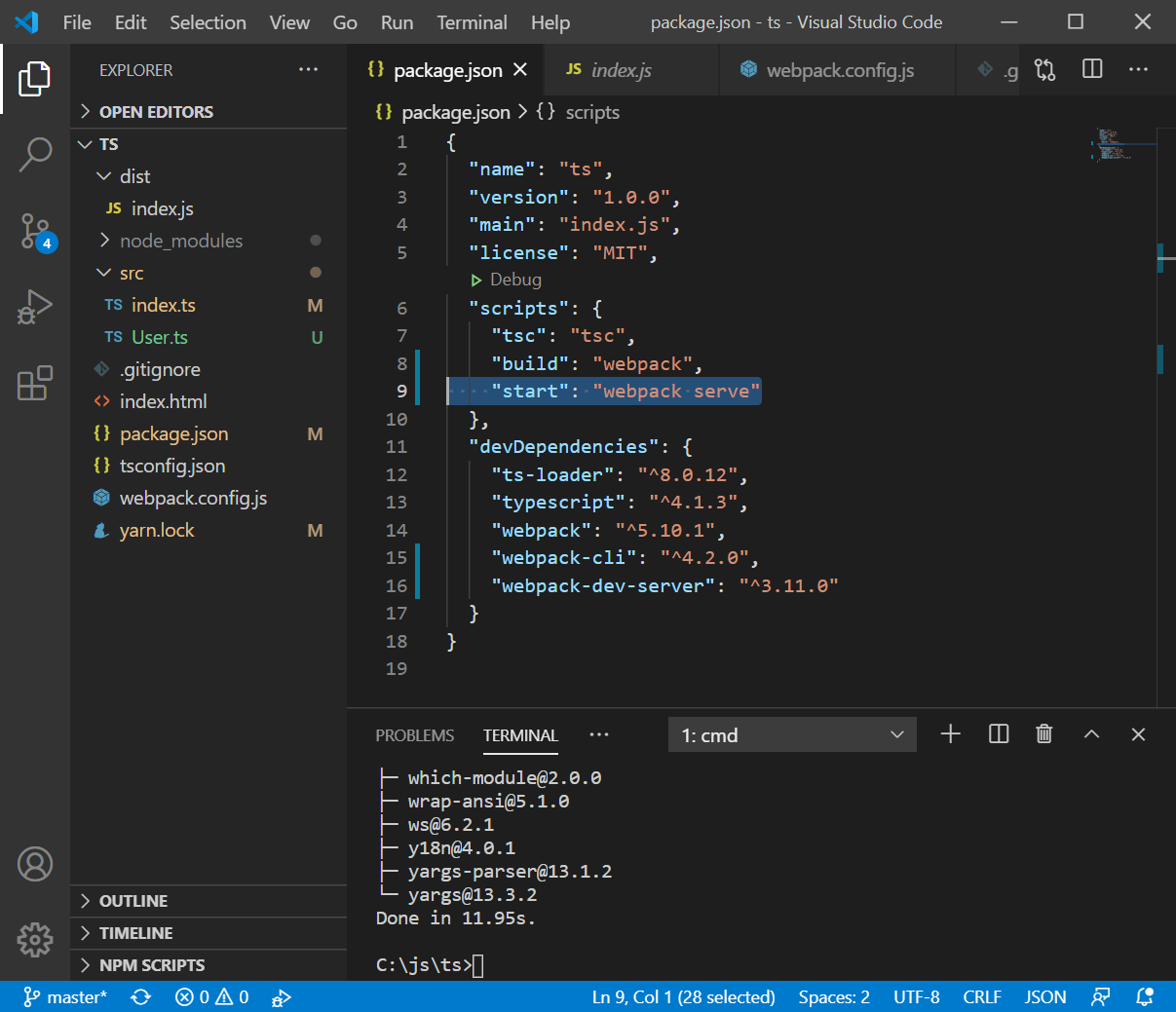
package.jsonの"scripts" の部分を以下のように変更します。
"scripts": {
"tsc": "tsc",
"build": "webpack",
"start": "webpack serve"
},
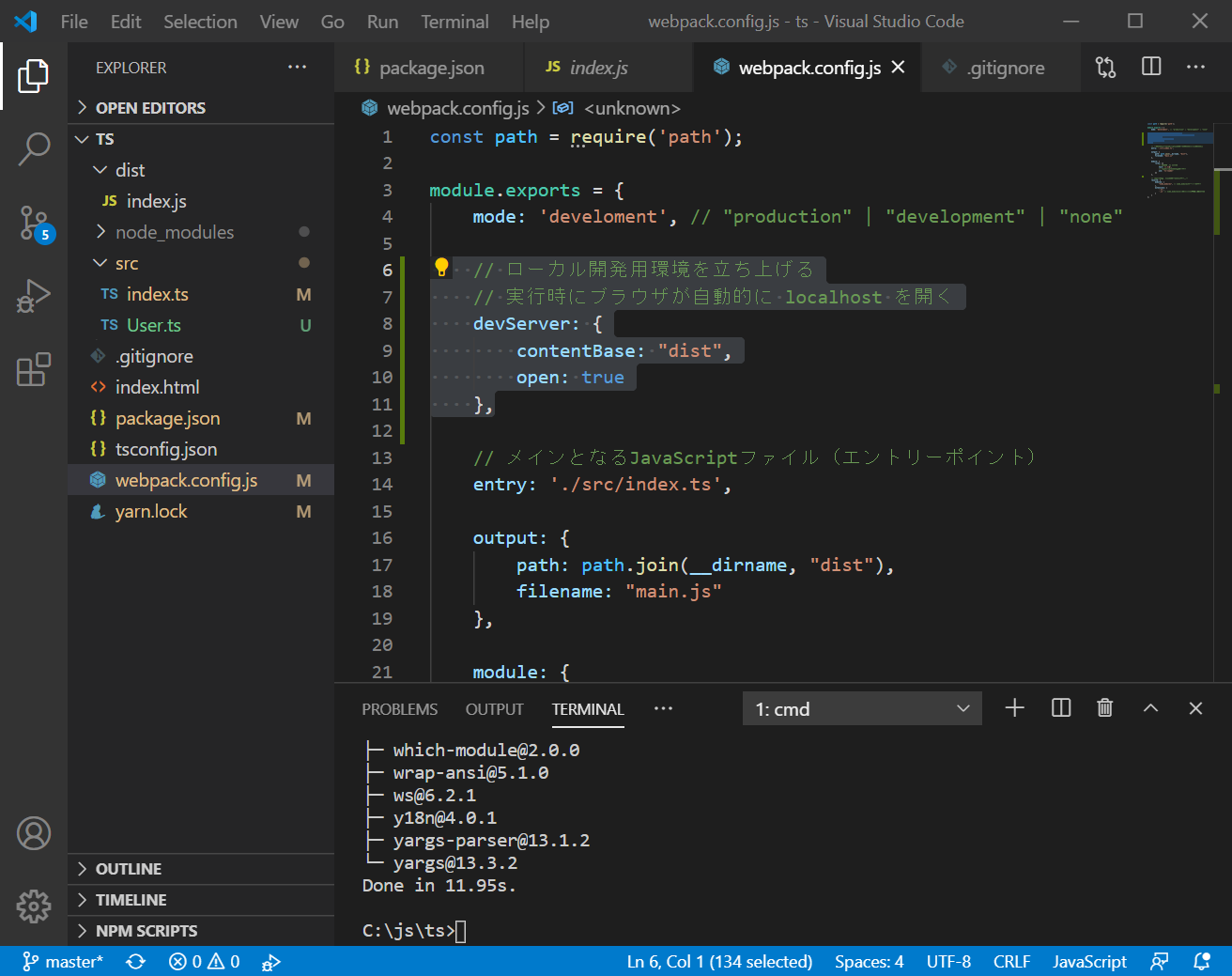
webpack.config.js の module.exports = {} の中に以下を追加します。
// ローカル開発用環境を立ち上げる
// 実行時にブラウザが自動的に localhost を開く
devServer: {
contentBase: "dist",
open: true
},
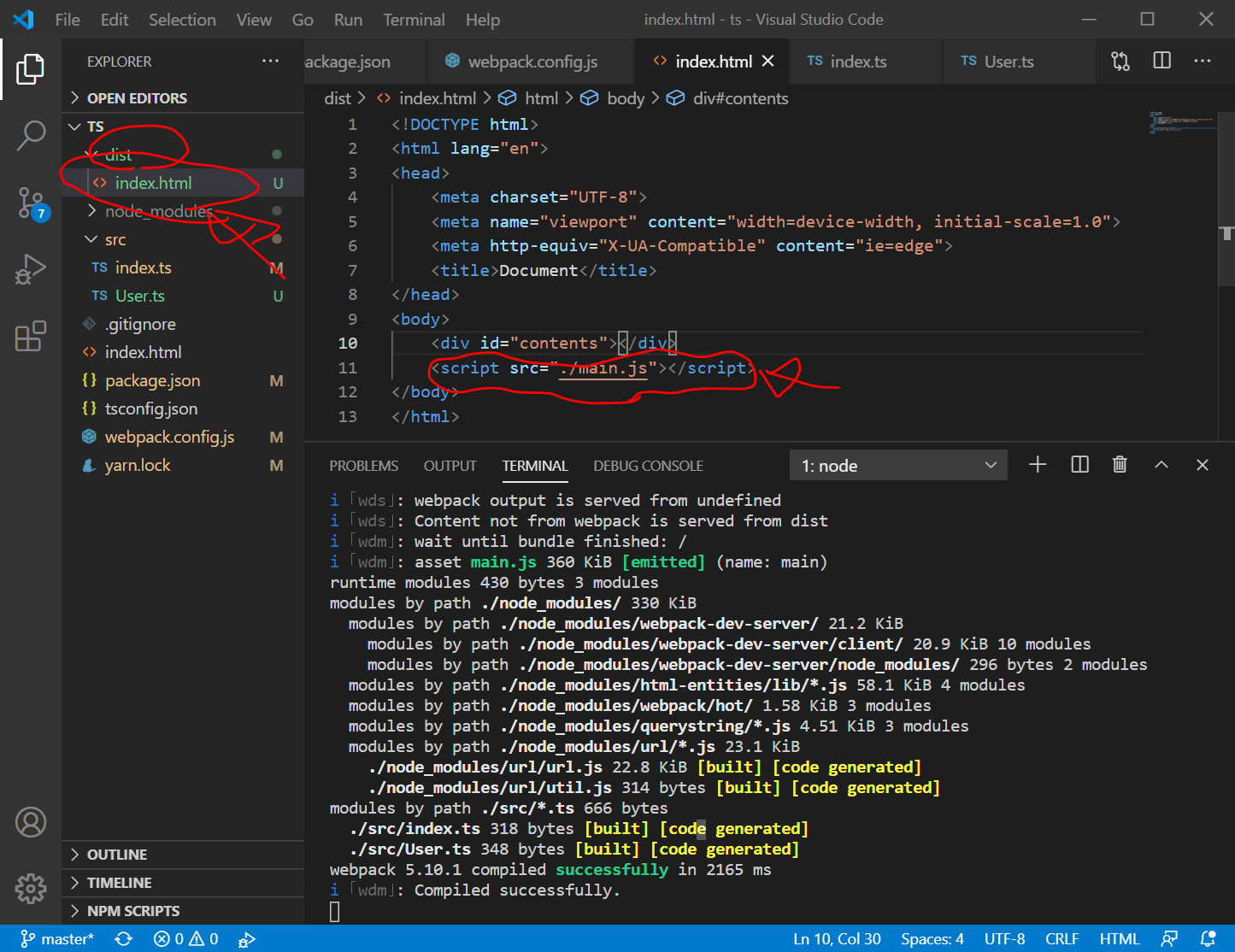
dist/index.html を新規作成し、以下を入力します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="contents"></div>
<script src="./main.js"></script>
</body>
</html>
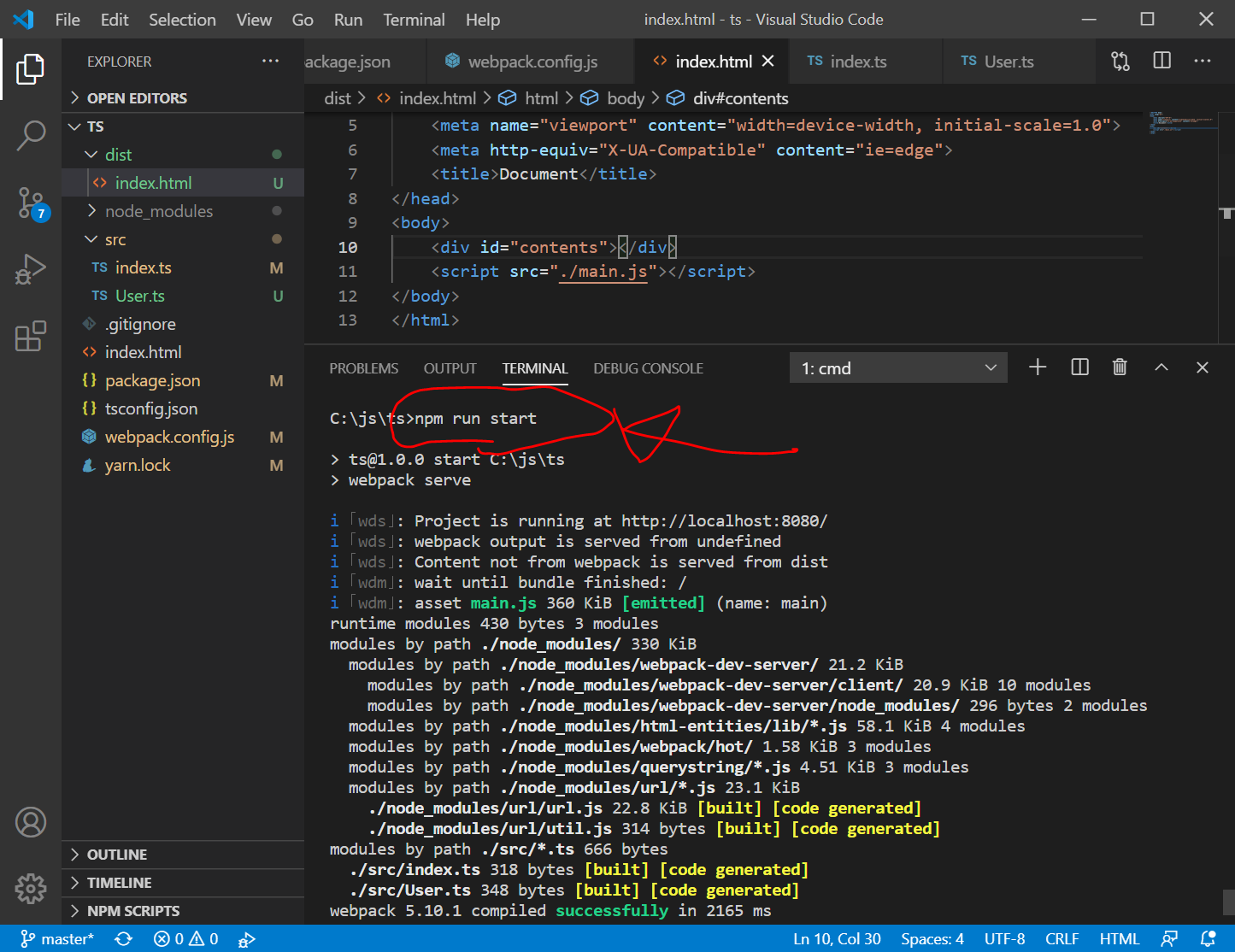
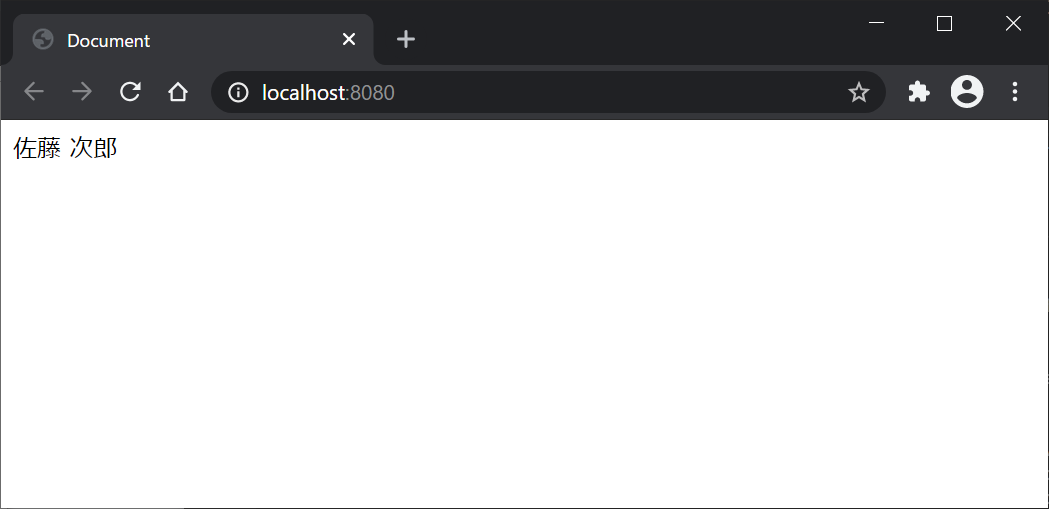
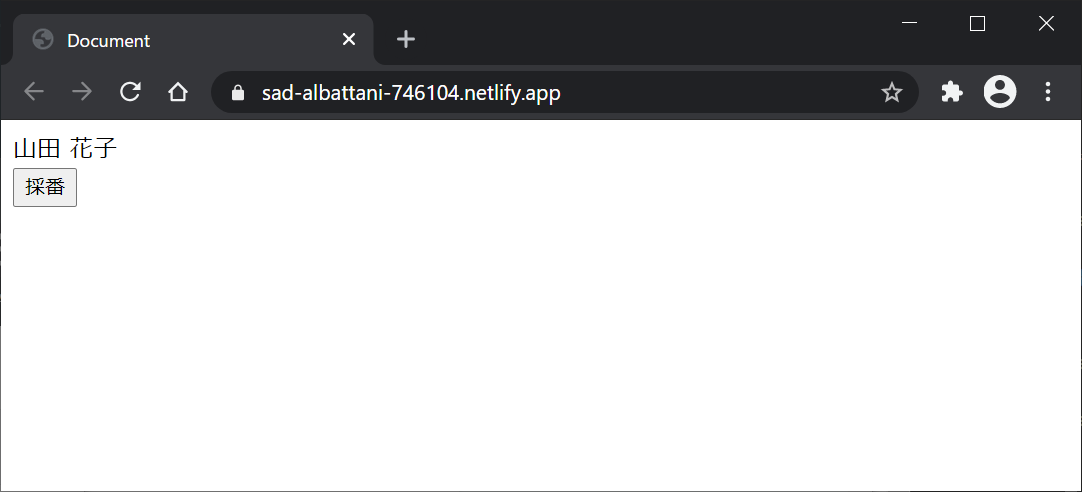
ターミナル画面に以下を入力すると、自動的にChromeが立ち上がり、以下のようになります。
npm run start

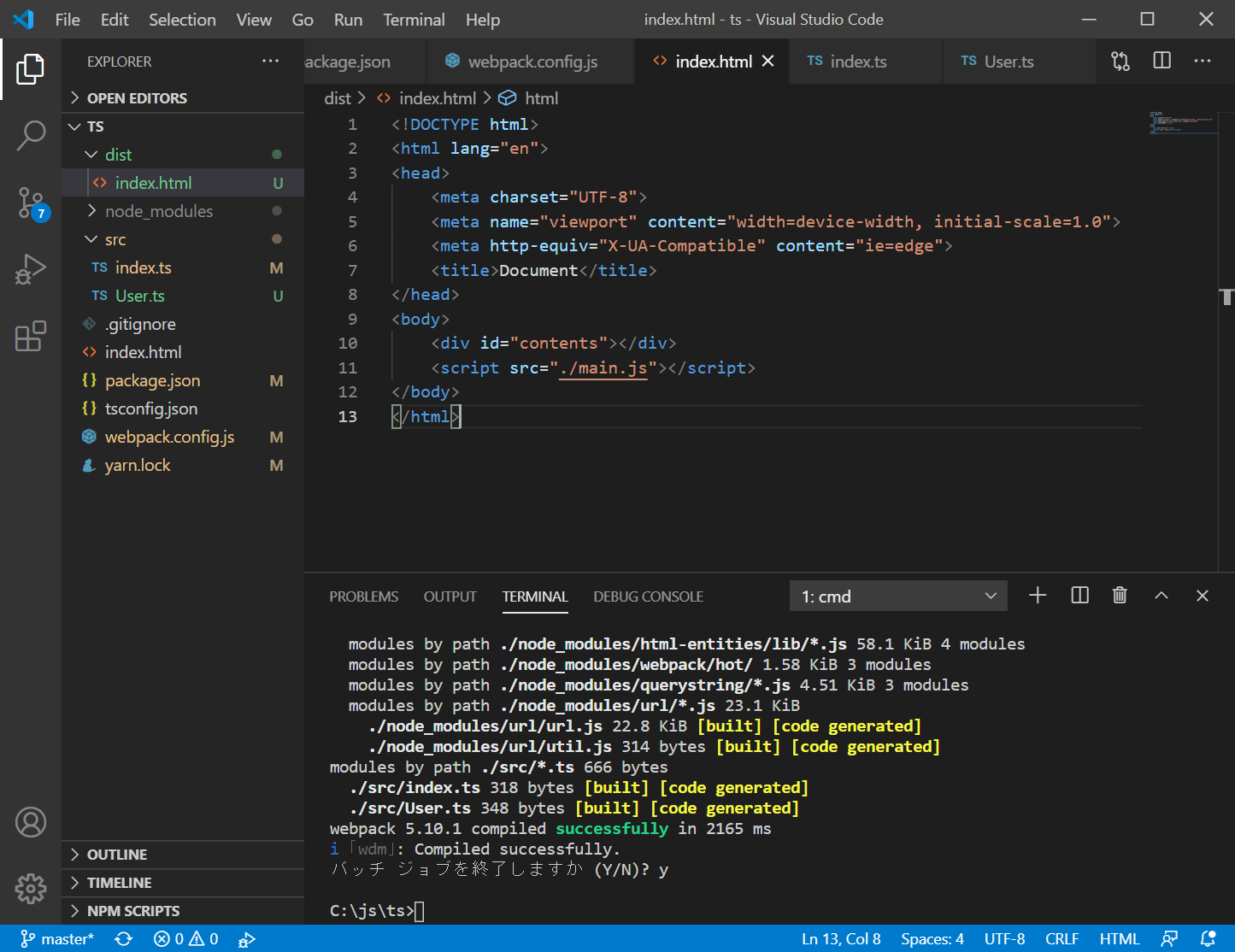
サーバーを停止するには、ターミナル画面で、"Ctrl+C" > y + Enter を入力します。

この時点でのソースコード
https://github.com/adash333/typescript-webpack/tree/da3d6460930c80a19810b3ee6a03b2f0effd0c61
UUID ライブラリとそのTypeScript定義をインストールする
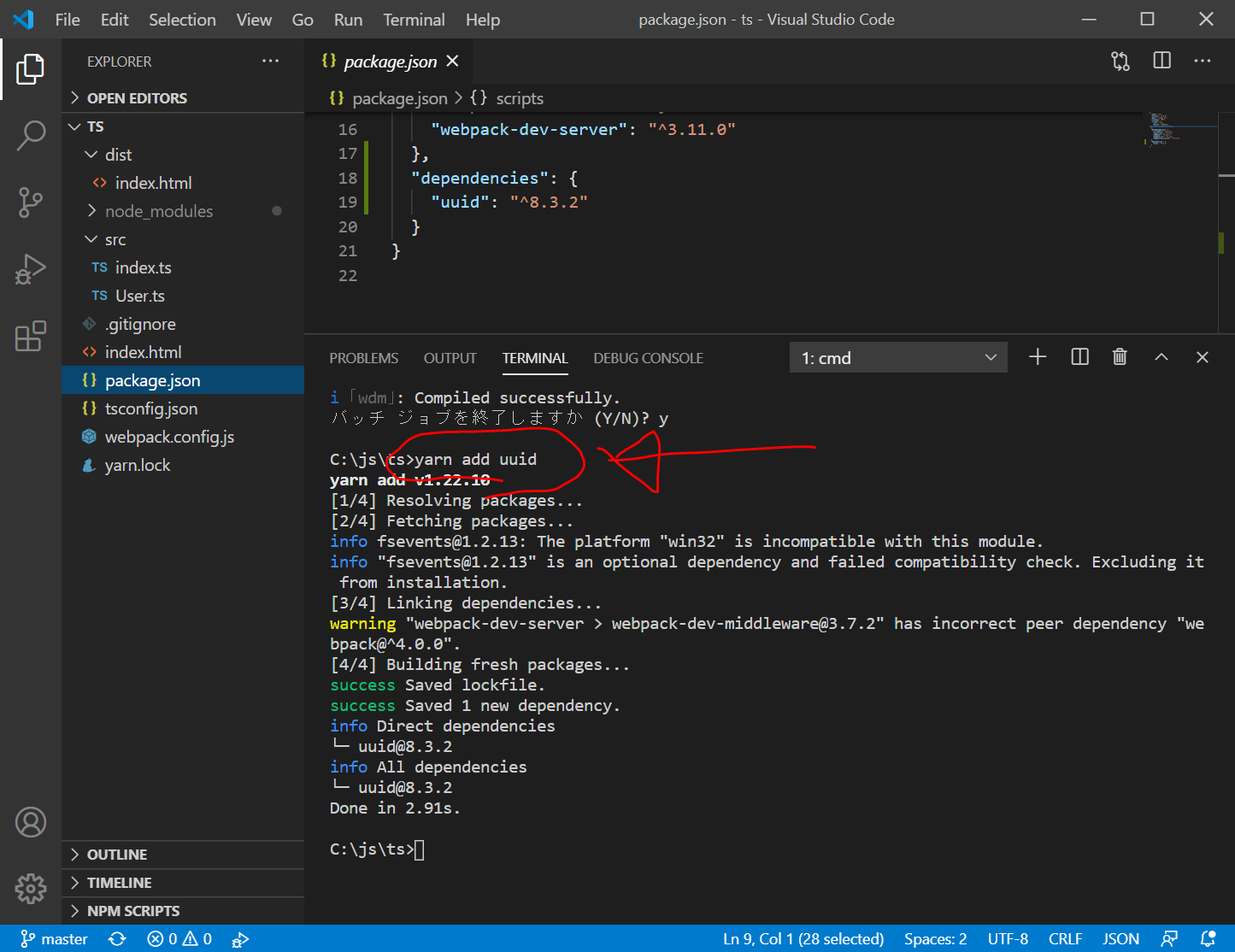
私にはよくわからないのですが、写経元サイトの指示通りに、とりあえず、uuid というものをインストールします。
yarn add uuid
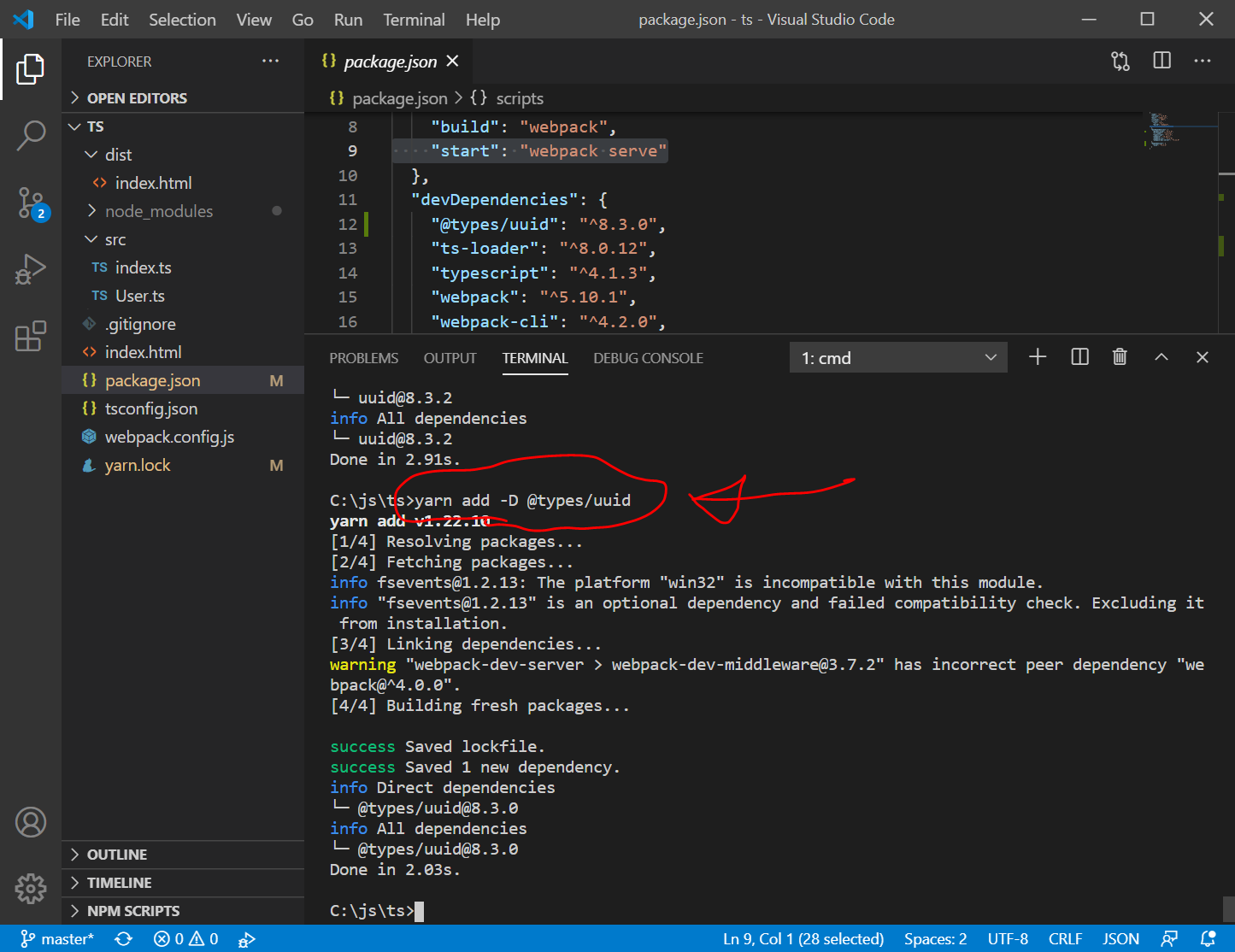
上記のJavaScriptのライブラリ"uuid"をTypeScriptで利用するためには、TypeScript定義ファイルをインストールする必要があるとのことです。今回は、以下のコマンドにより、型定義ファイルをインストールします。
yarn add -D @types/uuid
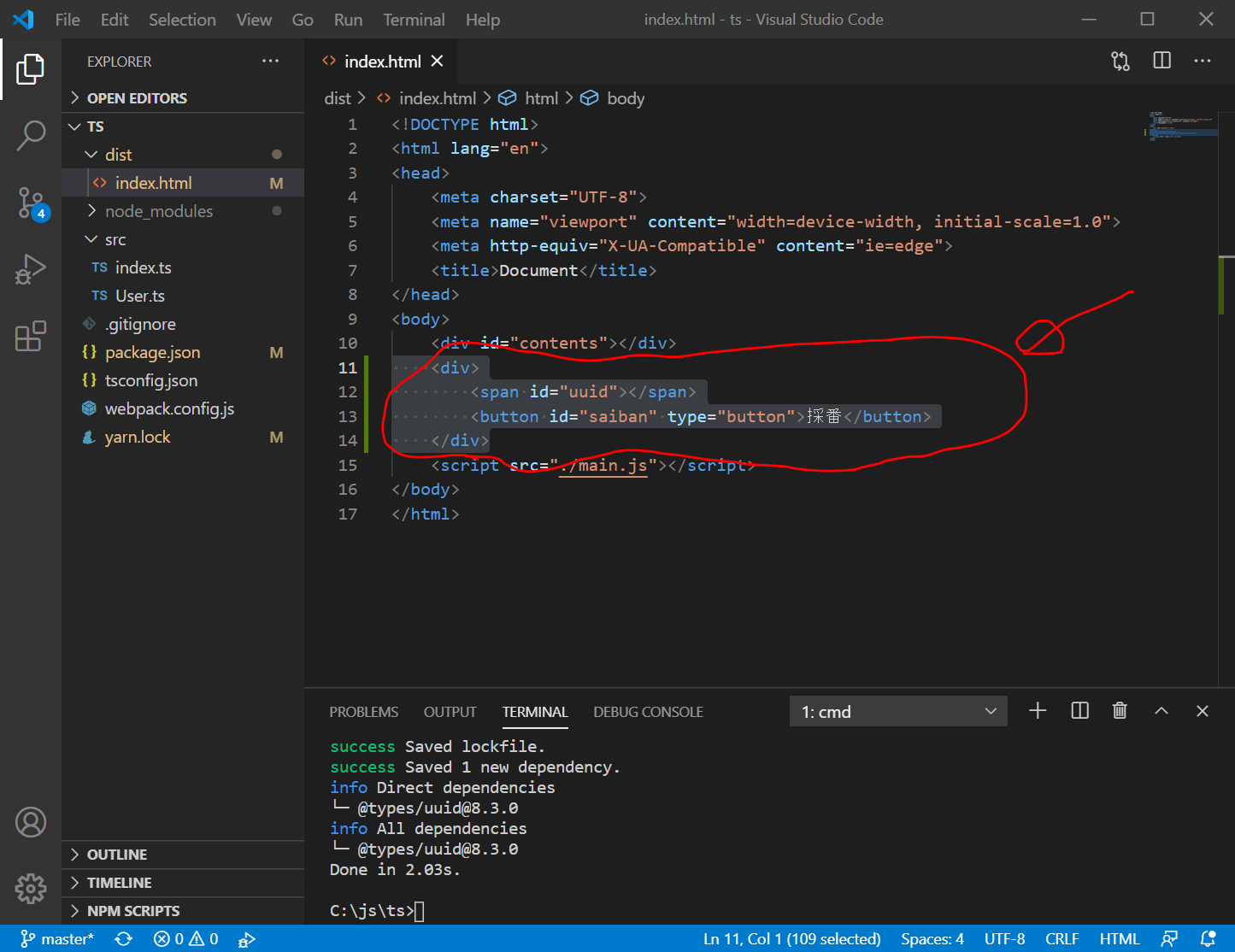
dist/index.html の<body></body>内に、を以下のコードを追加します。
<div>
<span id="uuid"></span>
<button id="saiban" type="button">採番</button>
</div>
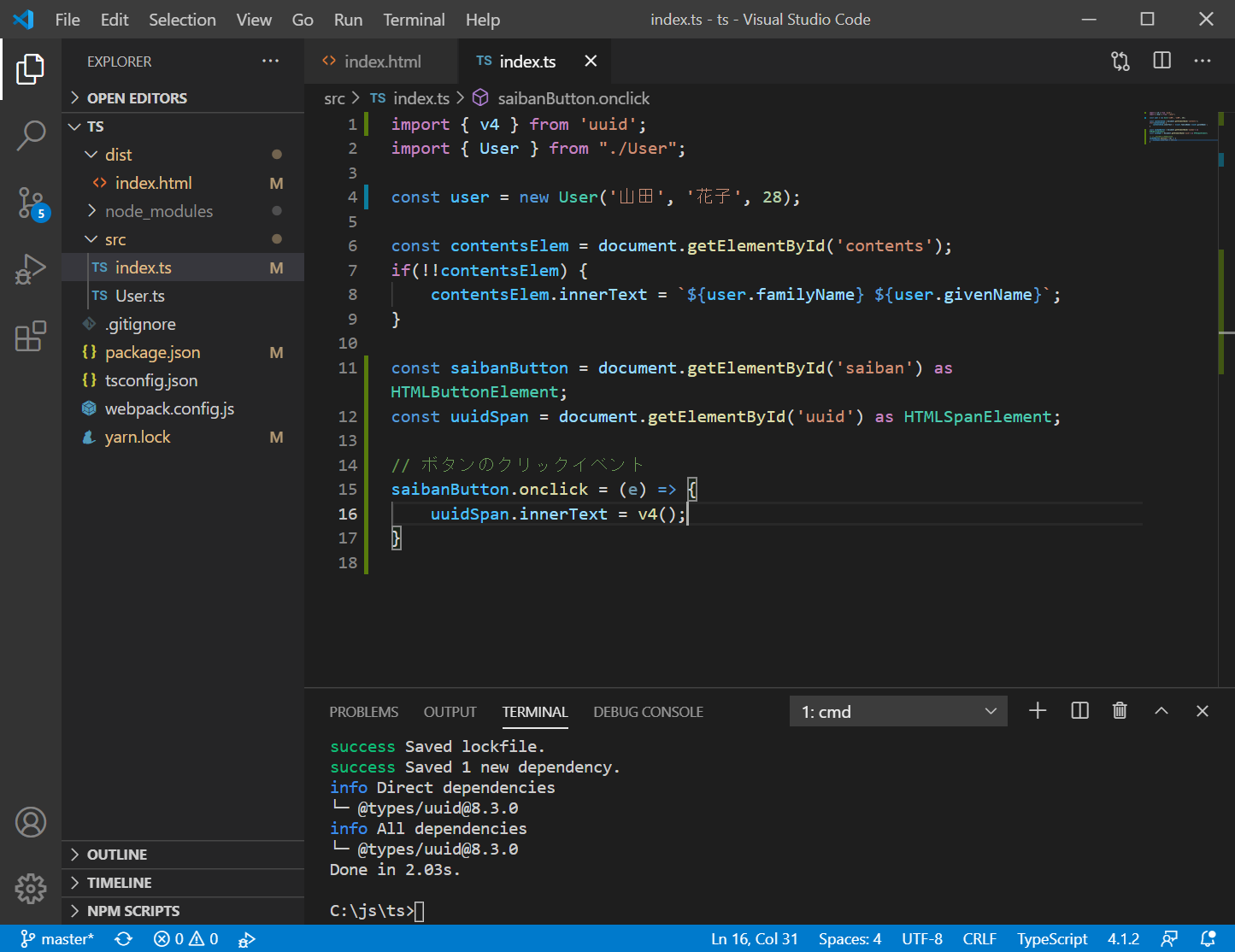
src/index.ts を以下のように変更。
import { v4 } from 'uuid';
import { User } from "./User";
const user = new User('山田', '花子', 28);
const contentsElem = document.getElementById('contents');
if(!!contentsElem) {
contentsElem.innerText = `${user.familyName} ${user.givenName}`;
}
const saibanButton = document.getElementById('saiban') as HTMLButtonElement;
const uuidSpan = document.getElementById('uuid') as HTMLSpanElement;
// ボタンのクリックイベント
saibanButton.onclick = (e) => {
uuidSpan.innerText = v4();
}
ターミナル画面で以下を入力してローカルサーバを起動します。
npm start
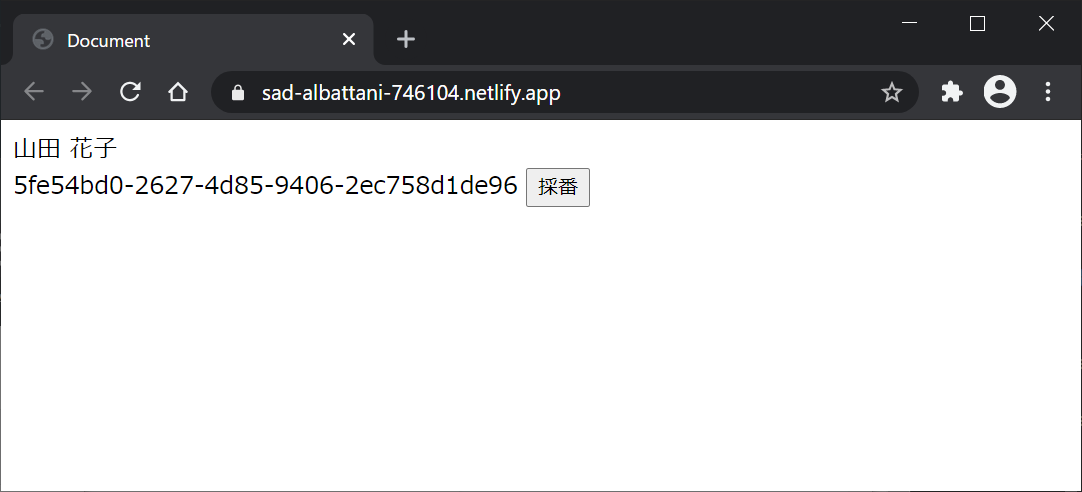
『採番』のボタンをクリックすると、例えば、以下のようになります。

ここまでのソースコード:https://github.com/adash333/typescript-webpack/tree/044f802de7a84dcb7234d364a5bb08bf8cc81b46
Netlifyにデプロイ
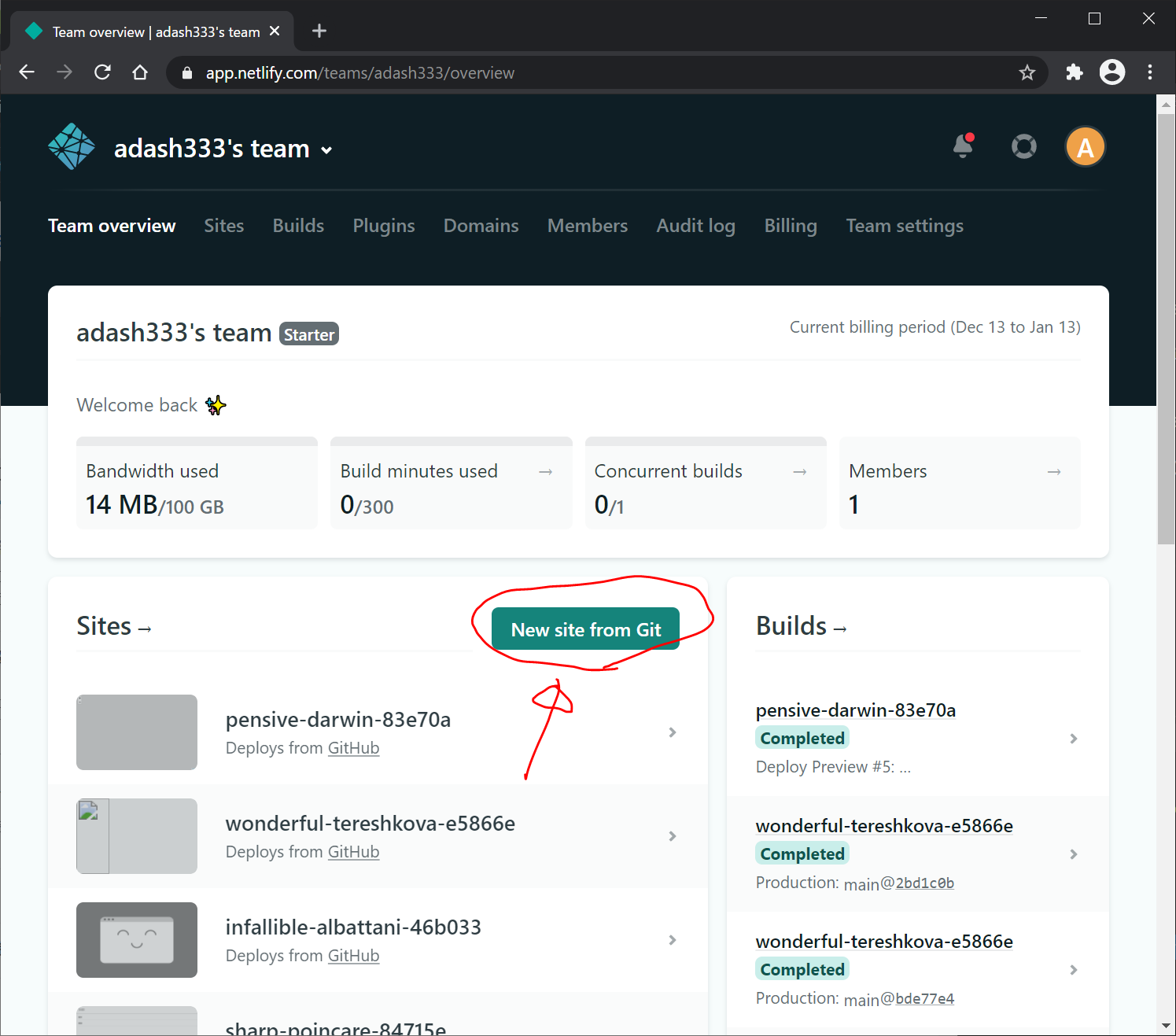
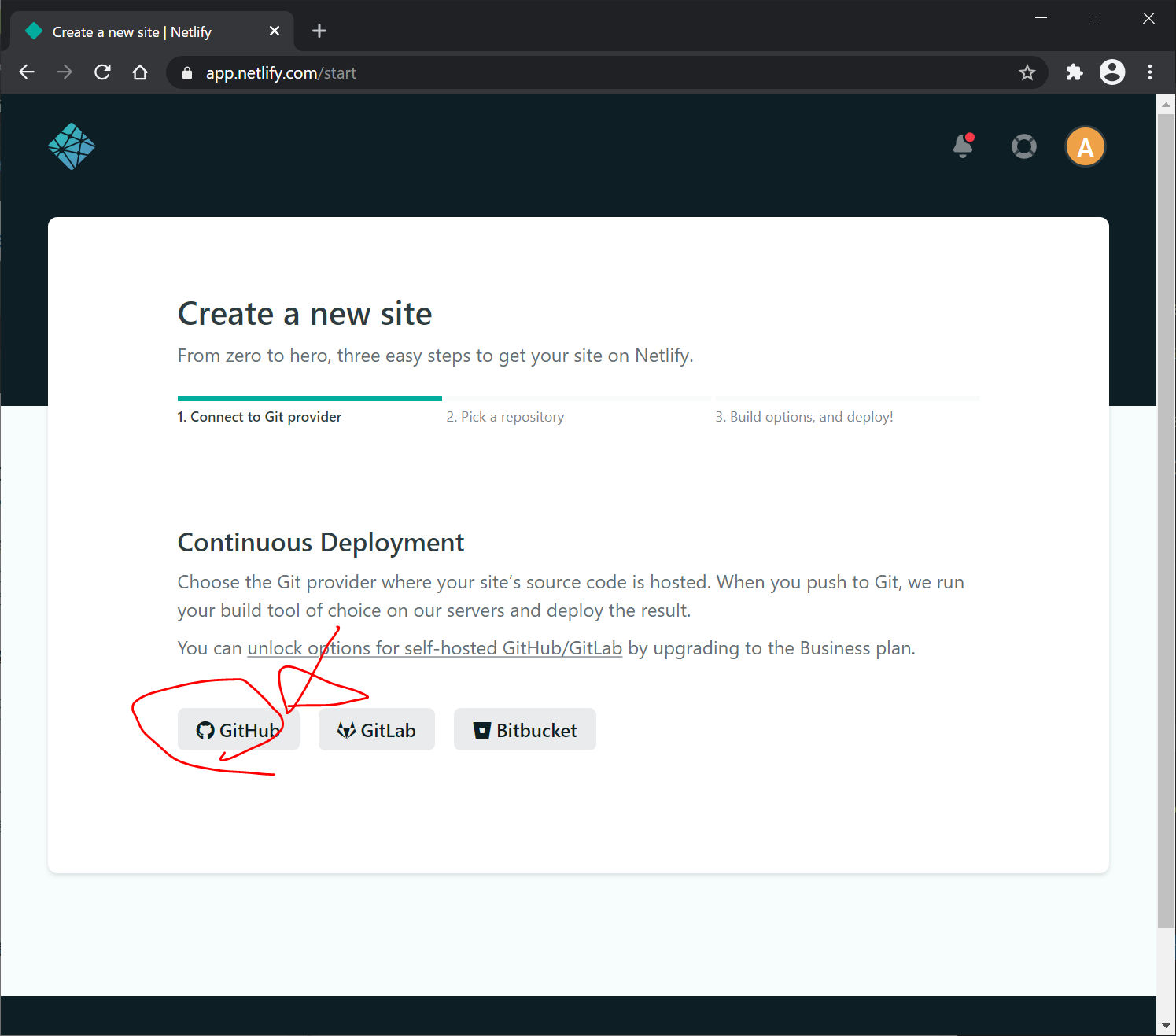
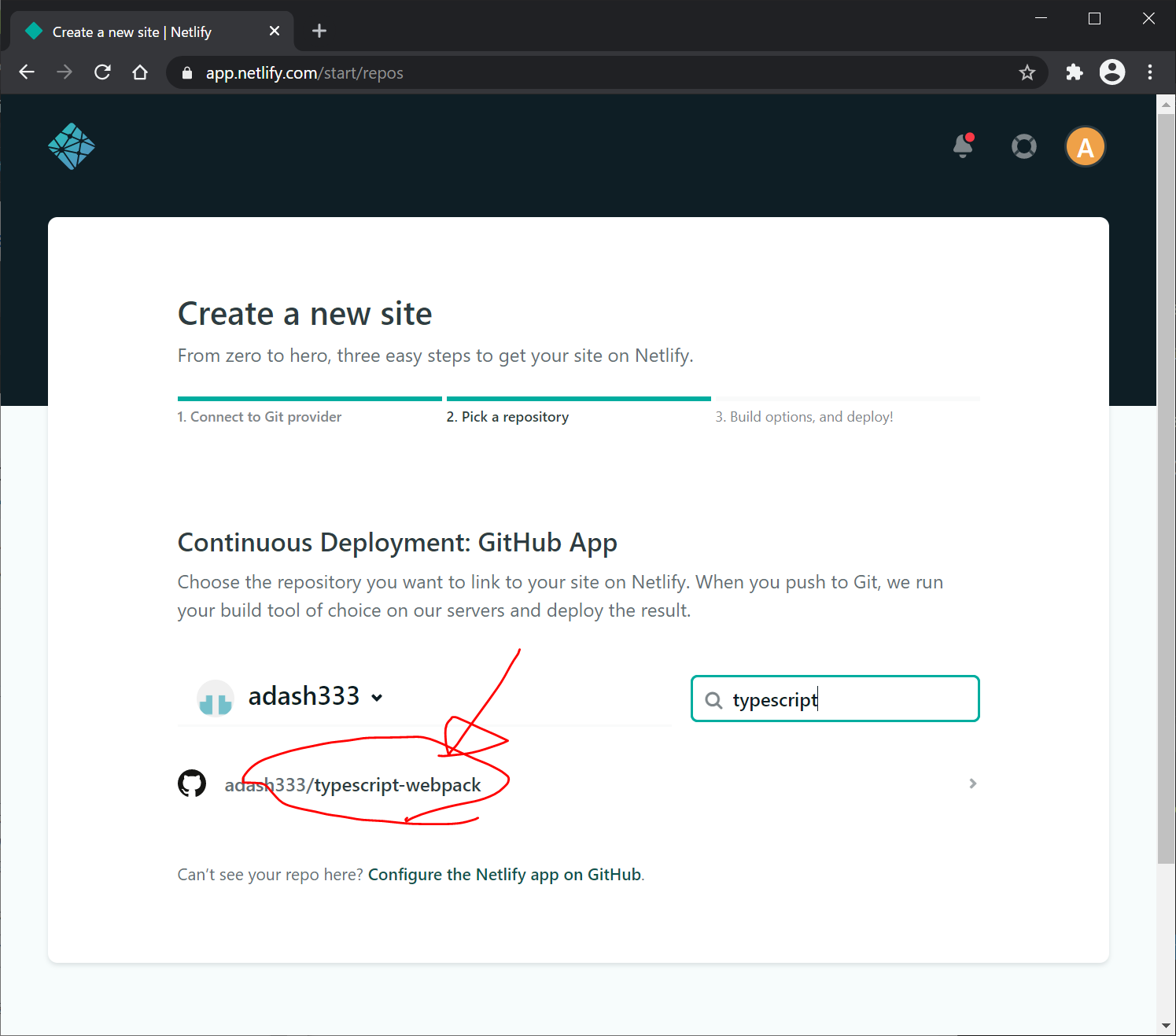
https://www.netlify.com/ にログインして、New site from Git をクリック



npm run build
dist
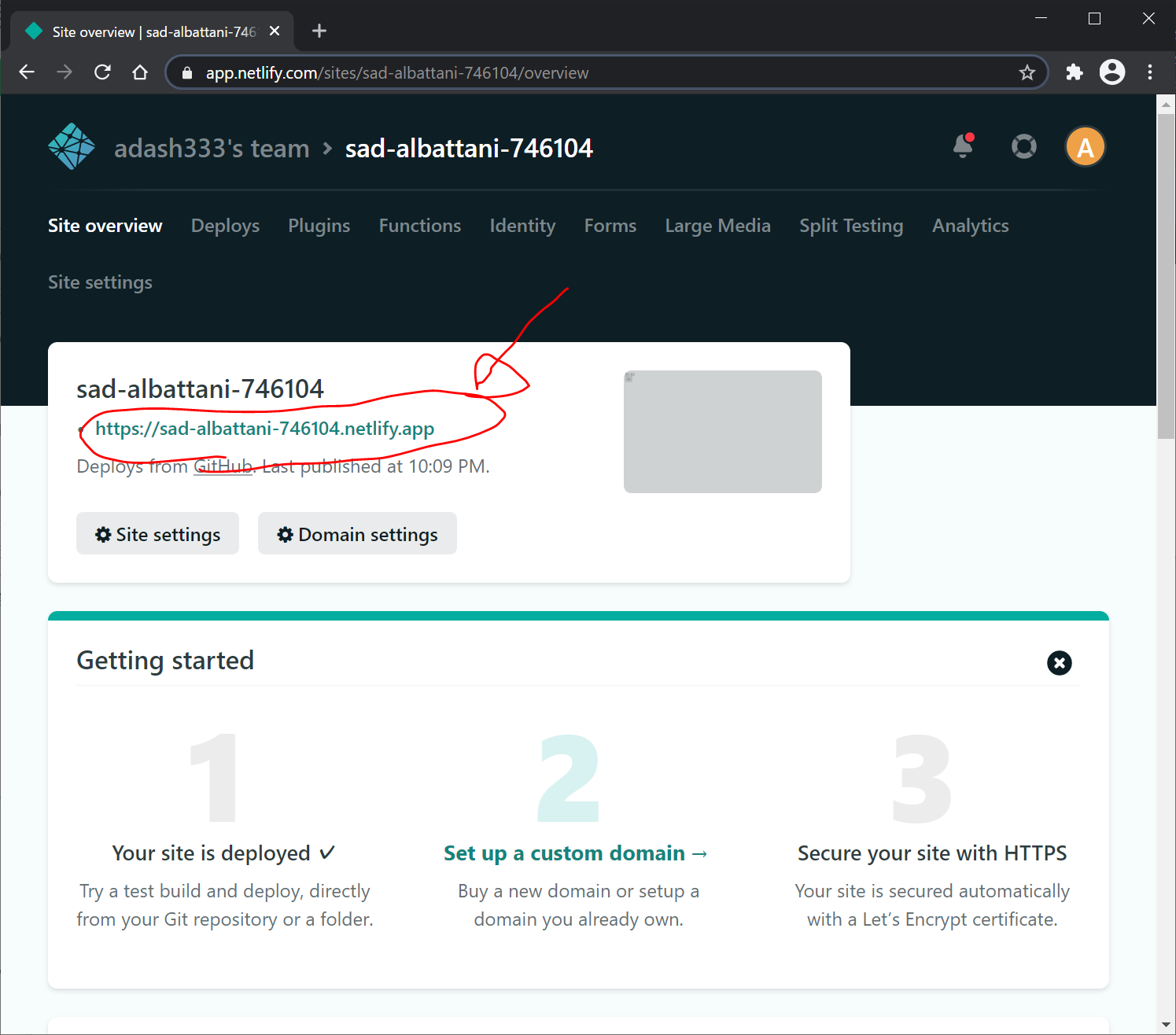
以下のように、https://sad-albattani-746104.netlify.app/ に公開できました。


今回は以上となります。
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/typescript-webpack
DEMOサイト
https://sad-albattani-746104.netlify.app/
参考サイト




ディスカッション
コメント一覧
まだ、コメントがありません