文書の過去の版を表示しています。
目次
Ionic4で計算アプリ
—2019/02/10 更新
Ionic4アプリ第1弾として、計算アプリを作成してみたいと思います。
以下の本を参考にさせていただいています。
この本の第5章「スタンドアロンアプリを作る」を、Ionic4(Angular7)で写経してみます。
すること
- 「元本」と「利息」を入力すると、10年後までの支払額が出力される
- PWA化して、オフラインでもアプリとして利用できるようにする
ソースコード
DEMO
開発環境
私の環境は以下のようになっていますが、Windowsパソコンの場合、
の手順でインストールしていただければ、ほぼ同じ環境が整います。
Windows10パソコン購入後のWindows Subsystem for Linuxでの環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
新規Ionic4アプリの作成
- VisualStudioCodeでWindowsのC:/Users/a/a/ionic/フォルダを開く
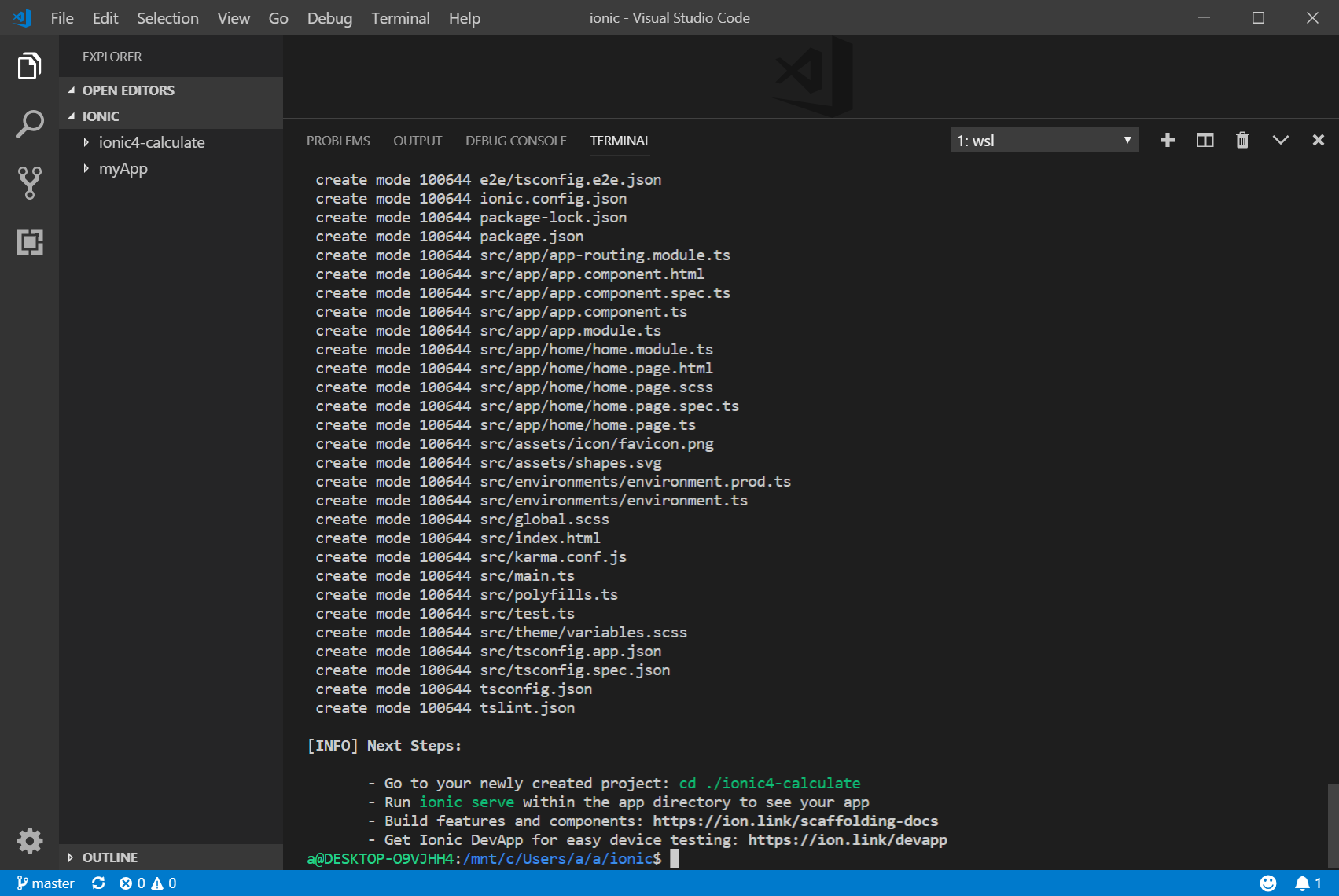
- Ctrl+@でターミナル画面を開いて、以下を入力します
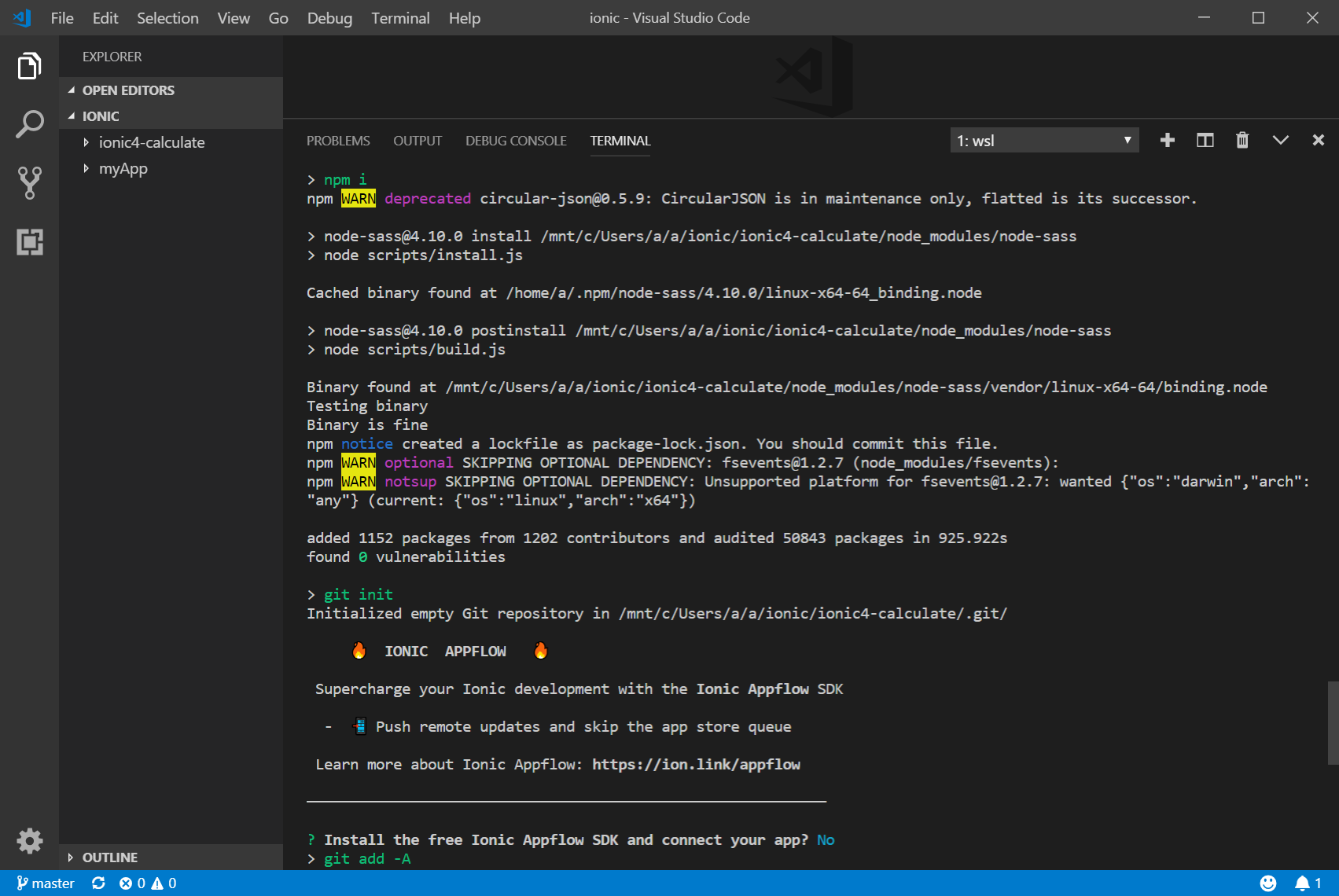
cd ionic ionic start ionic4-calculate blank --type=angular // 何か聞かれたら、n + Enter
なんだか、最初のこのインストールにものすごく時間がかかるのはIonic4の欠点だと思います。しかも、この時点で405MB!!。なんとかならないのでしょうか。。。


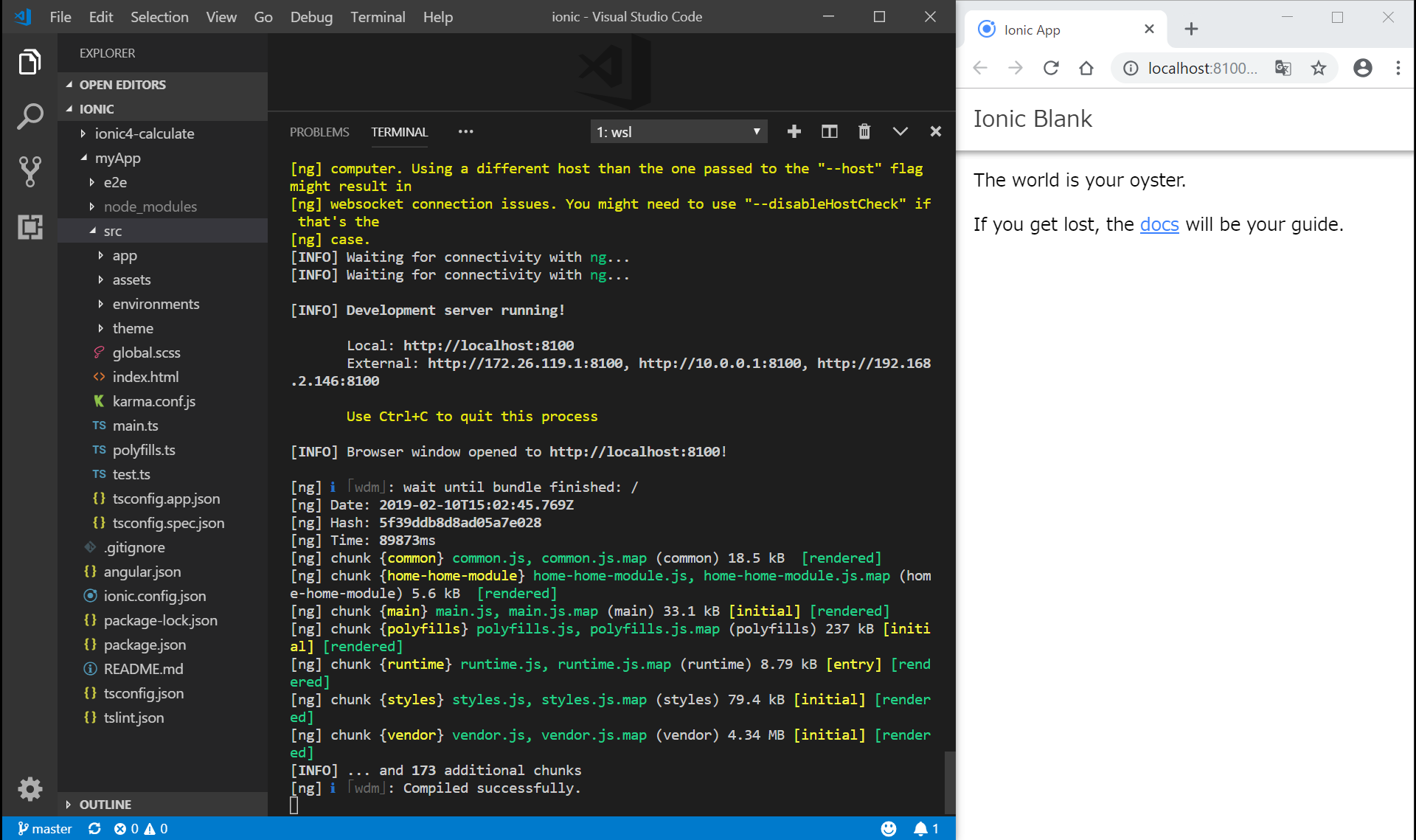
- 以下を入力して、サーバを起動します。
cd ionic4-calculate ionic serve

なお、サーバを停止するためには、Ctrl+C, Y, Enterの操作を行います。(Ubuntuだと、Ctrl+Cのみですぐにサーバ停止します。)
src/app/home/home.page.htmlの編集
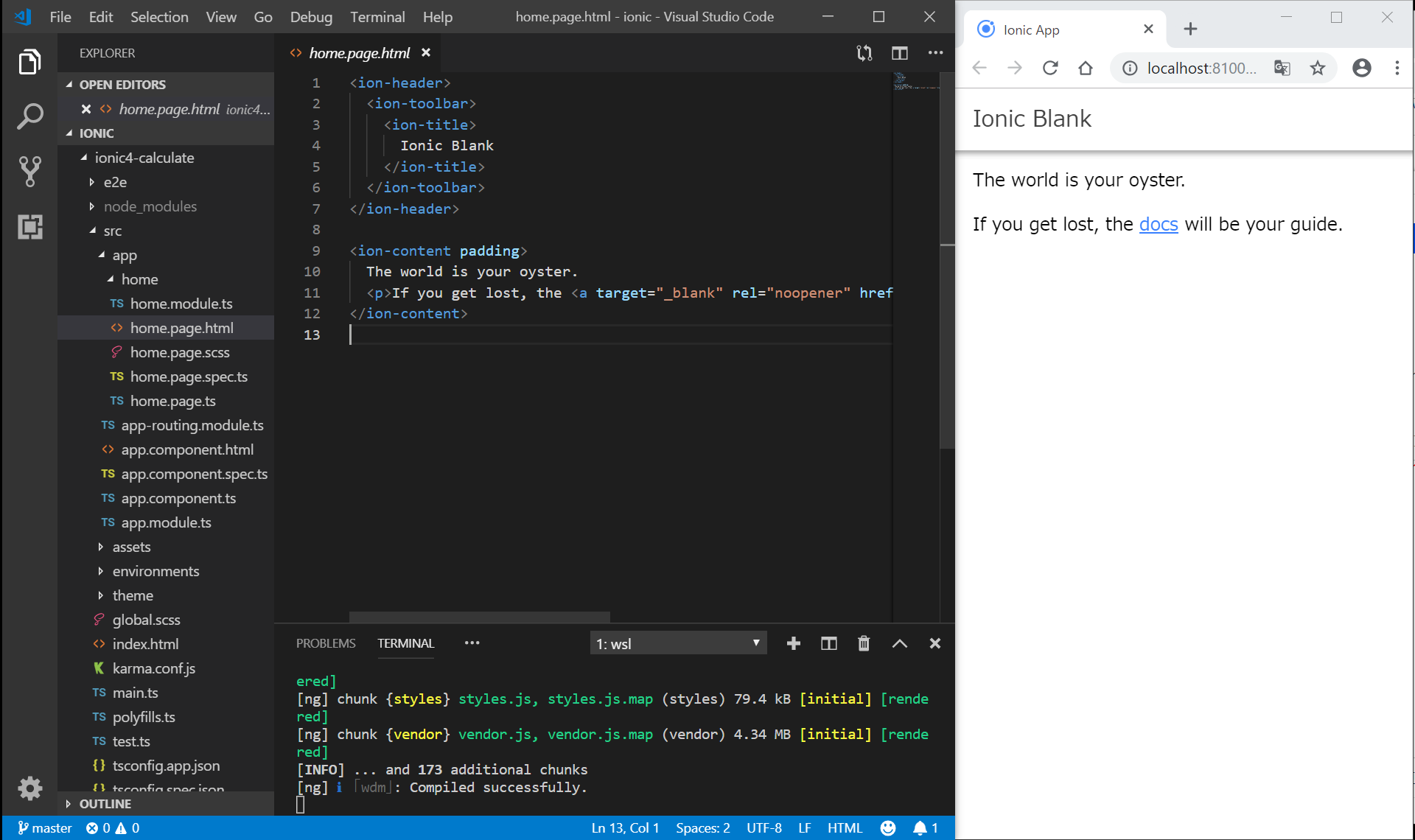
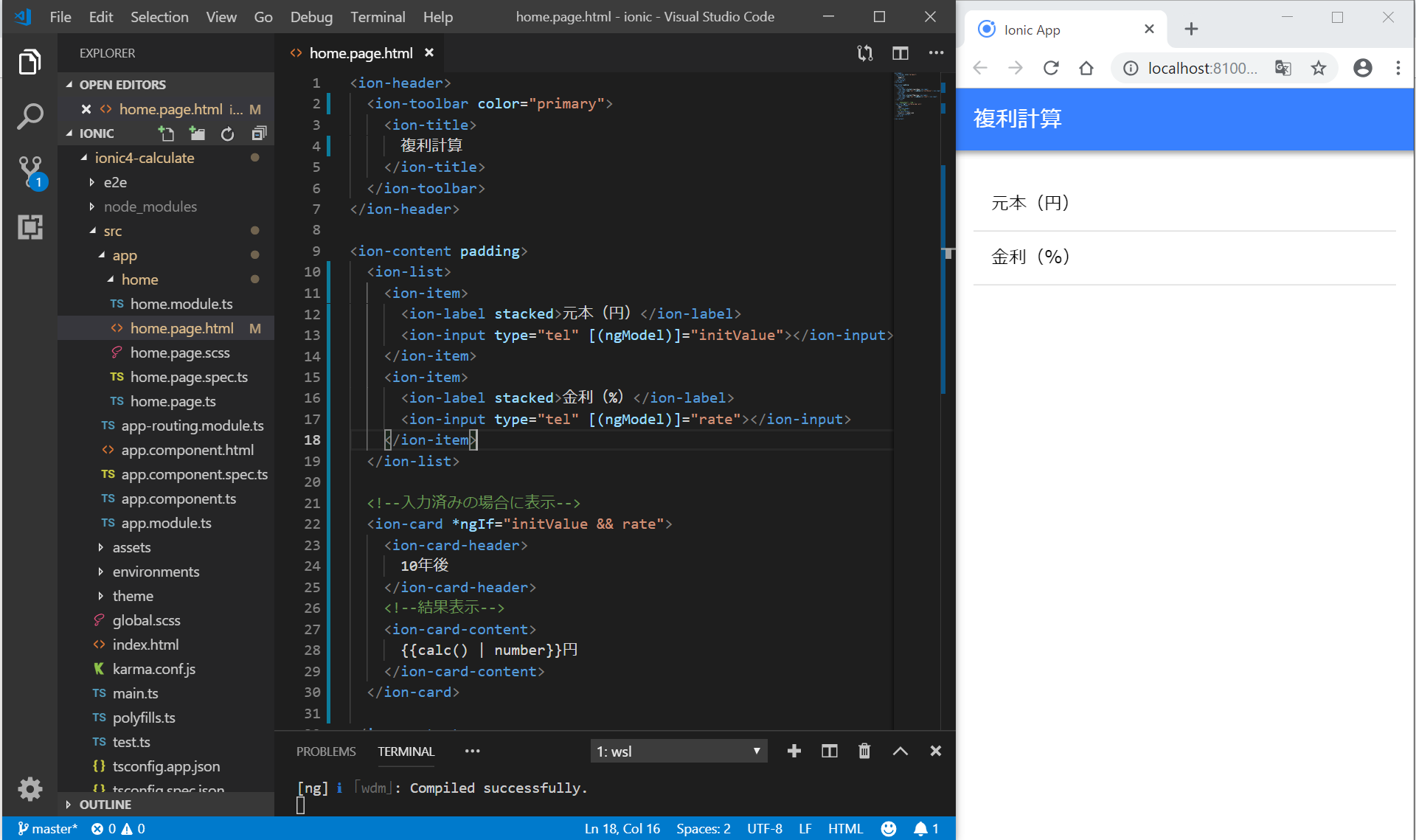
ページの見栄えを作成します。「元本」と「利息」の入力欄と、1年後から10年後までの支払額のリストを表示する枠を作成します。home.htmlをごっそり、以下のように書き換えてください。
src/app/home/home.page.html
<ion-header> <ion-toolbar color="primary"> <ion-title> 複利計算 </ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-list> <ion-item> <ion-label stacked>元本(円)</ion-label> <ion-input type="tel" [(ngModel)]="initValue"></ion-input> </ion-item> <ion-item> <ion-label stacked>金利(%)</ion-label> <ion-input type="tel" [(ngModel)]="rate"></ion-input> </ion-item> </ion-list> <!--入力済みの場合に表示--> <ion-card *ngIf="initValue && rate"> <ion-card-header> 10年後 </ion-card-header> <!--結果表示--> <ion-card-content> {{calc() | number}}円 </ion-card-content> </ion-card> </ion-content>
<コード解説1>
<ion-xxx>というところは、全て、ionic特有のUI(見栄え)の表記です。ionicの公式ドキュメントを参照しつつ、入力します。
<コード解説2>
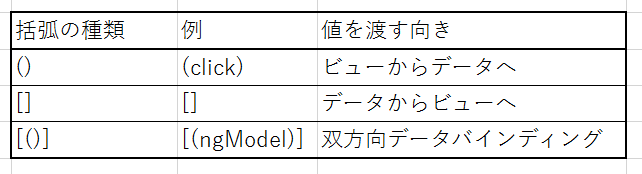
[(ngModel)]="initValue"
は、Angularの“双方向データバインド”を使用して、ここで入力値(元本と利息)を受け取っています。

<コード解説3>
<ion-card *ngIf="initValue && rate">
の部分は、Angularの“NgIfディレクティブ”であり、「initVlaueとrate両方が存在する場合に、ion-card以下の部分を表示す。」ようにしています。
<コード解説4>
{{calc() | number}}
の部分は、Angularの“片方向データバインド”を使用して、10年後に支払額を以下の場所で表示するようにしています。
なお、“ | number”の部分は、Decimal Pipeによる数値表示の書式設定を行っており、ここでは、3桁ごとのカンマがつけられます。(筆者は詳細を理解しておりません。すみません。。。)
(参考)https://ionicframework.com/docs/components
ionic公式ドキュメント:見栄えについては、こちらの公式サイトを読んで、ionic特有のUI(user interface:見栄え)に慣れておく必要があります。最初は、これがかなり面倒ですが、bootstrapと同様、慣れるしかありません。(bootstrapを利用したい場合は、ionicではなく、Angular4+ng-bootstrpを利用することになります。)
今回は、以下のページを参考に、stacked-labelsを使用しています。
https://ionicframework.com/docs/api/input
<ion-item> <ion-label position="stacked">Stacked Label</ion-label> <ion-input></ion-input> </ion-item>
https://ionicframework.com/docs/api/grid
bootstrapのようなgridシステムも利用できます。
src/app/home/home.page.tsの編集
作成中
今回写経した本
参考リンク
http://i-doctor.sakura.ne.jp/dokuwiki/doku.php/ionic3で計算アプリ
最終更新: 2018/10/07
リンク