00.ionic4:05.ionic4とfirebaseで掲示板part2
文書の過去の版を表示しています。
Ionic4とFirebaseでEmail認証つき掲示板 Part.2
前回のIonic4とFirebaseでEmail認証つき掲示板 Part.1に引き続き、以下の本の『第6章 Firebaseでユーザー認証しよう』を写経していきたいと思います。
上記の本のサポートサイト
https://sinack.com/ird_ionic/
開発環境
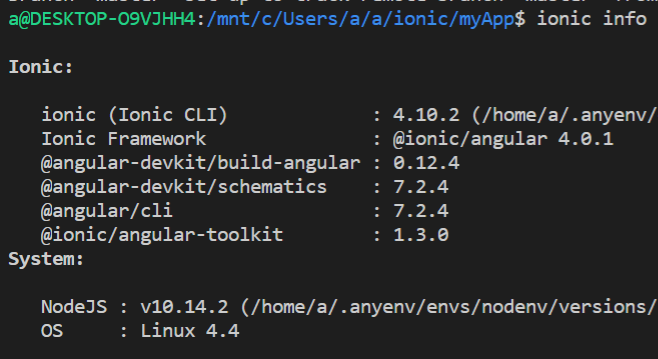
私の環境は以下のようになっていますが、Windowsパソコンの場合、
や、
オプション:nvm-windowsでNode.jsのバージョン管理
の手順でインストールしていただければ、ほぼ同じ環境が整います。
Windows10パソコン購入後のWindows Subsystem for Linuxでの環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定(Ctrl+Shift+Pで、Terminal select default shellをクリック)にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
Firebaseで新規プロジェクト(新しいサーバ)を作成
パスワード制限を行うために、サーバサイドの処理が必要です。
サーバサイドの処理のために、Firebase(無料プラン)というものを利用します。
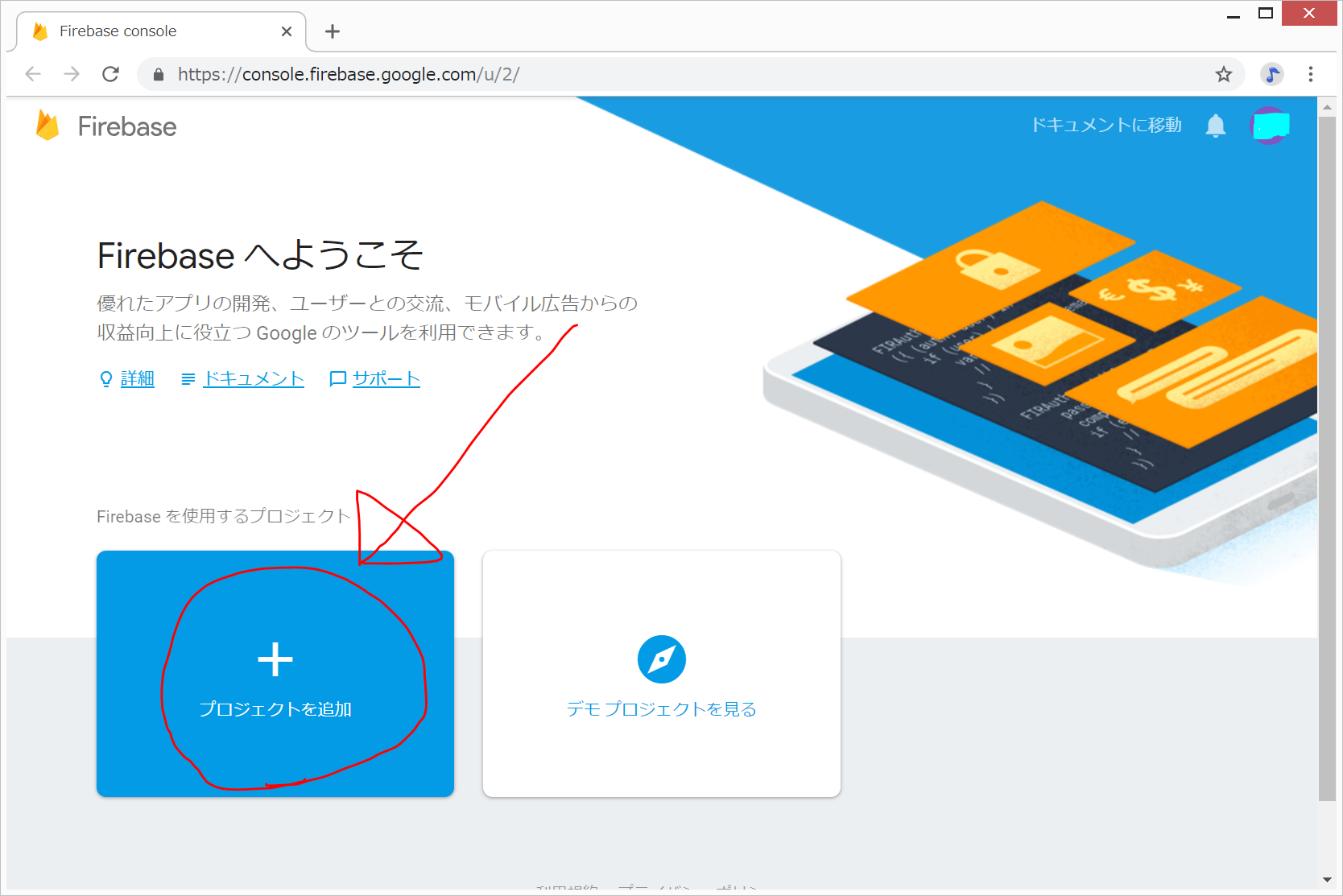
- https://console.firebase.google.com にGoogleアカウントでログインし、新規プロジェクト作成
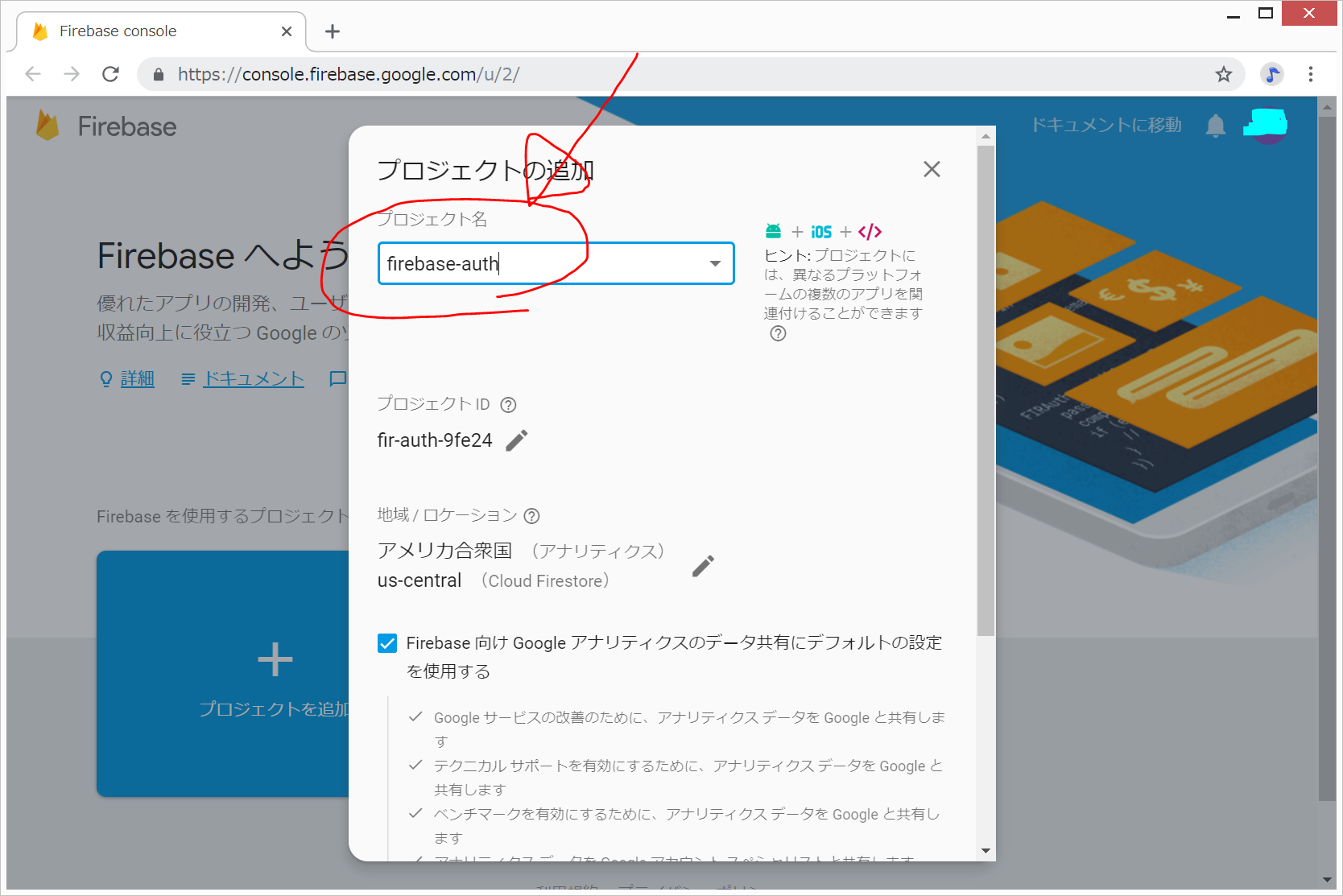
- 今回は、「firebase-auth」という名前で新規プロジェクトを作成しました。
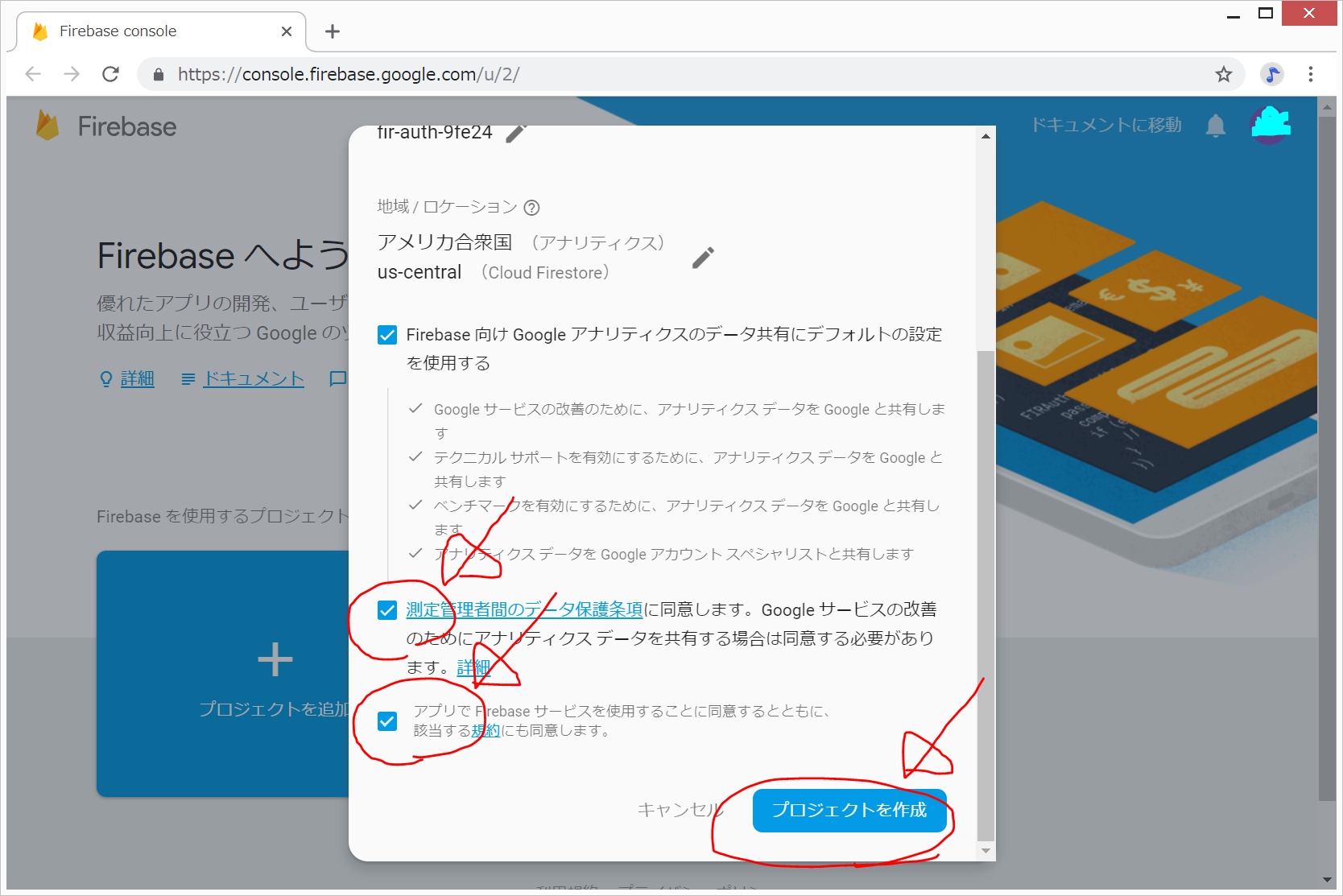
- 測定管理者間のデータ保護条項と規約の左側のチェックボックスをONにして、右下の「プロジェクトを作成」をクリック。
- 少し待つと、「新しいプロジェクトの準備ができました」と表示されるので、次へ をクリック。
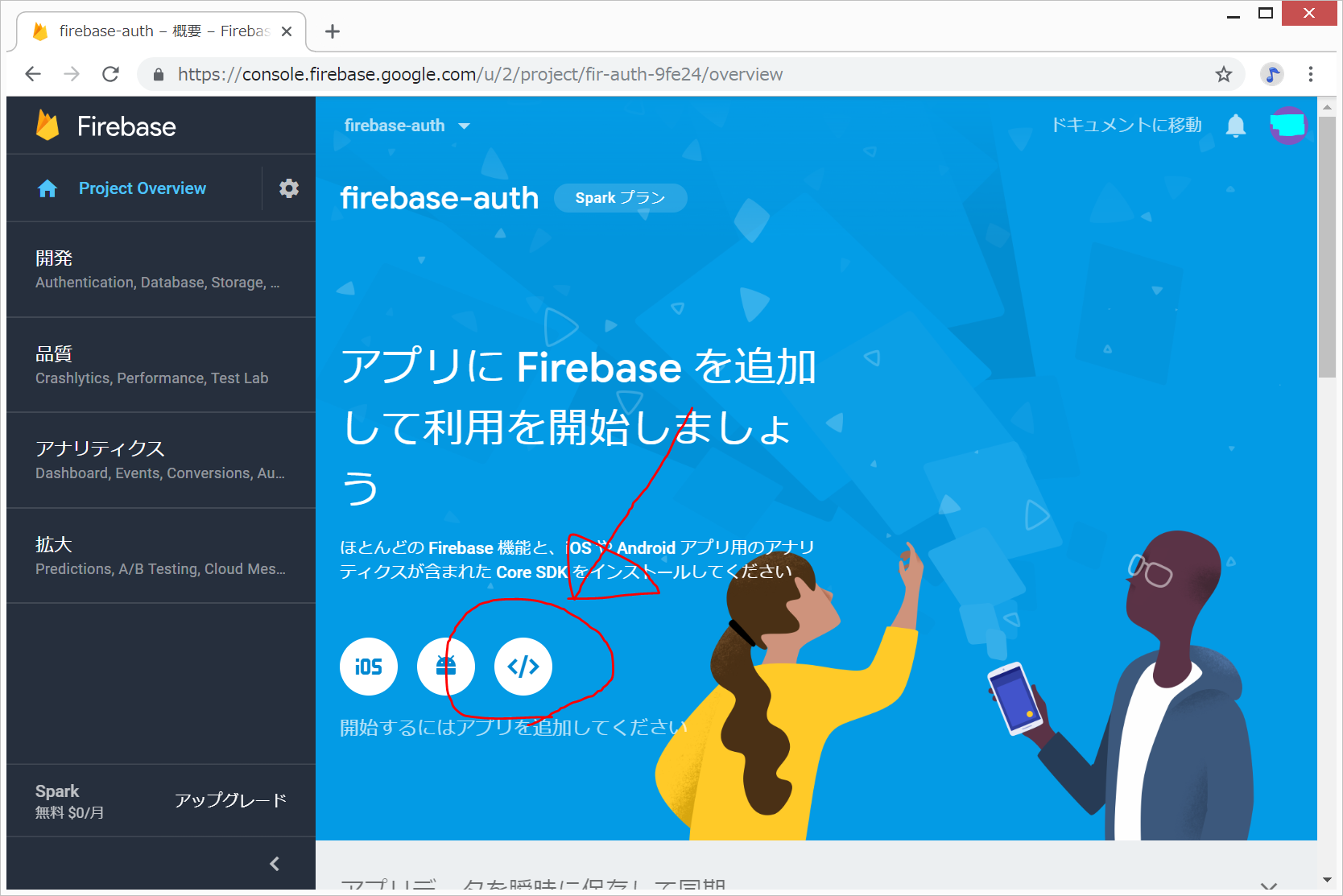
- 以下のようなプロジェクトトップ画面になるので、下図のように、「</>」をクリック。
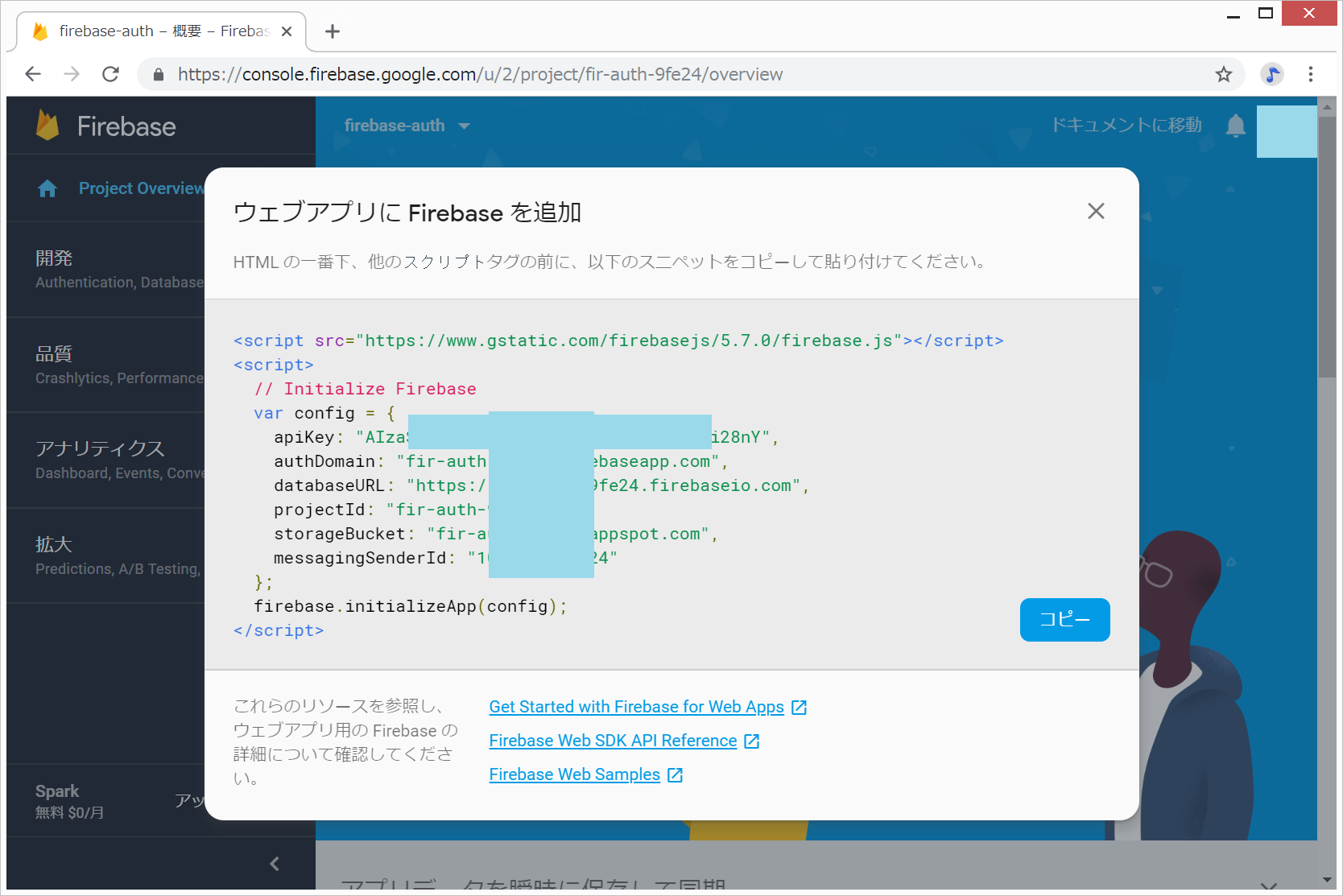
- 「ウェブアプリにFirebaseを追加」の画面が出てくるので、グレーで表示された部分の中身をメモ帳などにコピーしておきます。これは、後で、CodeSandboxで、ペーストします。
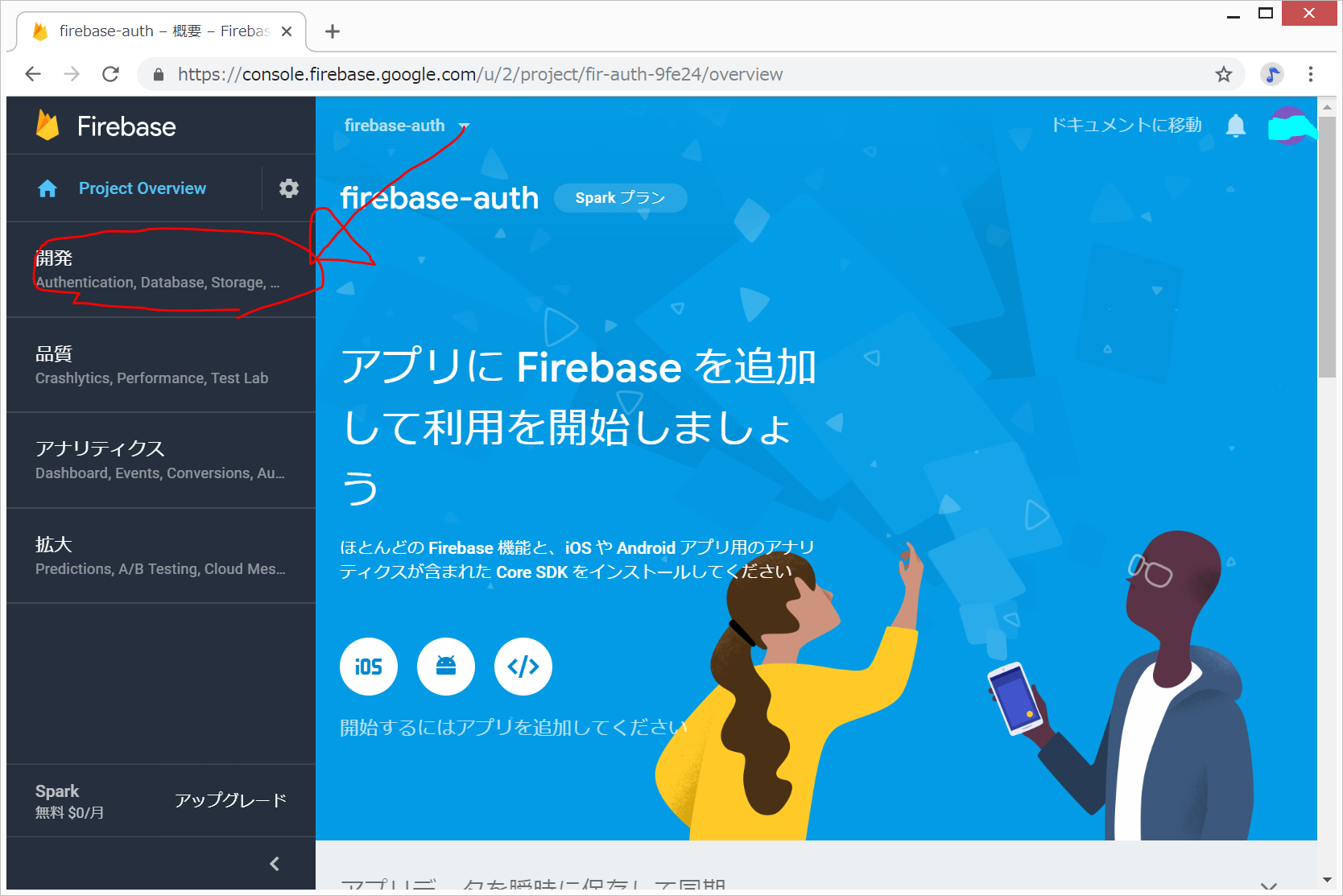
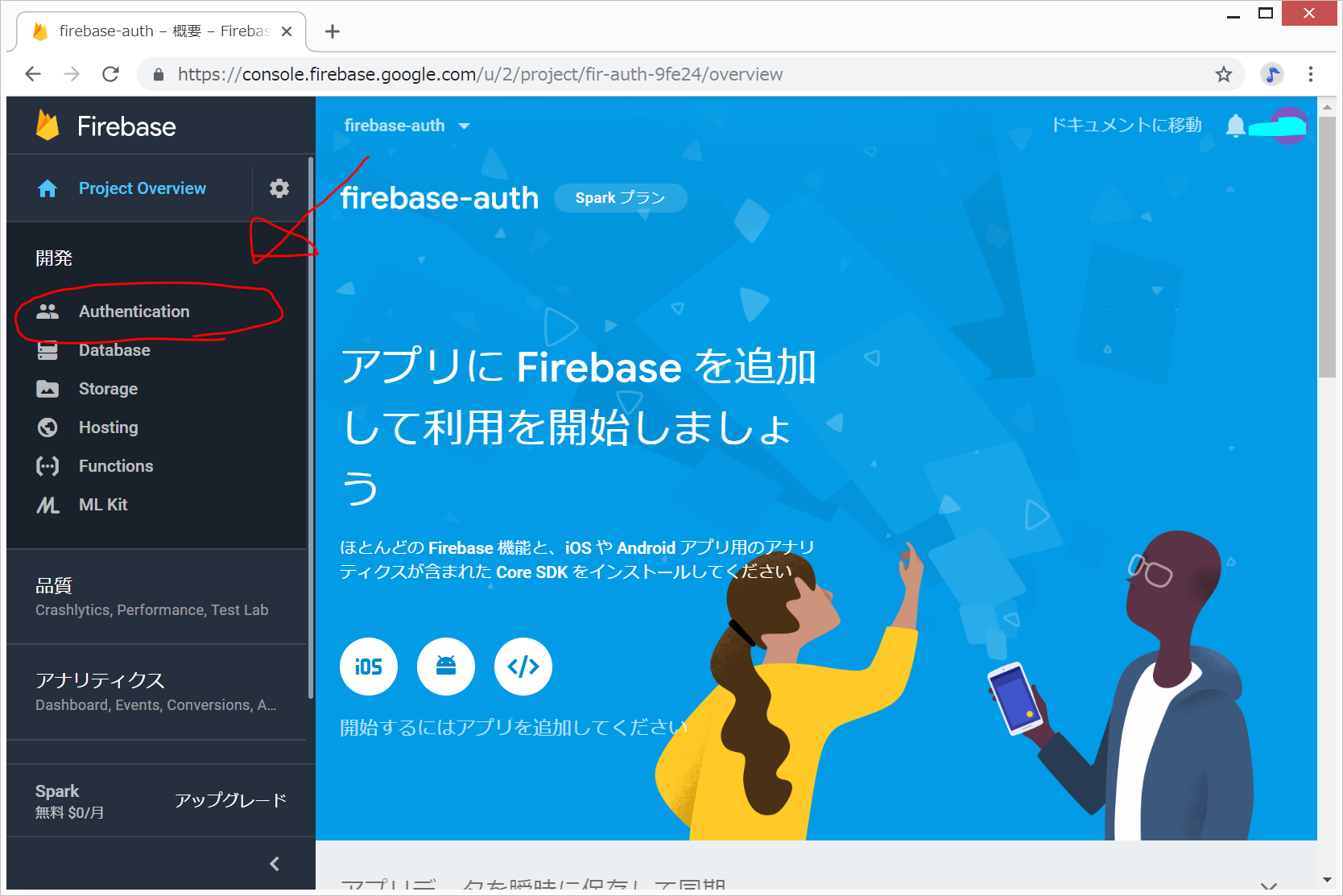
- プロジェクトトップ画面で、画面左側の列の「開発」をクリック
- Authentication をクリック
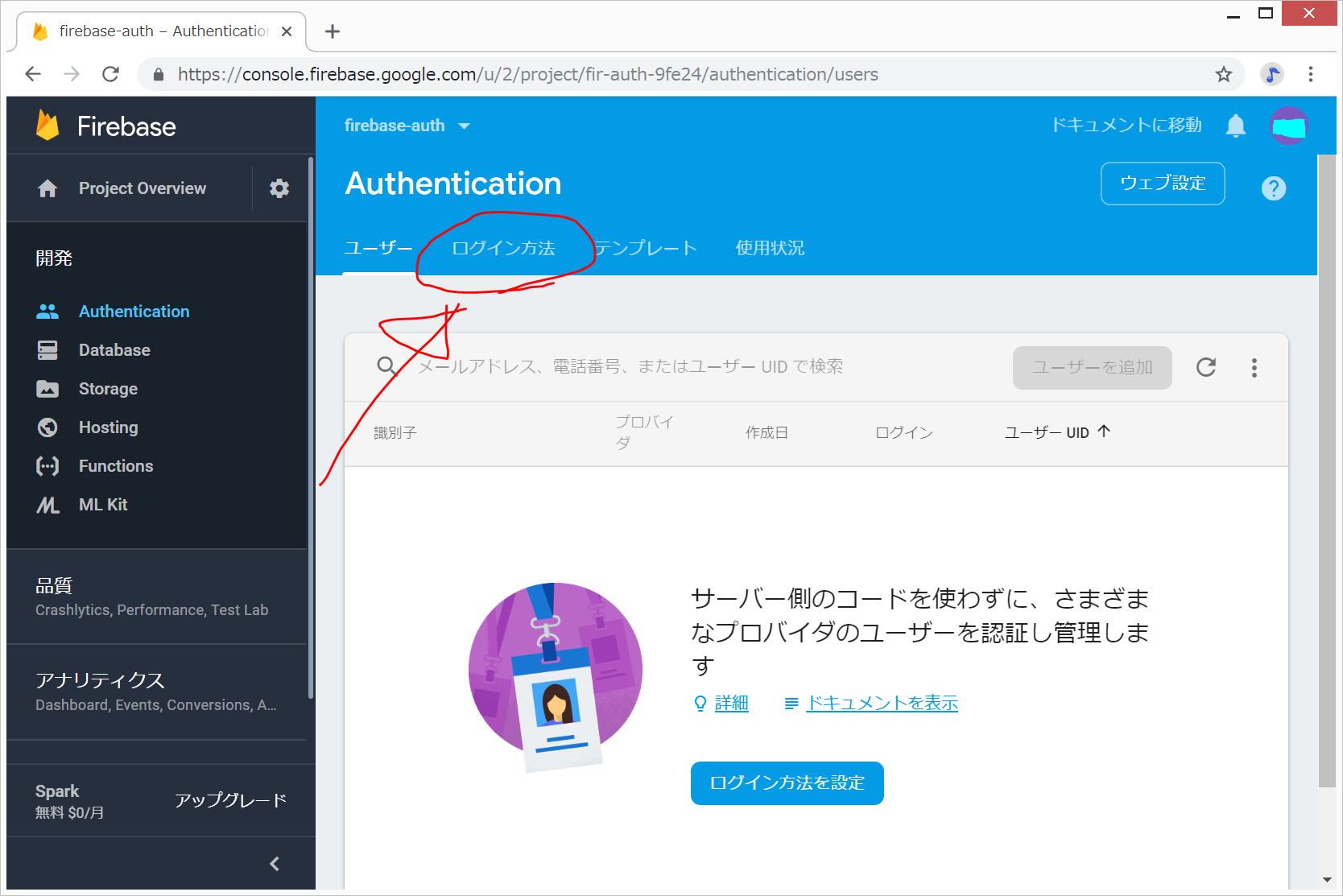
- ログイン方法 をクリック
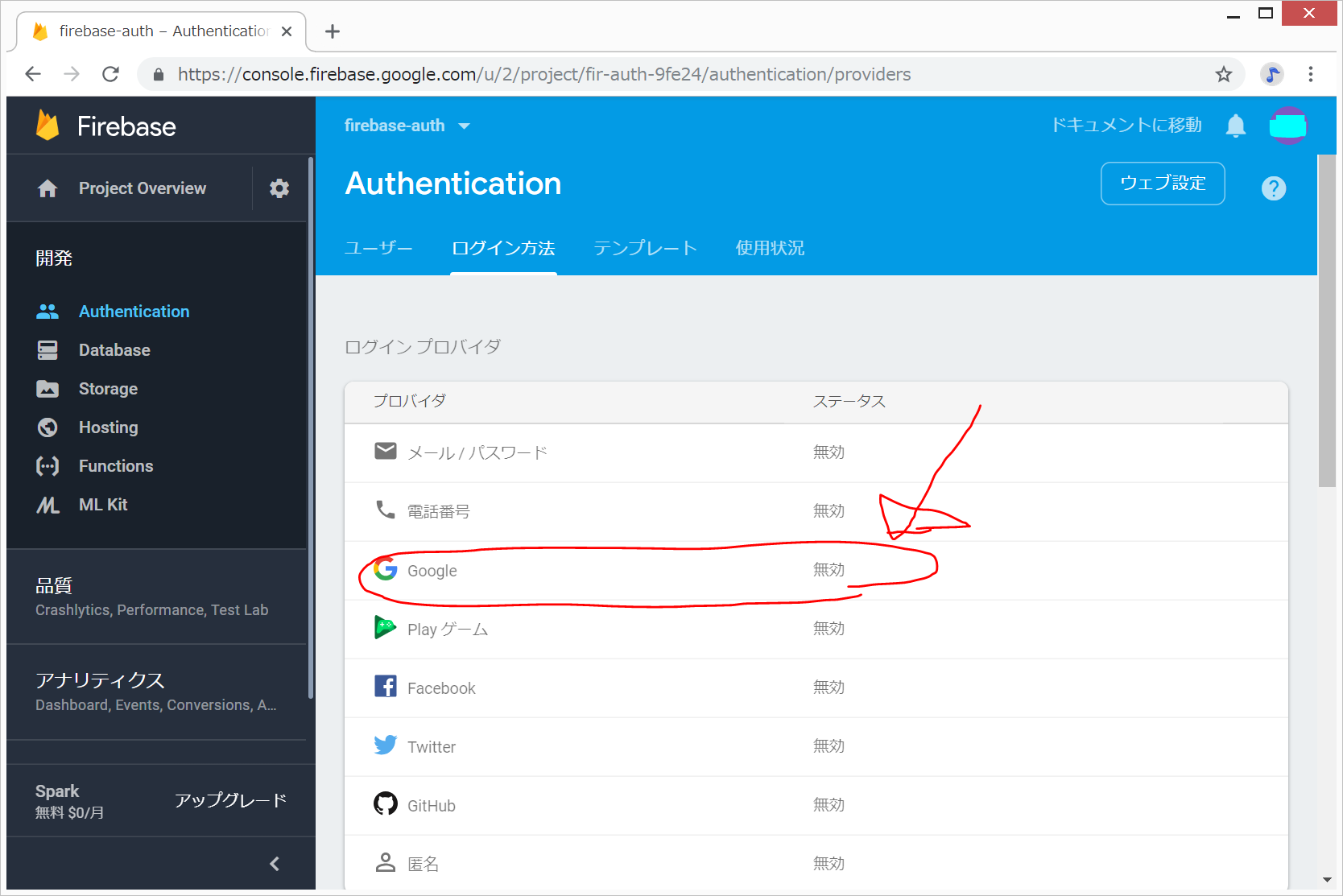
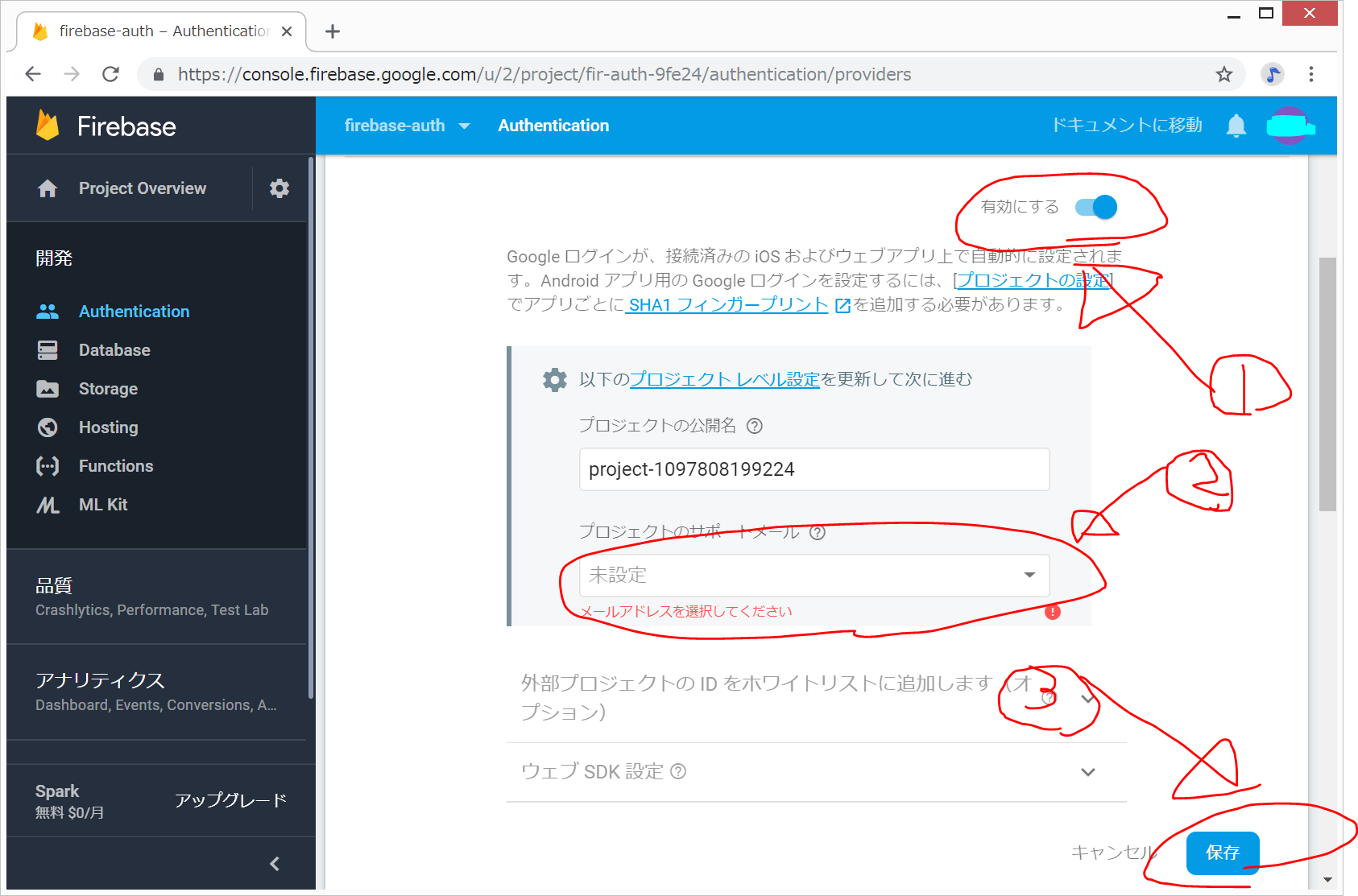
- 「Google」をクリックして、有効 にします。プロジェクトのサポートメールのところをクリックすると、自動的に、Googleアカウントのメールが表示されます。その後、「保存」をクリック
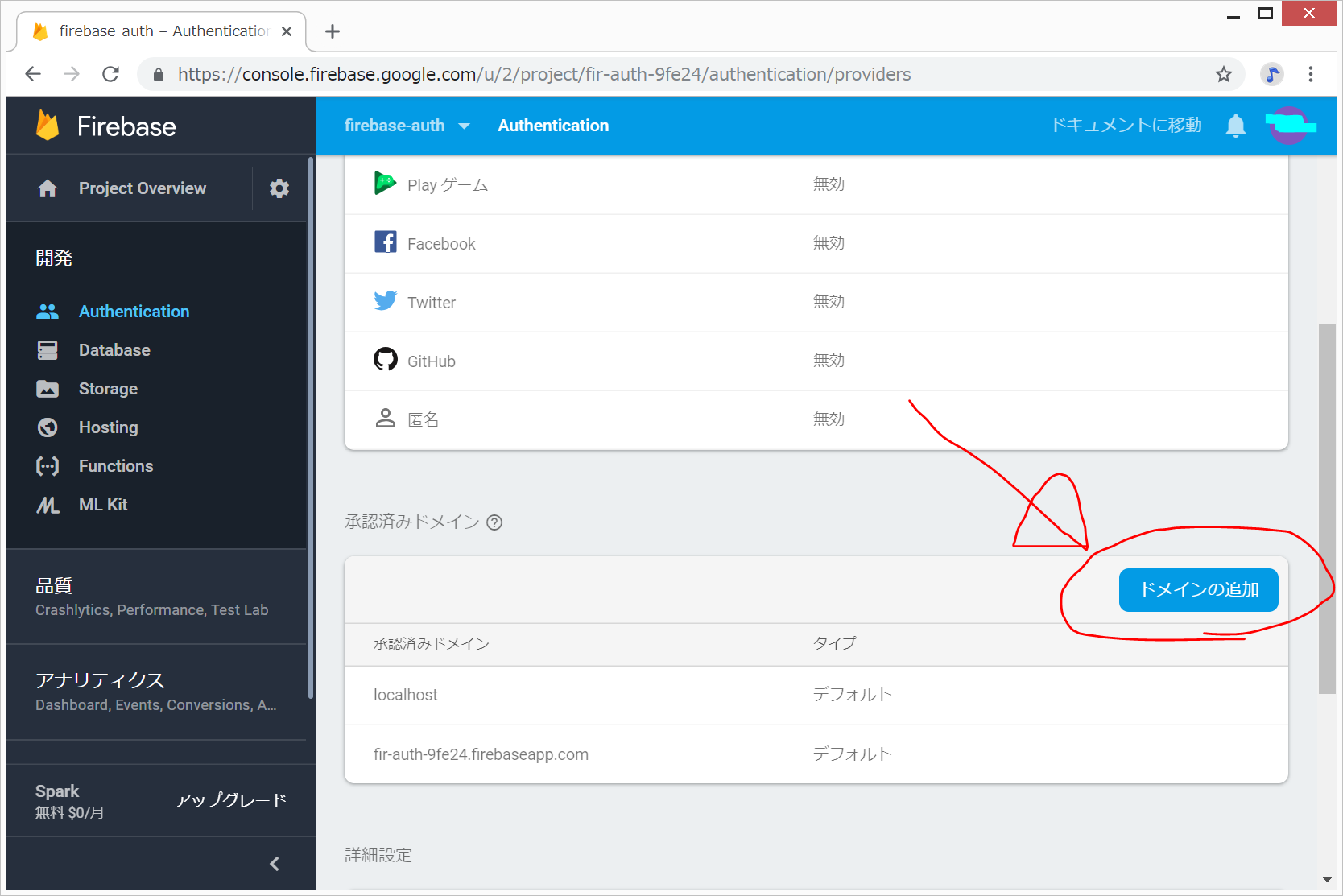
- Authenticationのログインの画面に戻るので、さらに下の方へ行き、「承認済みドメイン」のところの、「ドメインを追加」をクリック
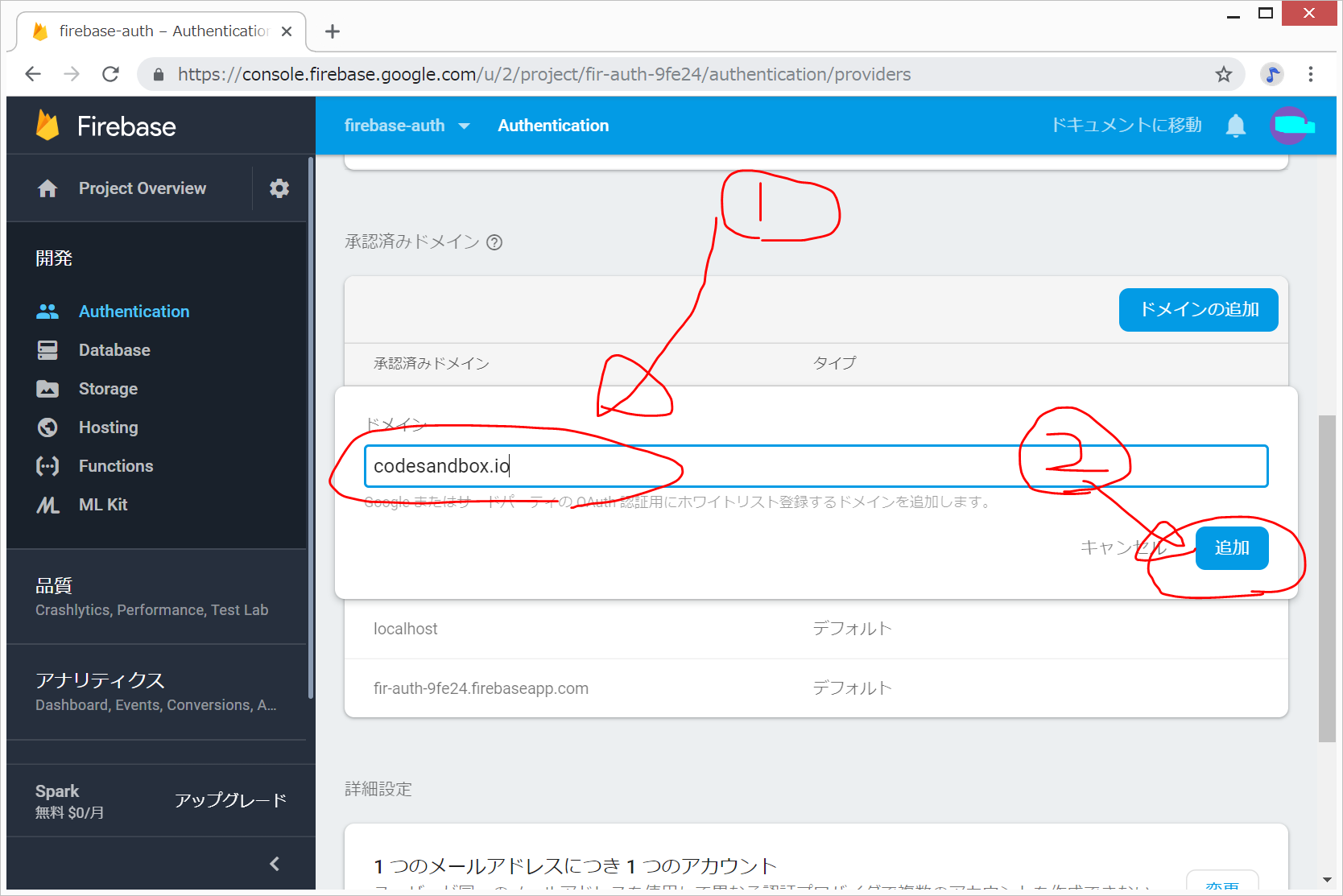
- ドメインのところに codesandbox.io と入力して、追加 をクリック
- すると、以下のように、承認済みドメインのところに、codesandbox.ioが追加されたことが分かります。
リンク
00.ionic4/05.ionic4とfirebaseで掲示板part2.1550077497.txt.gz · 最終更新: 2019/02/13 by adash333