文書の過去の版を表示しています。
06.Vuetifyで画像表示のリンクの注意点
Vuetifyのv-imgを相対パスで画像を表示しようとしても、うまく表示されません。画面が真っ白になってしまいます。
理由は、Vue loaderとVuetifyの相性によるものだそうです。
<img src=“../assets/target.jpg”> ⇒ 画像が表示される
<v-img src=“../assets/target.jpg”></v-img> ⇒ 画像が表示されず、画面全体が真っ白になってしまう
解決策は、以下のようにするそうです。
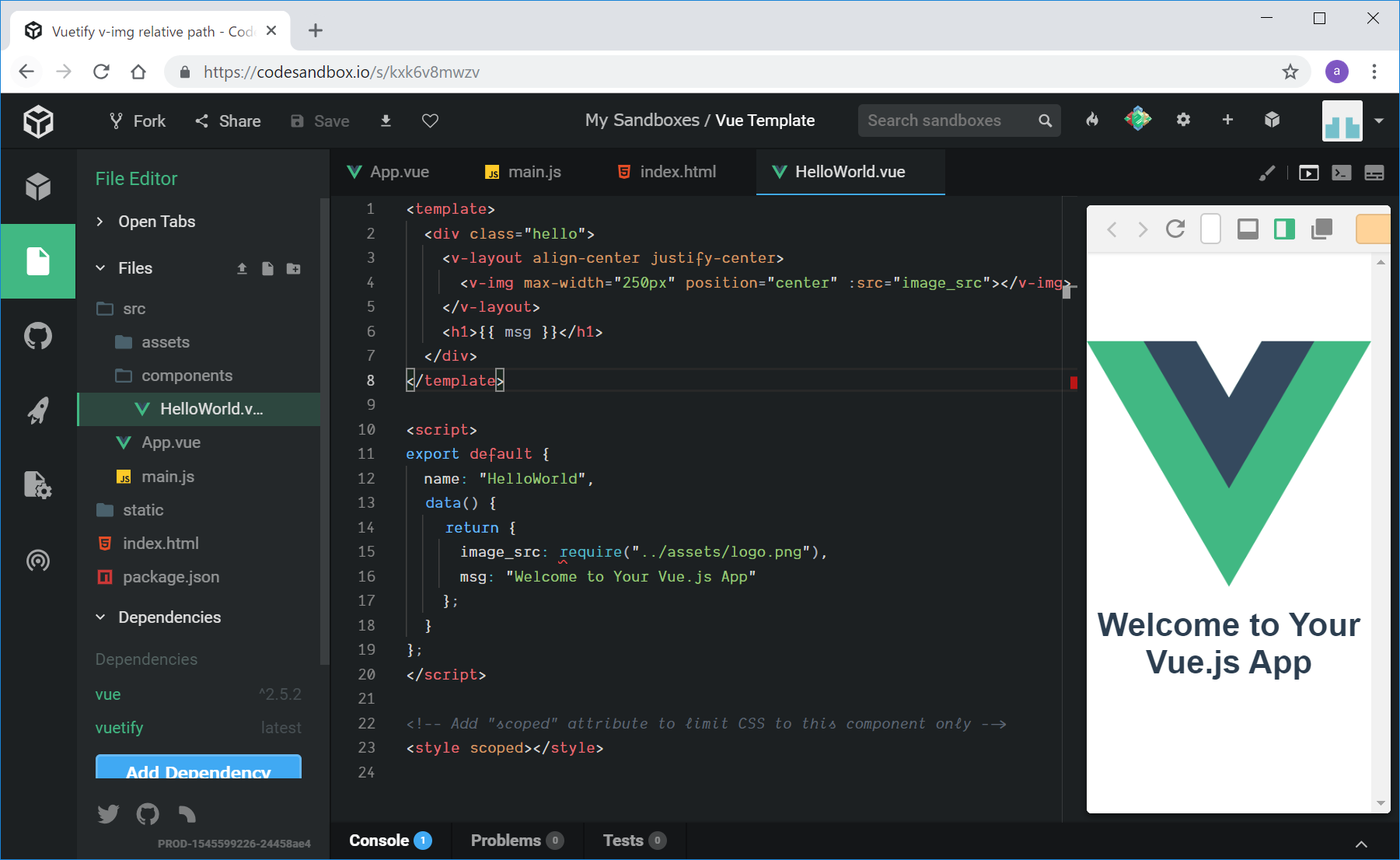
例えば、src/components/Hello.vueにおいて、src/assets/target.jpgを表示するためには、以下のような記載方法となる。
(Vuetify使用するために、かなり面倒なことになっている。これは、Vuetifyの最大の欠点かもしれない。。。どうりで、Vuetifyの公式サイトでは、いつも、v-img のsrcがhttps:から始まっているわけだ。。。)
<template>
<v-img :src="image_src" max-width="250px"></v-img>
</template>
<script>
data() {
return {
image_src: require("../assets/target.jpg"),
}
}
</script>
ソースコード
リンク
参考:https://vuetifyjs.com/ja/getting-started/frequently-asked-questions
の一番下のFAQ
Relative images are not working in v-card , v-img and other custom vuetify components
Vue loader converts relative paths into require functions automatically for you. Unfortunately, this is not the case when it comes to custom components. You can circumvent this issue by using require.
画像を水平真ん中にするためには、<v-layout justify-center></v-layout>で囲みます。
https://codepen.io/CasperLai/pen/pwMrMg