文書の過去の版を表示しています。
目次
Stencil.js
Stencilとは、Webコンポーネントを作成するためのツール(コンパイラ)だそうです。
?
何を言っているのかさっぱり分かりませんね。私もよく分かりませんが、特定のフレームワークに依存せずに、フォームやナビゲーションバーなどの、『再利用可能なWebページ作成用の部品』を作成するためのツールみたいなもの、と、私は認識しています。
将来性があるのかさっぱり分かりませんが、なんか面白そうなので、Stencilを用いた簡単なアプリを写経していきたいと思います。
参考:https://medium.com/@takeshiamano/stencilって何-ionicにどういう影響があるの-fcf061dceec1
Stencil 目次
開発環境
2019年1月現在、残念ながら、CodeSandboxでは簡単にStencilを利用することはできません。
Angular、ReactやVue.jsと異なり、自分のパソコンで環境構築をする必要があります。
当サイトではWindows10パソコンを利用します。Windows10パソコン購入後の環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
私の場合、以下のようにフォルダ共有しています。
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
UbuntuのBashを利用するときの注意点
何かをnpm installなどした直後は、必ず、exec $SHELL -lを入力します。これをやらないと、インストール直後のBash画面では、ionic CLIなどを利用することができません。
exec $SHELL -l
Windows10でStencilアプリの開始
以下は、2019年2月時点のものとなります。Stencil One(Version1.0.0が2019年6月に公開されました)でのStencilアプリ作成についてはstencil:01.StencilOneでアプリ作成に記載させていただきました。
https://github.com/ionic-team/stencil-app-starter
に記載してあるように、やってみます。
途中からは、https://qiita.com/xiaca/items/2a7d0a731ec6df6873b7を写経していきます。
- Windowsの C:/Users/a/a/stencil/ (Ubuntuの /mnt/c/Users/a/a/stencil/)を、VisualStudioCodeで開き、Ctrl+@でターミナルを開く。
- 以下のコードを入力
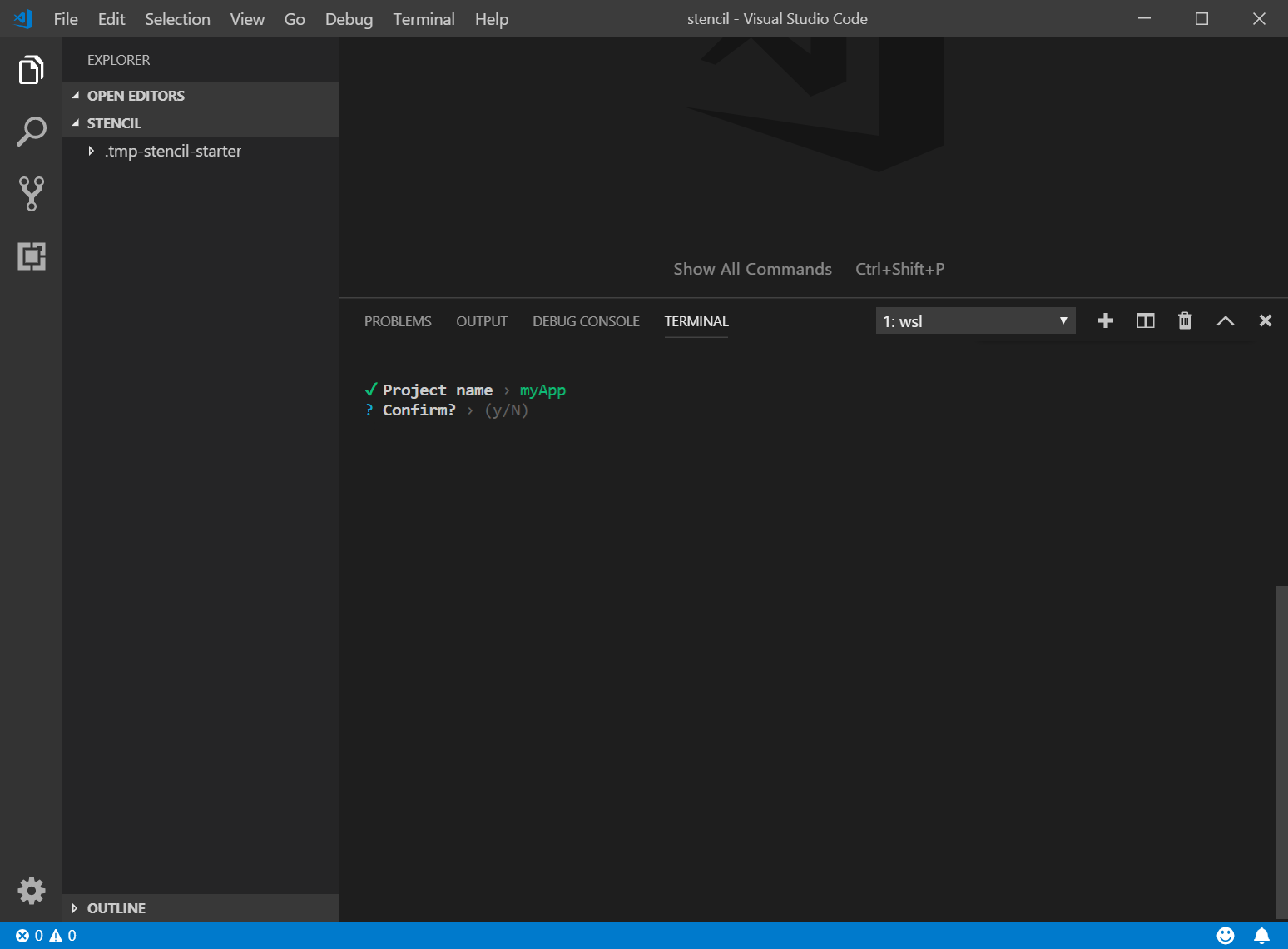
npm init stencil app
- 名前は、myAppとして、次に、yと入力。次に、以下を入力します。
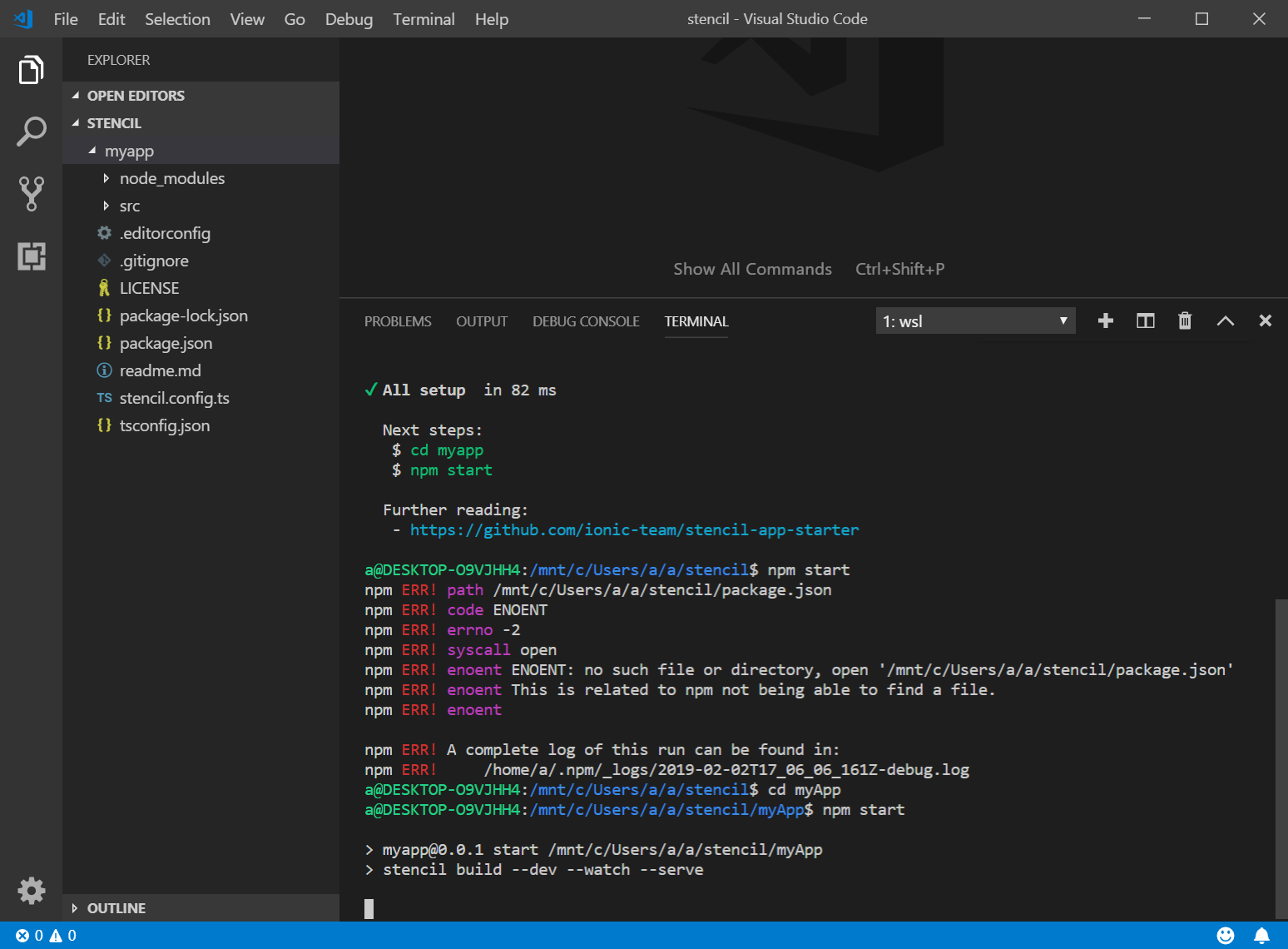
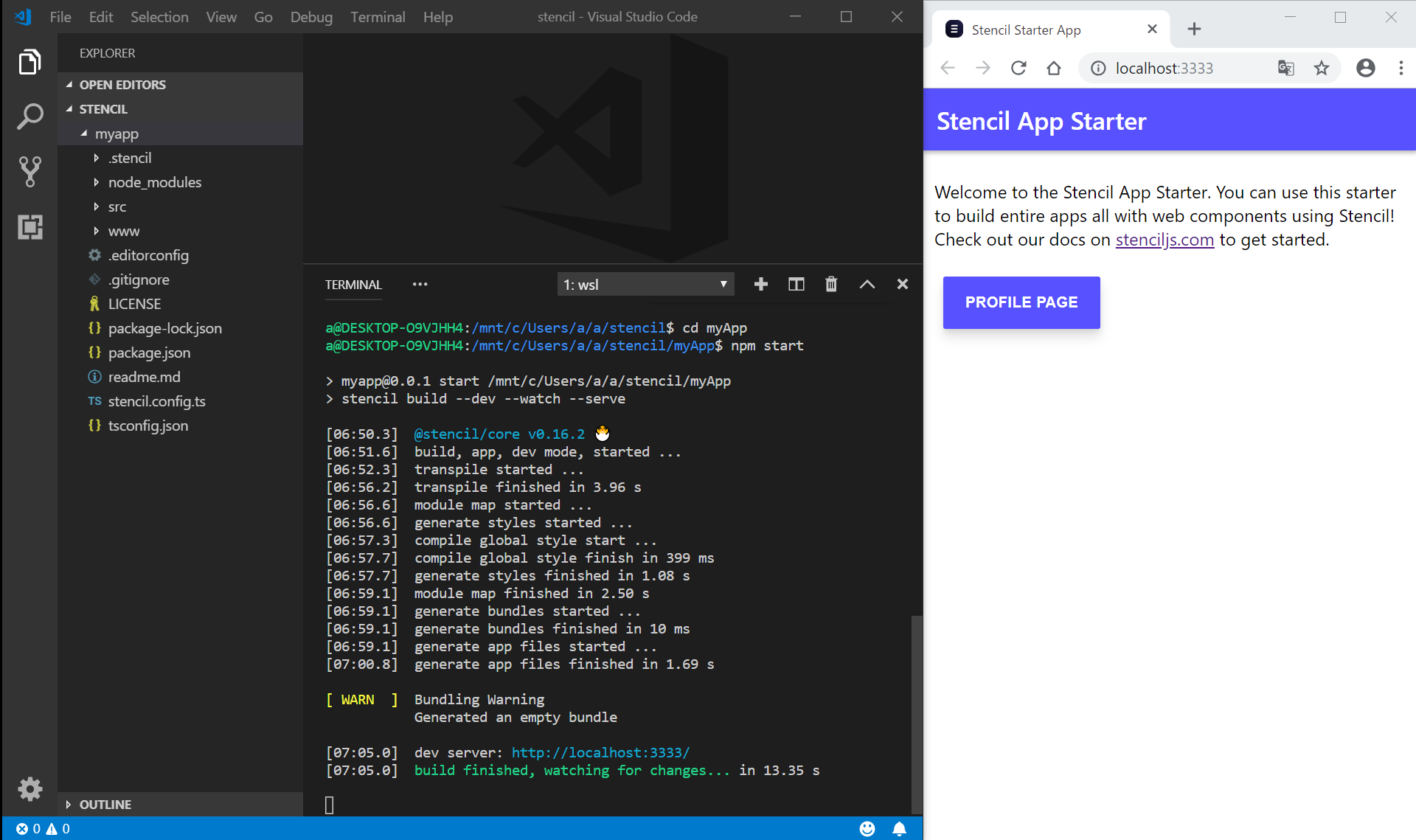
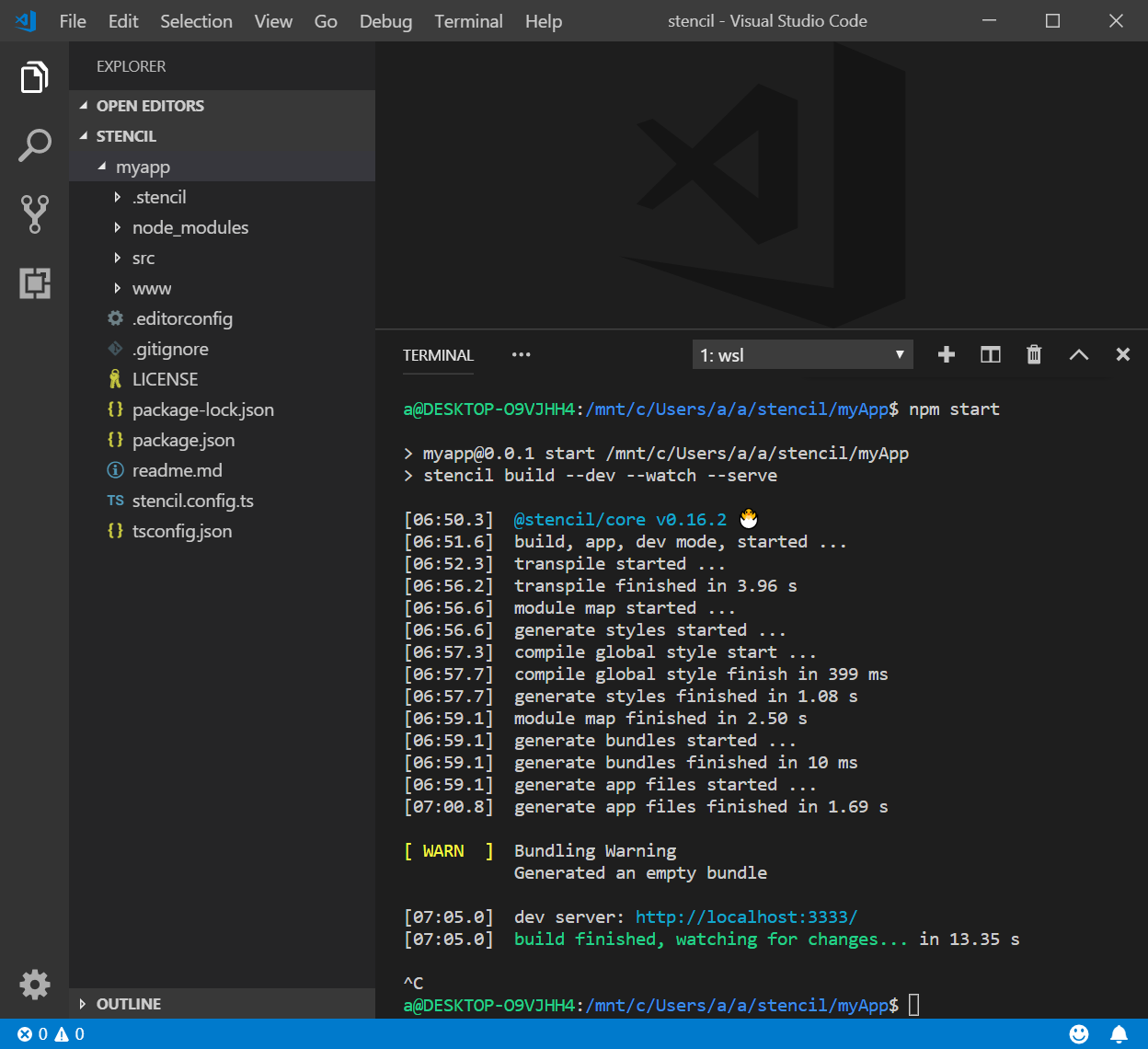
cd myApp npm start
- Ctrl+Cでサーバを停止します。
GitHubにpushする
Netlifyで公開するために、リポジトリをGitHubへpushします。
(BitBucketでもかまいません。BitBucketの方が、フリープランでSecretリポジトリを2つ以上作成することができます。)
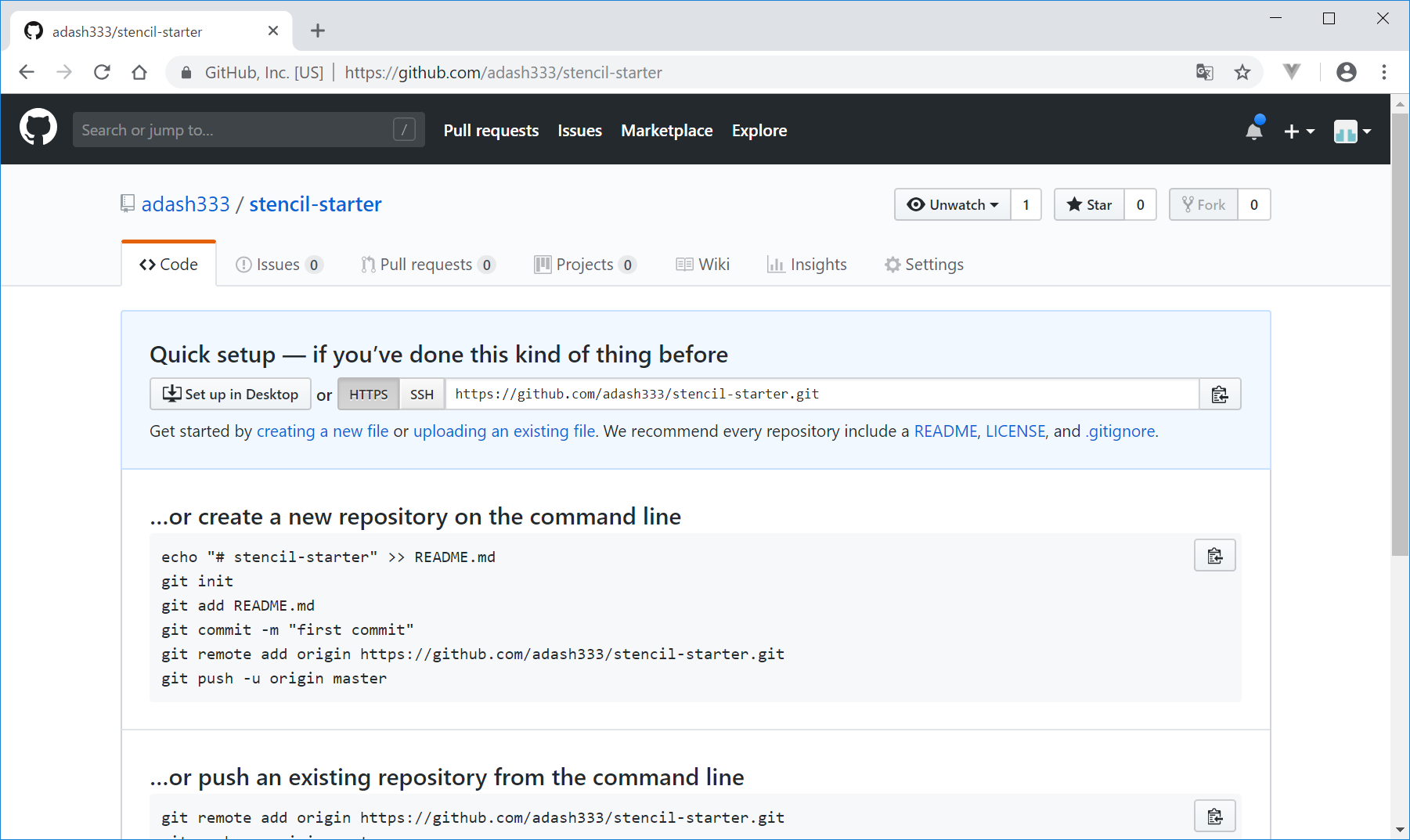
- GitHubにログインして、新規リポジトリを作成(stencil-starterという名前にしました)
- 上記のページに従い、VisualStudioCodeのターミナル画面に以下を入力
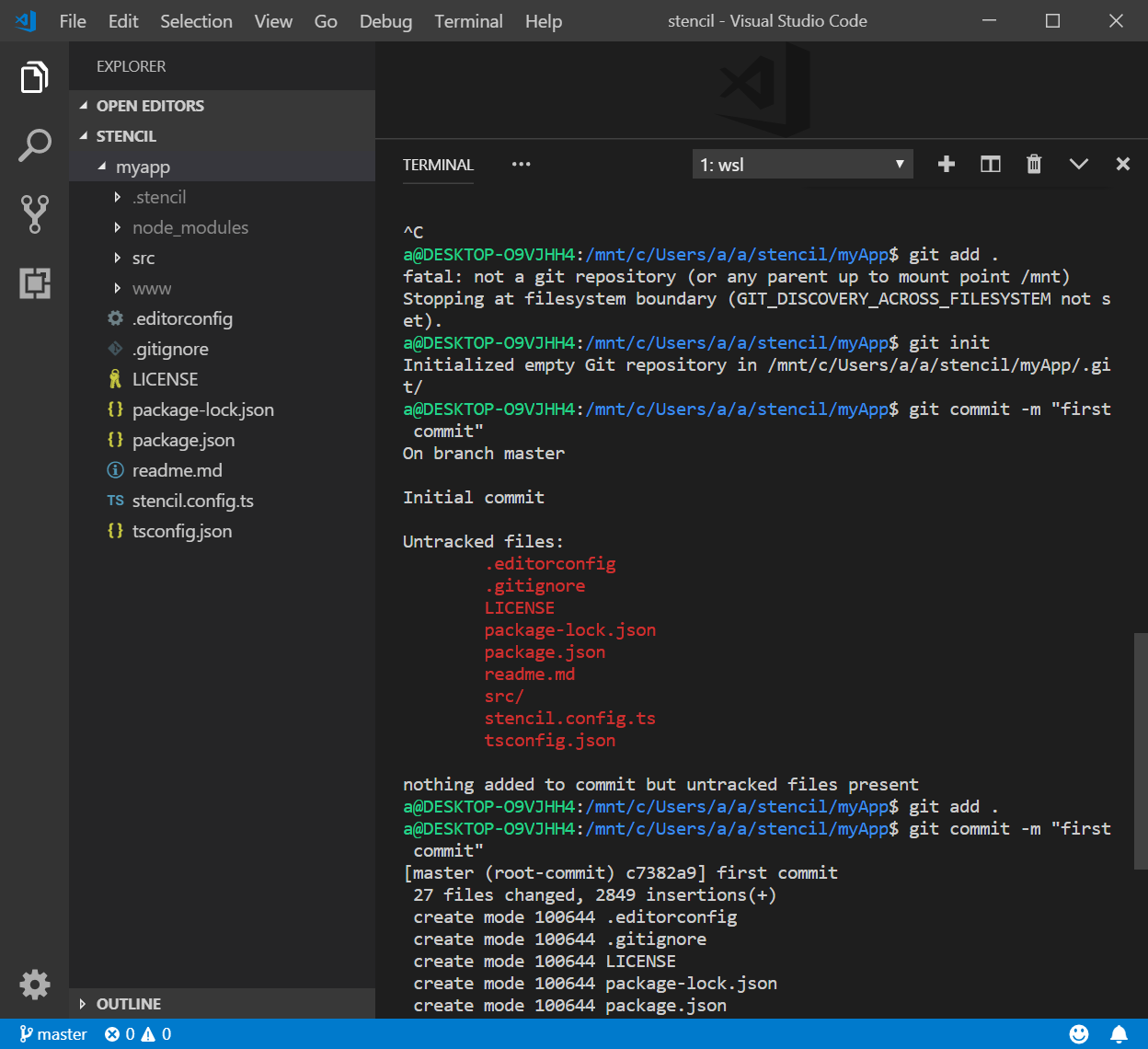
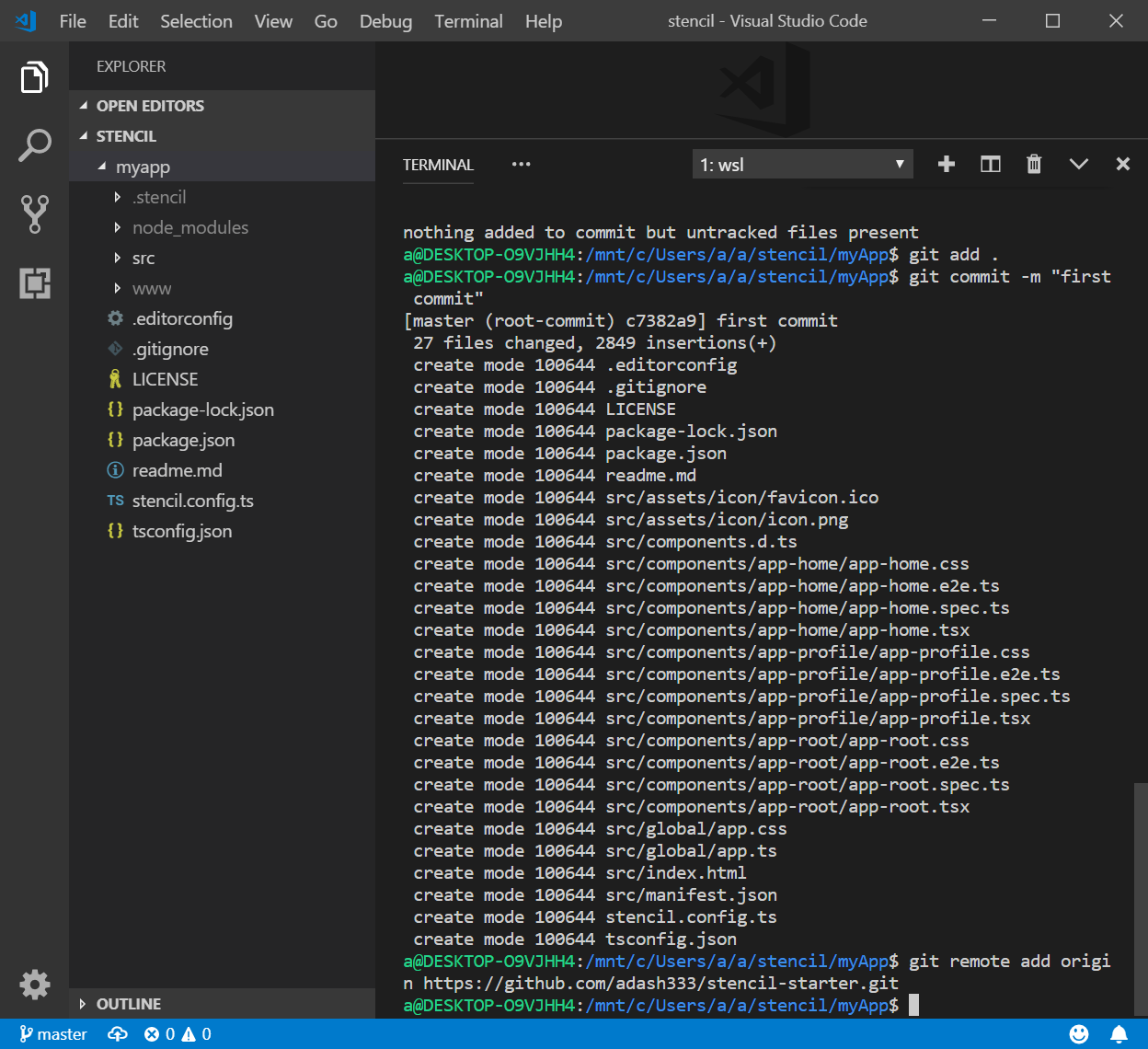
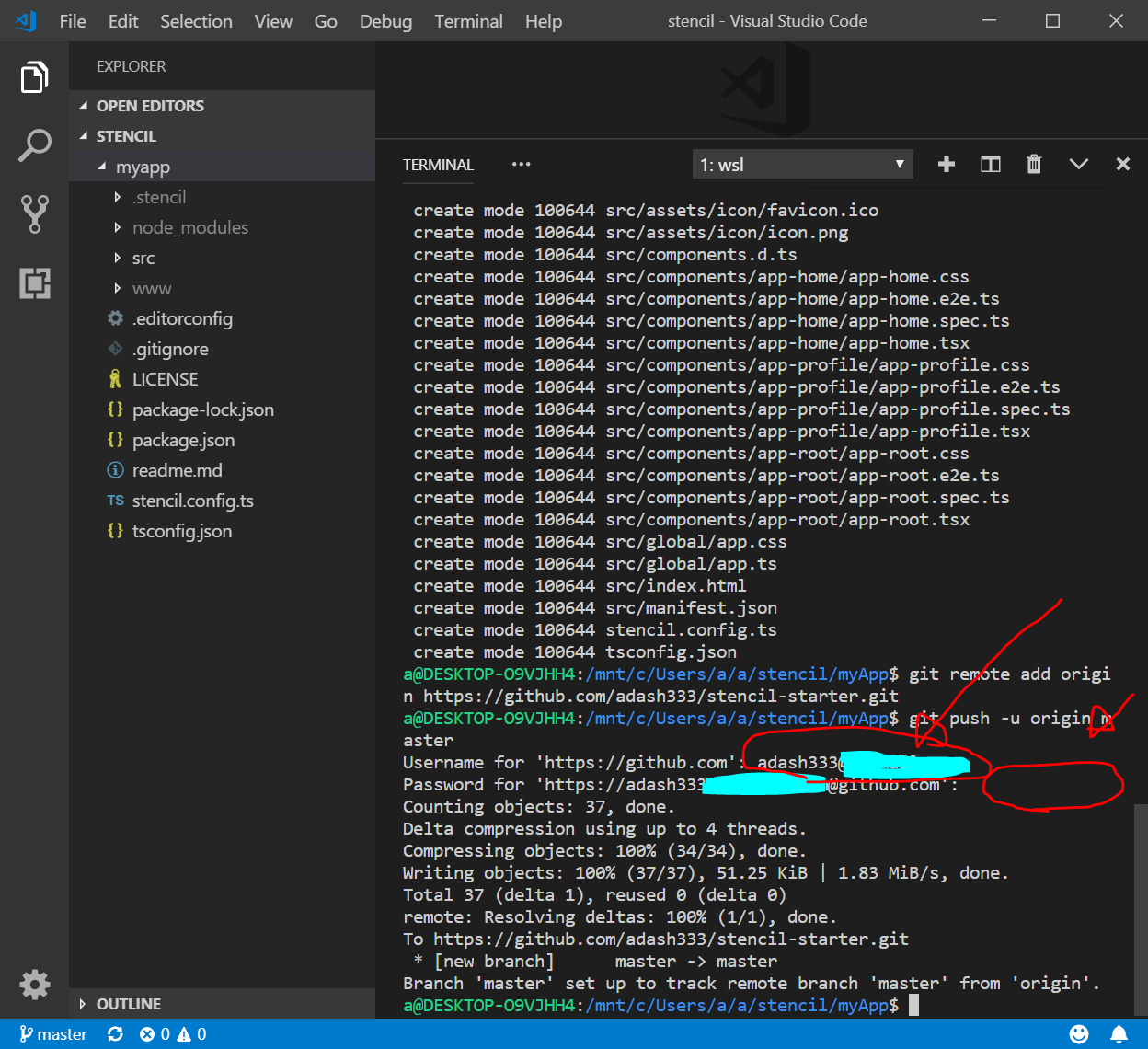
git init git add . git commit -m "first commit" git remote add origin https://github.com/adash333/stencil-starter.git git push -u origin master
- GitHubへのログインメールアドレスとパスワードを聞かれるので、入力します
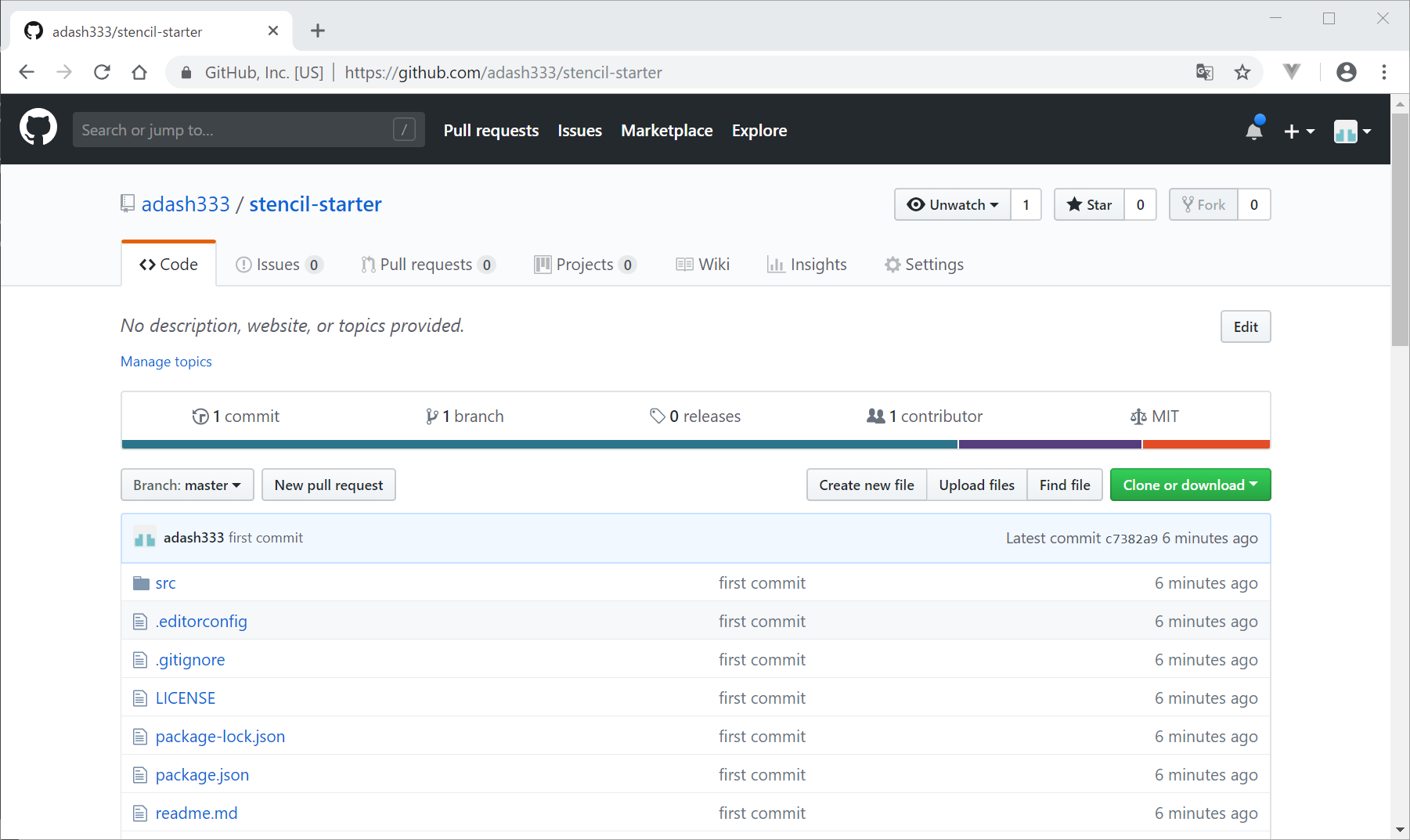
- GitHubのリポジトリのページをリロードすると、ファイル群がpush(アップロード)されていることが確認できます。
Netlifyで公開する
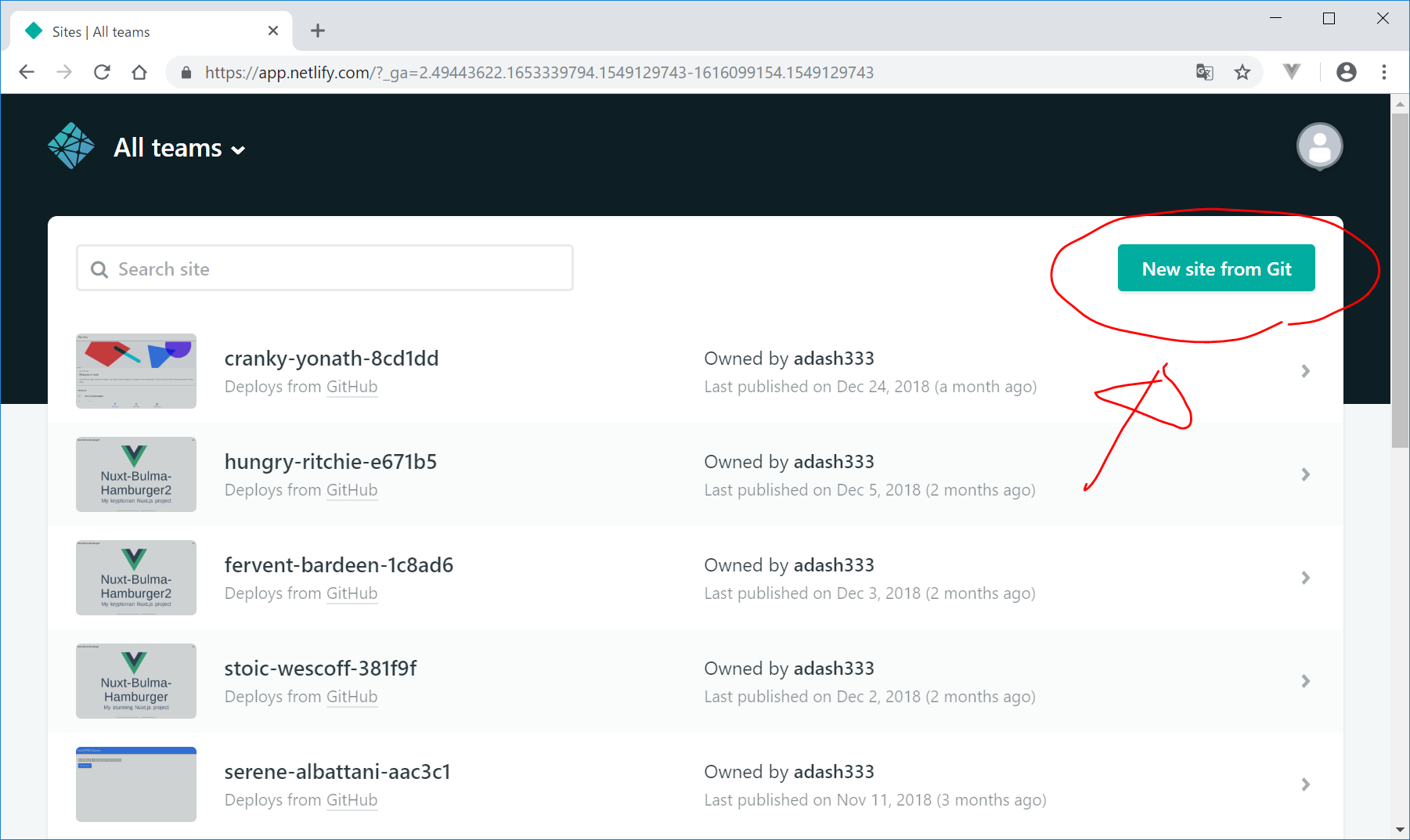
- https://www.netlify.com/ へログイン
- New Site from Git をクリック
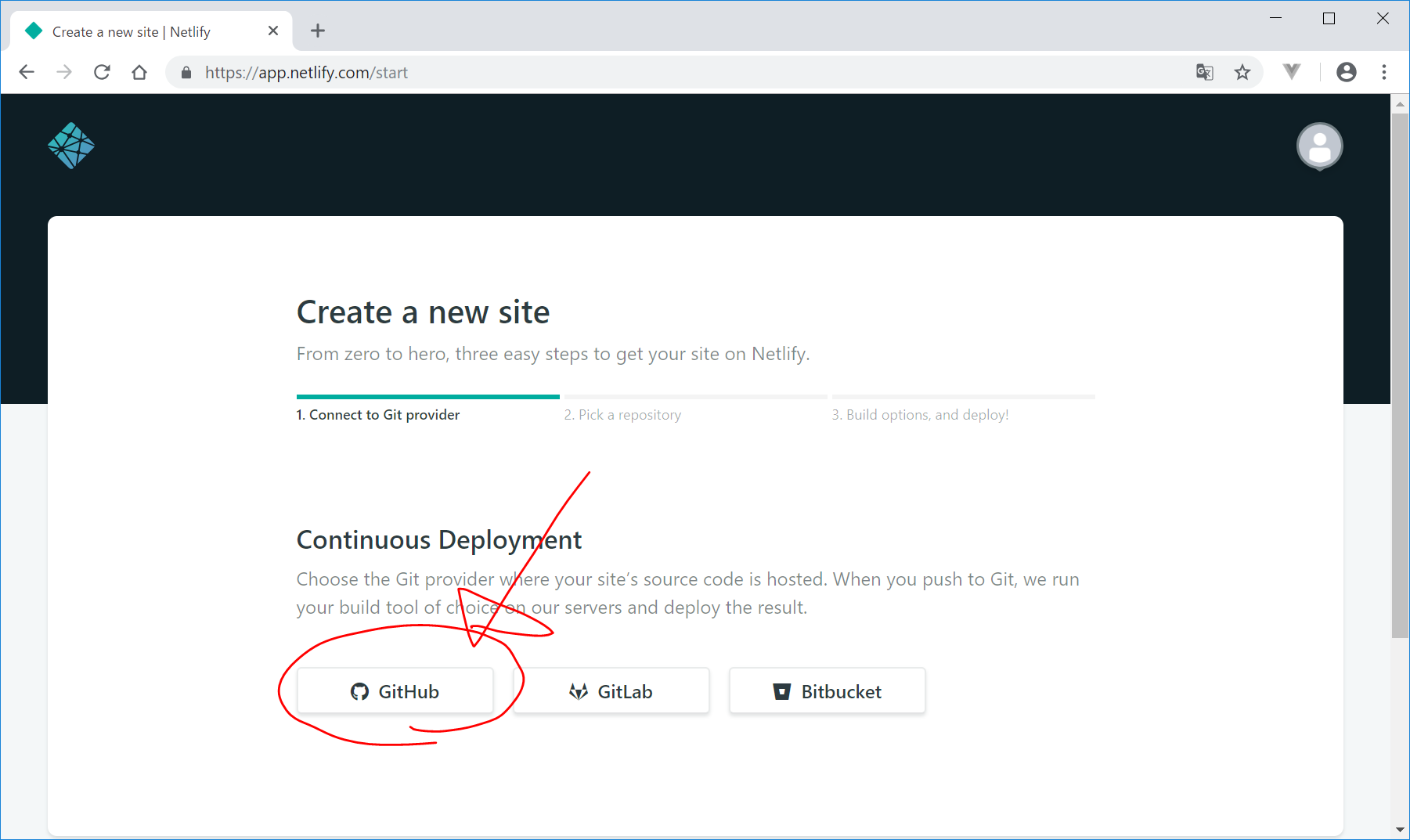
- GitHub をクリック
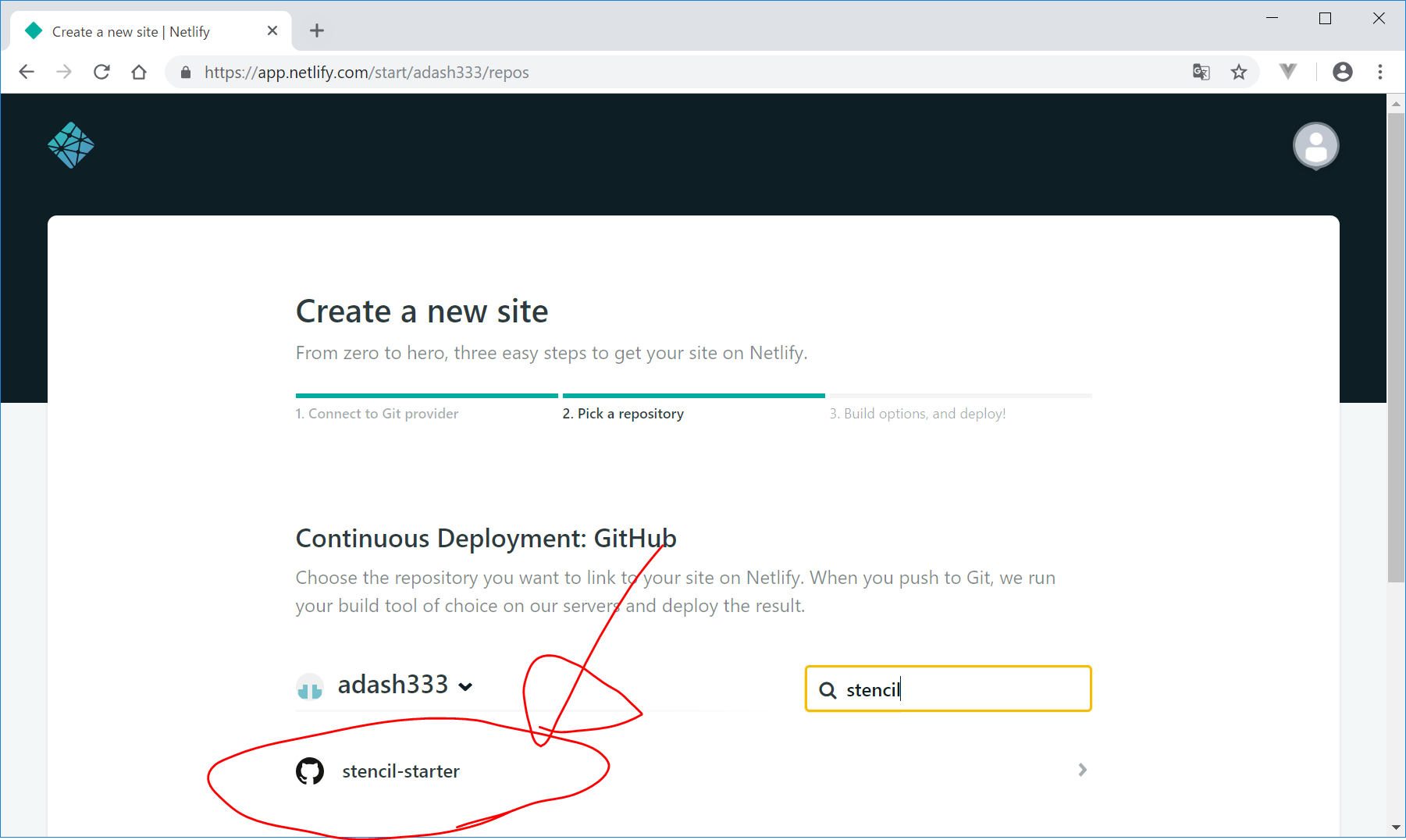
- 上記で作成したリポジトリ名(今回は、stencil-starter)をクリック
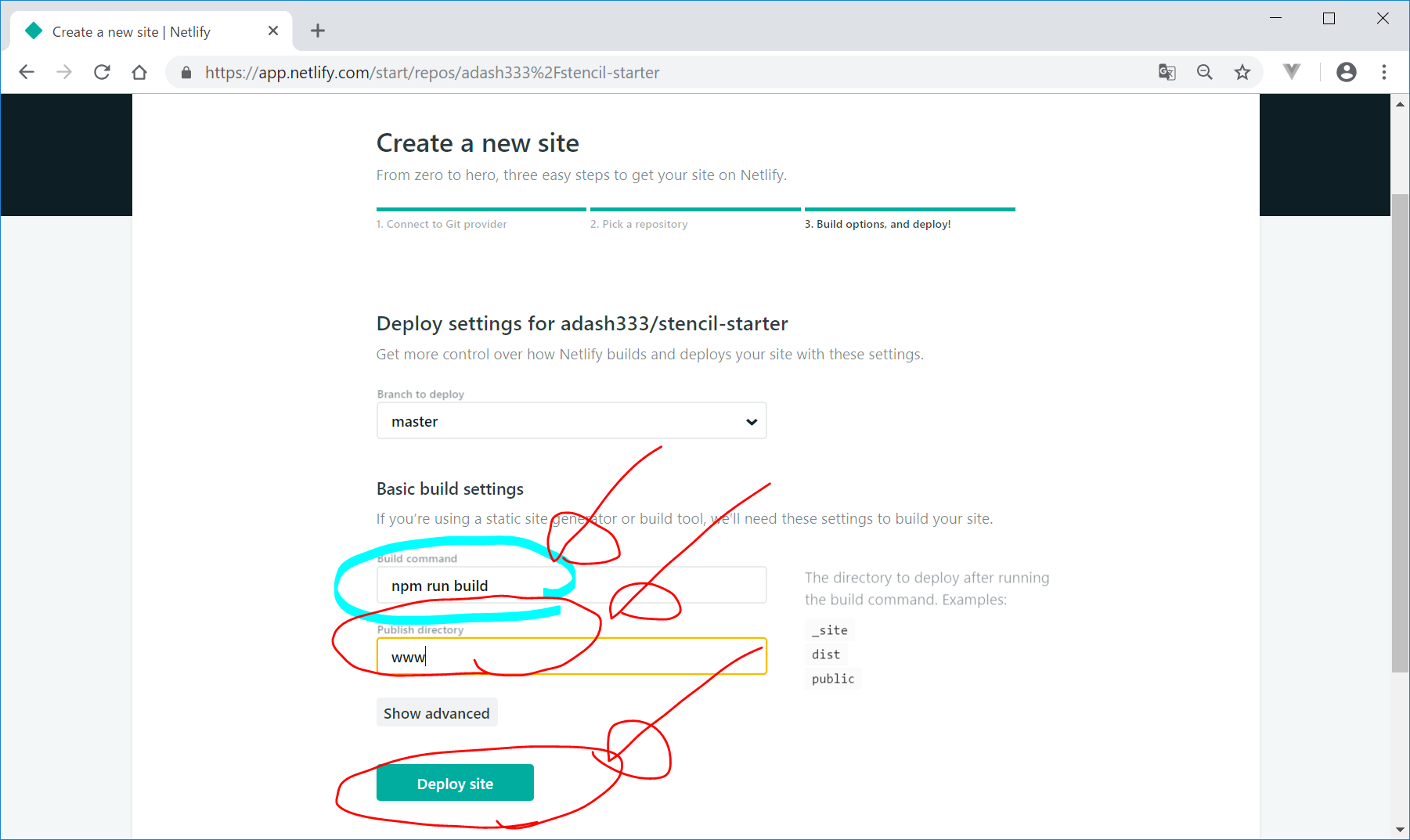
- 下図のように、“npm run build”と“www”と入力して、Deploy siteのボタンをクリック。
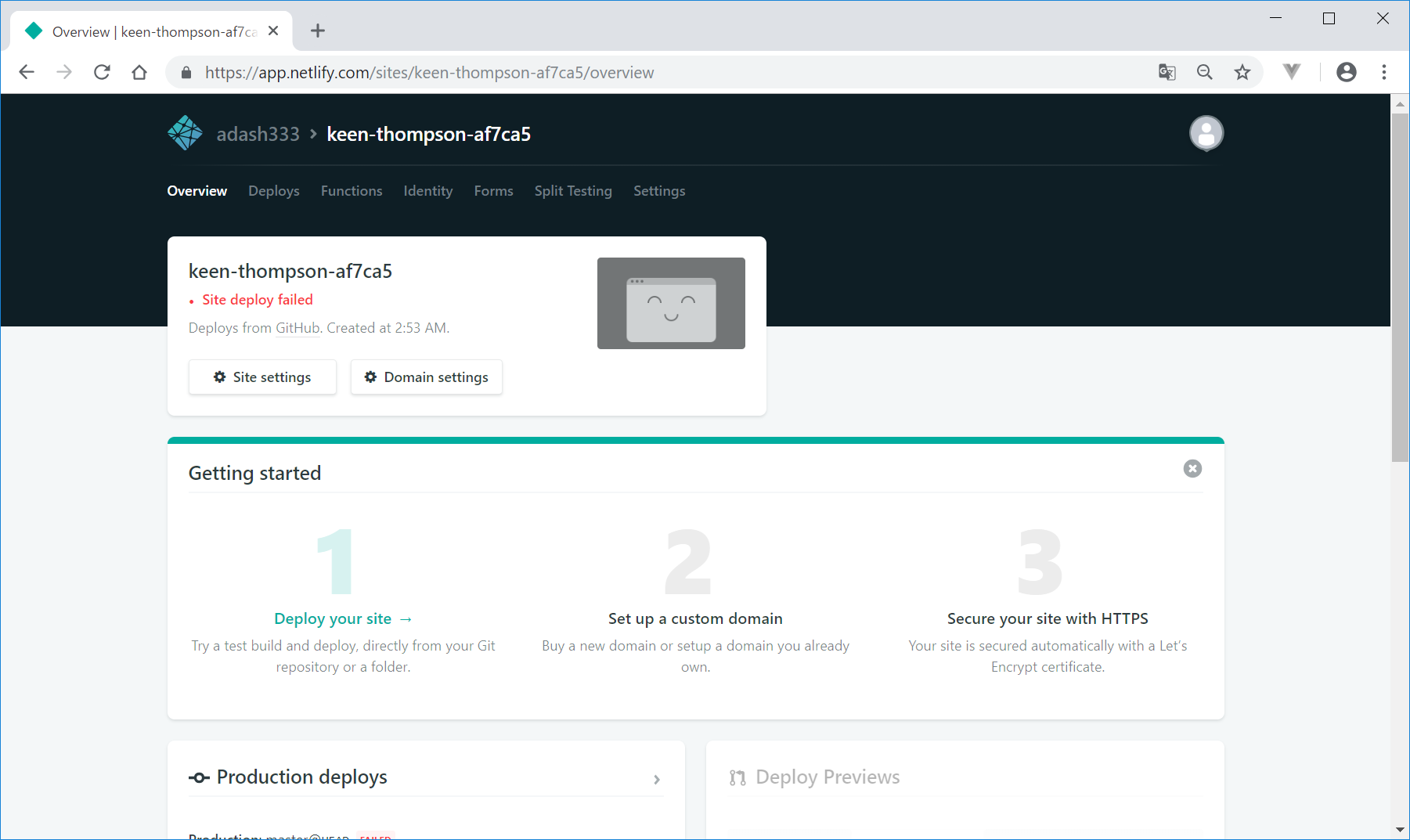
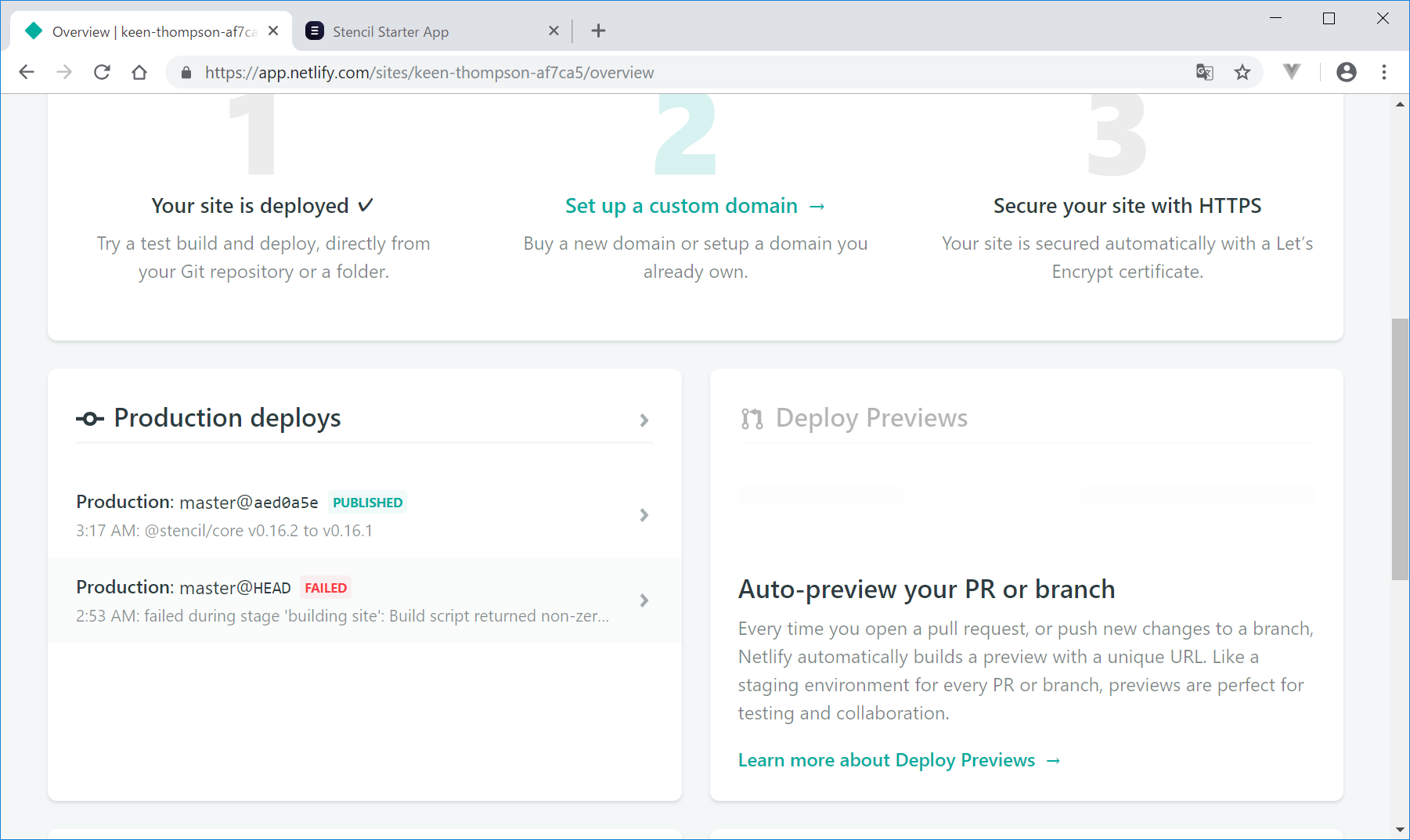
- site deployはfailedになってしまった。。。
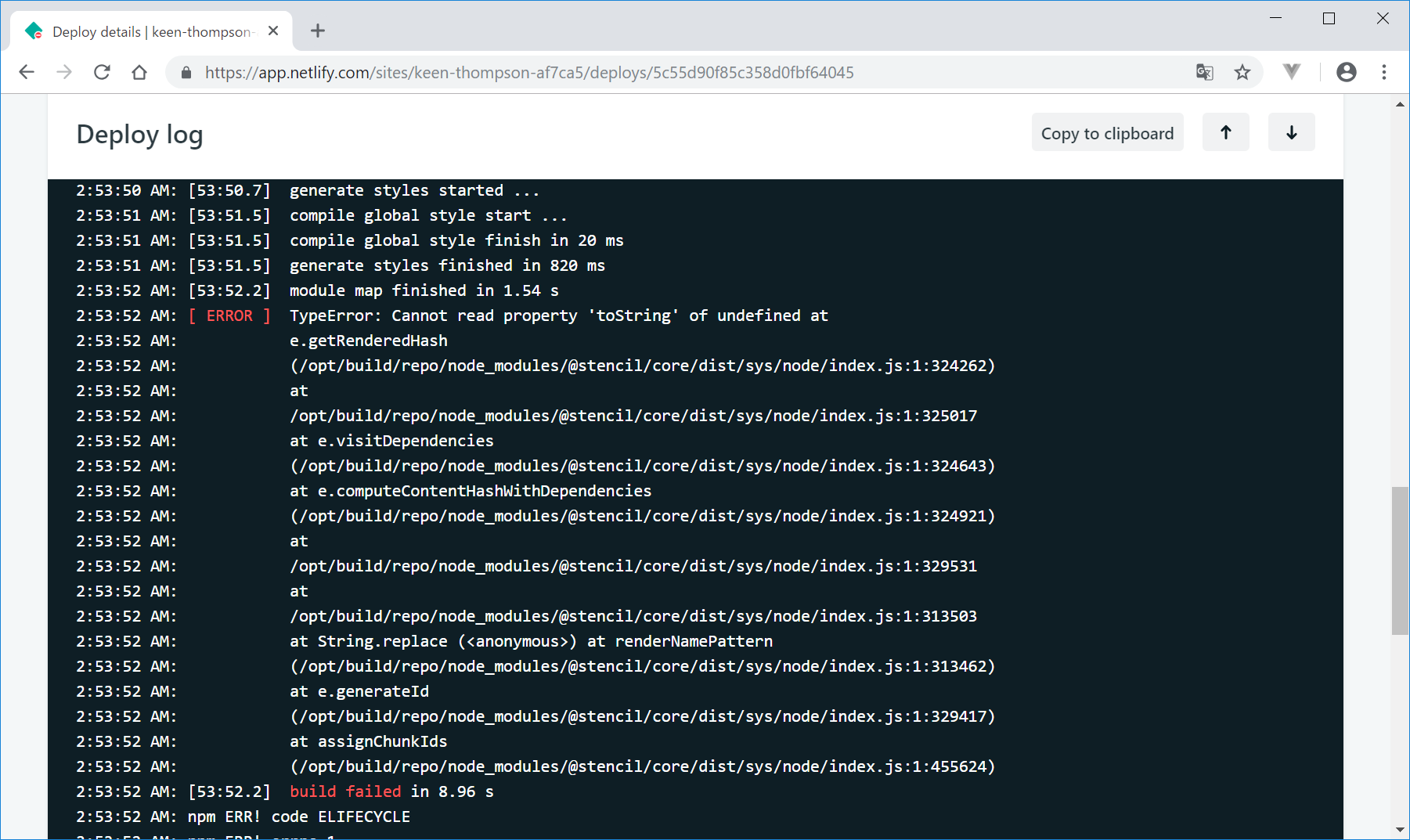
- ログを見てみる。
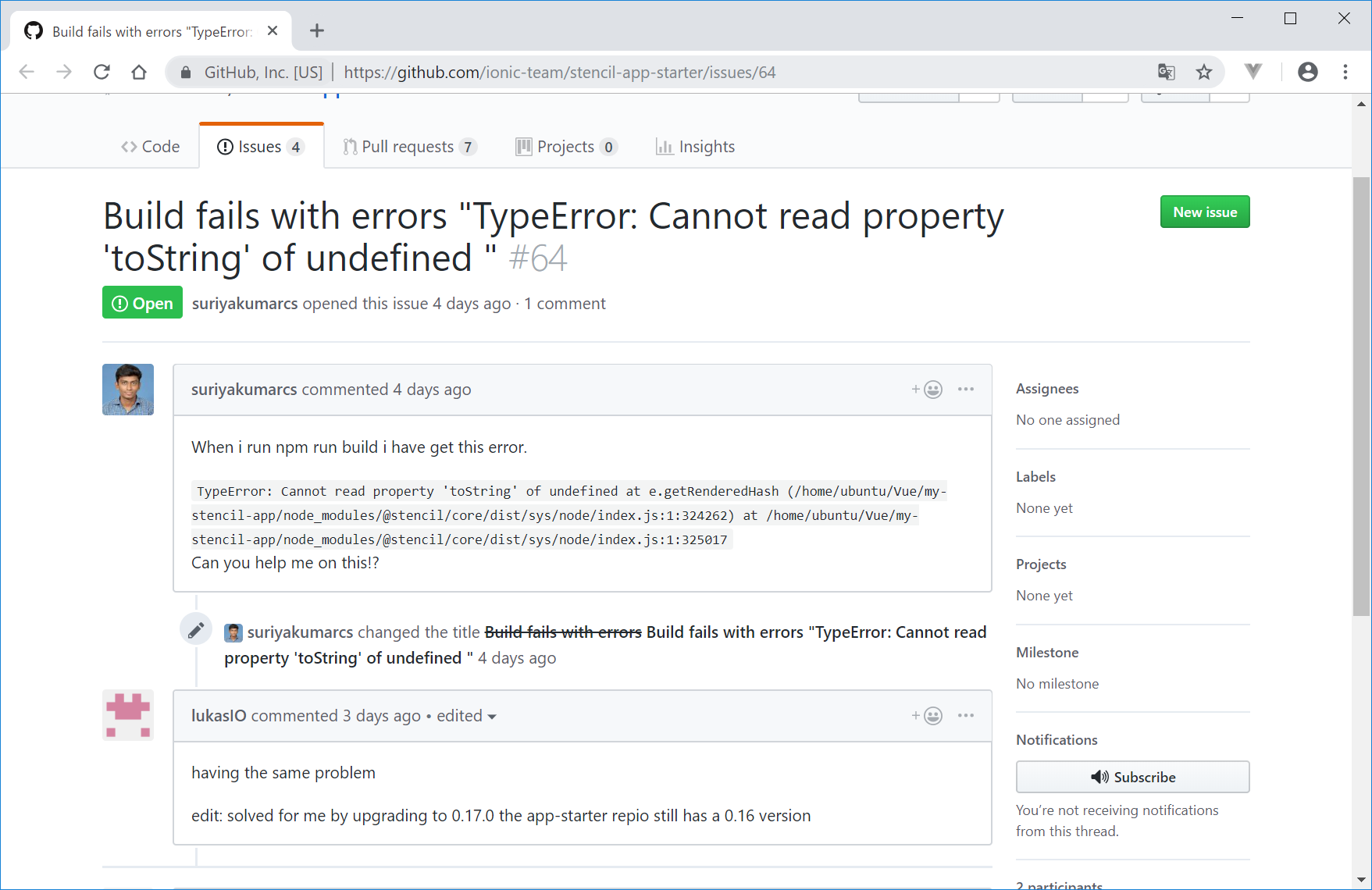
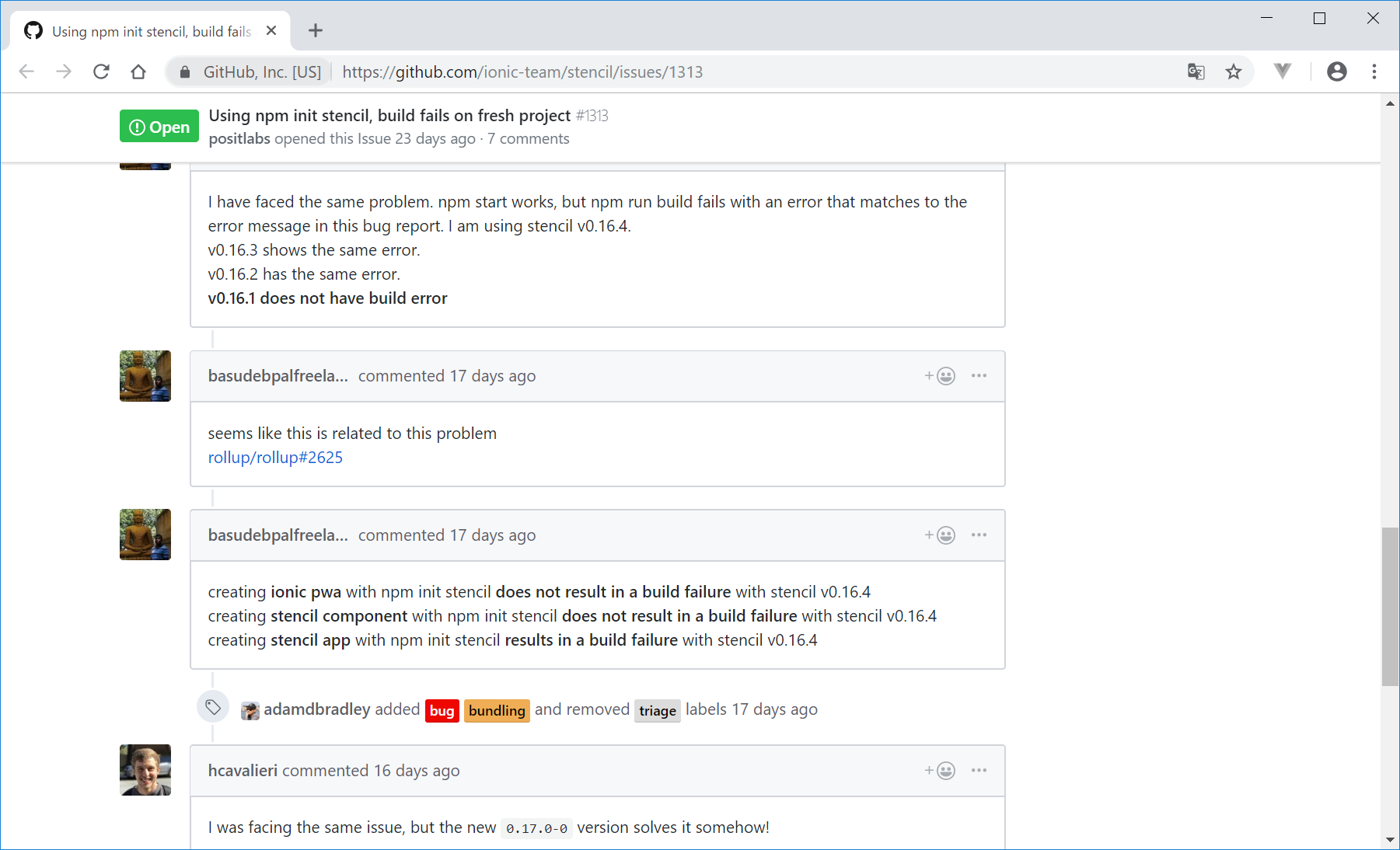
- ググってみると、@stencil/core 0.16.2のバグらしい。。。(爆)
https://github.com/ionic-team/stencil-app-starter/issues/64

https://github.com/ionic-team/stencil/issues/1313

@stencil/coreのバージョンを0.16.1にする
2018/2/3時点では、とりあえず、以下の方法でnpm run buildのエラーを回避しましたが、しばらくすれば、このバグは訂正されて、以下の方法は不要になると思われます。
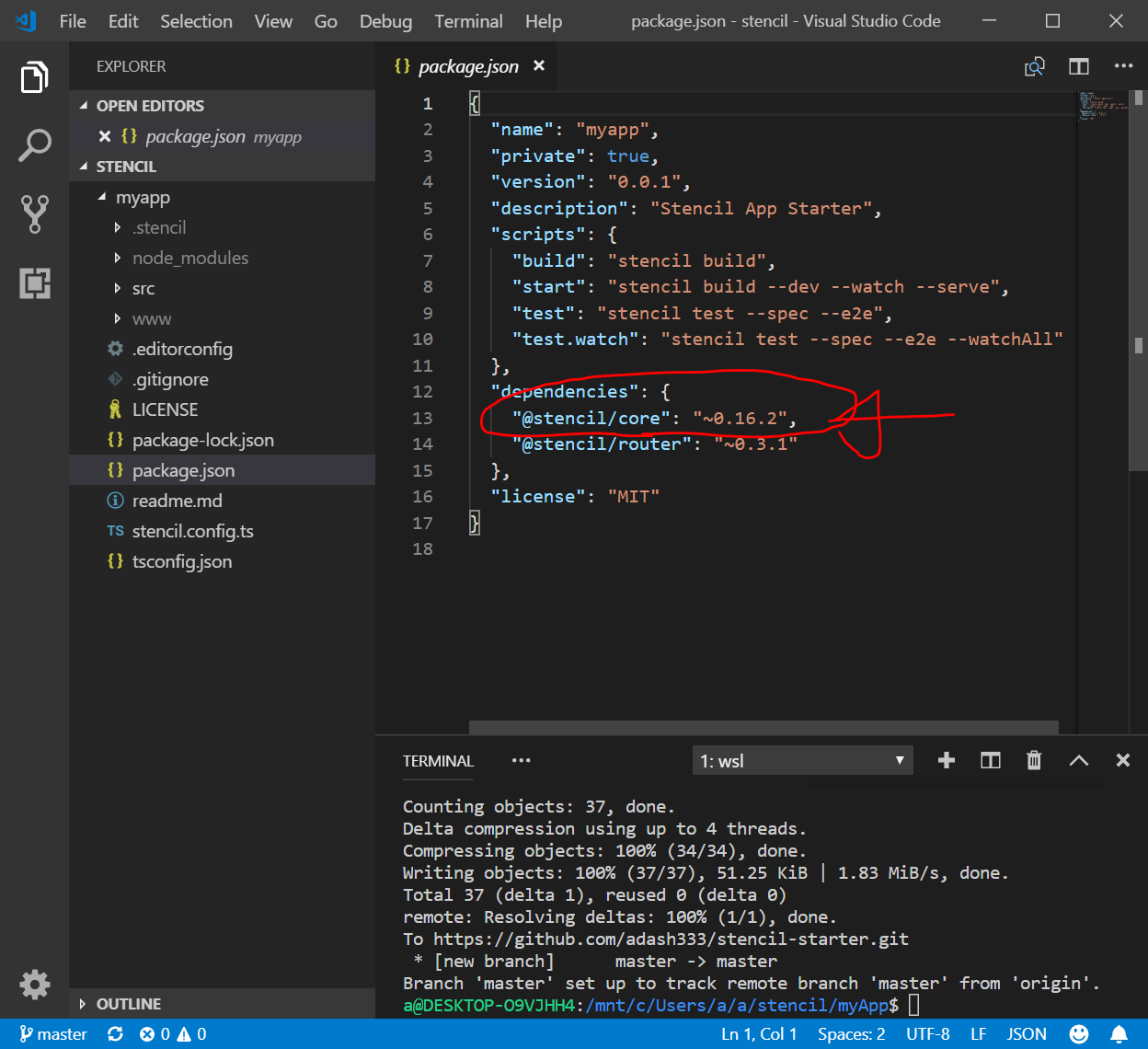
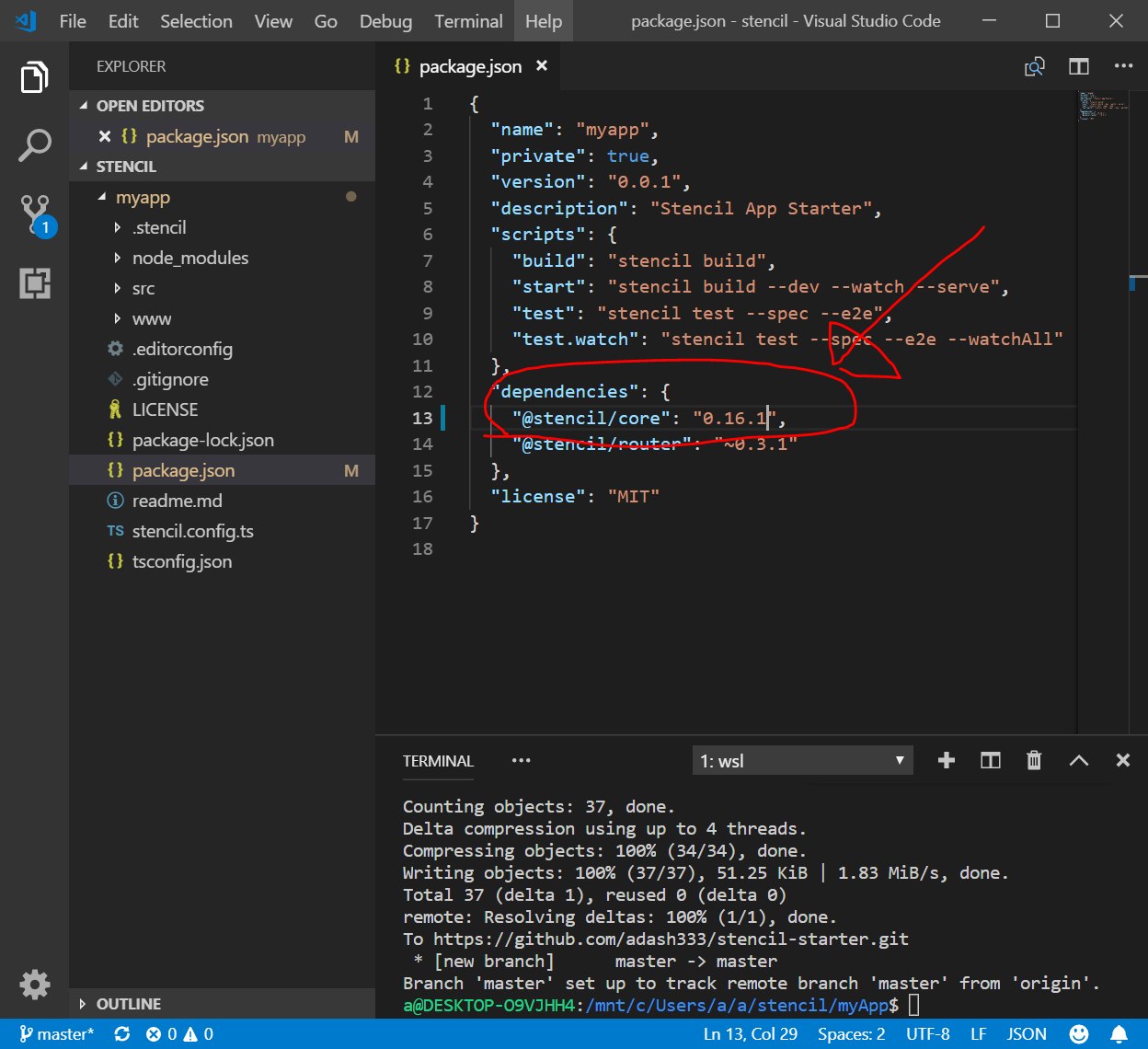
バグ回避のために、@stencil/coreのバージョンを0.16.2から0.16.1に変更する。
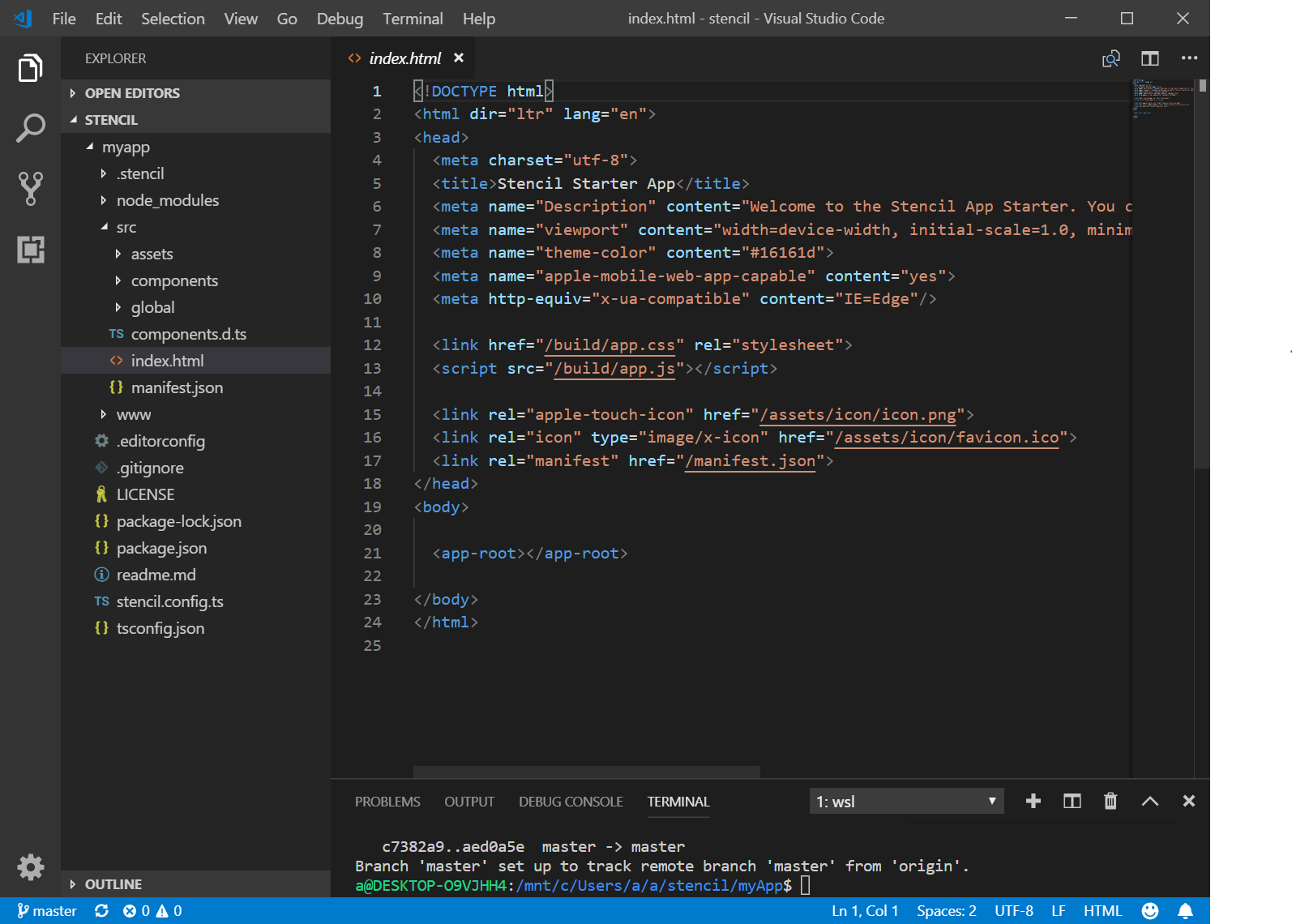
- ローカルのパソコン(VisualStudioCodeで編集)のpackage.jsonを以下のように変更
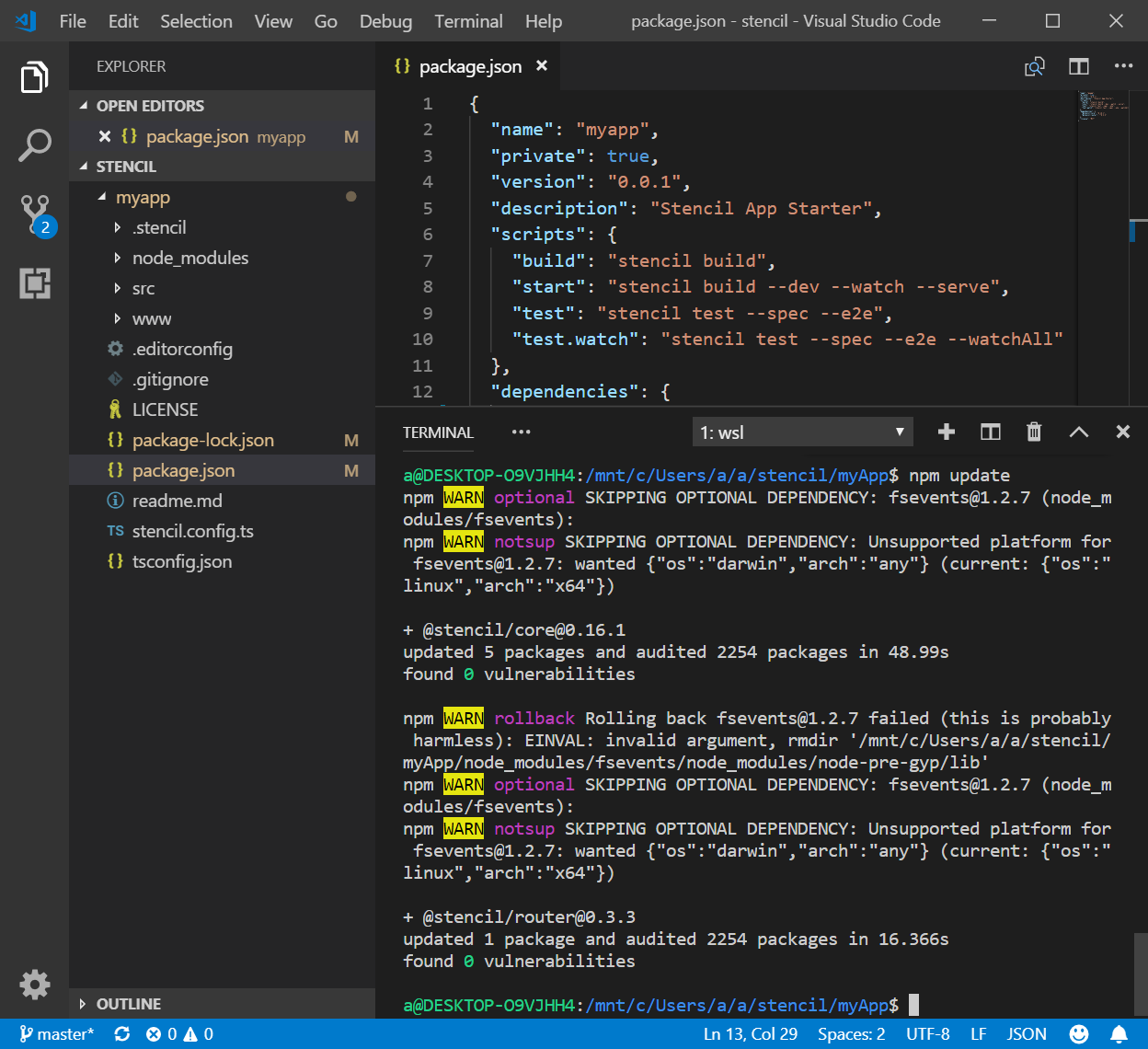
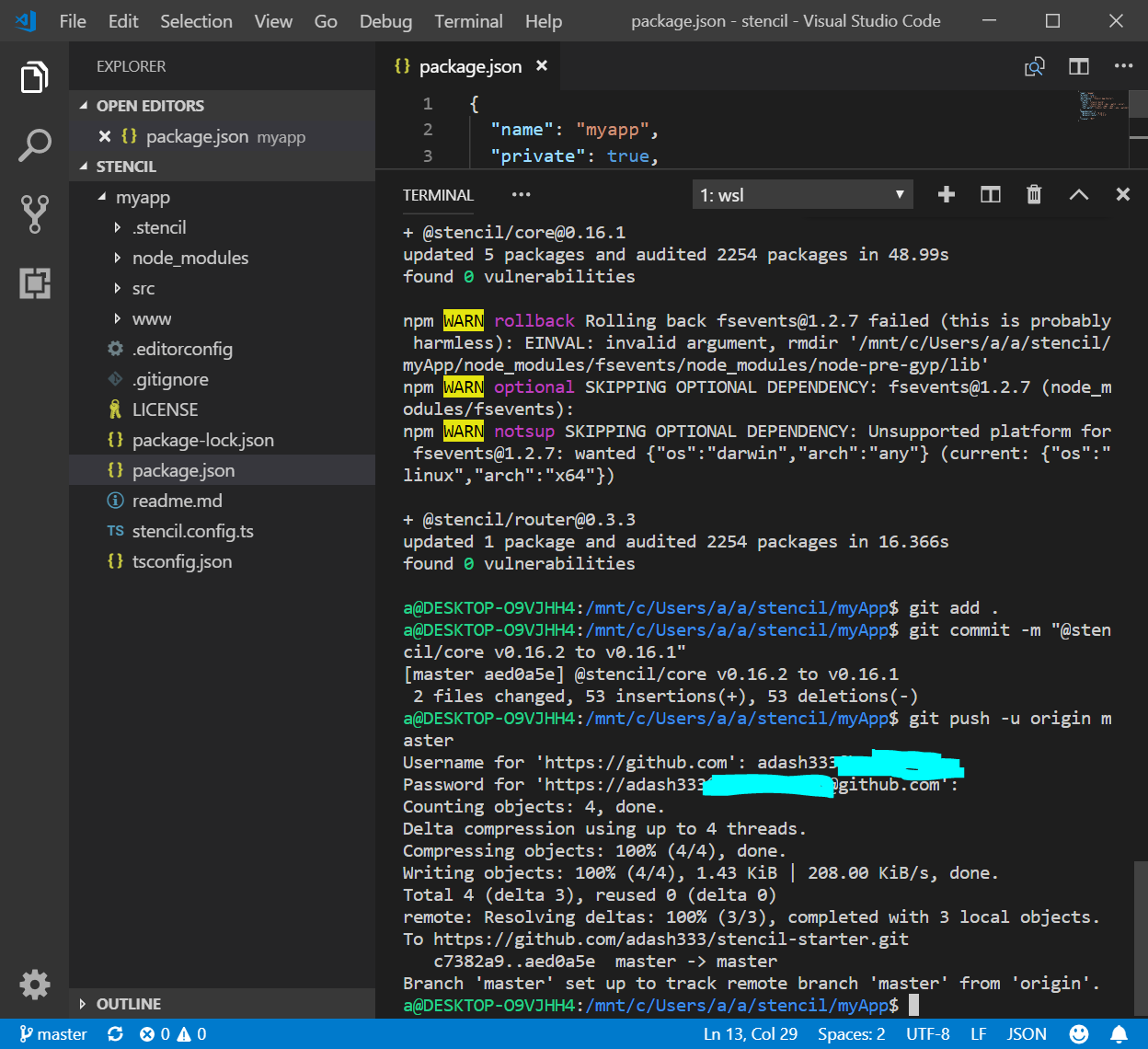
- 以下のコードを入力
npm update git add . git commit -m "@stencil/core v0.16.2 to v0.16.1" git push -u origin master
- 再度、Netlifyのページに行くと、自動的にbuildし直してくれていて、サイトも以下のようにちゃんと動いていました。
https://keen-thompson-af7ca5.netlify.com/

これで、StencilアプリをNetlifyで公開することができました。
ソースコード
https://github.com/adash333/stencil-starter
(https://github.com/ionic-team/stencil-app-starter のコードほぼそのままですが。)
stencil-app-starterの中身を見てみる
今回デプロイしたファイル群の中身を見てみます。
src/components.d.ts

なんかstencil特有のファイルのようです。ルーティングとか定義しているように見えます。
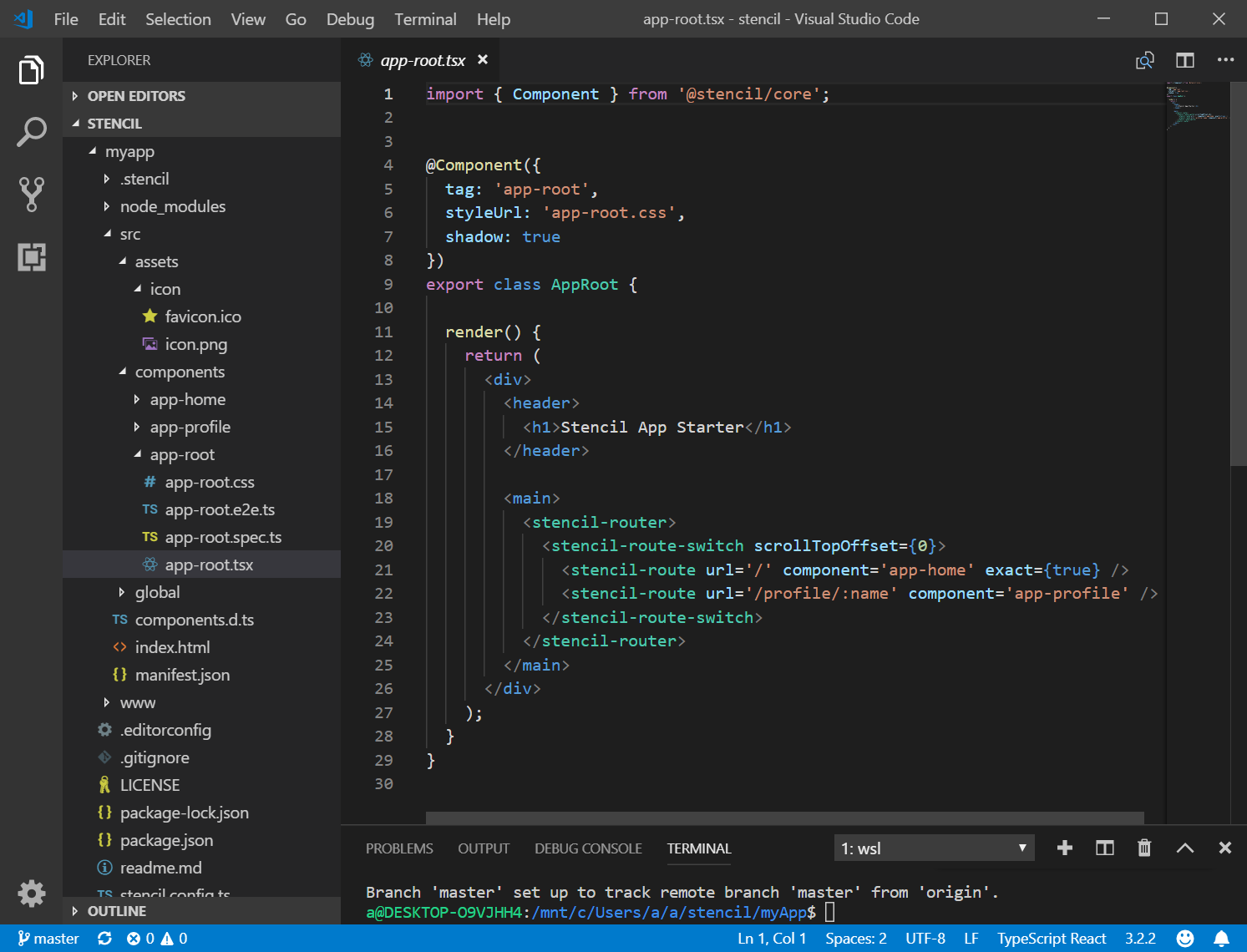
src/components/app-root/app-root.tsx

こちらのファイルの方が、ルーティングの定義なのでしょうか?よくわかりません。
tsxってなんかかっこつけている感じがします。Reactのjsxのtsバージョンのようです。
typescript+XMLといって、typescriptとHTMLが混ざったようなファイルらしいです。
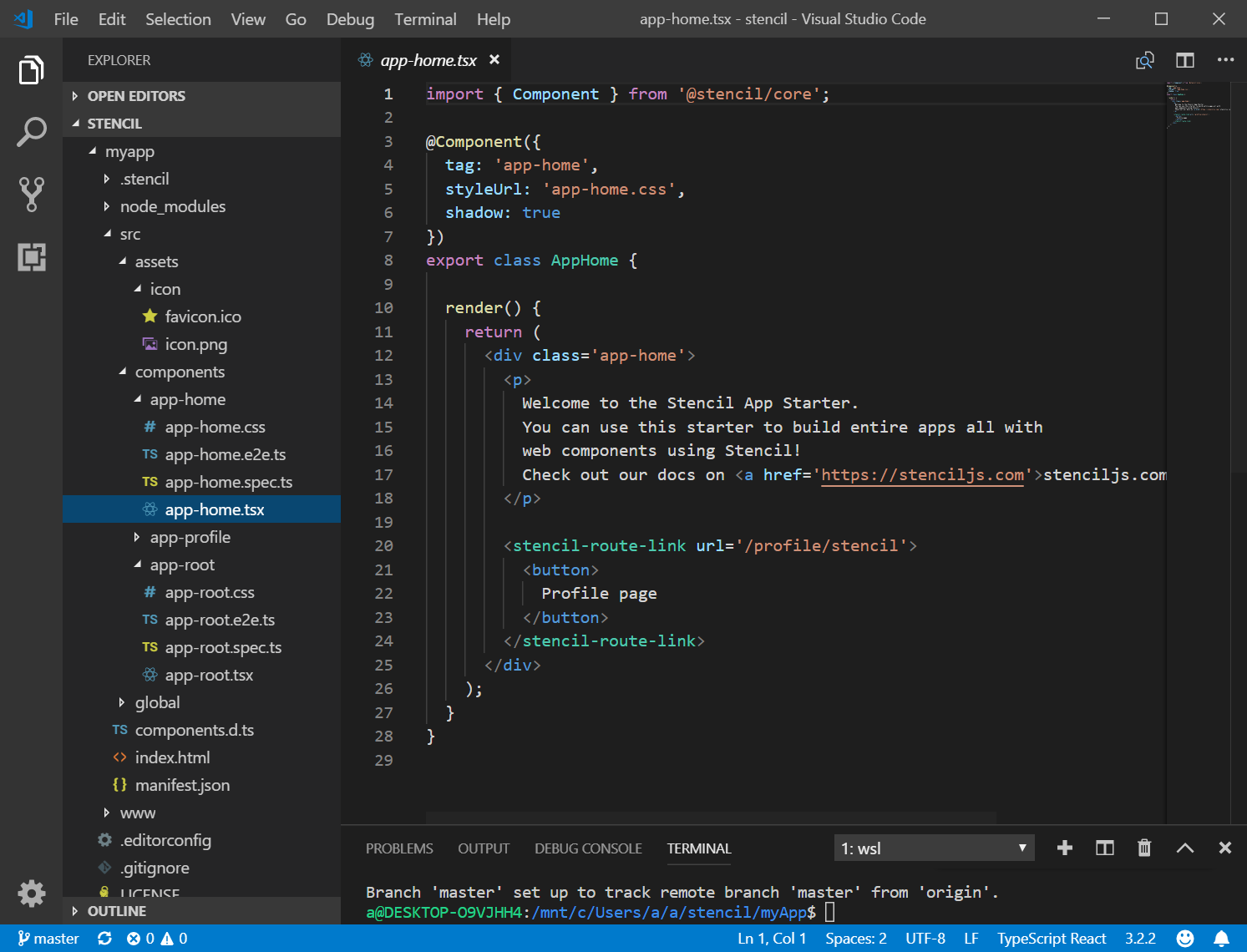
src/components/app-home/app-home.tsx

ホームページのコンポーネントのようです。
Angular(Ionic)と異なり、やはり、HTMLとTypescript(Javascript)のコードがごっちゃになっているファイルで記載していくようです。
個人的には、AngularやVue.jsの、『HTML(template)とJavascriptとCSSを別の場所に記載する』というのが好きで、Reactの、『HTMLとJavascriptを混ぜて記載』は大嫌いなのですが、Stencilを触るためには、この、『ごちゃまぜ』に慣れるしかなさそうです。
Stencilを用いたアプリ作成のリンク
https://qiita.com/xiaca/items/2a7d0a731ec6df6873b7
@xiaca
2018年10月15日に更新
Ionic4(stencil)で爆速でLighthouse100点のサイトを立ち上げる
https://www.joshmorony.com/building-a-pwa-with-stencil-an-introduction-to-stencil/

→Stencilとはいったい何者なのか?また実際のコーディング方法など、丁寧に記載されています。
こちらのサイトもいずれ写経してみたいです。
https://www.javascripttuts.com/creating-a-todo-application-using-stencil/
https://www.javascripttuts.com/coupling-a-stencil-todo-app-with-redux/
メニュー
リンク