TypeScriptとSassを用いたWEBサイトをParcelを用いて構築する
前回は、Webpackを用いて、 TypeScriptとSassを用いたWEBサイトを作成しましたが、package.jsonとかwebpack.config.jsonとかの設定が難しくて、とっつきにくい感じでした。
Webpackは設定が難しそうなので、私はAngularやVue.jsなどのJavaScriptフレームワークを用いていましたが、『ちょっとアプリを1個新規作成するだけで、数分待たなければいけない』というデメリットがあります。
今回は、Webpackに似ているけど、設定ファイルがいらないというParcelを使って、TypeScriptとSassを用いたWEBサイトを使ってみたいと思います。以下のサイトを写経してみます。

ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/ts-sass-parcel
DEMOサイト
https://awesome-visvesvaraya-9c959c.netlify.app/

開発環境
Windows10でのNode.jsの環境構築(nvm-windows, node, yarnのインストール)についてはこちらをご覧ください。
Windows10 Pro
Lobe 0.8.1208.4
VisualStudioCode 1.51.0
Git for Windows v2.29.2
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10yarnがインストールされていない場合は、以下を入力して、yarnをインストールします。
npm install -g yarn新規yarnプロジェクト(npmプロジェクト)の作成
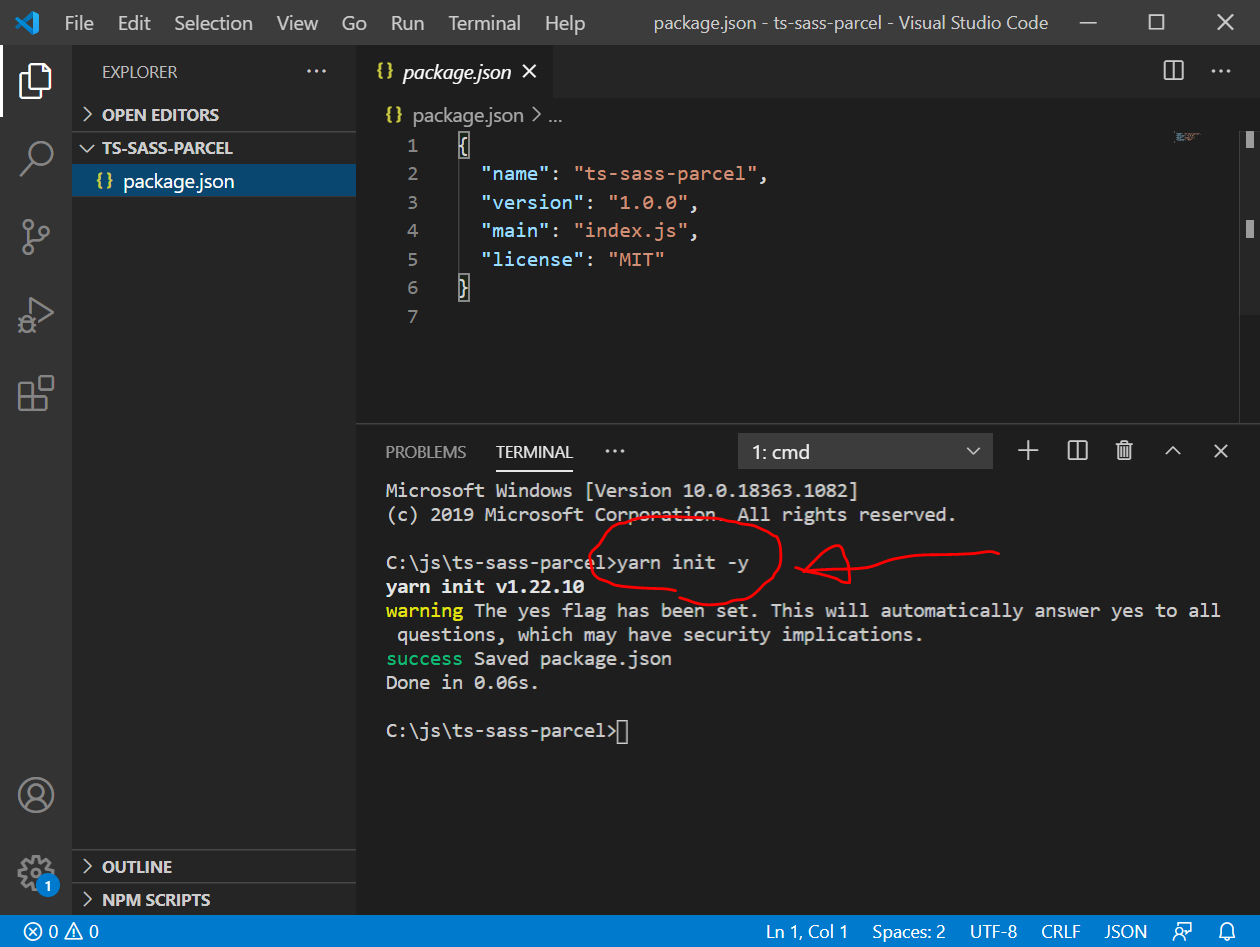
C:/js/ts-sass-parcel/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力して、新規yarnプロジェクトを作成します。

yarn init -y
Parcelのインストール
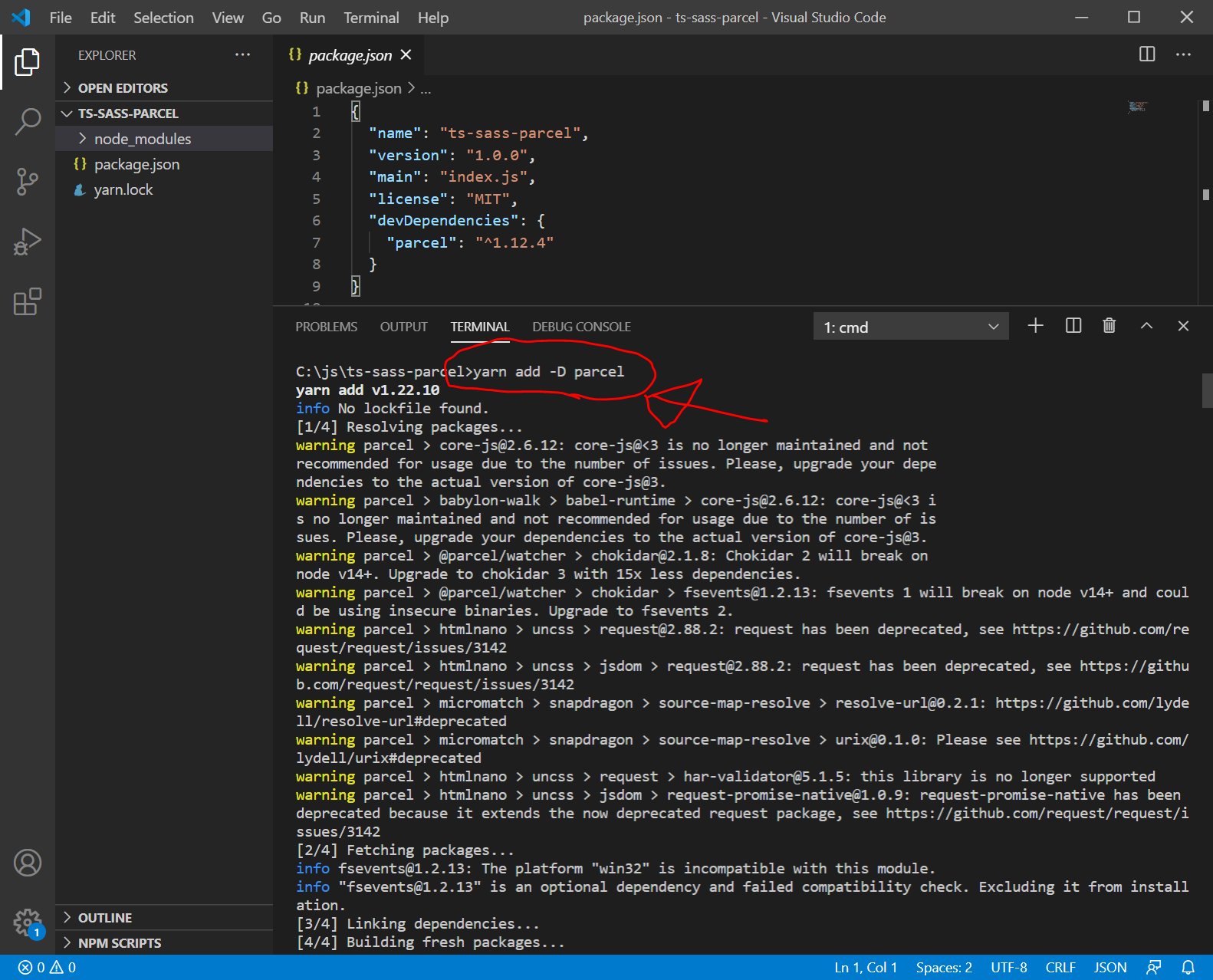
以下を入力して、parcelをインストールします。
yarn add -D parcel

src/index.htmlの新規作成
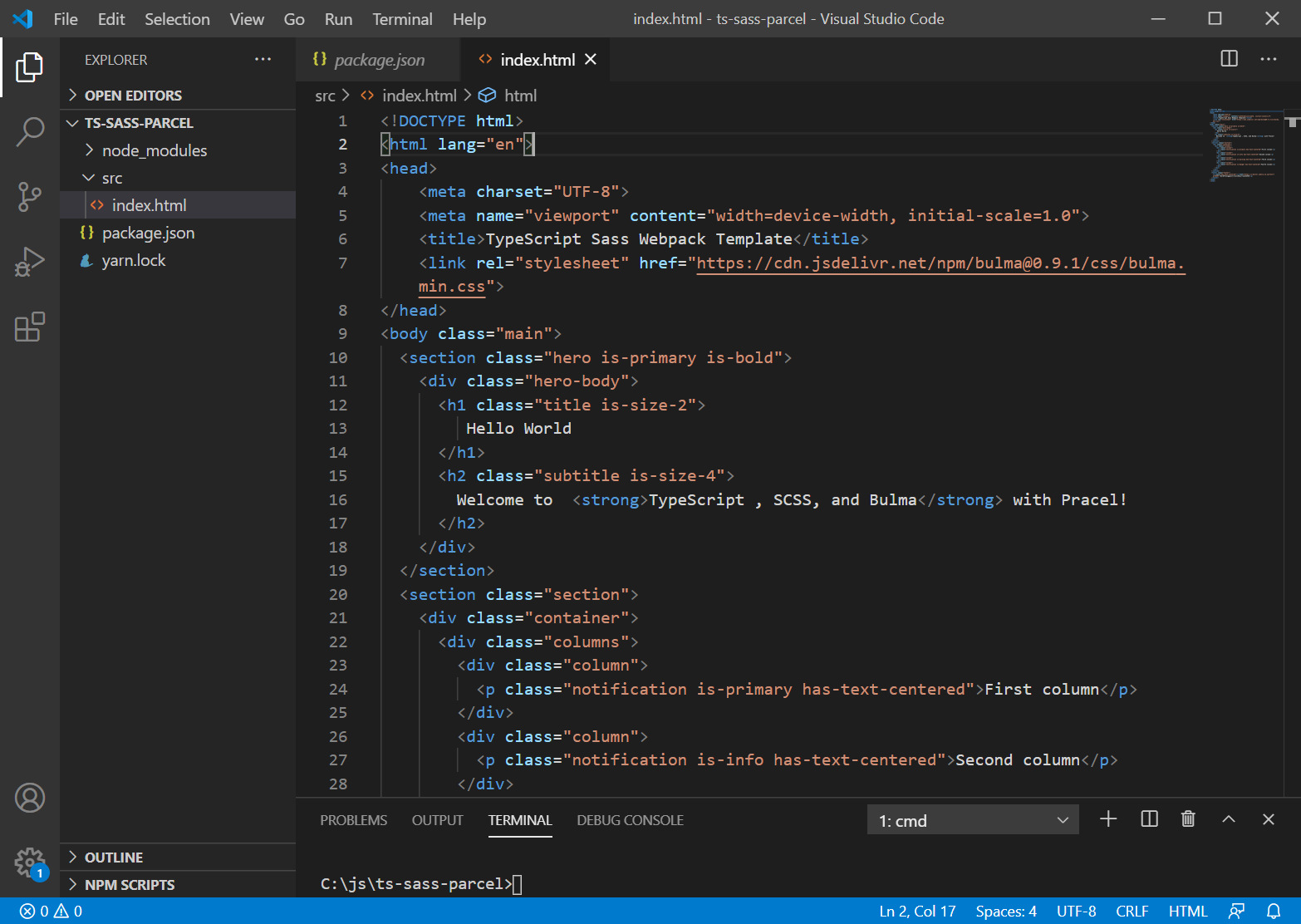
src/フォルダを作成し、その中にindex.htmlを新規作成して、以下を入力します。
src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TypeScript Sass Webpack Template</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.1/css/bulma.min.css">
<link rel="stylesheet" href="style/style.scss">
<!-- index.tsの読み込み -->
<script src="scripts/index.ts" defer></script>
</head>
<body class="main">
<section class="hero is-primary is-bold">
<div class="hero-body">
<h1 class="title is-size-2">
Hello World
</h1>
<h2 class="subtitle is-size-4">
Welcome to <strong>TypeScript , SCSS, and Bulma</strong> with Pracel!
</h2>
</div>
</section>
<main>
<main3>
<p id="weather"></p>
</main3>
</main>
<footer class="footer">
<p class="has-text-centered"><a href="https://i-doctor.sakura.ne.jp/font/?p=45897">WordPressでフリーオリジナルフォント</p>
</footer>
</body>
</html>
src/scripts/index.tsとmyFunction.tsの新規作成
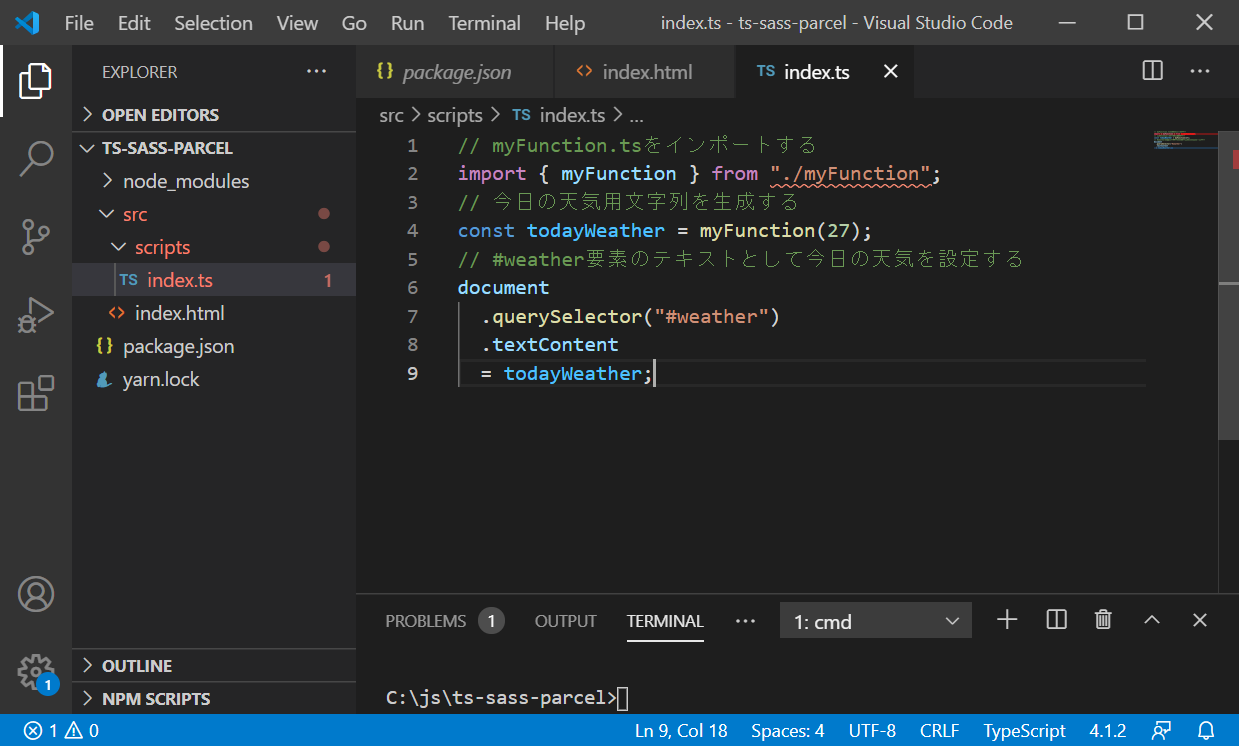
TypeScriptファイルを以下のように新規作成します。
src/scripts/index.ts
// myFunction.tsをインポートする
import { myFunction } from "./myFunction";
// 今日の天気用文字列を生成する
const todayWeather = myFunction(27);
// #weather要素のテキストとして今日の天気を設定する
document
.querySelector("#weather")
.textContent
= todayWeather;
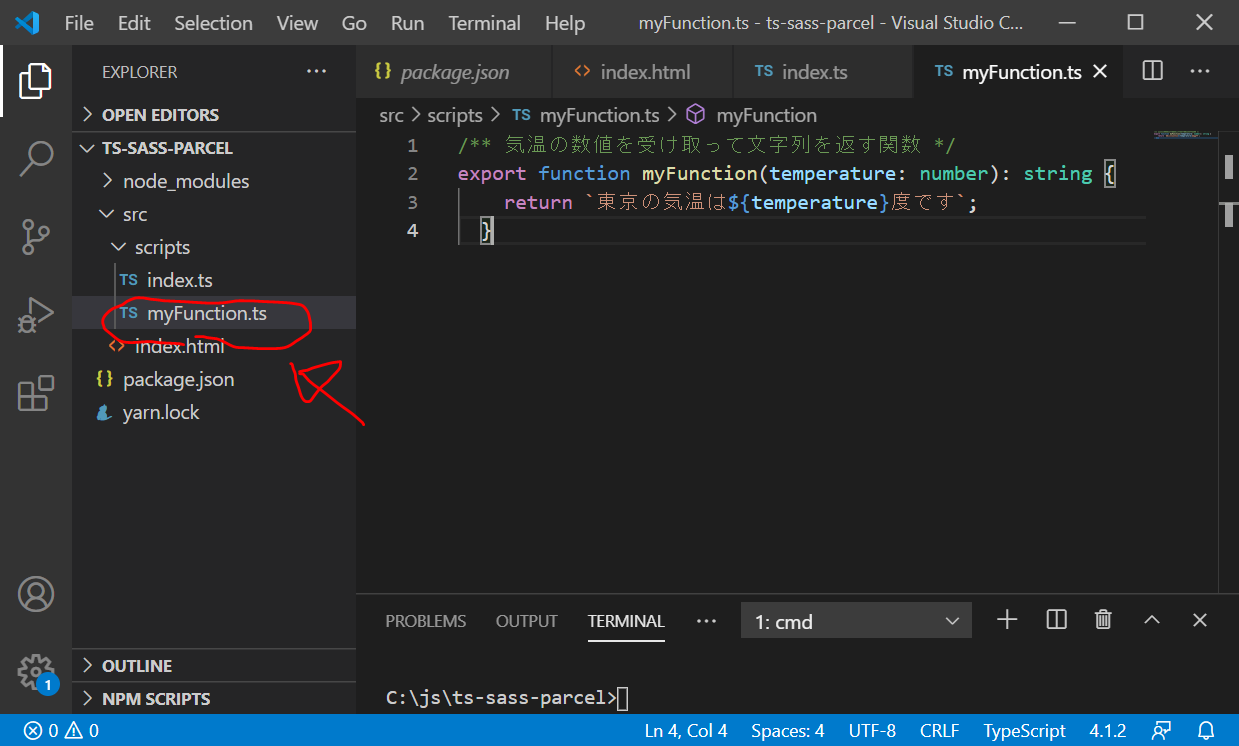
src/scripts/myFunction.ts
/** 気温の数値を受け取って文字列を返す関数 */
export function myFunction(temperature: number): string {
return `東京の気温は${temperature}度です`;
}
src/styles/index.scssの新規作成
なんかcssとかscssとかさっぱりわからないので、明らかに変だとは思いますが、とりあえず、、、
src/styles/index.scss
main {
background-size: cover;
background: center;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
font-family: "Open Sans", "Hiragino Sans", "ヒラギノ角ゴシック",
"Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "Helvetica Neue",
Helvetica, Arial, sans-serif;
font-size: 22px;
overflow: hidden;
padding: 40px;
box-sizing: border-box;
background-size: cover;
background: url("../images/background.jpg") center;
color: #333333;
main3 {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
max-width: 960px;
max-height: 540px;
border-radius: 5px;
background: rgba(231, 227, 233, 0.95);
box-sizing: border-box;
text-align: center;
p {
font-weight: bold;
font-size: calc(100vw / 15);
}
}
}
.main {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.section {
flex: 1;
}src/images/background.jpg の保存
https://www.pakutaso.com/20201000288post-30966.html からダウンロードして、background.jpgの名前で保存します。

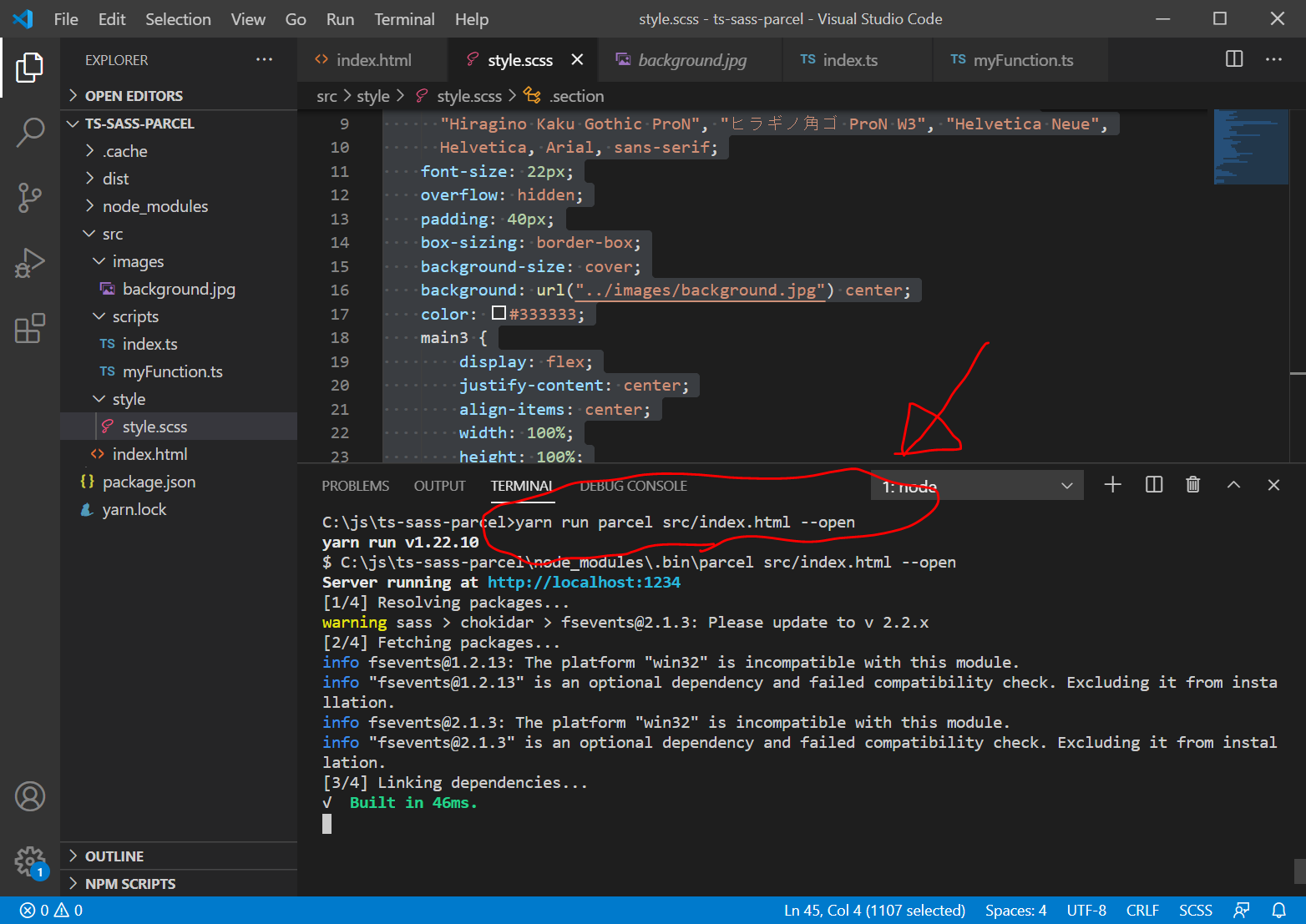
ローカルサーバの起動
ターミナル画面で以下を入力してみます
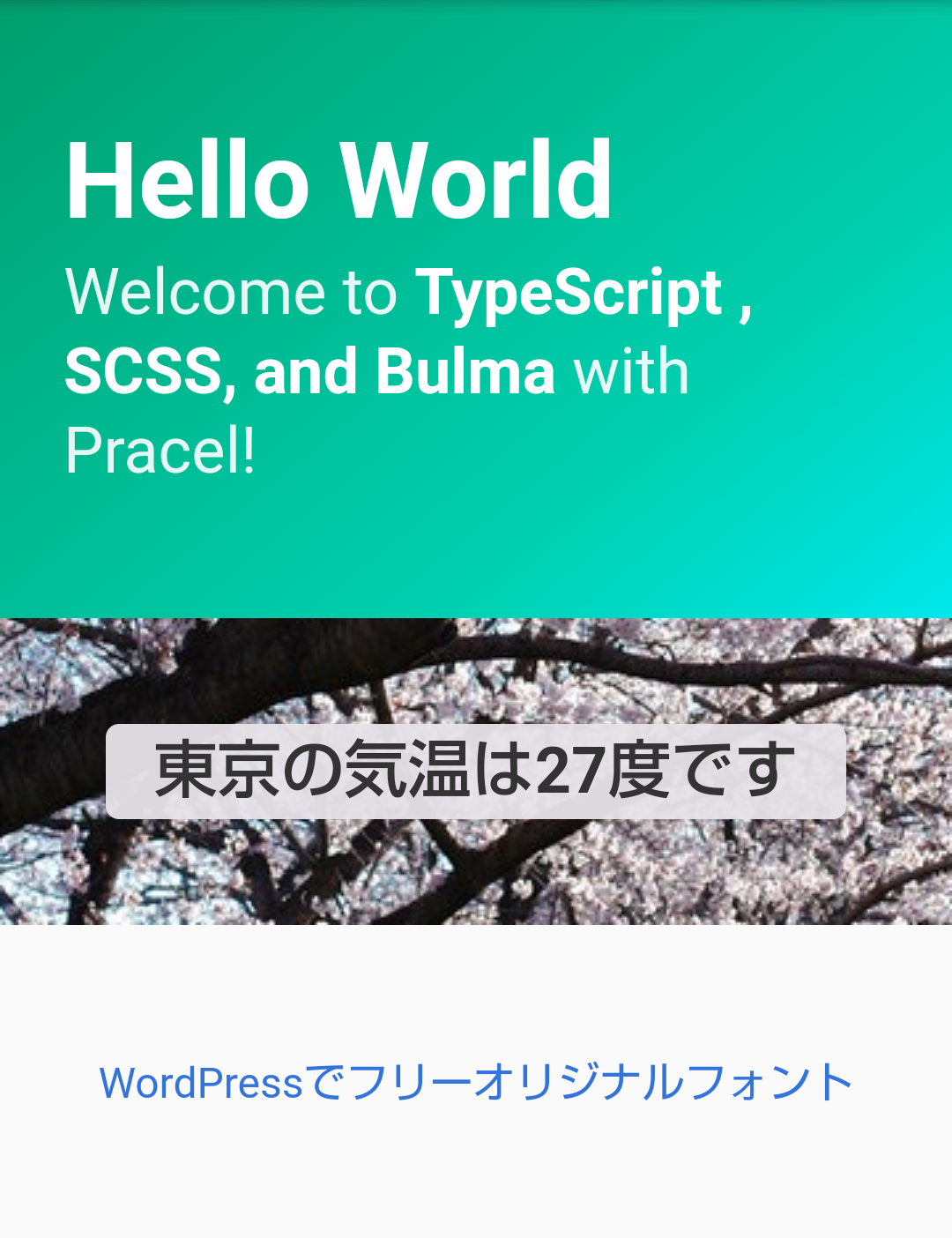
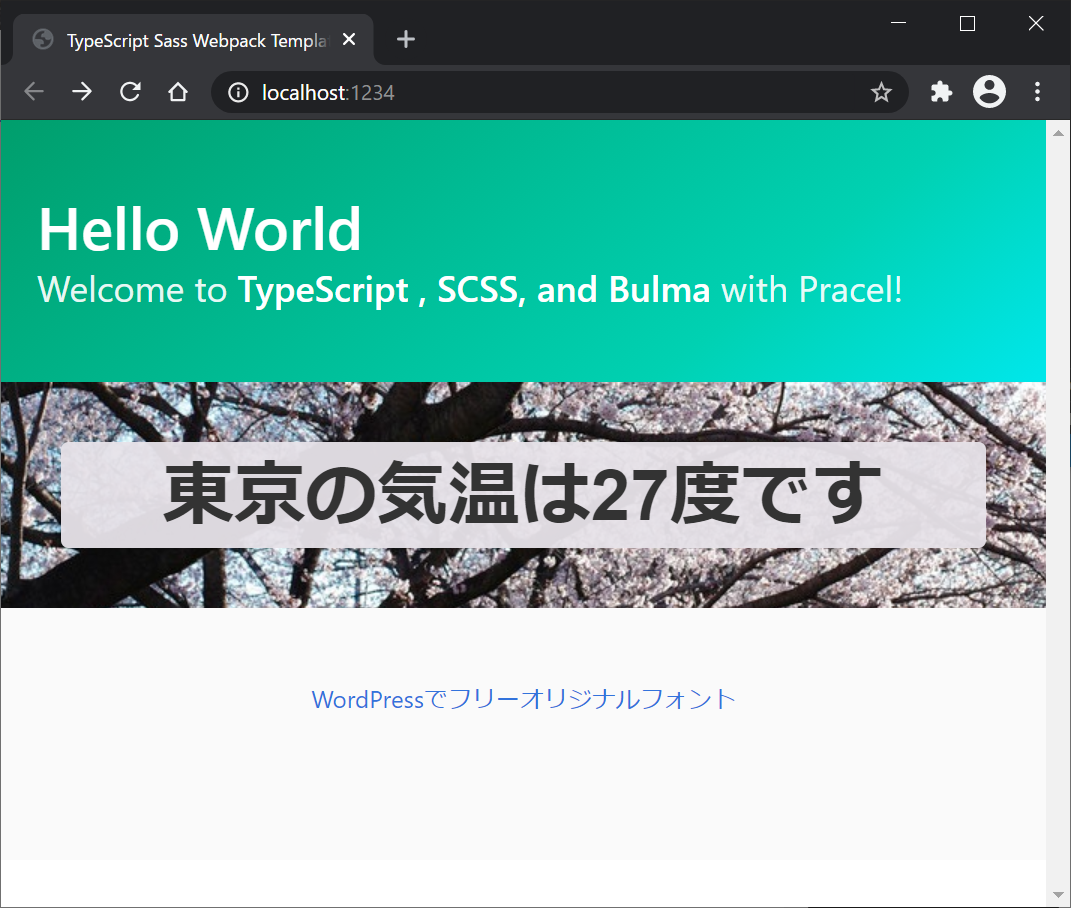
yarn run parcel src/index.html --open結構簡単にできました!Pracelイイ!


なお、Ctrl+C > y+Enter で、サーバを停止します。
ソースコード
ソースコード
https://github.com/adash333/ts-sass-parcel
DEMOサイト


ディスカッション
コメント一覧
まだ、コメントがありません