AppleWatchアプリを作ってみる(2)複数ページからなるアプリ

前回はボタンをタップすると、テキスト表示が変化するアプリを作成しました。
AppleWatchの本が見当たらないので、とりあえず、iPhoneアプリの本である、「SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応」を読みながらやっていきます。
ソースコード
https://github.com/adash333/AppleWatch-MultiPageMap
AppleWatchアプリを作ってみる 目次
- (0)XcodeインストールとiOSとwatchOSのアップデートに合計10時間かけてAppleWatch実機で”HelloWorld”
- (1)ボタンをタップするとテキストが変化
- (2)複数ページからなるアプリ
- (3)実機テストで"Your maximum App ID limit has been reached. You may create up to 10 App IDs every 7 days"が出たら2個目のAppleIDを新規作成してそのIDでwatchOSアプリを作成し実機テストを行う
- (4)じゃんけんアプリ
- (5)作曲アプリGarageBandでmp3ファイルを作成
- (6)音を出すアプリを作ってみる
- (7)HealthKitを設定して心拍数を表示するアプリを実機で動かす
開発環境
MacBookAir (M1, 2020)
macOS Big Sur 11.6
git version 2.30.1 (Apple Git-130) (最初から入っていたもの)
xcode-select version 2384.
Homebrew 3.2.13
VisualStudioCode 1.60.2
iPhone12mini, iOS 15.0
AppleWatch Series 6, watchOS 8.0 新規watchOSアプリの作成
新規watchアプリを作成します。画像つきは以下を御覧ください。
- Xcodeを起動し、「Create a new Xcode project」をクリック
- watchOS > Watch App > Next の順にクリック
- 「Choose options for your new project」の画面が出てくるので、プロジェクト名を入力してNextをクリック
- 保存場所を選択する画面が出てくるので、Users > {ユーザ名} > src フォルダを選択して、Create をクリック
- CanvasのResume を押して、Previewを表示
すると、以下のような画面になります。

なお、各名称は以下のようになっています。ツールバーの右側の方にある、「Library追加ボタン」が便利でおすすめです。

PageTabViewStyleを用いて複数ページを作成
some View {} の中身を、以下に書き換えます。
TabView {
Text("Page One")
Text("Page Two")
Text("Page Three")
}
.tabViewStyle(PageTabViewStyle())
参考:PageTabViewStyle
https://developer.apple.com/documentation/swiftui/pagetabviewstyle
https://app-o-mat.com/article/watchkit/develop-page-based-navigation-apple-watch-app
How to develop page based navigation UI on Apple Watch
For watchOS 7 and watchOS 6
https://www.yururiwork.net/archives/1101
2020.09.15
【SwiftUI】PageTabViewStyle(UIPageViewController)の使い方【Xcode12&iOS14】
MapkitをimportしてMapを表示してみる
Mapを表示するためには、"import Mapkit"をして、緯度経度や、描画範囲を設定すると表示できるそうです。
import SwiftUI
import MapKit
struct ContentView: View {
@State private var region =
MKCoordinateRegion(
center: .init(latitude: 35.710263046992736, longitude: 139.81067894034084),
latitudinalMeters: 300,
longitudinalMeters: 300
)
var body: some View {
TabView {
Text("Page One")
Text("Page Two")
Map(coordinateRegion: $region)
.edgesIgnoringSafeArea(.all)
}
.tabViewStyle(PageTabViewStyle())
}
}地図が表示されました!

でも、これだと、Tab3の地図のページから、Tab2に戻ることができません。
https://www.hackingwithswift.com/quick-start/swiftui/how-to-push-a-new-view-onto-a-navigationview によると、NavigationViewでNavigaionLinkを使用する方法もあるらしいのですが、今回はこのままTabViewで行きたいので、地図の上に「戻る」ボタンを配置する方法をとてVStackを使ってみたいと思います。
VStack {
Map(coordinateRegion: $region)
.edgesIgnoringSafeArea(.all)
Button(action: /*@START_MENU_TOKEN@*/{}/*@END_MENU_TOKEN@*/) {
/*@START_MENU_TOKEN@*/Text("Button")/*@END_MENU_TOKEN@*/
}
}
としてみたのですが、Buttonをタップしたときに、Tab1やTab2に戻るコードの書き方がわからないので、あきらめました。NavigationViewを用いることにします。
参考:https://www.yururiwork.net/archives/1234
2020.12.01
SwiftUI で Map を表示する手順
NavigationViewを用いてページ遷移
こちらのサイトのコードを参考に、以下のように変更すると、
- 1ページ目でボタンをクリックすると2ページ目へ行く
- 2ページ目の左上の矢印をタップすると、1ページ目に戻る
というような仕様になります。
struct ContentView: View {
var body: some View {
NavigationView {
VStack {
NavigationLink(destination: SecondView()) {
Text("Go To Map")
}
.navigationTitle("Map")
}
}
}
}
struct SecondView: View {
@State private var region =
MKCoordinateRegion(
center: .init(latitude: 35.710263046992736, longitude: 139.81067894034084),
latitudinalMeters: 300,
longitudinalMeters: 300
)
var body: some View {
Map(coordinateRegion: $region)
.edgesIgnoringSafeArea(.all)
}
}

ちょっとだけ、アプリっぽくなってきたかな?次はMapで現在地を表示できるようにしたいです。。。
参考:How to push a new view onto a NavigationView (Paul Hudson, September 3rd 2021)
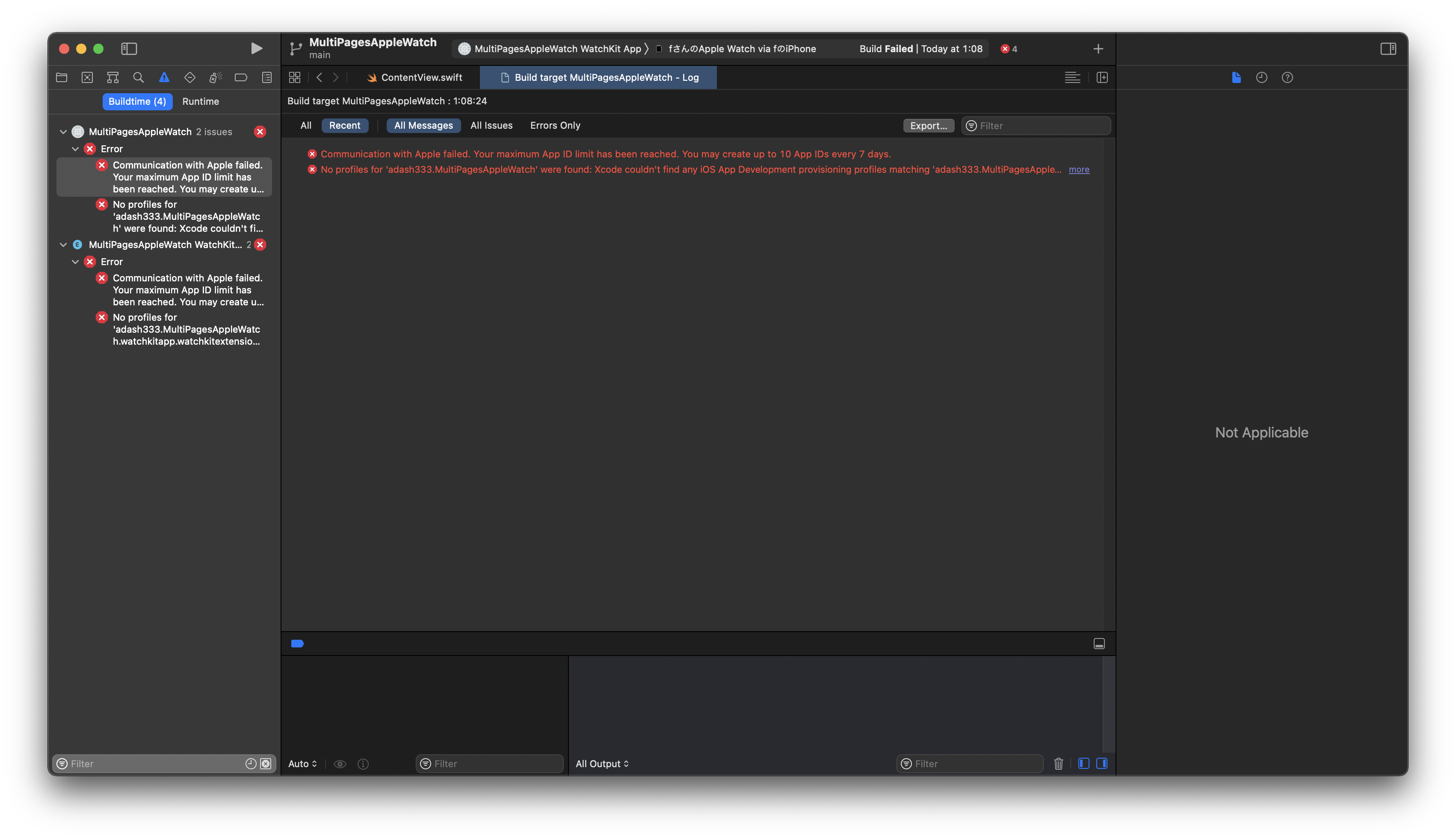
Your maximum App ID limit has been reached. You may create up to 10 App IDs every 7 days.
実機で動かしてみようと思ったら、こんなエラーが、、、また1年で2万円くらい払えと言っているようです。。。でも、新しいAppleIDを作成すれば、また1週間あたり10個まではwatchOSアプリを実機でdebugすることができるそうです。他のアプリからBundleIDをコピペしてビルドしようとしましたが、私はうまくいかず、結局、AppleIDを作り直す方針としました。 → 2個目のAppleIDの作成し、そのAppleIDで新規watchOSアプリを作成する方法についてはこちらに記載しました。

参考:Xcode「Your maximum App ID limit 〜」とは?
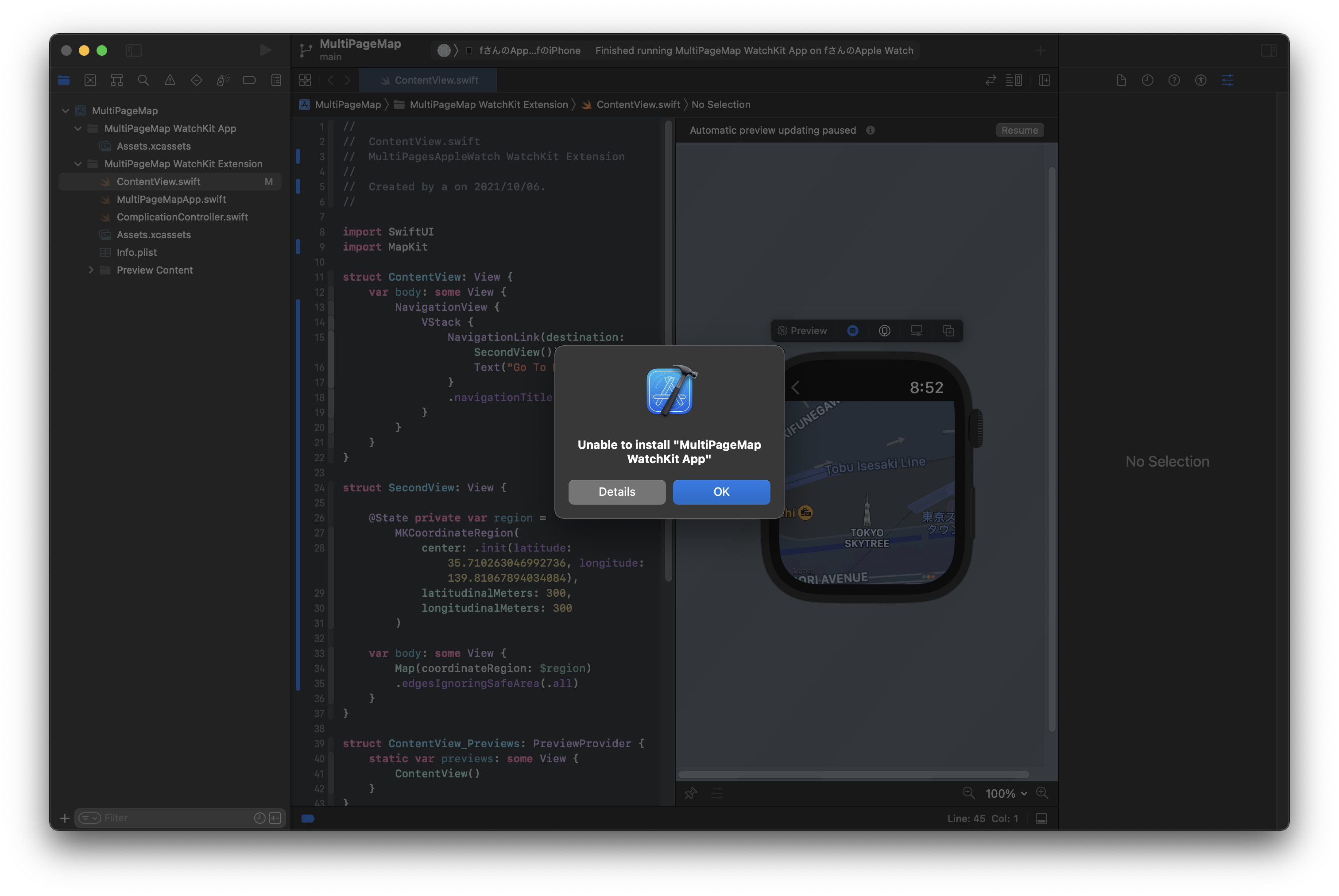
実機テスト
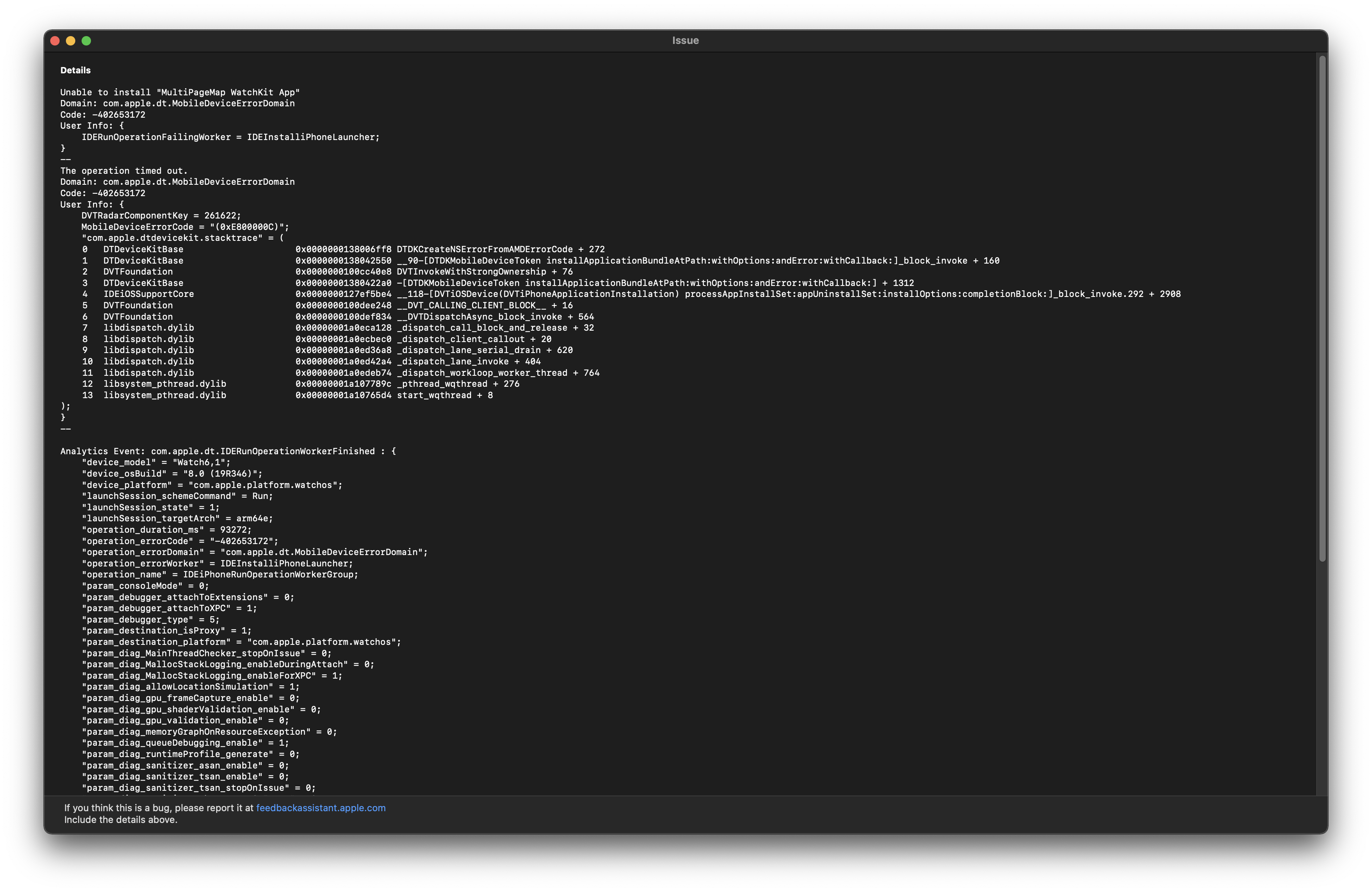
なんとビルドエラー。理由はわかりません。がっくしです。


もうこれで10回中、1回のビルドを使ってしまいました。くやしいー!
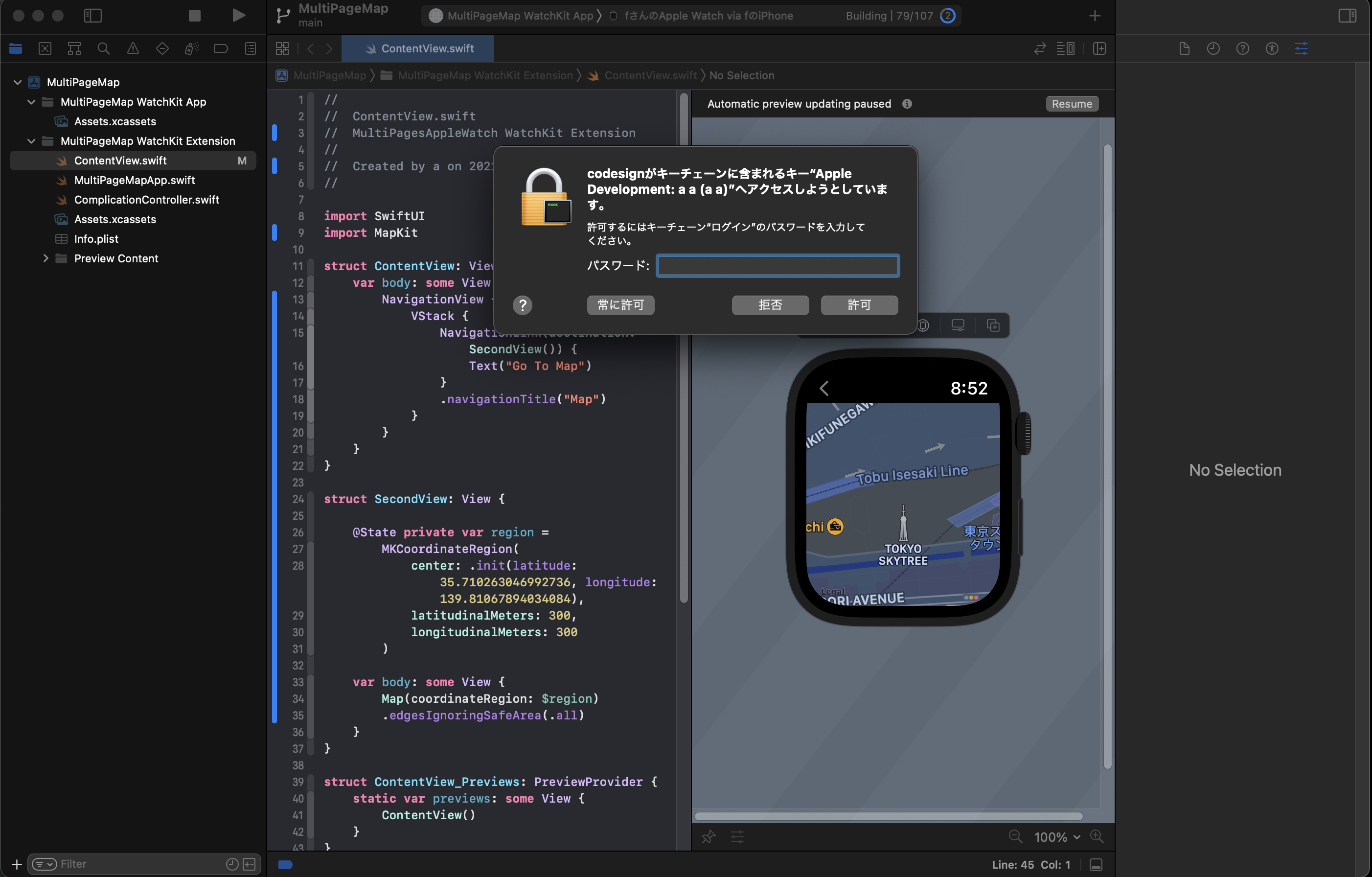
とりあえず、Xcodeを終了して、再度、起動して、ビルドをしてみました。すると、今度は、ちゃんとAppleWatchで動きました。2個目のAppleIDを使用しているので、初回は、以下のように、パソコンのログインパスワードの入力が求められます。私の場合は何回か入力させられたので、パスワードを入力後、ひだり下の、「常に許可」をクリックしたら、無事、ビルドされました。

最初はAppleWatch内でのアプリの動きが変だったのですが、MacのXcodeを終了したら、意図した通りの動きをしてくれました。実機でページ遷移とMap表示ができました。ちょっとうれしいです。





ディスカッション
コメント一覧
まだ、コメントがありません