AppleWatchアプリを作ってみる(4)じゃんけんアプリ

前回は複数ページからなるAppleWatchアプリを作成しました。
今回は、SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応 単行本 – 2021/2/1を写経して、「じゃんけんアプリ」を作ってみたいと思います。この本はiPhoneアプリ作成入門の本ですが、ほとんどそのまま、AppleWatchアプリ作成にも使えます。
- 1. ソースコード
- 2. AppleWatchアプリを作ってみる 目次
- 3. 開発環境
- 4. 新規watchOSアプリの作成
- 5. グーチョキパーの画像ファイルをダウンロードしてAssets.xcassetsにドラッグする
- 6. 画像を挿入してresizable()とaspectRatio()で大きさを調整する
- 7. Vstackで縦に画像、テキストとボタンを並べて配置する
- 8. じゃんけん画像を切替える(@stateを用いてanswerNumber変数にデフォルト状態とグーチョキパーを割り当てる)
- 9. ボタンをおすたびに、answerNumberに1から3までの値をランダムに代入して、グーチョキパーをランダムに表示する
- 10. AppleWatch実機テスト
- 11. ボタン長押しで初期画面に戻るようにする
- 12. ソースコード
ソースコード
https://github.com/adash333/AppleWatch-RockPaperScissors
AppleWatchアプリを作ってみる 目次
- (0)XcodeインストールとiOSとwatchOSのアップデートに合計10時間かけてAppleWatch実機で”HelloWorld”
- (1)ボタンをタップするとテキストが変化
- (2)複数ページからなるアプリ
- (3)実機テストで"Your maximum App ID limit has been reached. You may create up to 10 App IDs every 7 days"が出たら2個目のAppleIDを新規作成してそのIDでwatchOSアプリを作成し実機テストを行う
- (4)じゃんけんアプリ
- (5)作曲アプリGarageBandでmp3ファイルを作成
- (6)音を出すアプリを作ってみる
- (7)HealthKitを設定して心拍数を表示するアプリを実機で動かす
開発環境
MacBookAir (M1, 2020)
macOS Big Sur 11.6
Xcode 13.0
git version 2.30.1 (Apple Git-130) (最初から入っていたもの)
xcode-select version 2384.
Homebrew 3.2.13
VisualStudioCode 1.60.2
iPhone12mini, iOS 15.0
AppleWatch Series 6, watchOS 8.0 新規watchOSアプリの作成
- Xcodeを起動し、「Create a new Xcode project」をクリック
- watchOS > Watch App > Next の順にクリック
- 「Choose options for your new project」の画面が出てくるので、プロジェクト名を入力してNextをクリック
- 保存場所を選択する画面が出てくるので、Users > {ユーザ名} > src フォルダを選択して、Create をクリック
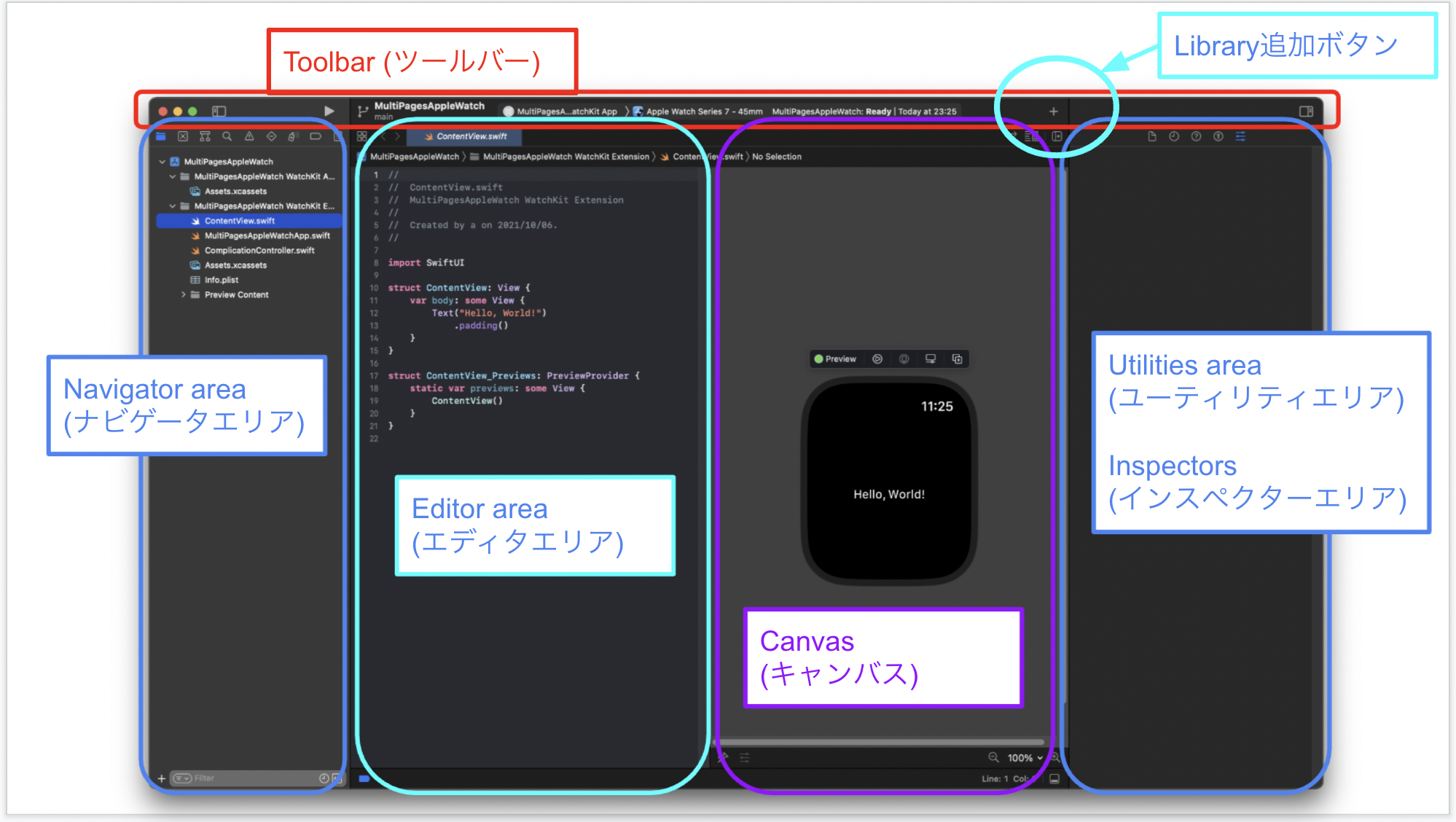
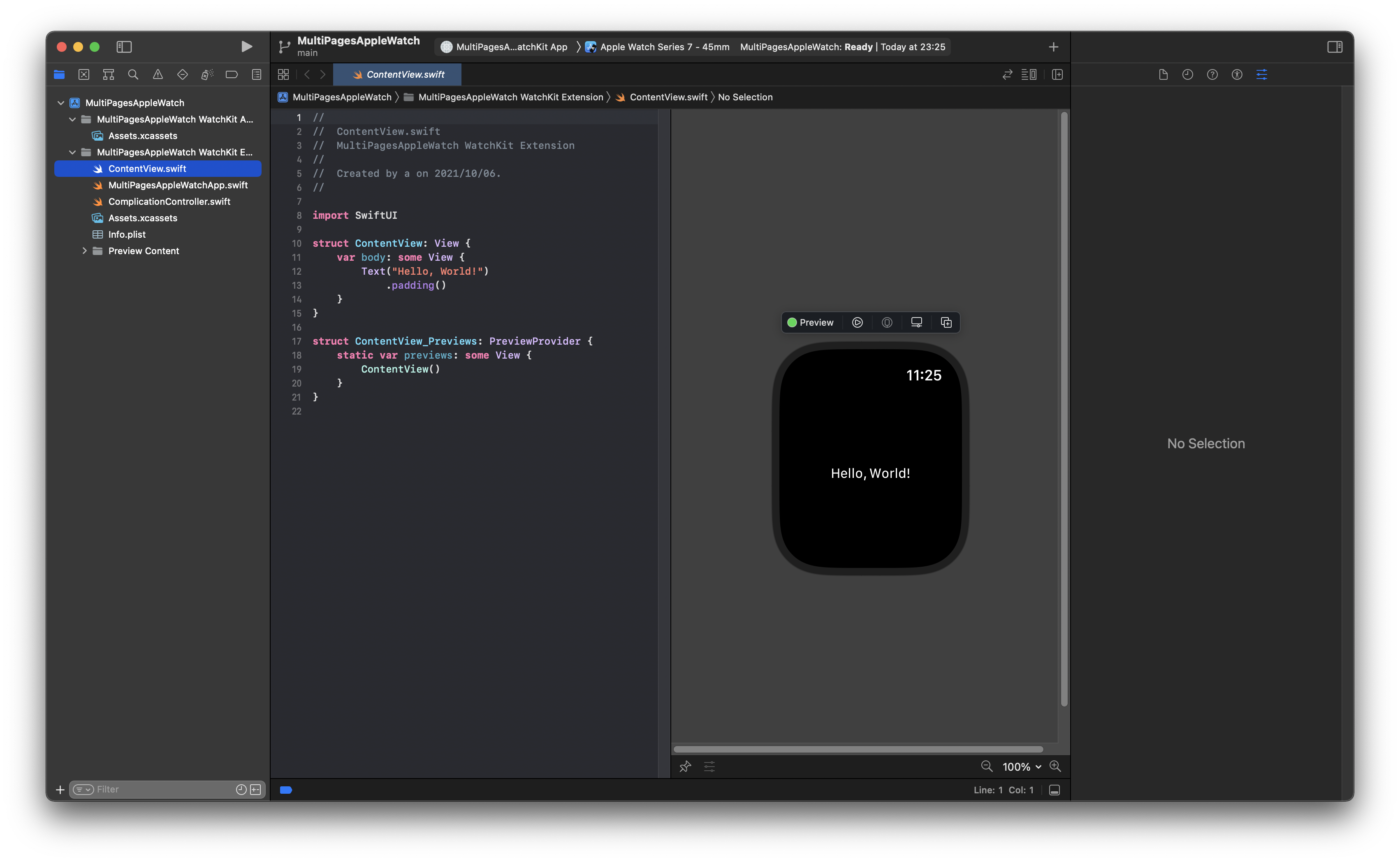
- CanvasのResume を押して、Previewを表示
すると、以下のような画面になります。

グーチョキパーの画像ファイルをダウンロードしてAssets.xcassetsにドラッグする
いらすとやから、以下の3つの画像をダウンロードします。

今回、3個の画像を、
- gu.png
- choki.png
- pa.png
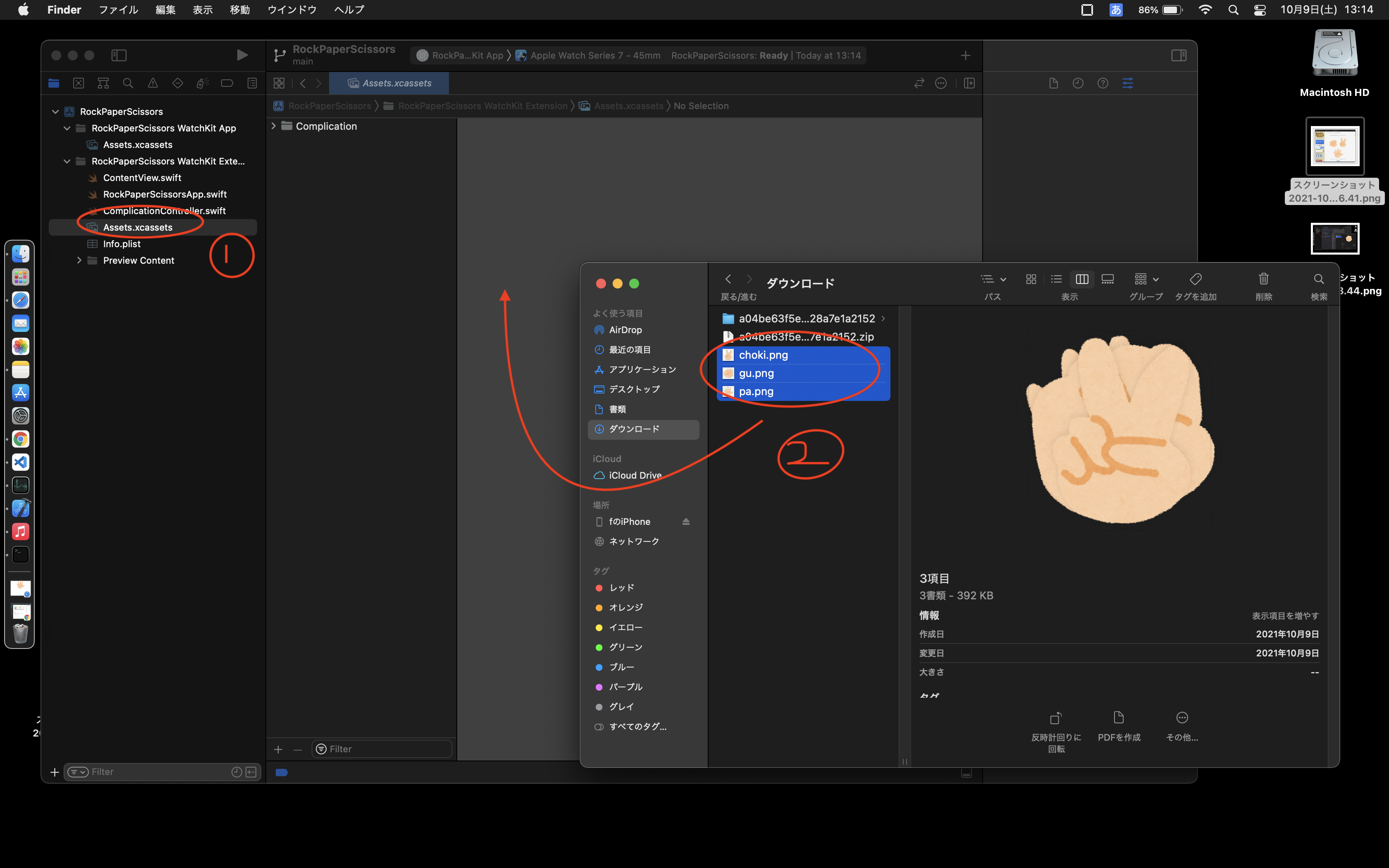
という名前に変更したのち、XcodeのAssets.xcassetsフォルダにドロップします。
一番左のNavigator Areaで、Assets.xcassets を選択したのち、上記の3つの画像をドラッグします。

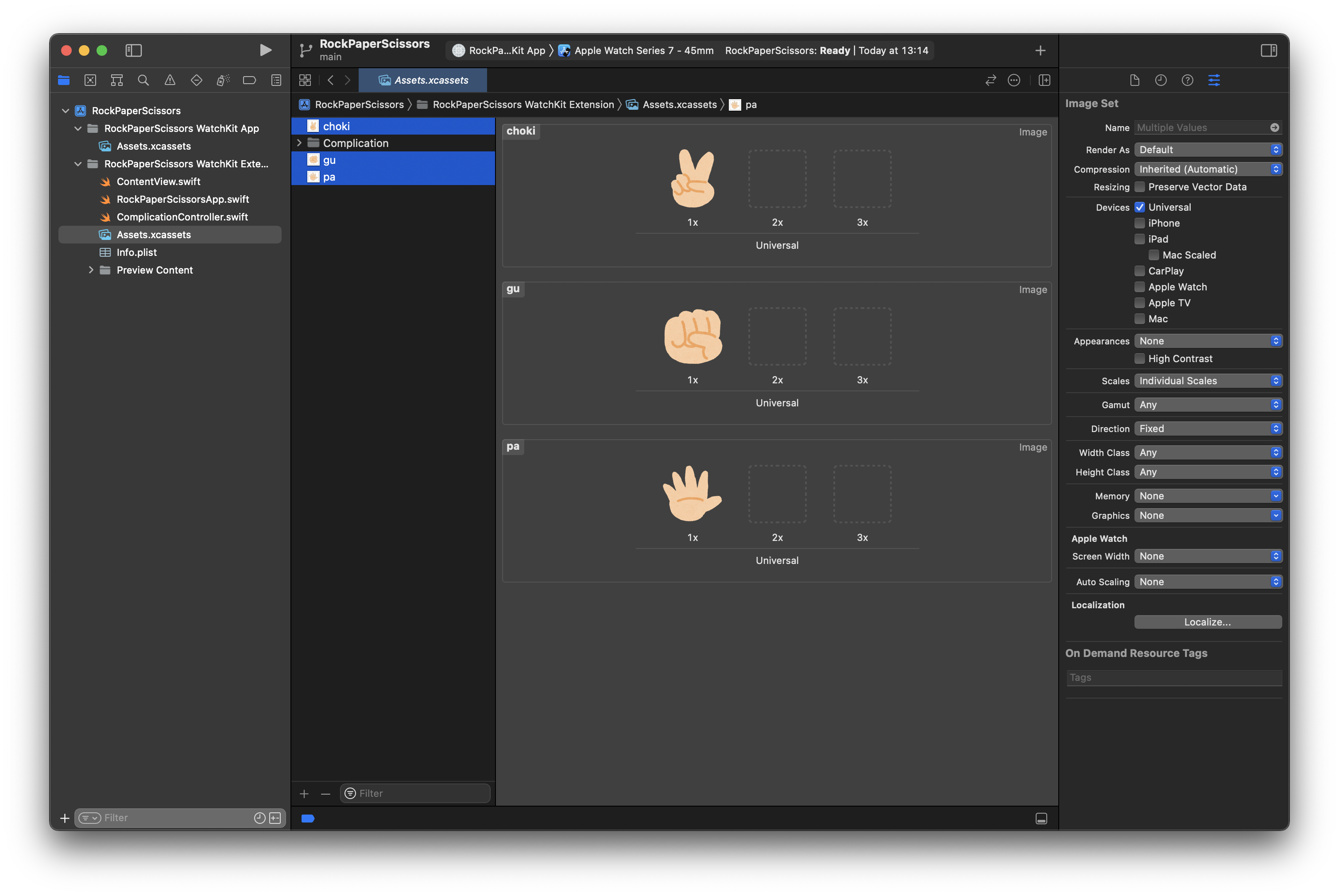
以下のように、3つの画像が取り込まれました。

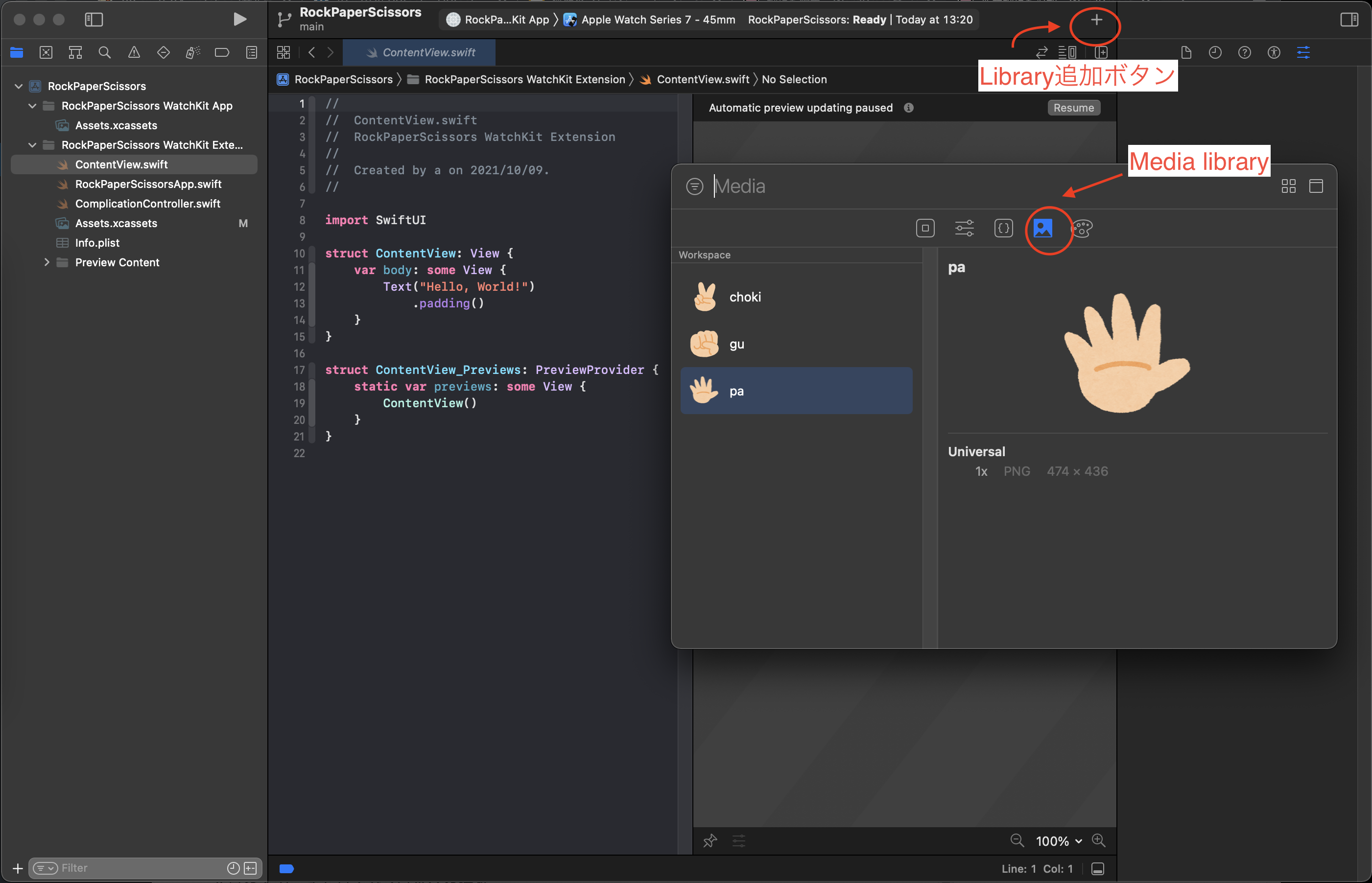
なお、画像を利用するときは、Toolbarの右の方の、「Library追加ボタン」> Media library の順にクリックすることによって、簡単に利用できそうです。

画像を挿入してresizable()とaspectRatio()で大きさを調整する
Navitator AreaのContentView.swiftをクリックして、
Text("Hello, World!")
.padding()を、以下に置き換えます。
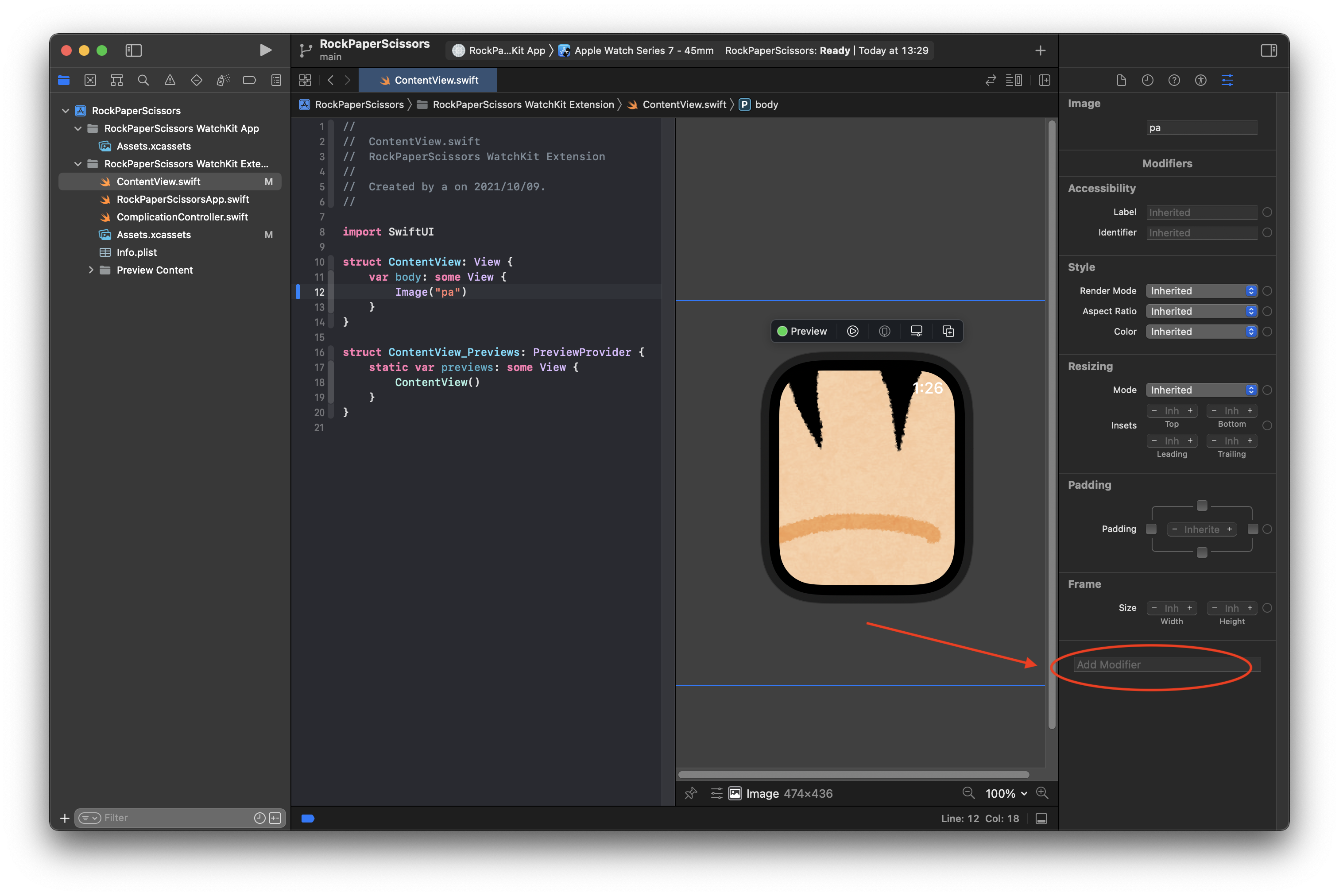
Image("pa")なんだが画像が大きすぎるようです。
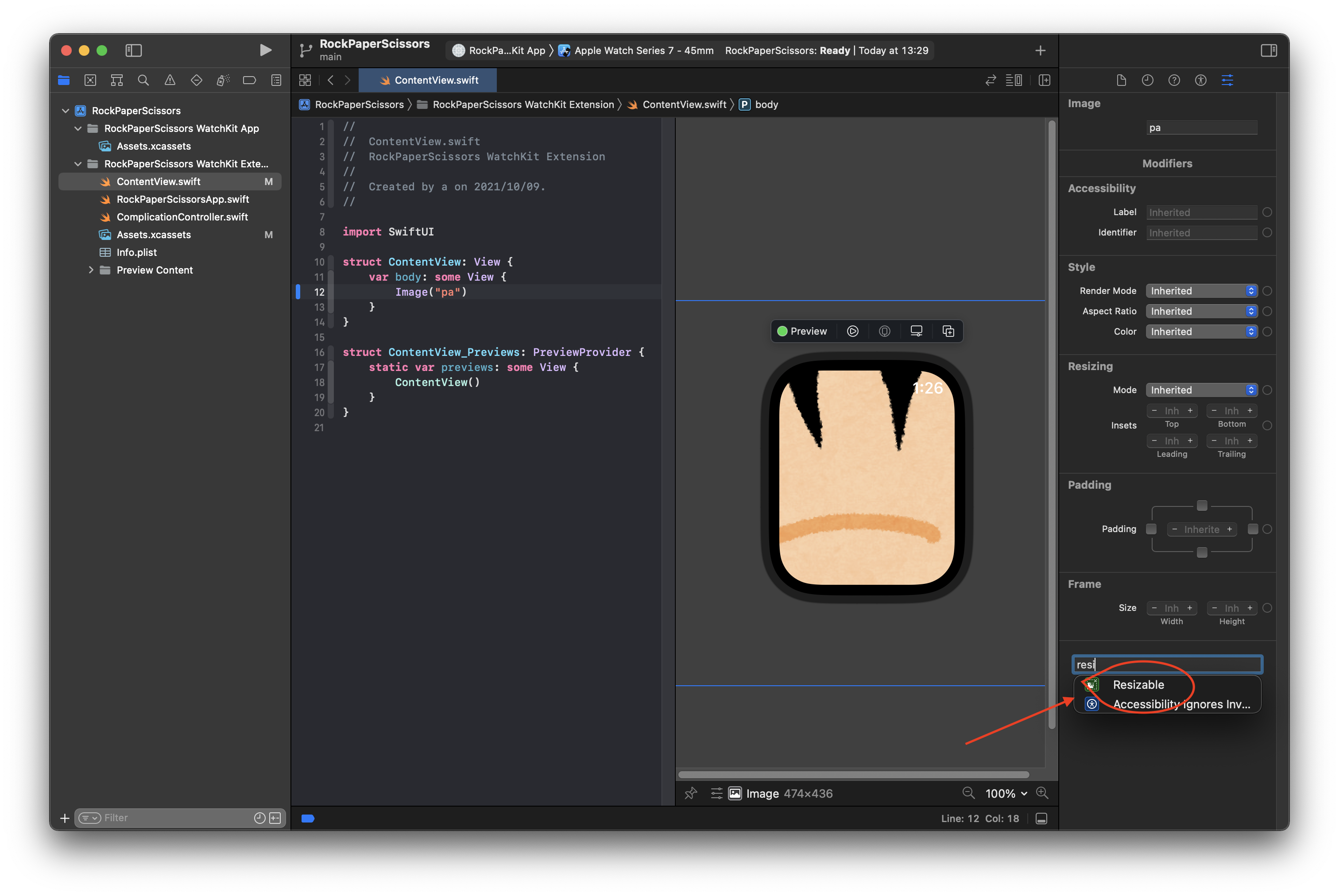
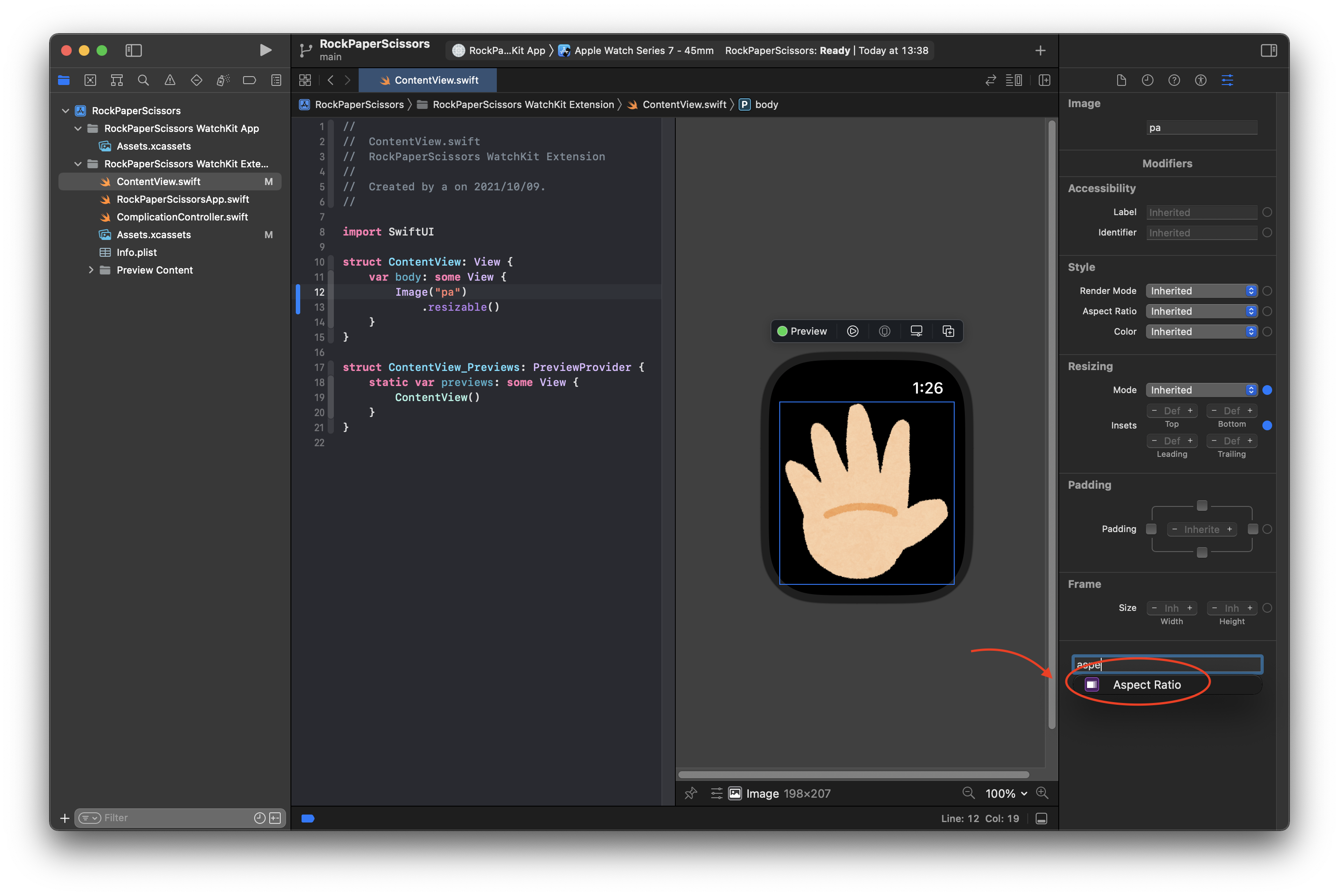
一番右側のInspectors Areaの一番下の、Add Modifierをクリックして、

“resizable"をクリックします。

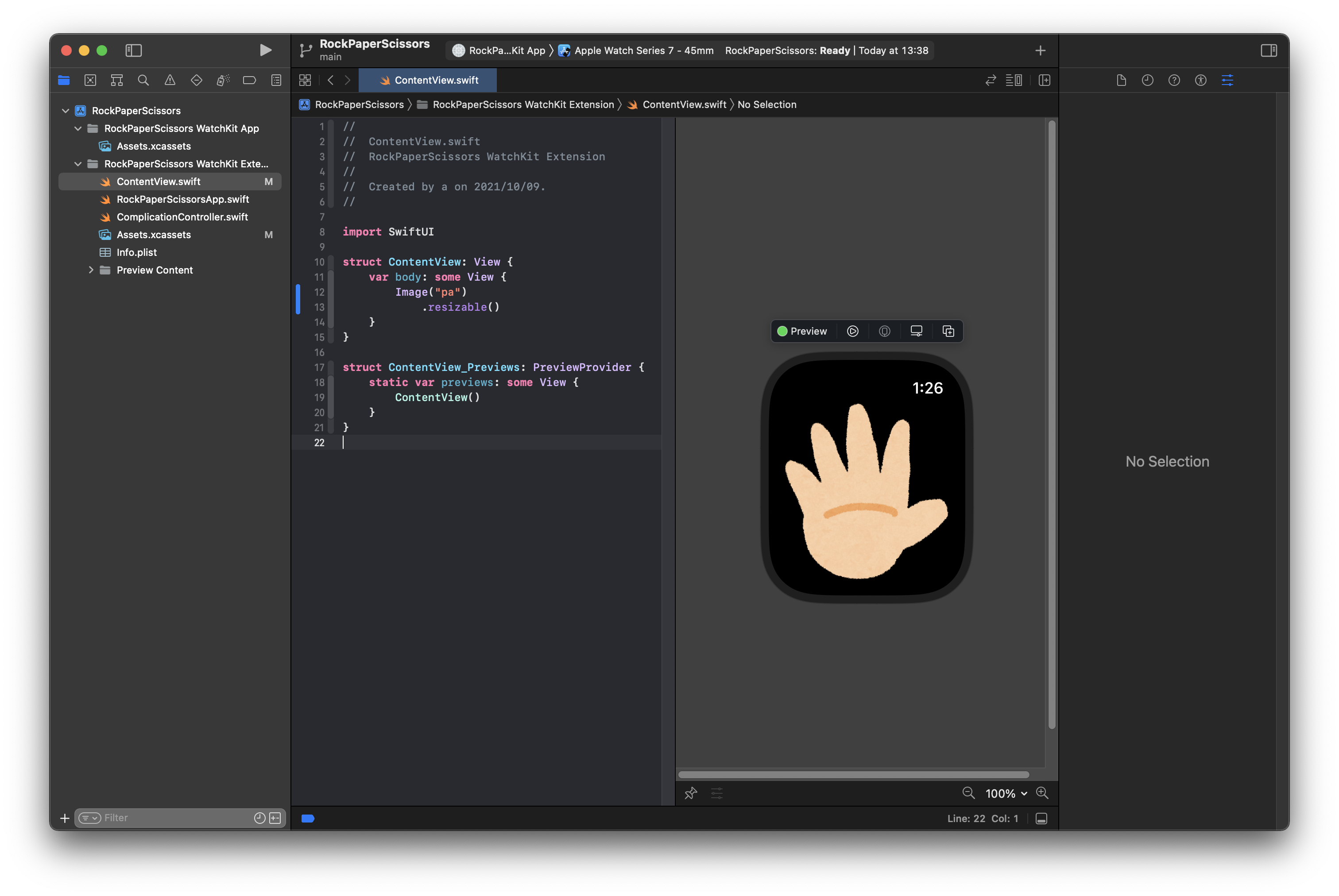
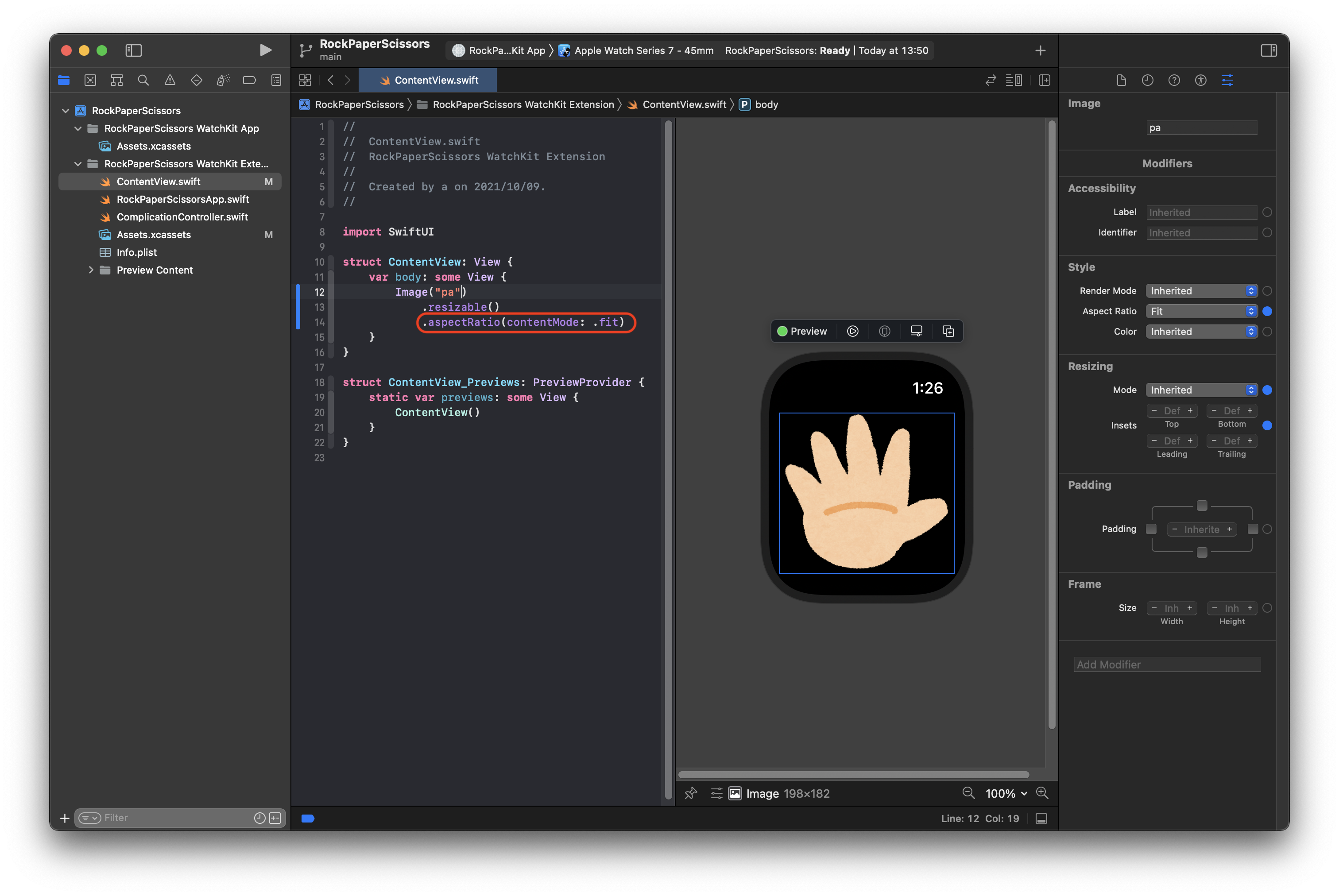
すると、いい感じに画面におさまりましたが、さらに、
aspectRatio(contentMode: .fit)で、元画像のアスペクト比(縦横比)を維持することにします。



Vstackで縦に画像、テキストとボタンを並べて配置する
次に、Vsack()を用いて上から順に画像、テキスト、ボタンを配置します。
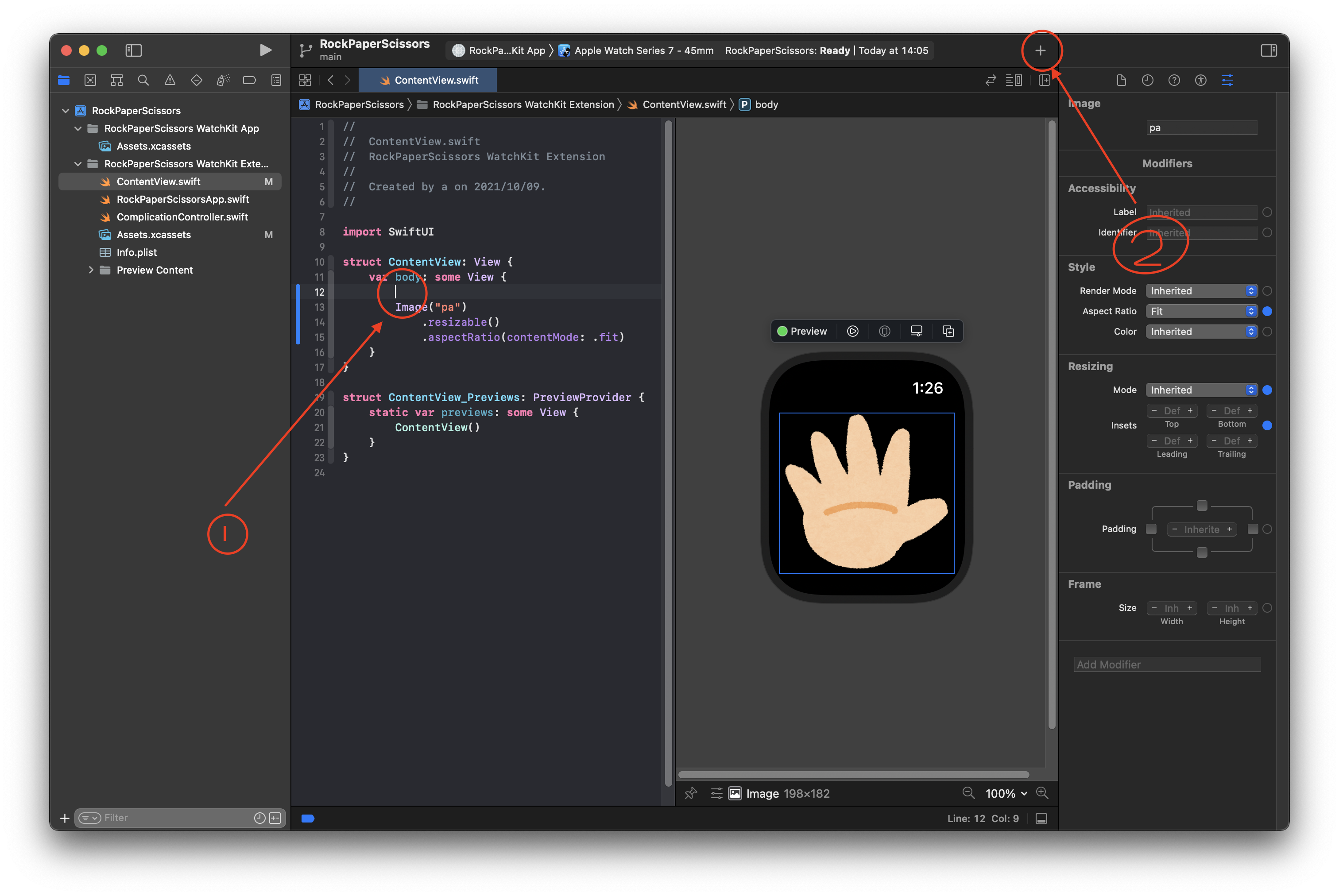
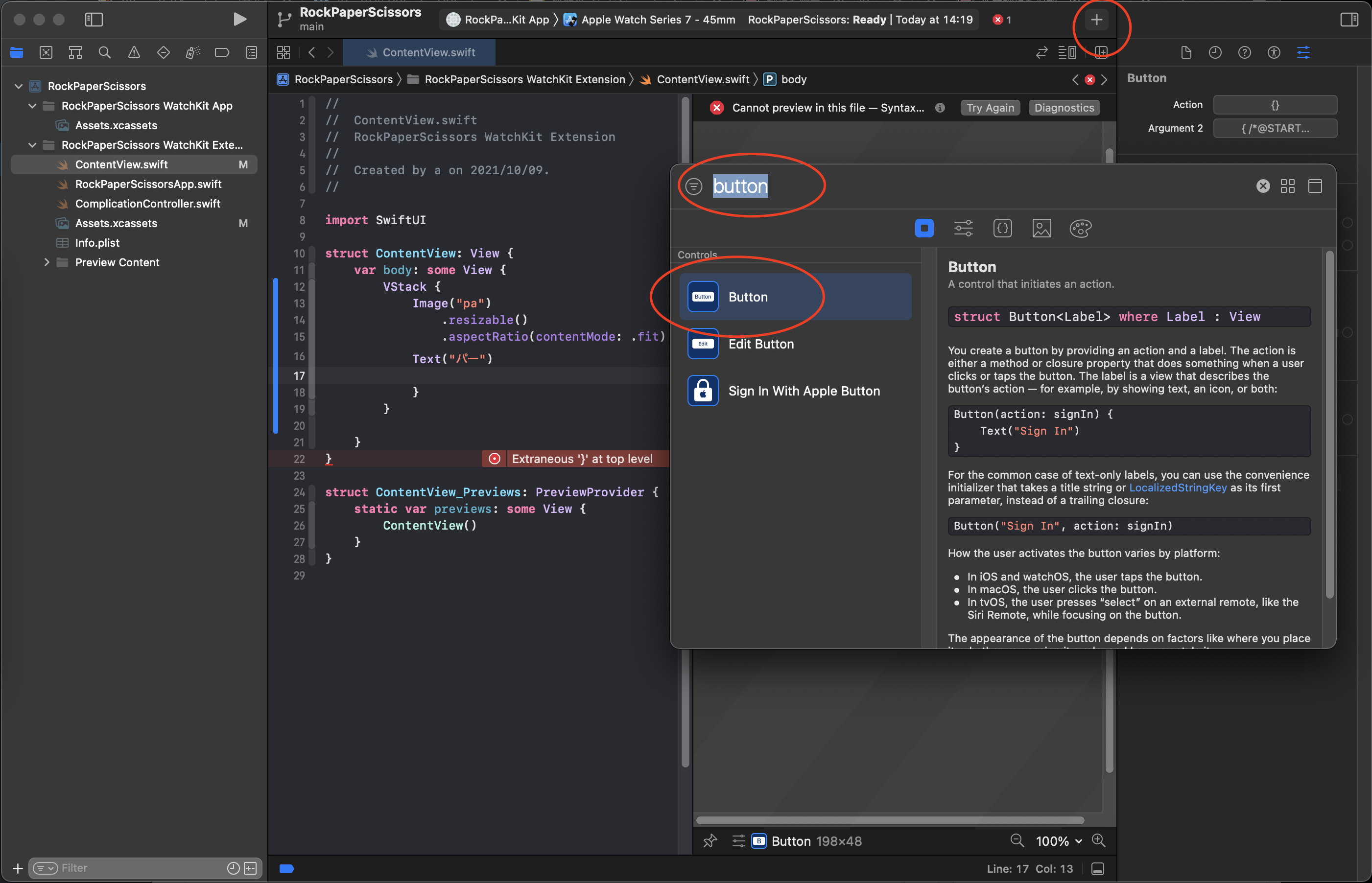
Editor Areaの12行目で改行し、カーソルを下図の部分にあわせた後、Toolbarの右側の方にある「Library追加ボタン」をクリックします。

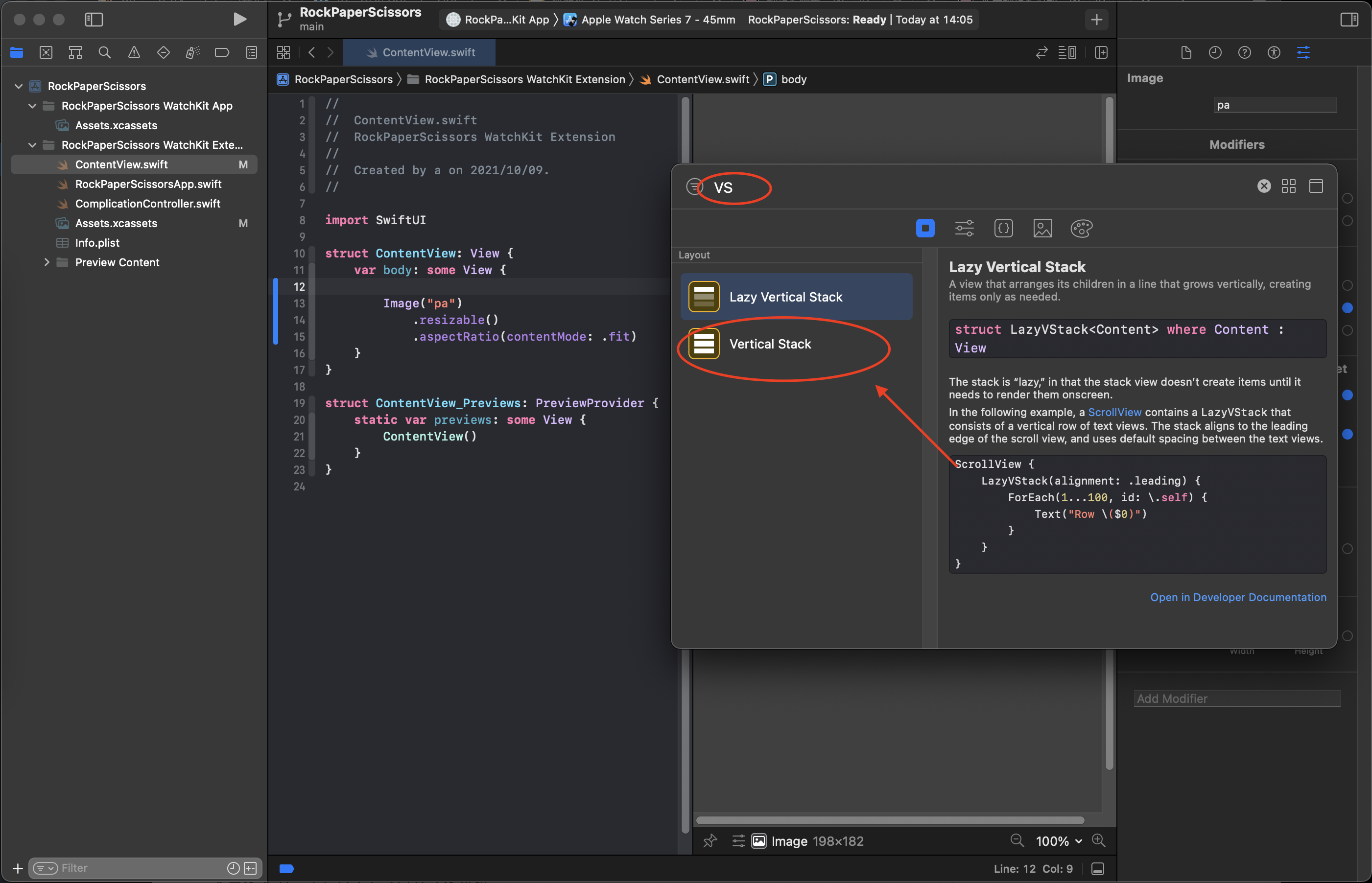
Libraryが起動するので、一番左のViews libraryが選択されている状態で vs と入れてVstackを検索し、Vertical Stackをダブルクリックして挿入します。

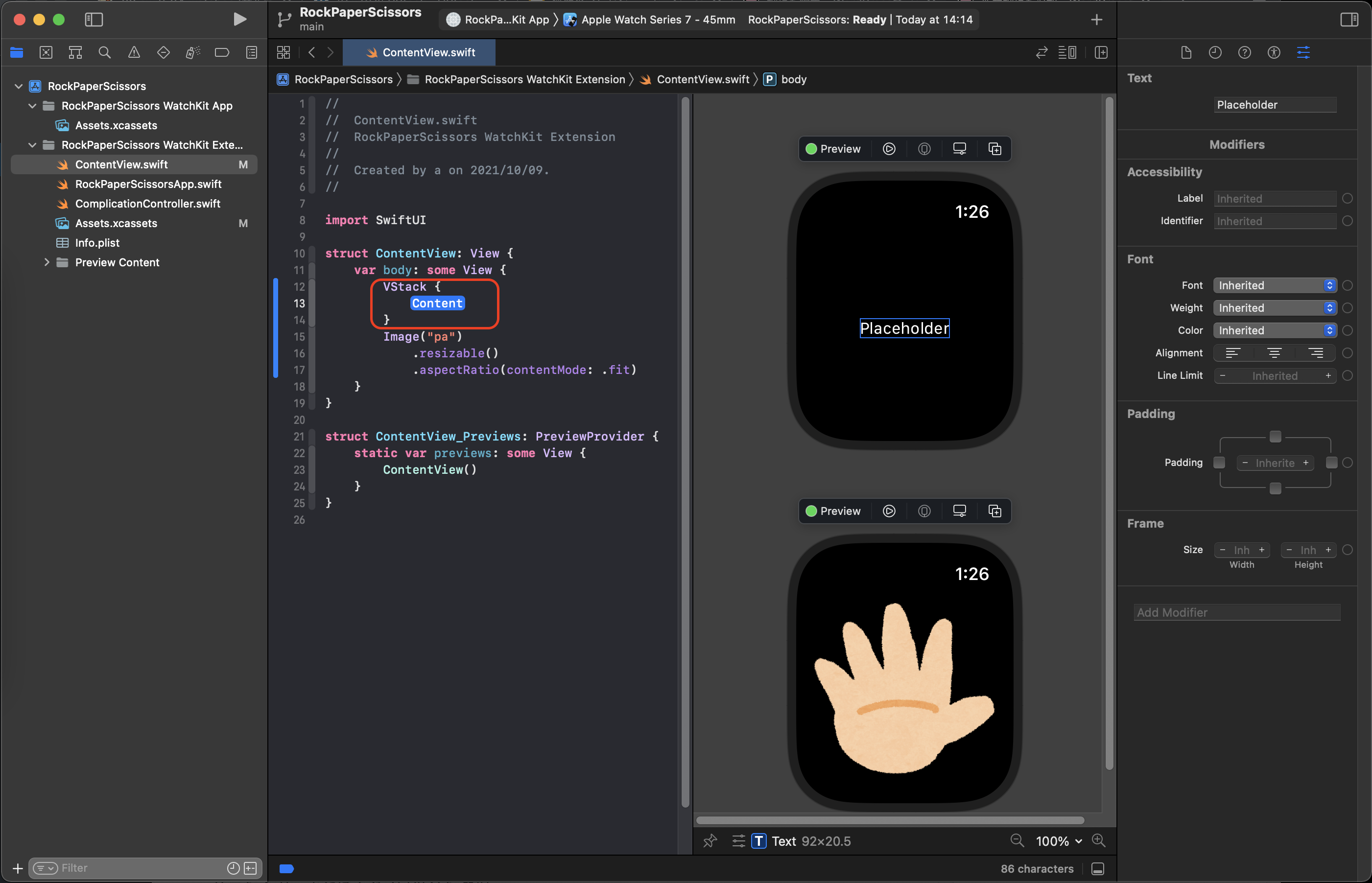
以下のようになるので、VStack {} の中身に、「下の方にある画像」「テキスト」「ボタン」を、配置するコードを挿入します。

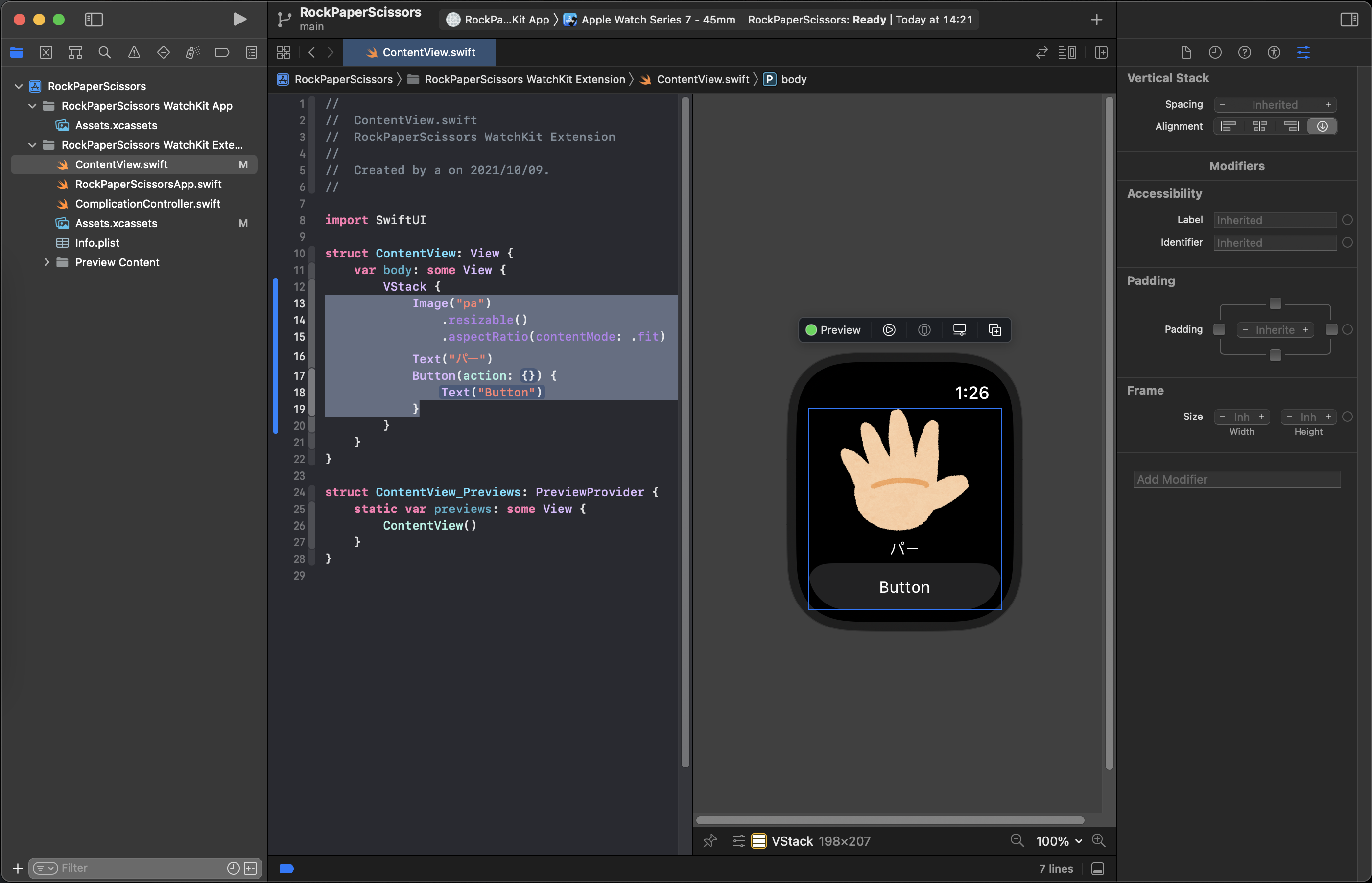
Library追加ボタンをクリックして、そこから挿入するのが楽ですが、結果的に、挿入するコードは以下のようになります。
Image("pa")
.resizable()
.aspectRatio(contentMode: .fit)
Text("パー")
Button(action: /*@START_MENU_TOKEN@*/{}/*@END_MENU_TOKEN@*/) {
/*@START_MENU_TOKEN@*/Text("Button")/*@END_MENU_TOKEN@*/
}

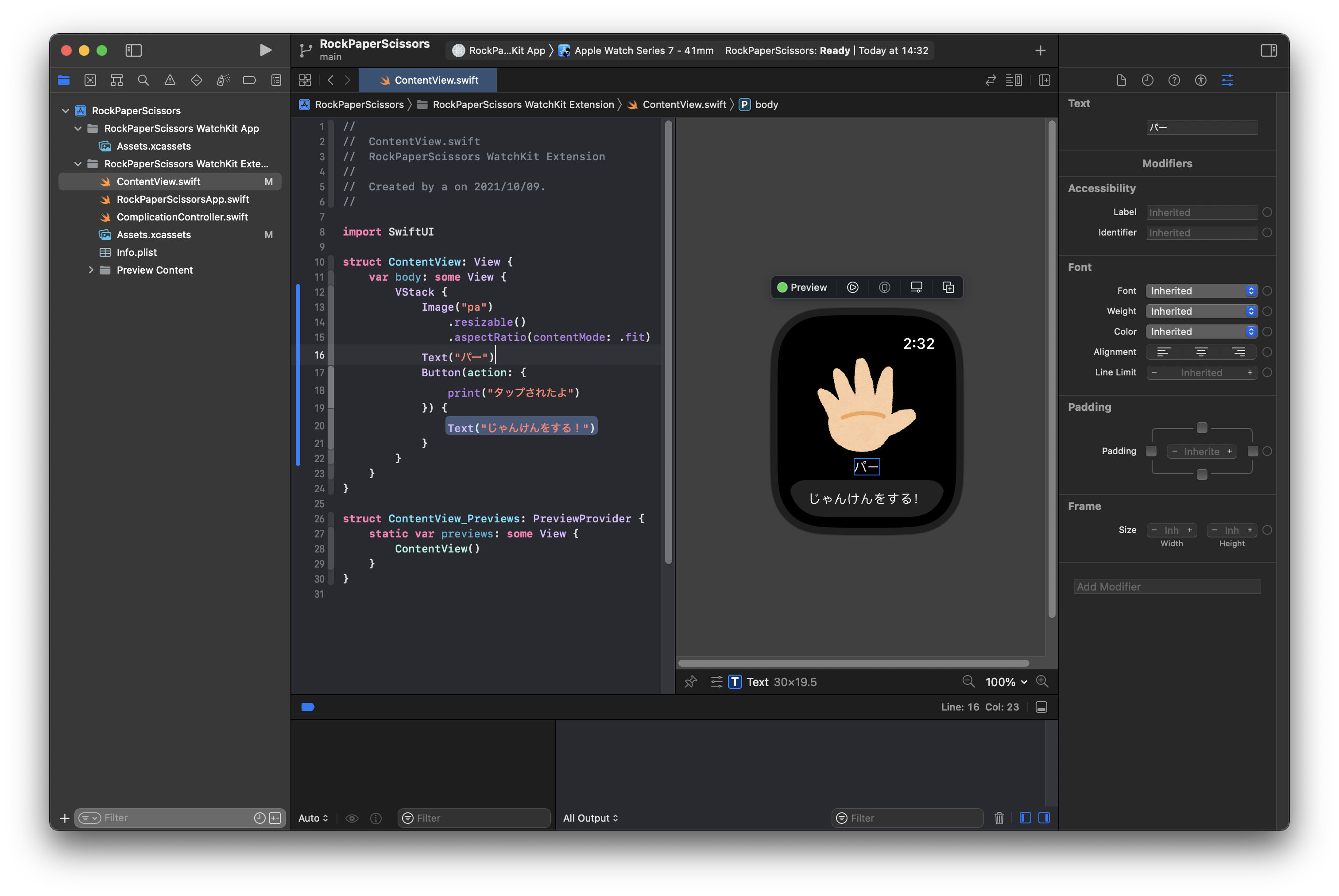
簡単にボタンを編集して、タップされたらdebug画面に"タップされたよ"と表示されるようにします。Button{}の中身を以下のように変更します。

なお、Xcode13では、debug preview画面が存在しないらしいので、print(“タップされたよ")のところは、実機でプレピューするときしか有効ではありません。
じゃんけん画像を切替える(@stateを用いてanswerNumber変数にデフォルト状態とグーチョキパーを割り当てる)
answerNumberという変数を設定し、
- answerNumber==0 → 初期状態
- answerNumber==1 → グー
- answerNumber==2 → チョキ
- answerNumber==3 → パー
とするようにします。var bodyの外に、
@state var answerNumber = 0と変数の定義と初期値を設定しておき、
if answerNumber == 0 {
} else if answerNumber == 1 {
} else if answerNumber == 2 {
} else {
}のようにして、画面表示を変えていきます。後は、ボタンをタップしたときに、
answerNumber = Int.random(in: 1...3)とすればランダムにグーチョキパーを表示してくれるようになります。
ここで、一気にコードを入力してPreviewしようとしたのですが、なんかエラーが出て、うまくいきませんでした。参考:http://hogeo.blog.jp/archives/1078092228.html
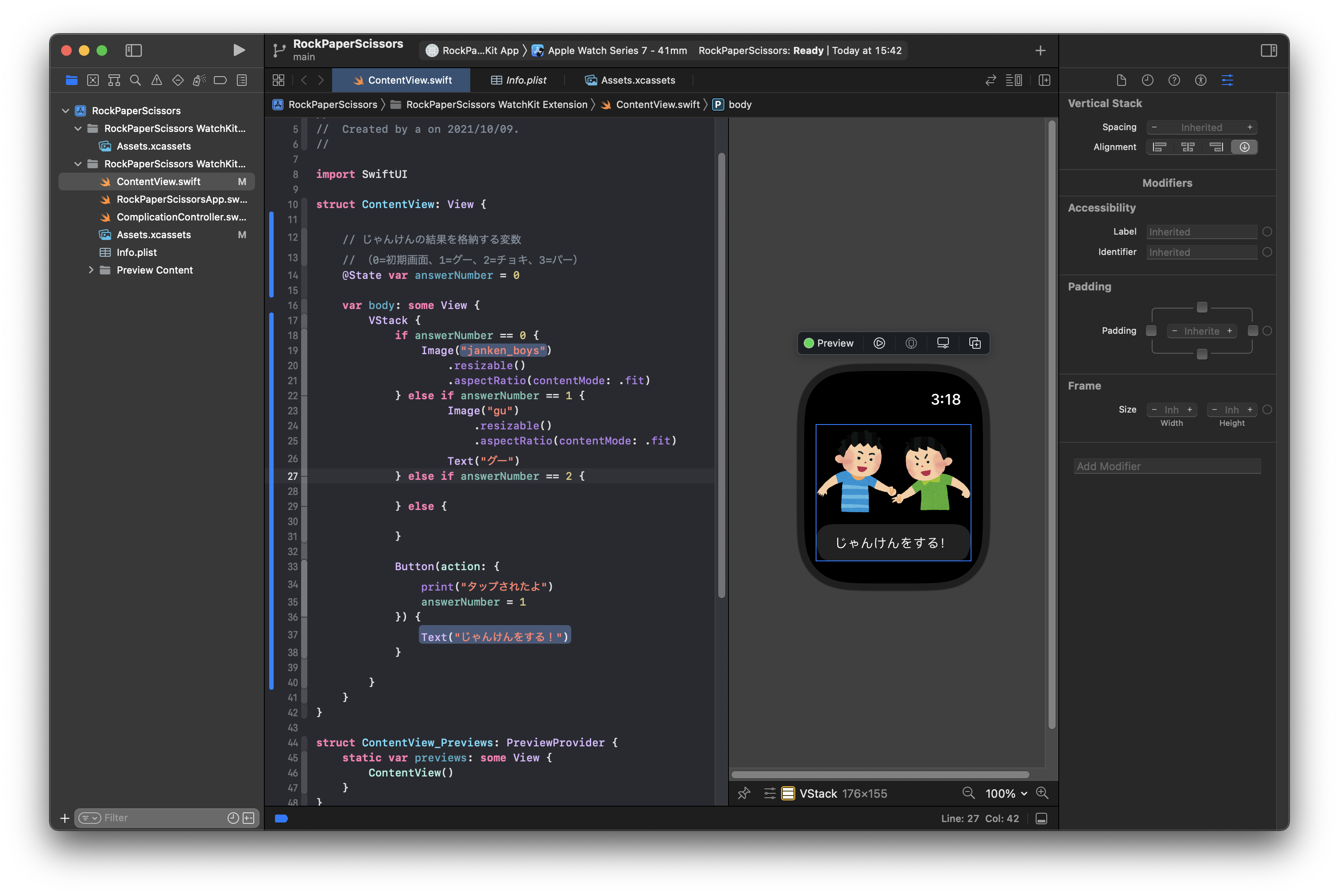
そのため、Xcodeをいったん終了し、再起動したのち、以下のコードを入力してPreviewしてみました。
ちなみに、初期ページ用のjanken_boys.pngを、さらに、いらすとやからダウンロードしてAssets.xcassetsに追加しています。
struct ContentView: View {
// じゃんけんの結果を格納する変数
// (0=初期画面、1=グー、2=チョキ、3=パー)
@State var answerNumber = 0
var body: some View {
VStack {
if answerNumber == 0 {
Image(/*@START_MENU_TOKEN@*/"janken_boys"/*@END_MENU_TOKEN@*/)
.resizable()
.aspectRatio(contentMode: .fit)
} else if answerNumber == 1 {
Image("gu")
.resizable()
.aspectRatio(contentMode: .fit)
Text("グー")
} else if answerNumber == 2 {
} else {
}
Button(action: {
print("タップされたよ")
answerNumber = 1
}) {
/*@START_MENU_TOKEN@*/Text("じゃんけんをする!")/*@END_MENU_TOKEN@*/
}
}
}
}これは、ボタンを押すと、グーの画面になりました。

ボタンをおすたびに、answerNumberに1から3までの値をランダムに代入して、グーチョキパーをランダムに表示する
後は、ボタンを押したときに、
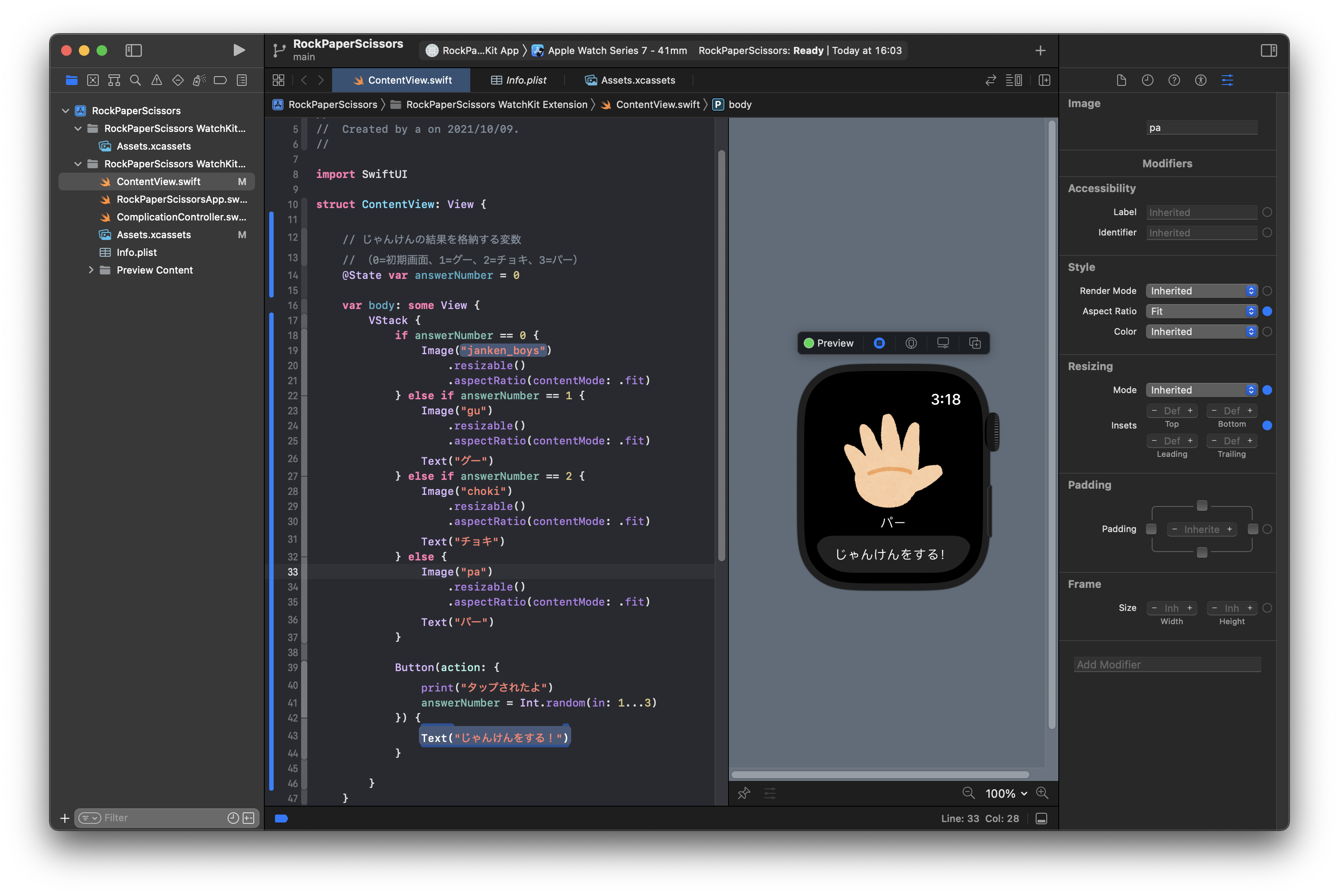
answerNumber = Int.random(in: 1...3)とすれば、ランダムにグーチョキパーを表示できるはずです。やってみます。

AppleWatch実機テスト
- iPhoneを有線でMacに接続
- iPhoneのロックを解除
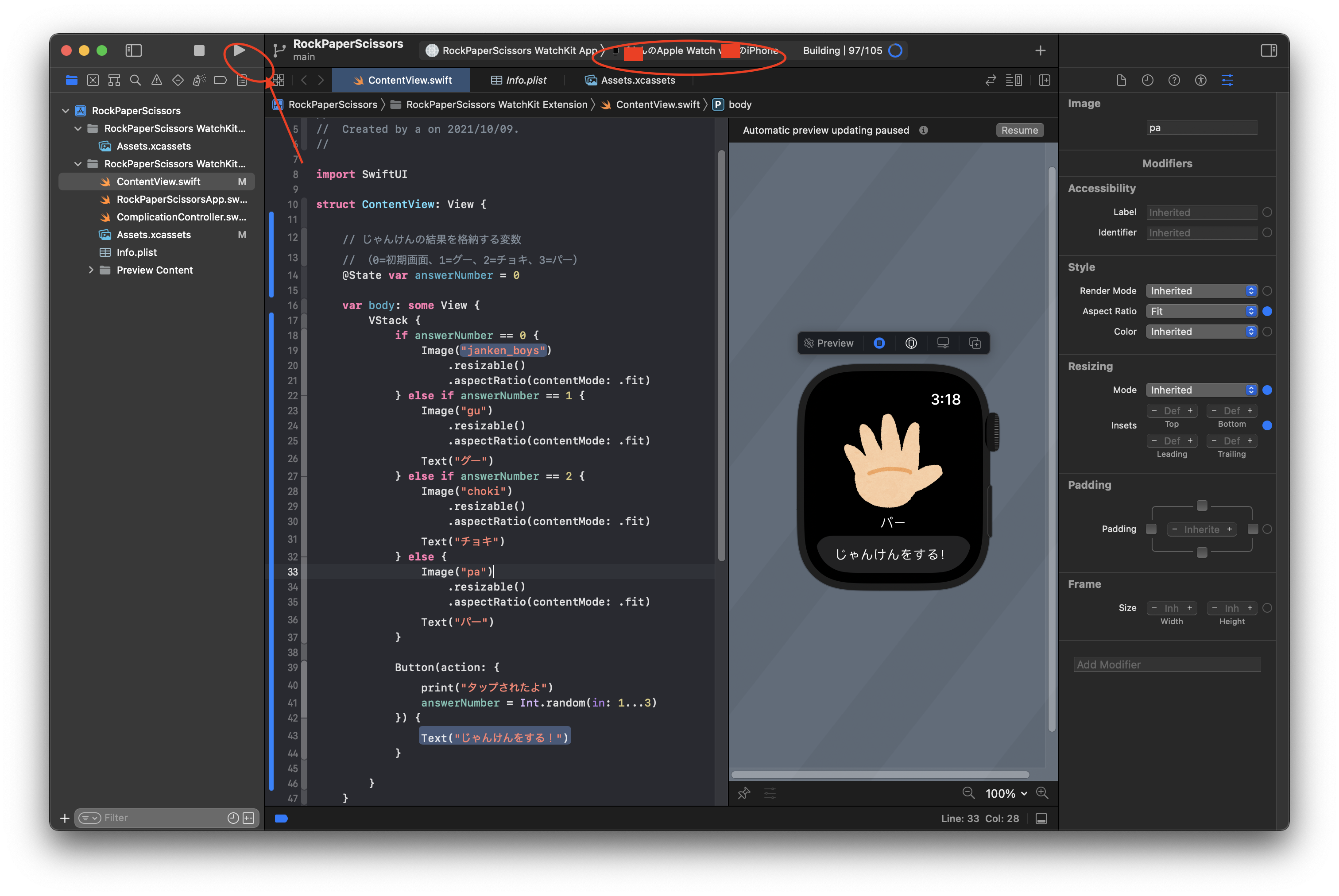
- XcodeのToolbarの真ん中のあたりをクリックして、「x さんのApple Watch via x さんの iPhone」を選択
- Toolbarの左側にある三角ボタン(▲)をクリックして、実機用にビルドを開始
- 2分くらい待つ

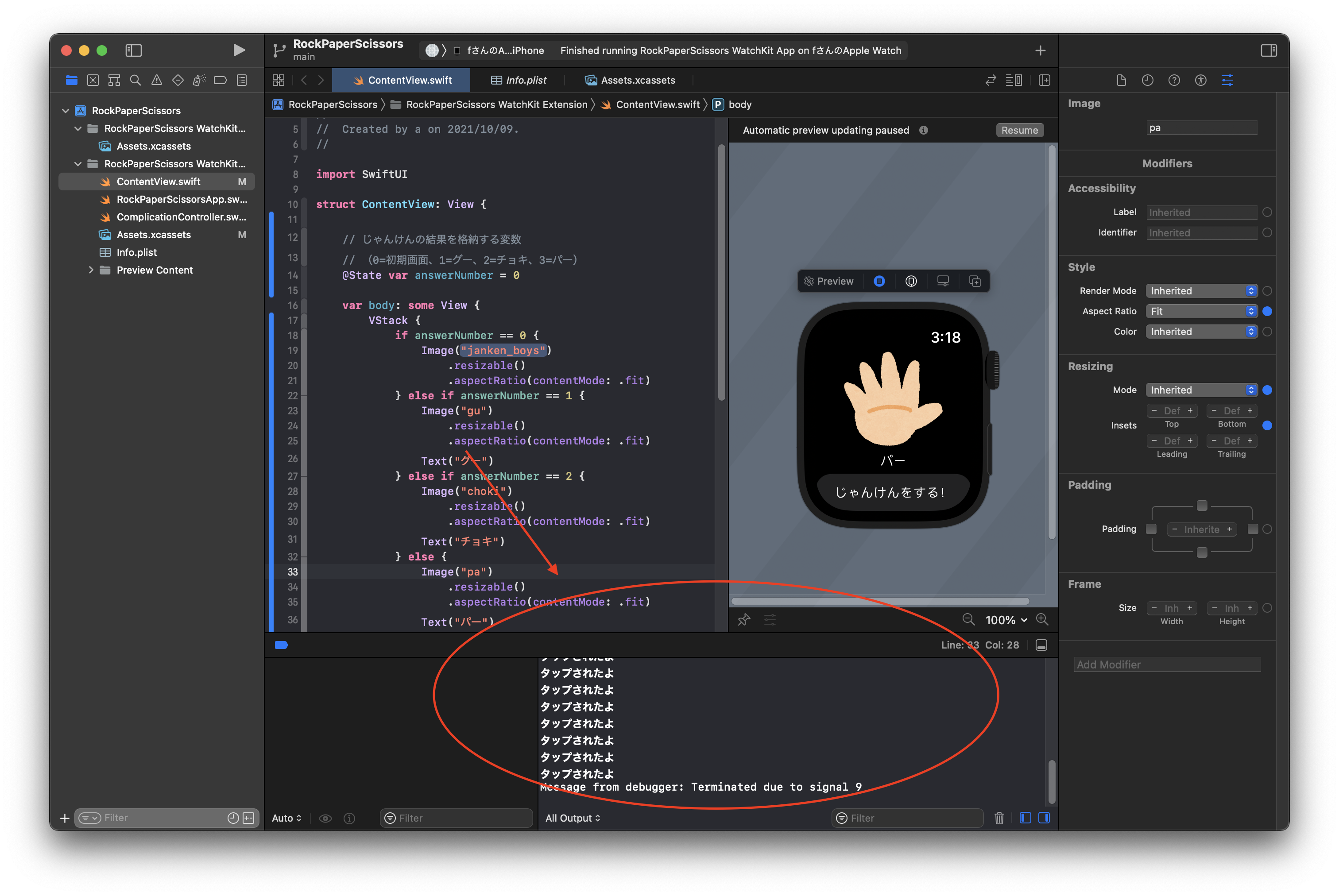
すると、無事、今度は1回でAppleWatchで確認できました。
また、接続中にAppleWatchでアプリを動かすと、debugのprint(“タップされたよ")が、Xcodeのdebug画面に表示されていることがわかります。

https://github.com/adash333/AppleWatch-RockPaperScissors
ボタン長押しで初期画面に戻るようにする
たまには初期画面にも戻したいので、「ボタン長押し」について調べてみました。
https://swiftui.i-app-tec.com/ios/gesture-recognize.html
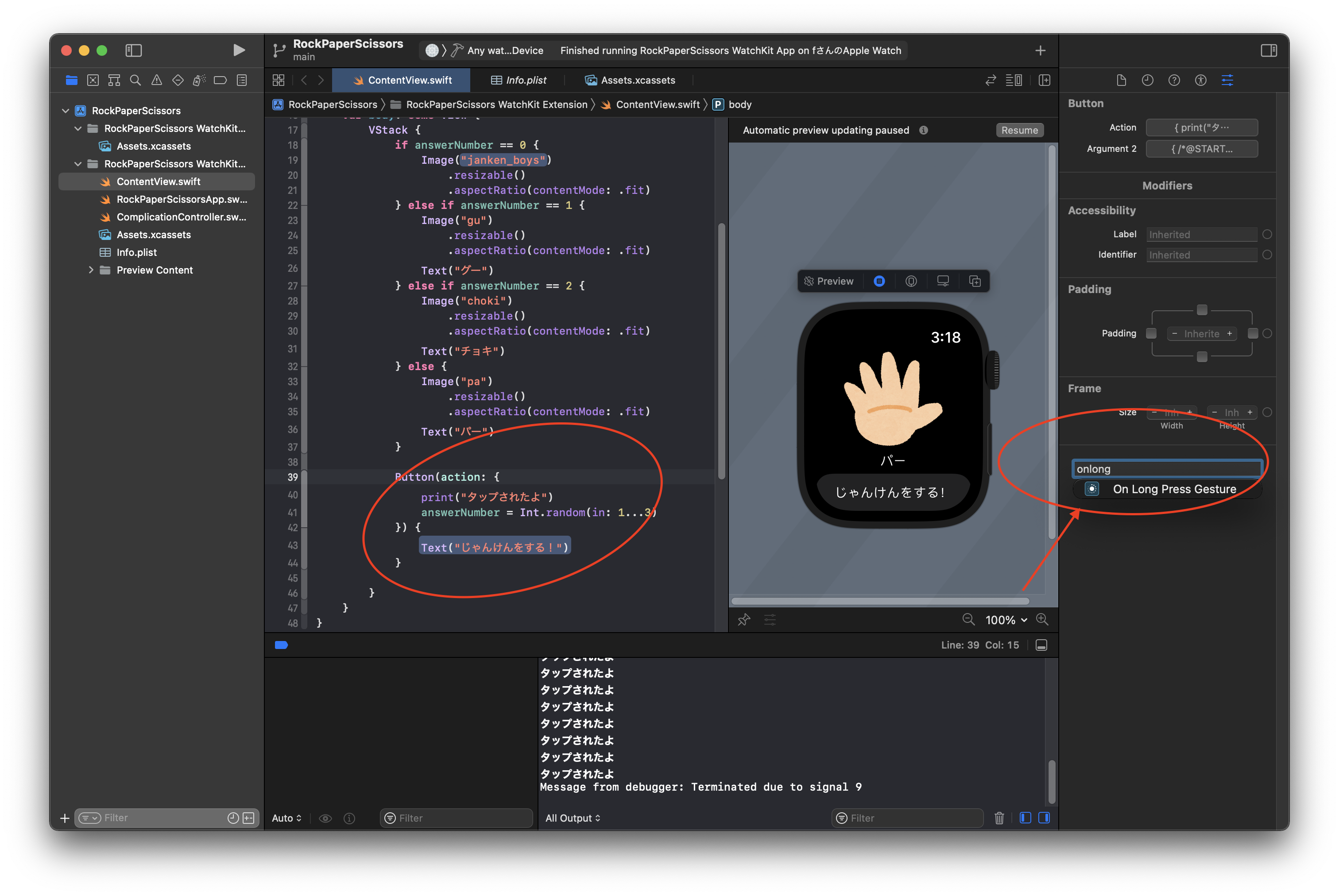
onLongPressGesture { }というmodifierがあるそうです。以下のように、Buttonの最後につけようとしてもうまくいきませんでした。

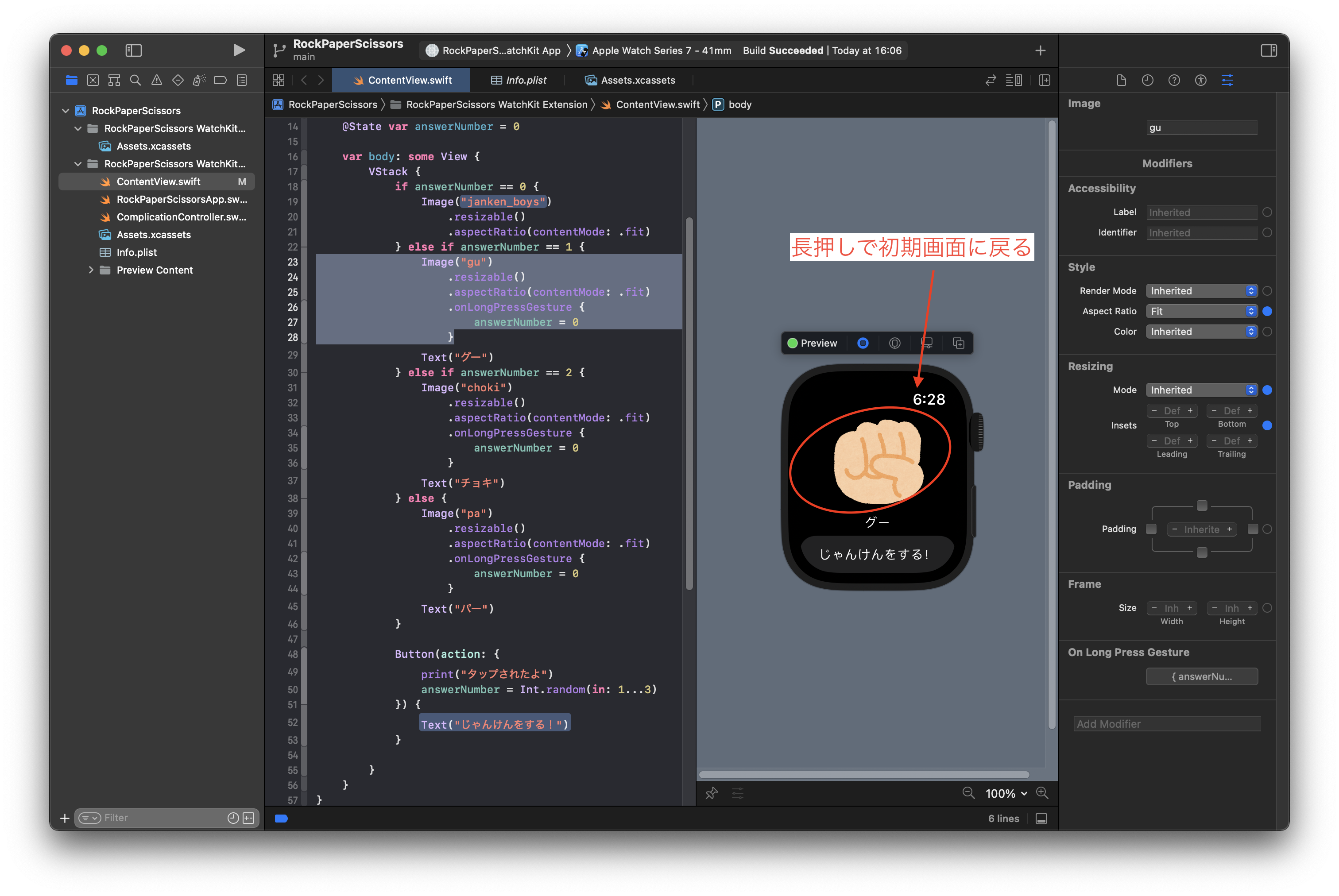
そのため、グー、チョキ、パーの画像を長押しすると、初期画面に戻るようにしました。グーであれば、以下のコードとなります。
Image("gu")
.resizable()
.aspectRatio(contentMode: .fit)
.onLongPressGesture {
answerNumber = 0
}





ディスカッション
コメント一覧
まだ、コメントがありません