AppleWatchアプリを作ってみる(7)HealthKitを設定して心拍数を表示するアプリを実機で動かす

前回は画像をタップすると音が出るアプリを作成しました。
今回はこちらのサイトを写経して、「心拍数を表示するアプリ」を作ってみたいと思います。

- 1. 参考サイト
- 2. ソースコード
- 3. AppleWatchアプリを作ってみる 目次
- 4. 開発環境
- 5. 新規watchOSアプリの作成
- 6. プロジェクトにHealthKitを追加
- 6.1. info.plist に“Privacy – Health Update(/Share/Record) Usage Description”を追加(全部で3つ)
- 6.2. プロジェクト > TARGETS > {プロジェクト名} WatchKit Extension > General > Frameworks, Libraries, and Embedded Content に”HealthKit.framework”を追加
- 6.3. プロジェクト > TARGETS > {プロジェクト名} WatchKit Extension > Signing & Capabilities で、”+ Capability”をクリックして”HealthKit”を追加
- 7. 最後に測定された心拍数を表示するコードをコピペ
- 8. iPhoneをmacに有線で接続してAppleWatch実機でプレビュー
- 9. AppleWatch上で、一度アプリを終了したのち、再度起動すると、心拍数が表示されました
- 10. SF Symbolsを使って少しだけコードを書き換えてみる
- 11. ソースコード
参考サイト
- 【Swift】HealthKitの心拍数(Heart Rate)を取得して表示する 2021/9/7
- Display and use Heart Rate with HealthKit on SwiftUI for WatchOS (Jan 24, 2020)
- How to do a Simple Statistical Query for HealthKit Data through SwiftUI June 02, 2020
ソースコード
https://github.com/adash333/AppleWatch-HeartRate
AppleWatchアプリを作ってみる 目次
- (0)XcodeインストールとiOSとwatchOSのアップデートに合計10時間かけてAppleWatch実機で”HelloWorld”
- (1)ボタンをタップするとテキストが変化
- (2)複数ページからなるアプリ
- (3)実機テストで"Your maximum App ID limit has been reached. You may create up to 10 App IDs every 7 days"が出たら2個目のAppleIDを新規作成してそのIDでwatchOSアプリを作成し実機テストを行う
- (4)じゃんけんアプリ
- (5)作曲アプリGarageBandでmp3ファイルを作成
- (6)音を出すアプリを作ってみる
- (7)HealthKitを設定して心拍数を表示するアプリを実機で動かす
開発環境
MacBookAir (M1, 2020)
macOS Big Sur 11.6
Xcode 13.0
git version 2.30.1 (Apple Git-130) (最初から入っていたもの)
xcode-select version 2384.
Homebrew 3.2.13
VisualStudioCode 1.60.2
iPhone12mini, iOS 15.0.1
AppleWatch Series 6, watchOS 8.0.1 新規watchOSアプリの作成
- Xcodeを起動し、「Create a new Xcode project」をクリック
- watchOS > Watch App > Next の順にクリック
- 「Choose options for your new project」の画面が出てくるので、プロジェクト名を入力してNextをクリック(今回は、”Chord”という名前にしました。)
- 保存場所を選択する画面が出てくるので、Users > {ユーザ名} > src フォルダを選択して、Create をクリック
- CanvasのResume を押して、Previewを表示
すると、以下のような画面になります。

プロジェクトにHealthKitを追加
【Xcode】HealthKitデータの読み込み・書き込みの設定方法についてをそのまま写経します。やることは3つだそうです。
- info.plist に“Privacy – Health Update(/Share/Record) Usage Description”を追加(全部で3つ)
- プロジェクト > TARGETS > {プロジェクト名} WatchKit Extension > General > Frameworks, Libraries, and Embedded Content に”HealthKit.framework”を追加
- プロジェクト > TARGETS > {プロジェクト名} WatchKit Extension > Signing & Capabilities で、”+ Capability”をクリックして”HealthKit”を追加
info.plist に“Privacy – Health Update(/Share/Record) Usage Description”を追加(全部で3つ)
info.plistに以下の3つを加えます。ヘルスケアデータはプライバシーなので、許可を得る必要があるみたいです。この操作は面倒です。
- Privacy – Health Update Usage Description
- Privacy – Health Share Usage Description
- Privacy – Health Record Usage Description
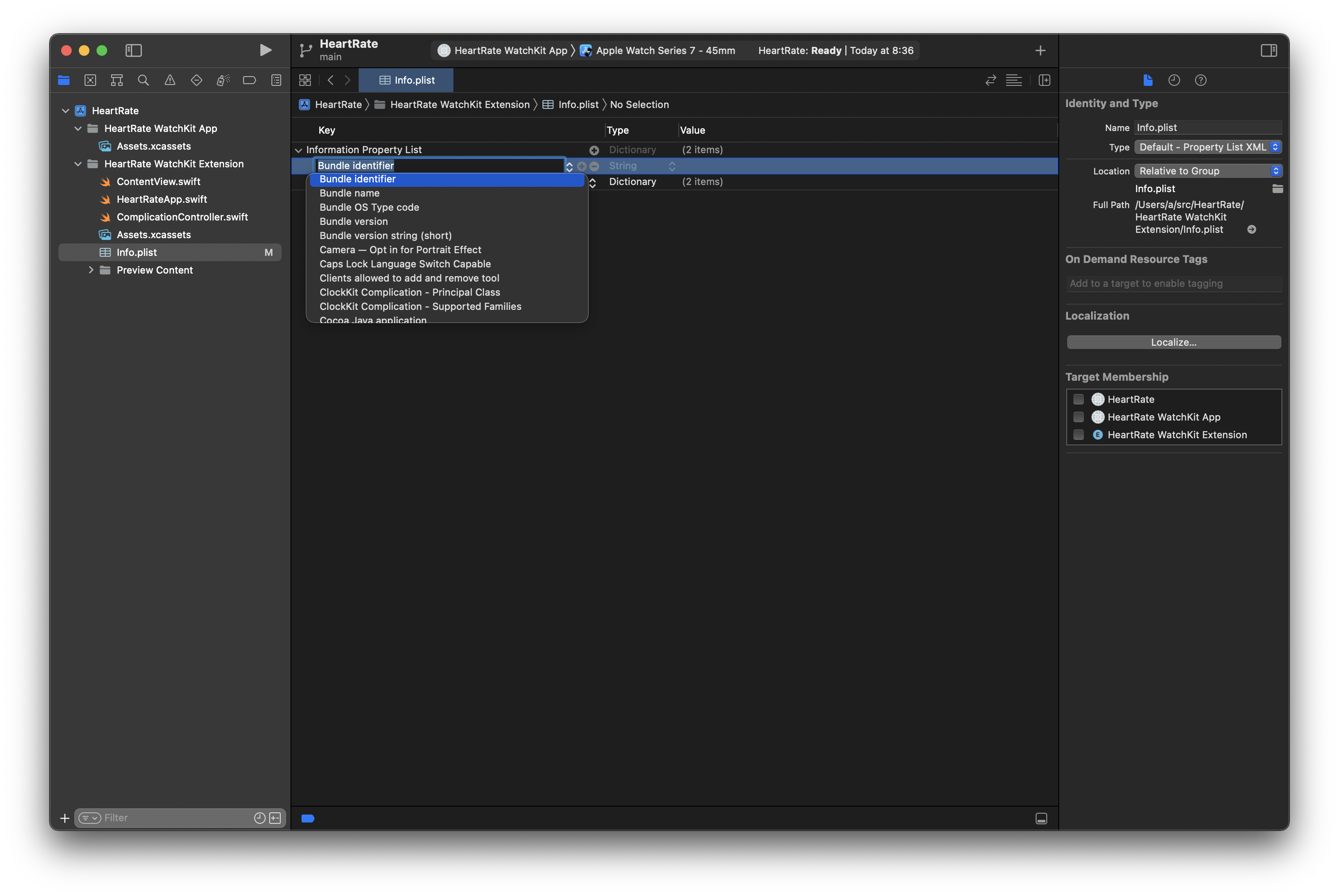
info.plistをクリックしたのち、"Information Property List"の右側にカーソルを持ってくると、「+」ボタンが表示されるので、その「+」ボタンをクリックします。

以下のような画面になるので、テキスト入力欄に、
Privacy – Health
のように入力します。

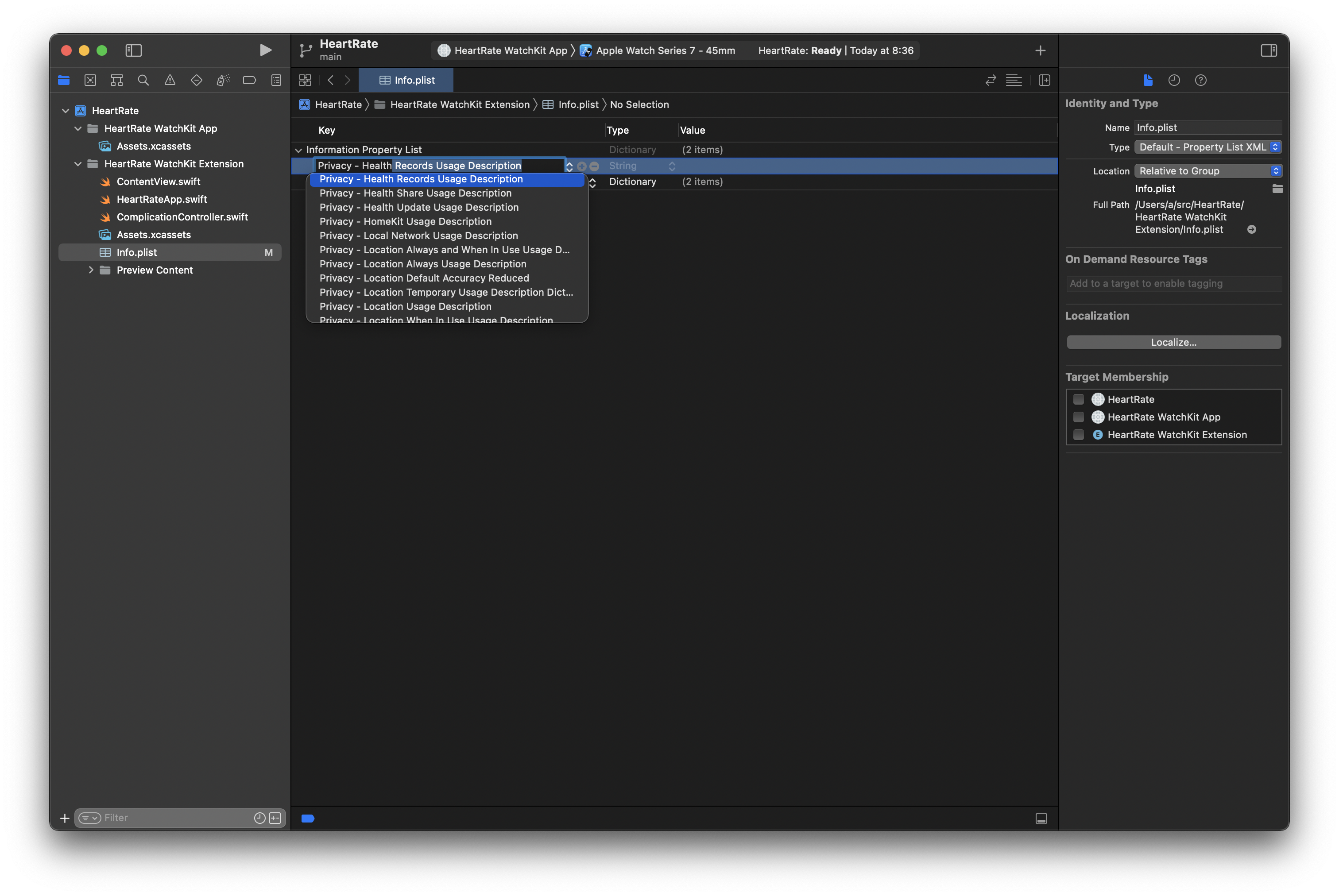
下の方の選択肢が変化するので、
Privacy – Health Update Usage Description
をクリックします。

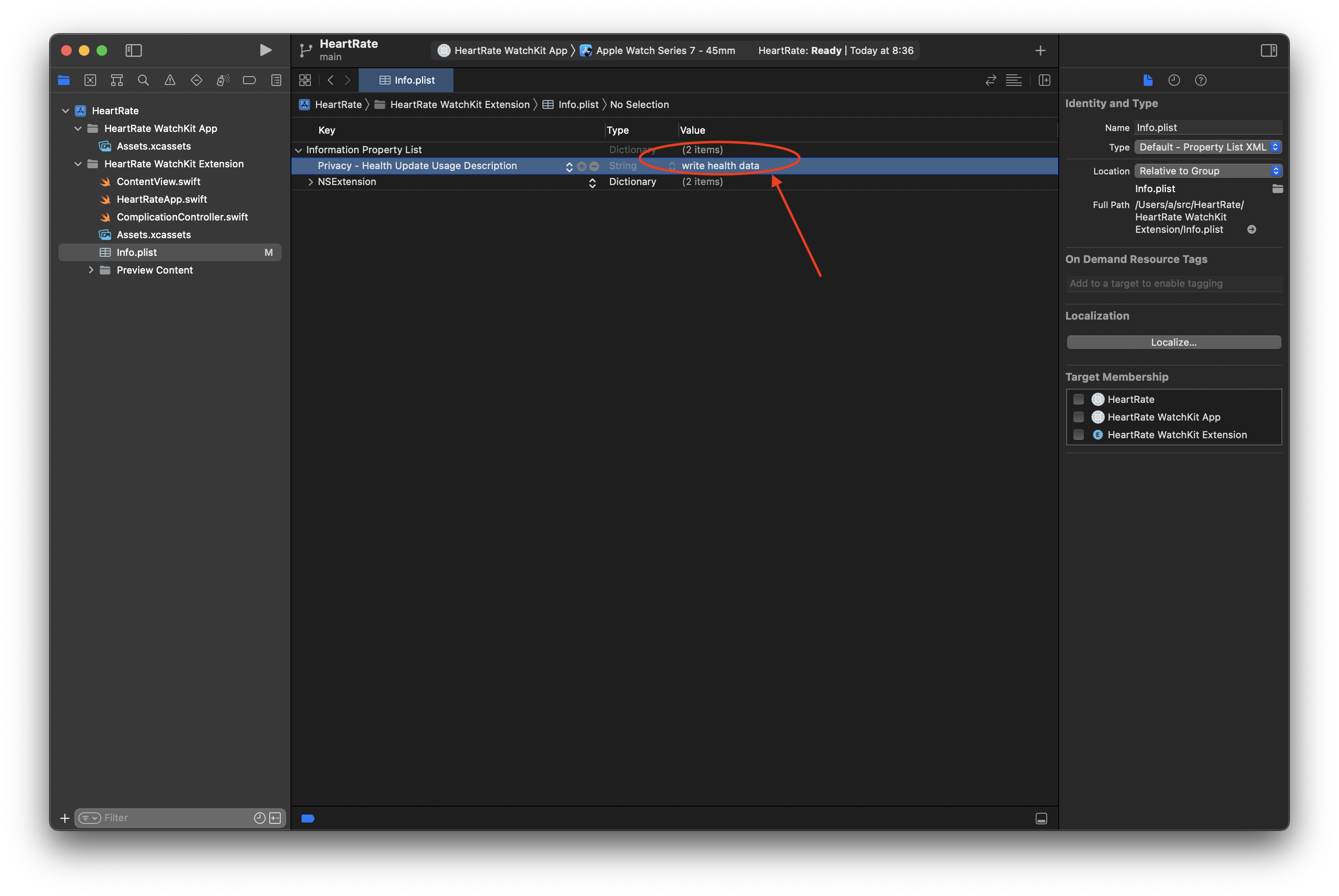
Privacy – Health Update Usage Description
の右横のValueのところに、
write health dataと入力します。以下のようになります。

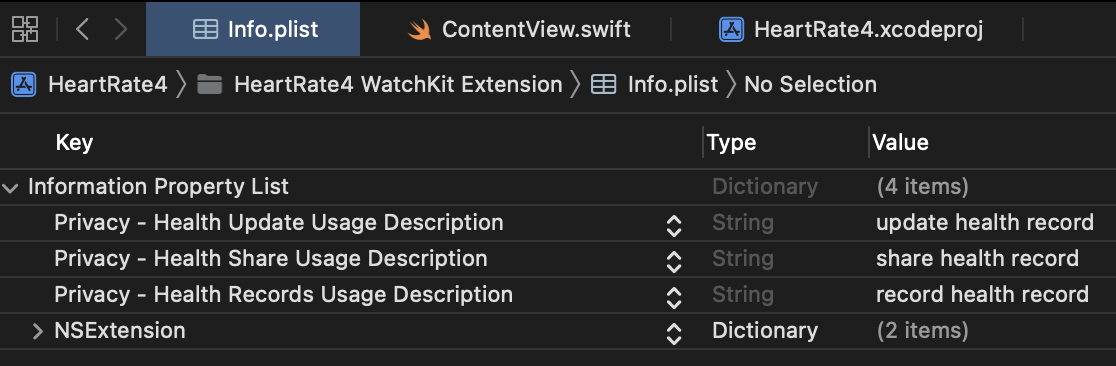
同様に、また、"Information Property List"の右側にカーソルを持っていって、「+」をクリックして、
Privacy - Health Share Usage Descriptionを追加します。Valueには
read health dataと記載します。同様に、
Privacy - Health Record Usage Descriptionも追加します。最終的に以下のようになります。

プロジェクト > TARGETS > {プロジェクト名} WatchKit Extension > General > Frameworks, Libraries, and Embedded Content に”HealthKit.framework”を追加
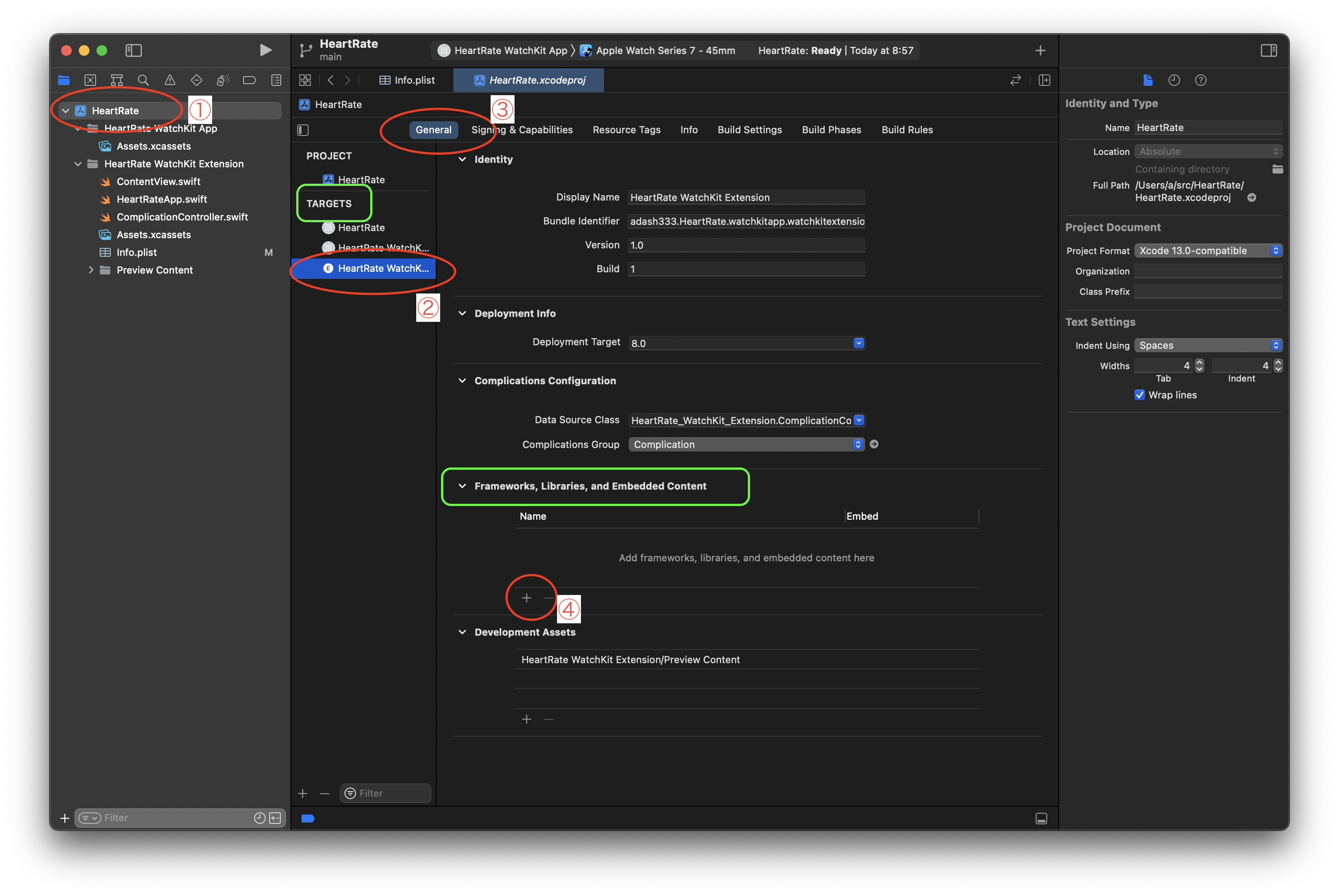
下図のように、HeartRate(プロジェクト名) > TARGETSの"HeartRate Watchkit Extension" > General の順にクリックし、"Frameworks, Libraries, and Embedded Content “の下の「+」ボタンをクリックします。

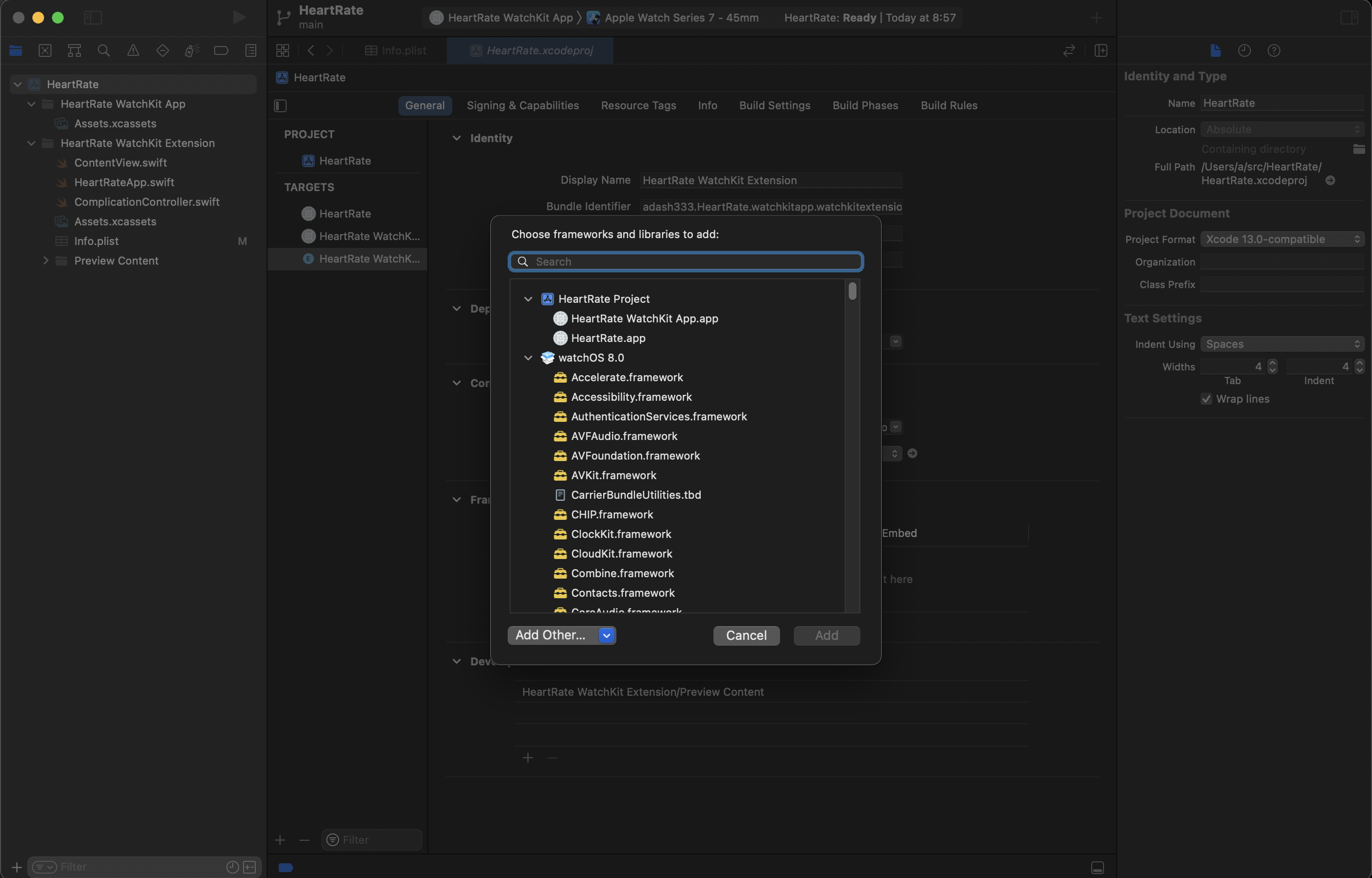
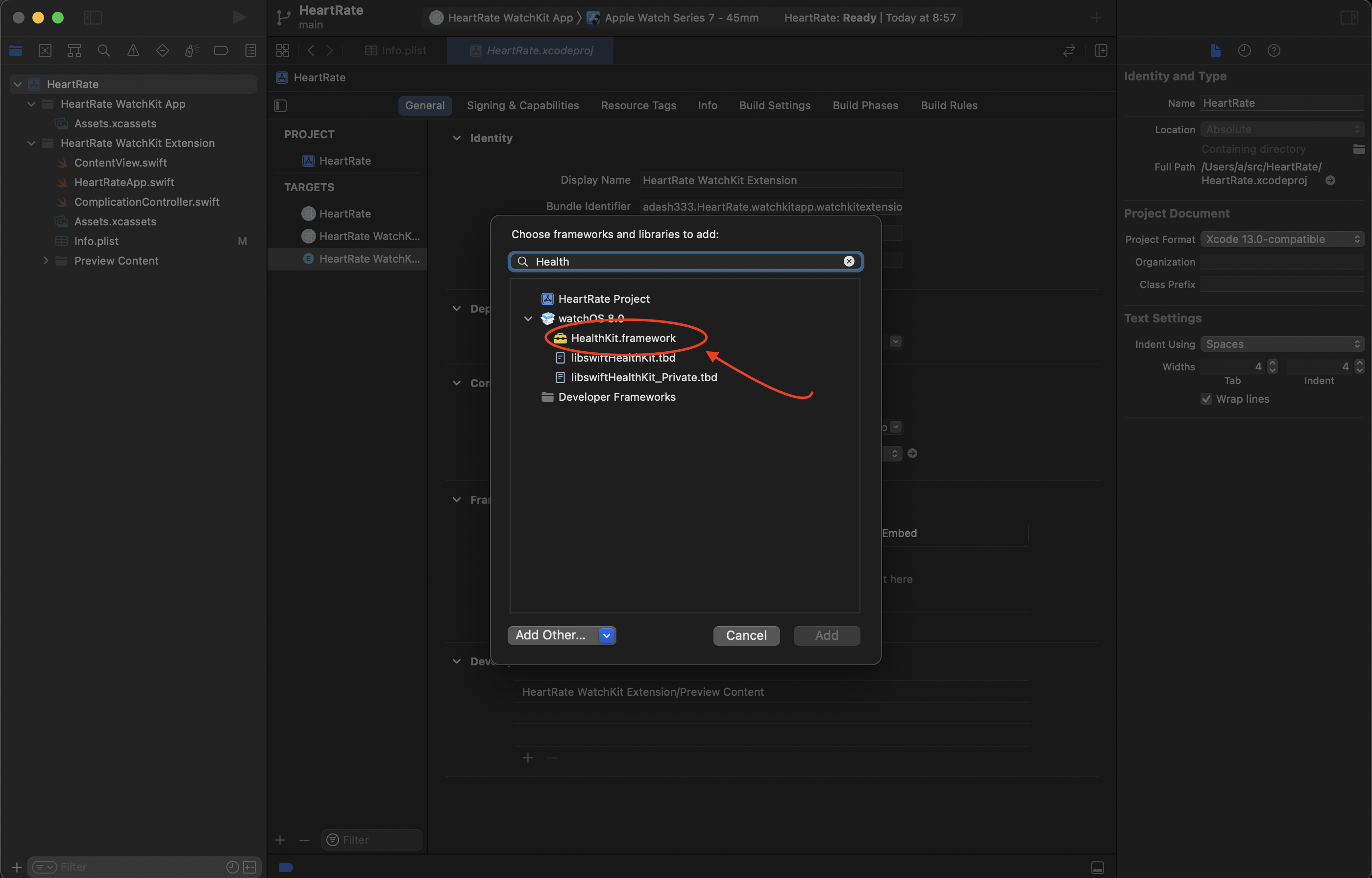
下図のように、"Choose frameworks and libraries to add:"の画面が出てくるので、Search のところに、"HealthKit"と入力して、

HealthKit.frameworkを選択して、Add をクリックします。

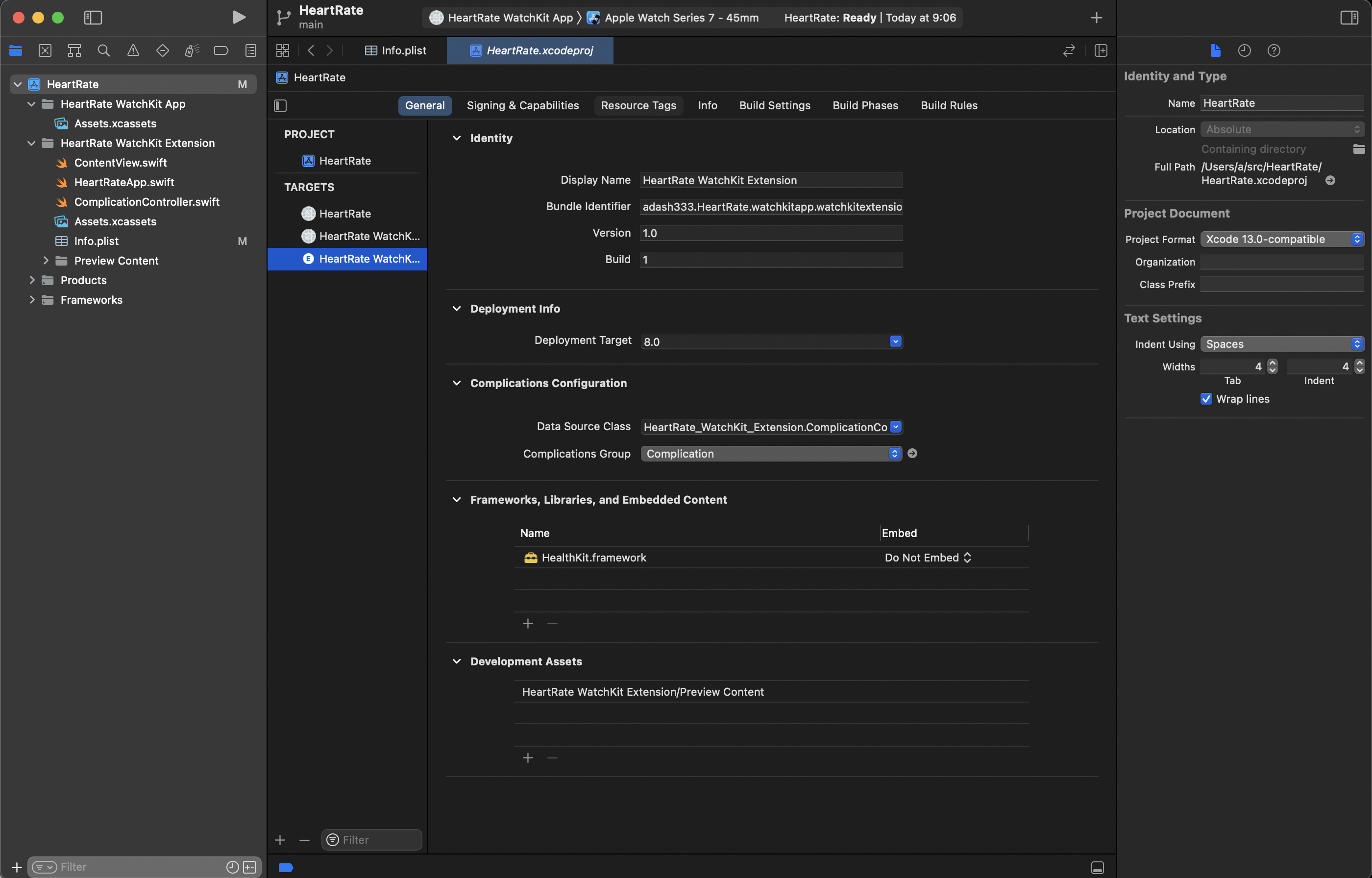
以下のようになります。(私の環境では、 HealthKitUI.frameworkは見つけられませんでした。)

プロジェクト > TARGETS > {プロジェクト名} WatchKit Extension > Signing & Capabilities で、”+ Capability”をクリックして”HealthKit”を追加
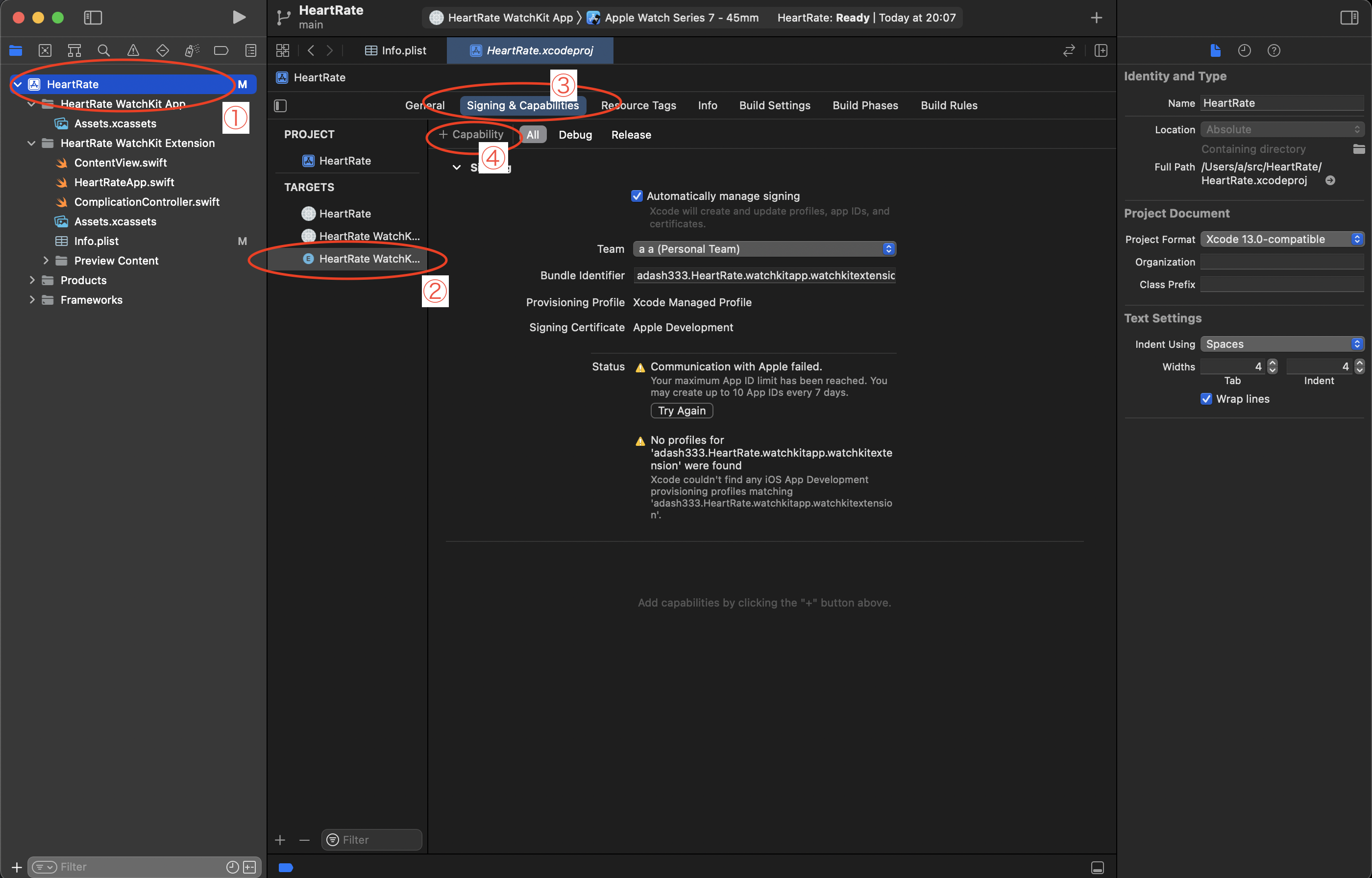
図の順番にクリックしていきます。

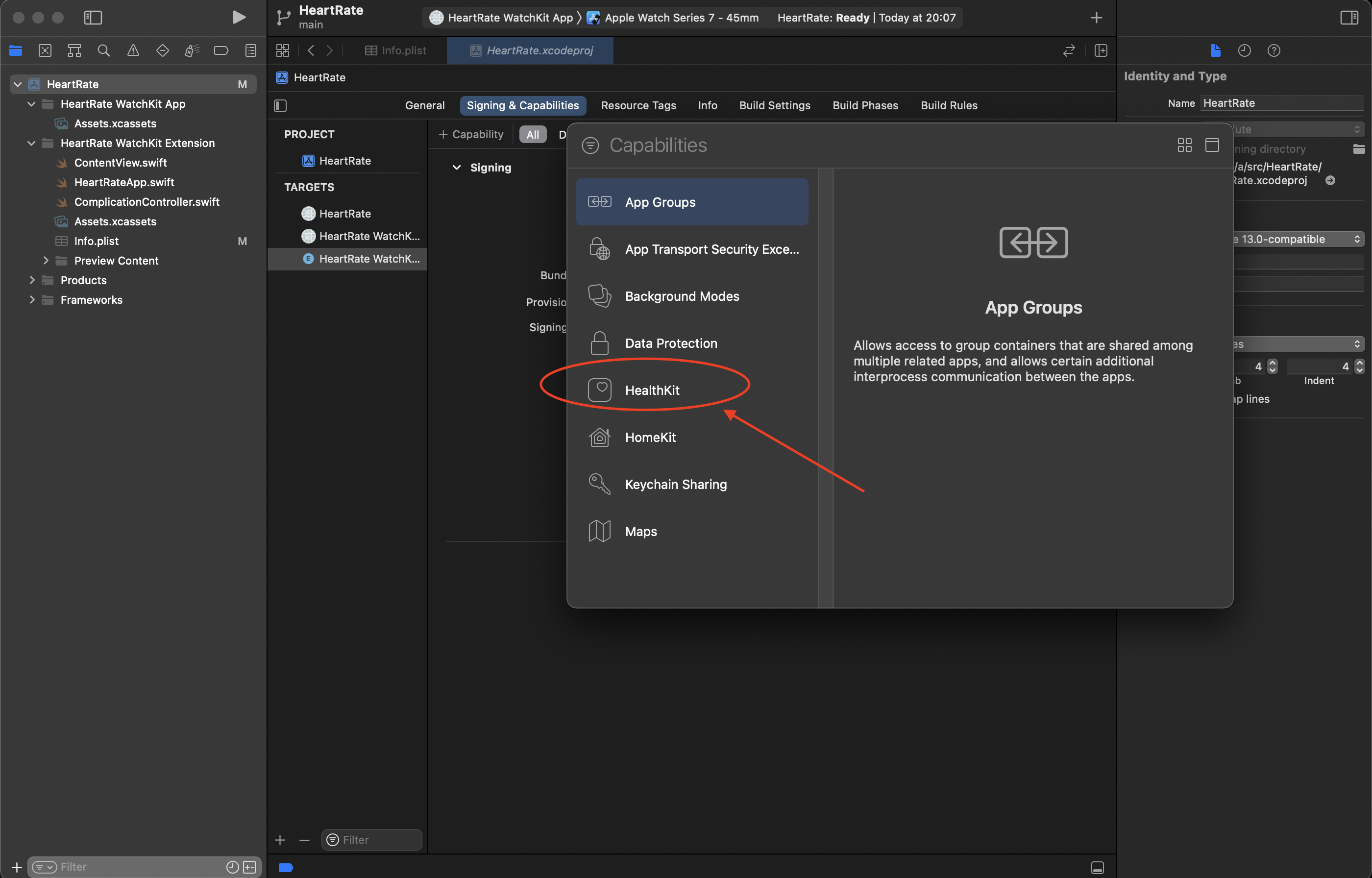
Capabilitiesが開くので、 HealthKit をダブルクリックします。

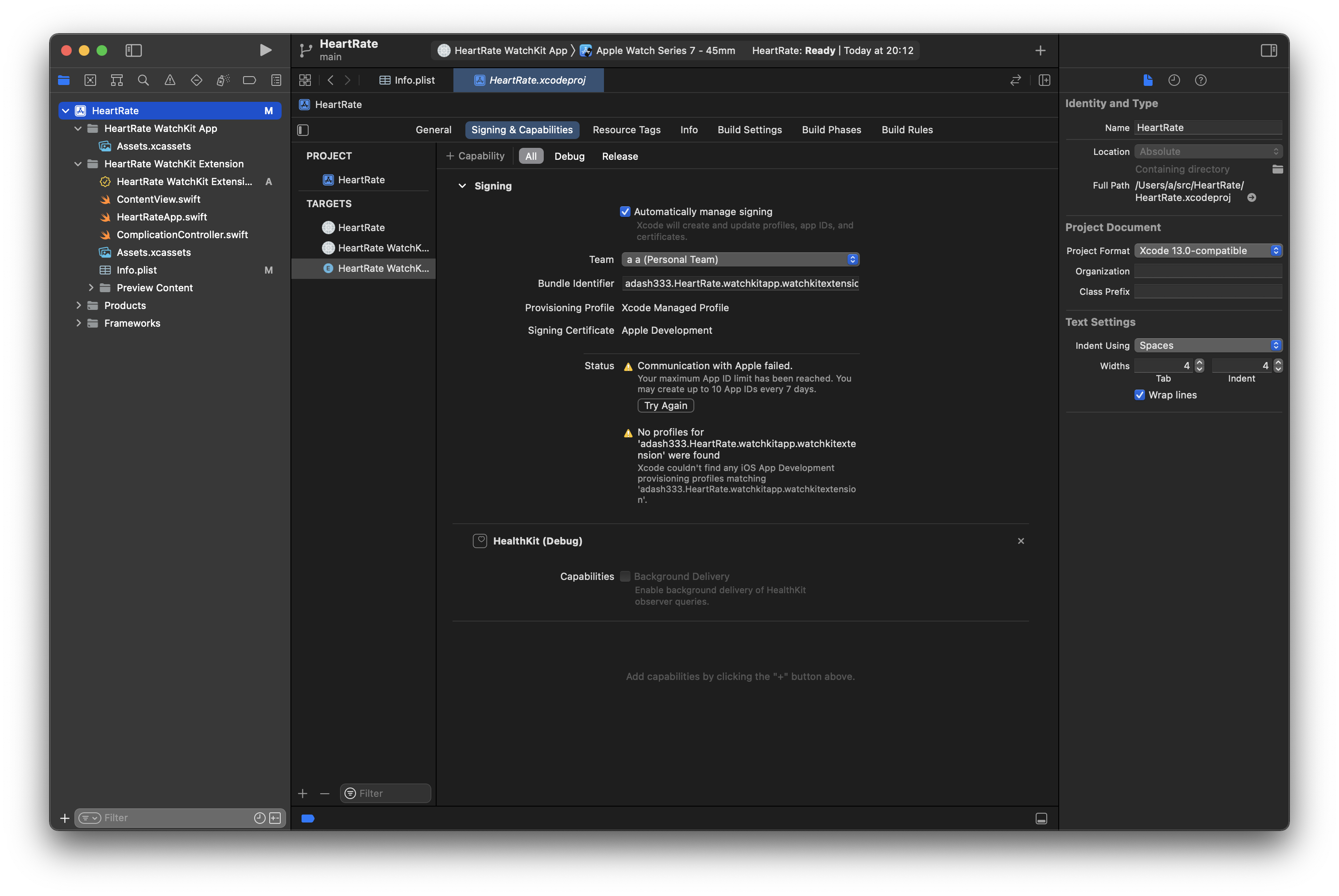
以下のような画面になります。

ここまでで十分疲れてしまったので、今回は、何も考えずに以下のコードをコピペしてみたいと思います。
最後に測定された心拍数を表示するコードをコピペ
本当はちゃんとやりたいのですが、疲れてしまったので、今回は、
https://github.com/amorosoluciano/SwiftFun/blob/master/ContentView.swift
のコードをコピペしました(爆)

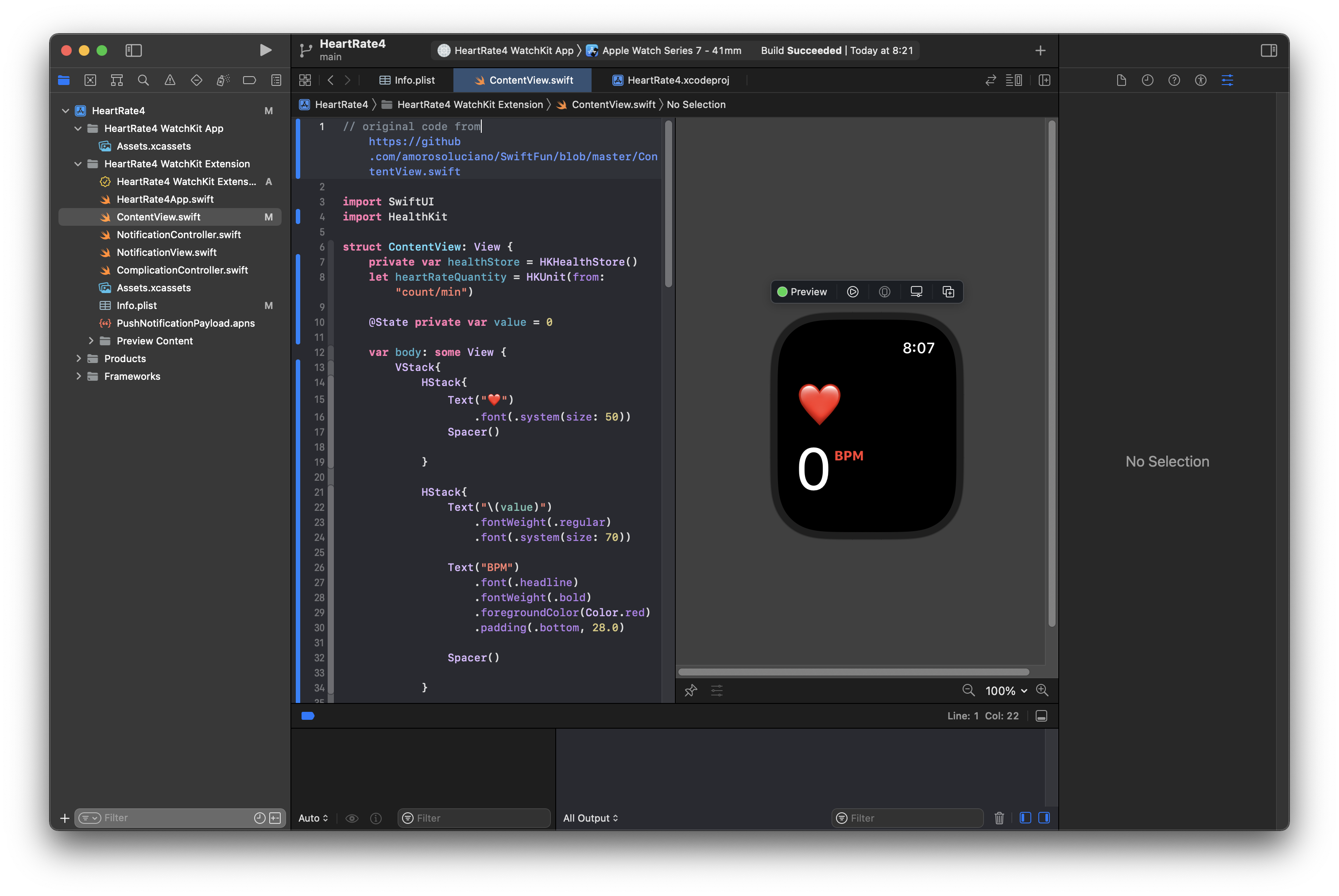
Canvasでは 0 bpmです。実機で動かしてみたいと思います。
iPhoneをmacに有線で接続してAppleWatch実機でプレビュー
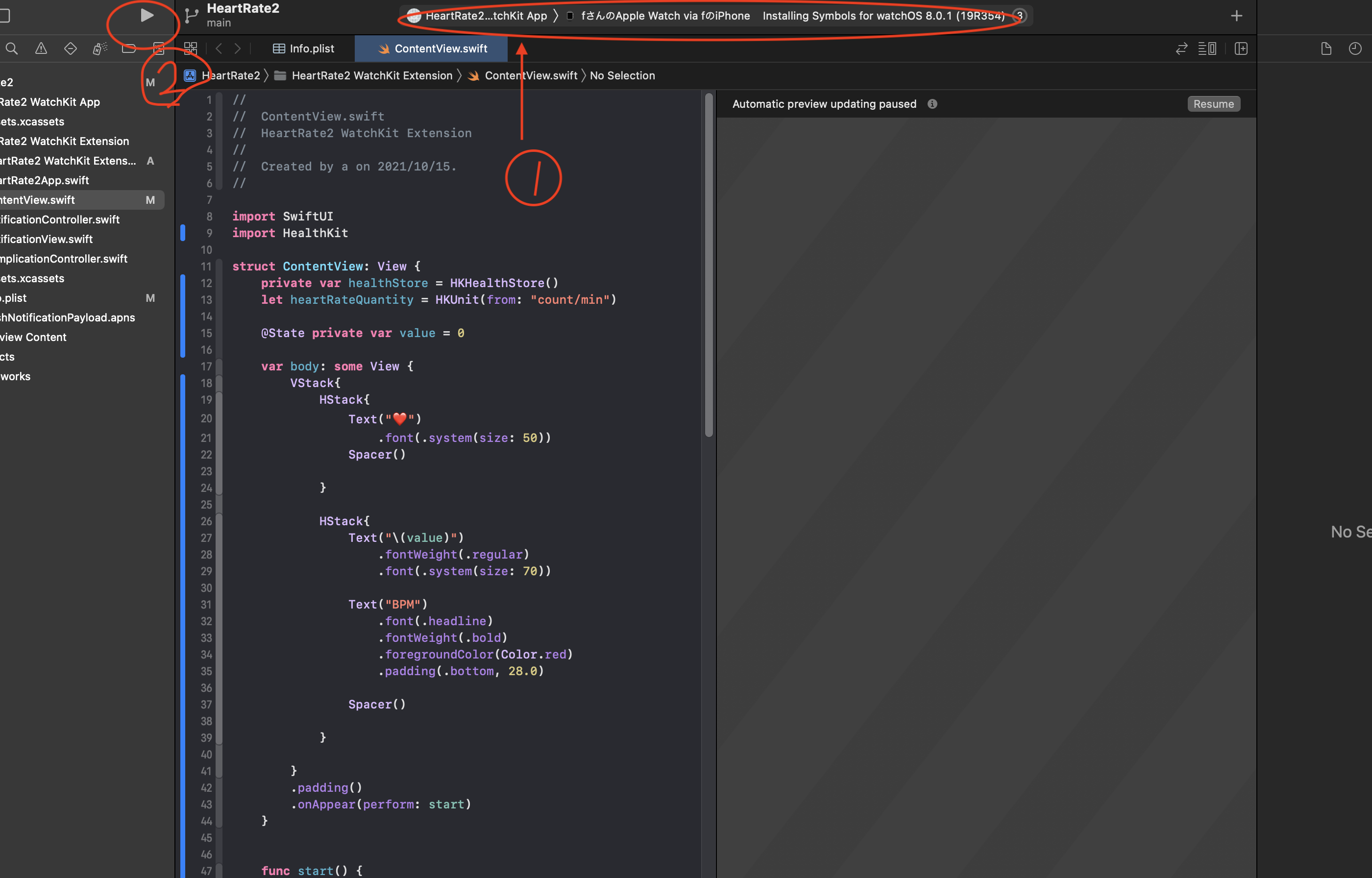
Toolbarの真ん中のところをクリックして、「x さんのApple Watch via x さんのiPhone」を選択してから、Toolbarの左側の「▲」ボタンをクリックして数分待ちます。
今回、私の場合は、

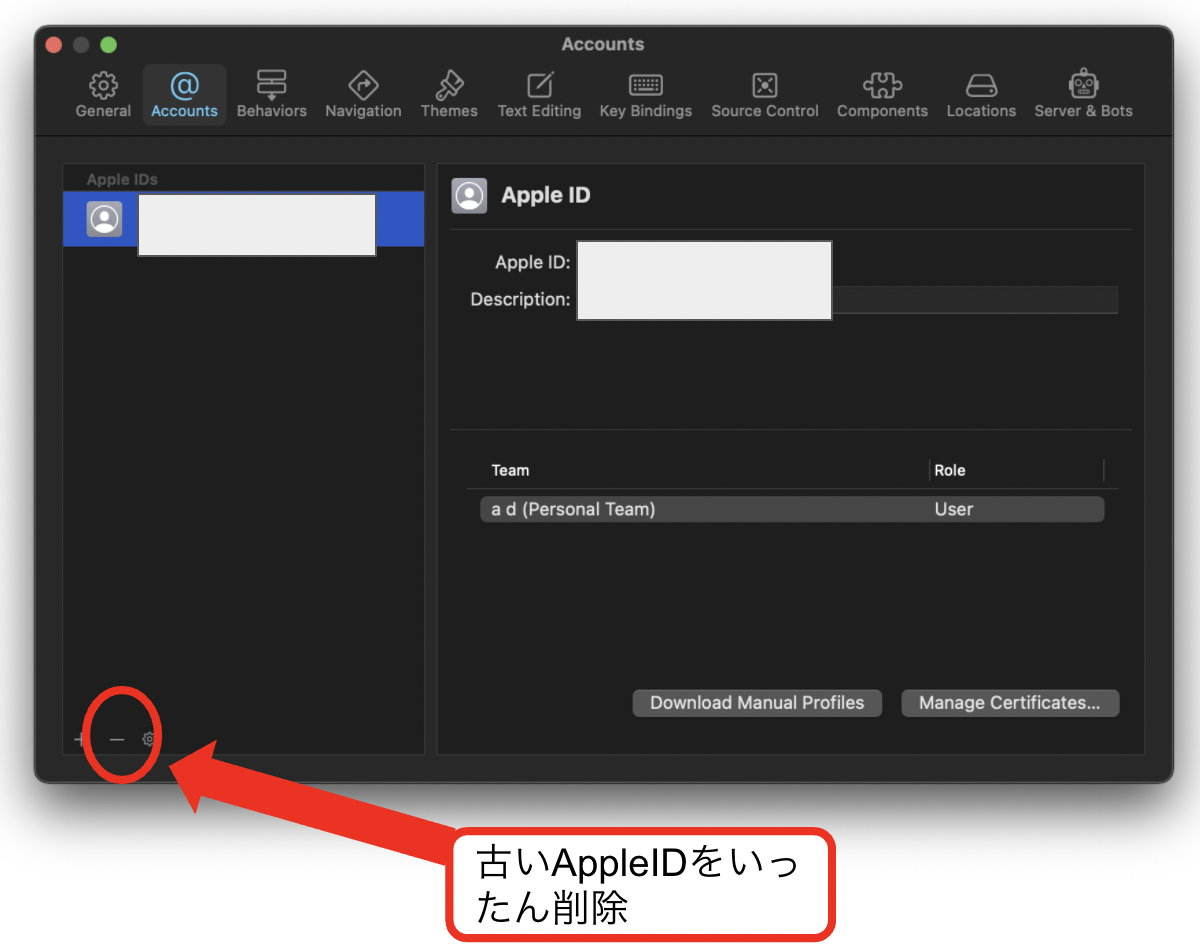
- 7日間で10回以上アプリをインストールしたのでエラーと言われたため、新規AppleID(3個目)を作成し、XcodeのPreferences…のところに追加し、さらに、古いAppleIDを、Xcodeから削除しました、

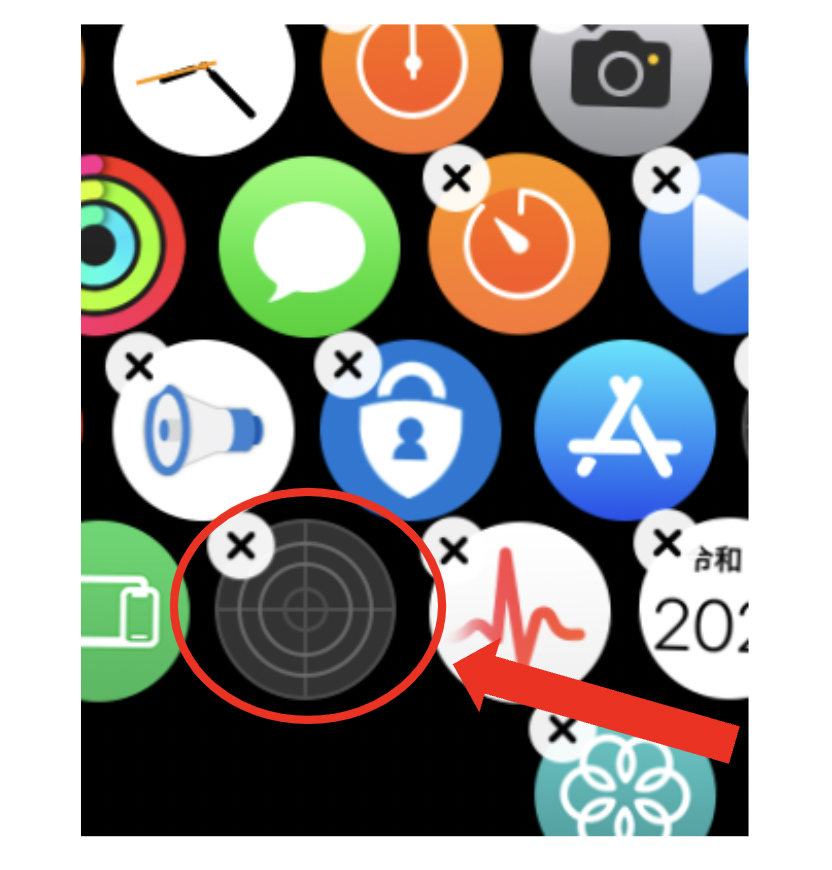
- AppleWatchに既に3個のアプリをインストールしていたのですが、「無料アカウントでは、これ以上AppleWatchにアプリをインストールできないので、AppleWatchアプリをアンインストールしてください」と言われたので、3個のアプリのうち2個を、AppleWatchから削除しました。

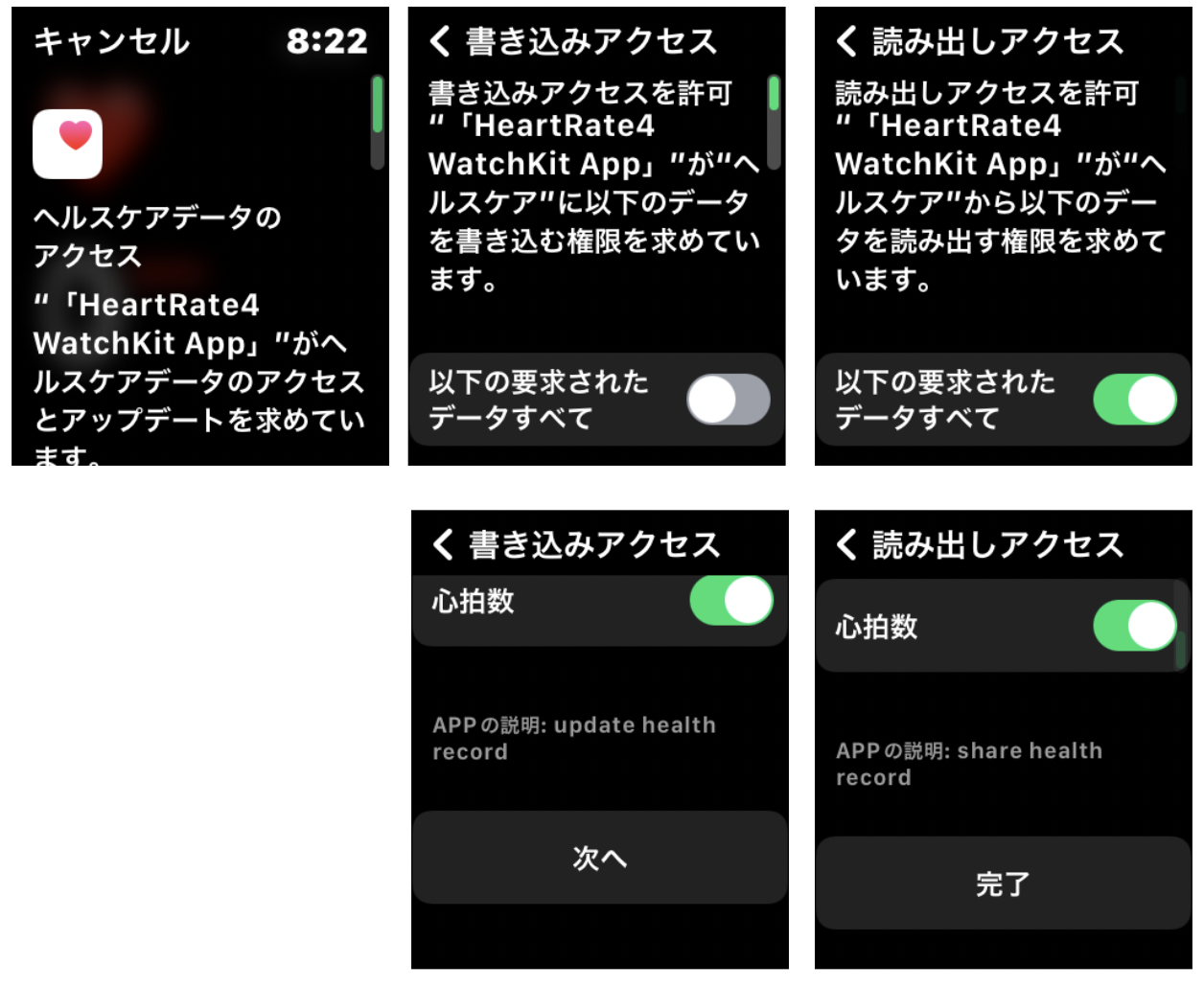
AppleWatch実機にアプリがインストールされると、まず、ヘルスケアデータへのアクセス許可を求める画面が表示されますので、全てON(許可)にします。

その後、以下のような画面にはなったのですが、最初はずっと 0 bpmのままで、これはだめかな、、、と思って1日過ごしていました。

AppleWatch上で、一度アプリを終了したのち、再度起動すると、心拍数が表示されました
一度アプリを終了したのち、再度、アプリを起動すると、ちゃんと心拍数が表示され、更新され続けました。うれしい!
ただ、本当にコードをこぴぺしただけなので、次回は、もう少し、コードを読みながら写経してみたいと思います。

SF Symbolsを使って少しだけコードを書き換えてみる
SSwiftUIでアイコンを使いたいときはSF Symbolsが利用可能です。事前の準備は不要で、
Image(systemName: “heart.fill”)のような形で利用します。どのようなものがあるのかについては、
https://developer.apple.com/design/resources/
の下の方の、
Download SF Symbols 3
をクリックしてダウンロードし、macにインストールしたのち、Launchpadからアプリを起動すると、見ることができます。
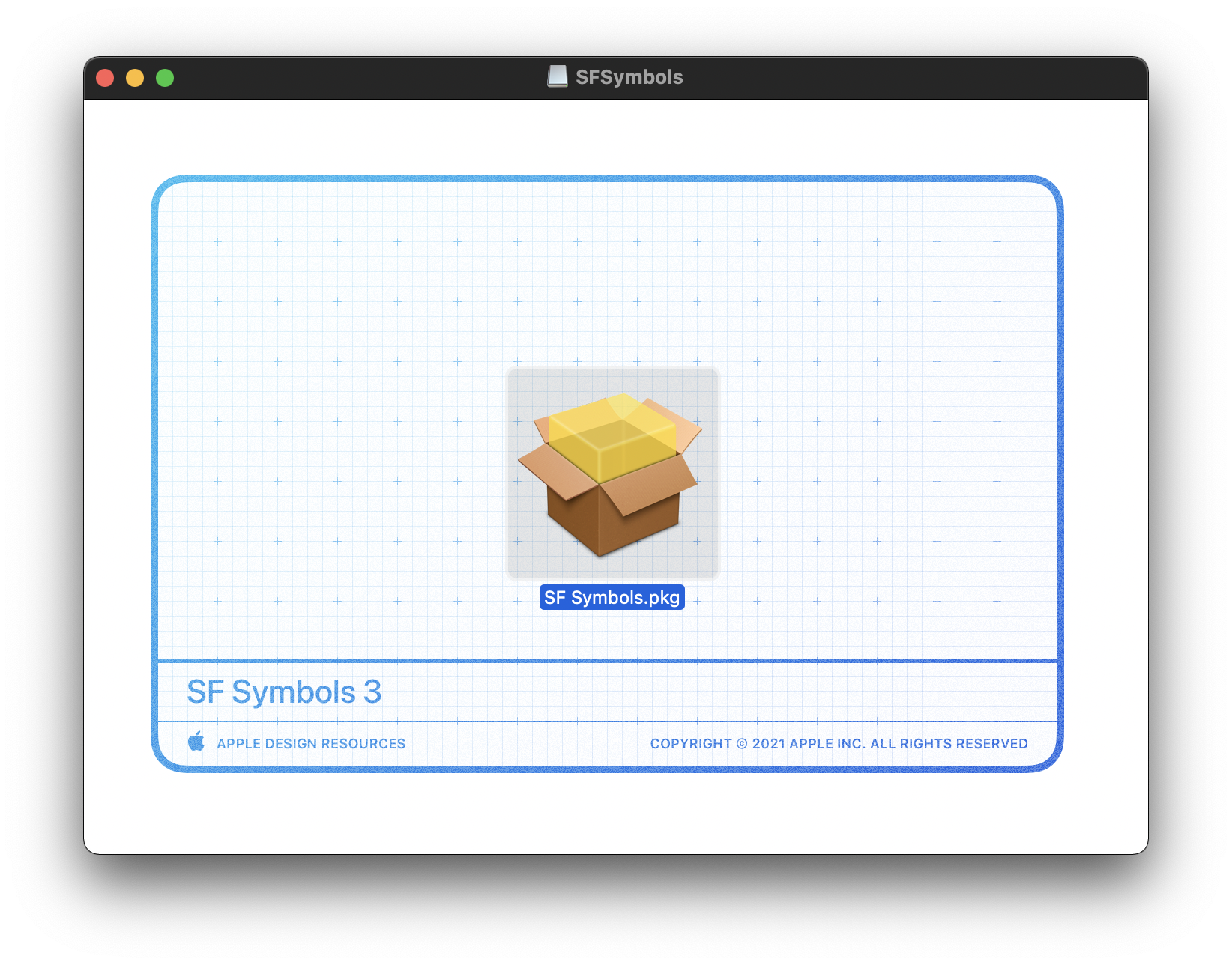
インストール方法ですが、ダウンロードされた SF-Symbols-3.dmg をダブルクリックすると、以下の画面になるので、SF Symbols.pkgをダブルクリックします。

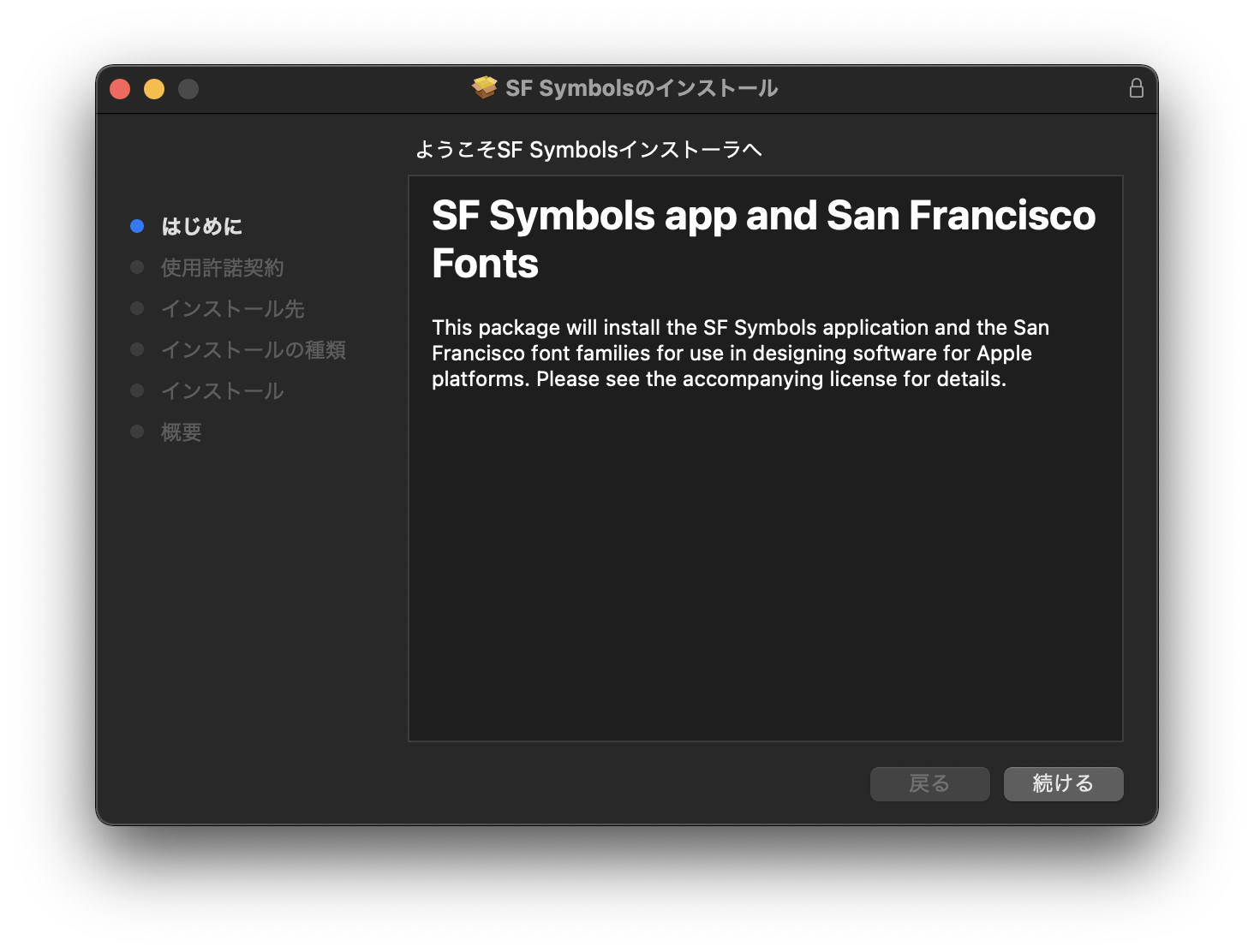
あとは画面に従ってインストールします。

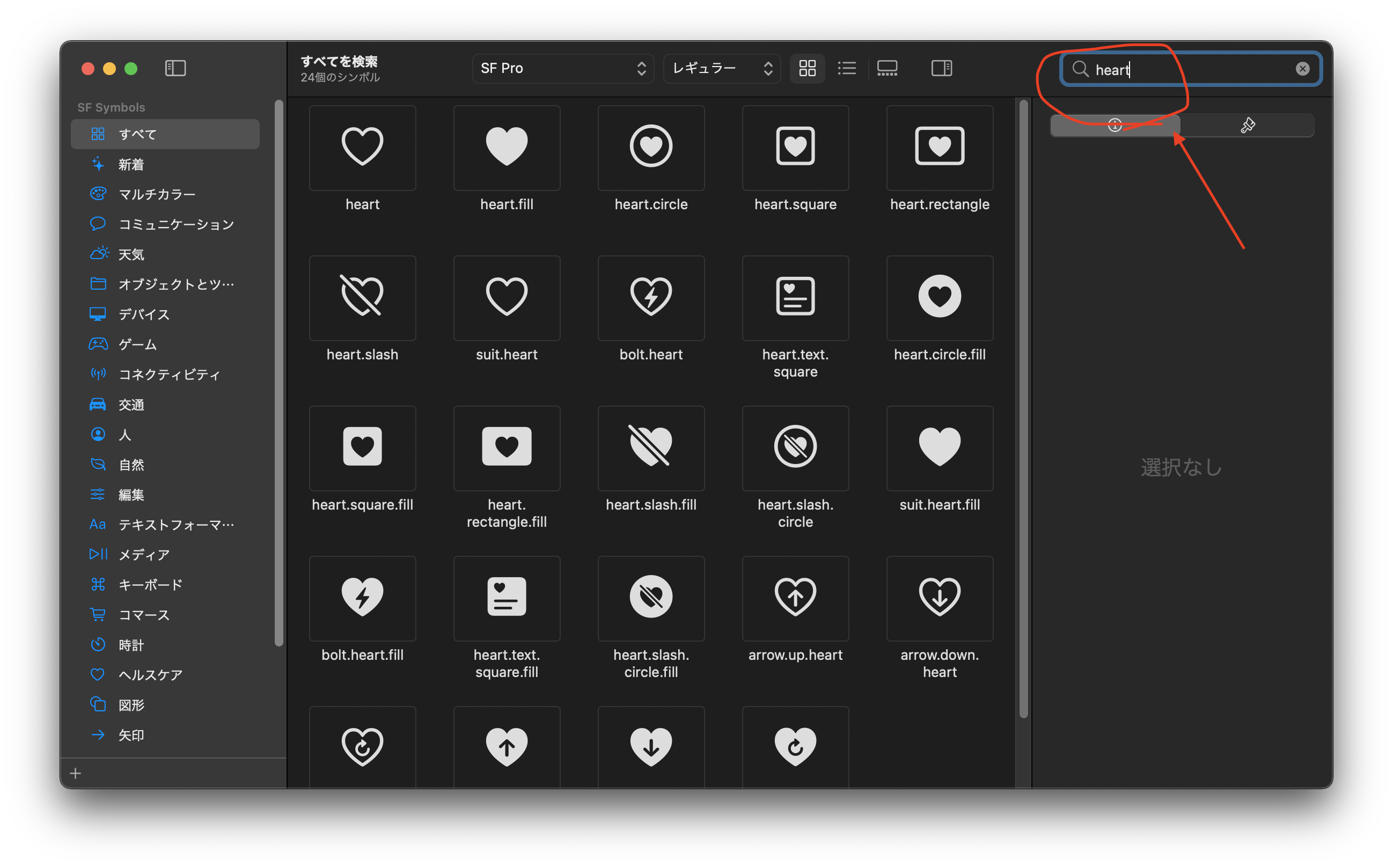
インストール後、Launchpadから、SF Symbolsを起動すると

以下のような画面が出てきて、右上の検索窓に heart などと入力すると、以下のように、ハートマークがいろいろ表示されます。使用するときには、マークの下に書いてある文字列を用いて、以下のように記述します。
Image(systemName: "heart.fill")
.font(.system(size: 50))
.foregroundColor(.red)
今回は、
Text("❤️")
.font(.system(size: 50))のところを、
Image(systemName: "heart.fill")
.font(.system(size: 50))
.foregroundColor(.red)で書き換えてみました。




ディスカッション
コメント一覧
まだ、コメントがありません