Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築【2022年9月時点】(作成中)
2022年10月からHerokuno
無料プランがなくなってしまうというニュースが出たばかりですが、
- Rails7でtailwindcssを使いたい。
- Herokuにデプロイしたい(2022年9月時点でHerokuはHTTP2に対応していないので、importmap-railsが使用できない!?)
という気持ちがあるので、Dockerでやろうとしたらなぜかtailwindcssが効かずに失敗しました。
そこで、今回は、Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築をして、それをHerokuにデプロイして、Hotwire(Turbo)が動くようにしたいと思います。
Windows10でRails7目次
- (1)WSL2とWindows Desktopのインストール
- (2)Swiftコンテナを作成してSwiftを動かしてみる
- (3)Windows10でWindowsとwsl2間でのファイルのコピー
- (4)Windows10+WSL2+DockerDesktopでJupyterLab環境構築してみる
- (5)Windows10+WSL2+DockerDesktopでWordPressを環境構築してみる
- (6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】
- (7)Windows10+WSL2+DockerDesktop + Ruby on Rails7をHerokuにデプロイ
- (8)Railsチュートリアル第4版(Rails5.1)の環境構築【2022年1月時点】
- (9)dbコンテナ内のpostgresqlの中身を確認する
- (10)ProgateのRubyonRails5学習レッスンの環境構築【2022年1月時点】
- (11)Windows10+WSL2+DockerDesktopでRuby on Rails7(TailwindCSS+importmap-rails)+PostgreSQLを環境構築してみる【2022年9月時点】
- Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築【2022年9月時点】
開発環境
Windows10 Pro 21H2
Hyper-Vを有効化
Windows Docker Desktop 4.11.1
VisualStudioCode (wsl用の拡張機能インストール済み)
WSL2 Ubuntu 20.04 LTS
VisualStudioCode (+拡張機能)
rbenv 1.2.0-8-ga76c4aa
ruby 3.1.0
nvm 0.39.1
node v16.17.0 (npm v8.15.0)
yarn 1.22.19『Wndows Docker Desktop』+『WSL2のUbuntu』+VSCodeのセットアップについては「Docker for Windowsを試してみる(1)WSL2とWindows Desktopのインストール」をご参照ください。また、WSL2 Ubuntu上にrbenvとnvmをインストールする方法については以下をご参照ください。
新規Rails7アプリ作成
Windows10のWSL2のUbuntu 20.04を開き、以下を入力します。
mkdir wsl2-rails7-turbo
cd wsl2-rails7-turbo
code .
VisualStudioCodeが開くので、"Ctrl+@"でターミナル画面を開き、以下を入力します。
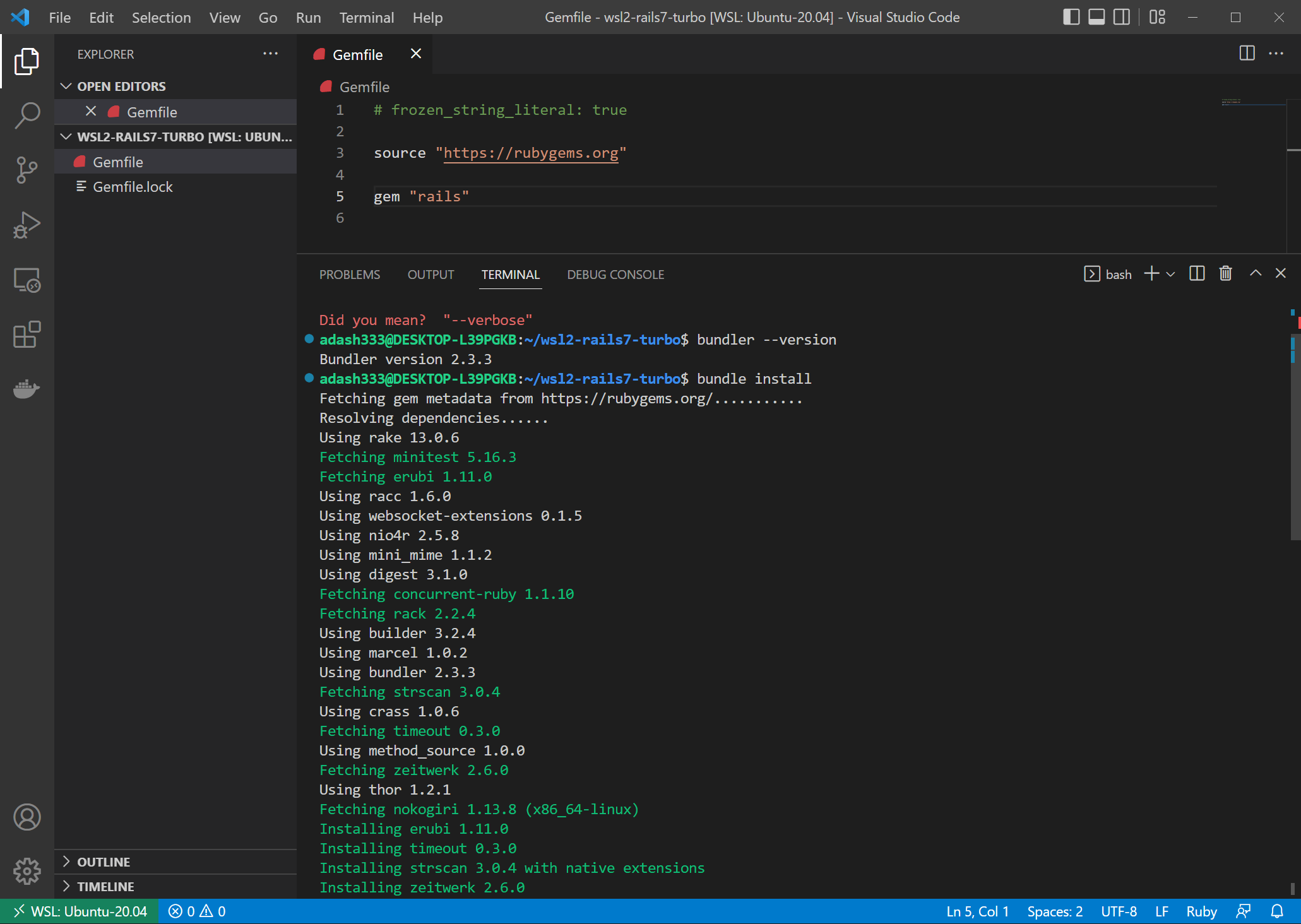
bundle init
作成された Gemfile を開いて、「# gem ‘rails’」の”# “を消去して保存した後に、ターミナル画面に以下を入力します。
bundle install
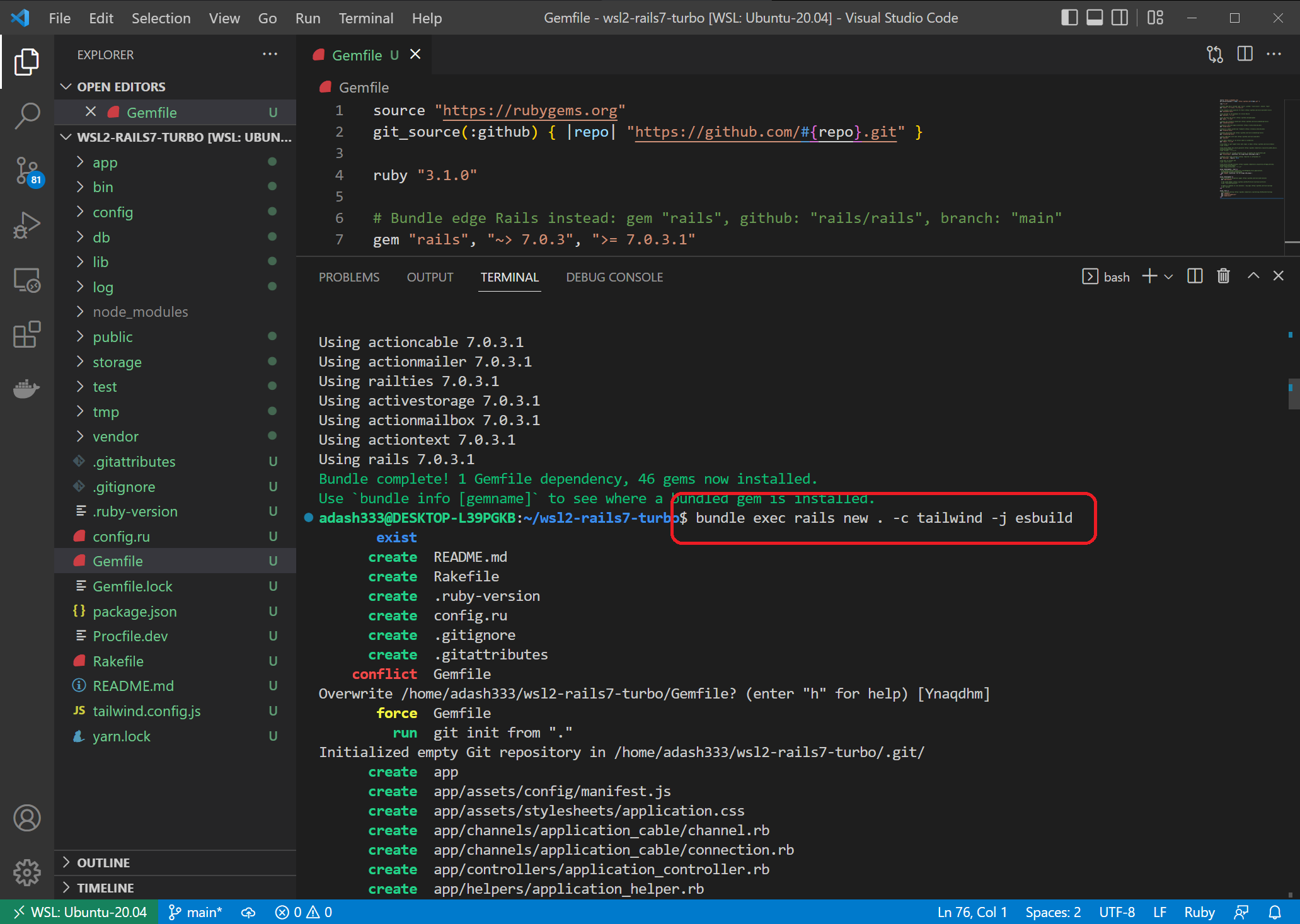
rails new コマンドを実行して、rails に関する gem をまとめてインストールします。 (ここで、「Overwrite /home/adash333/wsl2_rails7/Gemfile?」と表示されるので「Y」を入力)
cssはtailwindcssを、javascriptまわりはjsbundling-rails + esbuildを使用するために、rails newのオプションを以下のように記載します。
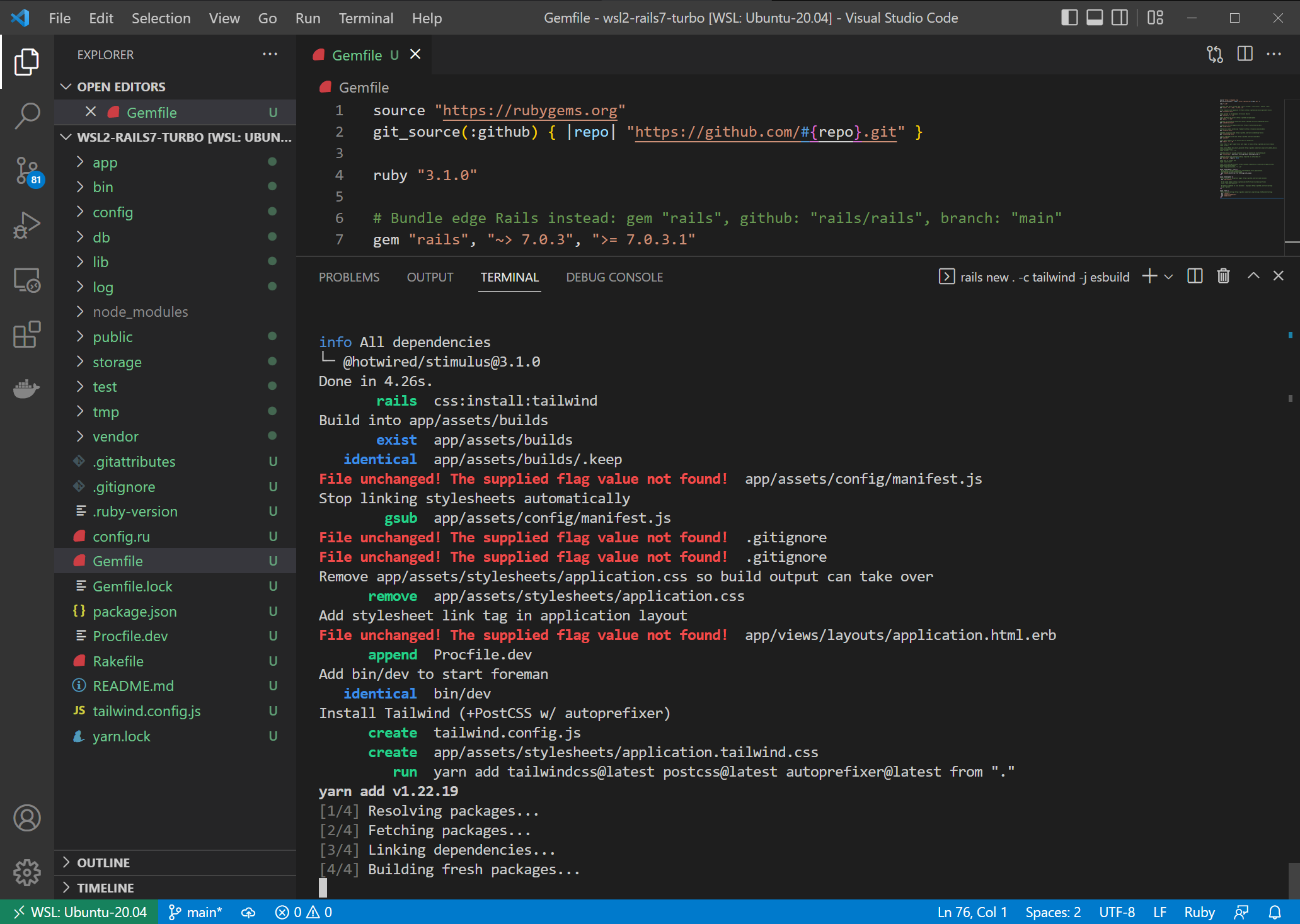
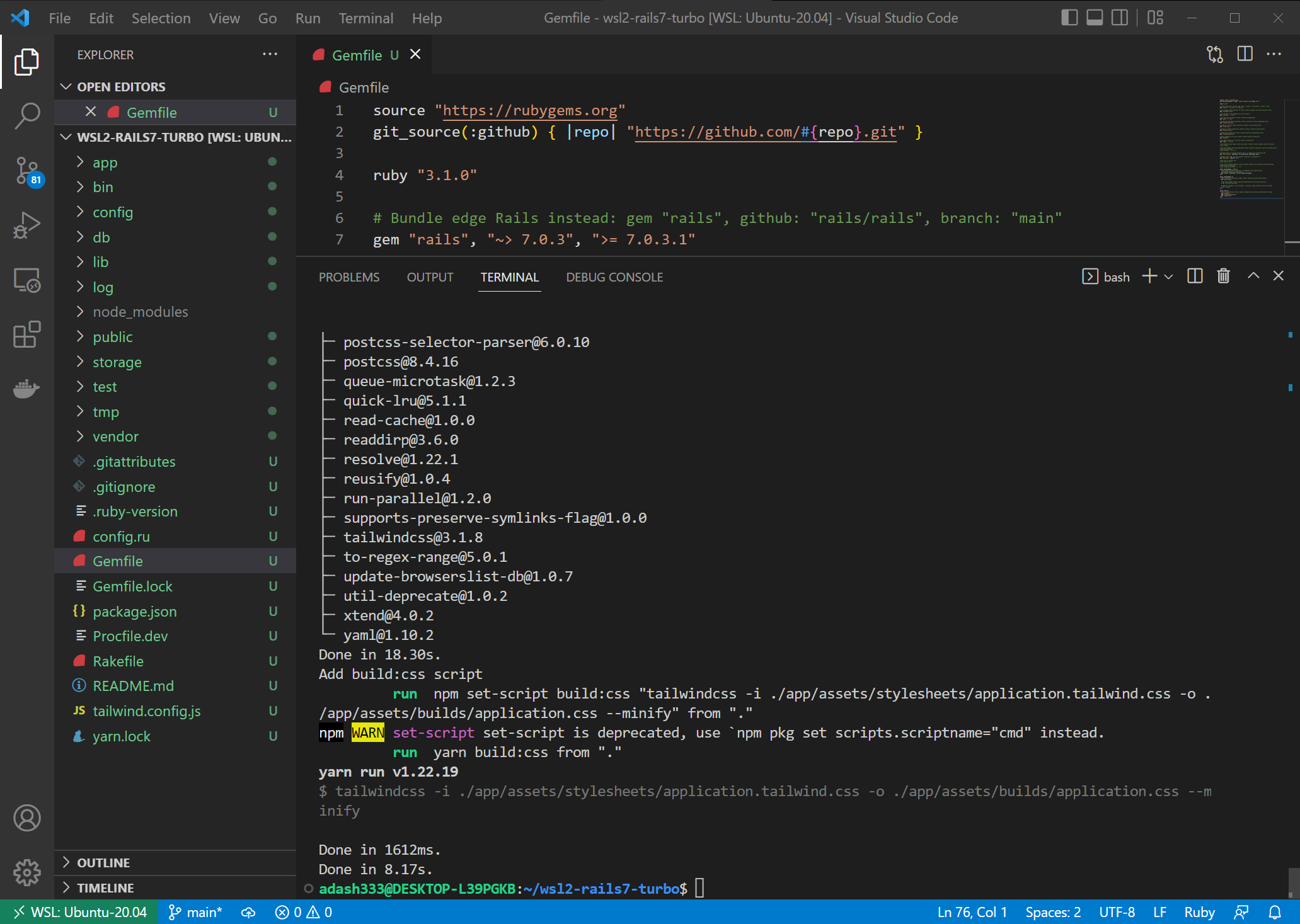
bundle exec rails new . -c tailwind -j esbuild



数分かかりました。
以下のコマンドで、railsサーバを起動します。(jsbundling-rails + esbuildを用いるときは、bundle exec rails s ではなく、bin/devでサーバを立ち上げます。→参考:Rails 7.0 + Ruby 3.1でゼロからアプリを作ってみたときにハマったところあれこれ)
bin/devWindowsのブラウザで、localhost:3000と入れると、以下のように表示されました。

Rails g scaffoldする
ここからは、https://zenn.dev/shita1112/books/cat-hotwire-turbo/viewer/tutorial-1に従って、やっていきます。(CSSはtailwindですが)
rails g scaffold Cat name:string age:integer
rails db:migrate
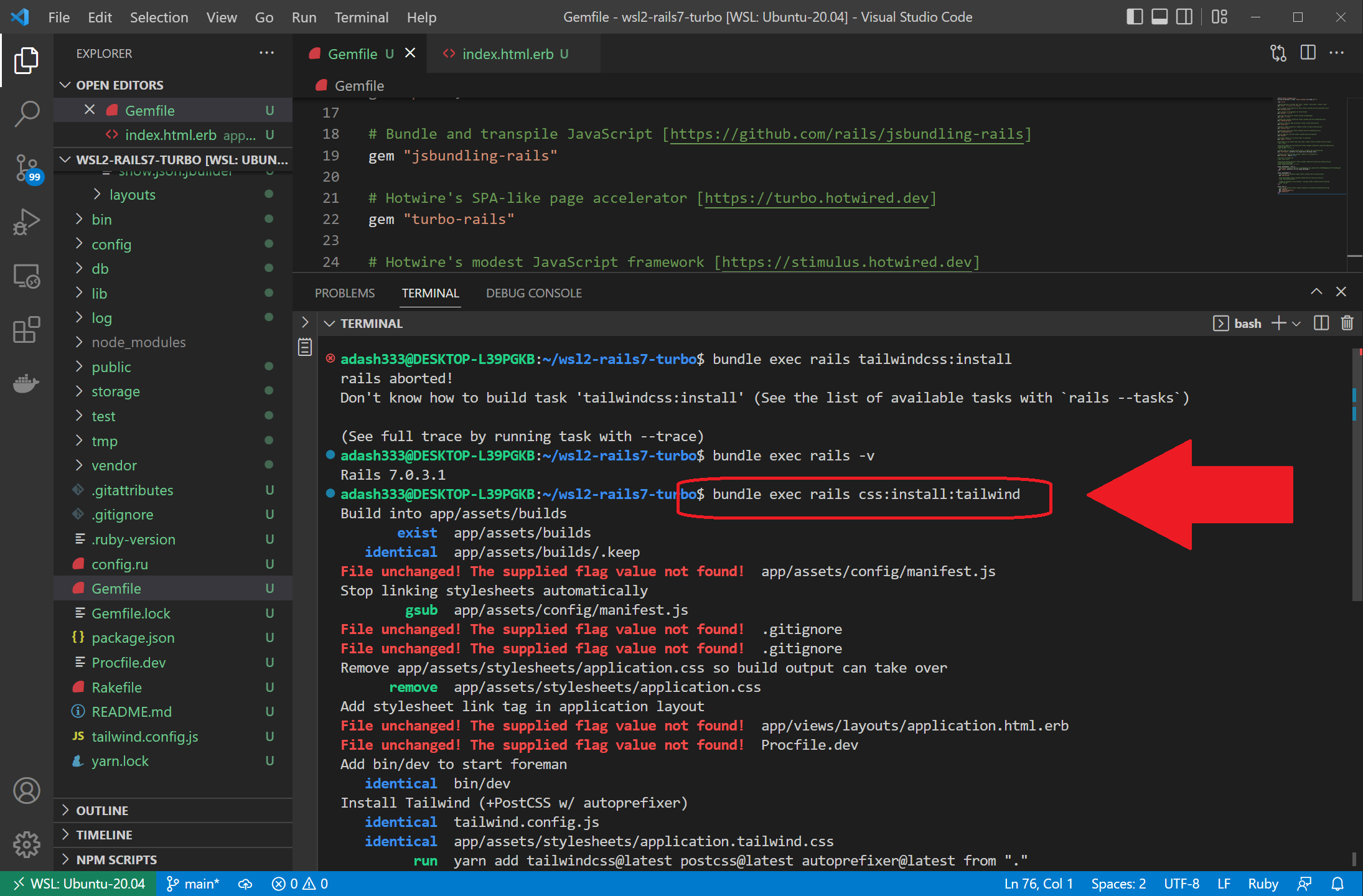
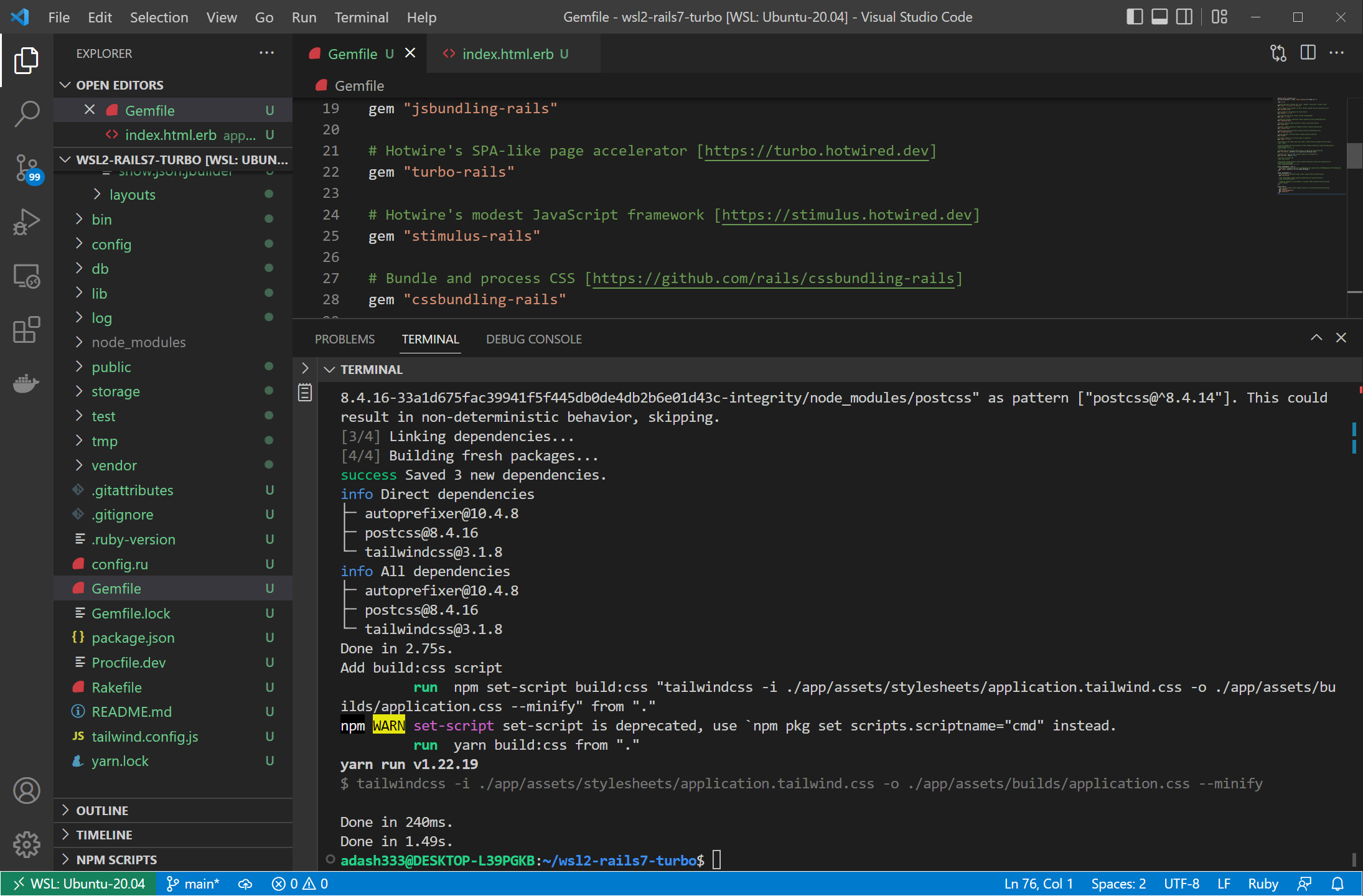
bundle exec rails css:install:tailwindなお、 importmap-railsのときの、bundle exec rails tailwindcss:install とは異なります。(今回はjsbundling-rails と cssbundling-rails を使用しています。)


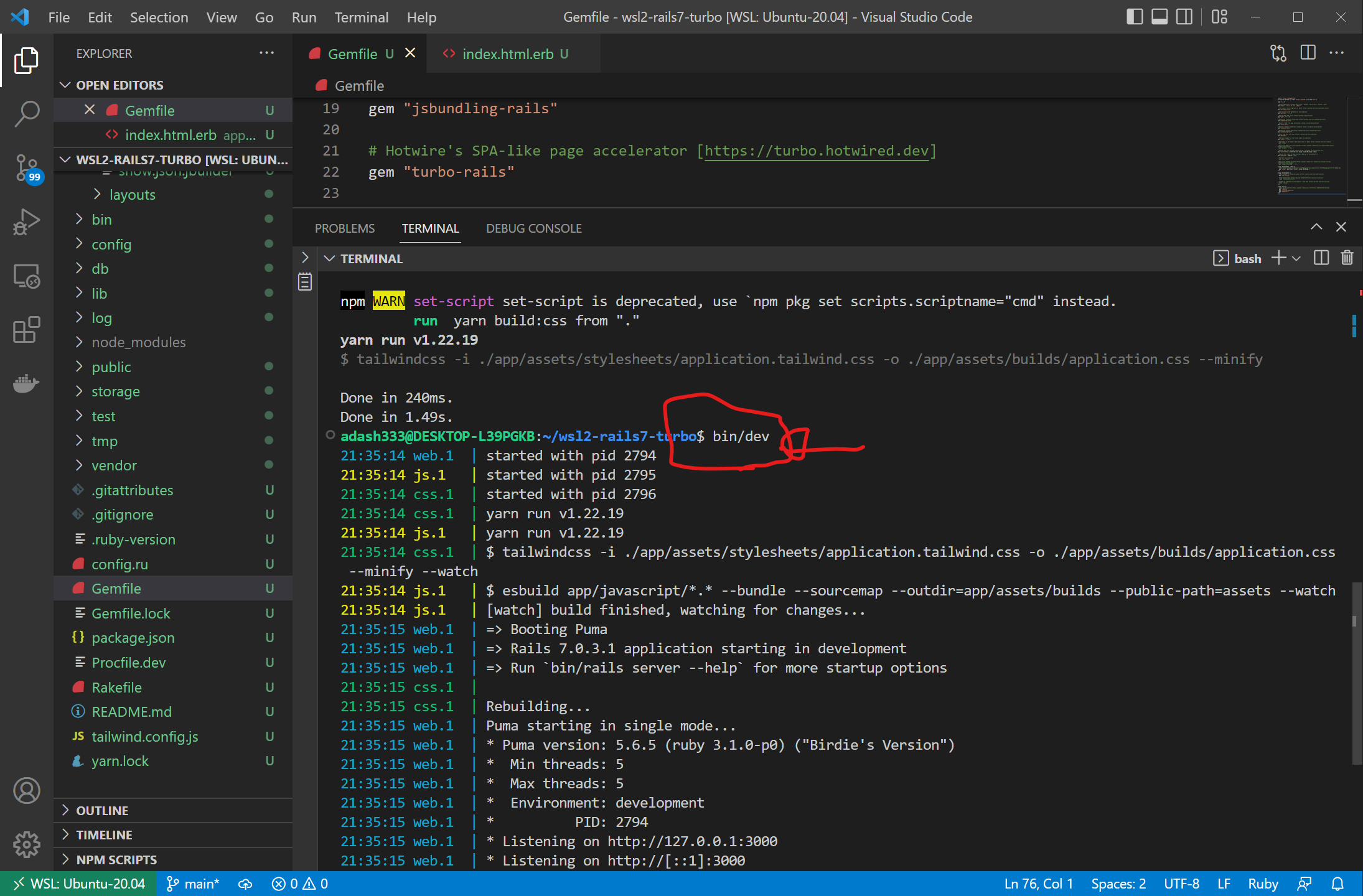
以下のコードでサーバを起動
bin/dev
importamap-railsのときと異なり、自動ではtailwindcssのコードが入っていません。自分でtailwindcssのコードをかくと、微妙にかっこ悪いですが、tailwindcssは効いていることが分かりました。

参考リンク
https://qiita.com/jnchito/items/5c41a7031404c313da1f
@jnchito
更新日 2022年04月20日
Rails 7.0 + Ruby 3.1でゼロからアプリを作ってみたときにハマったところあれこれ



ディスカッション
コメント一覧
まだ、コメントがありません