文書の過去の版を表示しています。
(4)モデルと最適化アルゴリズムの設定
<ChainerでMNIST目次>
(0)Chainer2プログラミングの全体図
(1)Chainer2を使用するためのimport文
(2)データの準備・設定
(3)モデルの記述
(4)モデルと最適化アルゴリズムの設定
(5)学習(Trainerを利用しない場合)
(6)結果の出力
#5 学習(Trainerを利用しない場合)
for epoch in range(繰り返し回数)
データの加工
model.cleargrads() #勾配初期化
loss = model(...) #誤差計算
loss.backward #勾配計算
optimizer.update #パラメータ更新
開発環境
Windows 8.1
Anaconda
Python 3.5
Chainer 2.0
Chainerのインストール方法はChainer2.0をWindowsにインストールをご覧下さい。
このページは、(4)モデルと最適化アルゴリズムの設定の続きであり、今回は、MNISTの学習(trainerを利用しない場合)の記述を行っていきます。
手順
0. 前回終了時の画面
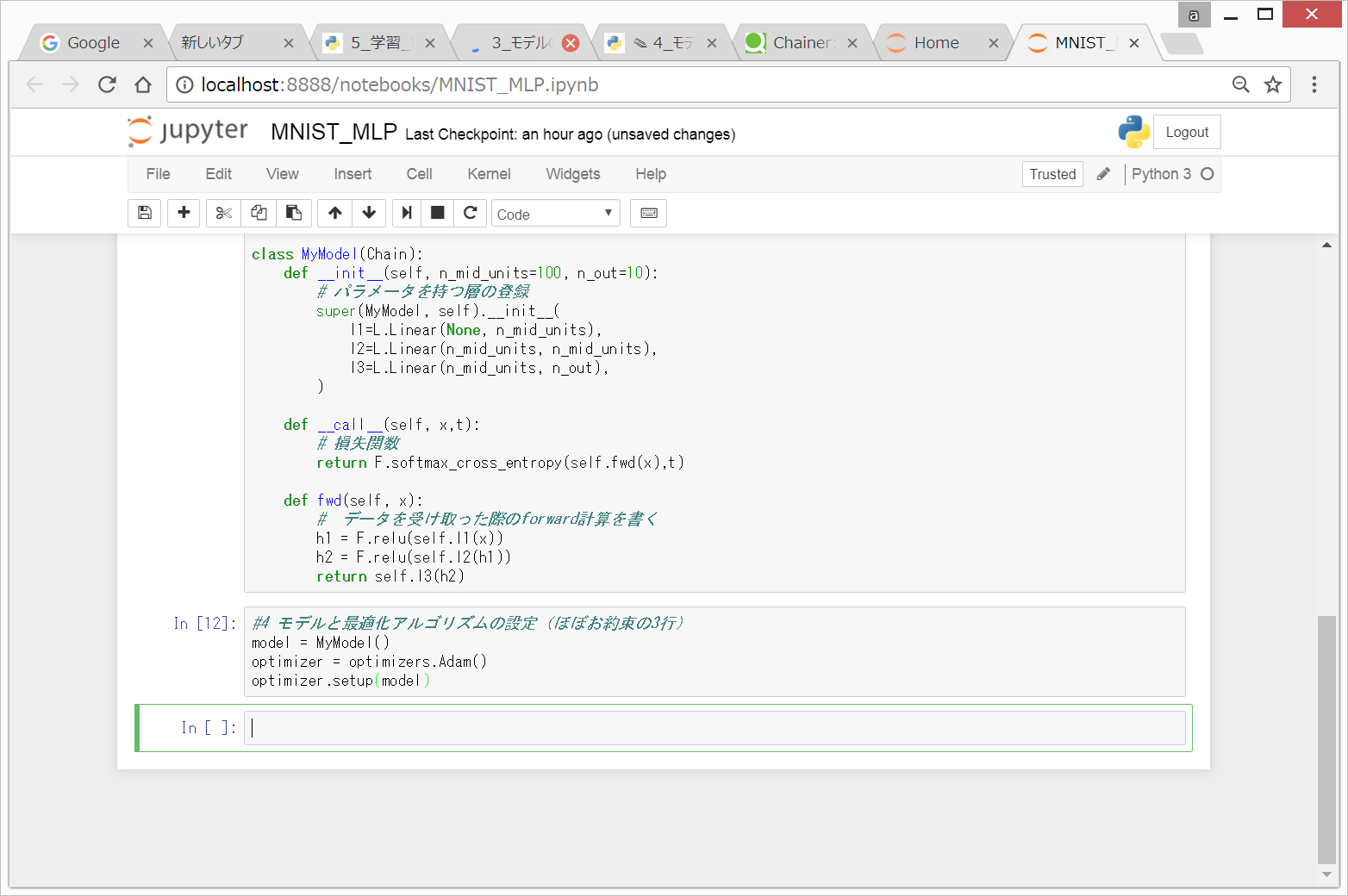
(4)モデルと最適化アルゴリズムの設定終了時の、以下のような状態から始めます。
1. お約束の3行を入力
以下のコードを入力して、Shift + Enterを押します。
#5 学習(Trainerを利用しない場合)
for i in range(len(train)):
# データの加工
x = Variable(xtrain)
y = Variable(ytrain)
model.cleargrads() #勾配初期化
loss = model(x,y) #誤差計算
loss.backward() #勾配計算
optimizer.update() #パラメータ更新
すると、以下のような画面になります。(ほとんど何もおこりません。)
Chainerで、モデルと最適化アルゴリズムの設定を記述する作業は上記でおしまいです。
次は、(6)結果の出力の設定に進んでください。
参考文献
Chainer: ビギナー向けチュートリアル Vol.1
mitmul 2017年05月18日に更新
https://qiita.com/mitmul/items/eccf4e0a84cb784ba84a
Chainer2に関しては、以下の本がかなりおすすめです。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B01NBMKH21&linkId=a7a35903a4c55f62d8aa012c3d0277d8”></iframe>
</html>
Deep Learningについての理論については、以下の本が超お勧めです。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=4873117585&linkId=603bea27ea1777eb662830c5609200a1”></iframe>
</html>
リンク
<ChainerでMNIST目次>
(0)Chainer2プログラミングの全体図
(1)Chainer2を使用するためのimport文
(2)データの準備・設定
(3)モデルの記述
(4)モデルと最適化アルゴリズムの設定
(5)学習(Trainerを利用しない場合) ←いまここ
(6)結果の出力