Ionic4とFirestoreでCRUD
目次
FirebaseとFirestoreの違いは、「料金体系の違い」と、「Firestoreの方が検索しやすい」ことにあるようです。
Ionic4とFirestoreでCRUD
以下のサイトは、Angular6とFirestoreでチャットアプリを作成しながら、AngularFire2を用いてCRUDを実装する方法を解説しています。日本語です!
https://qiita.com/Yamamoto0525/items/437a2884c0c51f5a3af8

上記サイトをIonic4で写経する場合
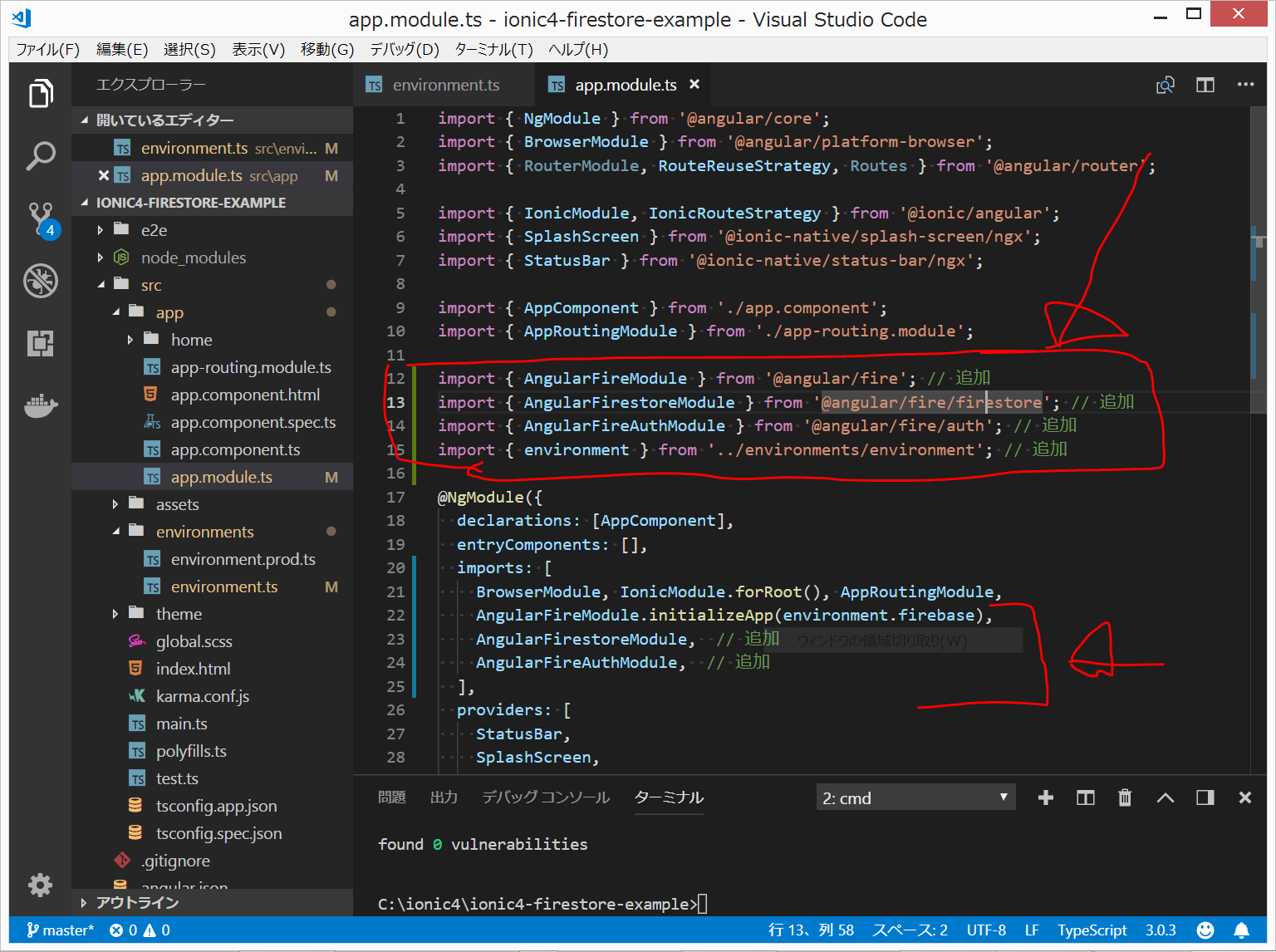
ionic start ionic4-firestore-crud blank --type=angular npm install -g firebase-tools@4.2.1 npm install firebase @angular/fire --save // src/environments/environment.ts にfirebaseのAPI KEYなどを入力 // src/app/app.module.ts にenvironmentとangular/fireをimport
Firestoreについて
https://qiita.com/subaru44k/items/a88e638333b8d5cc29f2
@subaru44k
2018年06月09日に更新
Firebase Cloud Firestoreの使い方
AngularFire2公式サイト
FirebaseやFireStoreを利用するためのツールとして、AngularFire2というものがありますが、必ずしも利用する必要はありません。
AngularFire2を利用するかどうかは好みの問題だと思われます。
英語です。
AngularFirestoreのCollectionの利用例(リスト表示)
https://github.com/angular/angularfire2/blob/master/docs/firestore/collections.md
FireStoreでのデータ入力
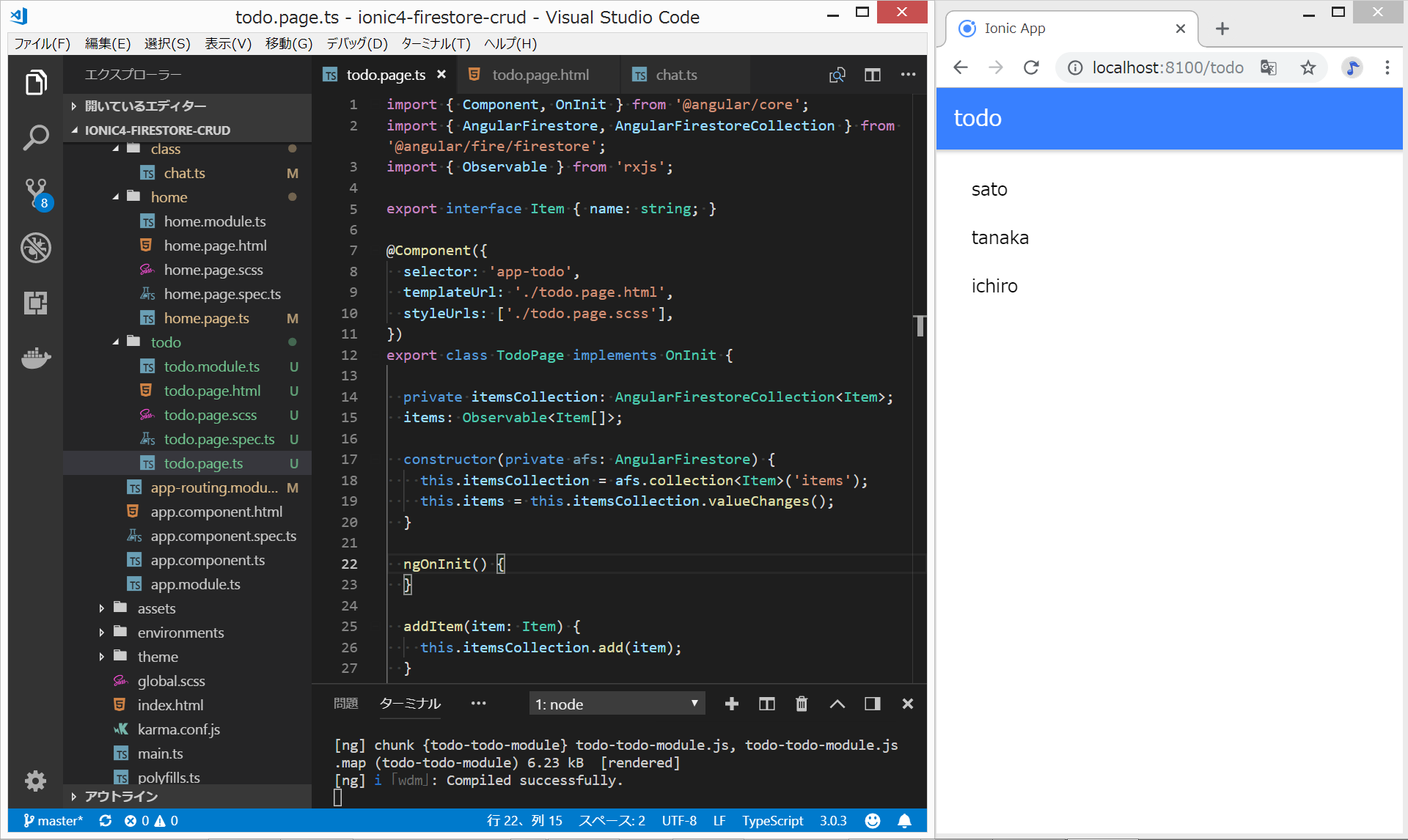
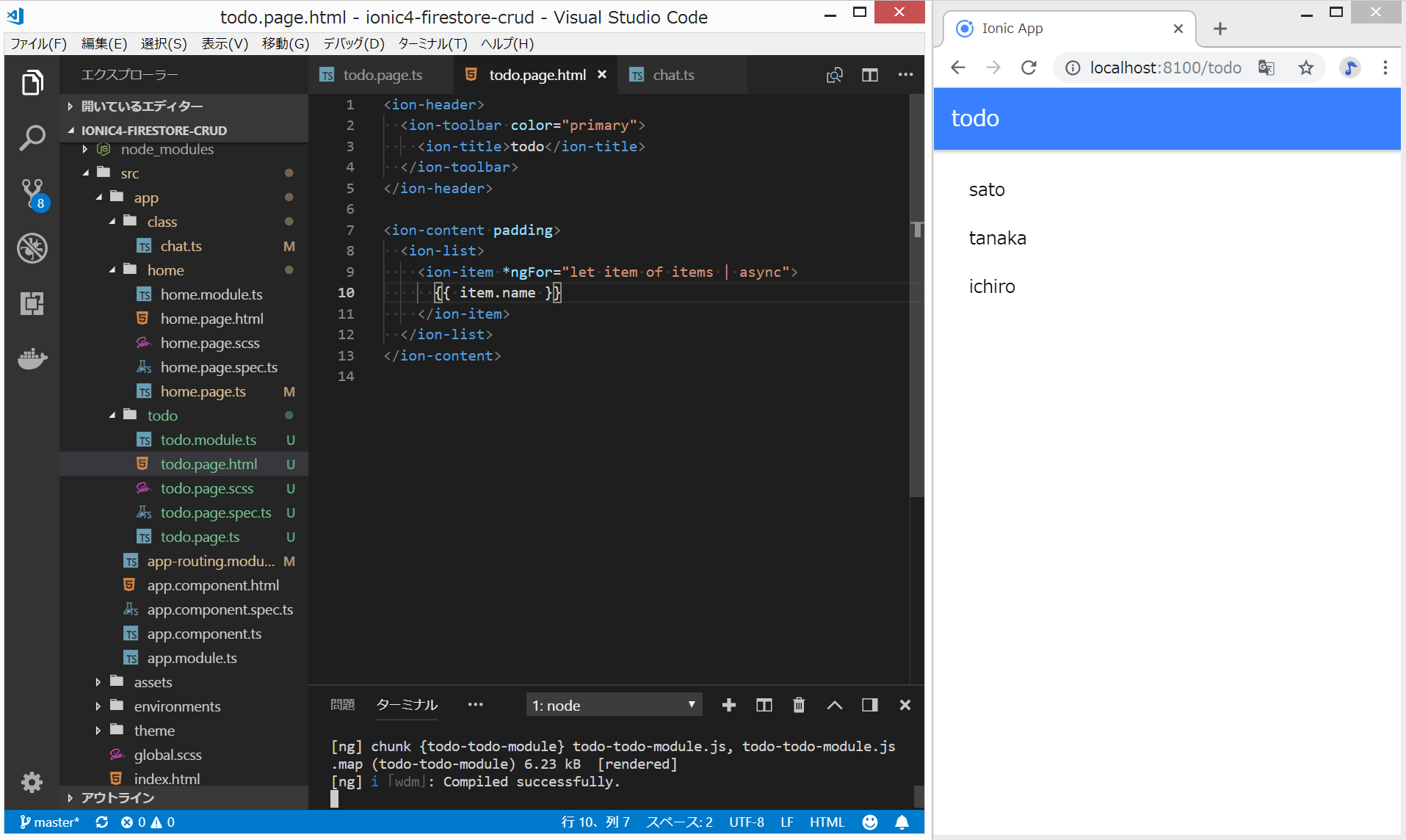
Ionic4でのtodo.page.htmlと、todo.page.ts (FirebaseのAPIキーなどは入力済みとする)
Ionic4とFirestoreとCapacitorで写真アップロードつきCRUDアプリ
以下のサイトからメールアドレスを登録すると、capacitorを用いたカメラ画像を保存できるIonic4アプリ作成方法についての、無料のPDFファイルをダウンロードすることができます。ソースコードもhttps://github.com/javebratt/master-firestore-event-managerにアップロードしてくださっています。
https://javebratt.com/firebase-free-course/

こちらの本を写経してみたいと思います。
Angular6とFirestoreで画像の追加と削除
Ionic4とFirestoreでCRUD
英語ですが、以下のサイトが分かりやすいです。(ソースコードあり)
https://javebratt.com/crud-ionic-firestore/

ソースコード
https://github.com/javebratt/crud-firestore-ionic-v4
写経してみました。上記とほとんど同じですが、ソースコードを置いておきます。