181008_Ionic4+firestore+capacitor(camera)アプリの作成の練習
目次
Ionic4+firestore+capacitor(camera)アプリの作成の練習
以下のサイトからメールアドレス登録にてダウンロードできる、『Capacitorを用いたカメラ画像を保存できるIonic4アプリ』を写経しています。
https://javebratt.com/firebase-free-course/
ソースコードも公開してくださっています。
前回まで
http://twosquirrel.mints.ne.jp/?p=28420
Ionic4とFirestoreとCapacitorで写真アップロードつきCRUDアプリを写経してみる(2)
2018/9/30 2018/10/2
の続き
ここまでのソースコード
https://github.com/adash333/ionic4-firestore-camera-crud/tree/7349fba63e6750a7a4fce286192899ecd0c98368
開発環境
Windows 8.1 Pro NodeJS : v8.12.0 npm : 6.4.1 ionic (Ionic CLI) : 4.2.1 Ionic Framework: @ionic/angular 4.0.0-beta.7 capacitor (Capacitor CLI) : 1.0.0-beta.8 @capacitor/core : 1.0.0-beta.8
reset-password.page
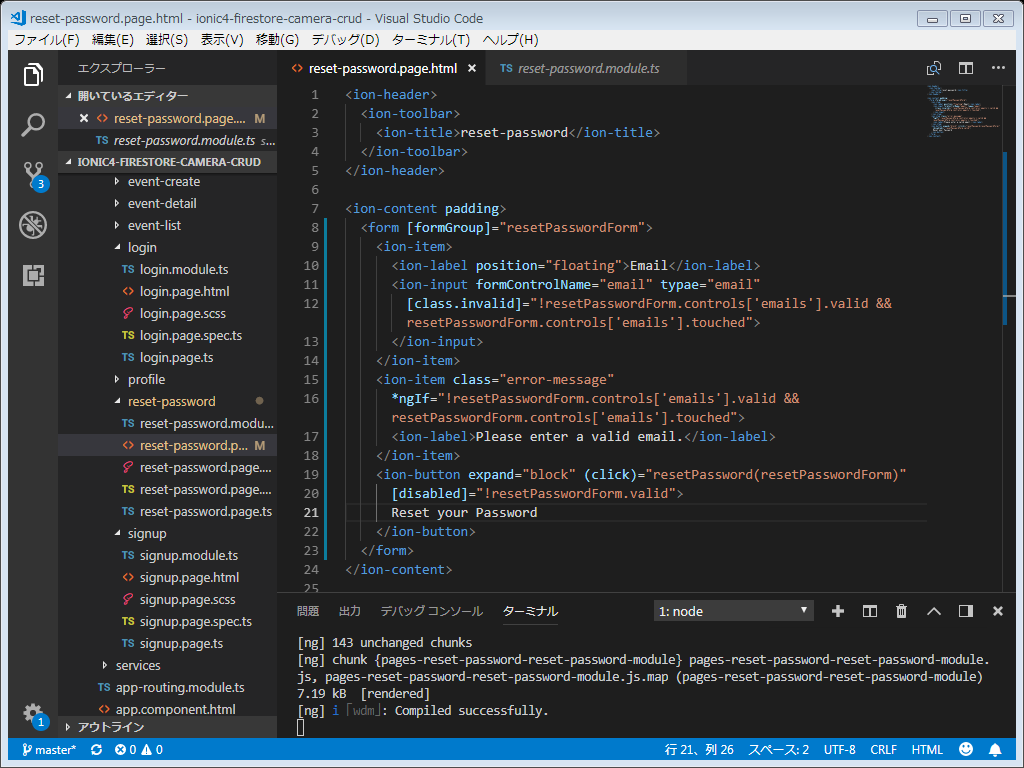
reset-password.page.html
reset-password.page.module.ts
reset-password.page.scss
reset-password.page.ts
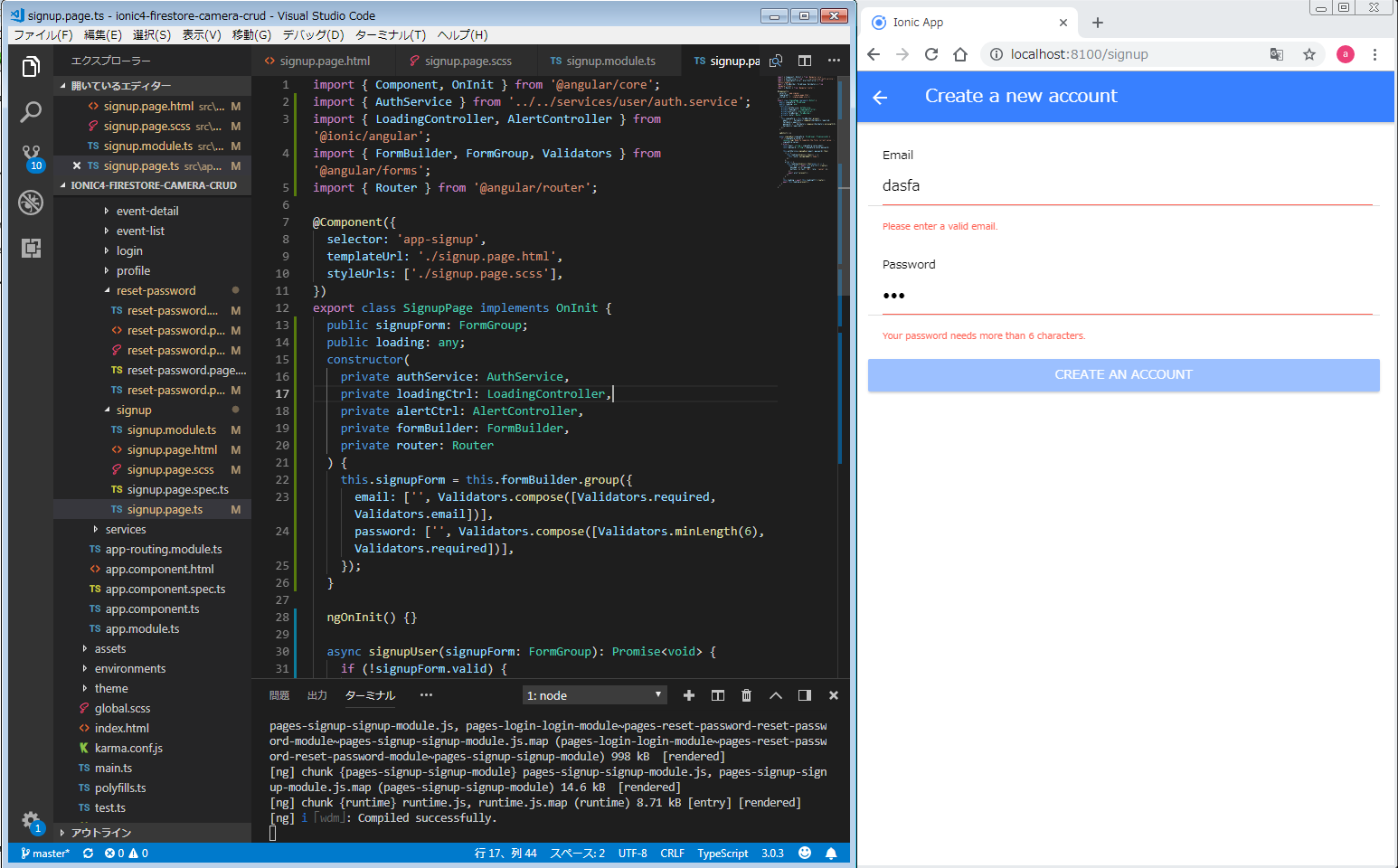
Signup Page
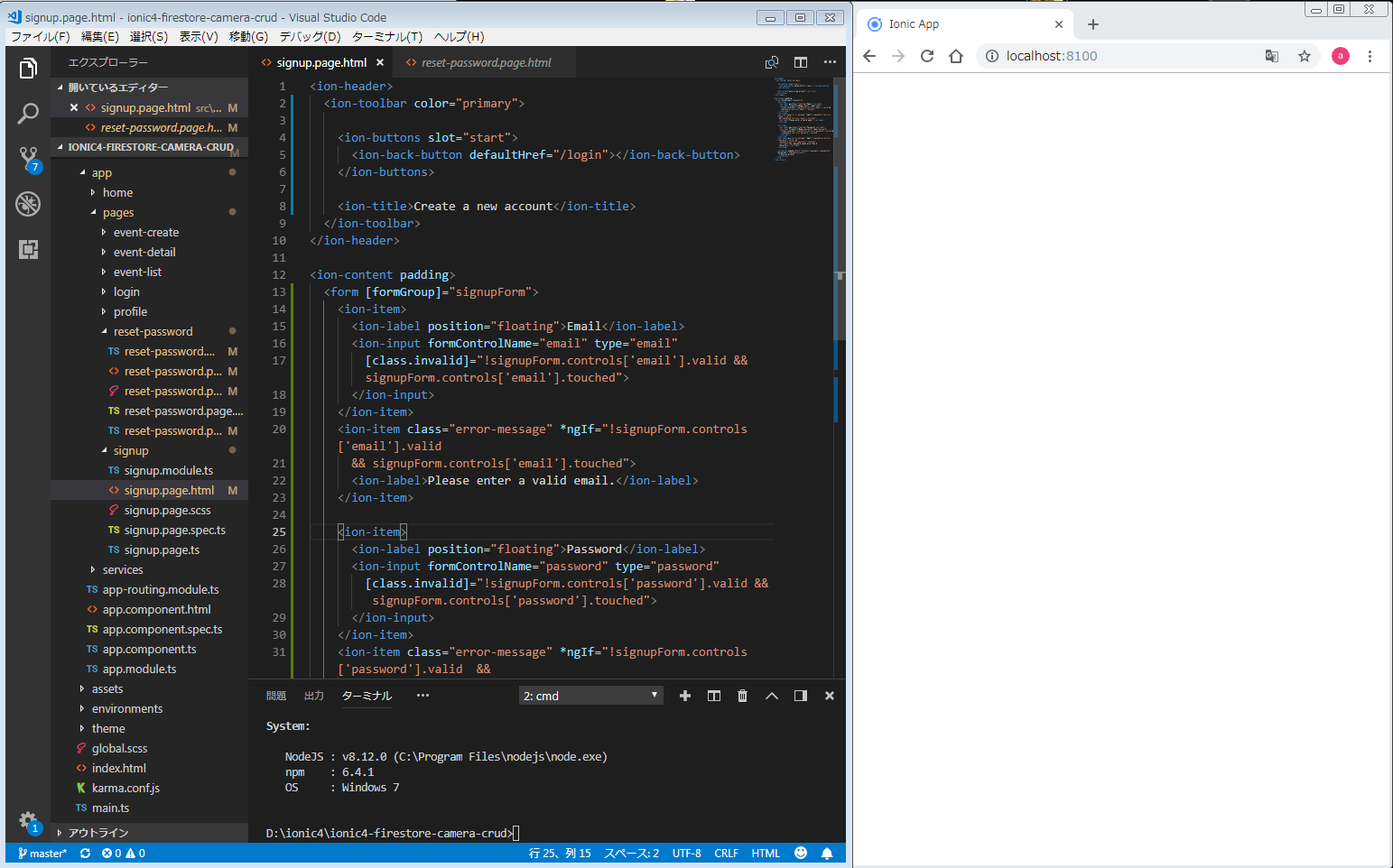
signup.page.html
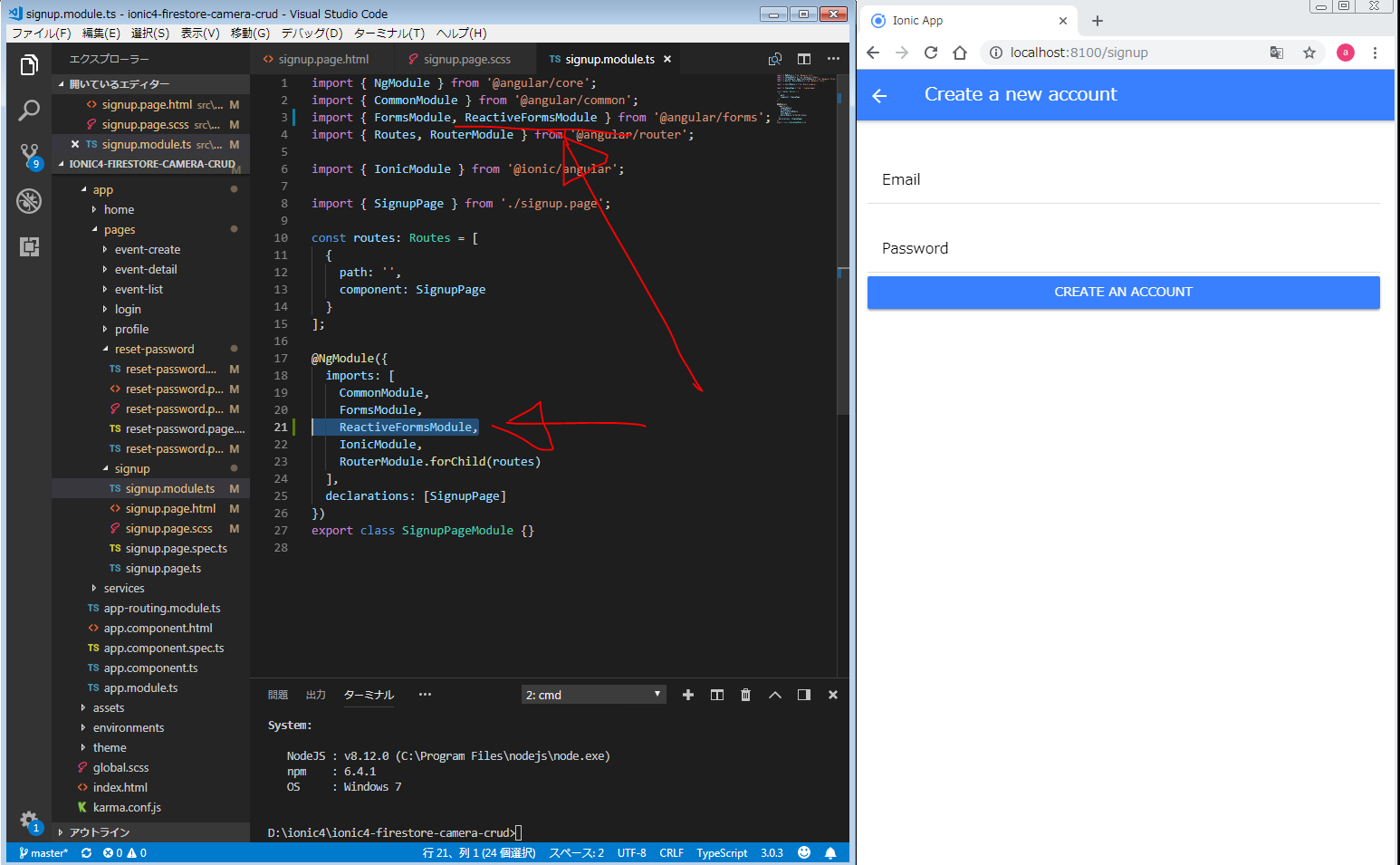
signup.module.ts
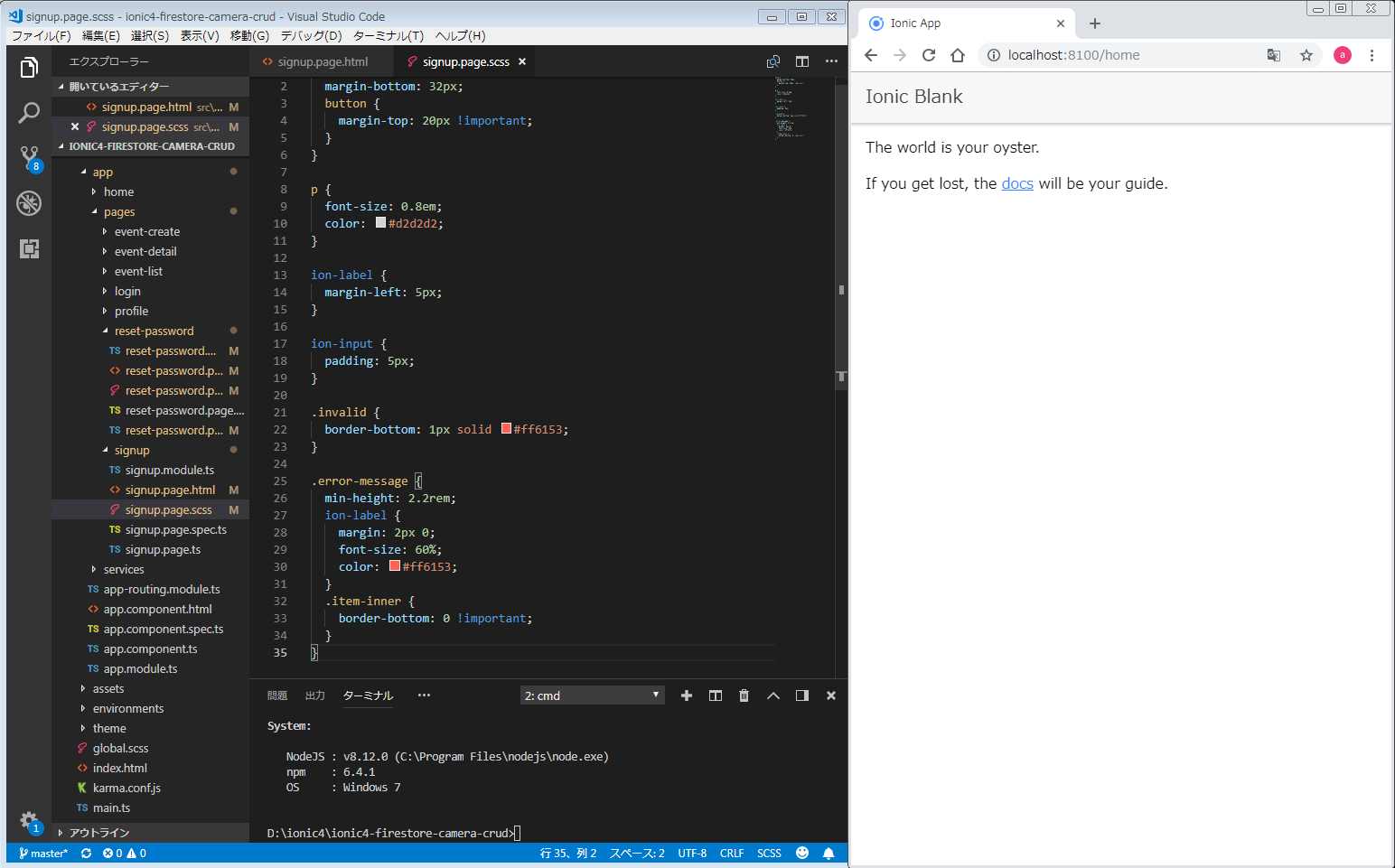
signup.page.scss
signup.page.ts
これで、SignUpページから、メールアドレスとパスワードを入力してFirebaseに登録することができるようになった。
サインアップ(新規登録)すると、そのまま、home画面に移動する。
今回の変更点
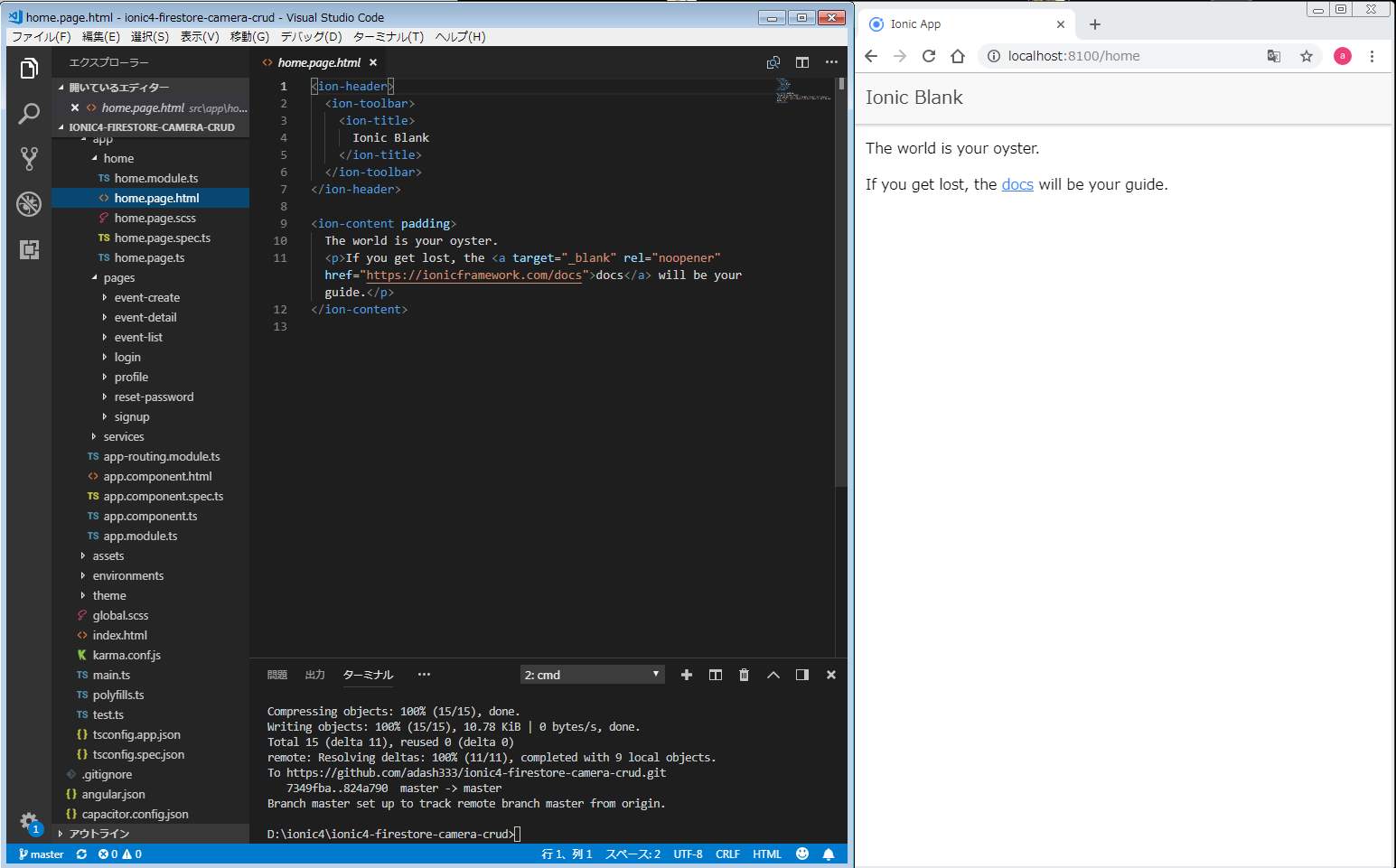
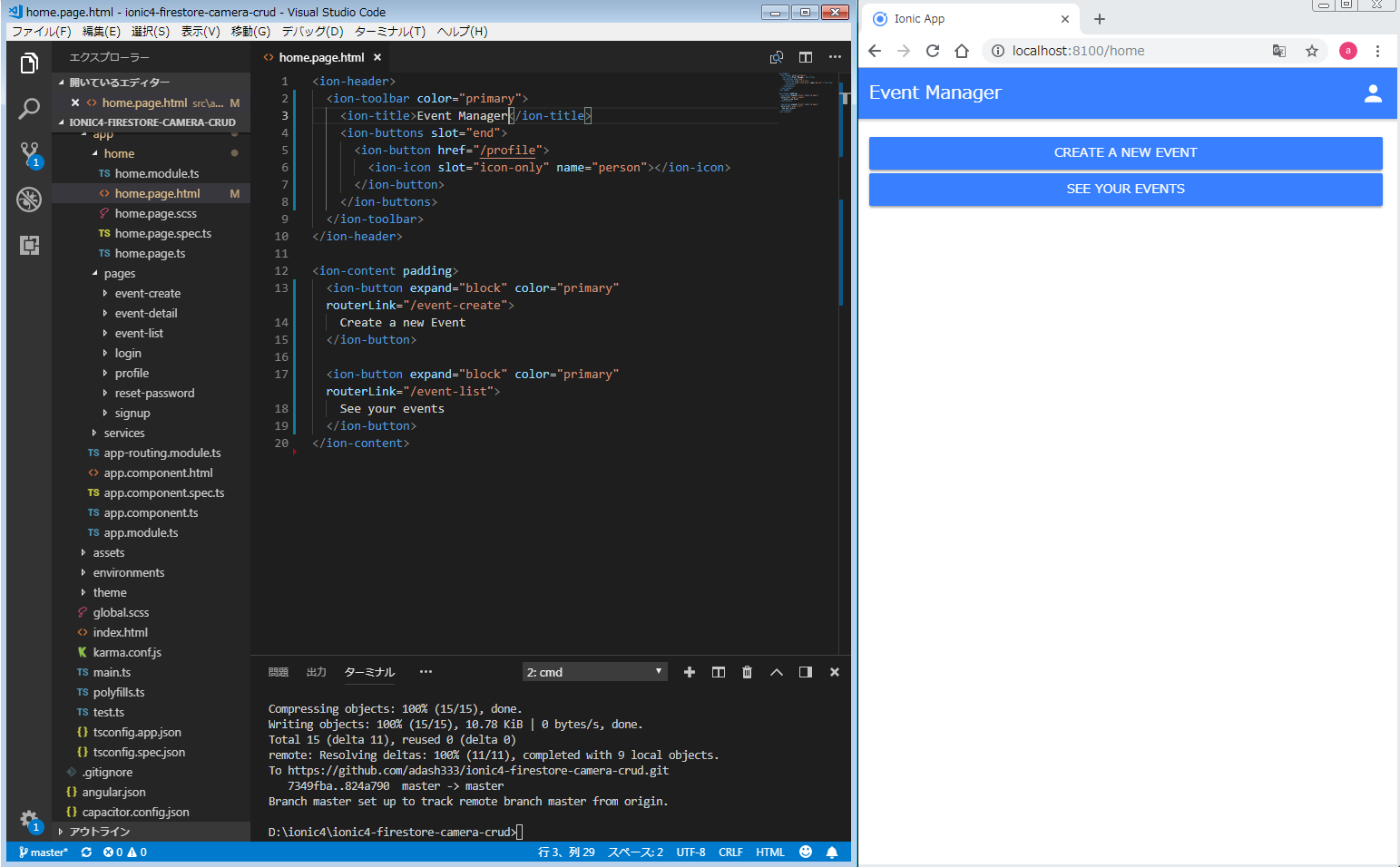
HomePage
ユーザ認証(ログイン、サインアップ、リセットパスワード)の実装が終わったので、次は、イベントマネージャーとして、イベントのCRUDを実装していきます。
src/app/home/home.page.html
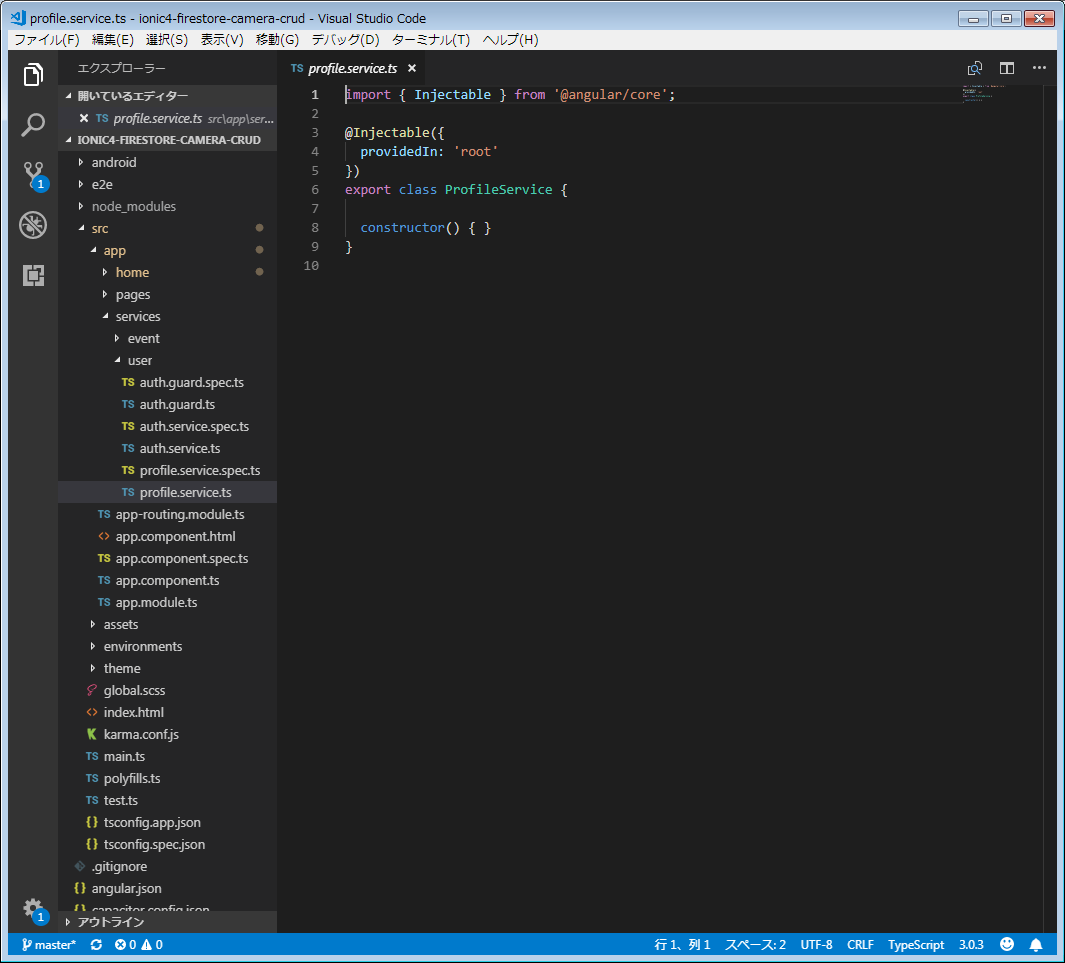
User Profile serviceの作成
以下の5つの機能を実装します。
- User Profileをゲット
- User’s Nameの更新update
- User's DOB(date of birth)の更新
- User's Emailの、real-time databseと、auth(認証)での更新
- User's Passwordの変更
それぞれ、以下の関数を定義します。
getUserProfile() updateName(firstName: string, lastName: string) updateDOB(birthDate: Date) updateEmail(newEmail: string, password: string) updatePassword(newPassword: string, oldPassword: string)
services/user/profile.service.ts
Profile Pageの作成
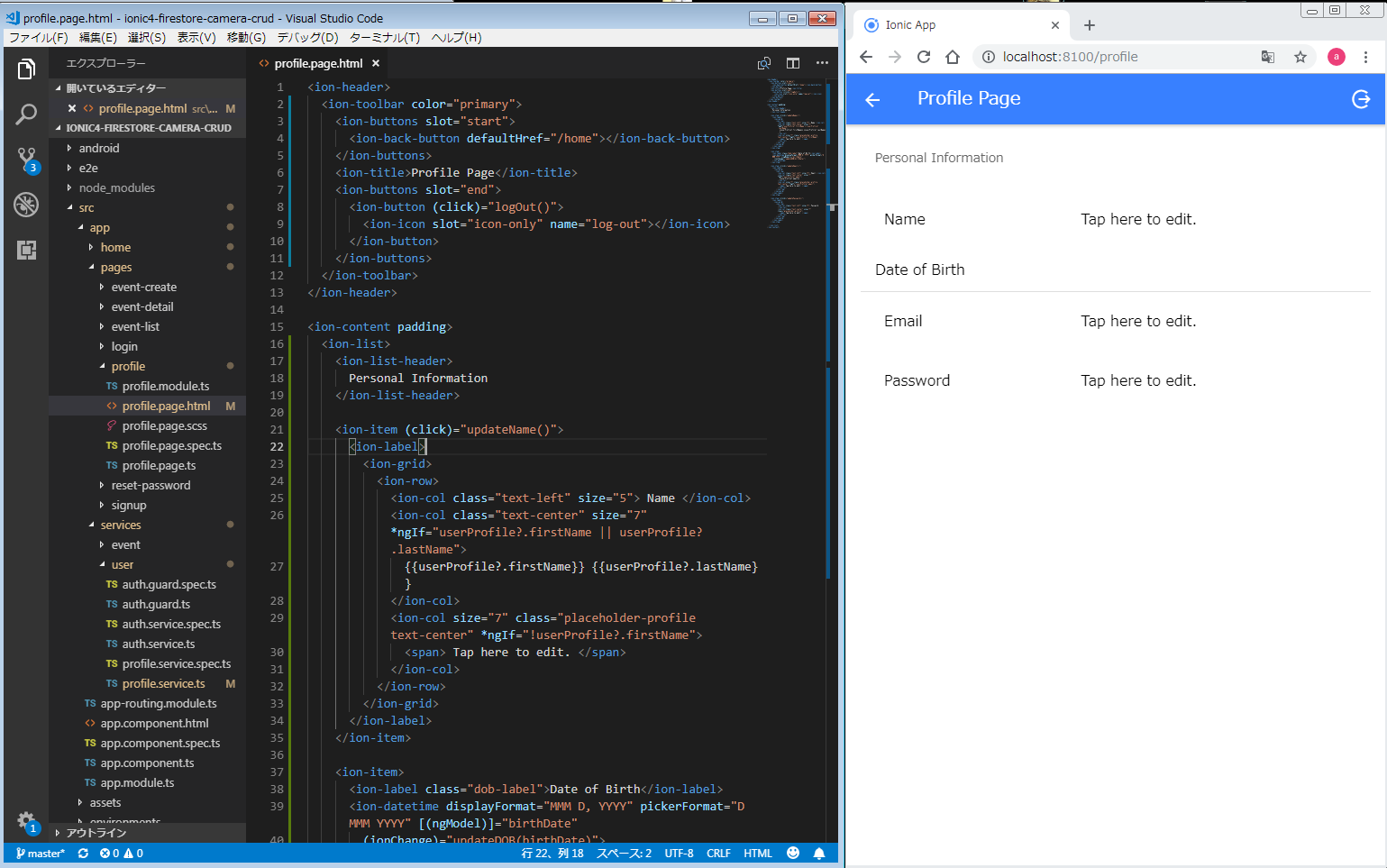
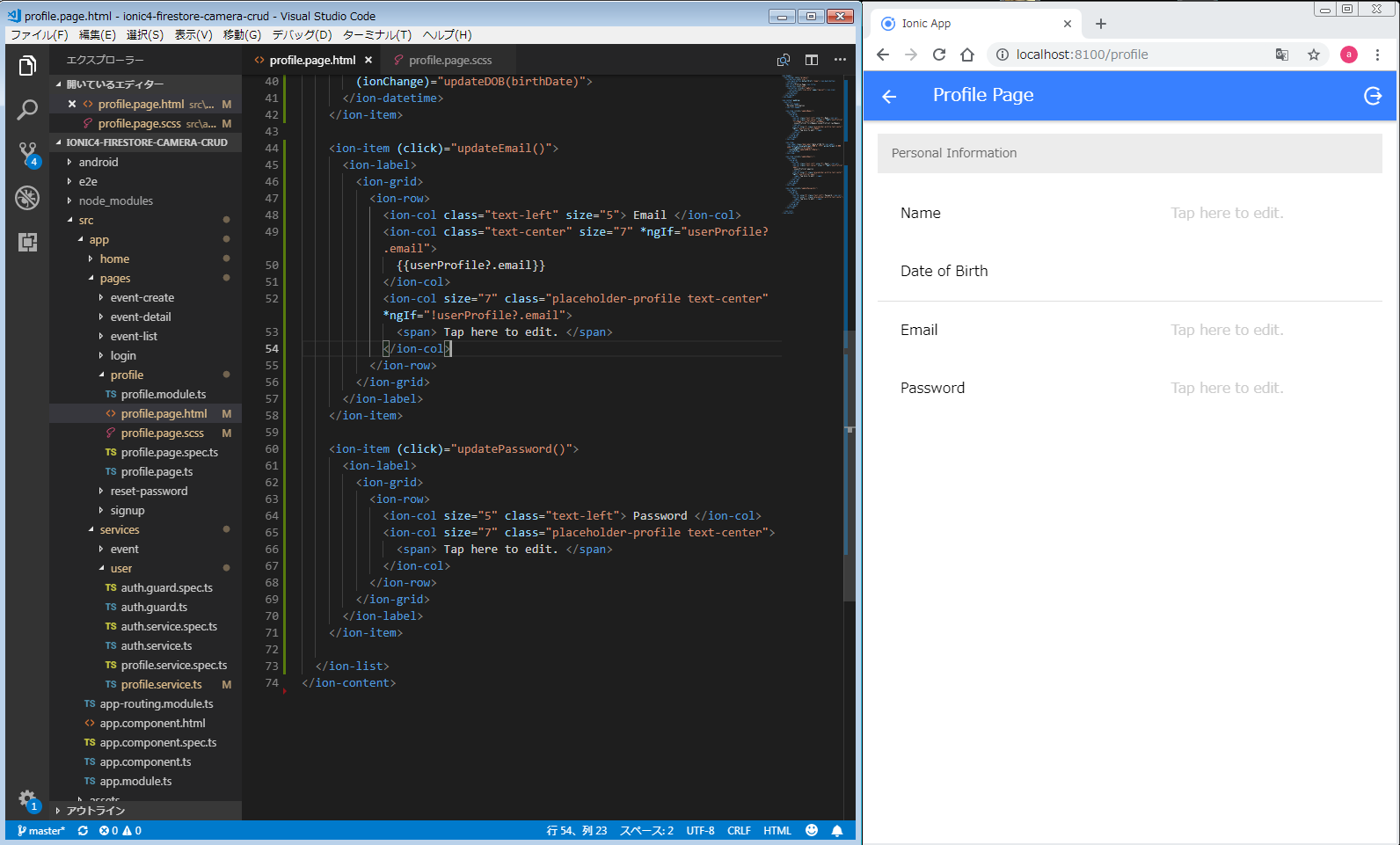
src/app/pages/profile/profile.page.html
src/app/pages/profile/profile.page.scss(省略)
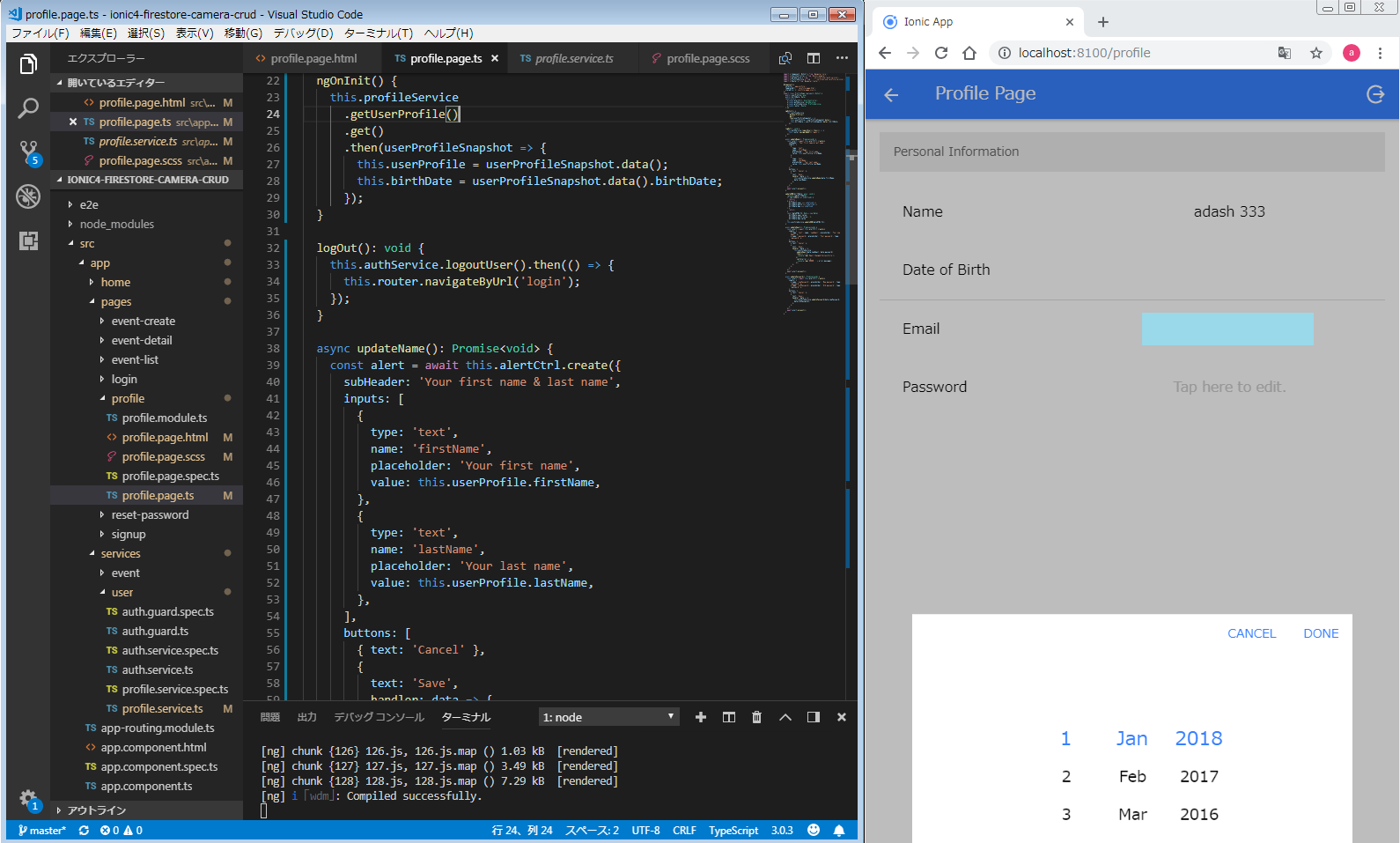
src/app/pages/profile/profile.page.ts
services/user/profile.service.ts を用いているが、それでも、だいぶ記述が長い。。。
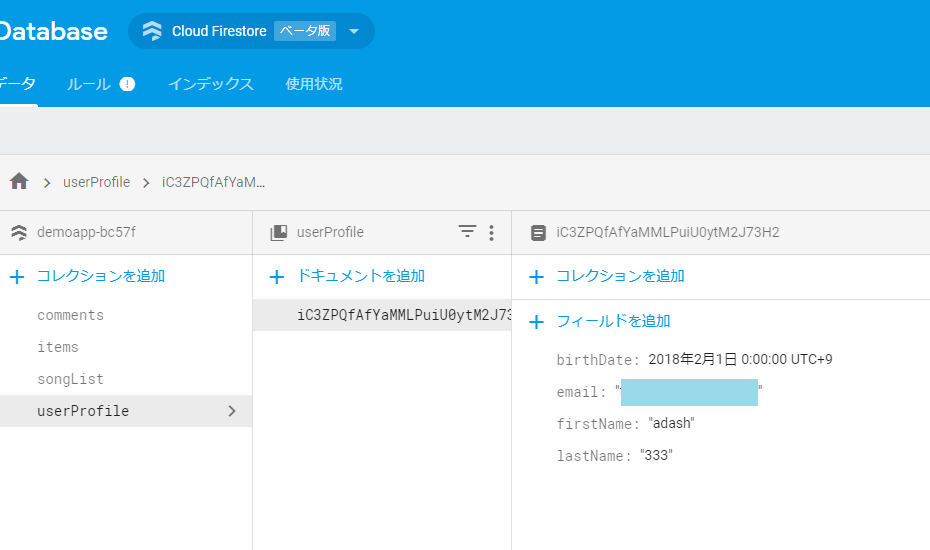
名前や誕生日を登録すると、Firestoreには登録された。なぜか、このProfileページには、リロードしても、誕生日などは表示されないようです。
ここまでのソースコード
写経元サイト
JAVEBRATT
Ionic Framework Tutorials
Build your first Firestore powered Ionic App
https://javebratt.com/firebase-free-course/
リンク