Ionic3とfirebaseでチャットアプリ
firebaseを使用するためにはGoogleアカウントが必要です。ある程度の範囲であれば、firebaseは無料プランで十分です。
Ionic(Angular)とfirebaseの接続方法ですが、
- HttpModuleのみを用いる方法
- Angularfire2を用いる方法
の2通りがあります。Angularfire2を用いる方が簡単そうですが、2018年6月現在、angularfire2が5.0.0-rc10で、なんか不安定な感があるため、rcが取れるまでは、HttpModuleのみを用いる方がよさそうです。
しかし、HttpModuleはangular4.3から(Ionic3の途中、2017年8月頃から)変更になっていますので、こちらも注意が必要です。HttpModuleについてはIonicでhttp接続(v3で変更)をご覧下さい。
ソースコード1
@s_kozake
2018年08月03日に更新
Ionic 4とFirebaseでチャットアプリ
https://qiita.com/s_kozake/items/6c7a0cec75c957606a33
こちらのサイトが日本語でとてもわかりやすいです!
https://github.com/didinj/ionic3-angular5-firebase-simple-chat
Ionic3とfirebaseでチャットアプリを作成し、完成版までのソースコードです。以下のサイトに英語で解説もあります。
Build Ionic 3, Angular 5 and Firebase Simple Chat App by Didin J. on 1 20, 2018
ソースコード2
https://github.com/Yamamoto0525/NgChat
Angular5とfirebaseを用いて、チャットアプリ作成の途中までです。以下のサイトで、日本語で、背景から丁寧に解説されています。
@Yamamoto0525 2018年03月07日に更新Angular+Firebaseでチャットアプリを作る
上記サイトをIonicで写経してみました。下記にリンクを記載しますので、もしよろしければご覧下さい。その都度のソースコードもGitHubにアップロードしました。
https://github.com/adash333/ionic3_firebase_chat2
ソースコード3
パスワード制限やいろいろな機能が入っています。これを見て参考にしたい、、、
自動で下にスクロール
チャットアプリでは、自動的に一番下にスクロールされることが必須である。(十分に古いメッセージは読み込みを後にしたいが、、、)
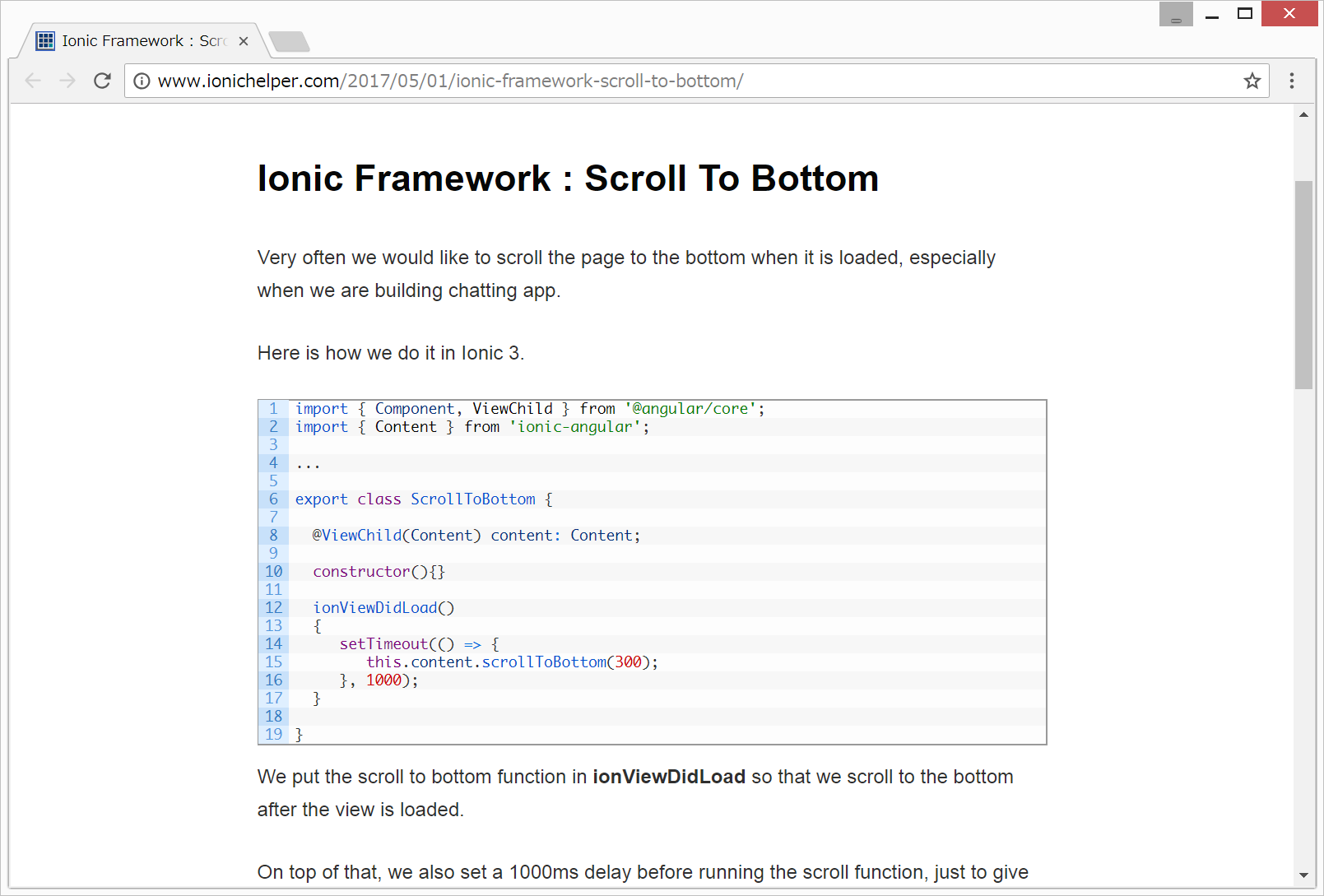
そのようなときは、content.scrollToBottom関数を用いる。
たとえば、home.htmlの中で、自動スクロールしたい部分を<ion-content></ion-content>で囲む。
<ion-content> Add your content here! </ion-content>
home.ts で、例えば、以下のように設定。
import { Component, ViewChild } from '@angular/core';
import { Content } from 'ionic-angular';
// Ionic4の場合は、import { Content } from '@ionic/angular';
export class HomePage {
@ViewChild(Content) content: Content;
ionViewDidLoad()
// Ionic4の場合は、ngOnInit()
{
setTimeout(() => {
this.content.scrollToBottom(300);
}, 1000);
}
}
https://ionicframework.com/docs/api/components/content/Content/

http://www.ionichelper.com/2017/05/01/ionic-framework-scroll-to-bottom/

firebaseのみでWebチャットアプリ
リンク
https://qiita.com/ryotakodaira/items/e41c3a60348a9e1c7616
@ryotakodaira
2015年11月30日に更新
Firebaseでリアルタイムチャットを構築する
https://www.google.co.jp/amp/s/html5experts.jp/technohippy/18040/amp/
Firebaseで作る簡単リアルタイムウェブアプリケーション(前編)
あんどう やすし
