WindowsでIonic4を始める方法
目次
スマホアプリ(&スマホ用WEBページ)作成用フレームワークIonicを始める方法を記載させていただきます。
PWA(Progressive Web Apps)という考え方があり、Ionicで作成してPWA対応させたWEBページであれば、WEBページを閲覧するだけで、そのままスマホアプリとしてユーザーにスマホに保存してもらうことが可能だそうです。
開発環境
Windows 8.1 Pro(もちろんMacでもOKです)
今回構築する環境
VisualStudioCode Node 10.14.1 Ionic CLI 4.6.0
なお、作成したアプリのpackage.jsonの一部を記載させていただきます。
"@angular/common": "~7.1.4" "@ionic/angular": "4.0.0-rc.0" "rxjs": "~6.3.3",
1.Node.jsのインストール
https://nodejs.org/ja/からインストーラー(左右に表示されていますが、左側の『LTS版』を選択してください)をダウンロードして、Node.jsをインストールします。
慣れてきたら、Windowsの場合は、nvm-windowsというNode.jsのバージョン管理システムをインストールしてから、そちらからNode.jsをインストールしておくと、のちに、Node.jsをバージョンアップしたくなったときにスムーズです。
1.Node.jsのインストール
2.VisualStudioCodeのインストール
エディタ(メモ帳のようなIonicのコードを記載するためのソフト)は、無料のVisualStudioCodeがお勧めです。以下からインストーラーをダウンロードして、インストールします。
3.Ionic CLIのインストール
- C:/ドライブ直下に、c:/ionic4/フォルダを作成し、VisualStudioCodeでそのフォルダを開く。
- Ctrl+@でターミナルを開く
- 以下を入力
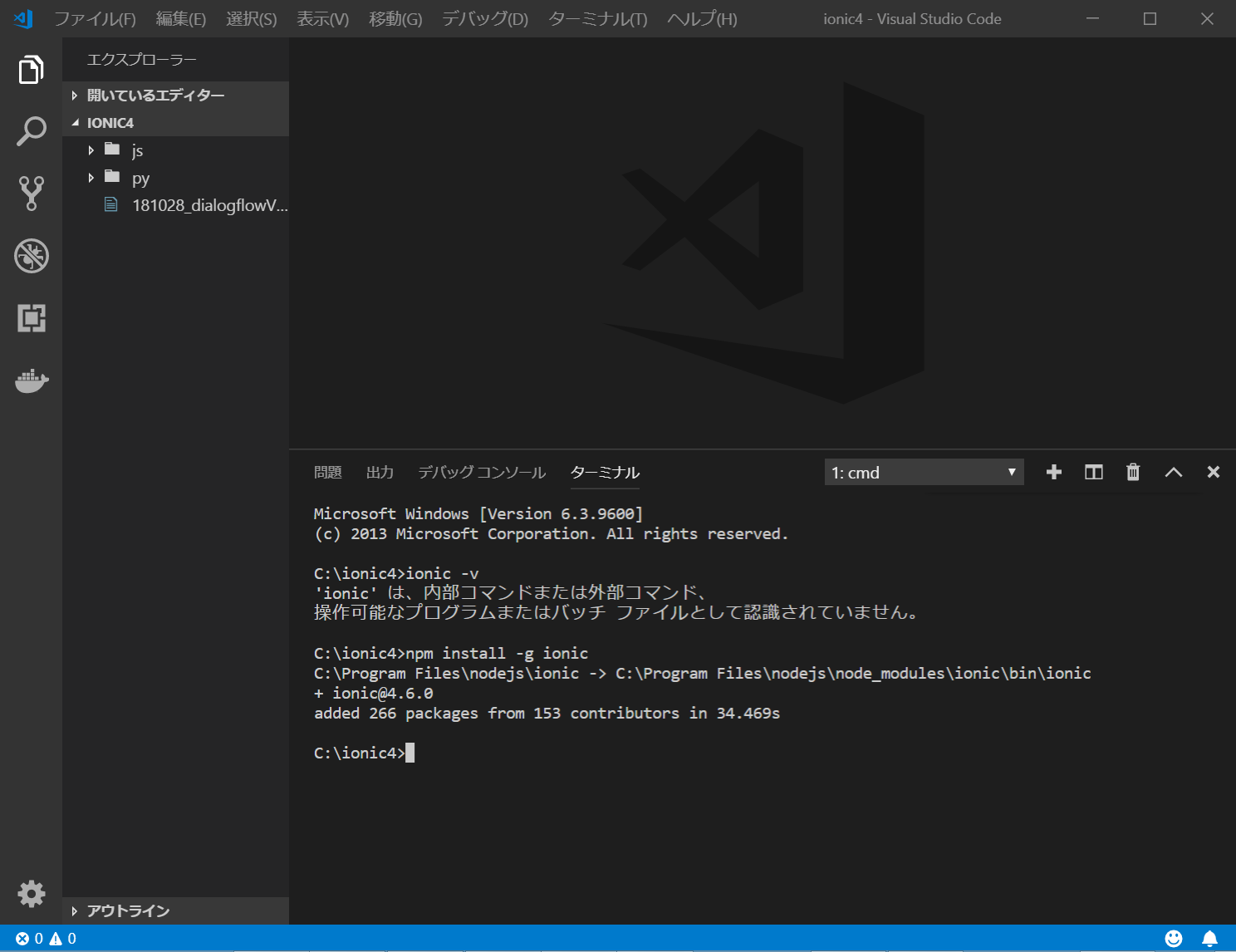
npm install -g ionic

以下のコマンドを入力すると、Ionic CLIがちゃんとインストールされたことが確認できます。
ionic -v
4.新規Ionic4アプリ(Angularベース)の作成
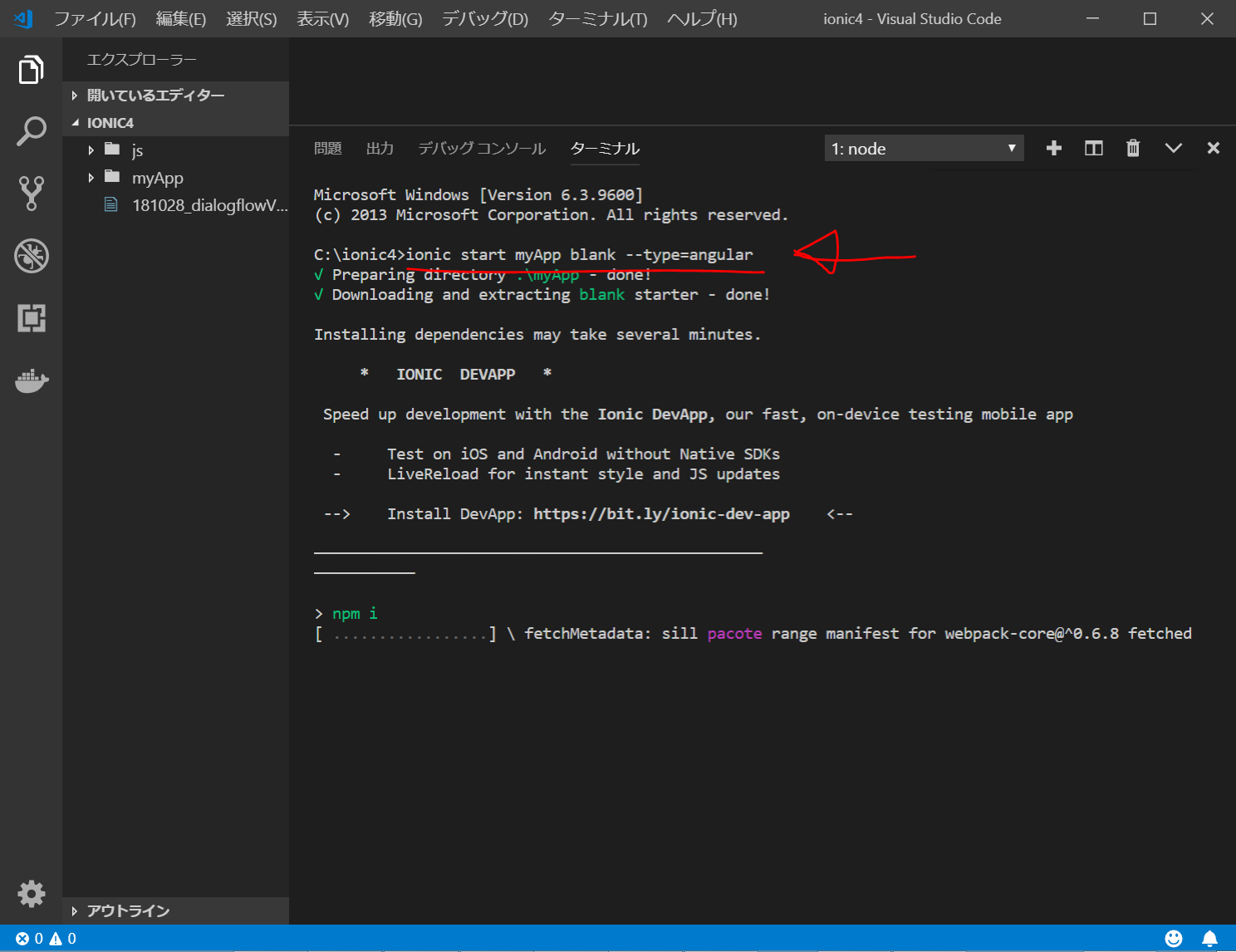
Ionic3まではJavascriptフレームワークとしてAngularが必須でした。しかし、Ionic4からは、Angularの他にもReactやVueが使用できるらしく、Ionic3までと同様にAngularを用いる場合は、ターミナルで、以下のように、最後に–type=angularを入力します。
ionic start myApp blank --type=angular

数分かかる。

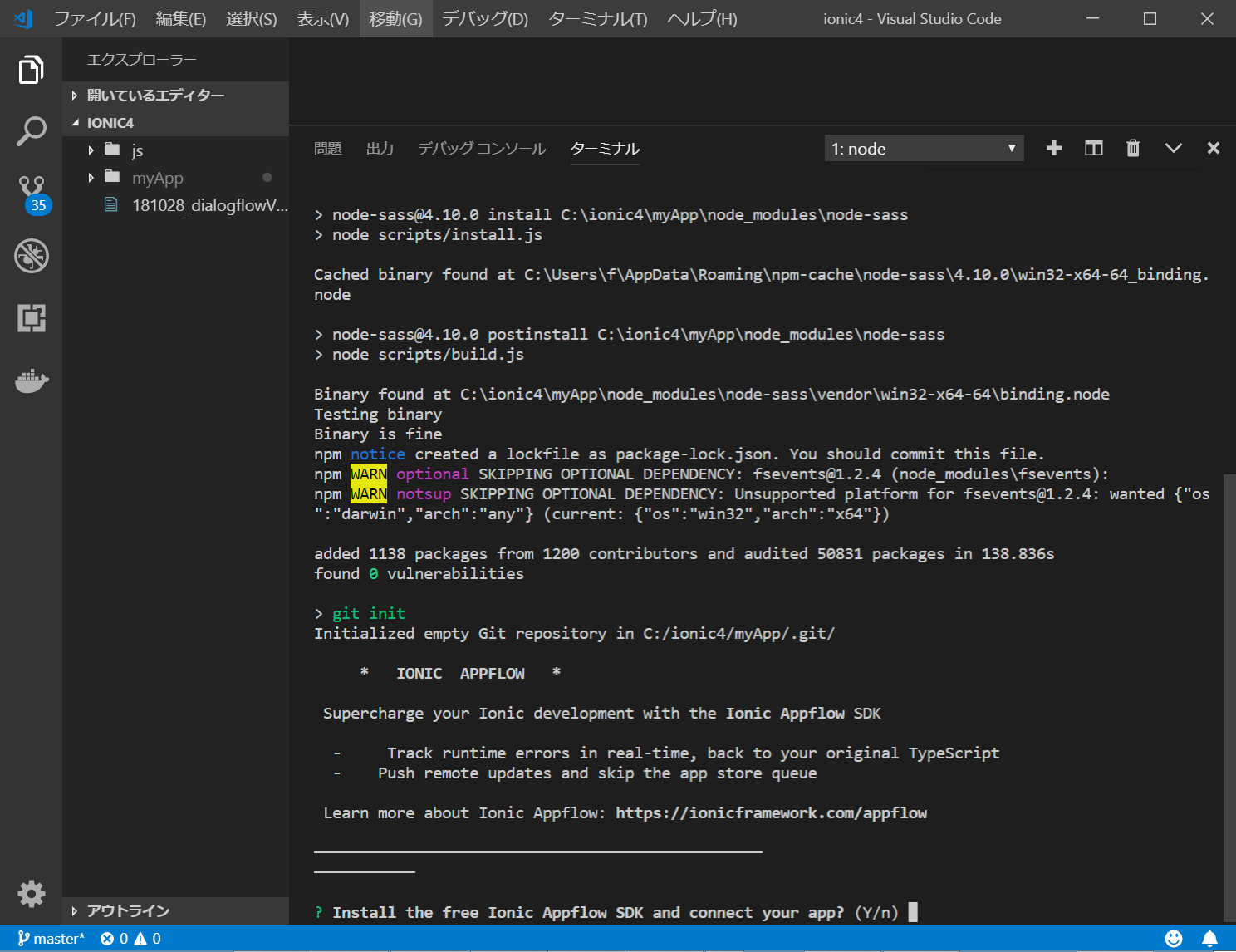
? Install the free Ionic Appflow SDK and connect your app? (Y/n)と聞かれるので、n + Enter とする。(Yにすると、このあとかなり面倒。)


言われた通りに、下記コードを入力。
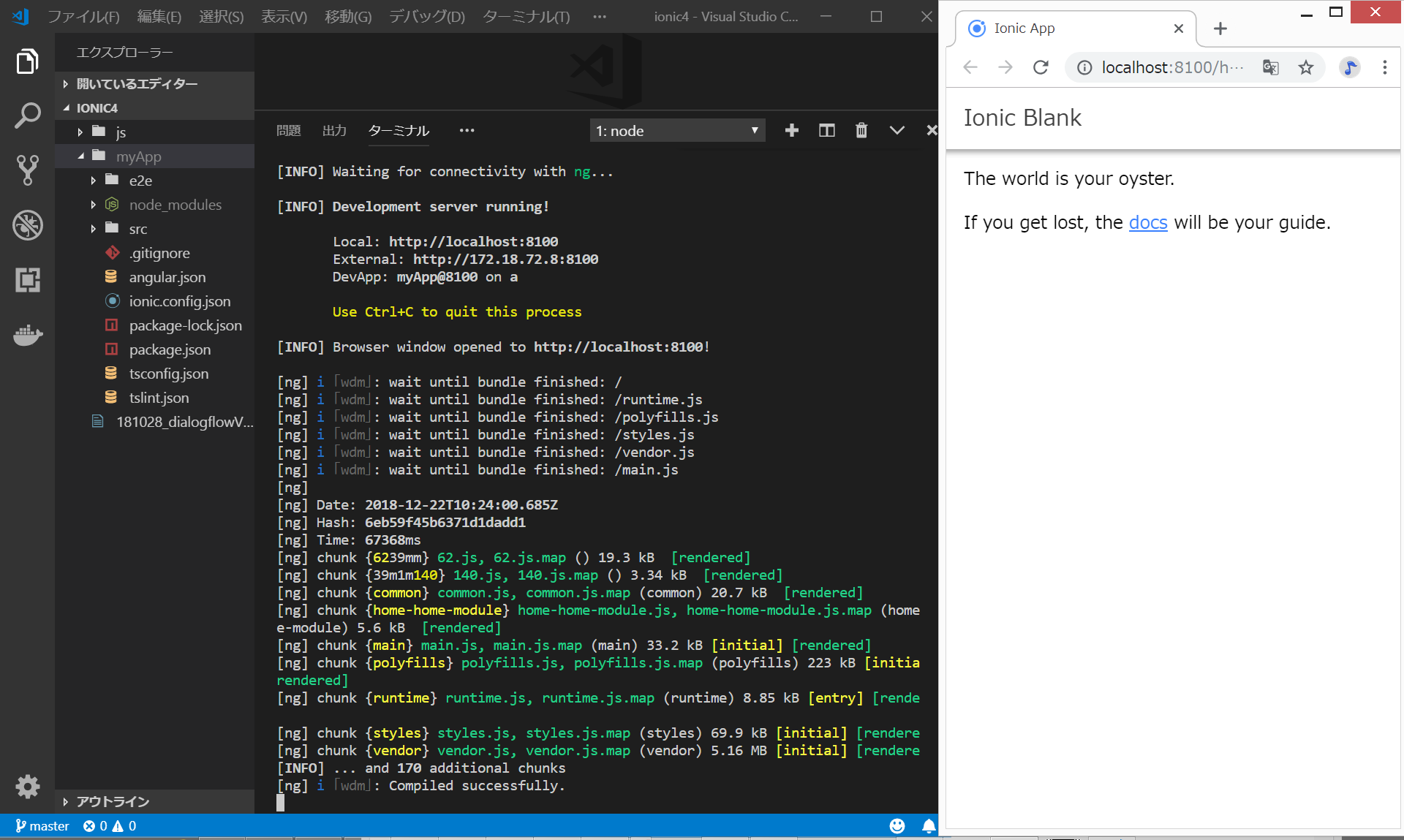
cd myApp ionic serve
ちなみに、この時点で275MBの容量があります。
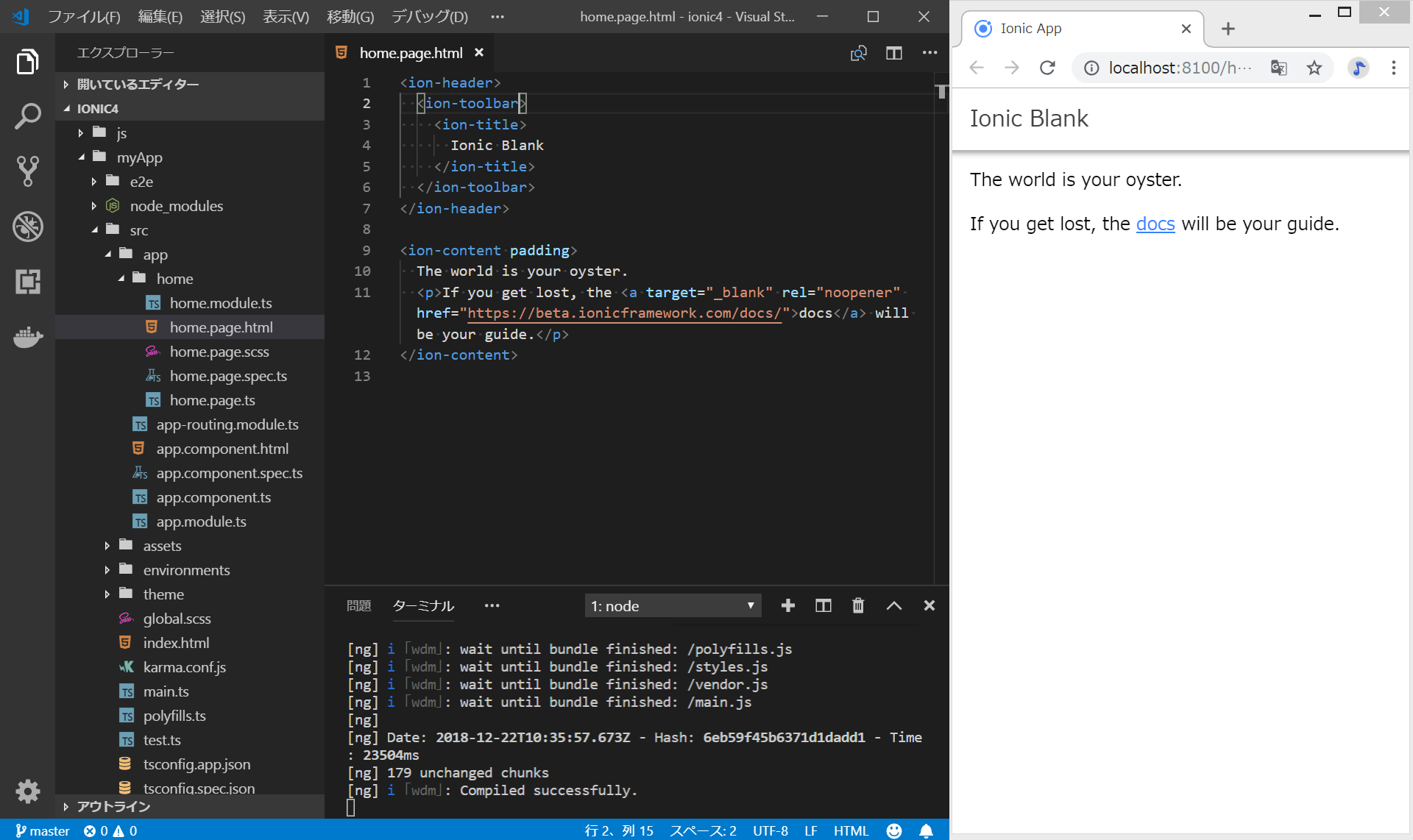
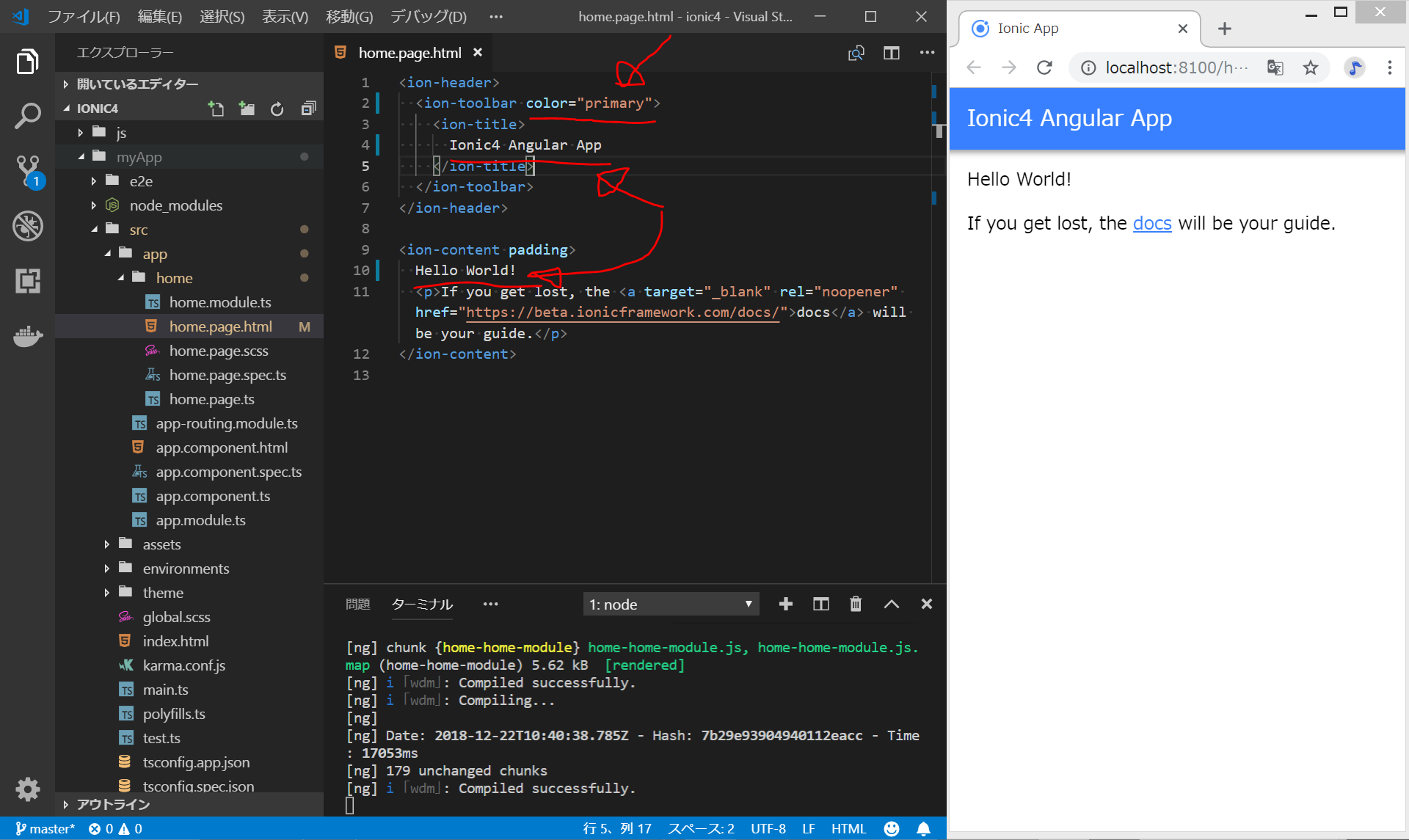
5.home.page.htmlの編集
src/app/home/home.page.htmlを編集してみます。
これで、Ionic4アプリ(Angularベース)を作成することができました。
サーバを停止したい場合は、VisualStudioCodeのcmd.exeの画面でCtrl+C, Y, Enter で停止することができます。サーバを停止しなくても、VisualStudioCodeでファイルなどを修正すると、それをionicが検知して、自動的に再コンパイルして、数十秒待つと、ブラウザの中身が更新されます。
基本的に、ターミナル(コマンドプロンプト)での操作は、すべて、Angularのものとなるので、Angular CLIのページを参考にしてよいと思います。
リンク
https://beta.ionicframework.com/docs/installation/cli
Ionic公式サイト
http://twosquirrel.mints.ne.jp/?p=26519
Ionic4.0.0-beta.0を試してみる
2018/7/27 2018/9/2
リンク