目次
GitHub上のionic3アプリのインストール
このページでは、Hello World後の初めてのionicアプリとして、
1.タイマーアプリのソースコードをGitHubからダウンロードして、
2.自分のパソコンにインストールを行い、
3.androidアプリを作成し、
3.自分のandroidスマホにインストールするところまで
を解説させて頂きます。
(環境)
Windows 8.1 Pro
Node.js 6.10.2
ionic-cli 3.4.0
VisualStudioCode
AndroidStudioのインストール
以下のページから、AndroidStudioをインストールしてください。AndroidStudio自体は使用しないのですが、ionicでandroidアプリをbuildするときに必要となるものが一括でインストールされます。
https://developer.android.com/studio
(参考)
[Android] Android Studio をインストールする手順(Windows)
2017/6/6
https://akira-watson.com/android/adt-windows.html
Gitのインストール
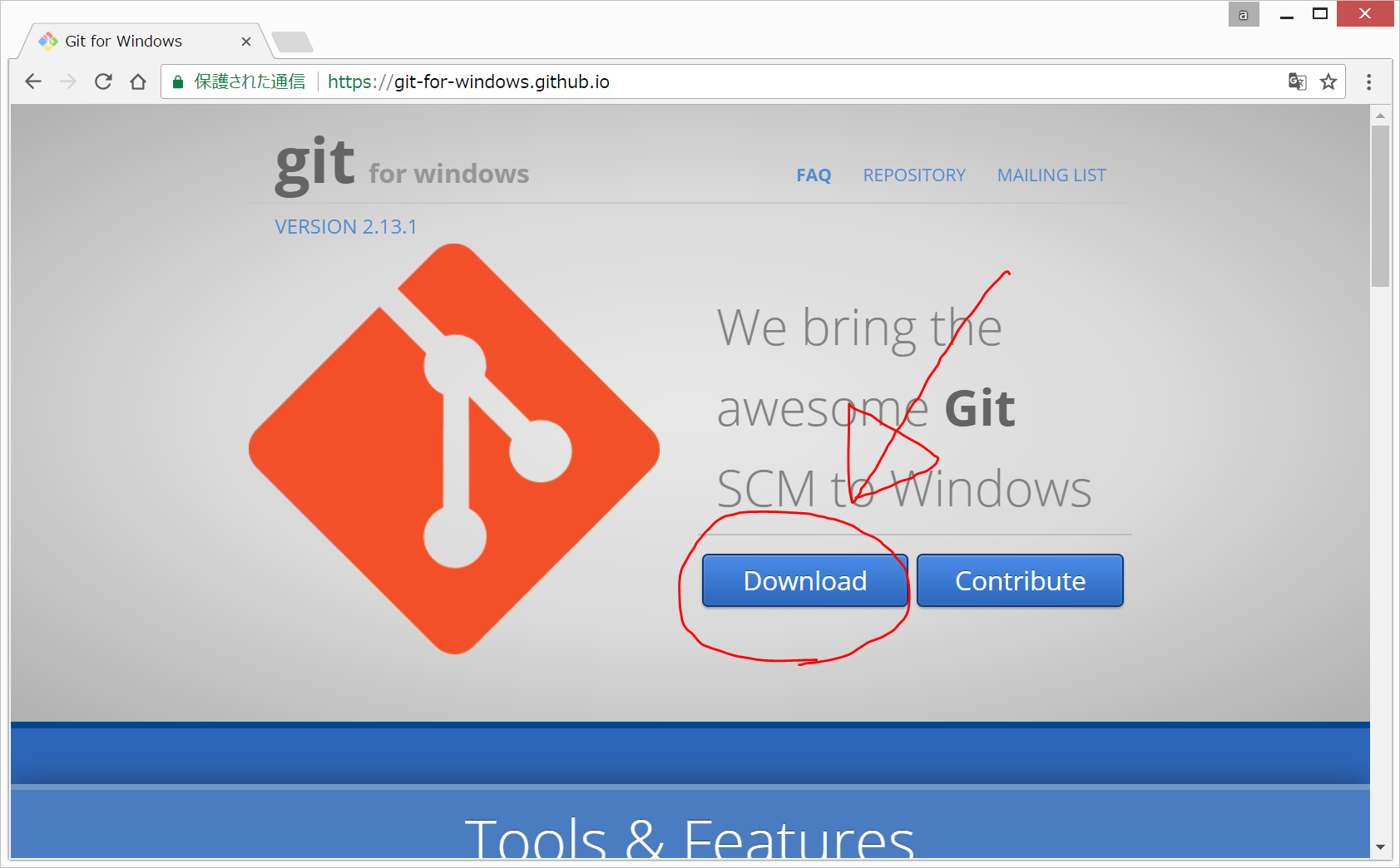
いきなりGit、、、いつもよくわからないGit、、、ですが、今回は、git cloneしか使いませんのでご安心ください。とりあえず、以下からGit for Windowsをダウンロードして、手順に従ってインストールしてください。
https://git-for-windows.github.io/

上記のDownloadをクリックすると、Git-2.13.1-64-bit.exe(約37MB)がダウンロードされるので、ダウンロード完了後、ダブルクリックして、手順通りにインストールします。途中、何を選択したらよいか迷いますが、以下の「こっそり始めるGit/GitHub超入門(1)」の通りにやるとよいです。具体的には、基本はそのままデフォルトのものを選択していき、
Adjusting your PATH environment では、Use Git from Git Bash only を選び、
Configuring the line ending conversions では、Checkout as-is, commit as-is を選びます。
(参考)
2016年03月31日 05時00分 更新
こっそり始めるGit/GitHub超入門(1):
初心者でもWindowsやMacでできる、Gitのインストールと基本的な使い方 (1/5)
http://www.atmarkit.co.jp/ait/articles/1603/31/news026.html
サルでもわかるGit入門
http://www.backlog.jp/git-guide/intro/intro1_1.html
GitHub上のアプリをダウンロードしてインストール
まずは、(ほぼ)完成系のアプリをGitHubからダウンロードして、自分のパソコンで動かしてみます。
(1)VisualStudioCodeの起動
C:\ionic\ フォルダの中で右クリックして、「Open with Code」をクリック。
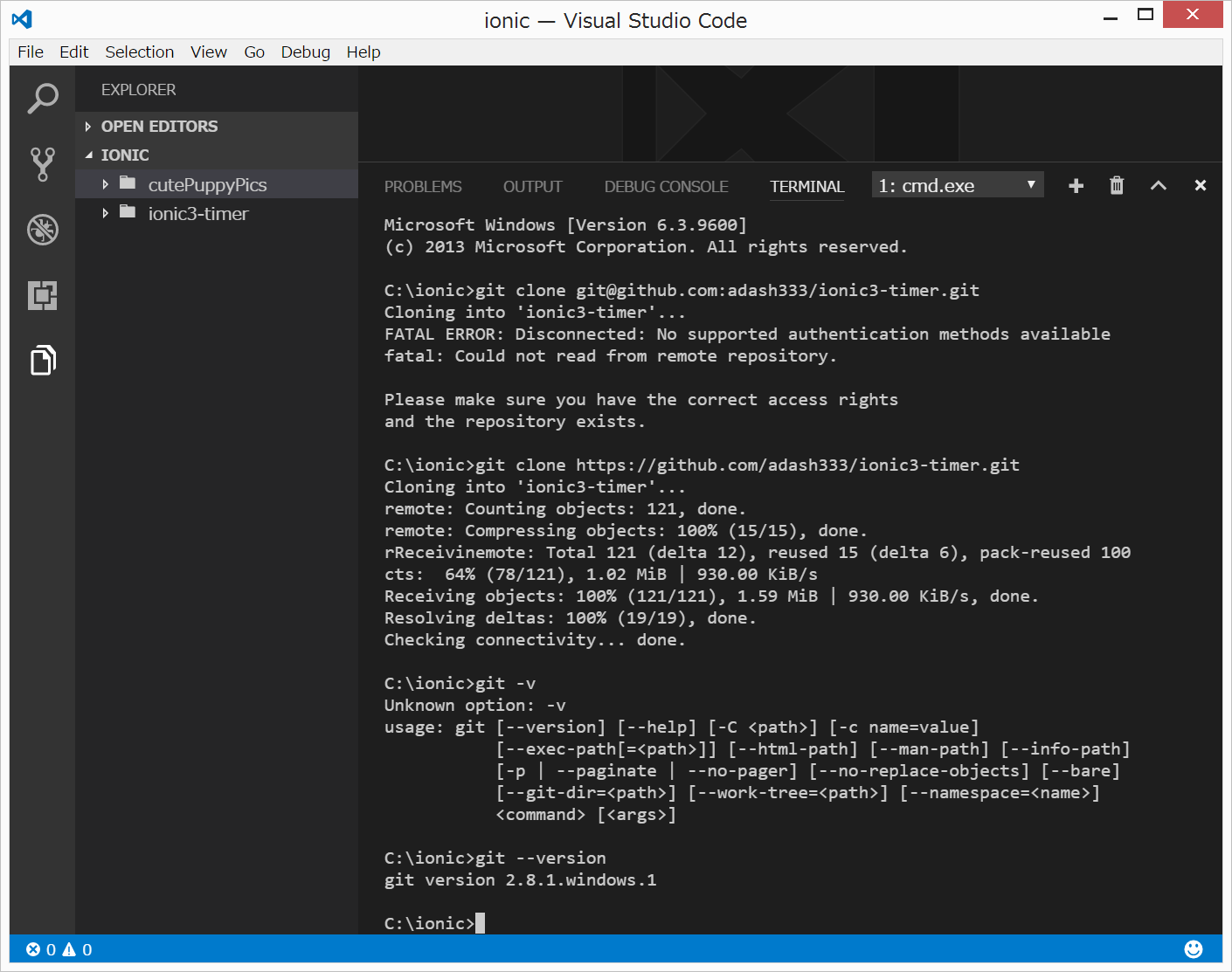
(2)Ctrl+@を押して、cmd.exeの画面を出す。
(3)以下のコマンドを入力して、git cloneする。
git clone https://github.com/adash333/ionic3-timer.git
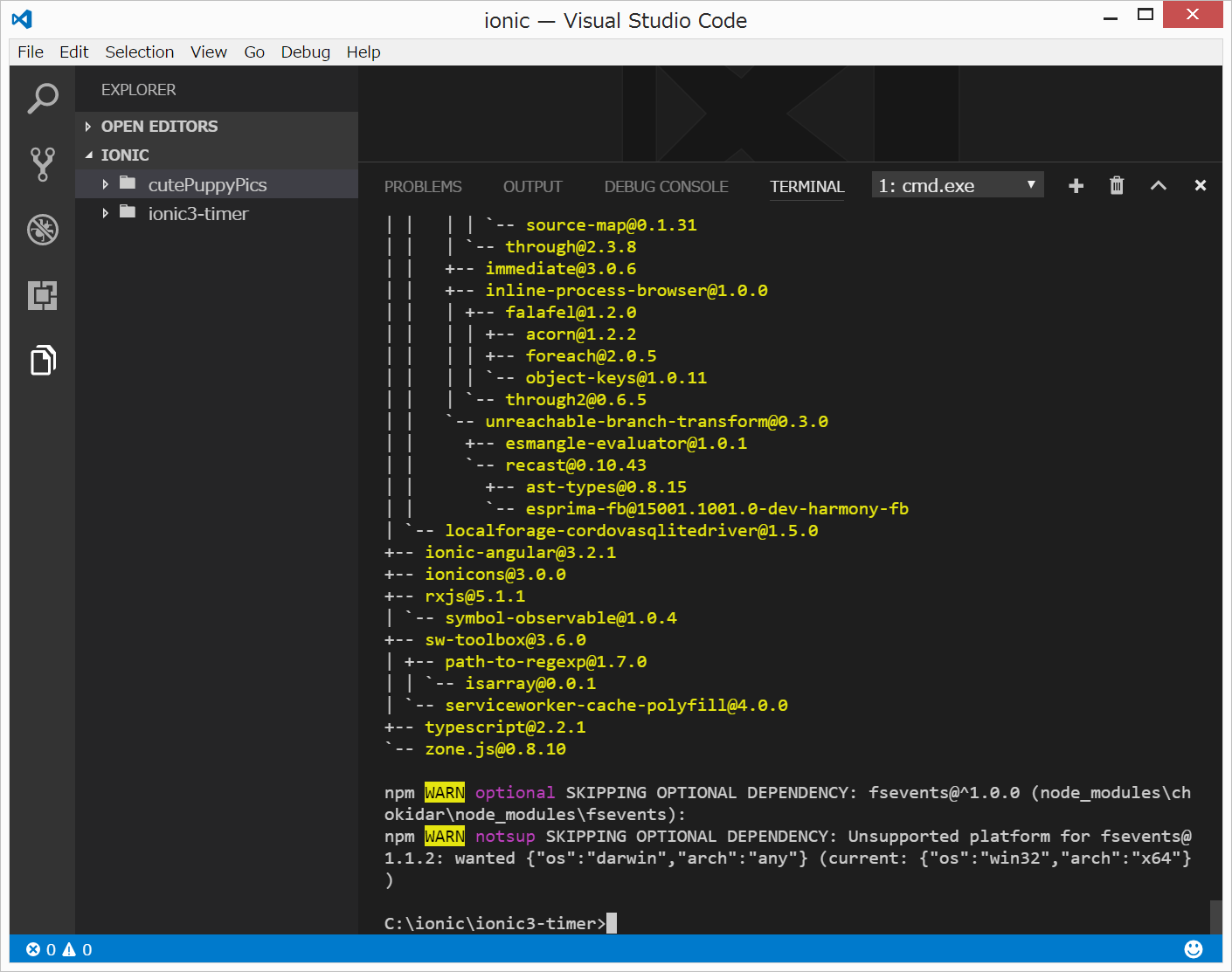
(4)npm installする。
cd ionic3-timer npm install
数分かかる。
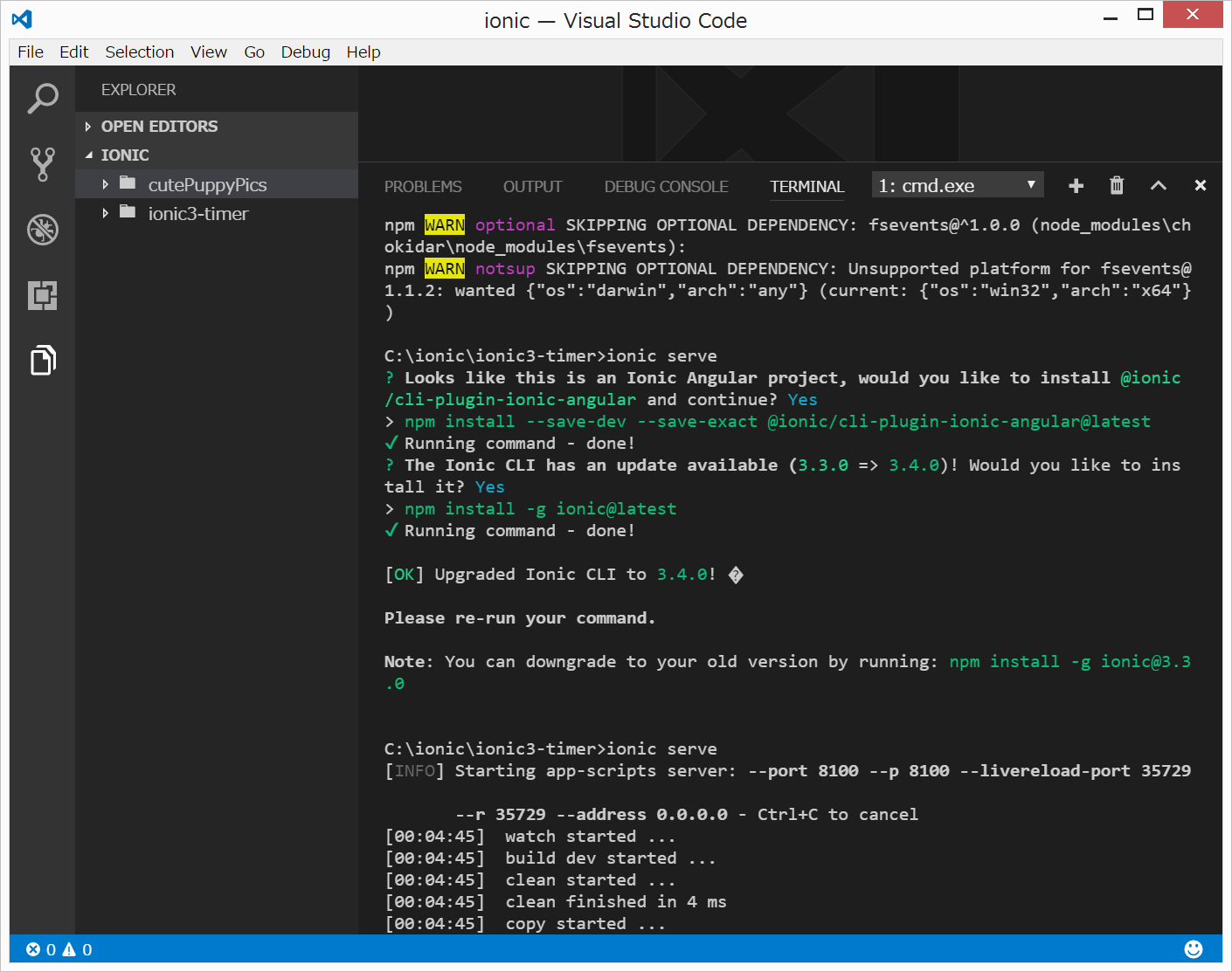
(5)アプリの起動
ionic serve
いろいろ聞かれることがあるが、とりあえず、Yes(Enterを押すだけ)としておく。数分かかる。
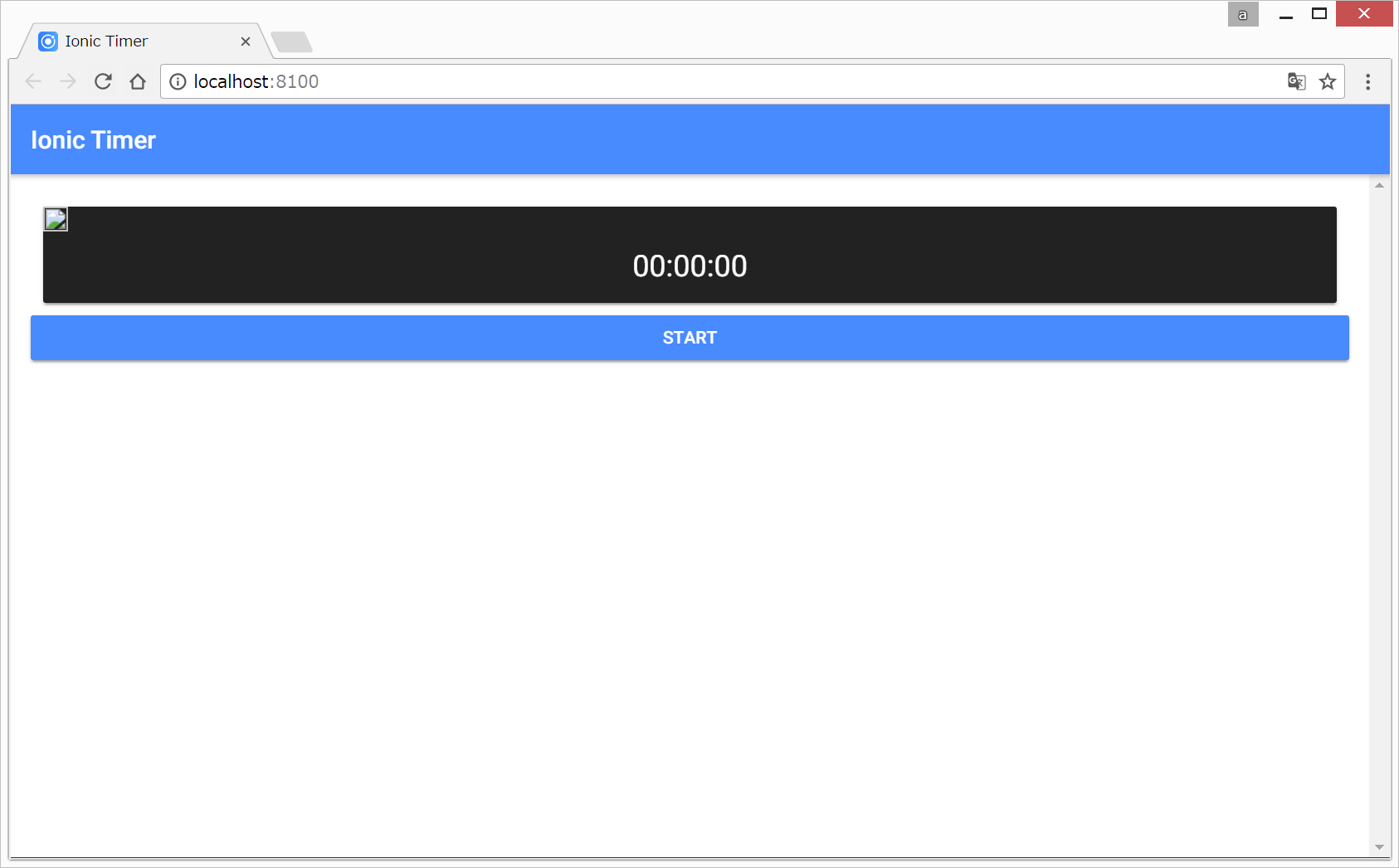
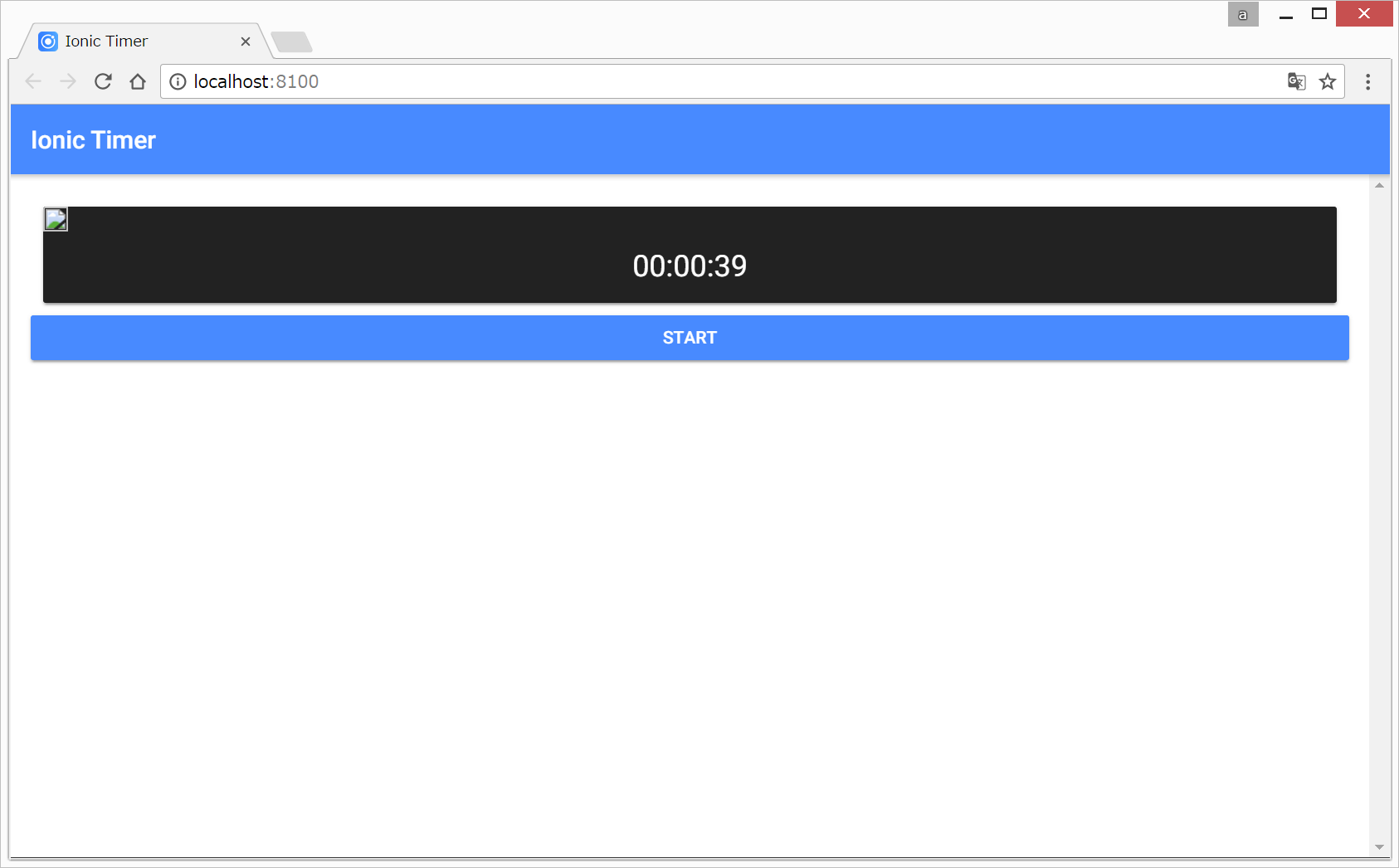
すると、自動的にブラウザが開いて、以下のように表示されます。
Startボタンをクリックすると、1秒ごとにカウントアップされ、
そのあと、STOPボタンをクリックすると、タイマーが止まります。
(6)イメージファイルの挿入。
imageは、
などからダウンロードして、sakura.jpgという名前に変更して、www/assets/img/ フォルダの中に保存します。
(img/ フォルダを、www/assets/ フォルダの中に新規作成します。)
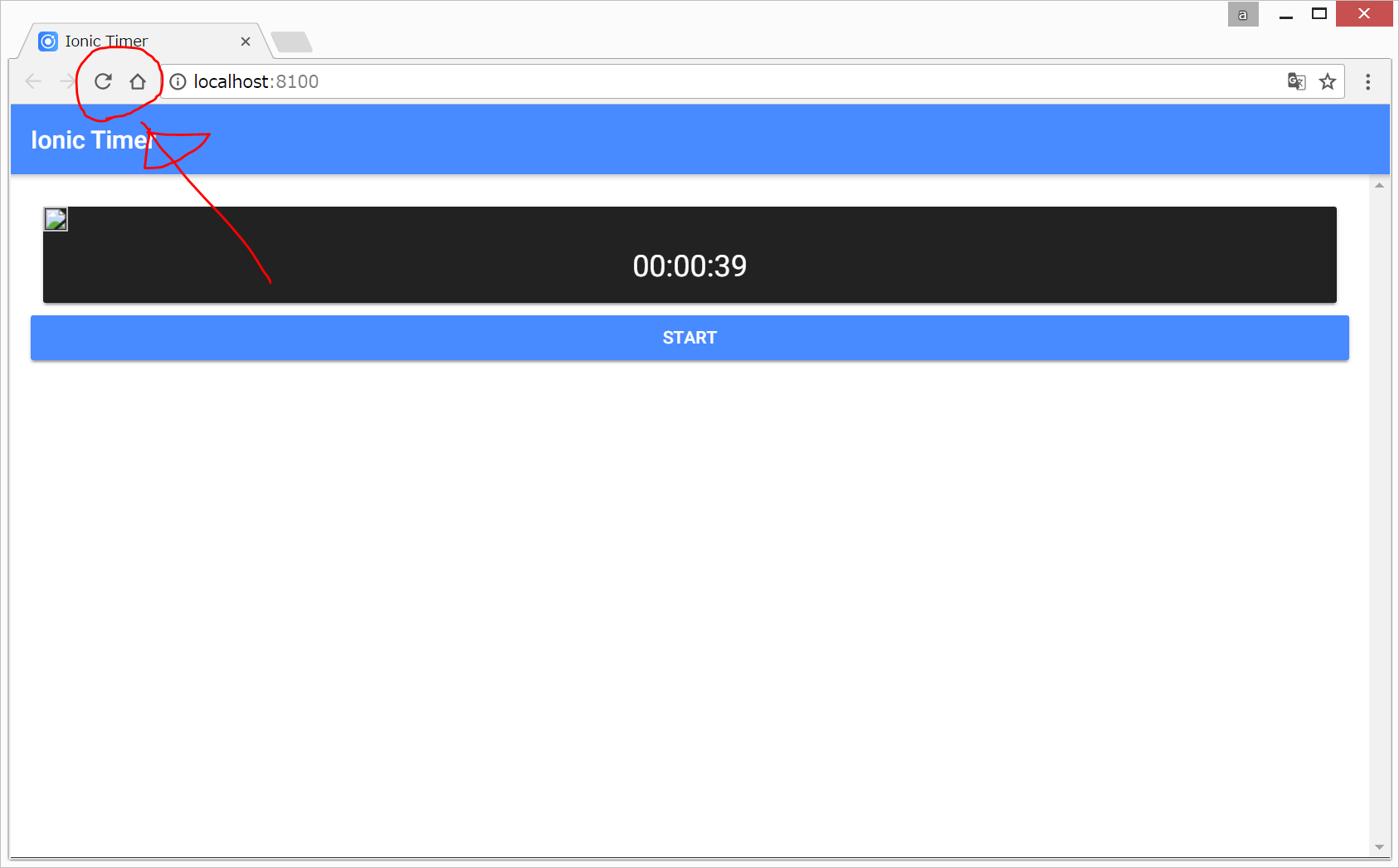
ブラウザのリロード(更新)ボタンをクリックします。
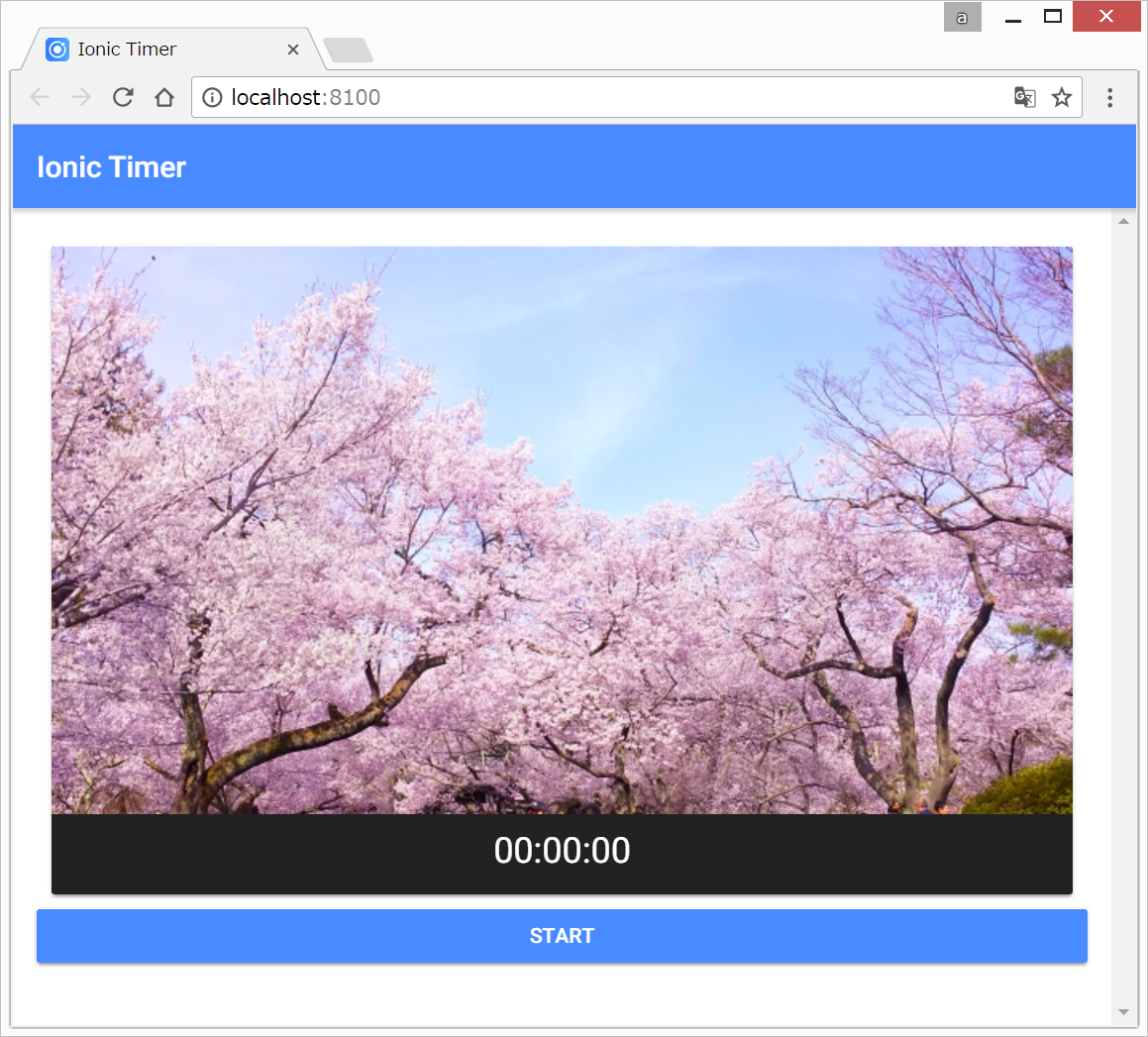
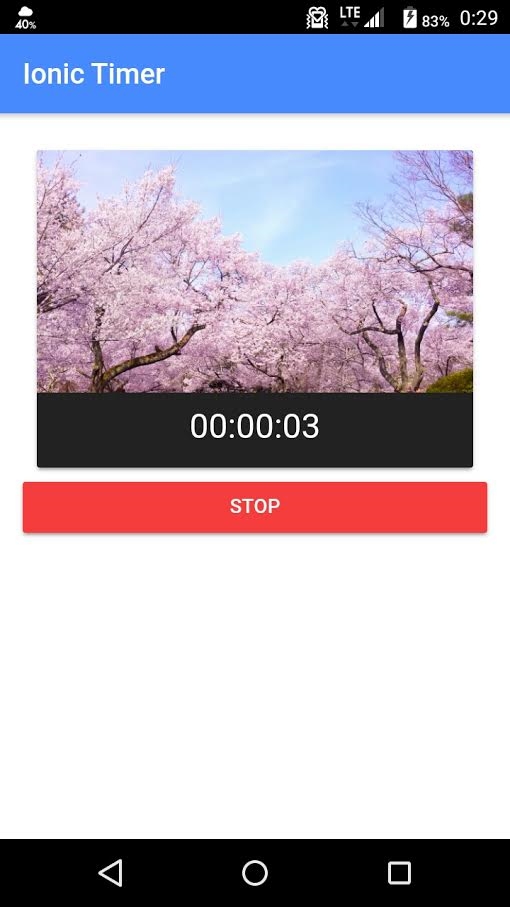
すると、以下のような画面になります。
(7)サーバ停止
VisualStudioCodeの、cmd.exeの画面で、「Ctrl+C」を押します。そのあと、Y、Enterを押すと、サーバが停止します。
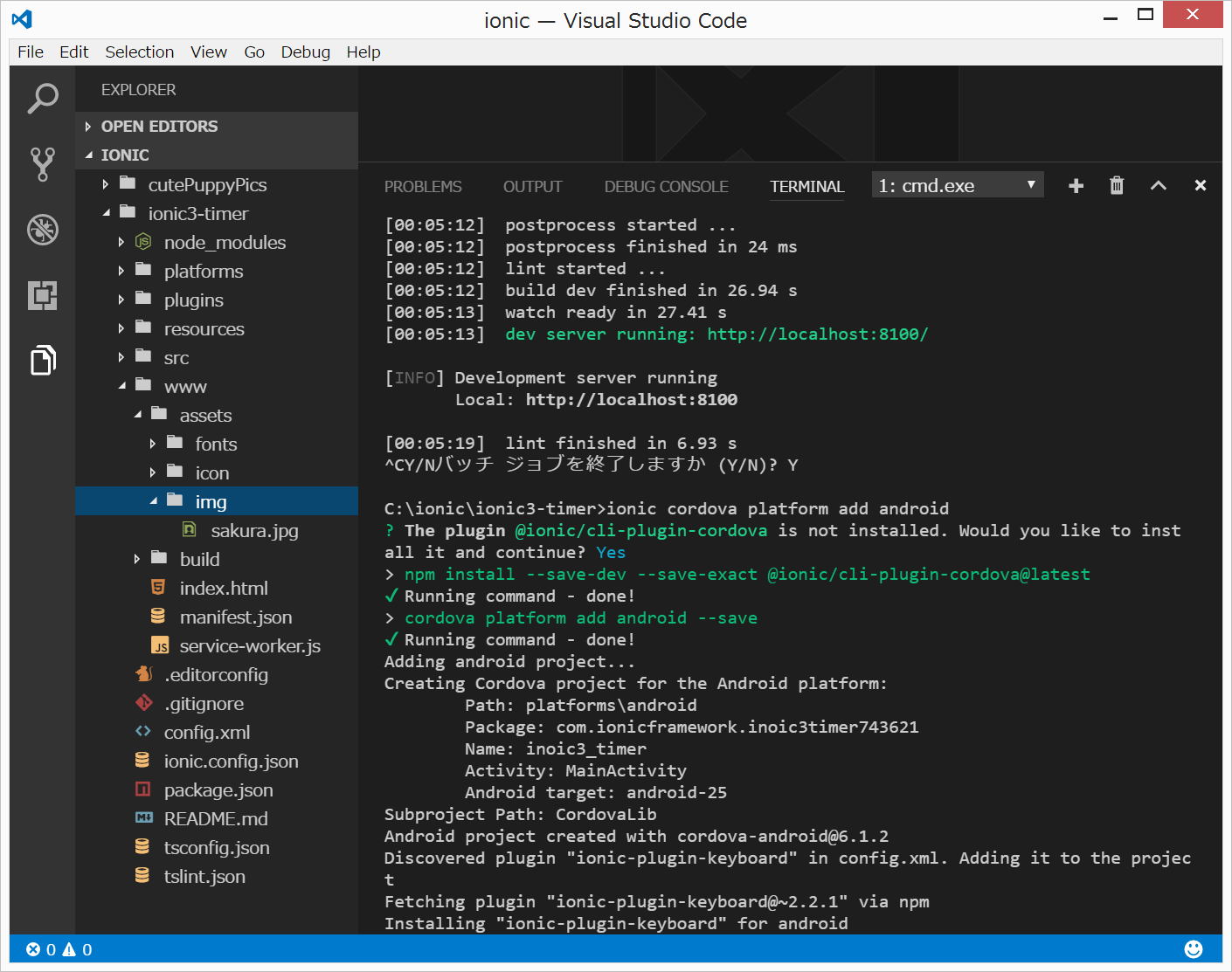
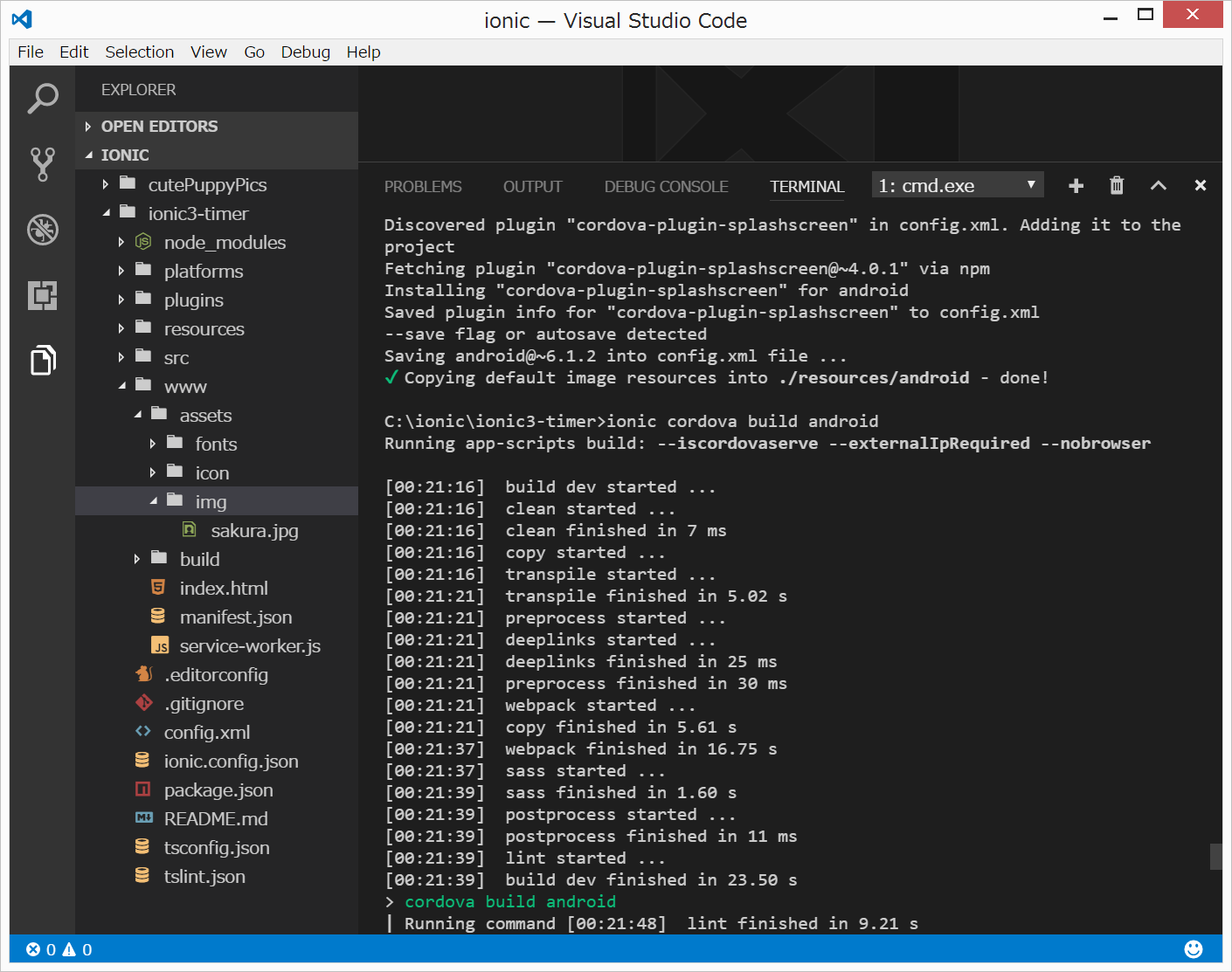
(8)androidアプリの作成
ionic cordova platform add android ionic cordova build android
3分くらいかかります。エラーが出てうまくいかない場合は、まずは、
AndroidStudio
https://developer.android.com/studio
がインストールされているか再度確認してみてください。それでもうまく行かない場合は、エラーの内容をGoogle検索したり、
http://qiita.com/567000/items/dc4917027cf060a3e2ea
を参考になさったりしてください。
また、Webアプリとしてビルドするときには、2行目は、
ionic cordova build android --prod
そして、AOTコンパイルという処理を行った方がよいらしいです。(参考:Ionicで作る モバイルアプリ制作入門 Web/iPhone/Android対応p42)
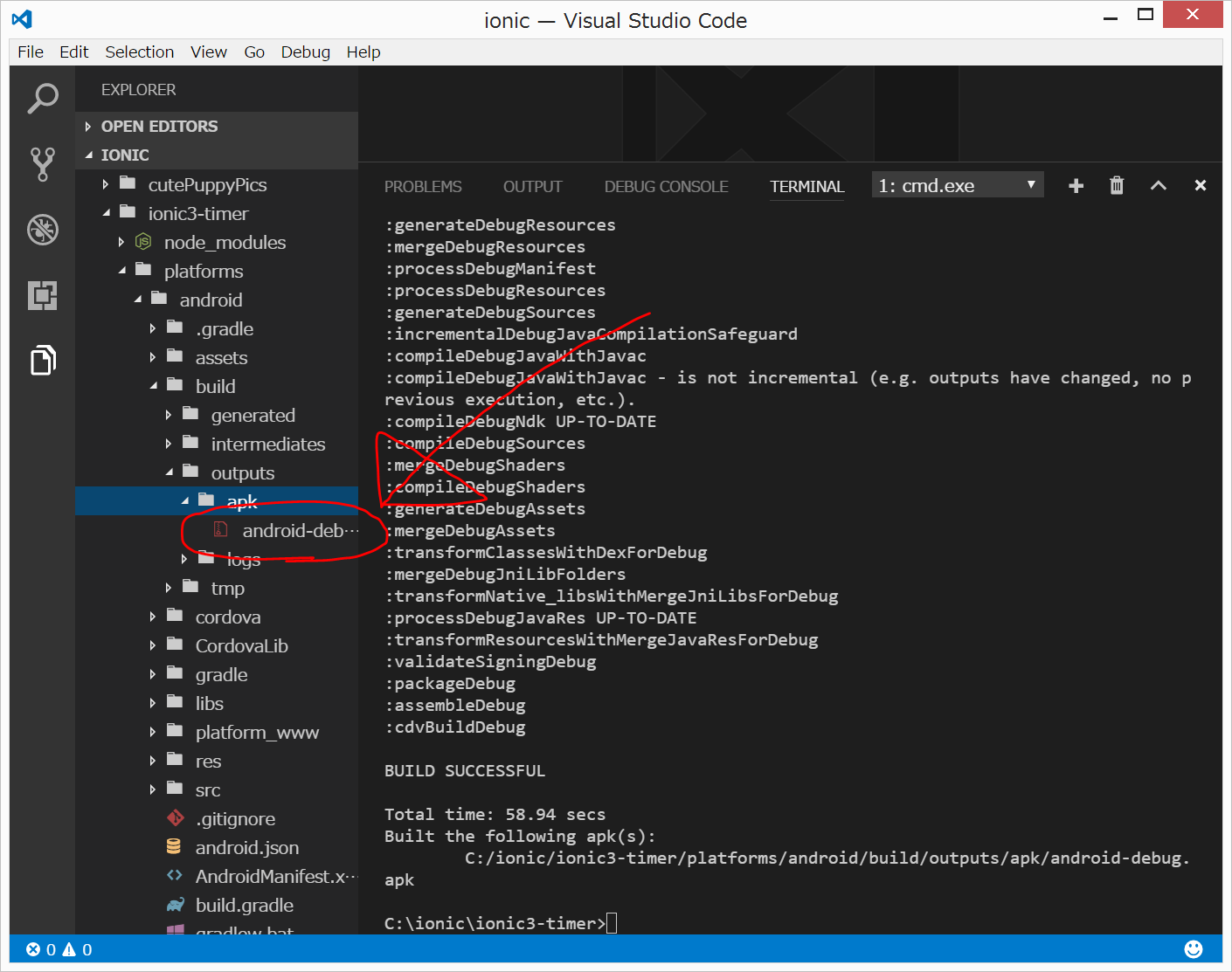
出来上がったapkファイルの場所を開き、メールで自分のandroidスマホに送信します。約4.3MBです。
(9)androidスマホにインストール
インストールして起動すると、以下のようなタイマーアプリの画面となります。(arrows M03)
お疲れ様でした。上記のコードについては、こちらのページで解説していきたいと思います。
(参考)
http://twosquirrel.mints.ne.jp/?p=15712
http://twosquirrel.mints.ne.jp/?p=15745
商用フリーの写真やイラスト
写真
Pixabay
https://pixabay.com
イラスト
いらすとや
http://www.irasutoya.com
リンク