(7)学習結果を用いて推測する(Keras)
Keras2でMNIST目次
Kerasプログラミングの全体図
- (7)推測(Keras) ⇐ いまココ
Import文を記載後、モデルとパラメータを読み込み、分類したい新しい画像データをNumpy配列に変換したのち、予測を行います。
# predict.py # predict_MNIST_MLP(Keras2.0) #7 推測(Keras) (途中)
作成中。
参考:
自前のデータでKerasで画像分類を写経してみる(2)
2017/8/5 2017/8/9
http://twosquirrel.mints.ne.jp/?p=19500
開発環境
Windows 8.1
Anaconda
Python 3.5
Tensorflow 1.4
Keras 2.0.9
Keras2.0のインストール方法はwindowsにkeras2.0をインストールをご覧下さい。
このページは、(6)学習結果の保存(Keras)の続きであり、今回は、学習結果を用いて、推測を行っていきます。
手順
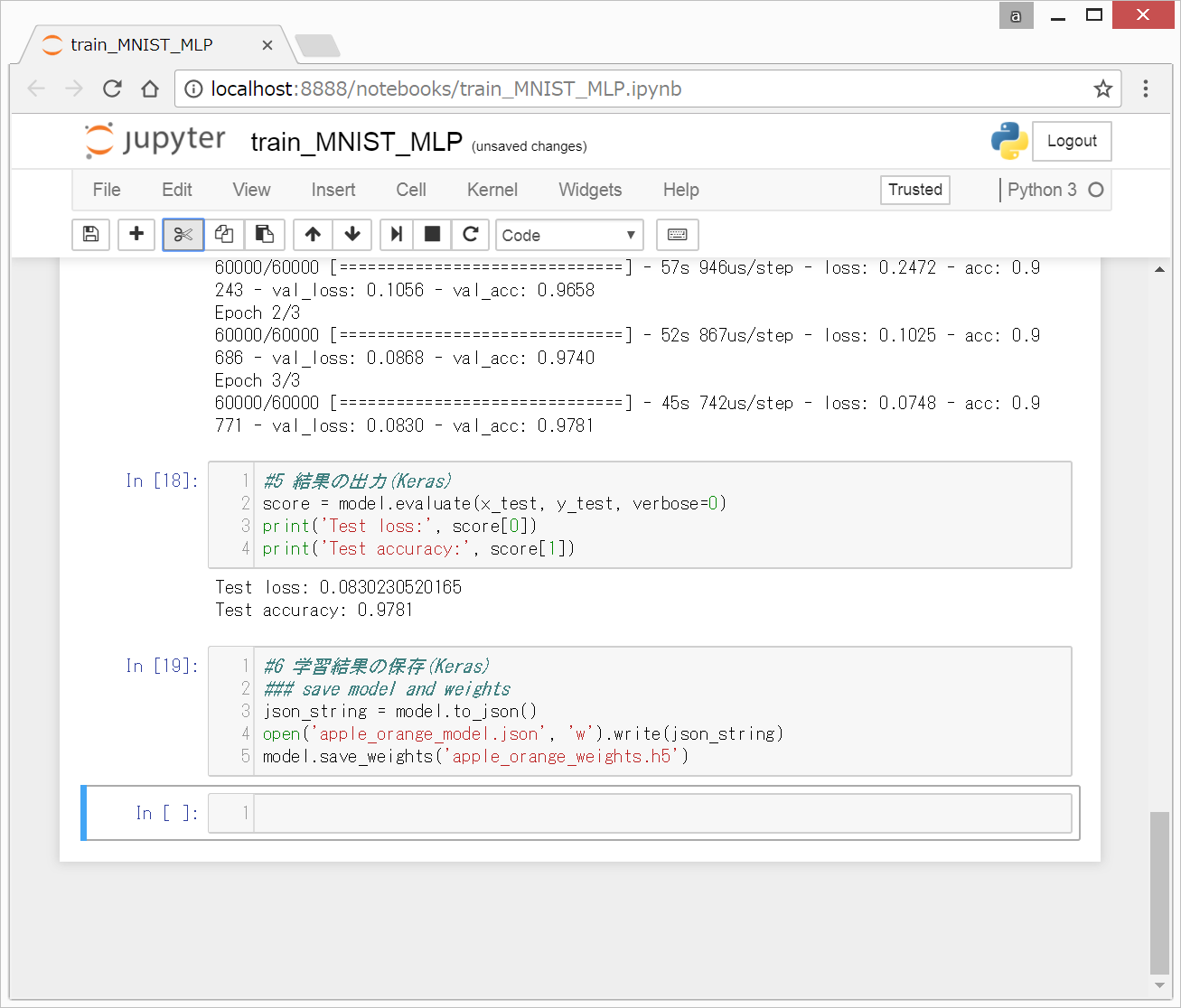
0. 前回終了時の画面
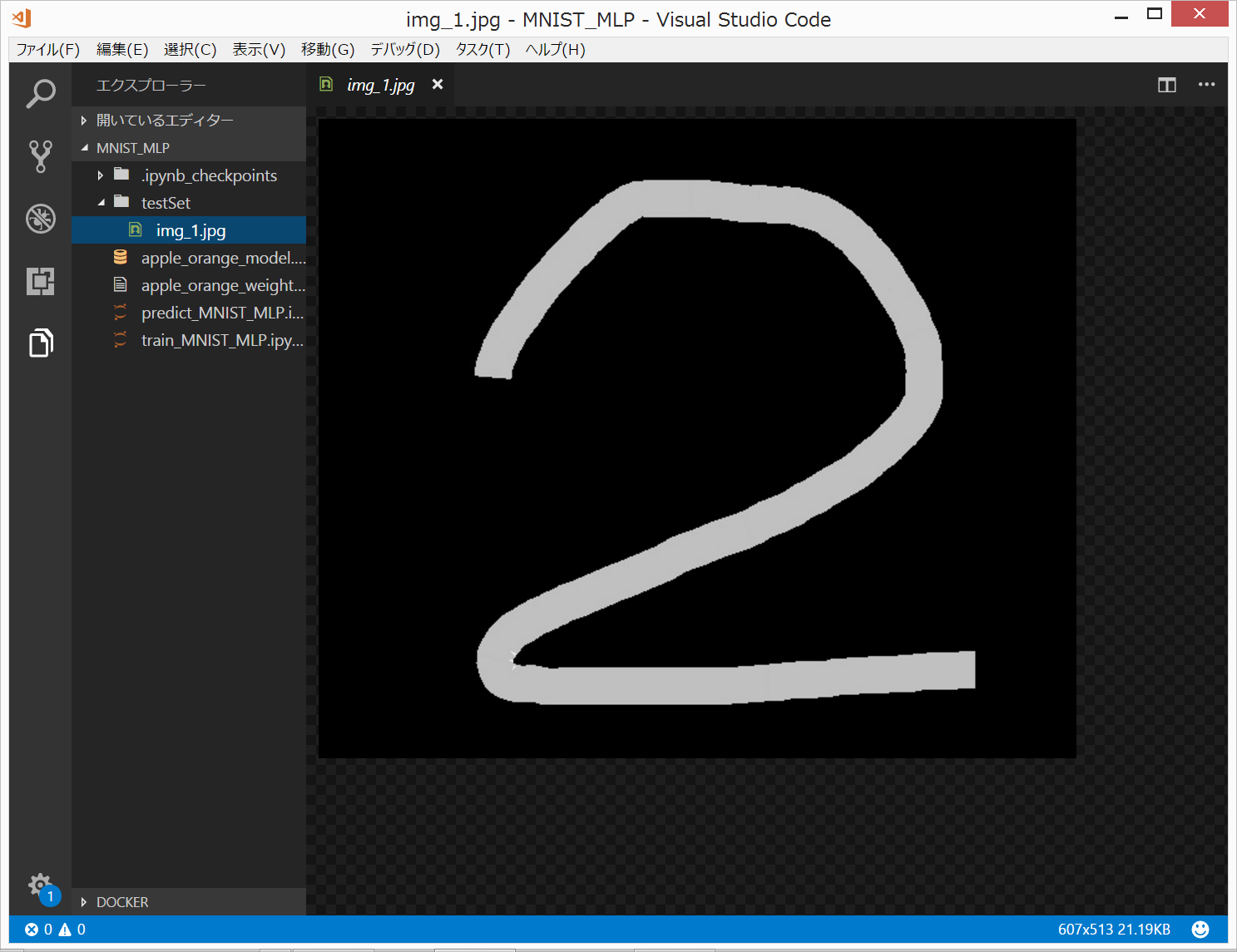
(6)学習結果の保存(Keras)終了時は、以下のような状態となっています。
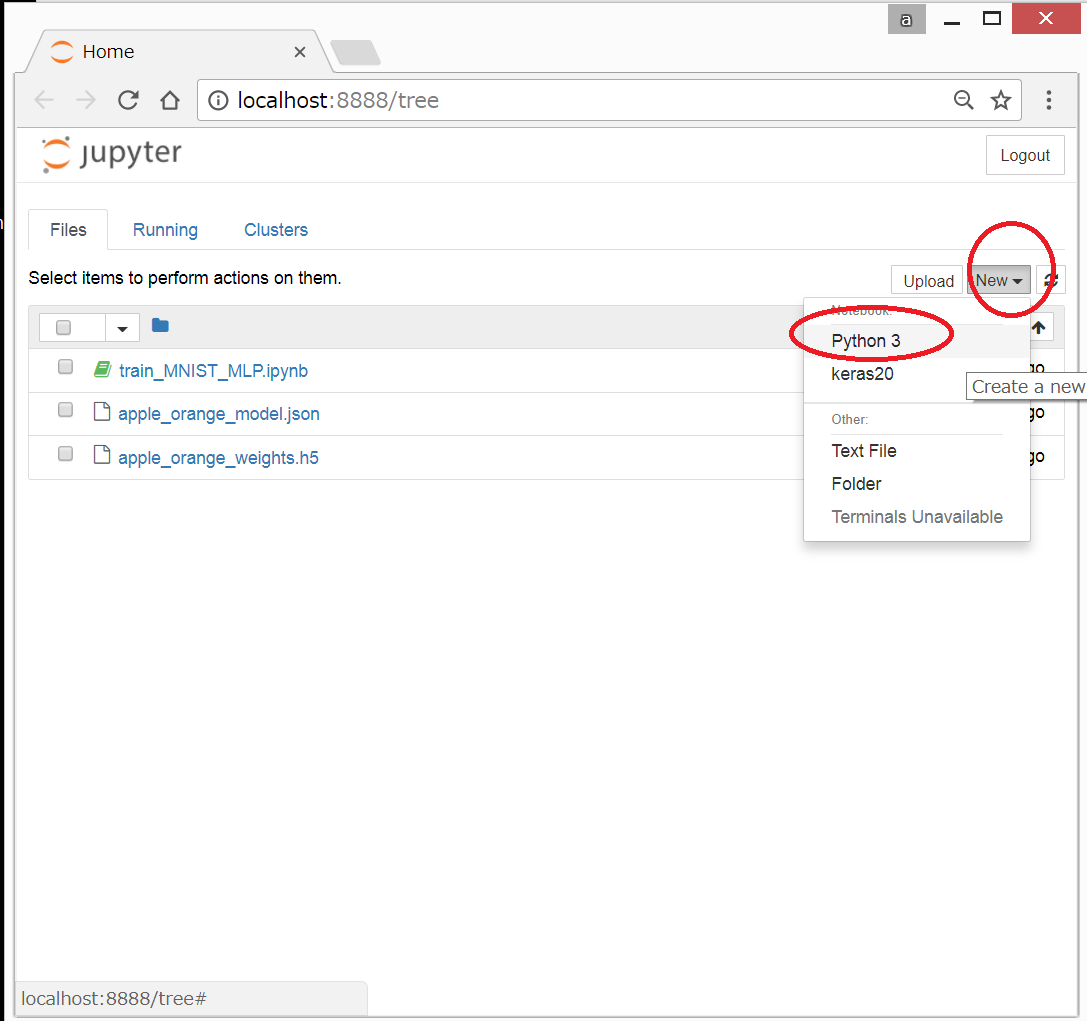
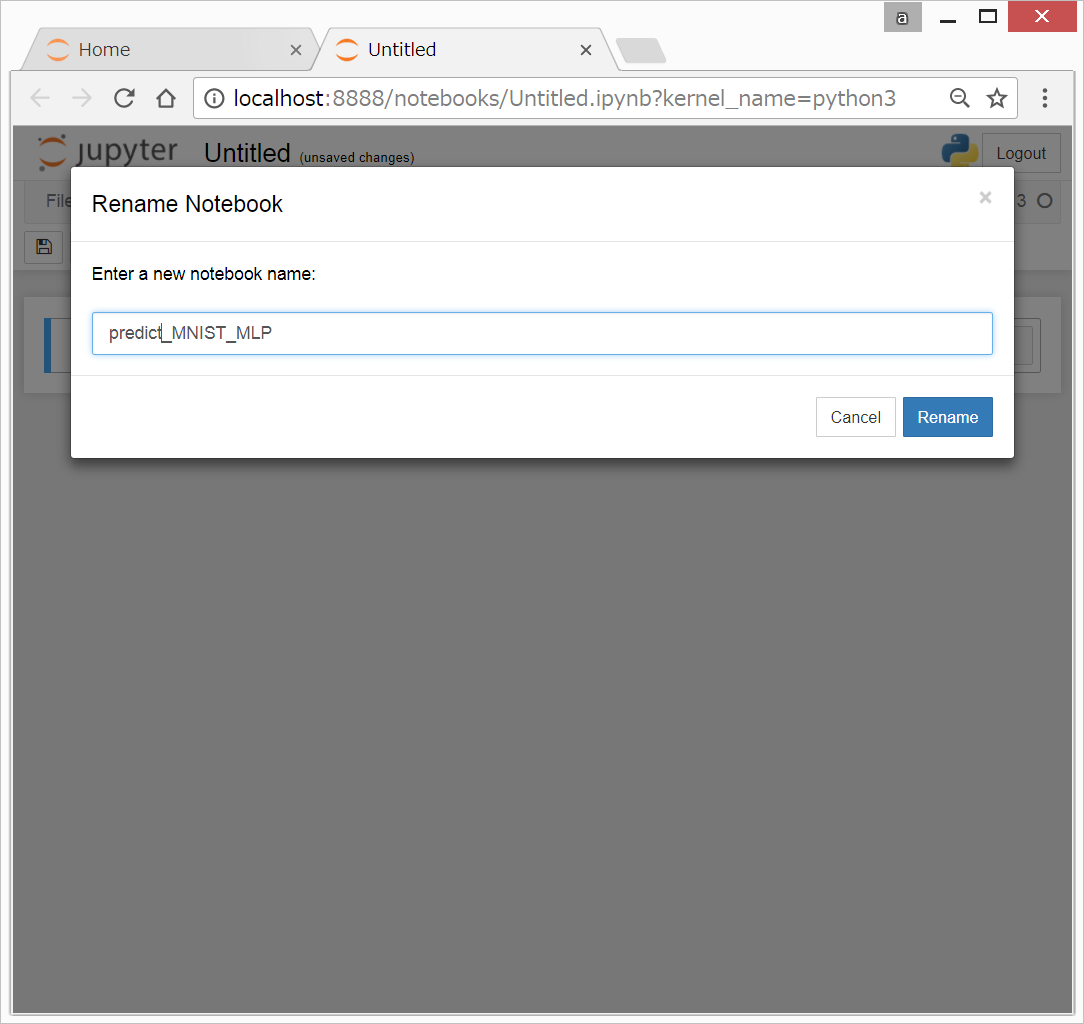
今回は、新しいipynbファイルを作成し、
predict_MNIST_MLP という名前に変更します。
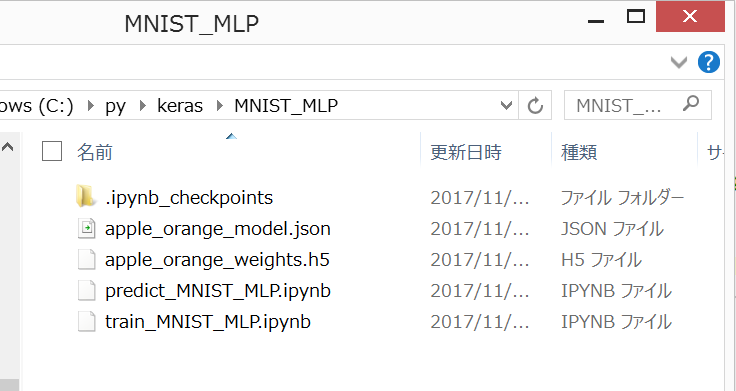
predict_MNIST_MLP.ipynb は、train_MNIST_MLP.ipynb と同じフォルダにあります。
以下の状態から始めます。
1. 推測したい画像の準備
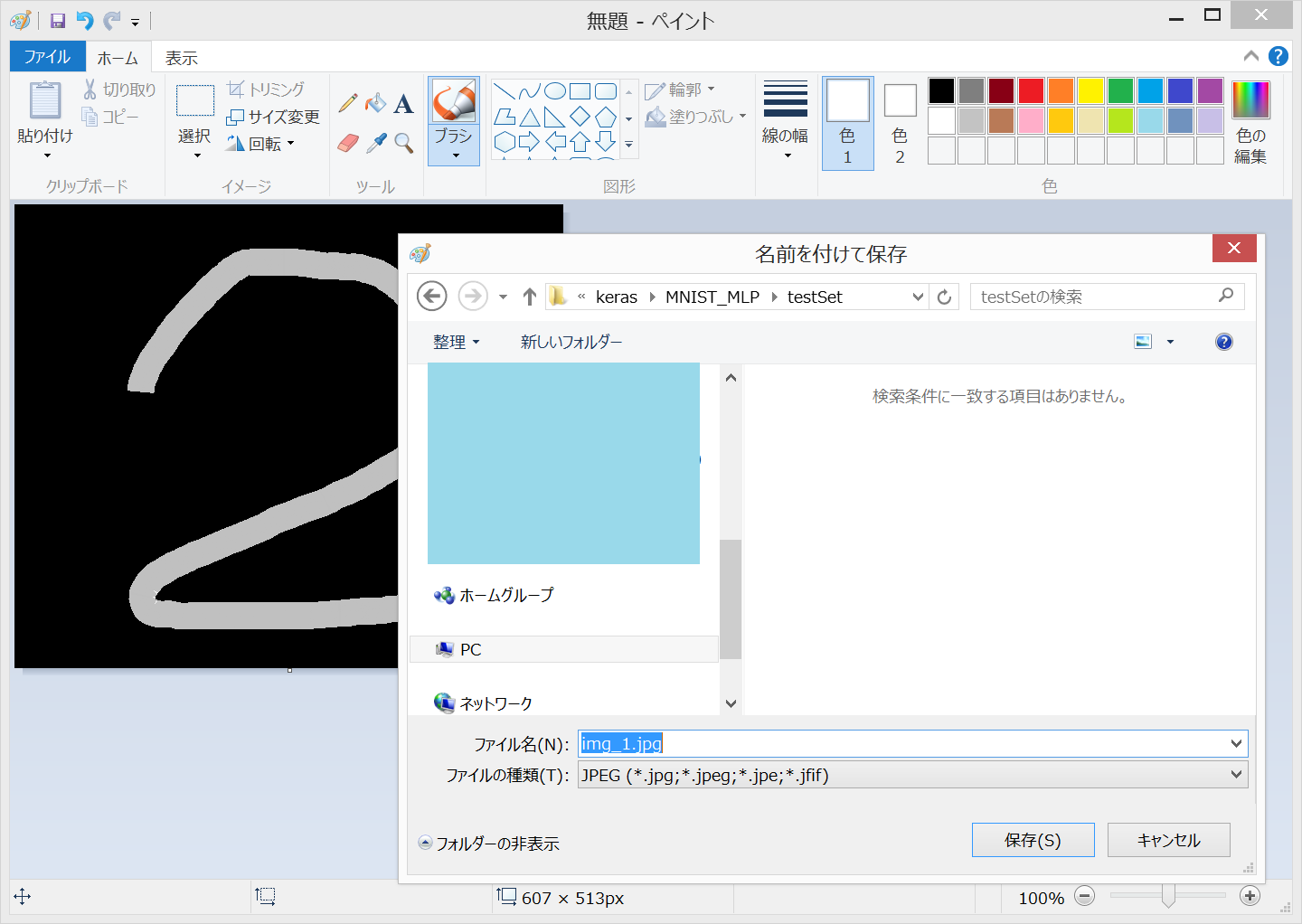
MNSIT画像は、なぜか、黒の背景に白で手書きの数字が書いてあるような画像であるので、Windows 8.1に付属している「ペイント」で、適当な手書き数字を作成し、/testSet/ フォルダに、「img_1.jpg」という名前で保存します。
2. モデルの学習
以下のコードを入力して、Shift + Enterを押します。
# predict.py
#7 推測
%matplotlib inline
from keras.preprocessing import image
import numpy as np
import sys
from PIL import Image
import matplotlib.pyplot as plt
from keras.models import model_from_json
# load model and weight
model = model_from_json(open('apple_orange_model.json').read())
model.load_weights('apple_orange_weights.h5')
filepath = "testSet/img_1.jpg"
# 画像を読み込み、グレースケールに変換し、28x28pixelに変換し、numpy配列へ変換する。
# 画像の1ピクセルは、それぞれが0-255の数値。
image = np.array(Image.open(filepath).convert("L").resize((28, 28)))
print(filepath)
# さらにフラットな1次元配列に変換。
image = image.reshape(1, 784).astype("float32")[0]
result = model.predict_classes(np.array([image / 255.]))
print("result:", result[0])
# 画像を表示
im = Image.open(filepath)
plt.imshow(np.array(im), cmap='gray')
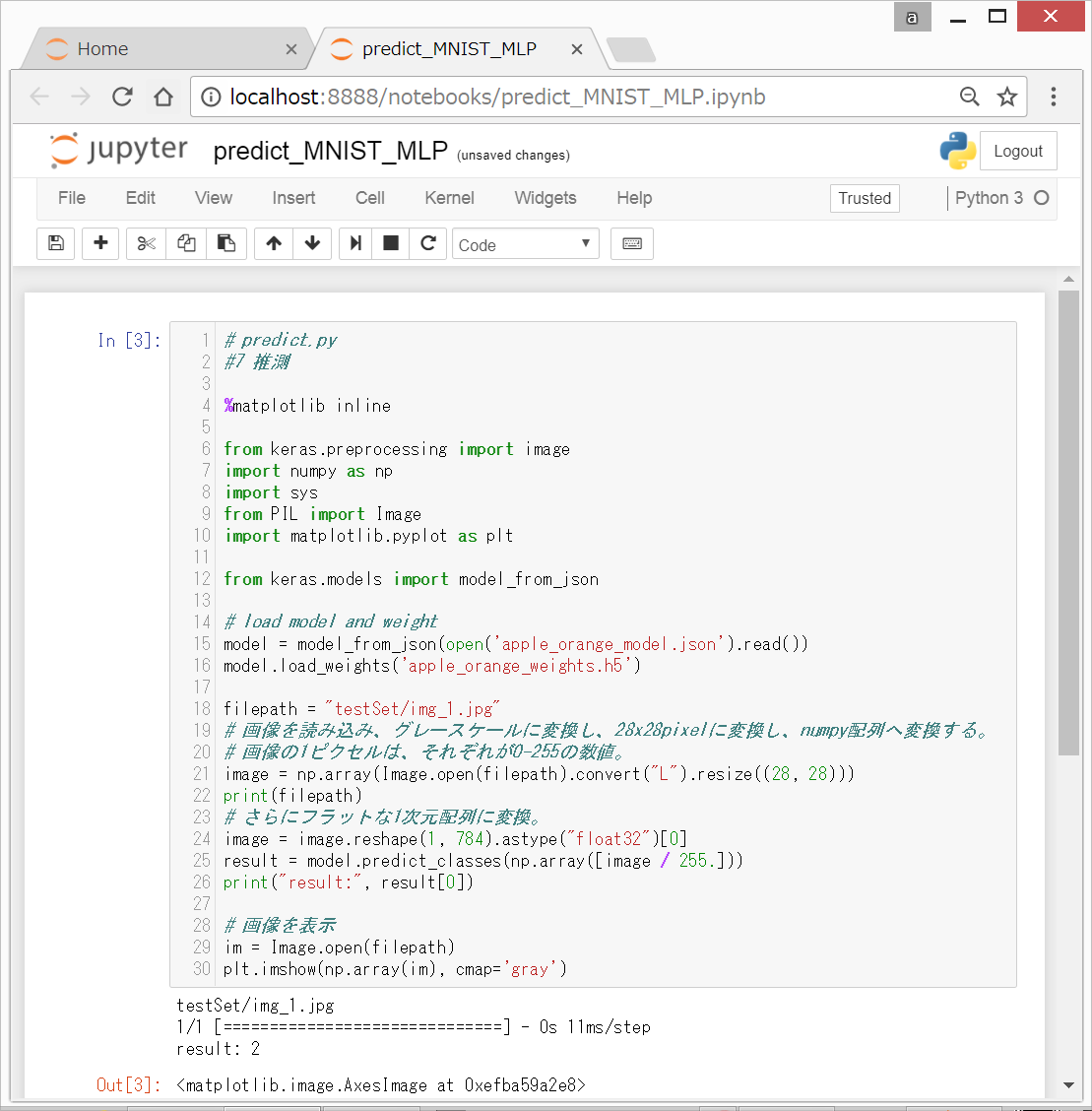
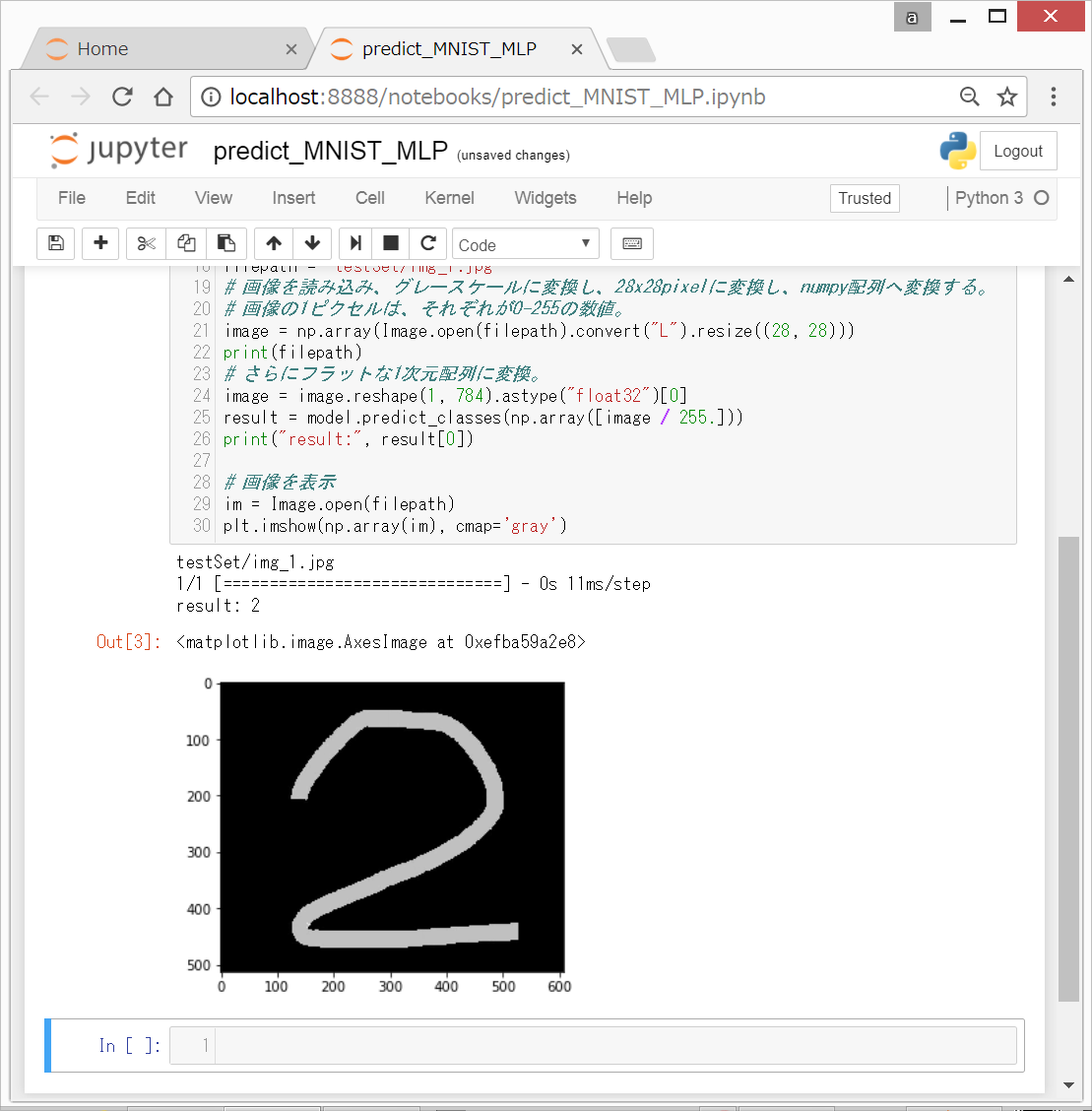
以下のような画面になります。
ちゃんと、「2」と予測できたようです。
上記コードにはコメントで解説を書かせていただいておりますが、今回のポイントとしては、
from keras.models import model_from_json
# load model and weight
model = model_from_json(open('apple_orange_model.json').read())
model.load_weights('apple_orange_weights.h5')
の部分で、modelと、modelのweightを読み込んでいるところです。この2つの中身は、前回の(6)学習結果の保存(Keras)で保存した名前と一致させる必要があります。
Kerasで推測の手順は上記でおしまいです。
そして、KerasでMNISTシリーズは、一旦ここで終了となります。グレースケール画像の分類であれば、今までのコードのほぼコピペで、実行することができるようになります。
しかし、自前データで画像分類をする場合は、画像の前処理を行って、Kerasが理解できる形に変換しておかないといけません。
次は、自前データでKerasで画像分類を行う方法の解説の例として、MNISTの画像データから、Keras用データセットの作成について説明したいと思います。ご興味のある方は、ぜひ、Keras2用自前データの準備へお進みください。
参考文献
初めてKerasプログラミングをやるときの超おすすめ本。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=4873117585&linkId=13a7db2c19cc5f40d6ab48906de8abd1”></iframe>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=4839962510&linkId=d722909965b5eab4196d370757843f6f”></iframe>
</html>
リンク