imagej:03_数値から画像へ
03 数値から画像へ
例えば、3×3の、8bit(各ピクセルは0-255の256通りの値を取りうる)のテキストファイルがあったとする。
0 85 170 40 40 255 0 40 170
これを画像化するためには、
『どの数値を、どの色に対応させるか』
を決めるための対応表である、ルックアップテーブル(Look-Up Table; LUT)またはカラーマップというものを決める必要がある。
よくあるLUT(Lookup Table)は、『グレースケール』であるが、カラー対応のLUTを使用して数値の配列を画像化すると、数値の配列をカラー画像化することができるとのことです。
演習① LUT(Lookup Table:カラーマップ)を使った画像表示
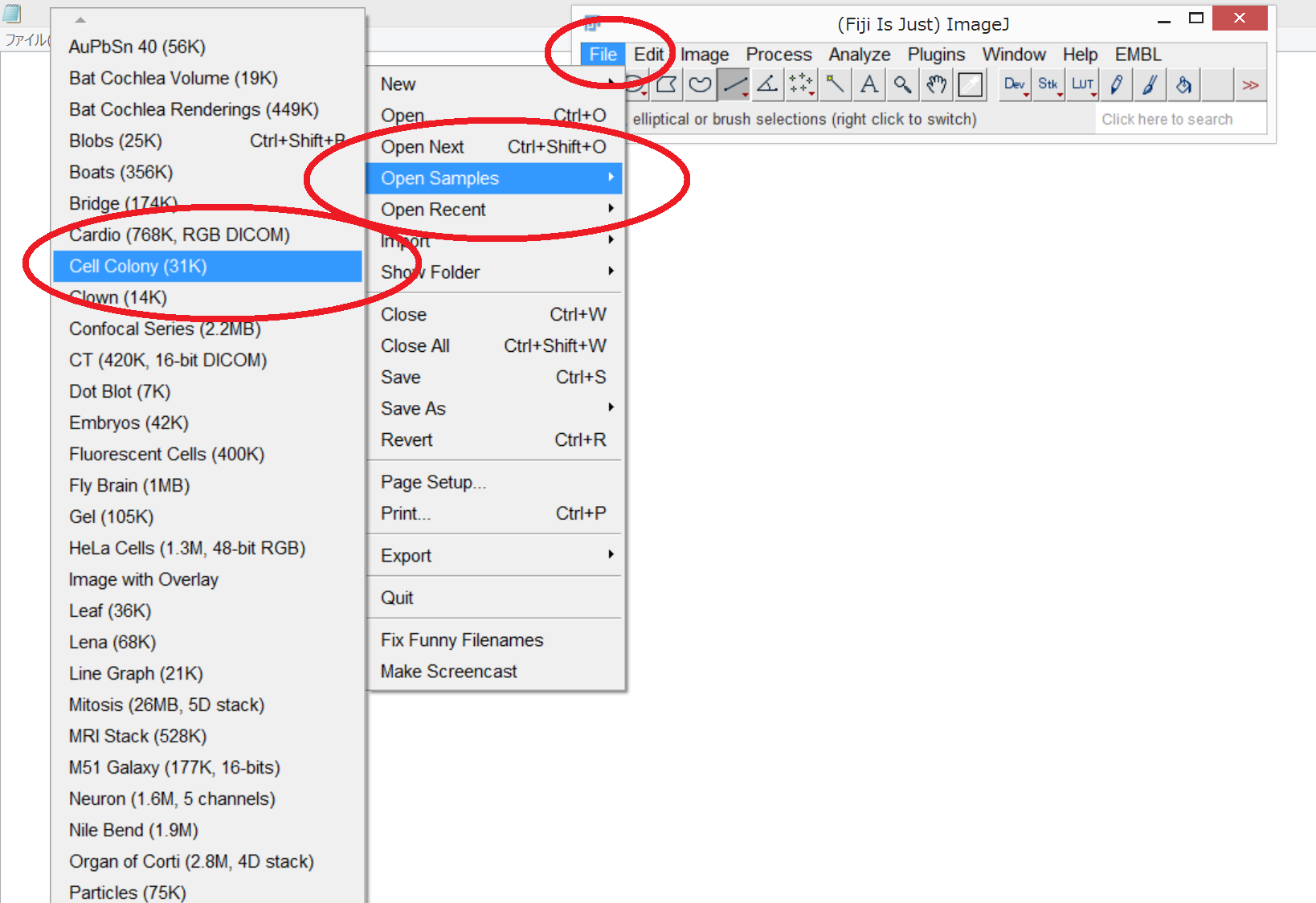
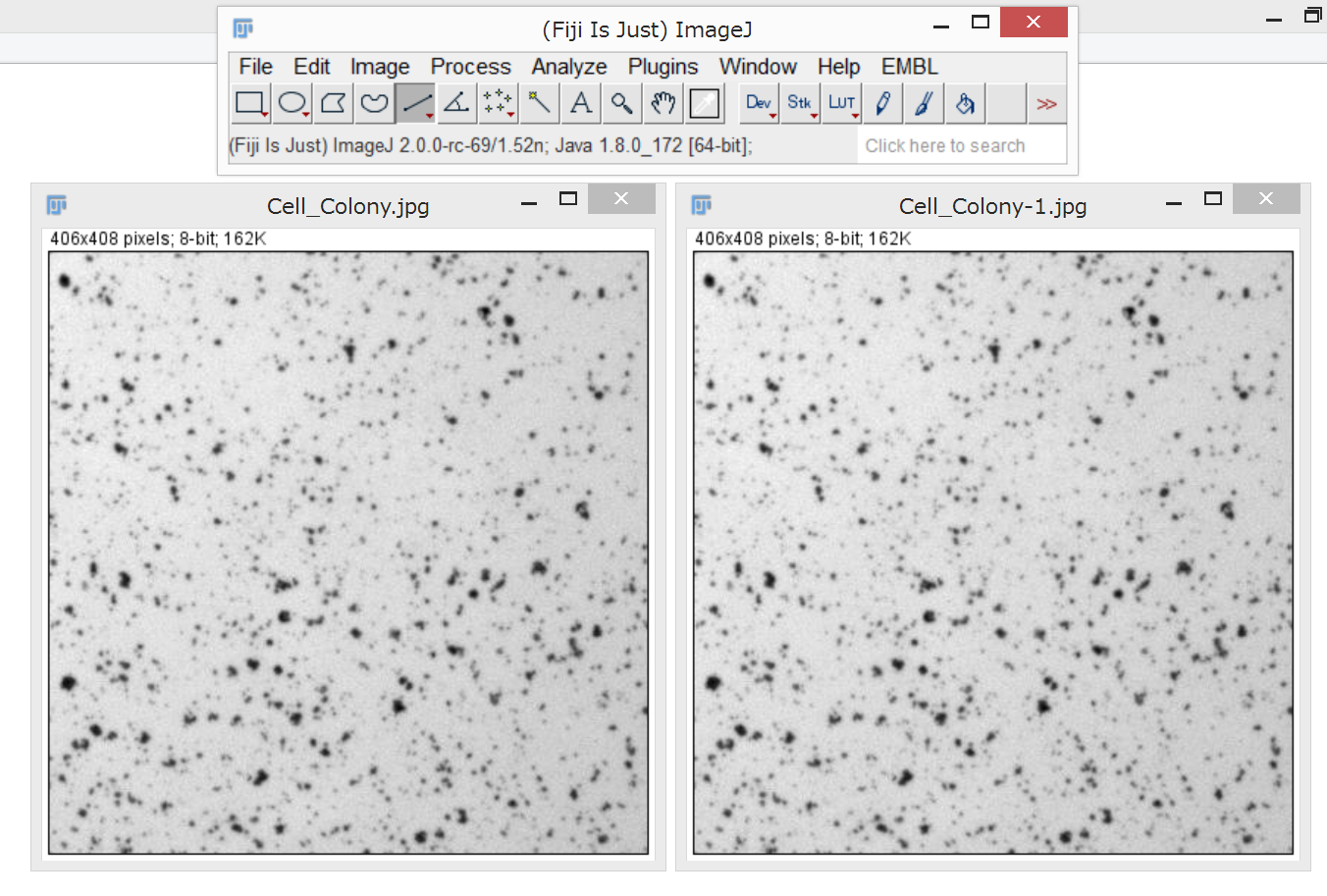
- File > Open Samples > cell Colony(31K) をクリック
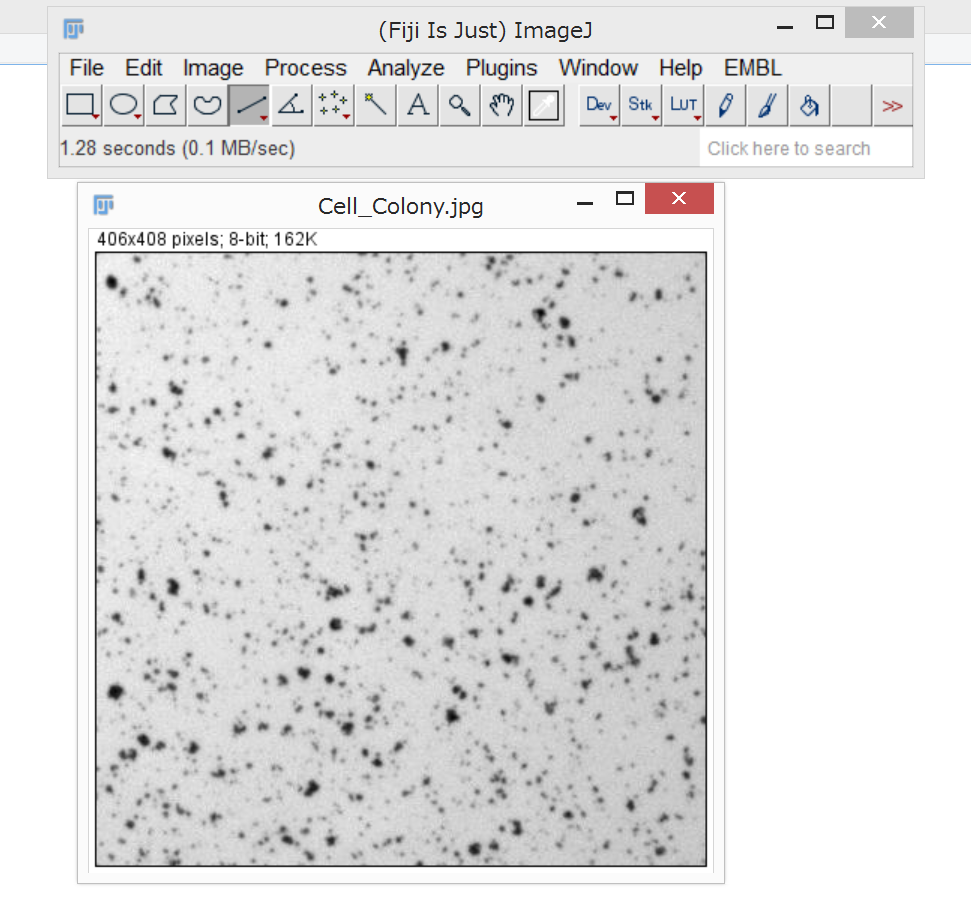
- すると、以下のような8bit(各ピクセルが、0-255の256種類の数値で表される)のグレースケール画像が表示されます。
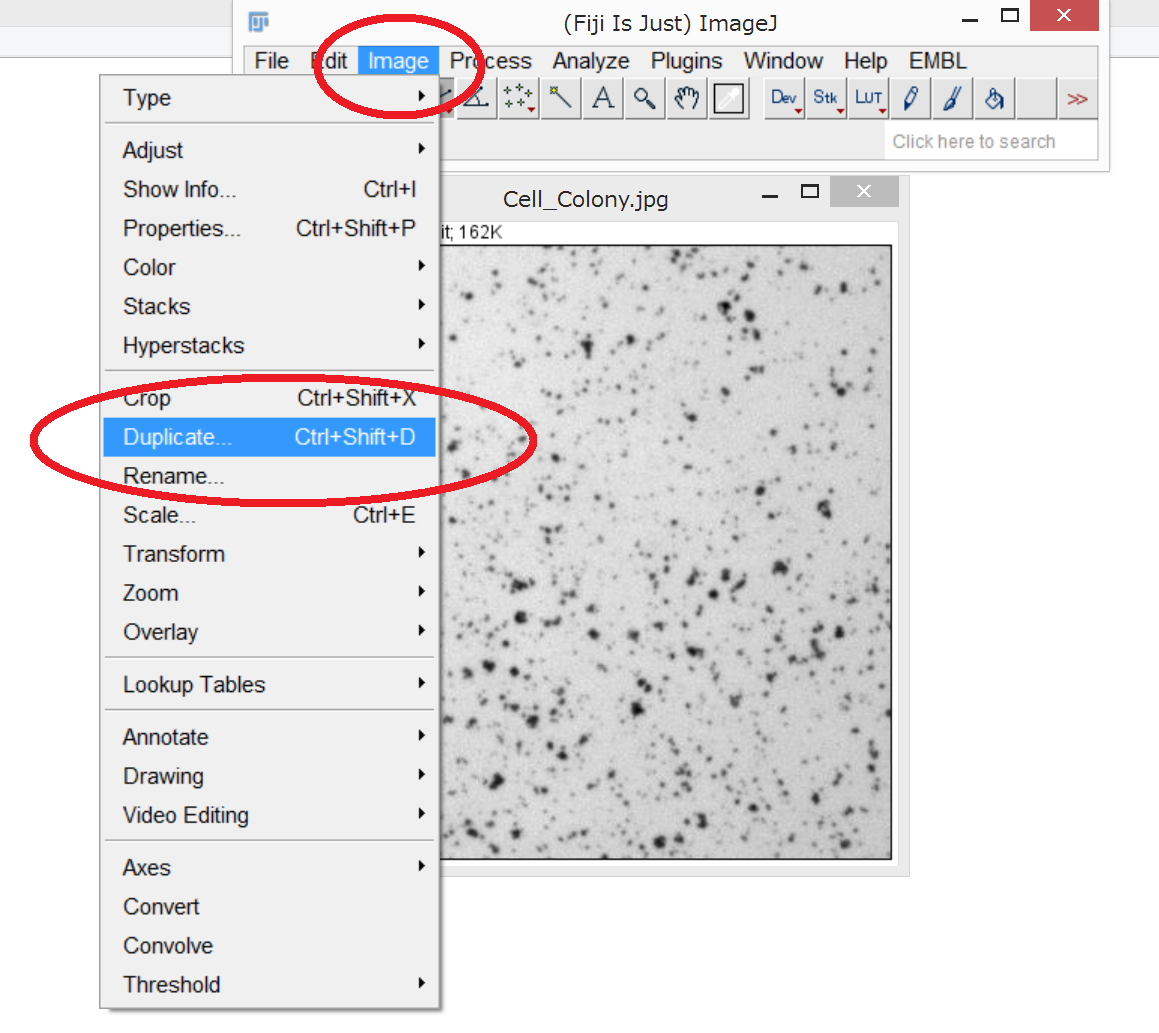
- Image > Duplicate で、画像を複製します。
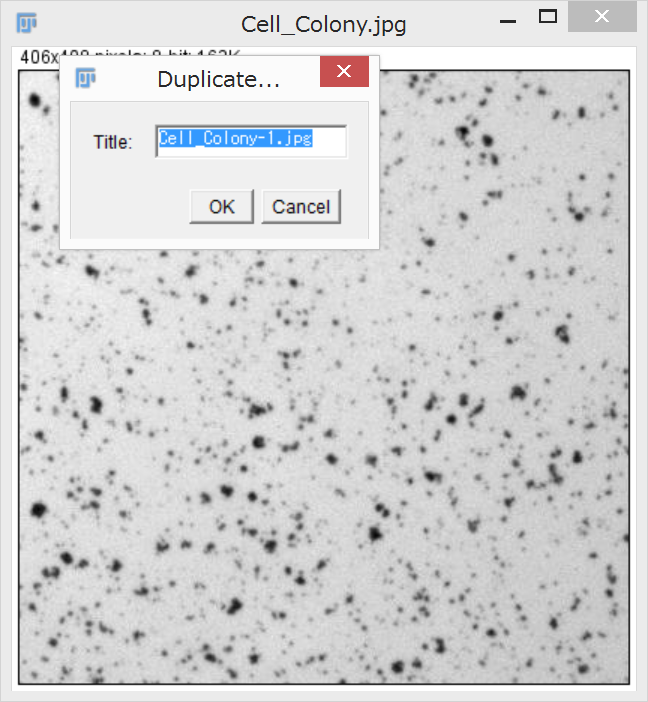
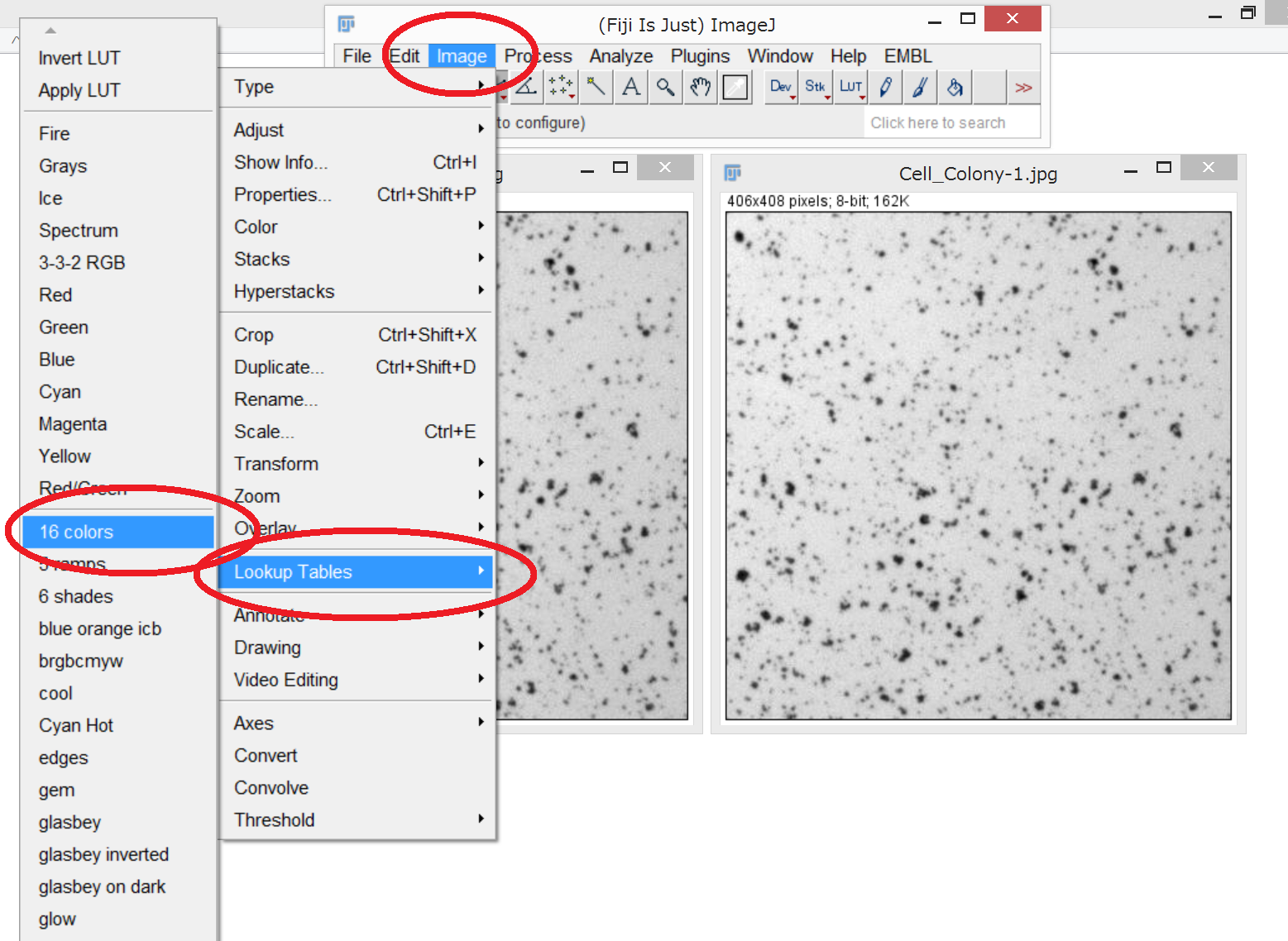
- 下のような画面になるので、Cell_Colony-1.jpgを選択した状態で、Image > Lookup Tables > 16_colors をクリック
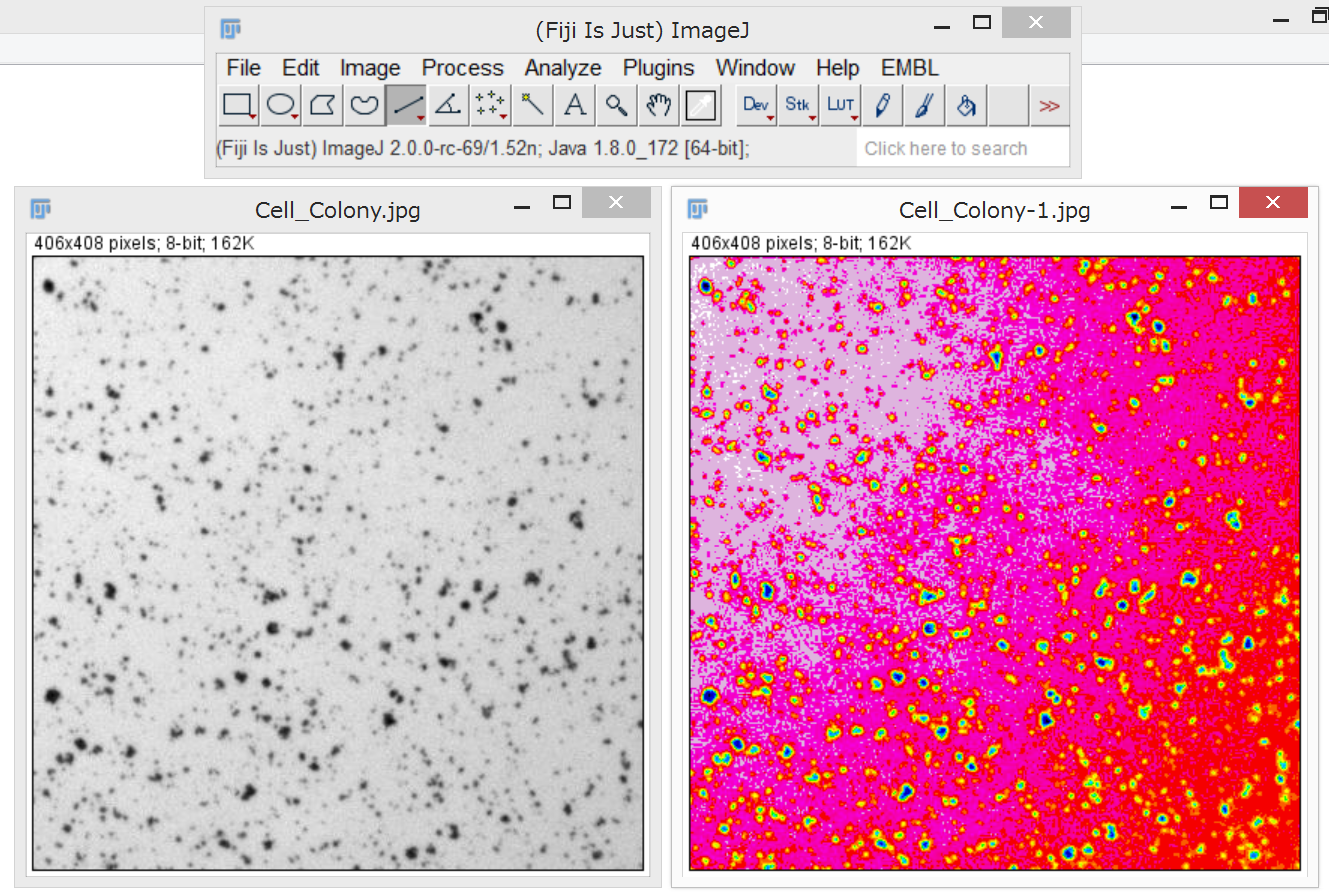
- すると、以下のようなカラー画像となります。
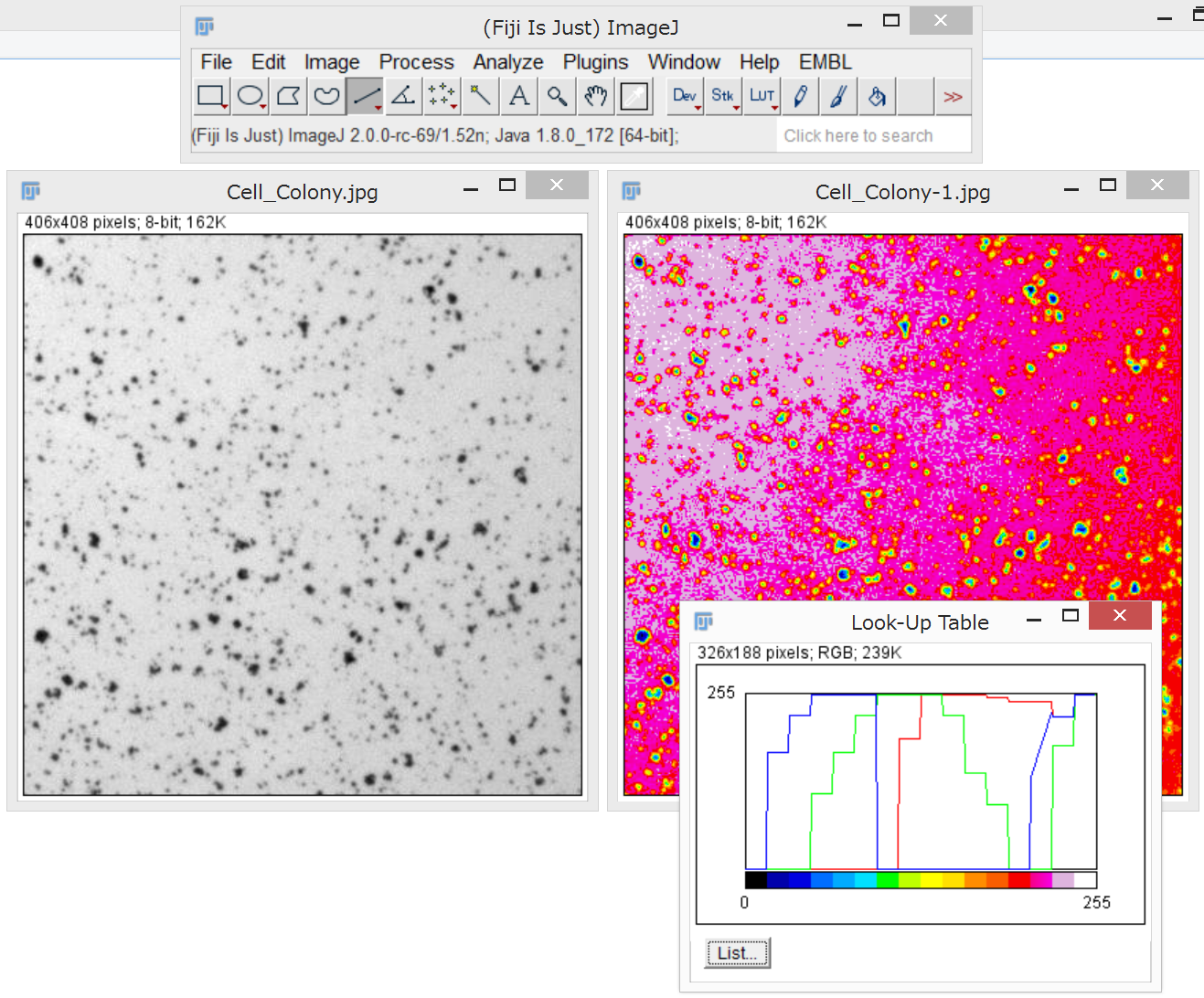
- なお、使用しているLUT(Lookup Table:カラーマップ)による、各輝度値に対する色の割り当ては、Image > Color > Show LUT で見ることができる。
今回写経した本
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=4780909368&linkId=c05e792ad66a2b3a6da517eb6a15c6bc”></iframe>
</html>
===== リンク =====
目次:WindowsにImageJをインストール
前:03 数値から画像へ
次:04 2点間の距離を測定
imagej/03_数値から画像へ.txt · 最終更新: 2019/04/27 by adash333