z_blog:2018:181009_ionic4_firestore_capacitor_camera2
Ionic4+firestore+capacitor(camera)アプリの作成の練習(2)CRUDの実装
目次
Event Serviceの作成
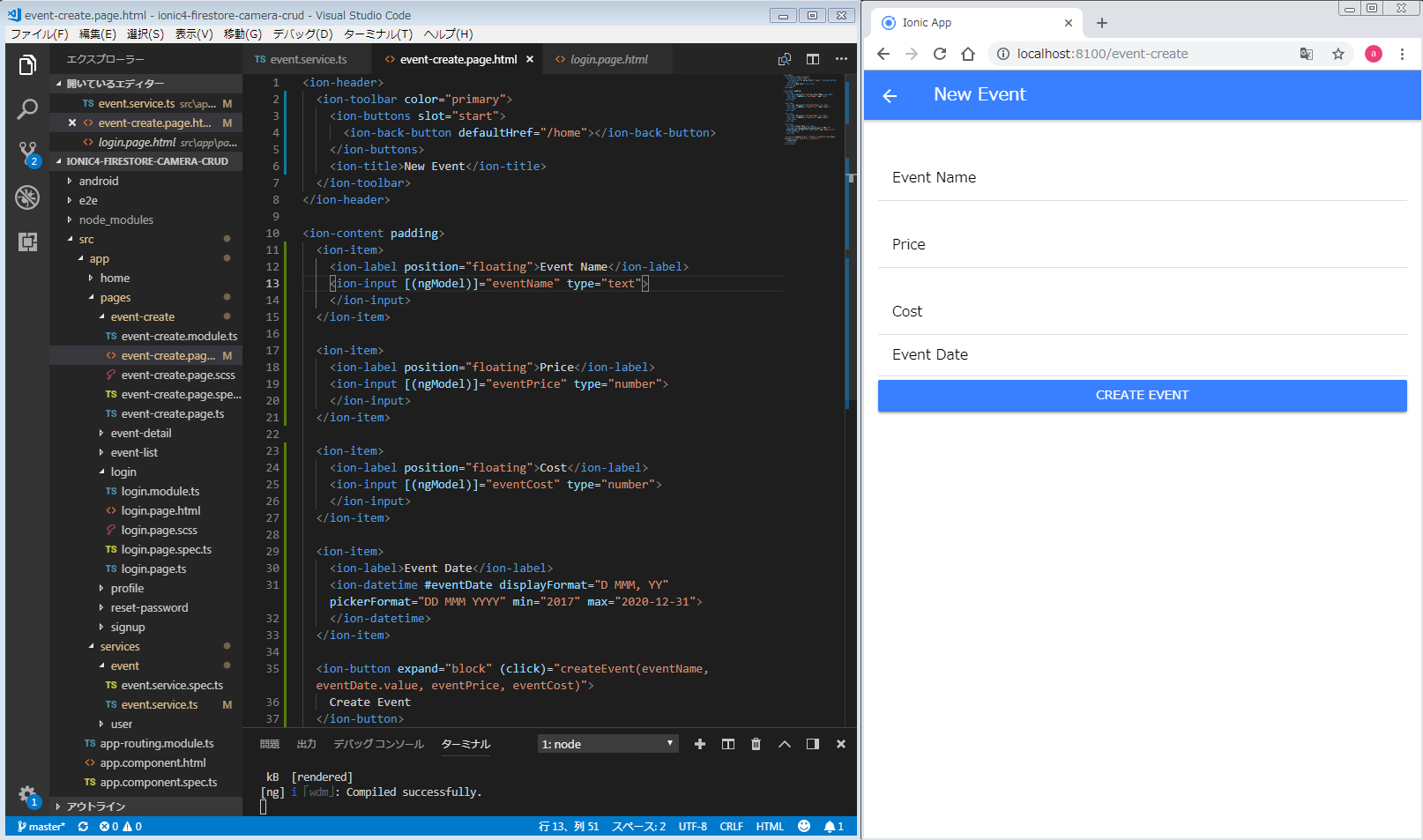
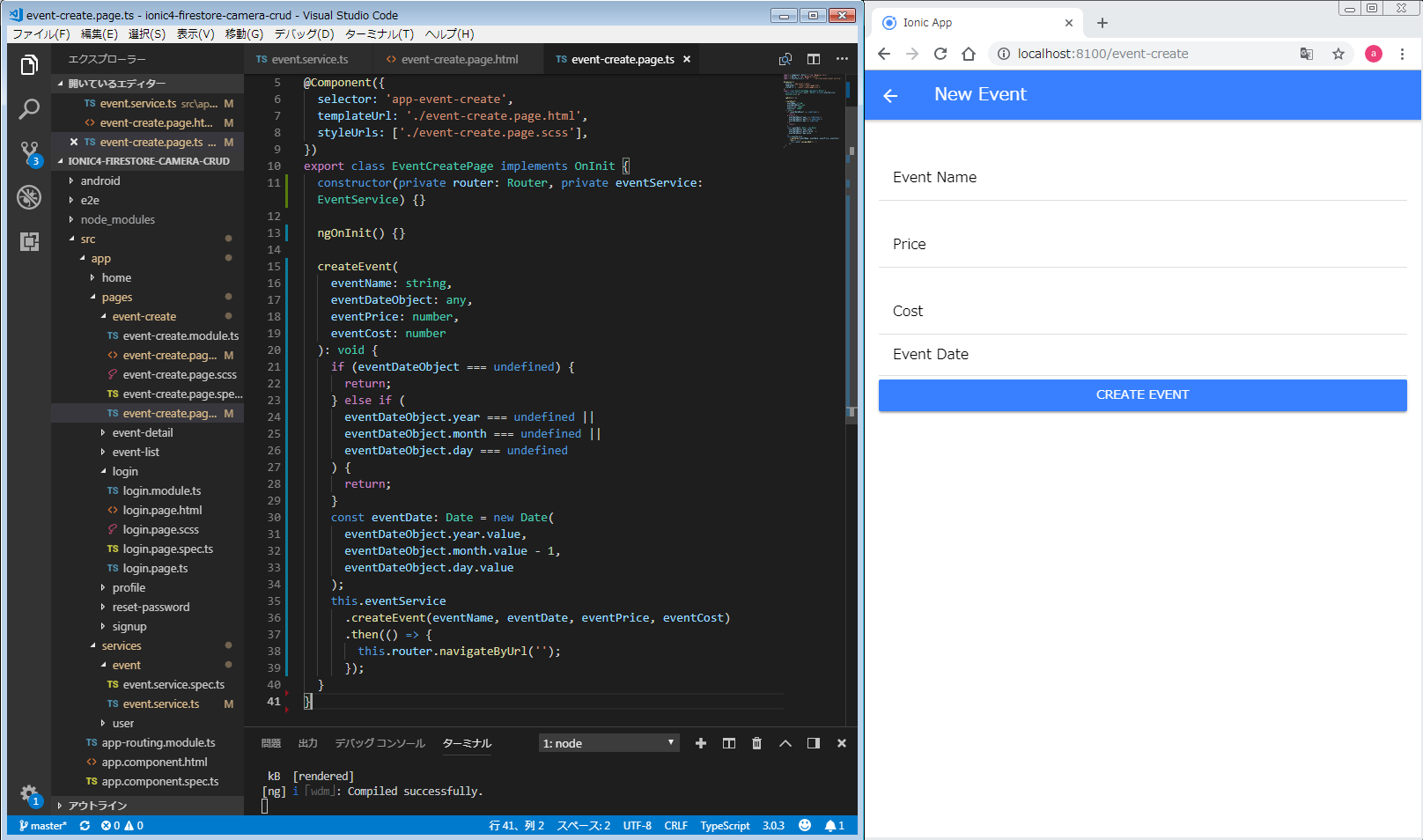
- 新規eventの作成create
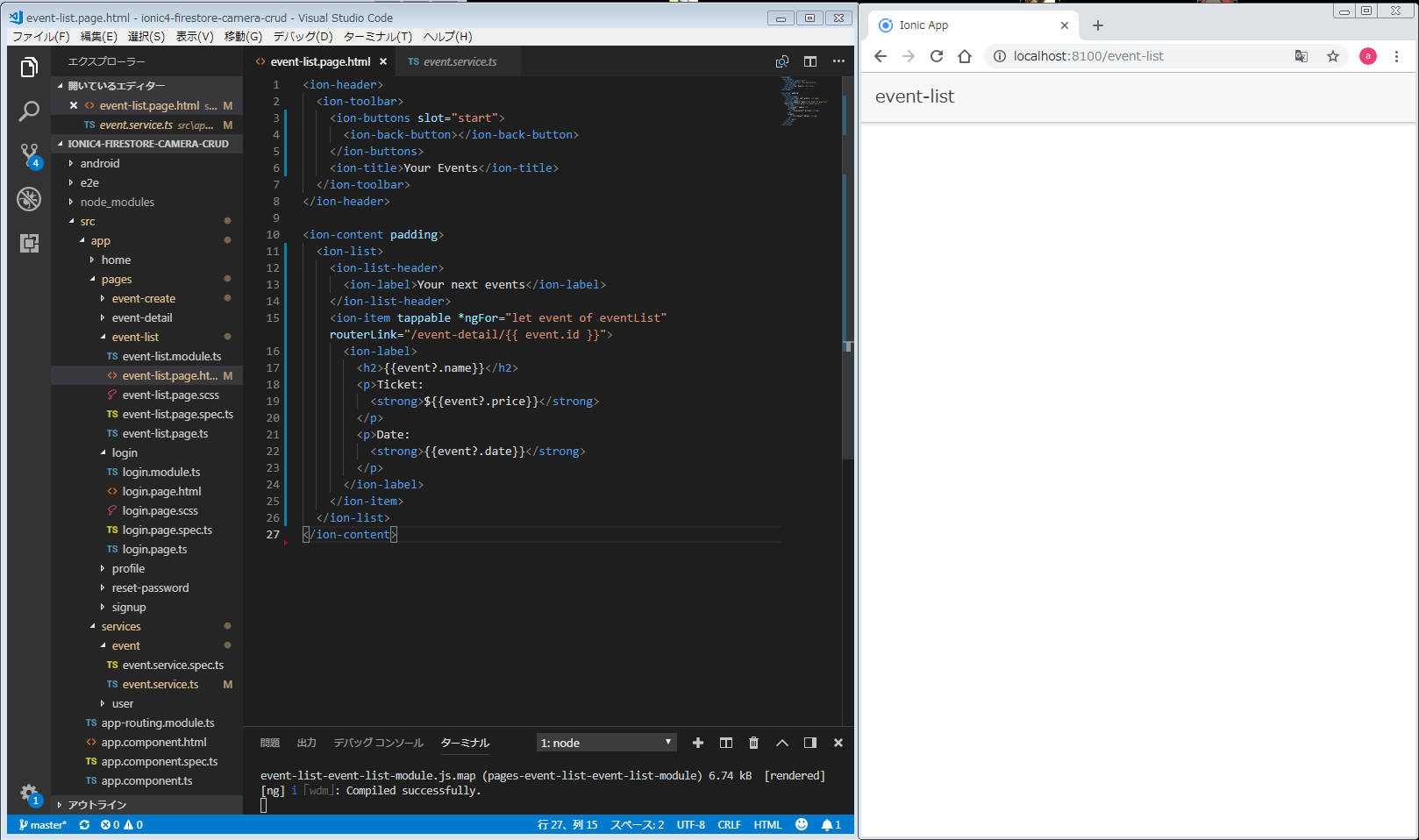
- eventsリストの表示
- eventsリストから、特定のeventを表示
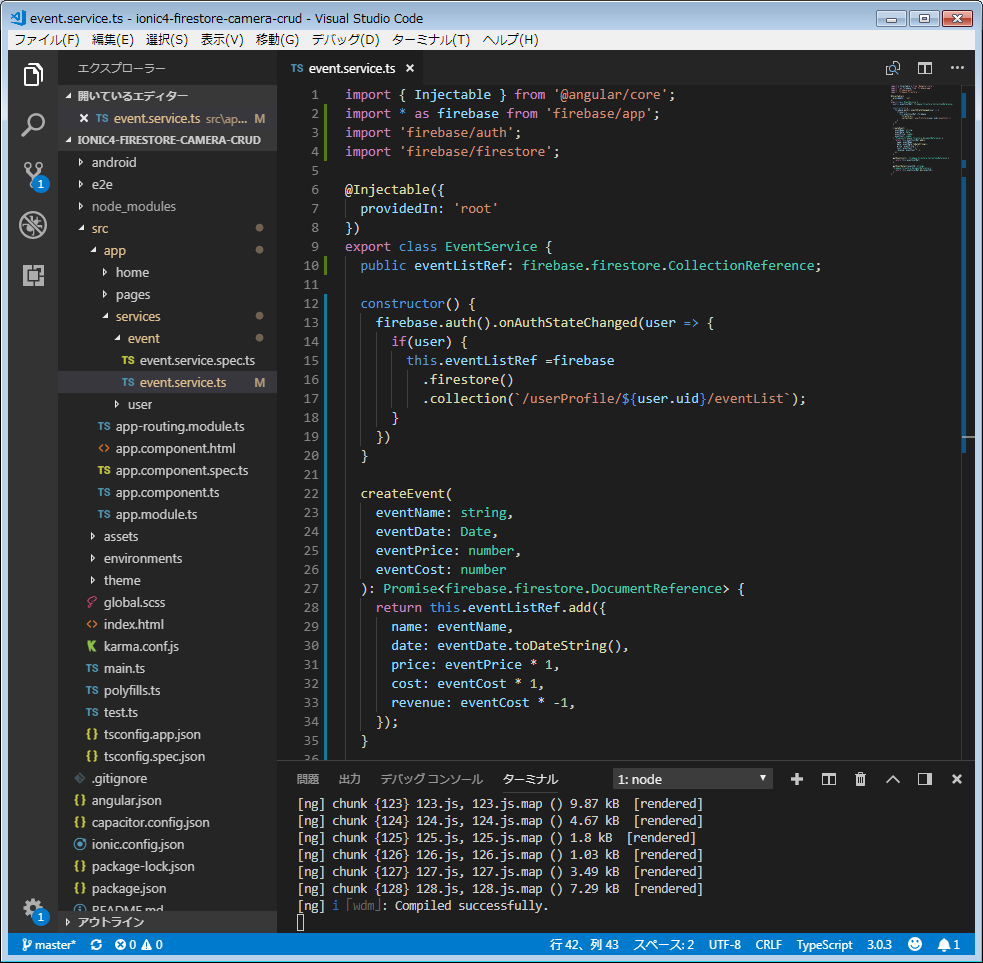
src\app\services\event\event.service.ts

参考:https://qiita.com/miyae/items/6988c1b61b76b4938ae6
@miyae
2017年10月13日に更新
Firestoreを試してみた
新規eventの作成
一度、Ctrl+C ⇒ y + Enterでサーバ停止してから、再度、ionic serve
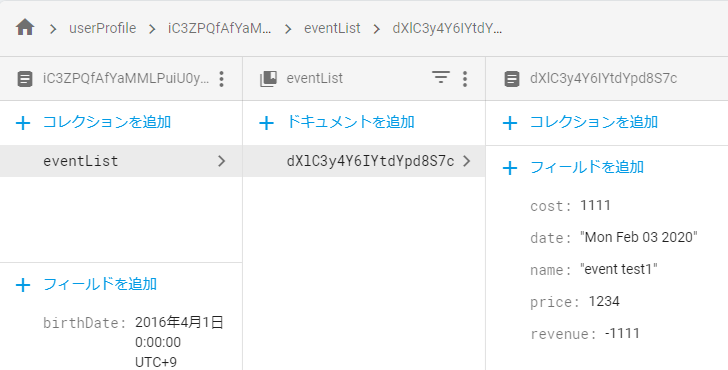
新規イベントを入力して、登録ボタンをクリックすると、Firestoreにイベントが登録されて、HomePageへ移動した。
Eventのリスト表示
リロードすると、データが反映された。
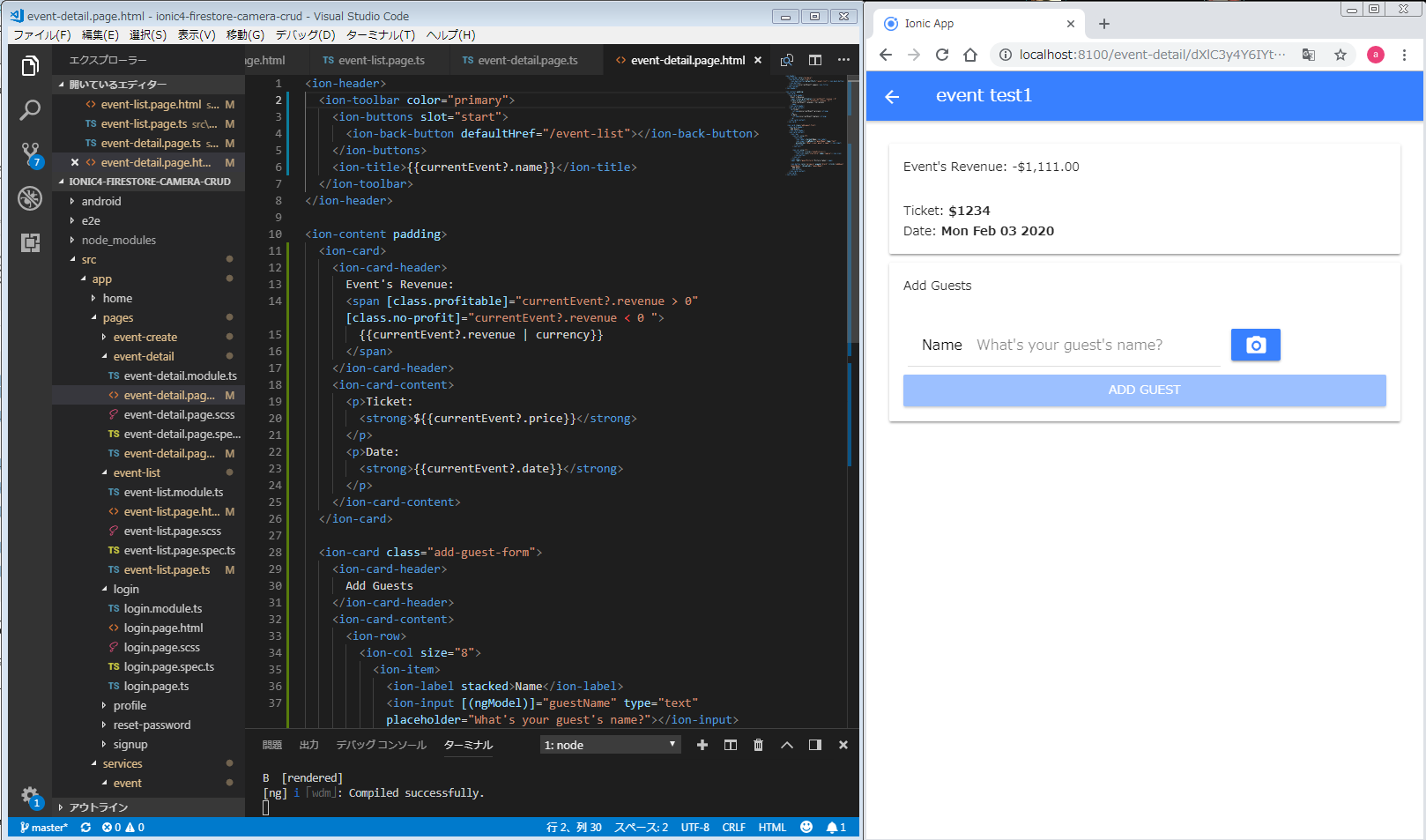
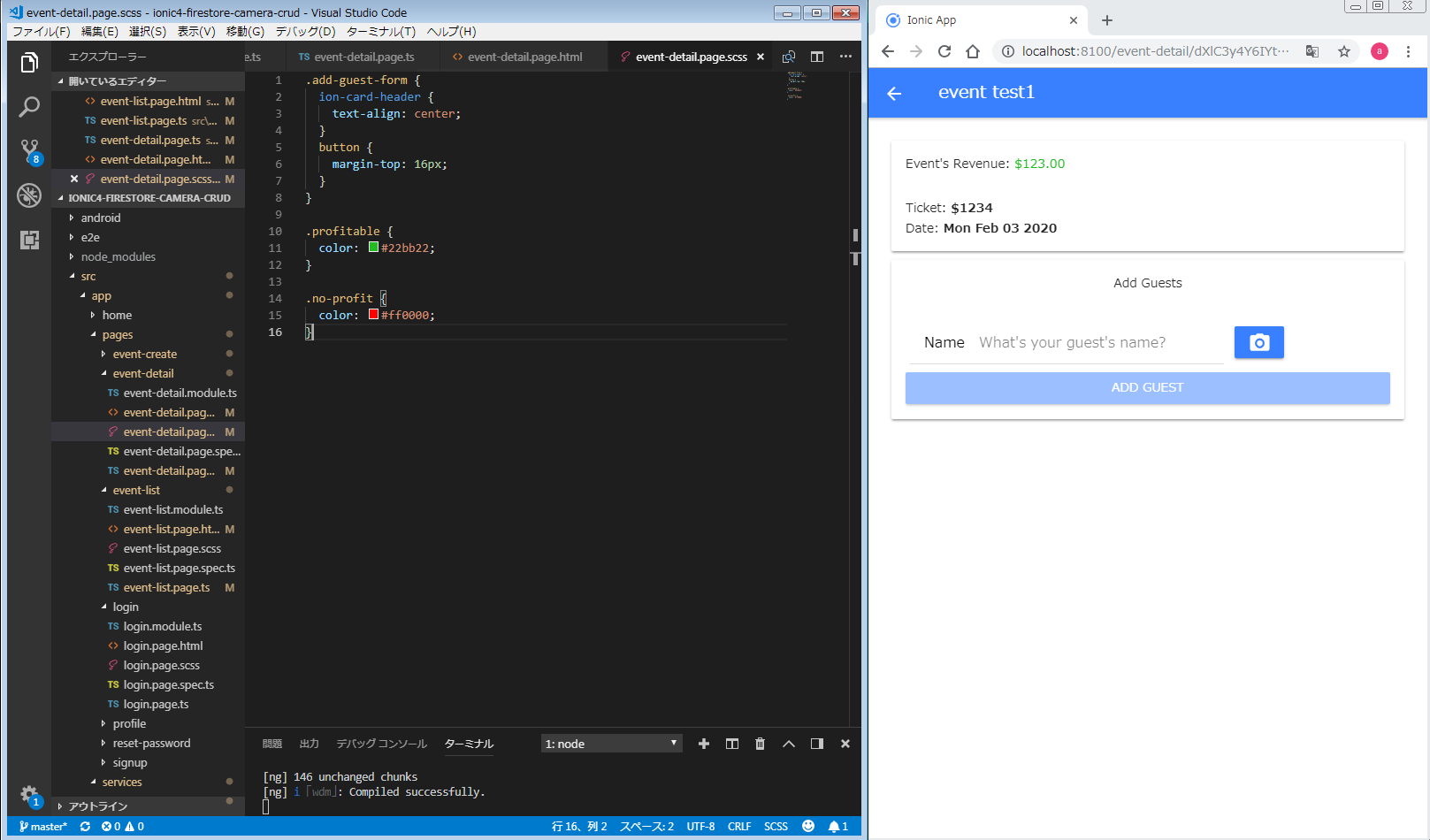
続いて、Event Detailページ
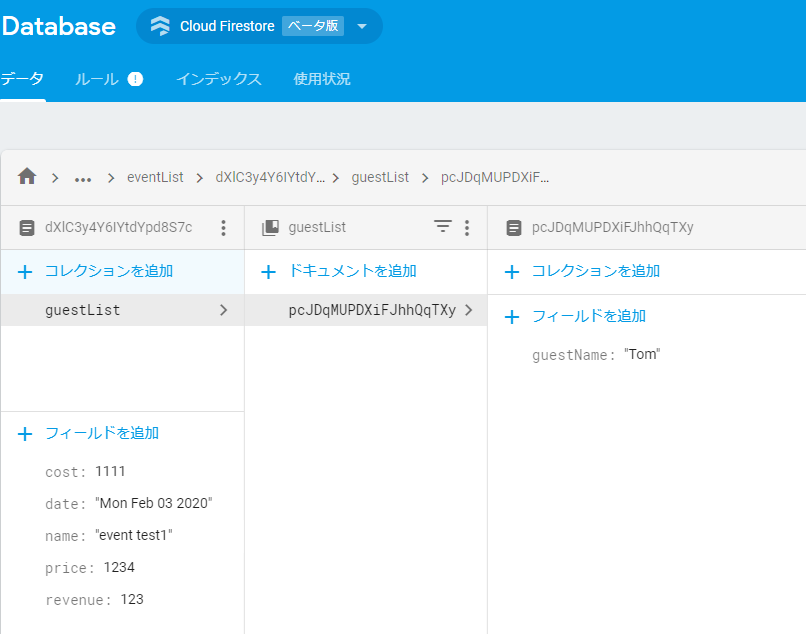
Add Guestsのところに、“Tom”と入力してADD GUESTをクリックするとFirestore上に下記のように追加された。
どこが変化したのかよくわからない。
また、上記のGuestは表示するページがあるのかどうかは、今のところ不明。
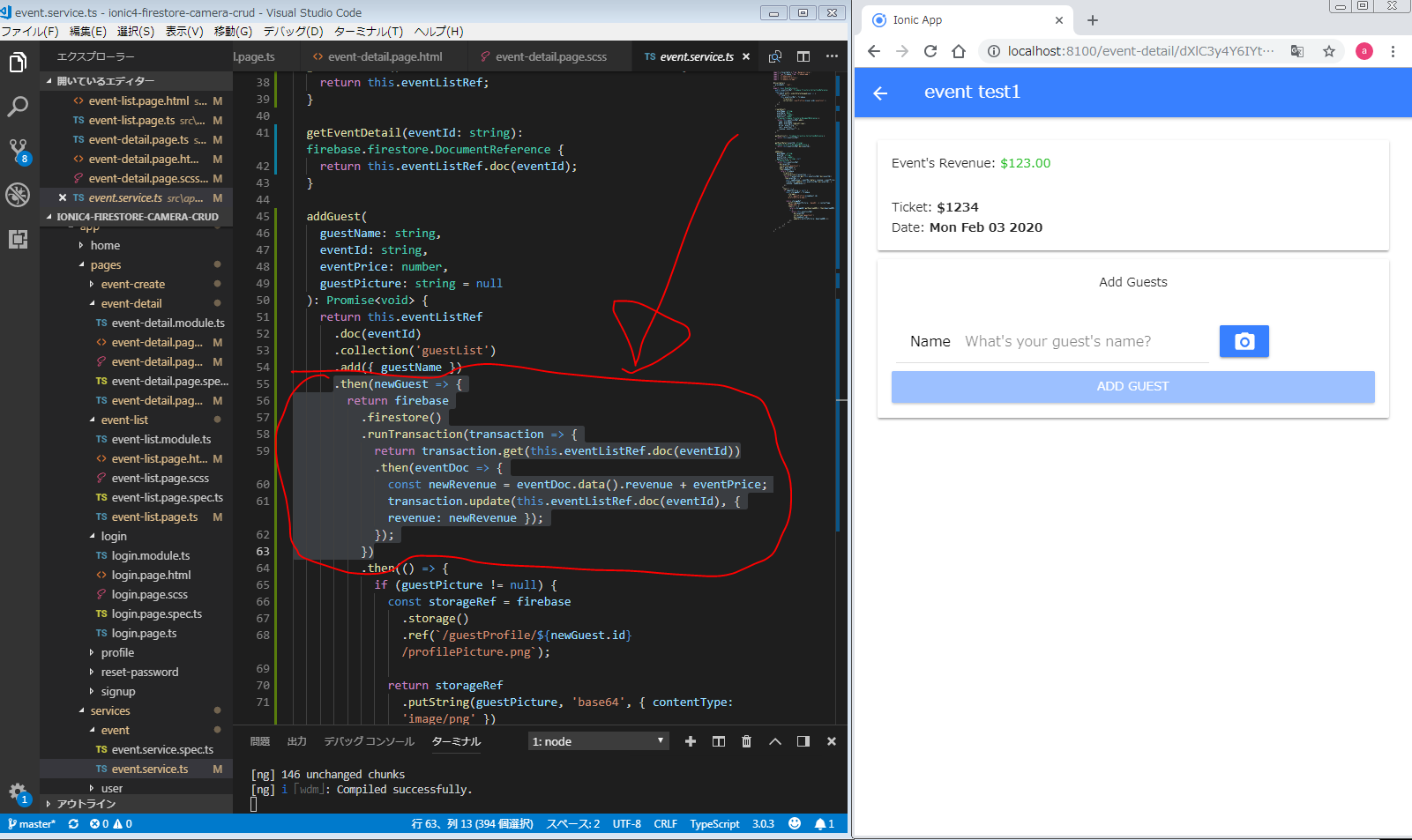
Firestore Transactionの作成
CameraとFirebase Storageの利用
event-detail.page.html の一部
<ion-row>
<ion-col size="4">
<ion-button (click)="takePicture()">
<ion-icon slot="icon-only" name="camera"></ion-icon>
</ion-button>
</ion-col>
</ion-row>
<span *ngIf="guestPicture">Picture taken!</span>
event-detail.page.ts と、 event.service.ts を変更。
まだ、実機で試せてはいない。
ここまでのソースコード
写経元サイト
JAVEBRATT
Ionic Framework Tutorials
Build your first Firestore powered Ionic App
https://javebratt.com/firebase-free-course/
z_blog/2018/181009_ionic4_firestore_capacitor_camera2.txt · 最終更新: 2018/10/09 by adash333