文書の過去の版を表示しています。
(7)学習結果を用いて推測する(Keras)
Keras2でMNIST目次
Kerasプログラミングの全体図
- (7)推測(Keras) ⇐ いまココ
Import文を記載後、モデルとパラメータを読み込み、分類したい新しい画像データをNumpy配列に変換したのち、予測を行います。
# predict.py # predict_MNIST_MLP(Keras2.0) #7 推測(Keras) (途中)
作成中。
参考:
自前のデータでKerasで画像分類を写経してみる(2)
2017/8/5 2017/8/9
http://twosquirrel.mints.ne.jp/?p=19500
開発環境
Windows 8.1
Anaconda
Python 3.5
Tensorflow 1.4
Keras 2.0.9
Keras2.0のインストール方法はwindowsにkeras2.0をインストールをご覧下さい。
このページは、(6)学習結果の保存(Keras)の続きであり、今回は、学習結果を用いて、推測を行っていきます。
手順
0. 前回終了時の画面
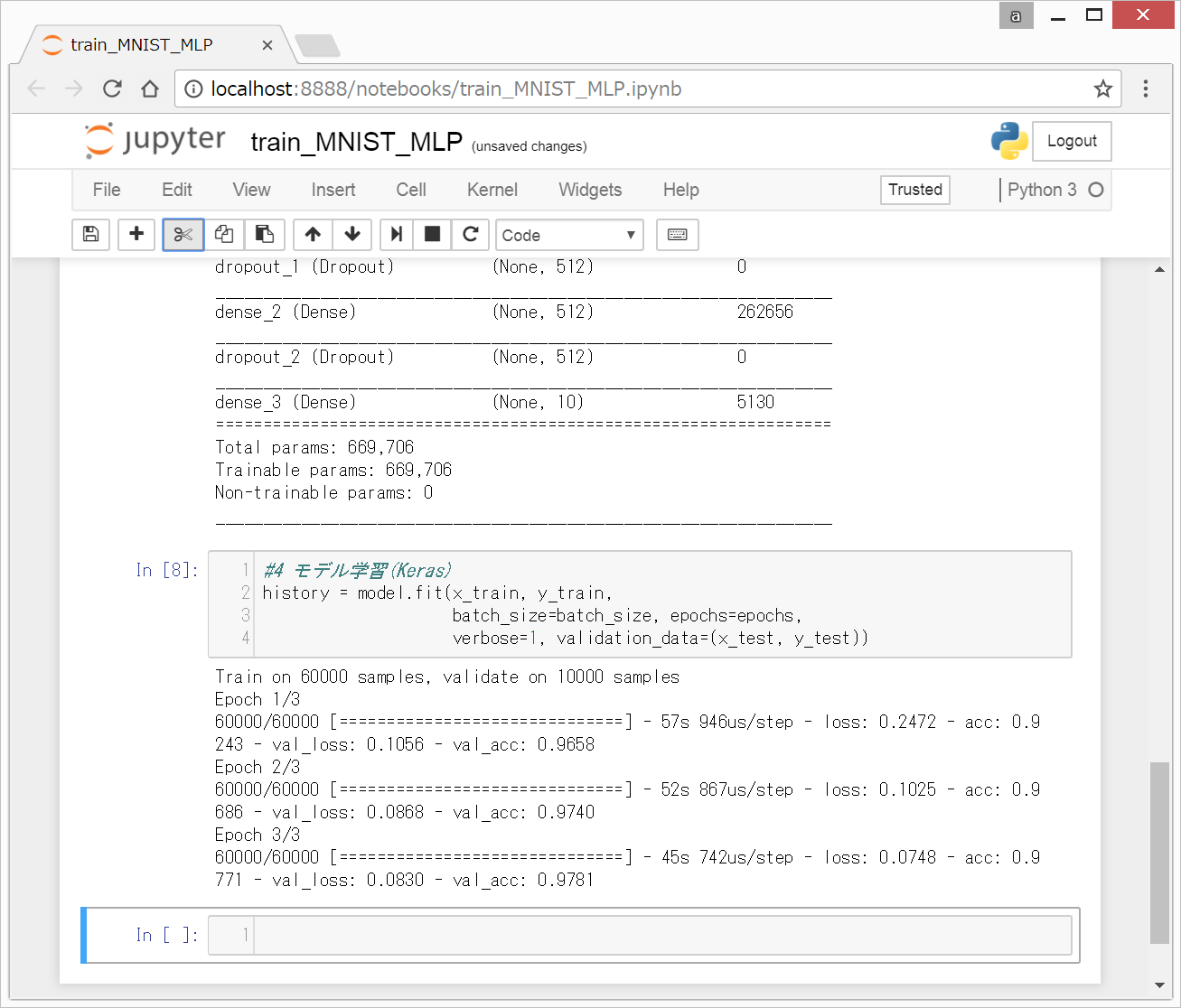
(4)モデル学習(Keras)終了時の、以下のような状態から始めます。
1. モデルの学習
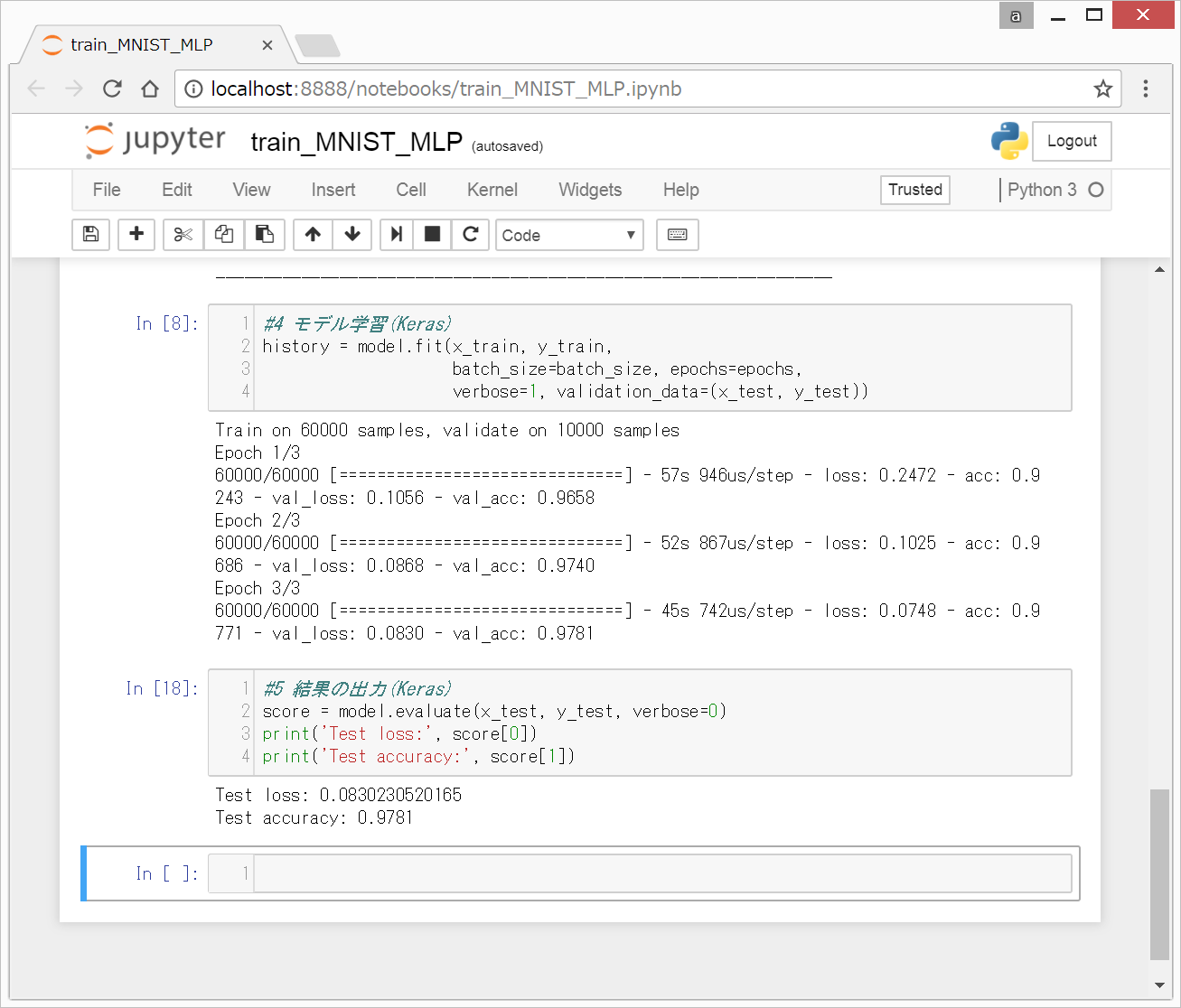
以下のコードを入力して、Shift + Enterを押します。
#5 結果の出力(Keras)
score = model.evaluate(x_test, y_test, verbose=0)
print('Test loss:', score[0])
print('Test accuracy:', score[1])
以下のような画面になります。
model.evaluate()関数により、入力値における損失値(損失関数に(x_test, y_test)の組み合わせを入力して出てきた結果)を返します。
詳細はよく分かりませんが、score[0]にlossを、score[1]にaccuracyを持つようなリストを返すようです。
lossは、おそらく、x_testの画像10000枚とその正解ラベルy_testのセットを、損失関数に入れたときの値(損失)だと思われます。(ググってもはっきりとした記載は見つけることはできませんでしたが、たぶんそれで間違いないと思います。)
KerasでのModel学習の手順は上記でおしまいです。
初めての方は、次は、(6)学習結果の保存(Keras)に進んでください。
accuracyとlossについて
accuracy(全体正解率)予測測に対して答えがどのくらいあってたか
Accuracy=(TP+TN)/(TP+FP+TN+FN)
詳細は以下のページが参考になります。
参考文献
初めてKerasプログラミングをやるときの超おすすめ本。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=4873117585&linkId=13a7db2c19cc5f40d6ab48906de8abd1”></iframe>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=4839962510&linkId=d722909965b5eab4196d370757843f6f”></iframe>
</html>
リンク