文書の過去の版を表示しています。
ionic3で計算アプリ
前回は、ionic3のおすすめの本を紹介させていただきました。
今回は、ionic3で計算アプリを作成してみたいと思います。
以下の本を参考にさせていただいています。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B06X41LVCB&linkId=5030fbaf2330bf6c6ef9b13e8559301d”></iframe>
</html>
この本の第5章「スタンドアロンアプリを作る」を、Ionic3(Angular4)で写経してみます。
Angular4用のコードは、下記サイトで配布されています。
『Angular2によるモダンWeb開発』ダウンロードページ
2017年4月10日更新
http://ec.nikkeibp.co.jp/nsp/dl/09653/index.shtml
(環境)
Windows8.1
Node 6.11.0
Ionic CLI 3.4.0
VisualStudioCode 1.13.1

====ionic3-calculateアプリの作成====
C:/ionic/ フォルダの下に、ionic3-calculateというionic3アプリを作成することとします。
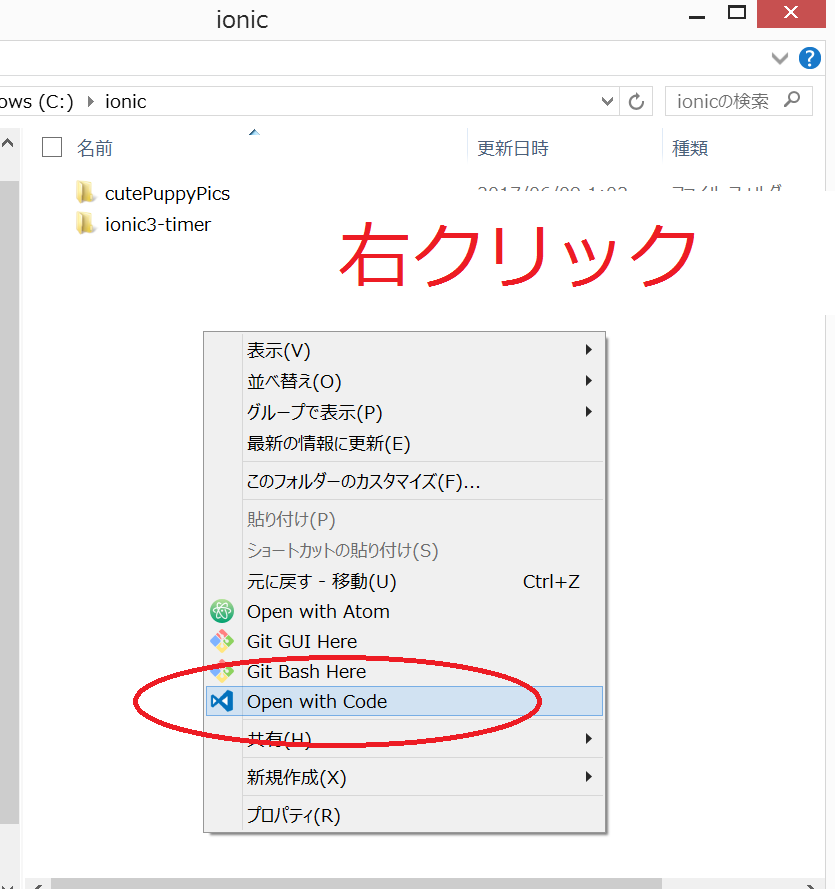
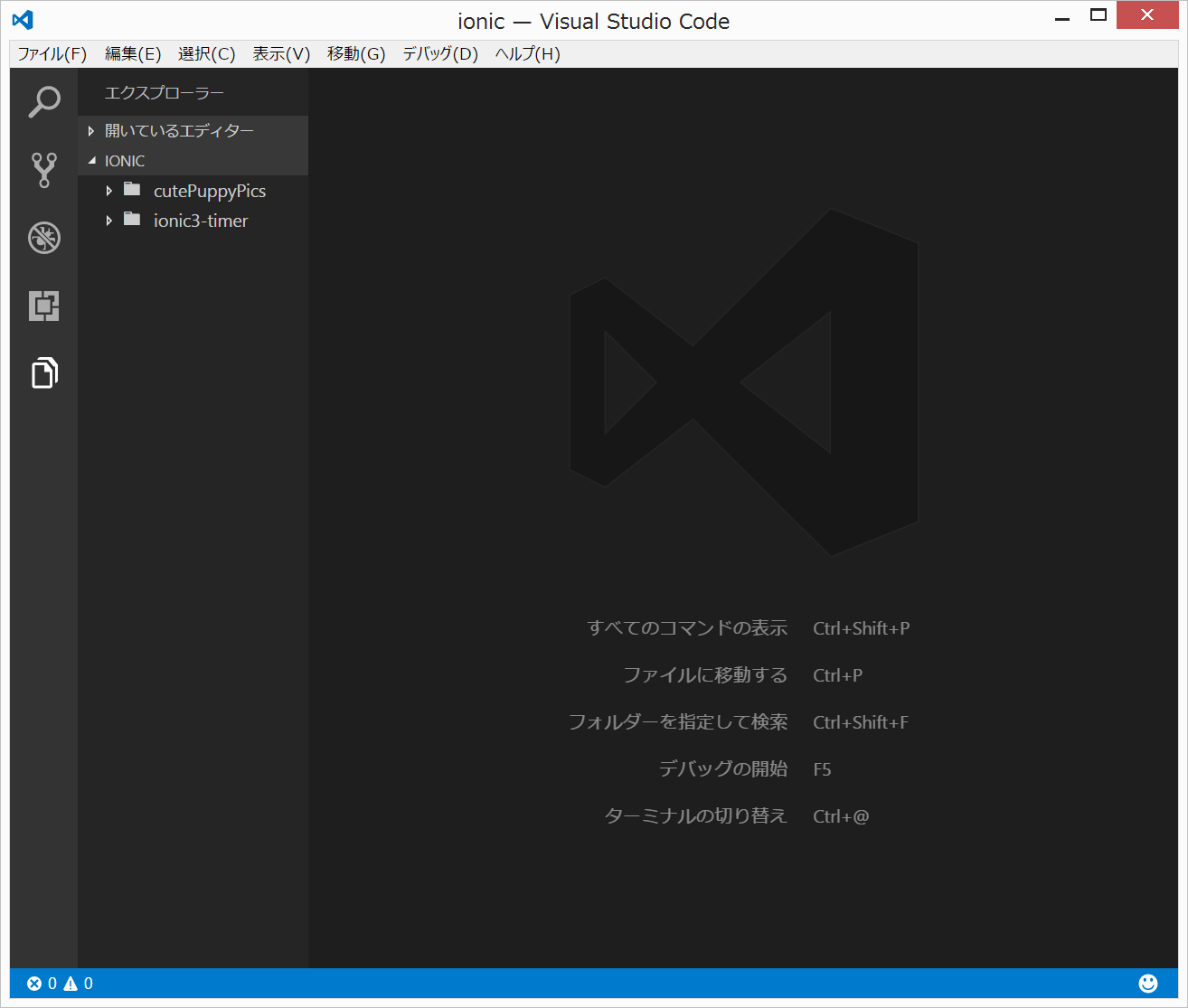
C:/ionic/ フォルダの中で右クリック > Open with Code をクリック

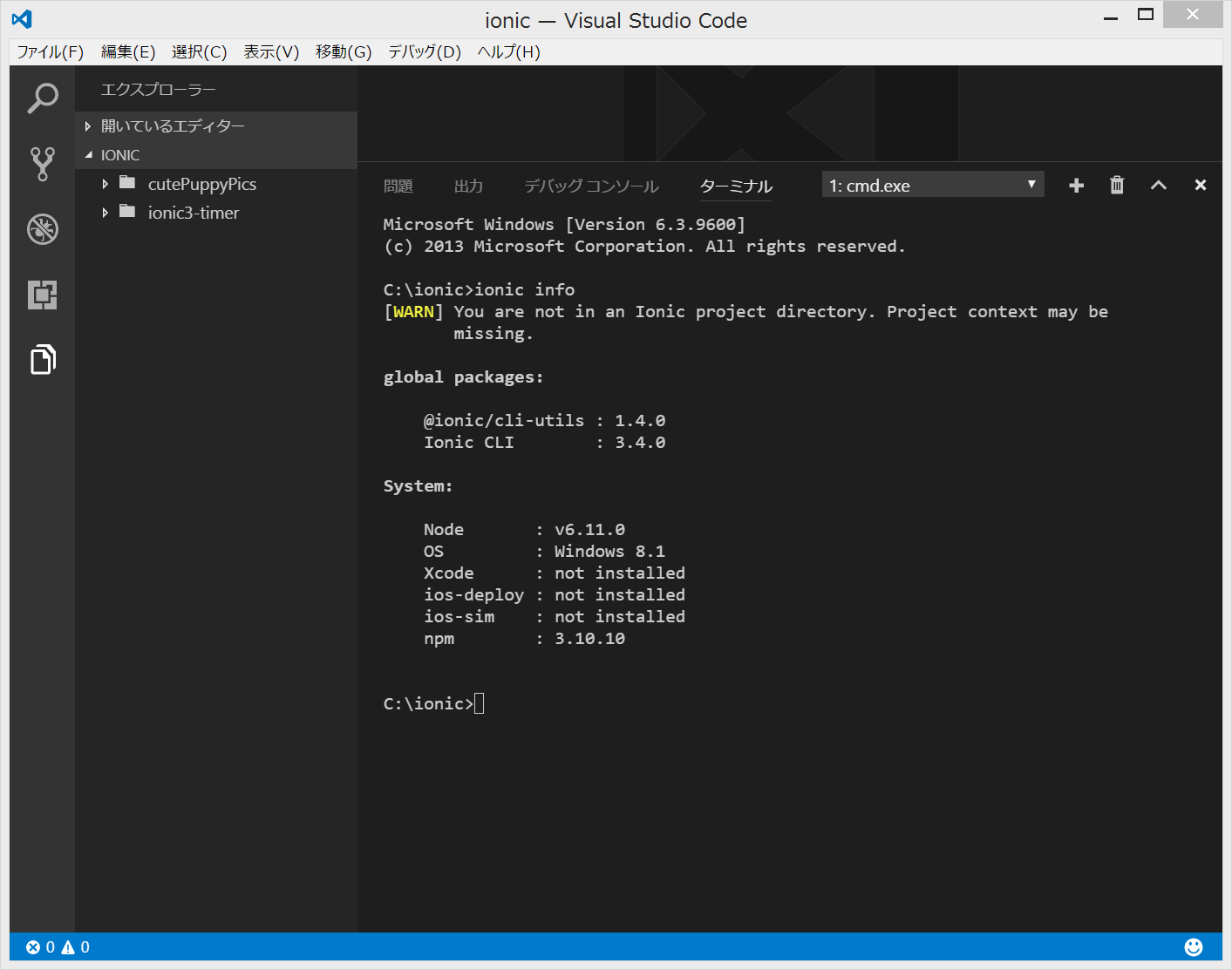
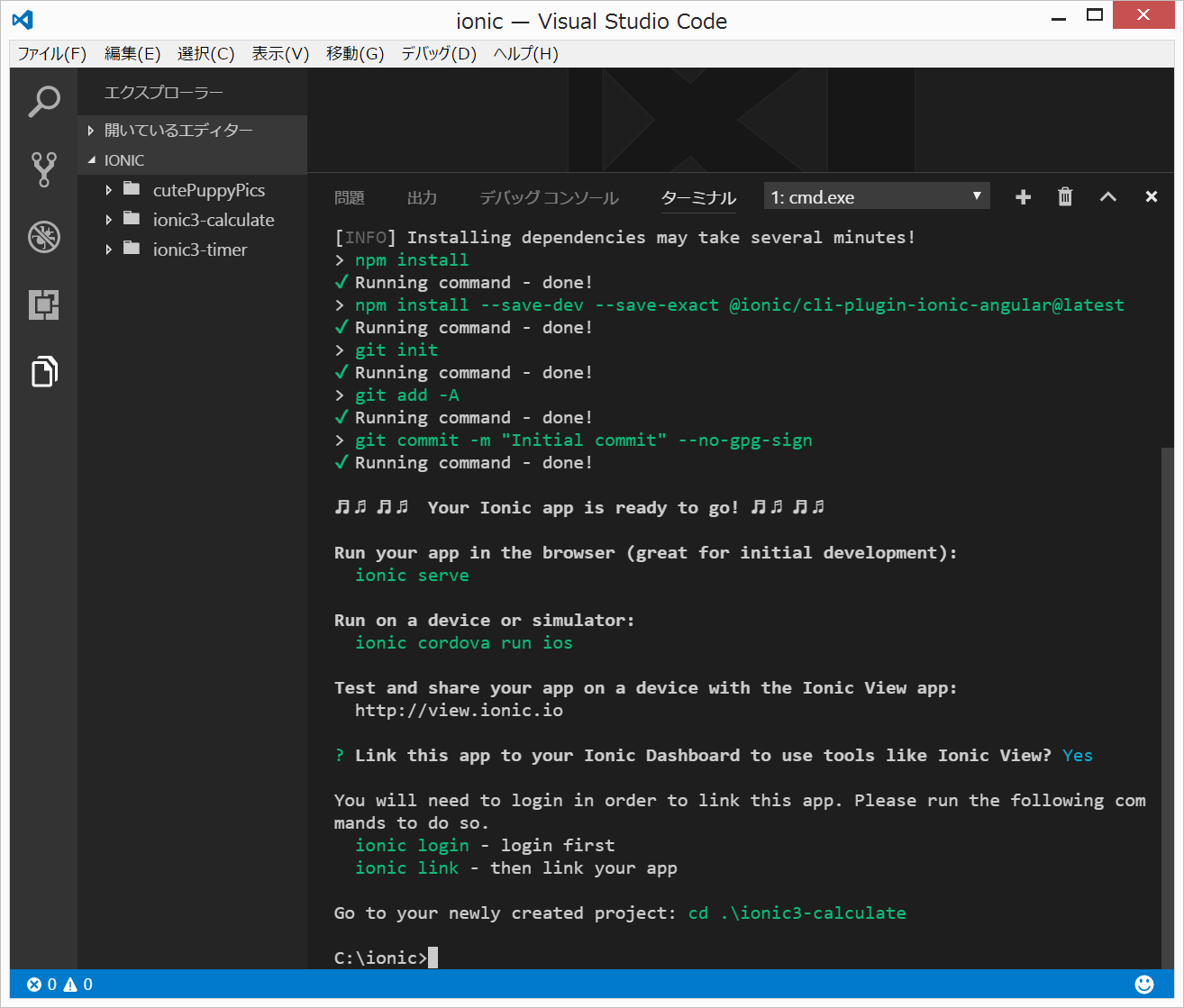
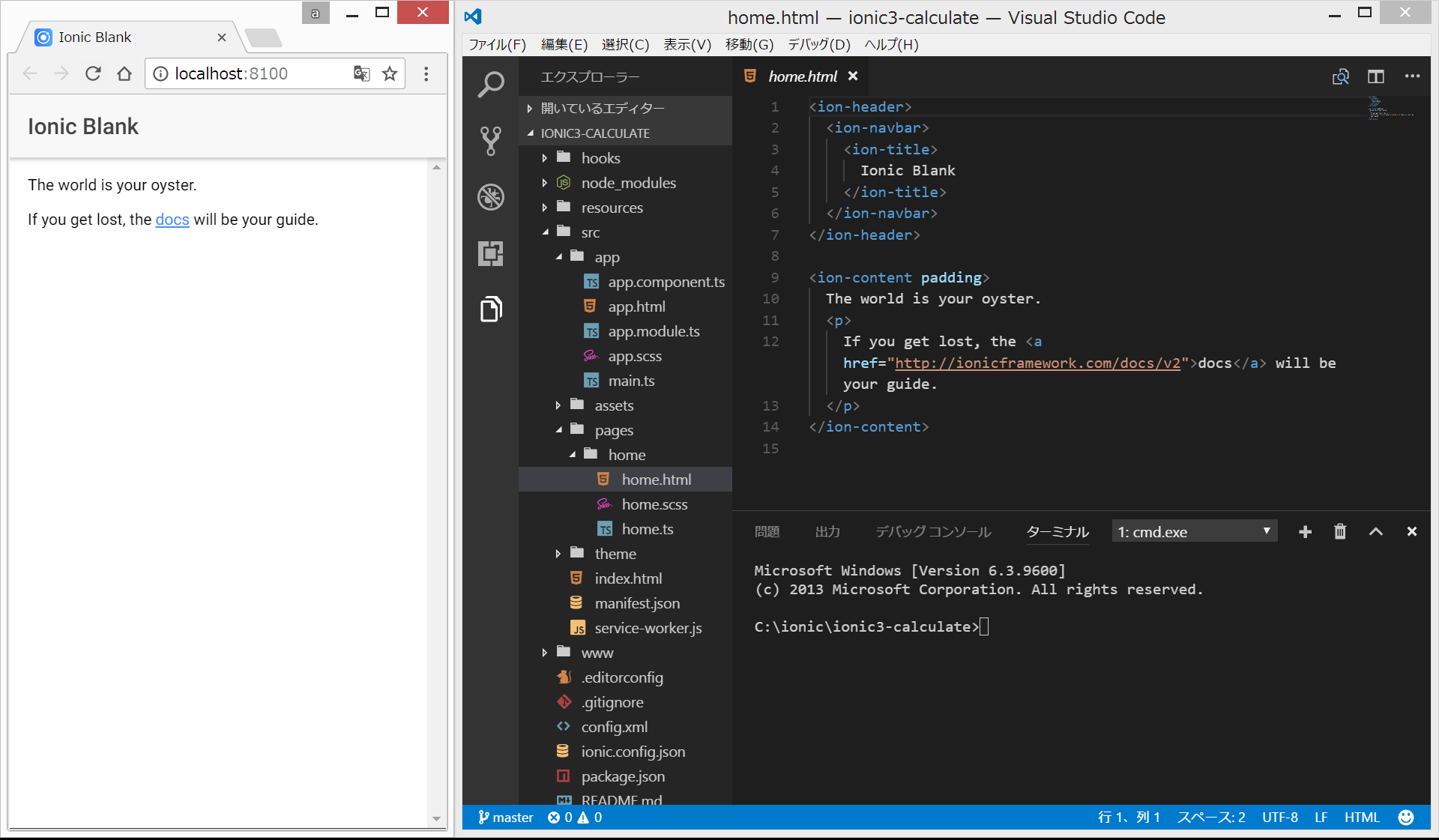
VisualStudioCodeが起動して、下のような画面になるので、Ctrl + @ を押して、cmd.exeの画面を表示させる。


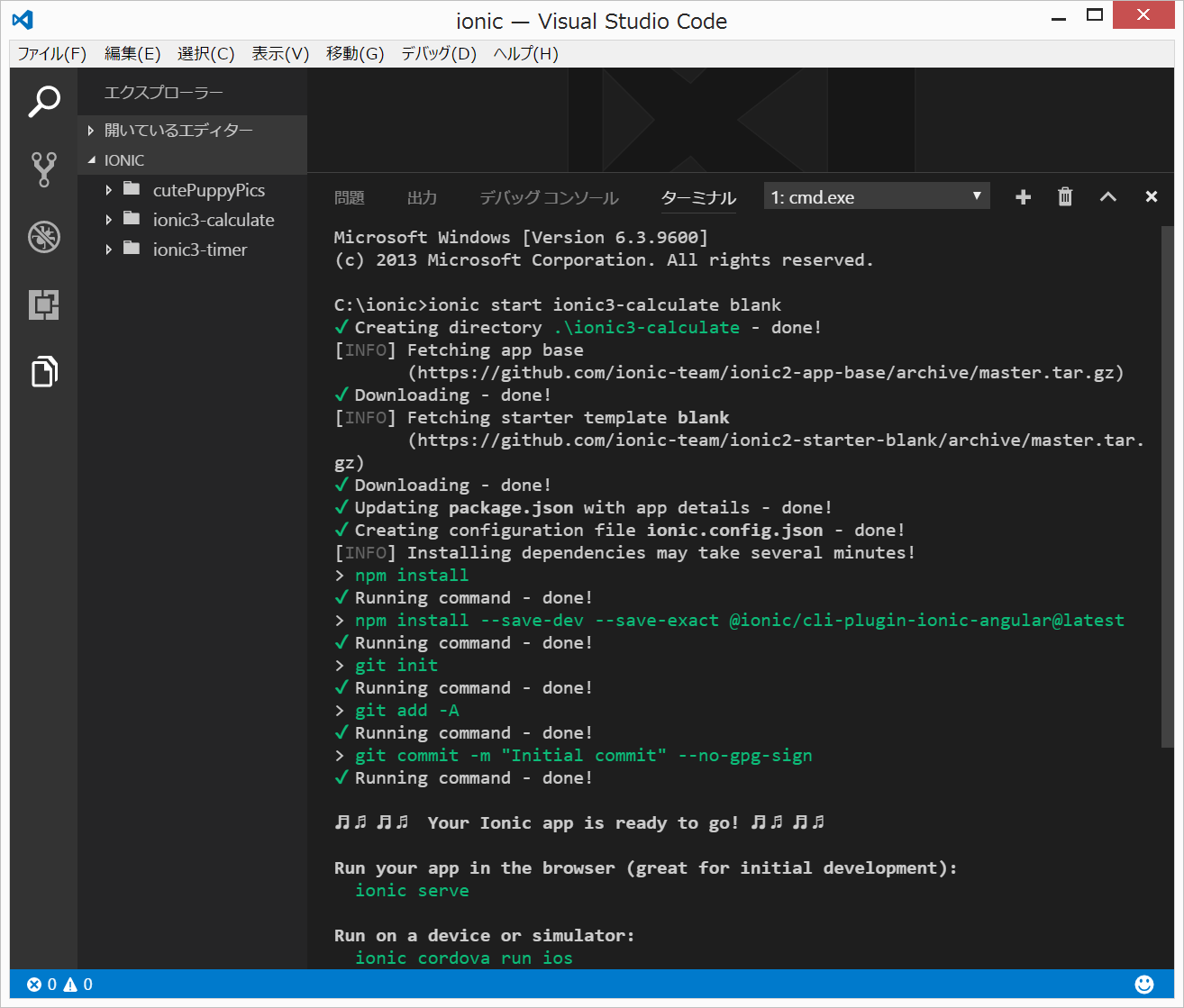
cmd.exeで、以下のコマンドを入力して、ionic3アプリを作成する。
<code>
ionic start ionic3-calculate blank
</code>

npm installのところで数分待つ。

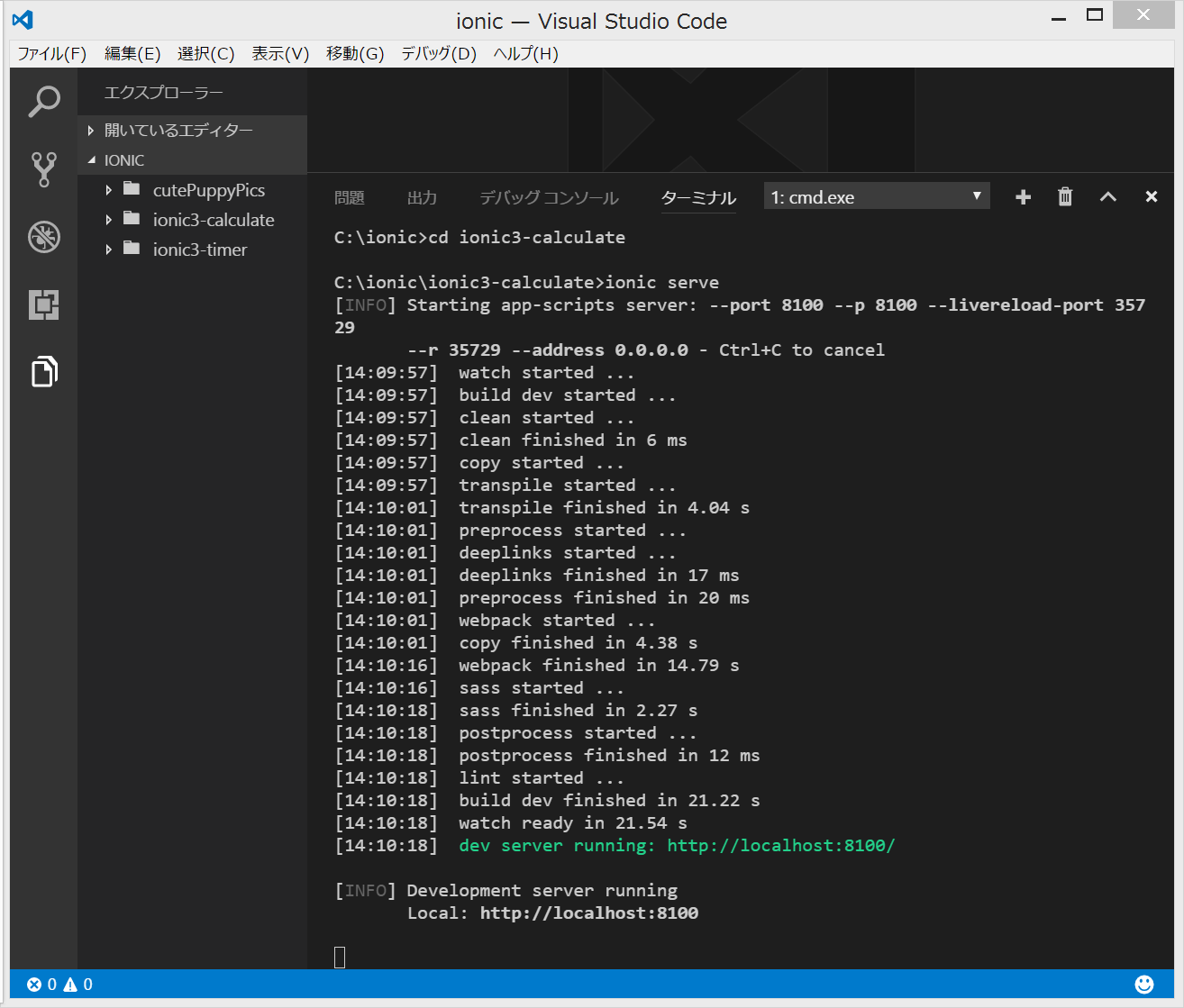
ionic3-calculateフォルダに移動し、ionic serveによりサーバを起動します。
<code>
cd ionic3-calculate
ionic serve
</code>

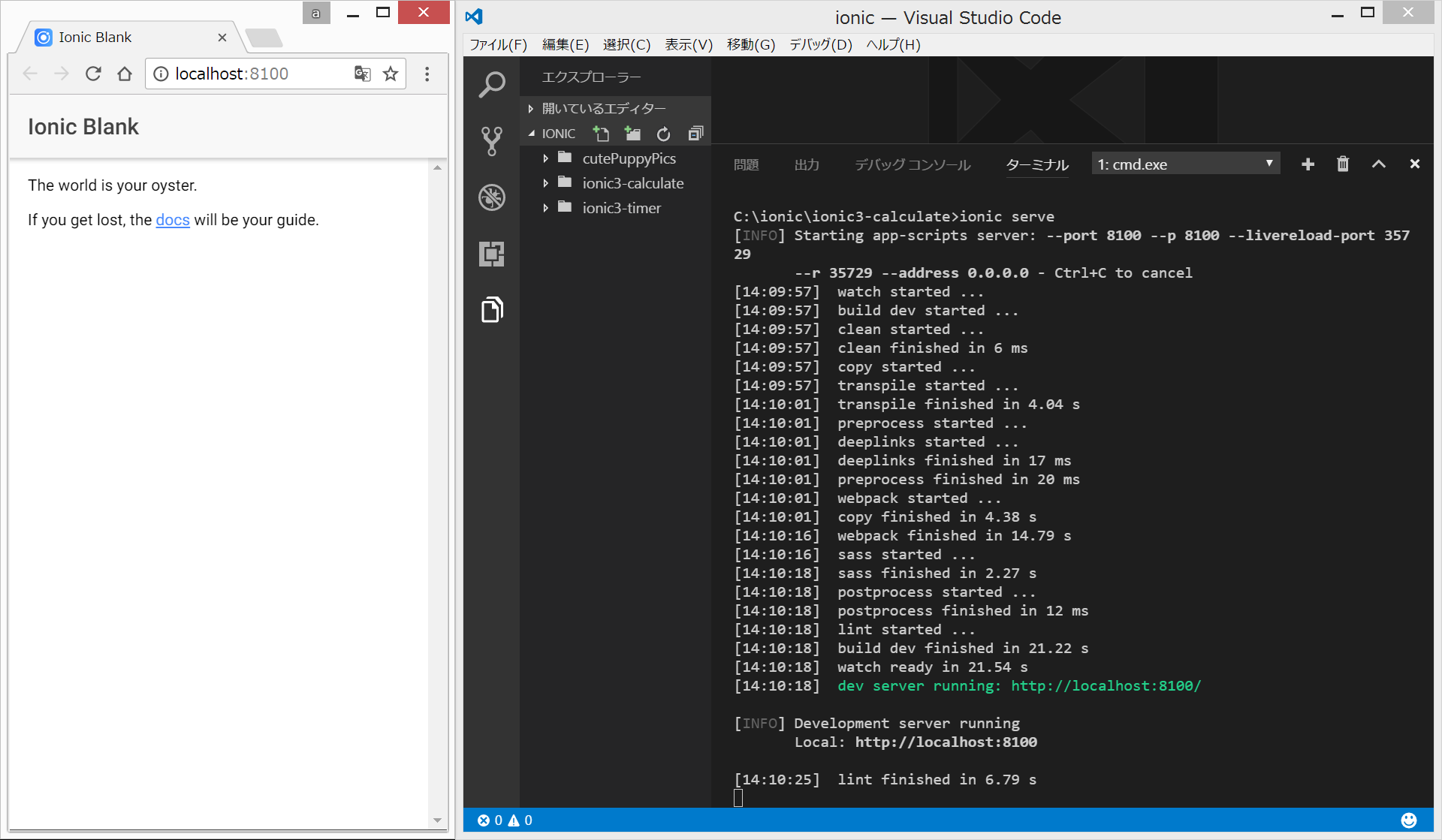
すると、1分くらいで自動的にブラウザが開いて、下のような画面になります。ブラウザは、Chromeをお勧めします。このサイトでは、今後、以下のように、左側に縦長のChrome(ブラウザ)の画面を、右側に、VisualStudioCodeの画面を並べて表示することが多いです。

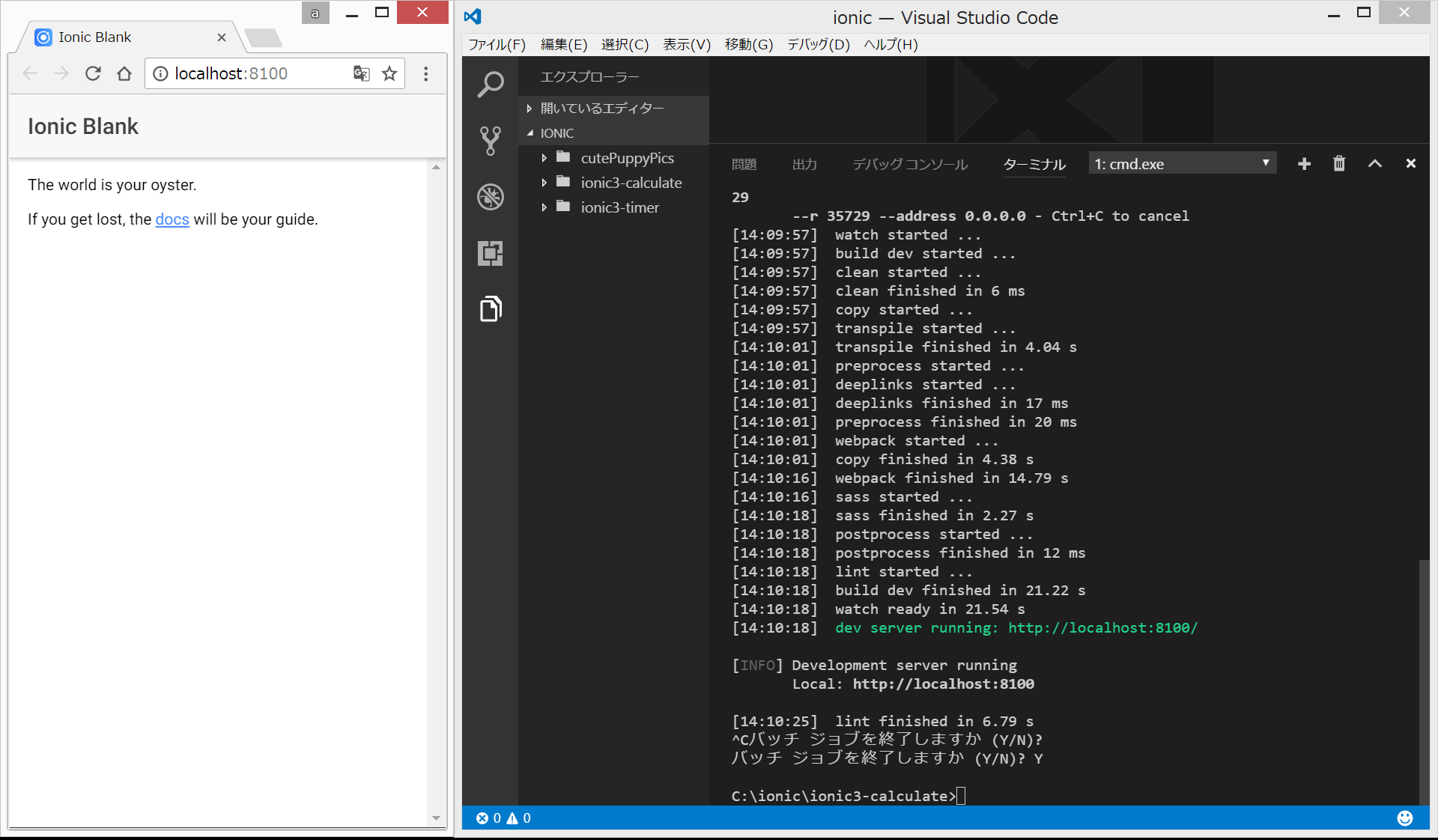
サーバを停止したい場合は、VisualStudioCodeのcmd.exeの画面でCtrl+C, Y, Enter で停止することができます。サーバを停止しなくても、VisualStudioCodeでファイルなどを修正すると、それをionicが検知して、自動的に再コンパイルして、数十秒待つと、左側のChromeに変化が反映されます。今回は、分かりやすさを重視して、いったん、Ctrl+C, Y, Enterにより、サーバを停止します。

====アプリ作成直後のファイル構成====
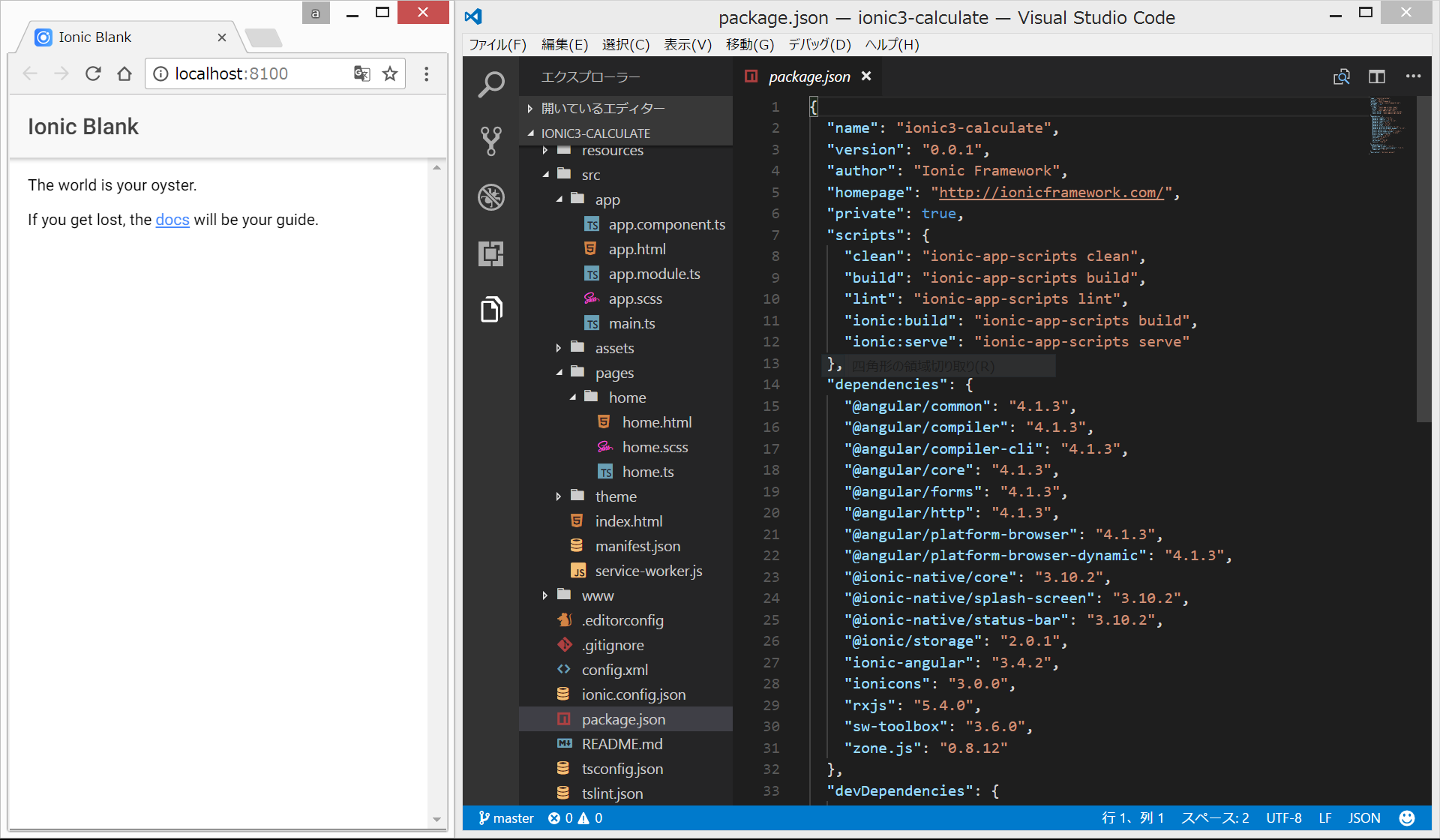
ionic3アプリ作成直後のファイル構成は、以下のようになっています。

package.jsonは以下のようになっています。(最初はあまり気にしないでよいと思いますが、@angula/coreと、@ionic/storageのversionは大事だと思います。)

Ctrl+@で、cmd.exeの画面を出して、ionic serveして、サーバを起動してきます。
<code>
ionic serve
</code>
====src/pages/home/home.htmlの変更====
(変更前)
(変更後)
Ctrl+@で、cmd.exeの画面を出して、ionic serve
<code>
ionic serve
</code>
=====リンク=====
前:
おすすめのIonic3入門書2017年版
目次
次:
github上のionic3アプリのインストール
