文書の過去の版を表示しています。
Vue.jsでIonic(@ionic/vue)
目次
Ionicは、スマホアプリ(PWAを含む)作成のためのJavascriptフレームワークです。Ionic3まではAngular専用でしたが、Inoic4から、素のJavascript(Vanilla)、ReactとVueにも対応する予定だそうです。
2019年4月現在、@ionic/vueはbeta版です。
https://blog.ionicframework.com/announcing-the-ionic-vue-beta/

公式GitHub
https://github.com/ionic-team/ionic/tree/master/vue
(公式Documentは、2019年4月現在、Vueのマークはありますが、まだ対応していません。)
上記Blogを写経してみたいと思います。
開発環境
Windows10Pro 1803 nvm 1.1.7 node 10.15.1 npm 6.4.1 yarn 1.13.0 ionic 4.12.0 VisualStudioCode 1.33.1
今回構築した環境
vue/cli 3.7.0
→@vue/cliでvueアプリを作成した後に、@ionic/vueとvue-routerをインストールするだけなので、CodeSandboxでも可能かもしれません。
ionic-cliのupdate(install)と@vue/cliのインストール
C:/vue/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開きます。
ionic-cliをインストール済みの場合は、以下を入力してupdateします。
npm update -g ionic
ionic-cliをインストール未の場合は、以下を入力してインストールします。
npm install -g ionic
次に、@vue/cliをインストールします。
npm install -g @vue/cli
新規Vueアプリの作成
vue create ionic4-vue-app
Use https://registry.npm.taobao.org for faster installation?
と聞かれるので、Y+Enter
Vueアプリの起動
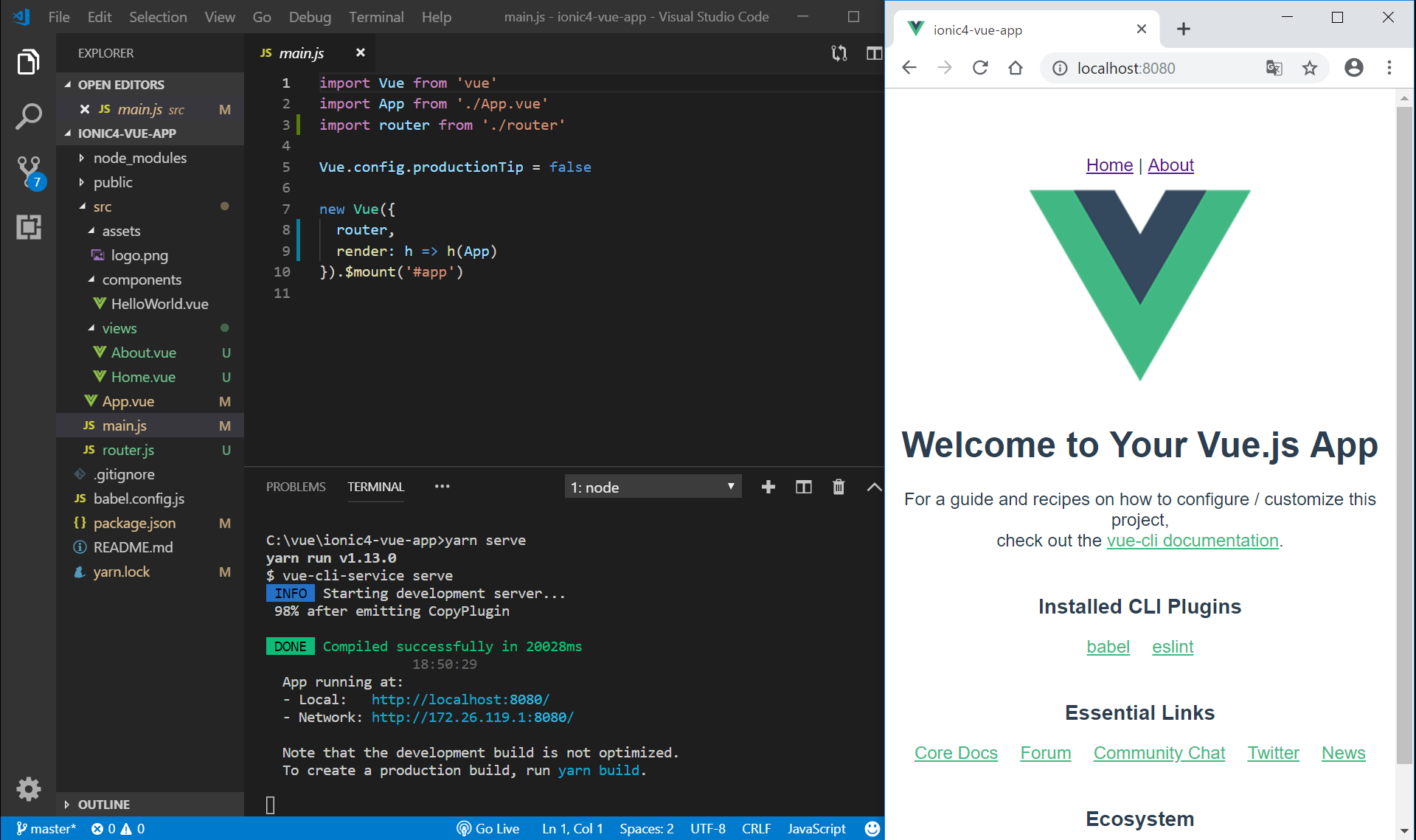
cd ionic4-vue-app yarn serve
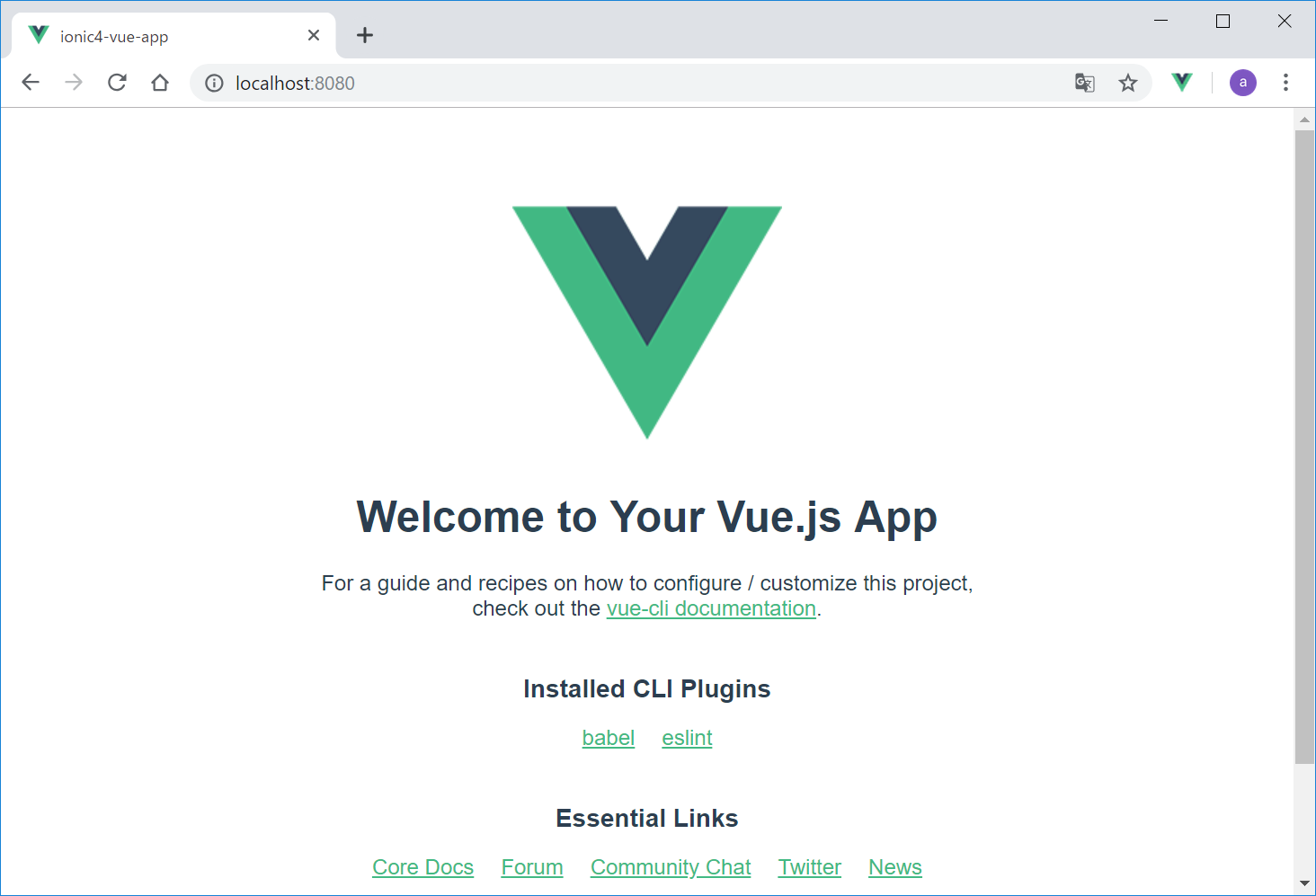
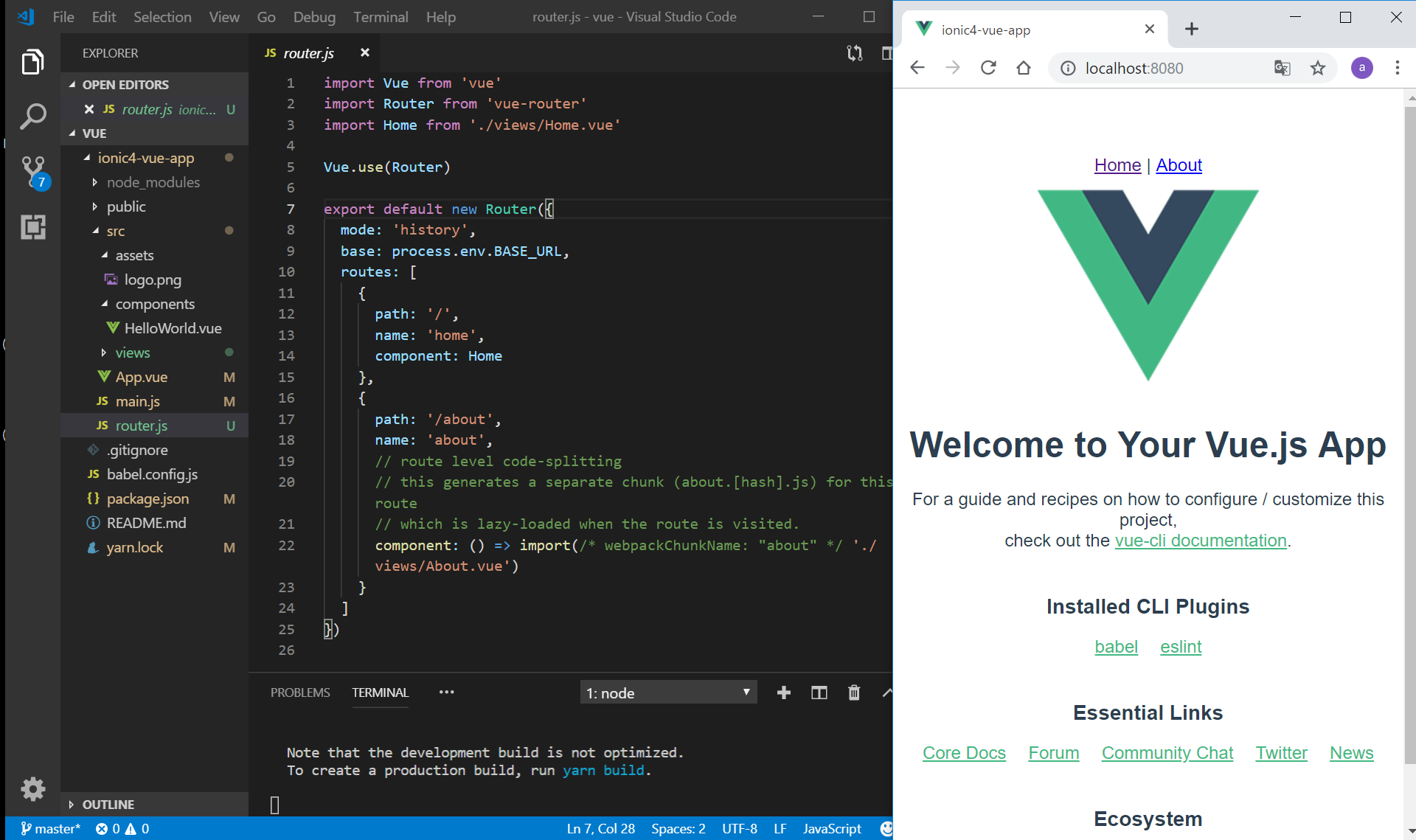
ブラウザで、http://localhost:8080/ を開くと、以下のようになっています。
サーバを停止するときは、ターミナル画面で、Ctrl+C ⇒ y + Enterとなります。
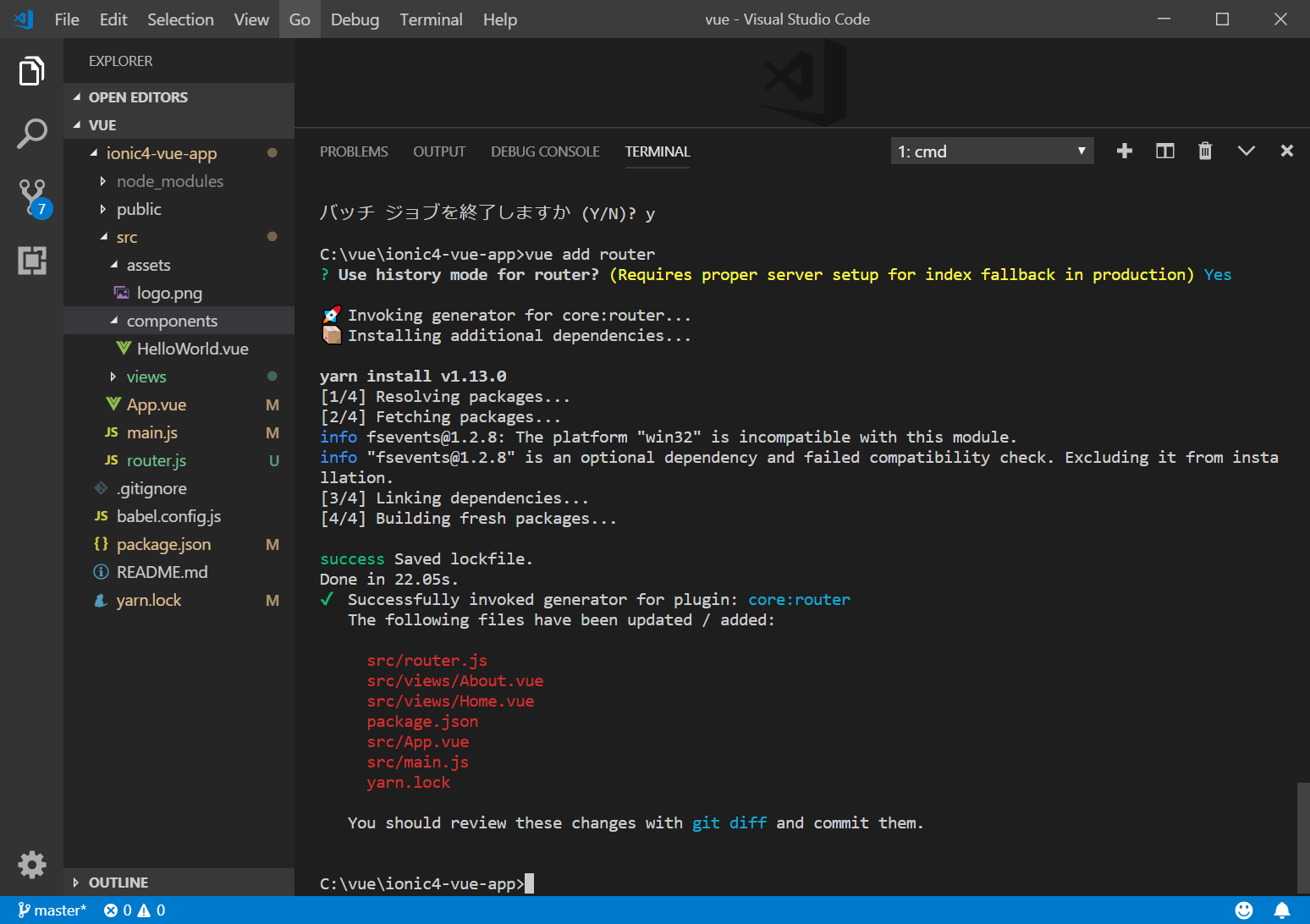
vue-routerと、@ionic/vueの追加
src/main.jsの変更
src/main.jsで、@ionic/vueとionic用のcssを読みこみます。
import Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);
(変更後)
src/views/Home.vueの変更
以下に書き換えます。
<router-link to=“/about”>は使用できるかな?
<template>
<div class="ion-page">
<ion-header>
<ion-toolbar>
<ion-title>Hello World</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<h1>Welcome To @ionic/vue</h1>
<img alt="Vue logo" src="../assets/logo.png">
<router-link to="/about">
<ion-button color="primary"
expand="full" fill="outline">About</ion-button>
</router-link>
</ion-content>
</div>
</template>
<script>
export default {
name: "home",
};
</script>
src/router.jsとsrc/App.vueの変更
src/router.jsを編集して、vue-routerのRouterではなく、@ionic/vueのIonicVueRouterを用いるように設定します。
import { IonicVueRouter } from '@ionic/vue';
Vue.use(IonicVueRouter);
export default new IonicVueRouter({
...
});
また、それに応じて、src/App.vueにおいて、<router-view />を<ion-vue-router />に変更します。
<ion-vue-router />の部分が、src/router.jsで設定したコンポーネント(Home.vueやAbout.viewなど)で置き換えられることになります。
<template>
<div id="app">
<ion-app>
<ion-vue-router />
</ion-app>
</div>
</template>
@ionic/vueリンク
https://qiita.com/chan_kaku/items/bb894774c64c1f2fdd9b
@chan_kaku
2019年04月28日に更新
ionic/vueもβ版になったので触ってみた
https://qiita.com/chan_kaku/items/f8c0dd2a39ff6f67c65b
@chan_kaku
2018年12月26日に更新
Ionic Vueでネイティブアプリを作る
https://dev.to/paulhalliday/ionic-4-angular-vue-js-and-react-1o14
Ionic 4: Angular, Vue.js and React
paulhalliday
2019 Mar 27
→@ionic/vueがalpha版の頃の解説なので、@ionic/coreのインストールが必要になっているようです。
https://www.techiediaries.com/ionic-vue/
onic 4 Tutorial with Vue
20180215
vue-routerリンク
https://qiita.com/hshota28/items/765cf903f055754f7557
@hshota28
2019年02月25日に更新
今さら聞けない?Vue Router
リンク