文書の過去の版を表示しています。
WindowsでIonicを始める方法
Ionicをインストールするためには、Node.js 6以上が必要ですので、以下の順番でインストールを行います。今回は、エディタとして、筆者の趣味で、VisualStudioCodeも一緒にインストールします。
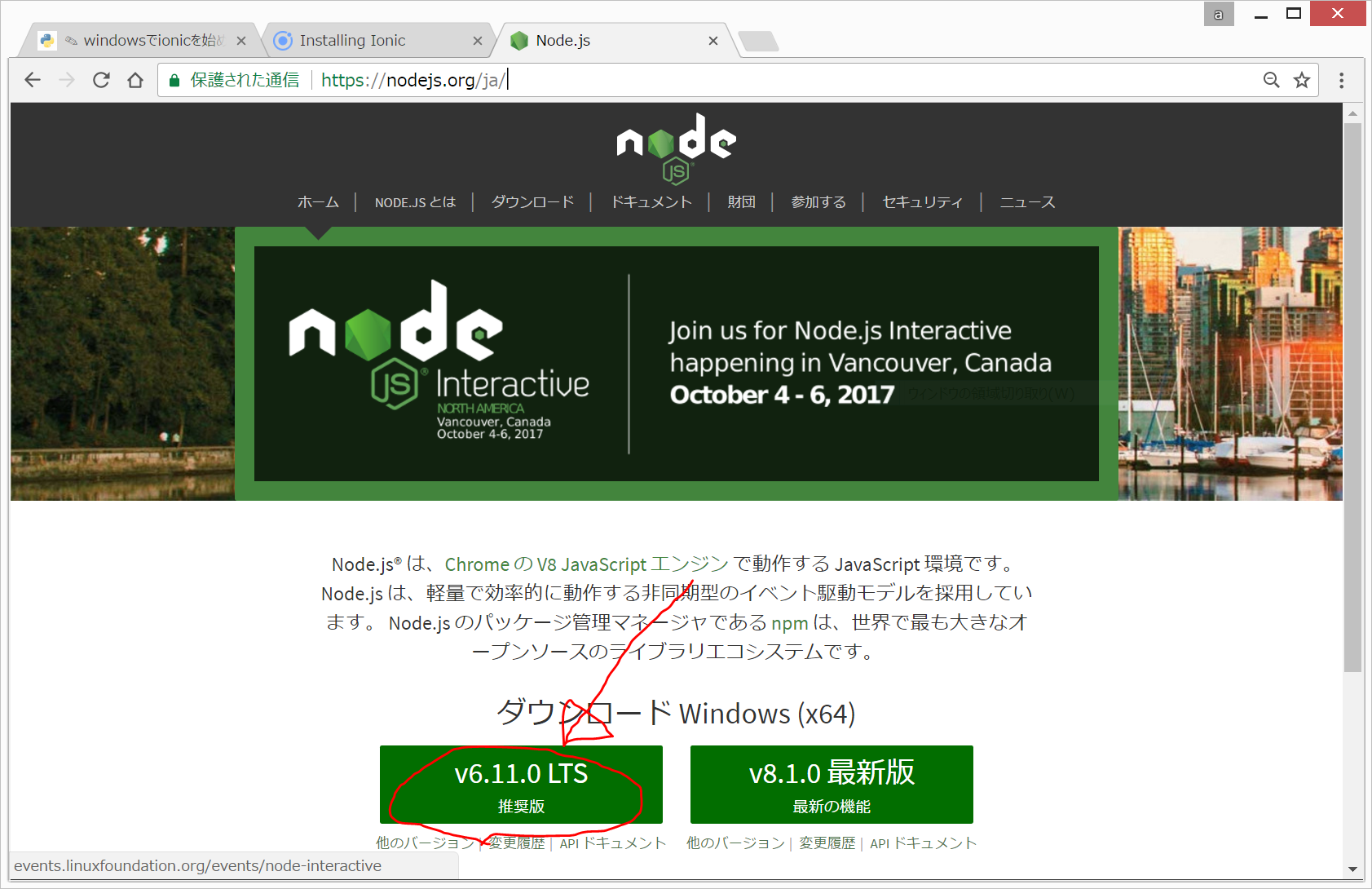
(1)Node.jsのインストール
上記のv6.11.0 LTS をクリックしてダウンロード(約12MB)。ダウンロードしたファイル(node-v6.11.0-x64.msi)をダブルクリックして、指示に従ってインストールします。
途中、許可を求められたら、「許可する」をクリックします。
(2)VisualStudioCodeのインストール
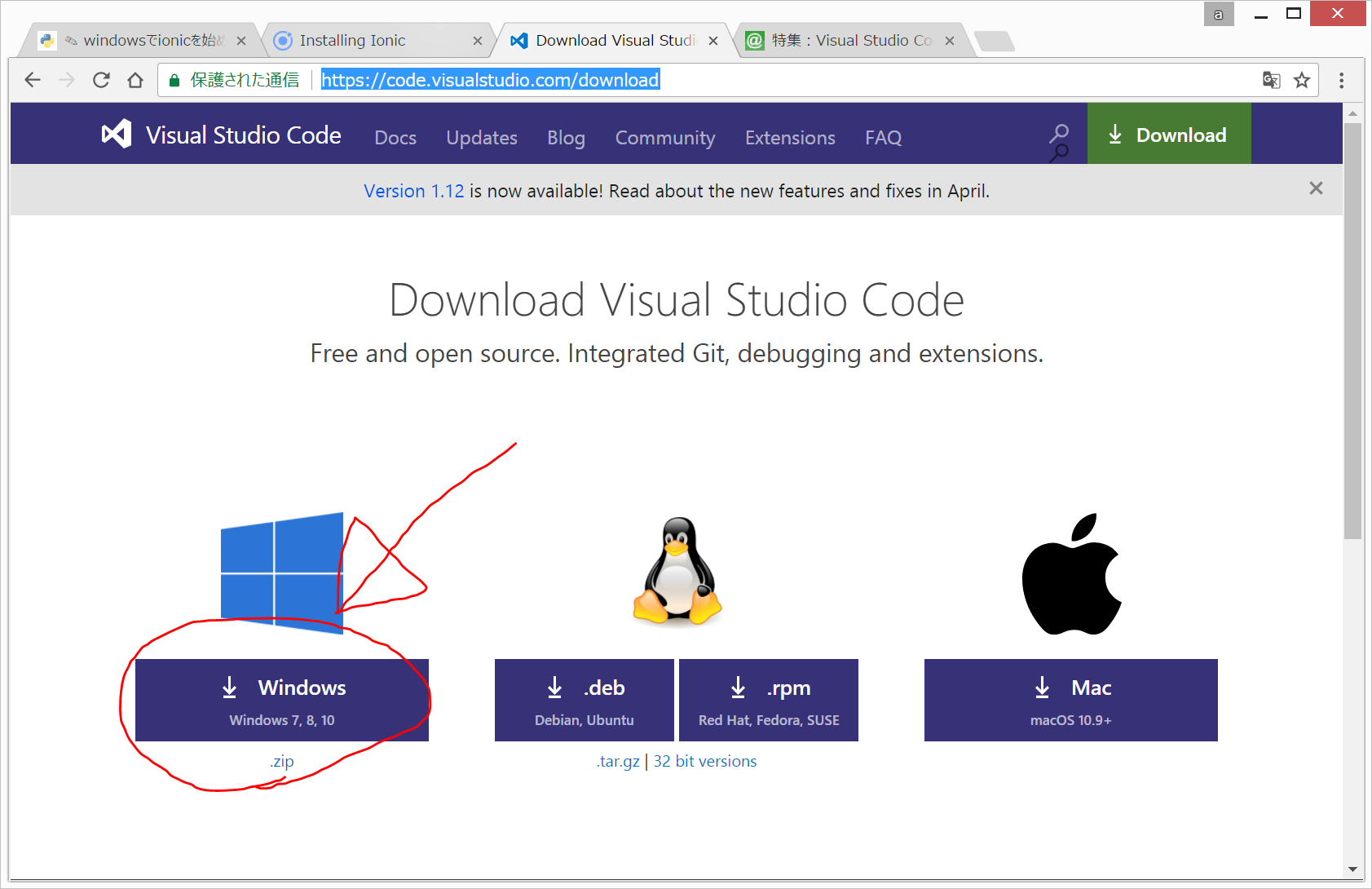
https://code.visualstudio.com/download

上記のWindows をクリックしてダウンロード(約34MB)。ダウンロードに15分くらい(最初は1時間くらいと表示されていました)かかるかもしれませんが、後のことを考えて、コーヒーでも飲みながらダウンロード終了まで待ってください。ダウンロードしたファイル(VSCodeSetup-1.12.2.exe)をダブルクリックして、指示に従ってインストールします。
(3)Ionicとcordovaのインストール
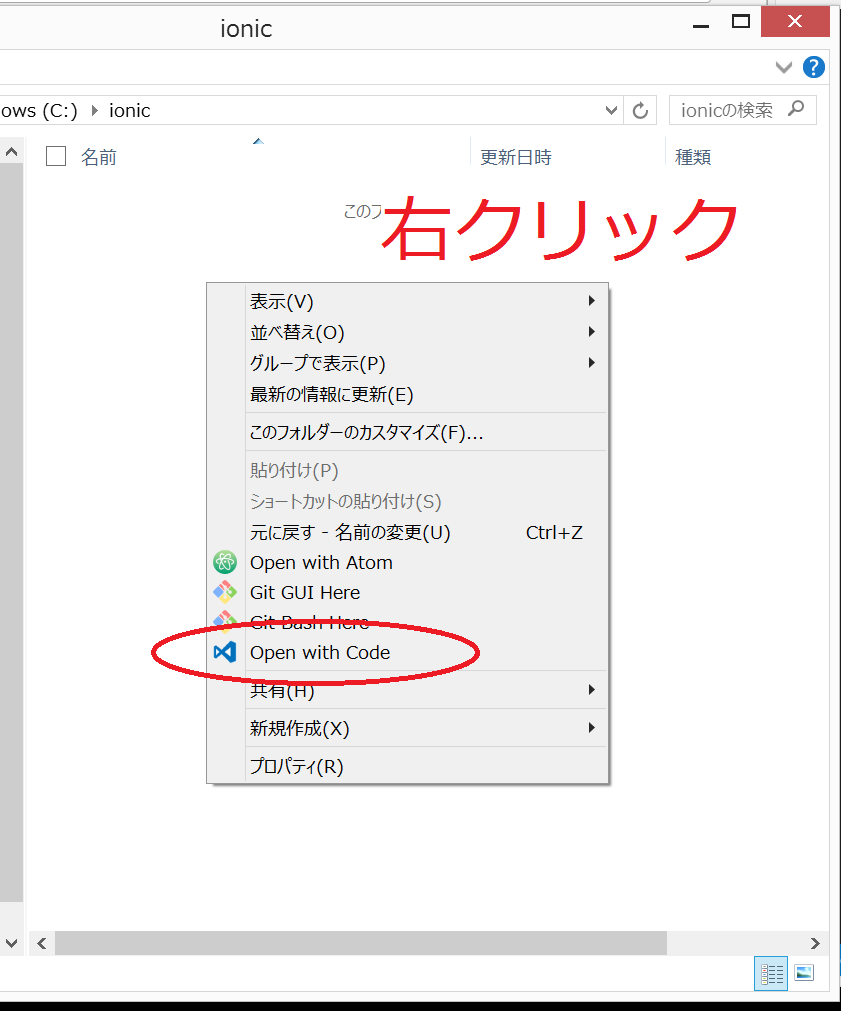
今回は、C:\ドライブ直下にionicという名前のフォルダを作成し、その中に、ionicアプリを作成していくこととします。
C:\ionic\ フォルダの中で、右クリックで、
Windows8.1にIonic2をインストール
2017/4/6
http://twosquirrel.mints.ne.jp/?p=15232
Windows7にIonic2をインストール
2017/4/2
http://twosquirrel.mints.ne.jp/?p=15280
Ionicに関するリンク集
連載: React/Angular2時代のWeb開発 (3)
Angular 2を使うならUIはコレで!Ionic 2ことはじめ(正式リリース版対応)
榊原昌彦(一般社団法人リレーションデザイン研究所)
2017年2月16日
https://html5experts.jp/rdlabo/22296/
桃缶食べたい。
Ionic 2 を試してみた
2017/01/24
http://blog.chocolapod.net/momokan/entry/85
sakakibara
2016年4月9日
[初心者向け] たった3つの手順ではじめるIonic2 (Angular2)
https://rdlabo.jp/ionic2-411.php
sakakibara
2016年4月9日
[初心者向け] Ionic2プロジェクトにページを追加する方法
https://rdlabo.jp/ionic2-412.php
Getting Started with the Ionic Command Line Interface (CLI)
Josh Morony April 4, 2017
https://www.joshmorony.com/getting-started-with-the-ionic-command-line-interface-cli/
⇒ionic2で調べたいことを検索すると、必ずこのページが出てきます。英語ですが、お勧めです。
前:
Ionicって何?
目次
次:
おすすめのIonic3入門書2017年版