windowsでionic4を始める方法
文書の過去の版を表示しています。
WindowsでIonic4を始める方法
目次
開発環境
Windows 8.1 Pro(もちろんMacでもOKです)
今回構築する環境
VisualStudioCode Node 10.14.1 Ionic CLI 4.6.0
1.Node.jsのインストール
https://nodejs.org/ja/からインストーラー(左右に表示されていますが、左側の『LTS版』を選択してください)をダウンロードして、Node.jsをインストールします。
慣れてきたら、Windowsの場合は、nvm-windowsというNode.jsのバージョン管理システムをインストールしてから、そちらからNode.jsをインストールしておくと、のちに、Node.jsをバージョンアップしたくなったときにスムーズです。
1.Node.jsのインストール
2.VisualStudioCodeのインストール
エディタ(メモ帳のようなIonicのコードを記載するためのソフト)は、無料のVisualStudioCodeがお勧めです。以下からインストーラーをダウンロードして、インストールします。
3.Ionic CLIのインストール
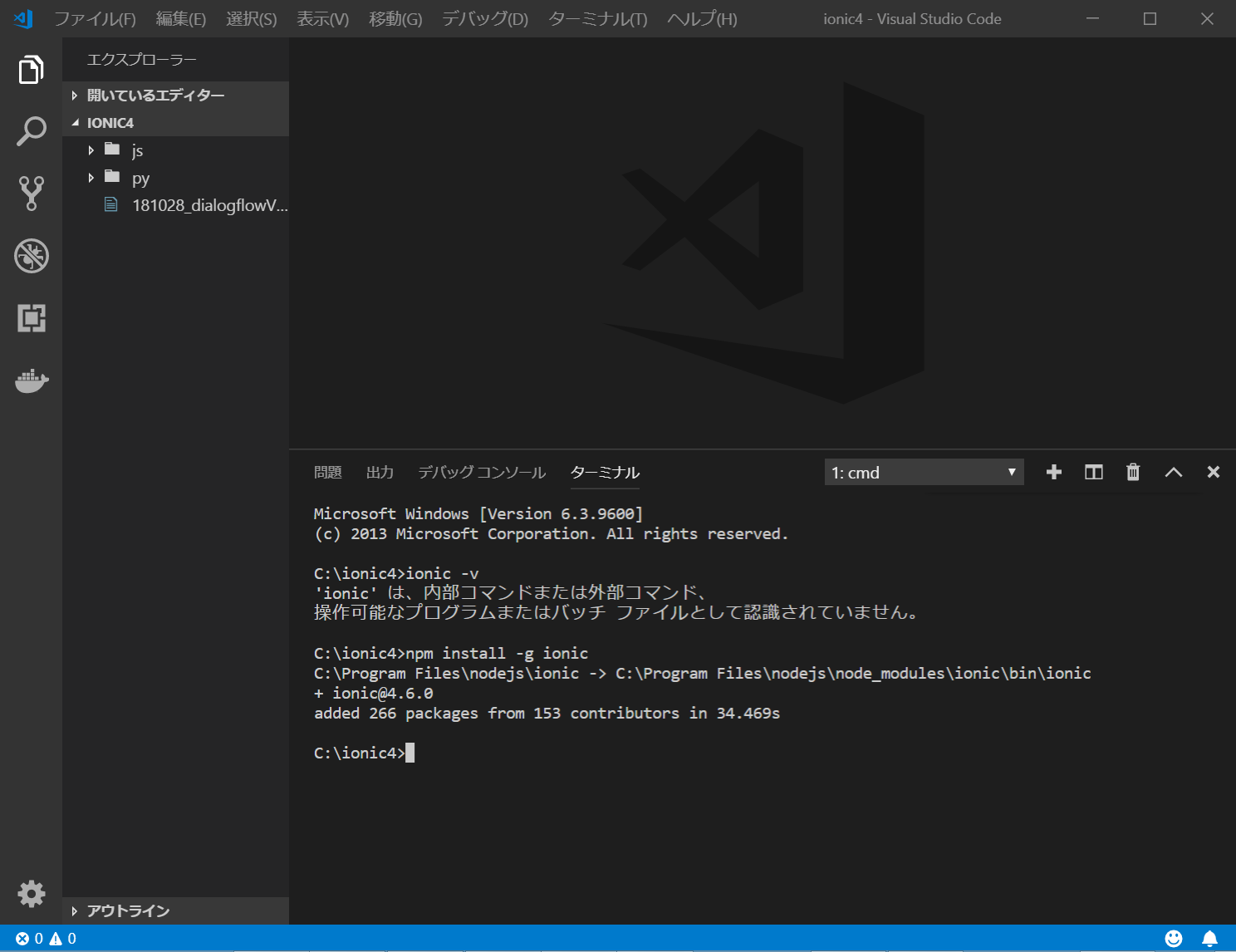
- C:/ドライブ直下に、c:/ionic4/フォルダを作成し、VisualStudioCodeでそのフォルダを開く。
- Ctrl+@でターミナルを開く
- 以下を入力
npm install -g ionic

以下のコマンドを入力すると、Ionic CLIがちゃんとインストールされたことが確認できます。
ionic -v
リンク
windowsでionic4を始める方法.1545471708.txt.gz · 最終更新: 2018/12/22 by adash333