文書の過去の版を表示しています。
181023 JavascriptでTODOアプリを写経してみる
目次
Ionic4(Angular6)では、Typescriptを使用したガチガチのフレームワークを触っているが、素のJavascriptを少し勉強してみたいので、以下のサイトを写経してみる。
https://qiita.com/C3REVE/items/01cb6b9fd70f622ba622
ちなみに、初めてHTML, CSS, Javascriptを勉強するときは、以下の本がお勧めです。
<html>
<a href=“https://www.amazon.co.jp/dp/B06XT19H2D/ref=as_li_ss_il?_encoding=UTF8&btkr=1&linkCode=li3&tag=i-doctor-22&linkId=e94aead35d6b913db4957c052728fb7f&language=ja_JP” target=“_blank”><img border=“0” src=“ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B06XT19H2D&Format=_SL250_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1&tag=i-doctor-22&language=ja_JP” ></a><img src=“https://ir-jp.amazon-adsystem.com/e/ir?t=i-doctor-22&language=ja_JP&l=li3&o=9&a=B06XT19H2D” width=“1” height=“1” border=“0” alt=“” style=“border:none !important; margin:0px !important;” />
</html>
上記の本を写経した経過は以下に記載しています。
http://twosquirrel.mints.ne.jp/?p=16475
===== HTMLについて =====
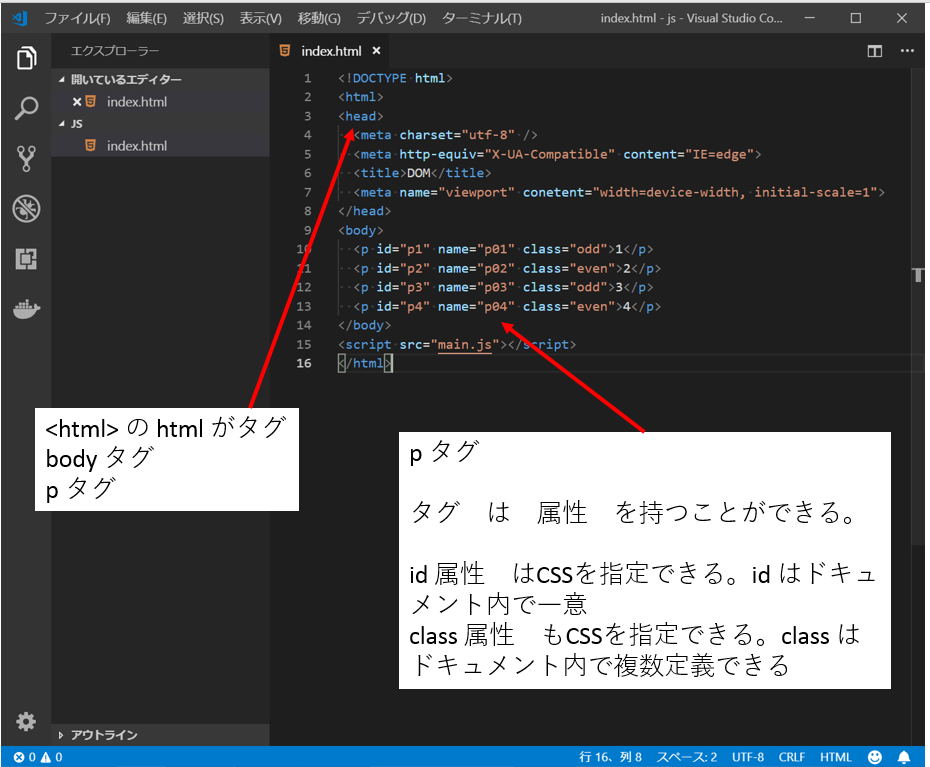
HTMLは、<タグ名></タグ名>のように開始タグと終了タグで他のタグを囲って記述する。
<code>
<!DOCTYPE html>
<head>
</head>
<body>
</body>
</code>
タグ は 属性 を持つことができる。
id 属性 はCSSを指定できる。id はドキュメント内で一意
class 属性 もCSSを指定できる。class はドキュメント内で複数定義できる

詳細は、https://qiita.com/C3REVE/items/01cb6b9fd70f622ba622#html へ
===== CSSについて =====
===== 見出し =====