z_blog:2018:181201_nuxt_bulma_responsive
文書の過去の版を表示しています。
181201 Nuxt.jsとBulmaでハンバーガーメニューを写経してみる
目次
レスポンシブなサイトを作ってみたかった。
テンプレートをいろいろ探したが、しっくりくるものを見つけられずに困っていた。
以下のサイトを写経してみたい。
開発環境
Windows 8.1 Pro nvm-windows 1.1.7 node v10.14.1 npm 6.4.1
Node.jsをv10.14.1に変更
Node.jsのサイトから、最新のWindows用のインストーラーでNode.jsをインストールしてもよいのだが、私の場合は、npmのバージョン管理はnvm-windowsnvm-windowsをインストールして、行っている。詳細は以下へ。
http://twosquirrel.mints.ne.jp/?p=28131
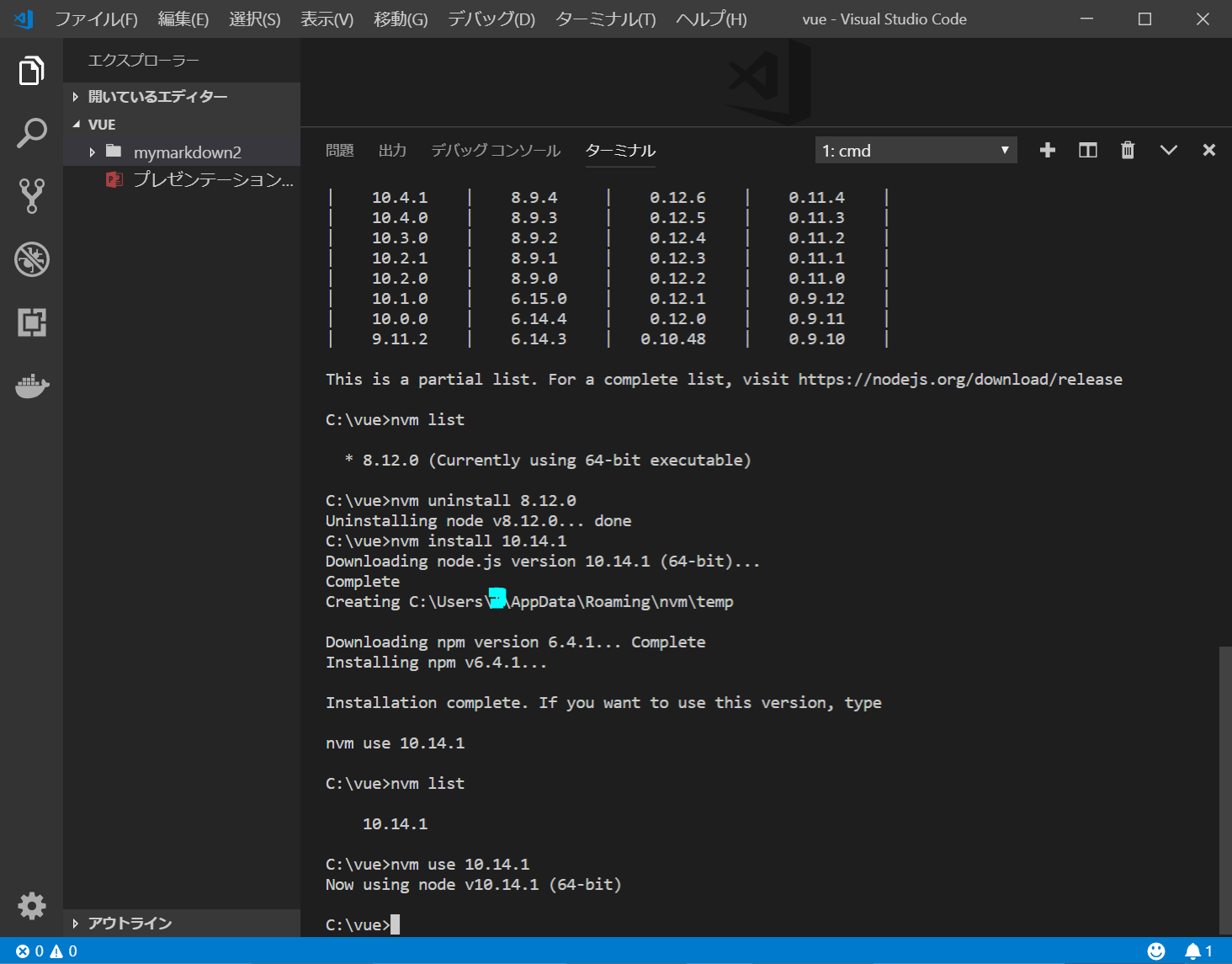
- nvm-windows下で、Node.jsの更新
nvm list available nvm list nvm uninstall 8.12.0 nvm install 10.14.1 nvm list nvm use 10.14.1
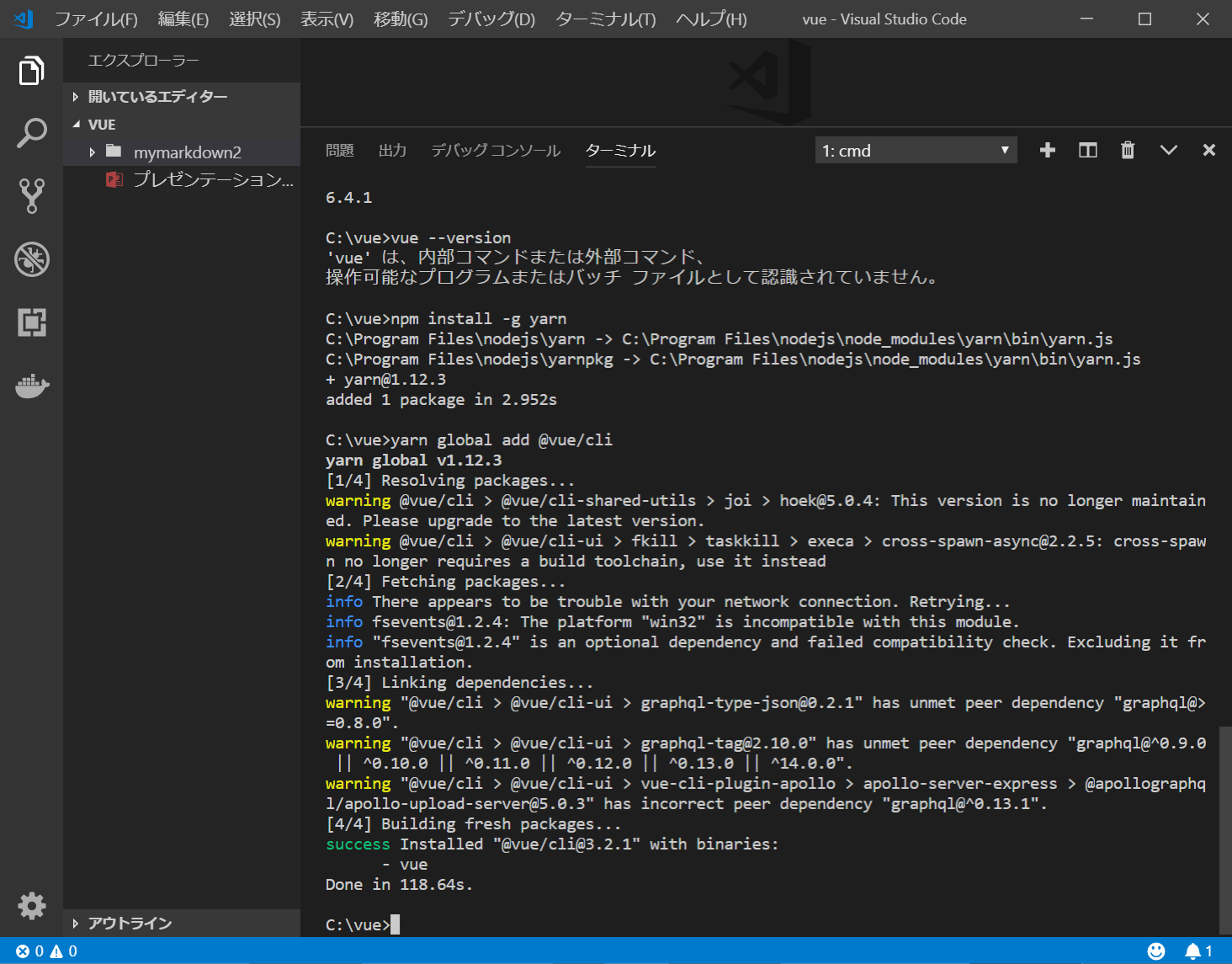
@vue/cli(Version 3)のインストール
//yarnのインストール npm install -g yarn //@vue/cli (Vue clientのVersion3)のインストール yarn global add @vue/cli
いろいろ警告が出るが、5分くらいかかって、@vue/cliがインストールされた。
参考:https://qiita.com/Junpei_Takagi/items/603d44f7885bd6519de2

リンク
z_blog/2018/181201_nuxt_bulma_responsive.1543713073.txt.gz · 最終更新: 2018/12/02 by adash333