文書の過去の版を表示しています。
181201 Nuxt.jsとBulmaでハンバーガーメニューを写経してみる
目次
レスポンシブなサイトを作ってみたかった。
テンプレートをいろいろ探したが、しっくりくるものを見つけられずに困っていた。
「ハンバーガーメニューはユーザーフレンドリーではない」という意見は置いておいて、とりあえず、やってみる。
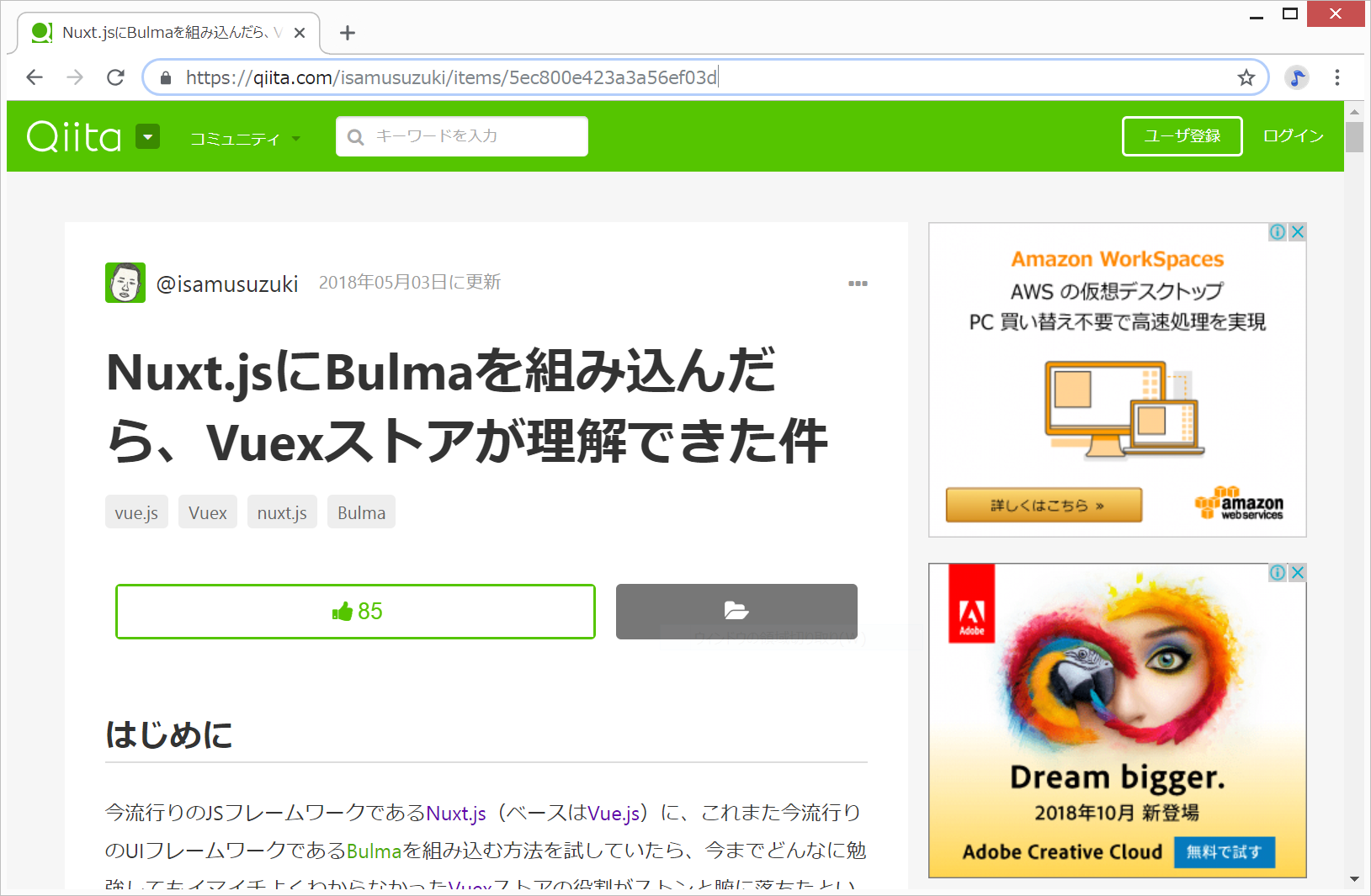
以下のサイトを写経してみたい。
開発環境
Windows 8.1 Pro nvm-windows 1.1.7 node v10.14.1 npm 6.4.1
Node.jsをv10.14.1に変更
Node.jsのサイトから、最新のWindows用のインストーラーでNode.jsをインストールしてもよいのだが、私の場合は、npmのバージョン管理はnvm-windowsnvm-windowsをインストールして、行っている。詳細は以下へ。
http://twosquirrel.mints.ne.jp/?p=28131
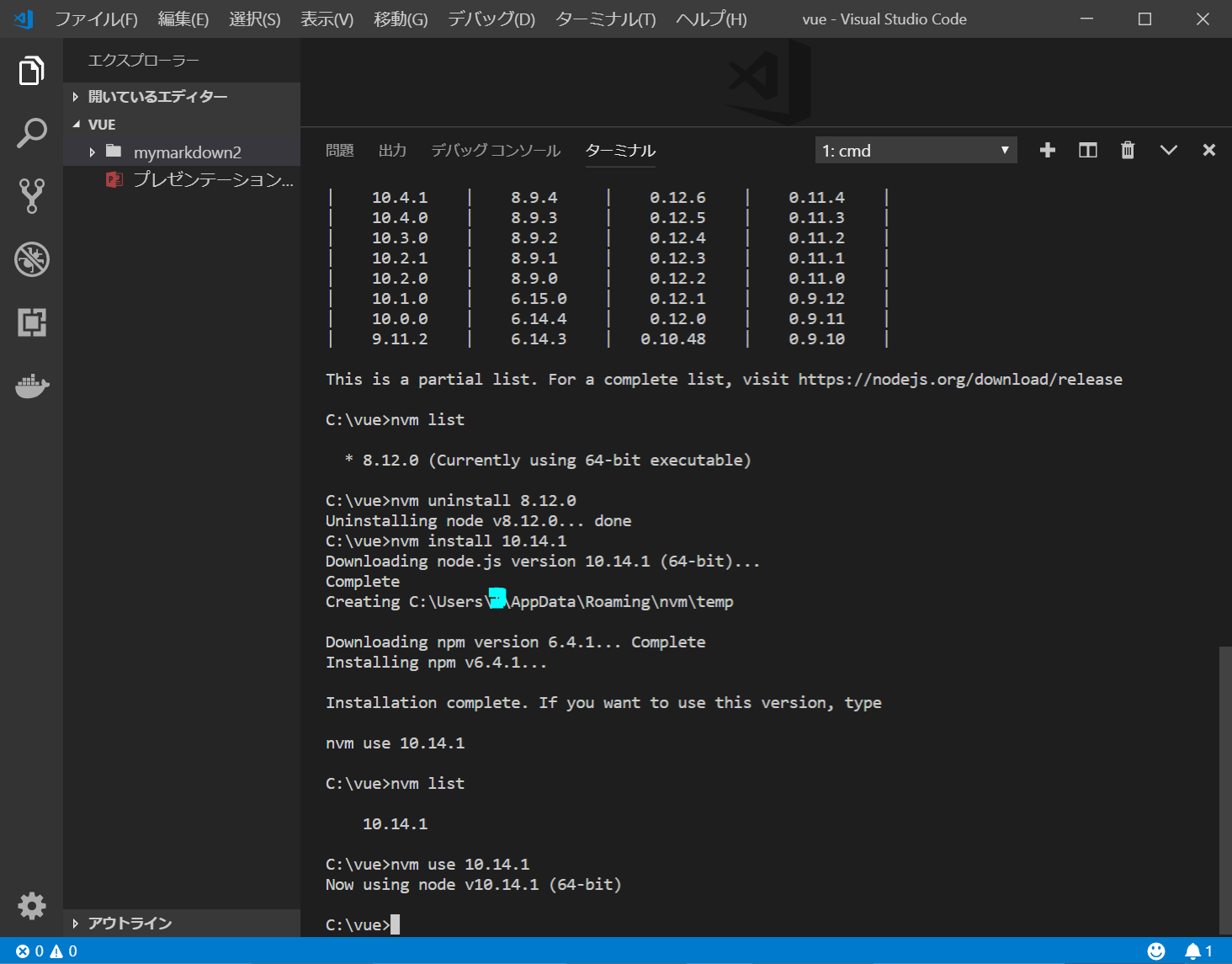
- nvm-windows下で、Node.jsの更新
nvm list available nvm list nvm uninstall 8.12.0 nvm install 10.14.1 nvm list nvm use 10.14.1
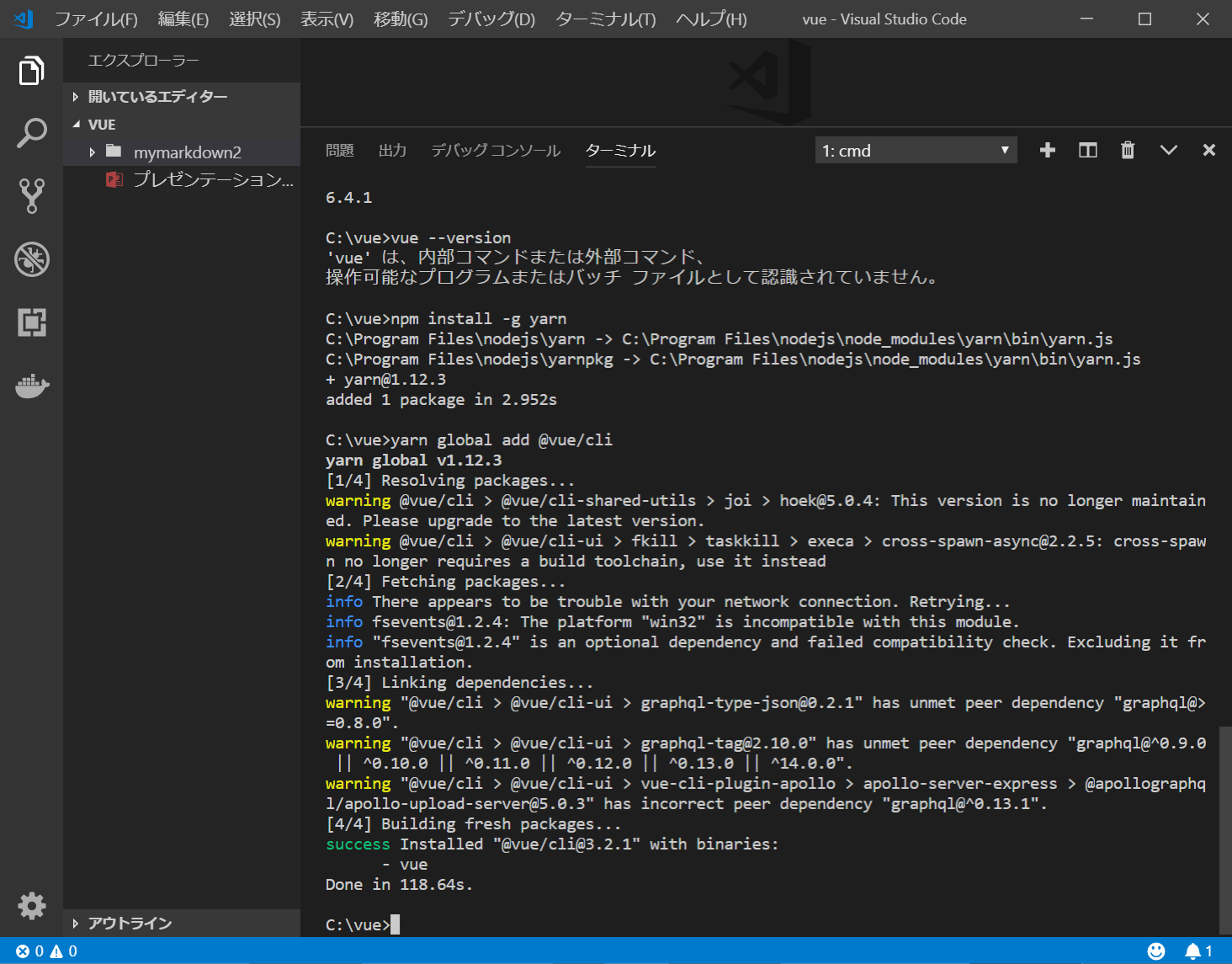
@vue/cli(Version 3)のインストール
//yarnのインストール npm install -g yarn //@vue/cli (Vue clientのVersion3)のインストール //yarn global add @vue/cli //しようとしたが、以下のコマンド後にvue -vしても、 //'vue' は、内部コマンドまたは外部コマンド、 //操作可能なプログラムまたはバッチ ファイルとして認識されていません。 //と言われてしまったので、 npm install -g @vue/cli
いろいろ警告が出るが、5分くらいかかって、@vue/cliがインストールされた。
参考:https://qiita.com/Junpei_Takagi/items/603d44f7885bd6519de2

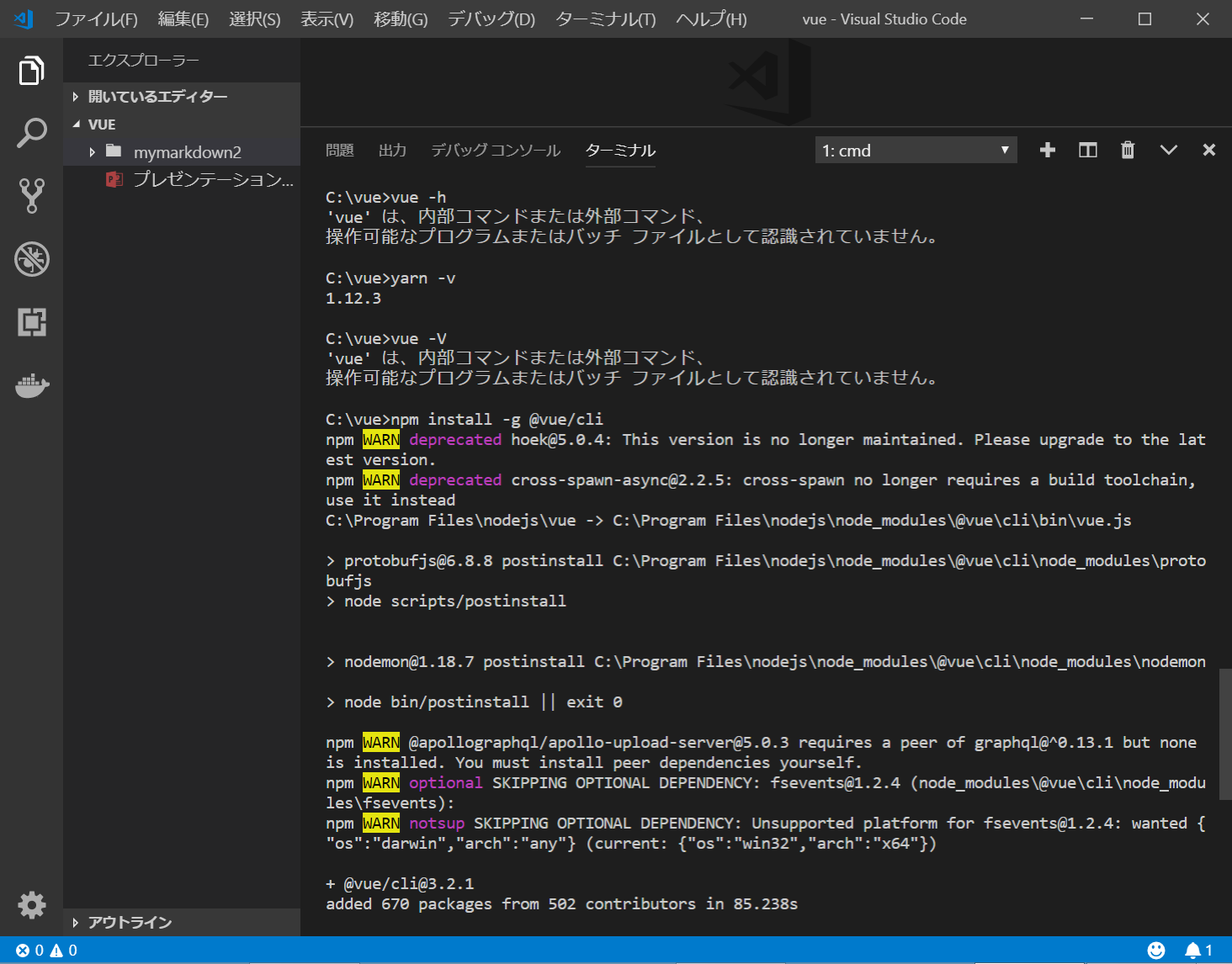
このように、yarnで@vue/cliをインストールしたつもりであったが、その後にvue -Vしても、
'vue' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
とエラーが出てしまった。最初からnpm でインストールすればよかった。。。
//@vue/cli (Vue clientのVersion3)のインストール npm install -g @vue/cli npm -V
構築した環境
@vue/cli 3.2.1
Nuxt.jsを利用するだけなら、@vue/cliのインストールは不要あもしれない、、、
新規Nuxt.jsプロジェクトの作成
C:/vue/フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
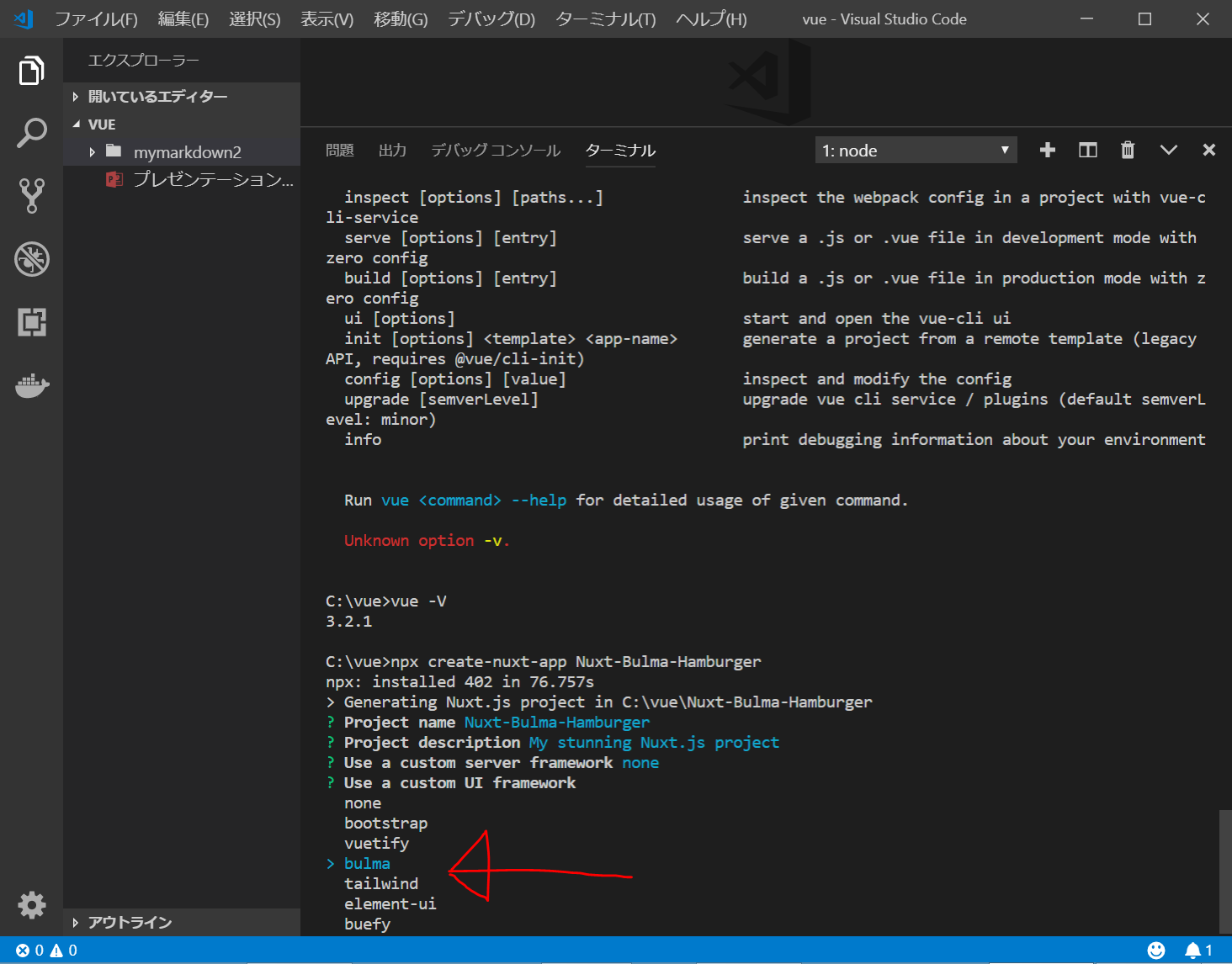
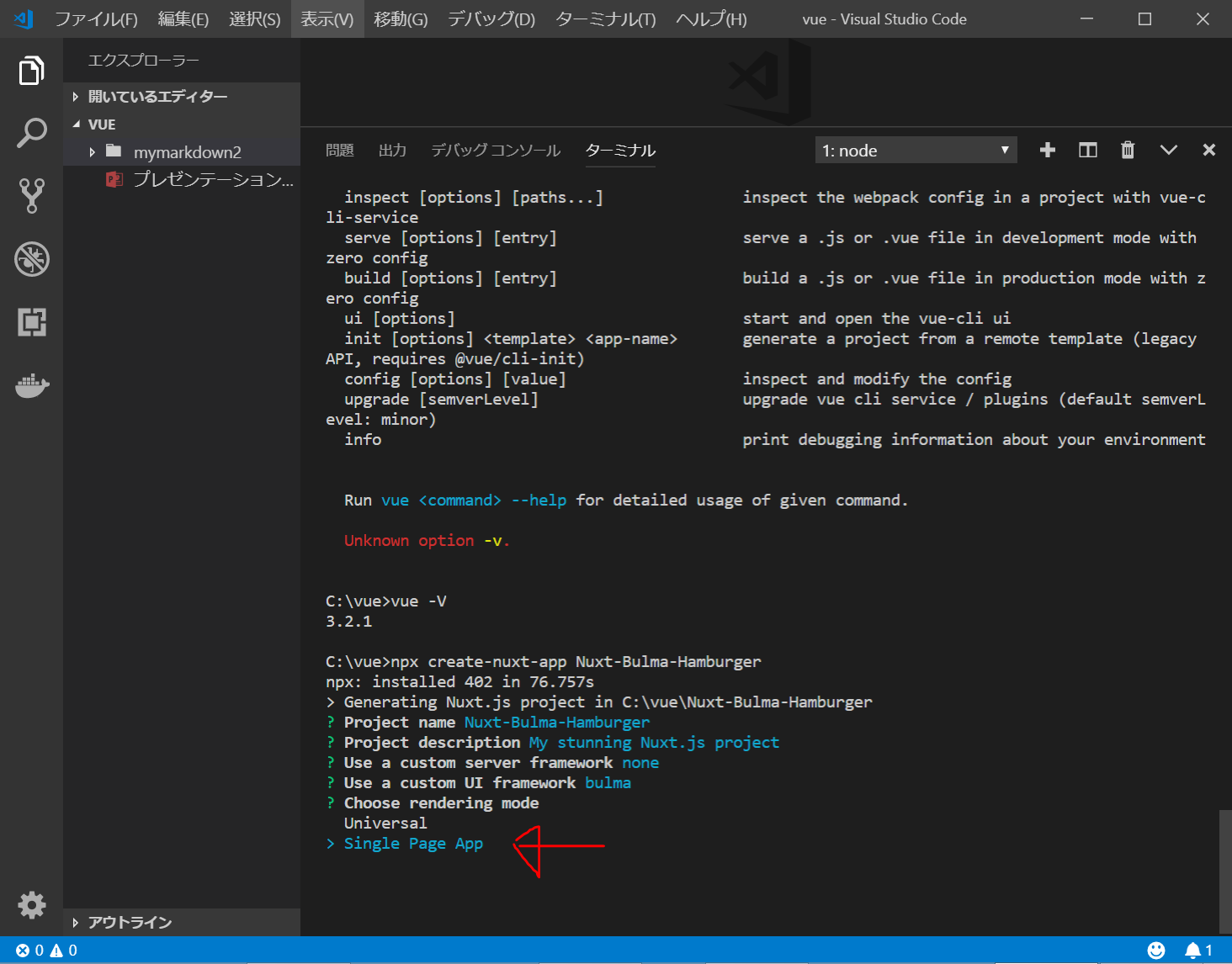
npx create-nuxt-app Nuxt-Bulma-Hamburger //いろいろ聞かれるが、UI flameworkで、bulmaを選択 //rendering modeはSingle Page Appを選択
なんかここで止まってしまったが、とりあえずVisualStudioCodeを閉じた。
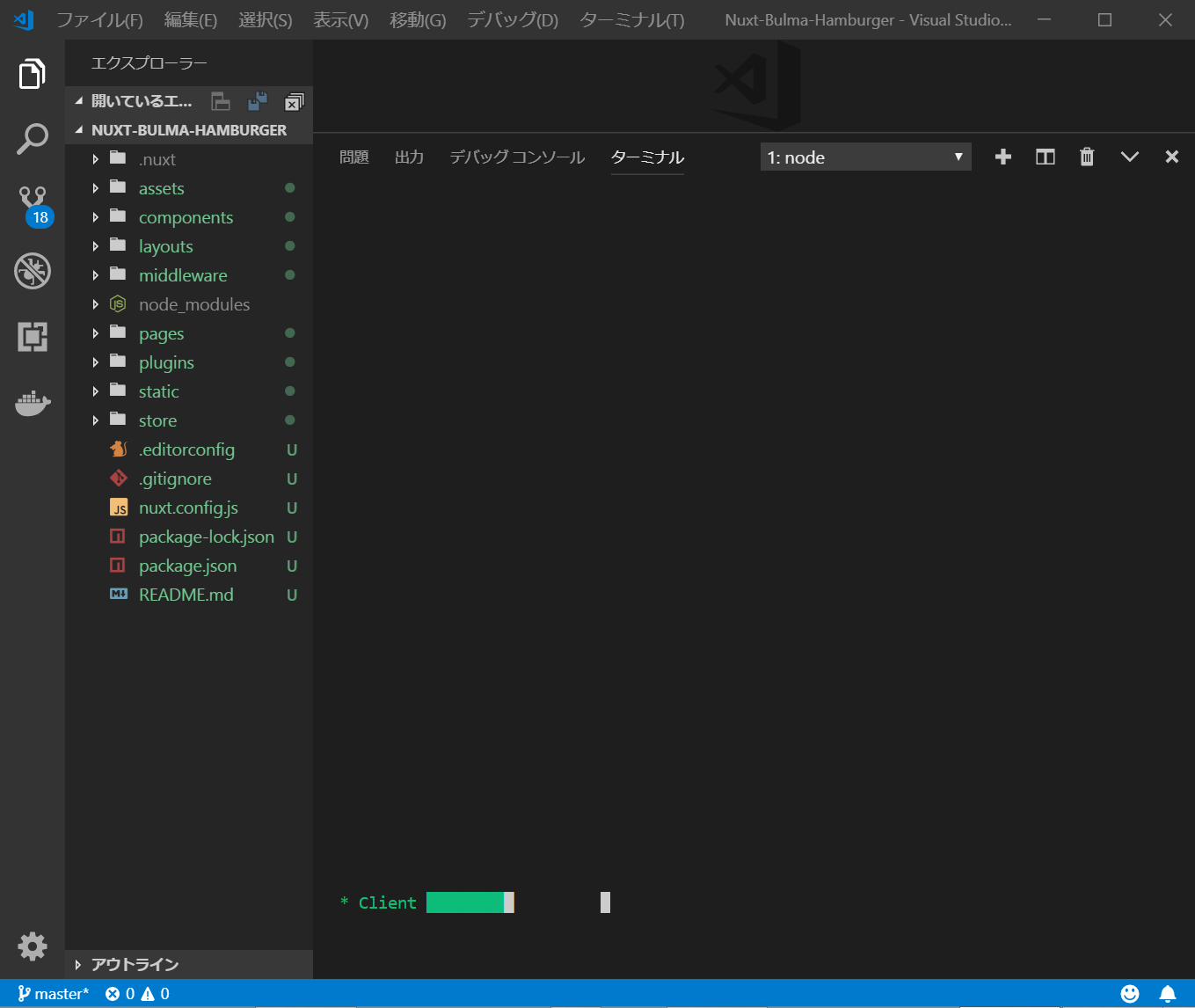
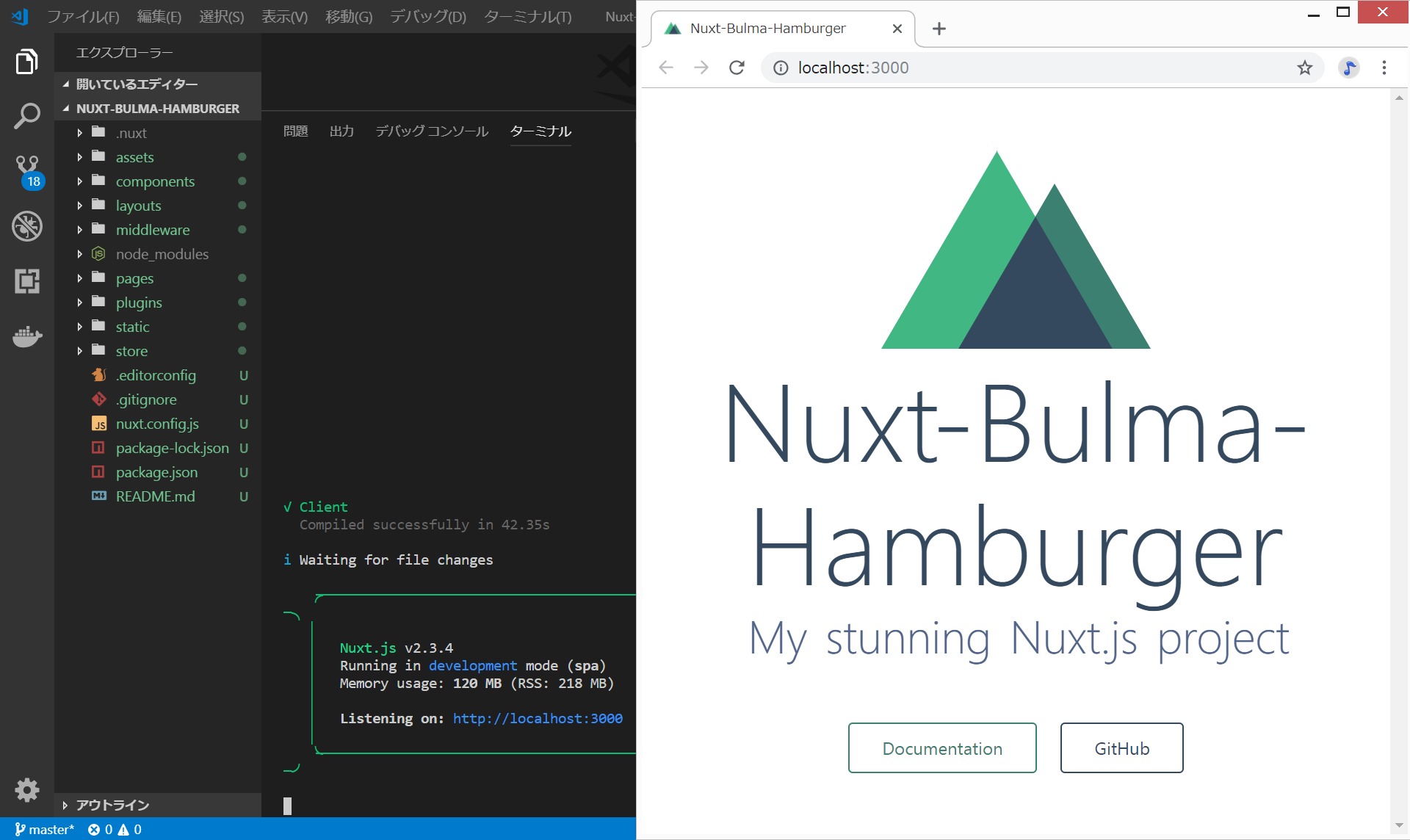
C:\vue\Nuxt-Bulma-Hamburger フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install //これも数分かかる。 npm run dev //数分かかる //表示されるアドレスを、Ctrlを押しながらクリックすると、ブラウザが立ち上がる
やはり、フルスタックフレームワークであるNuxt.jsは、AngularやIonicと同じくらい、HelloWorldには時間がかかる。
Vue.js(@vue/cli)はその辺、HelloWorldが非常に短時間でできるし、ファイル数が非常に少ないところはよい。
リンク