z_blog:2018:181010_ionic3_pwa_camera
181010 Ionic3とPWAでCameraを写経してみる
目次
前回、gitをダウンロードしてnpm installしたらできた。
今回は、これをionic startから作っていきたい。
開発環境
Windows 8.1 Pro NodeJS : v8.12.0 npm : 6.4.1 ionic (Ionic CLI) : 4.2.0 Ionic Framework : ionic-angular 3.9.2
1. Ionic3アプリの作成
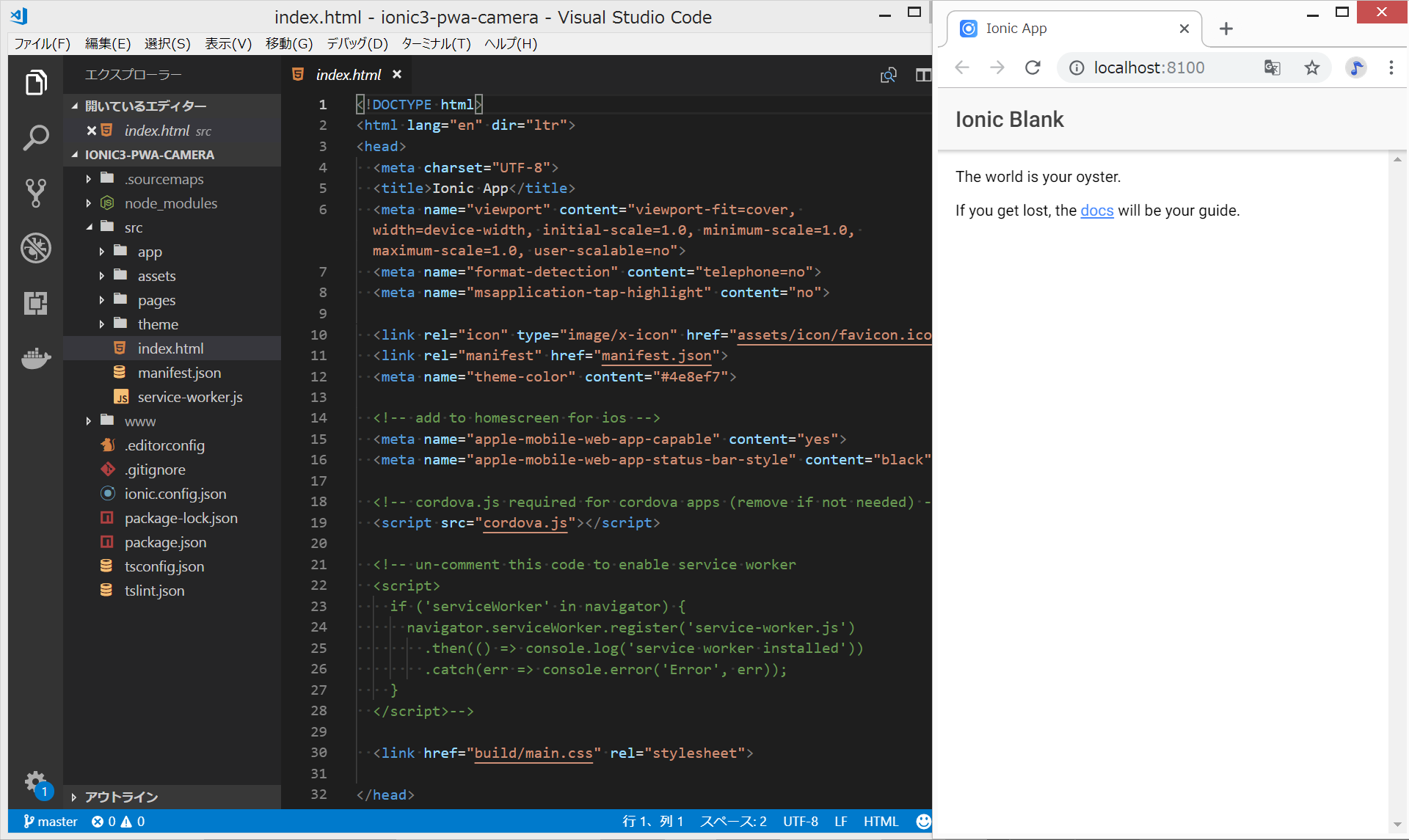
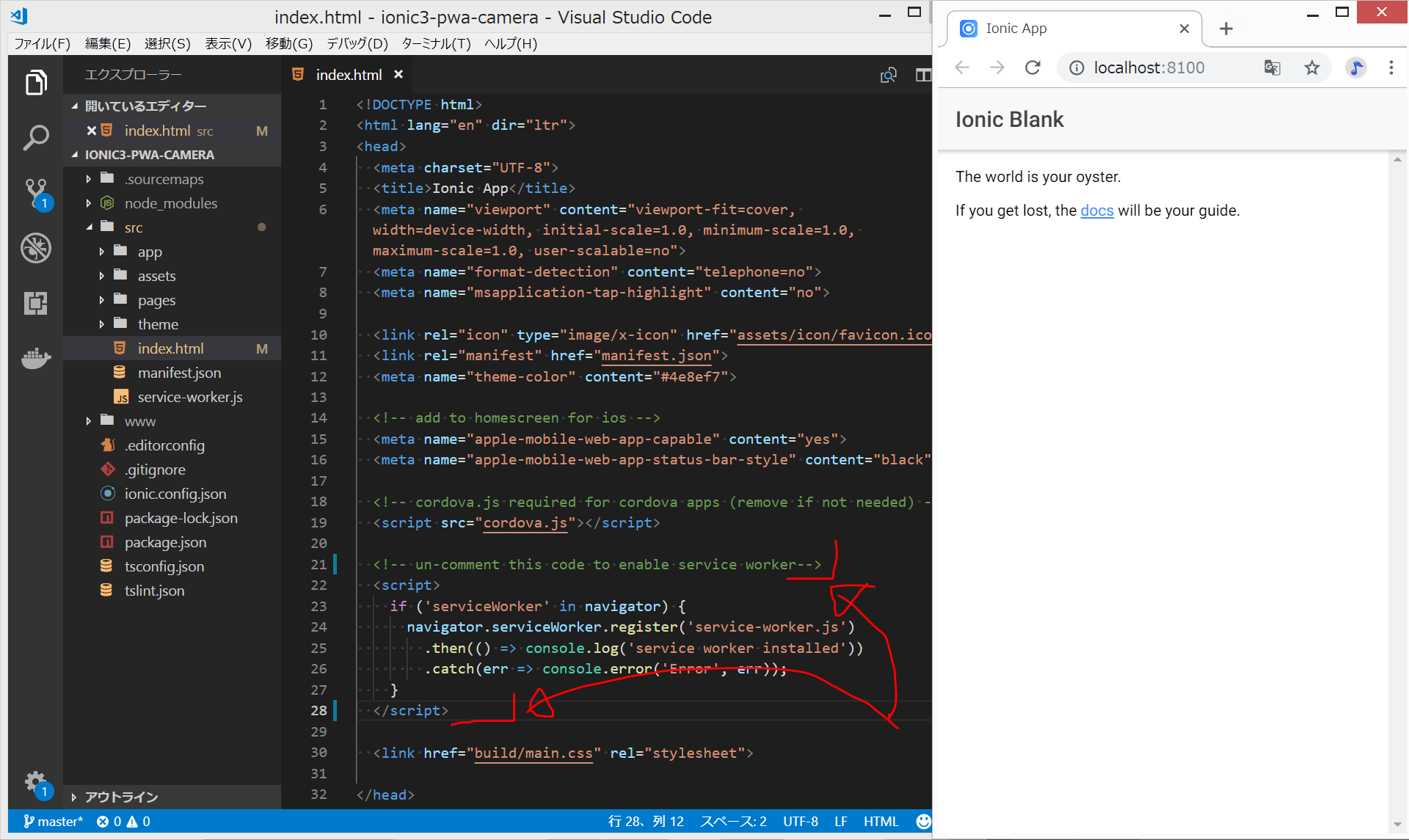
Ionic3アプリのPWA化
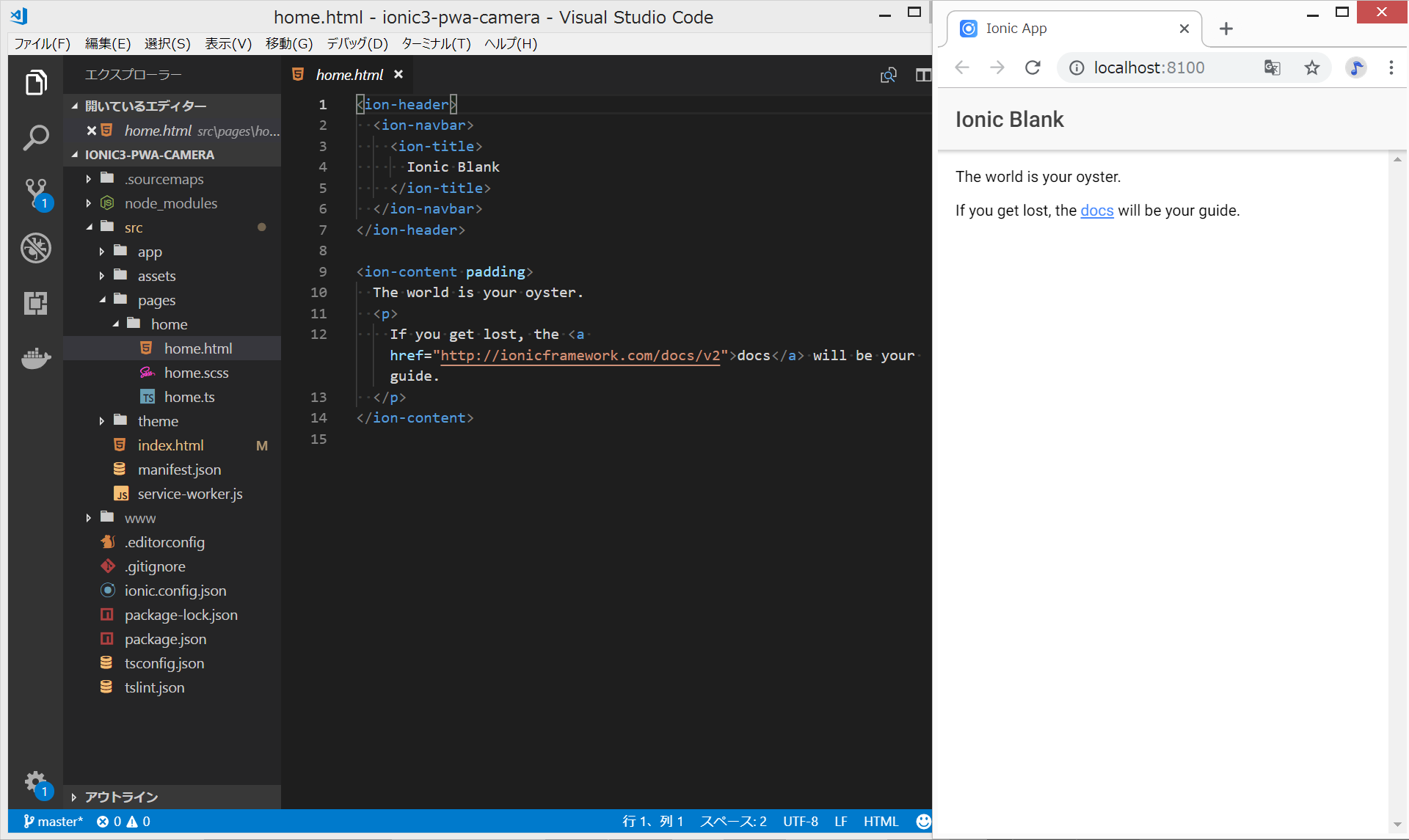
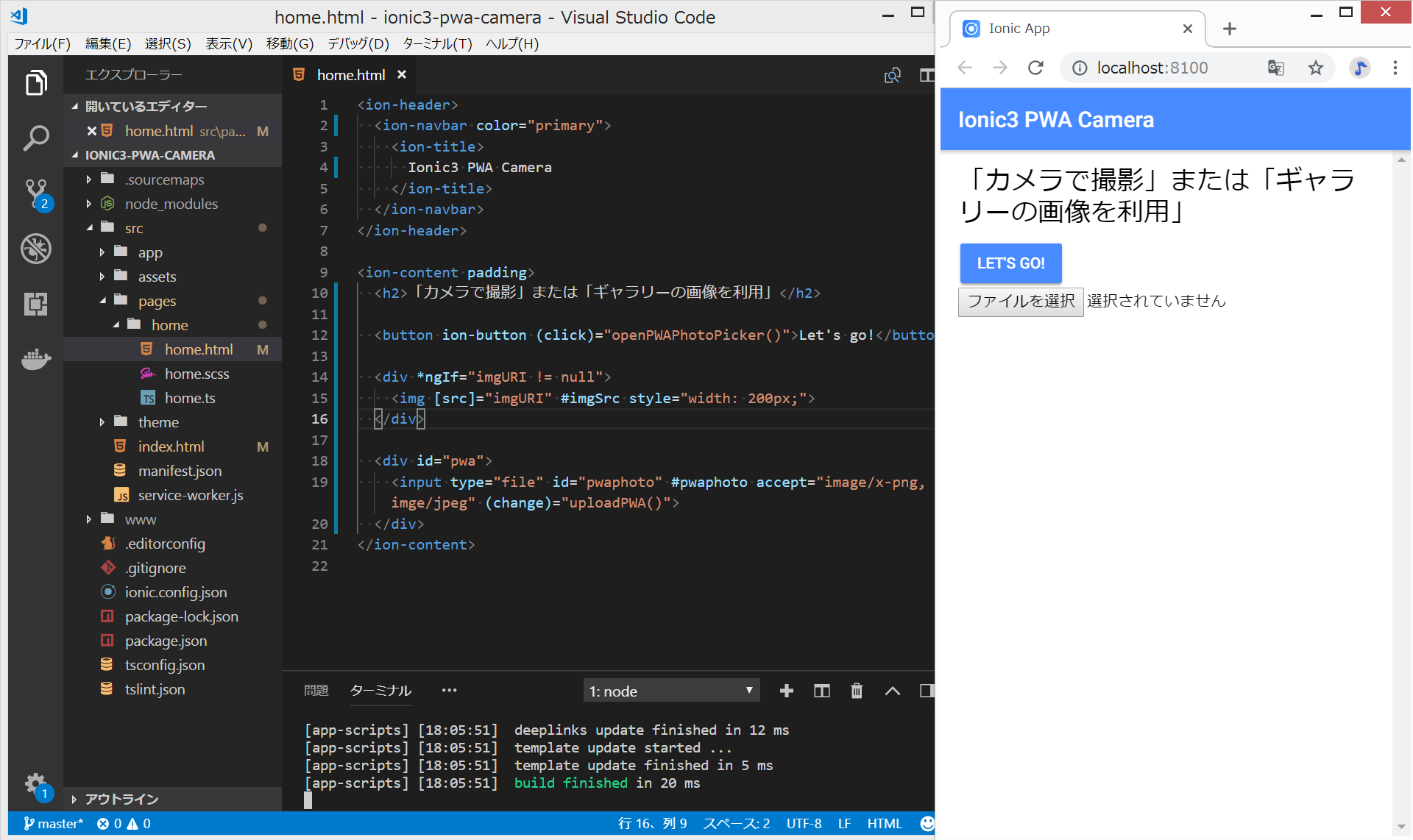
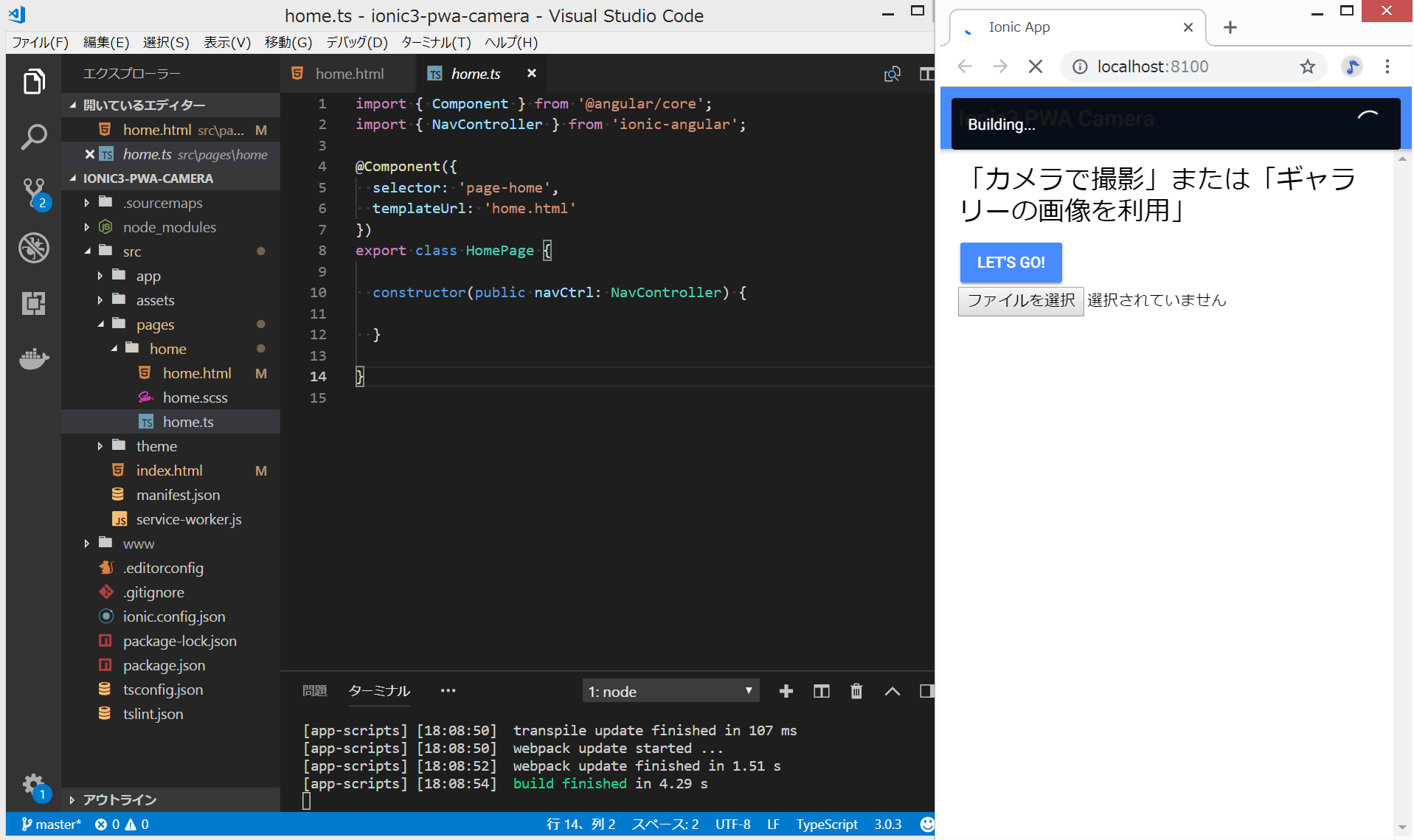
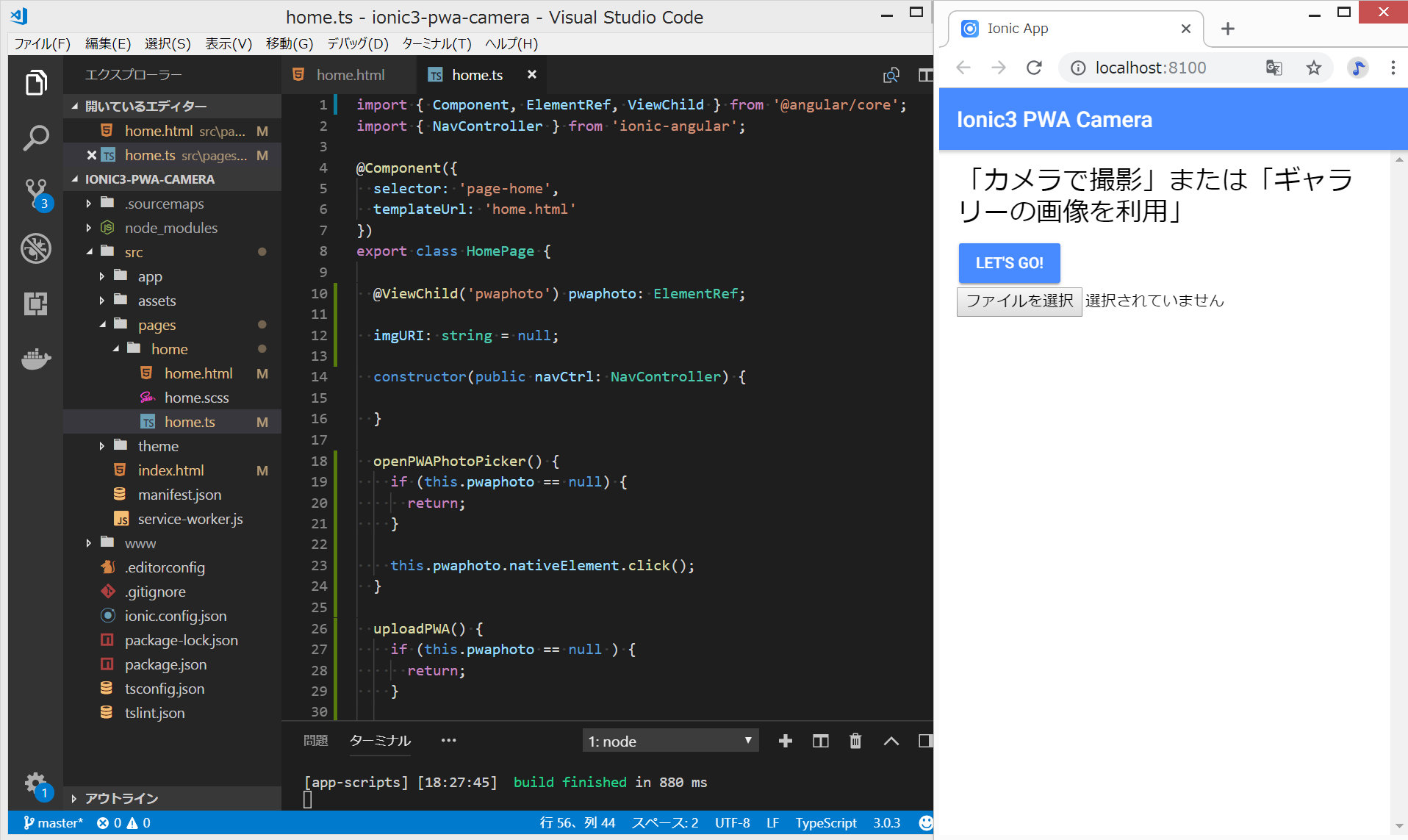
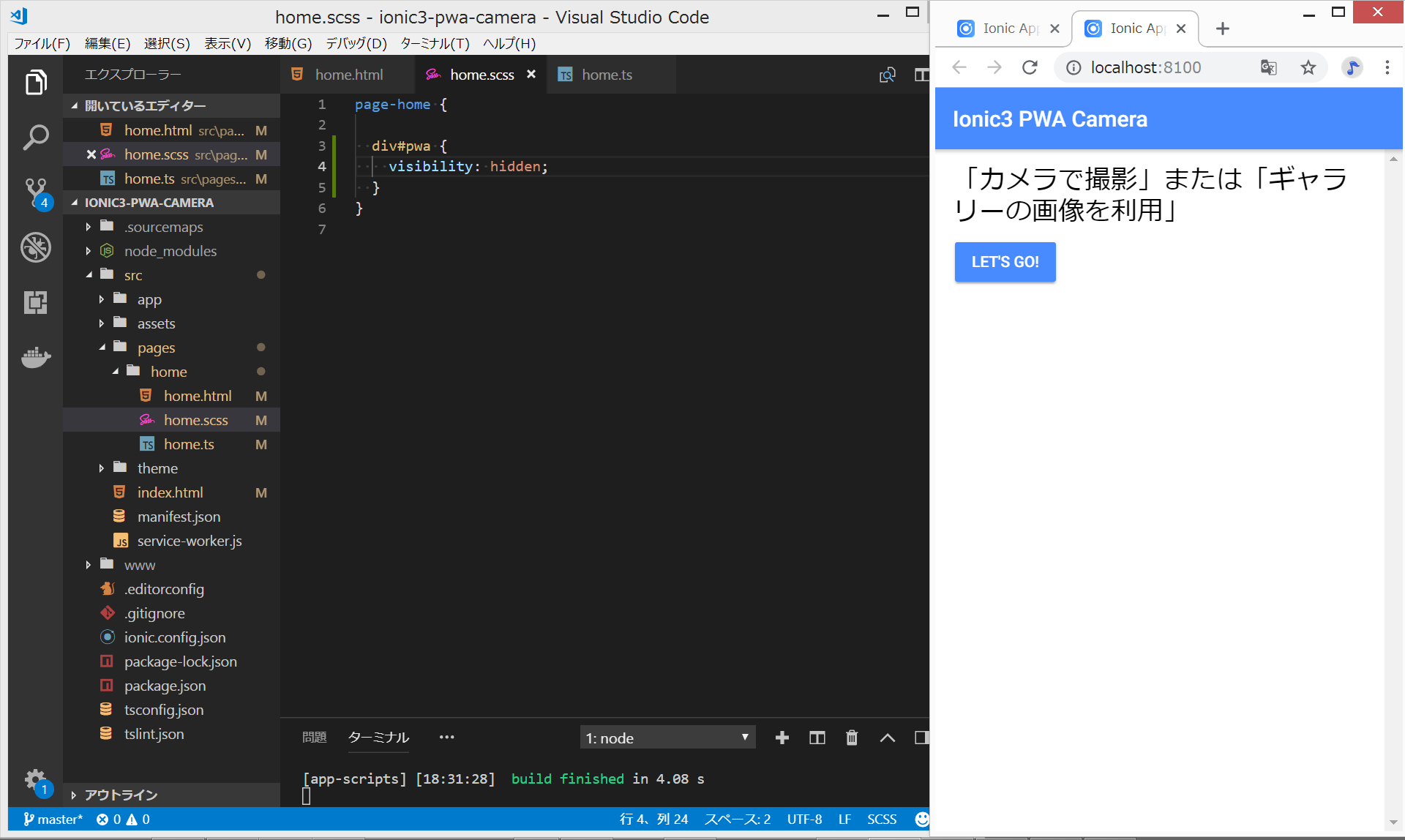
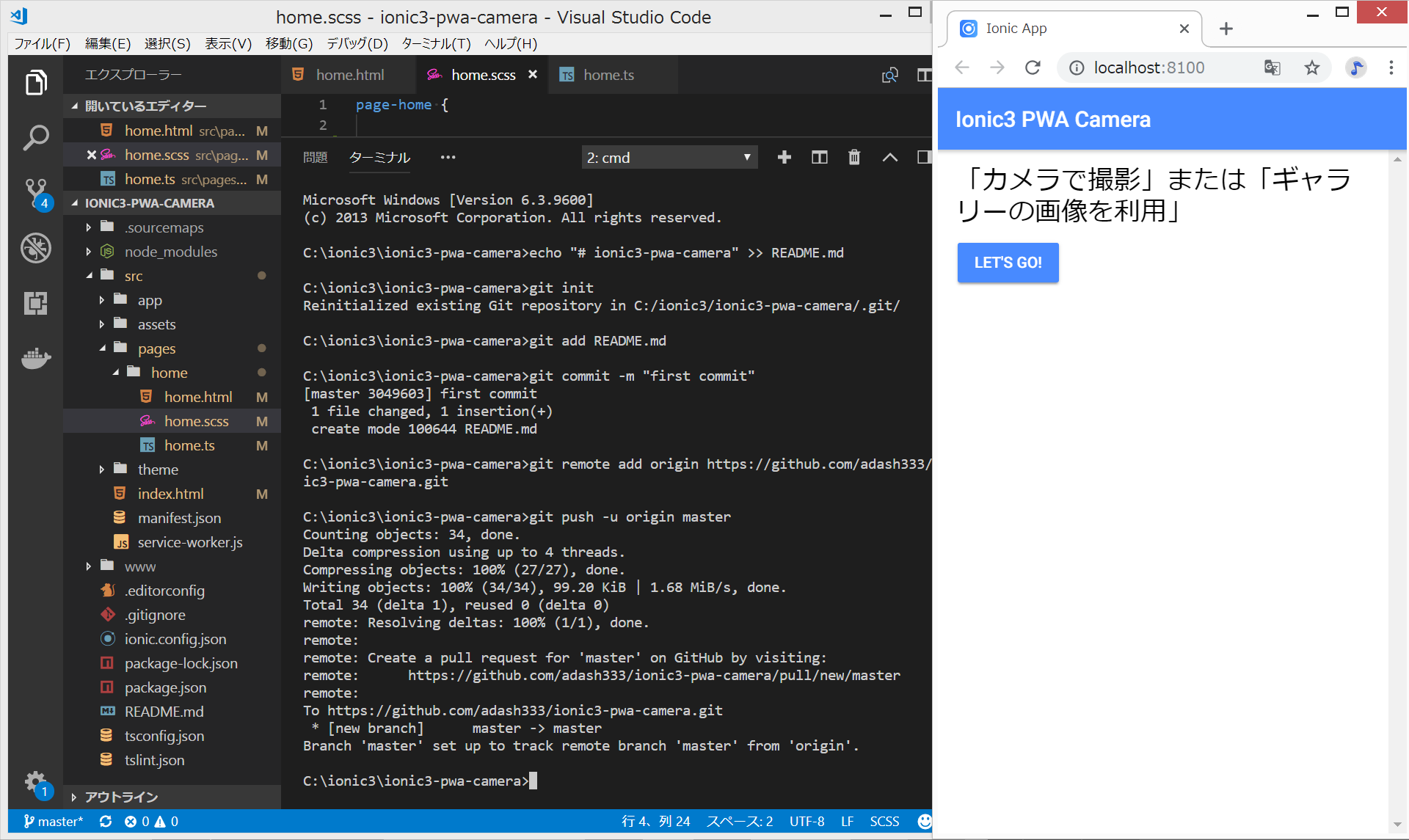
src/pages/home/home.html
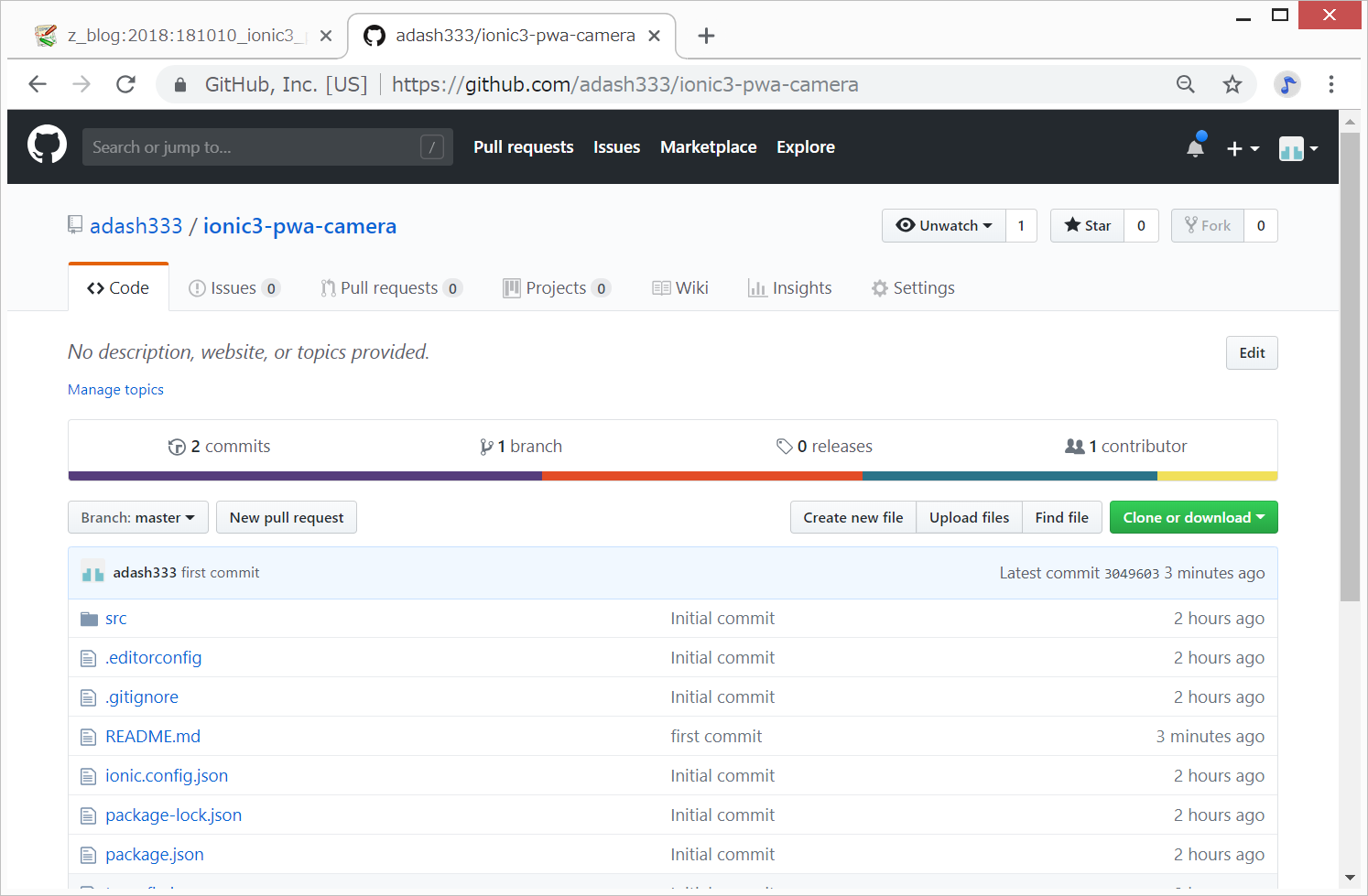
GitHubに登録
GitHubにログインして、新規リポジトリの作成。その後は、GitHubの画面の指示に従う
echo "# ionic3-pwa-camera" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/adash333/ionic3-pwa-camera.git //上記アドレスはご自身のものを利用してください git push -u origin master
ソースコード
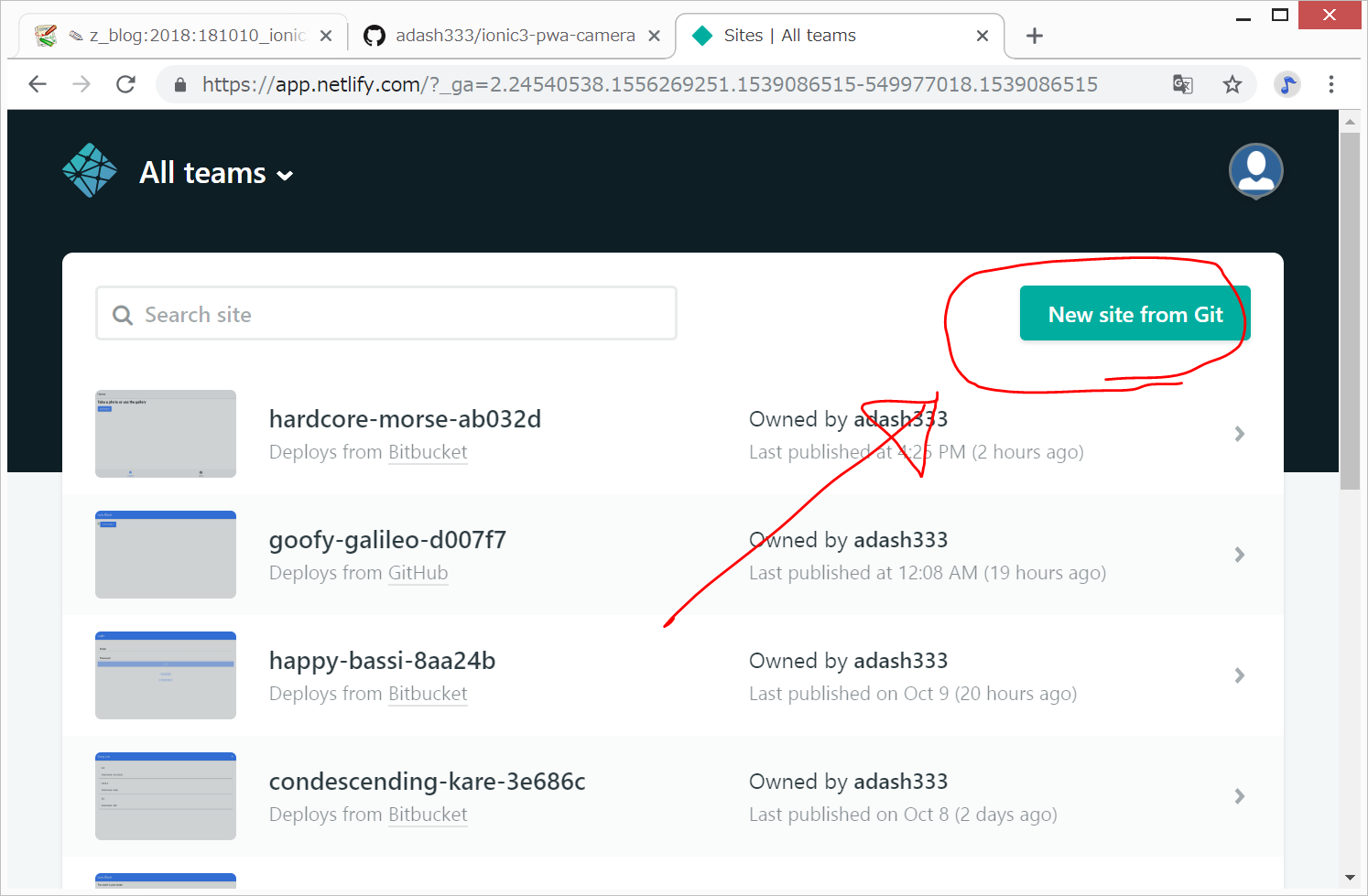
Netlifyにdeploy
Netlifyは、自分だけしか見ることはできないが、無料でいくつでもPWAをデプロイすることができる。非常に便利。
deploy後のページをandroidスマホで開いたところ、ちゃんとカメラを利用することができた。
写経元サイト
z_blog/2018/181010_ionic3_pwa_camera.txt · 最終更新: 2018/10/10 by adash333