181012 Angular6でfirestoreに画像をアップロード
目次
開発環境
Windows 8.1 Pro Node v8.12.0 npm v6.4.1 VisualStudioCode
Firebaseのセットアップ
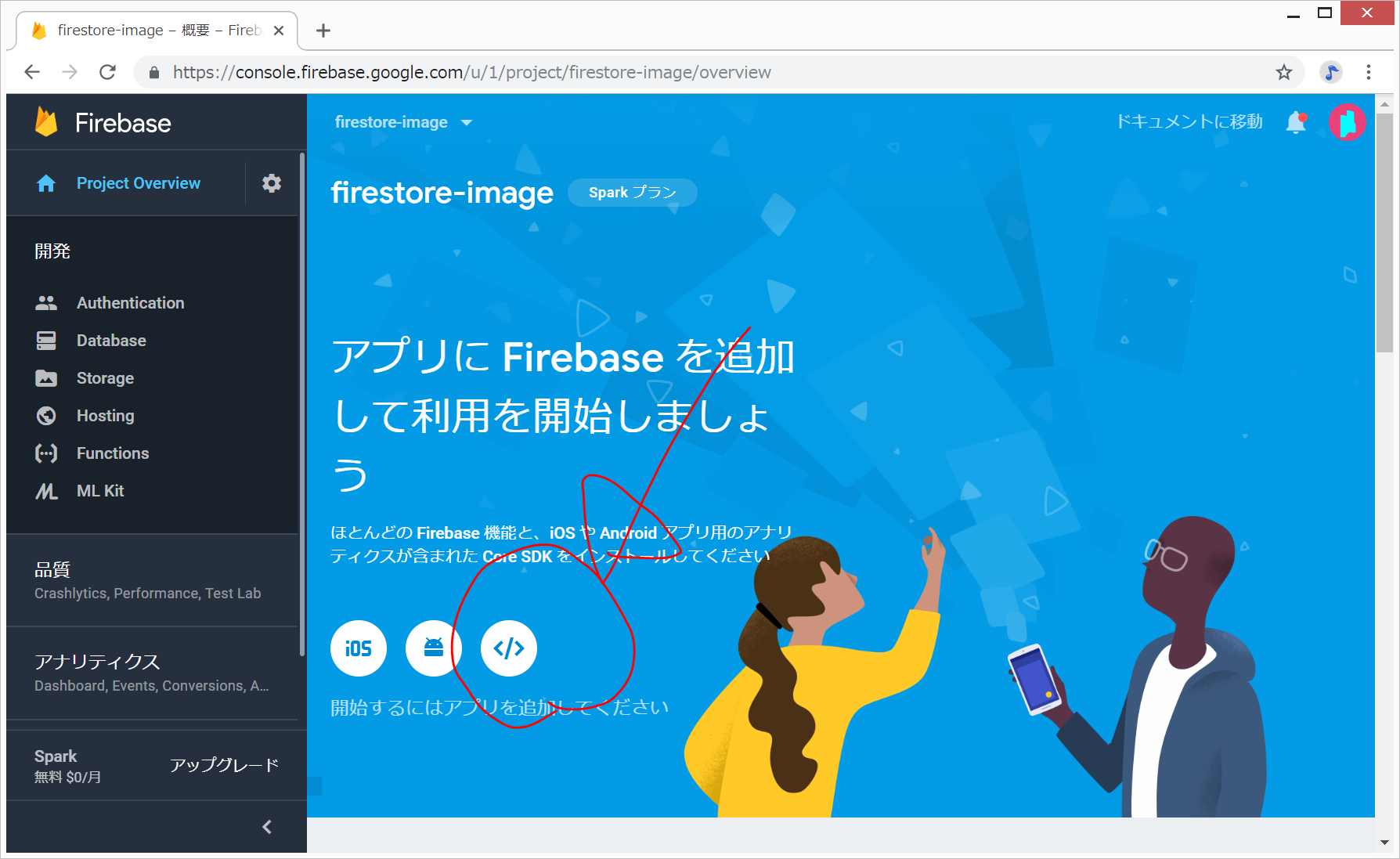
https://console.firebase.google.com/ にログインして、Firebaseアプリを新規作成する。
今回は、firebase-image という名前にしてみました。
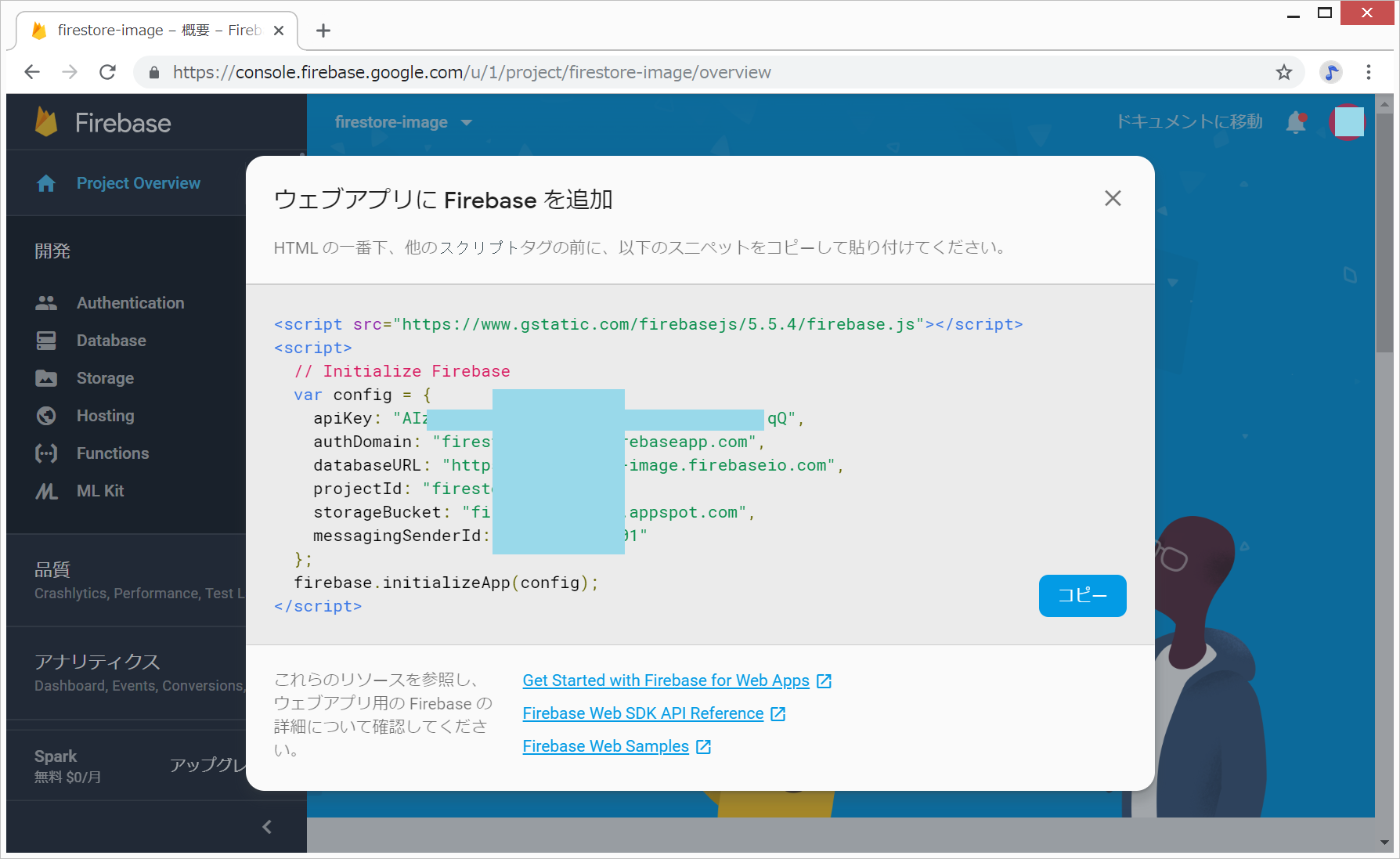
下図の、var config = { } の中身をテキストファイルにコピーしておきます。
(後でAngular6アプリのsrc/environments/environment.tsにペーストします。)
Angular6アプリの作成
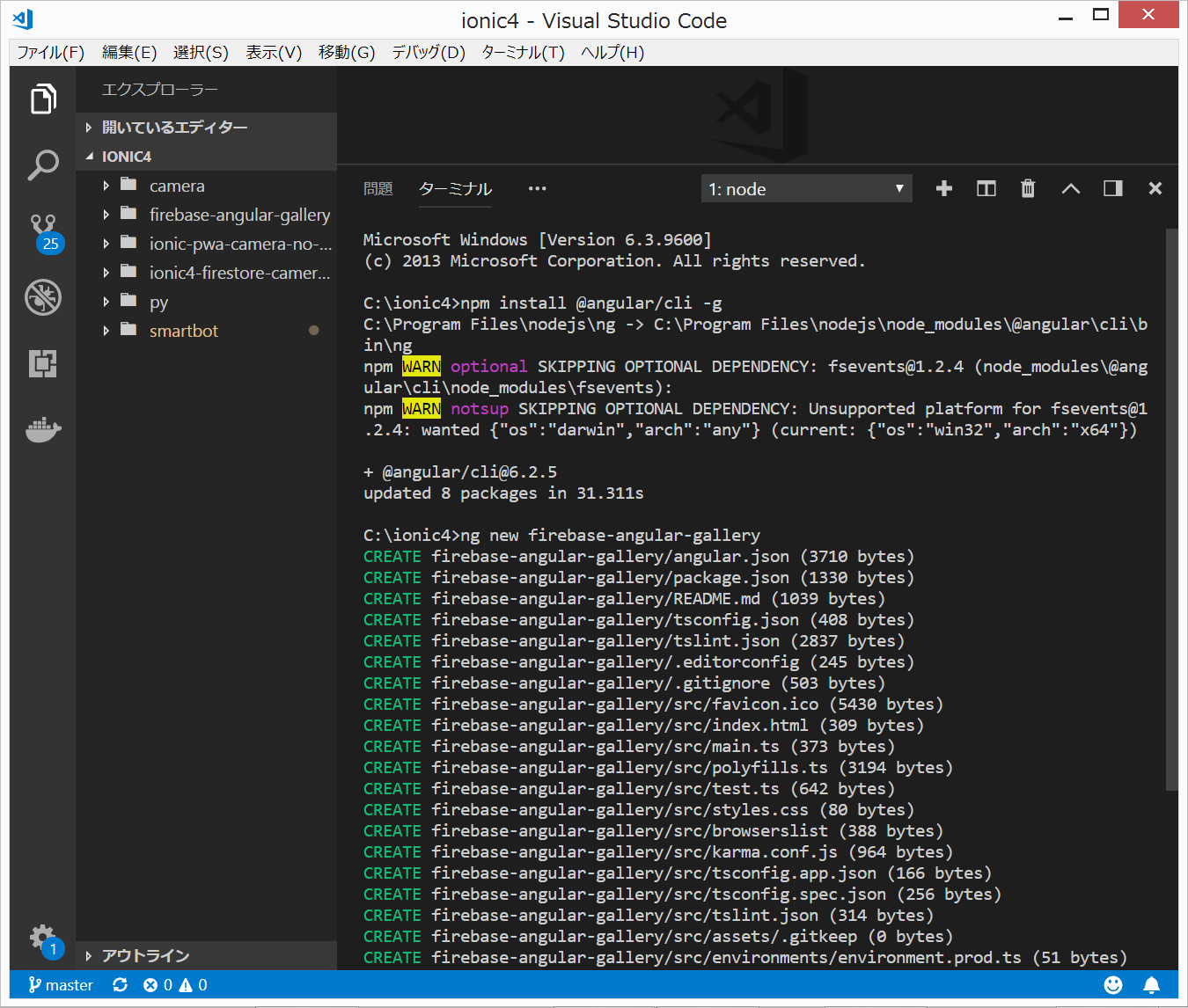
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install @angular/cli -g ng new firebase-angular-gallery
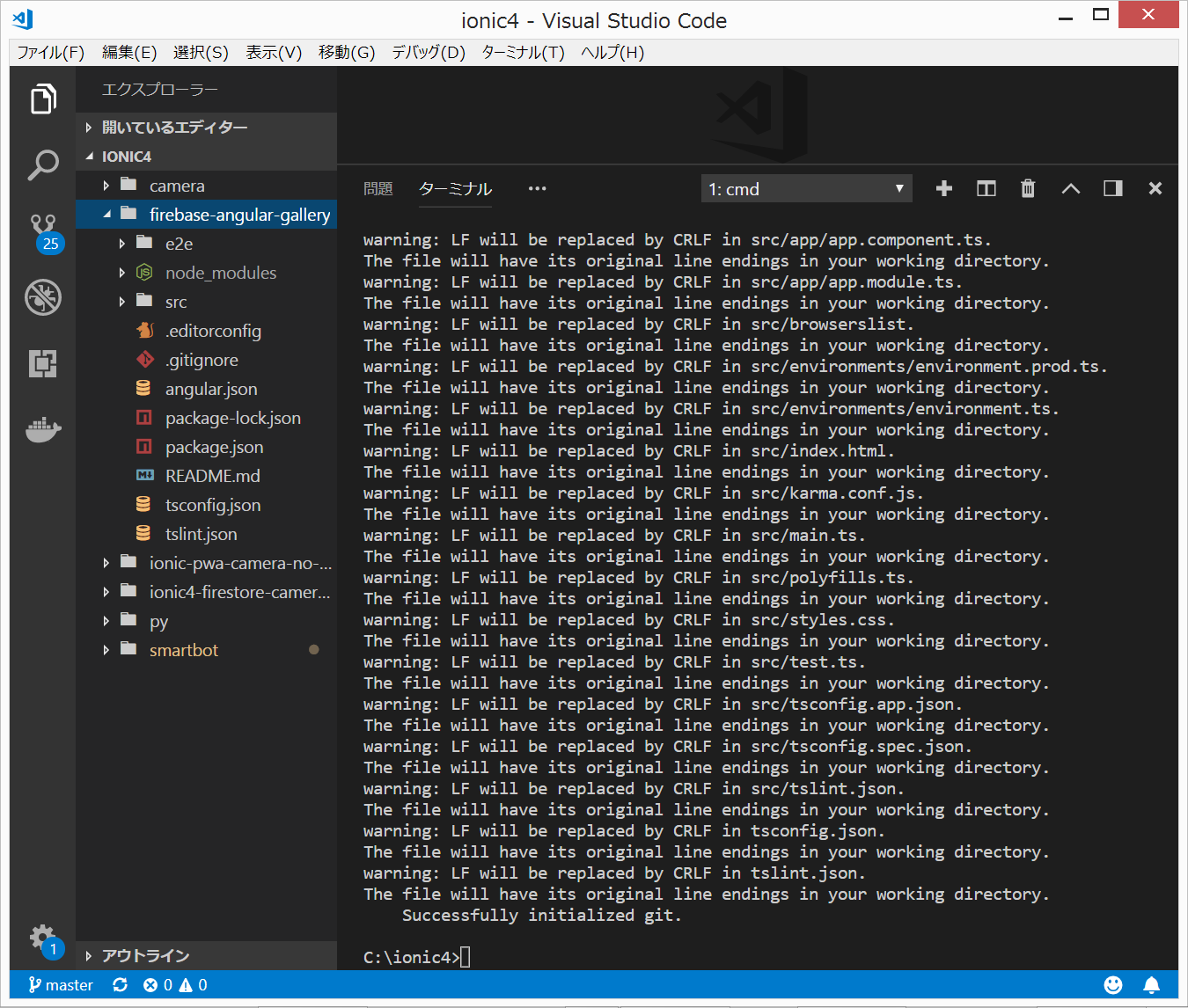
C:/ionic4/firebase-angular-gallery/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install firebase-tools -g npm install angularfire2 firebase --save git init
galleryコンポーネントと、notificationコンポーネント、notificationサービスの作成
ng g c gallery --spec false ng g c notification --spec false ng g s notification-services --spec false
angular-bootstrap-mdのインストール
https://stackoverflow.com/questions/44998122/mdbootstrap-with-angular
本家GitHub
https://github.com/mdbootstrap/Angular-Bootstrap-with-Material-Design/blob/master/README.md
cssをscssにしなければいけないらしい。。。
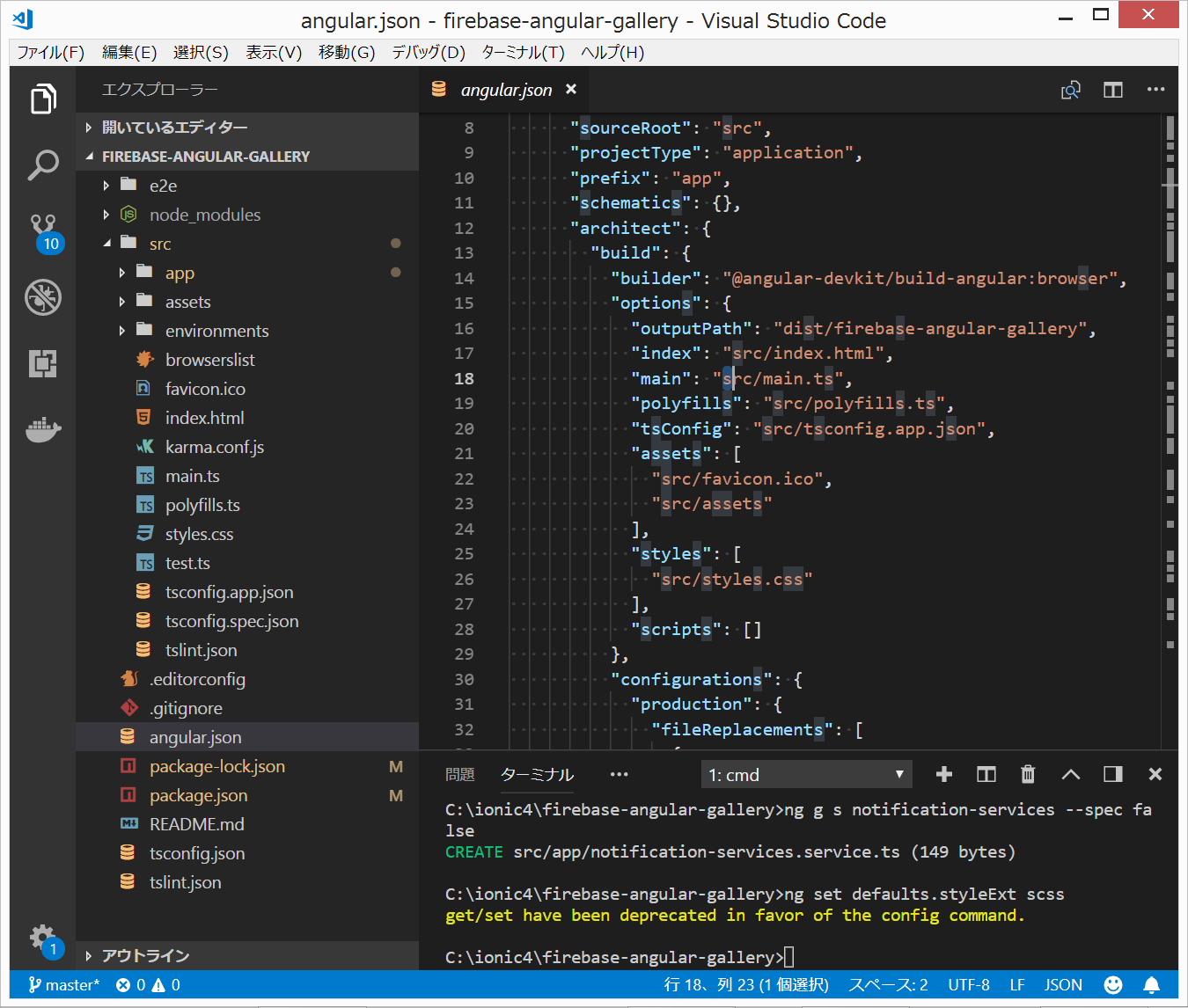
ng set defaults.styleExt scss
angular.json の変更
src/styles.css を、src/styles.scss に名前を変更。
npm i angular-bootstrap-md --save npm install -–save chart.js@2.5.0 font-awesome hammerjs
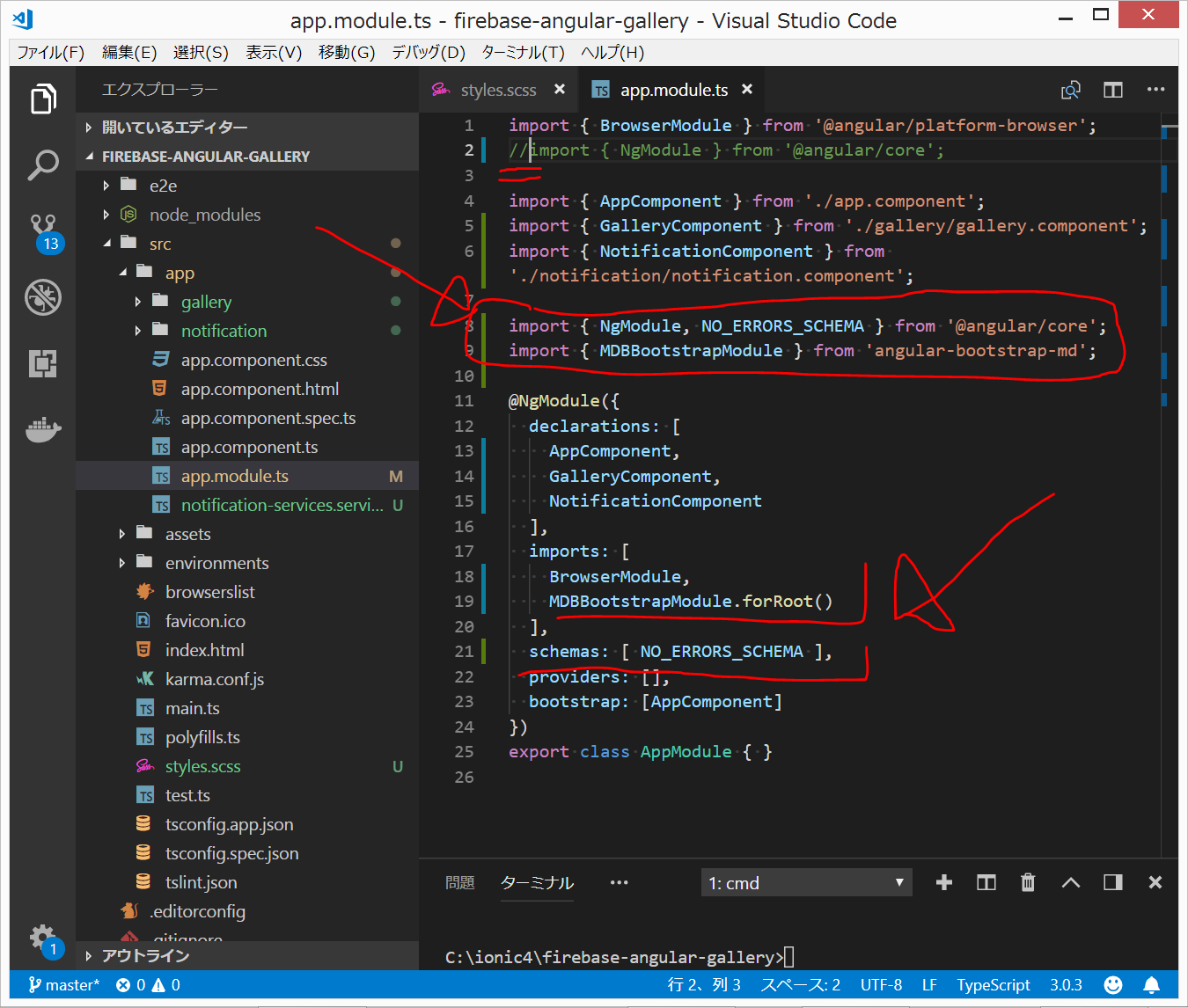
src/app/app.module.tsの変更
ng serve --open
Angular6アプリにfirebase configを設定
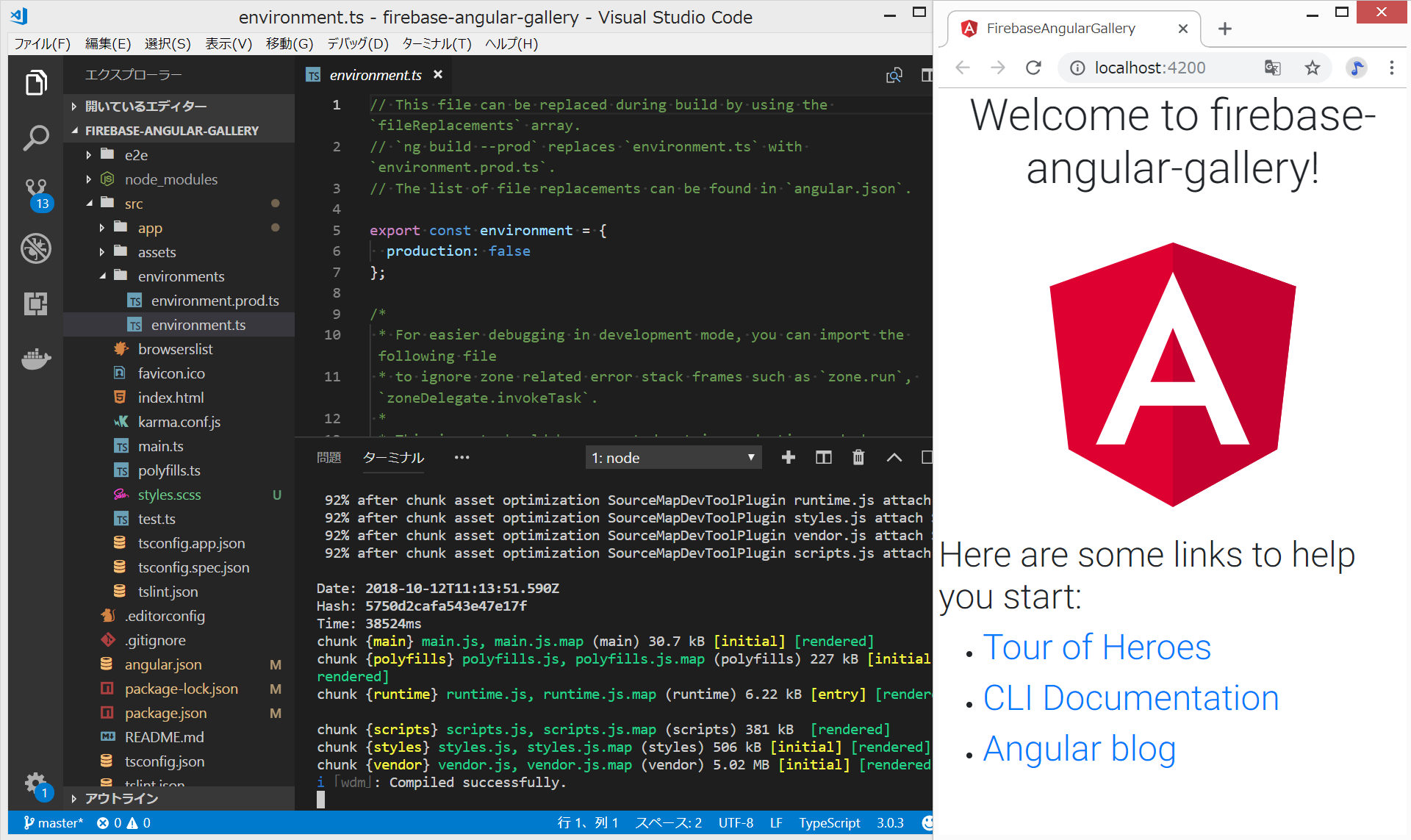
src/environment/environment.ts に、最初の方でコピーしたfirebaseのconfigの内容を、以下のようにペーストする。
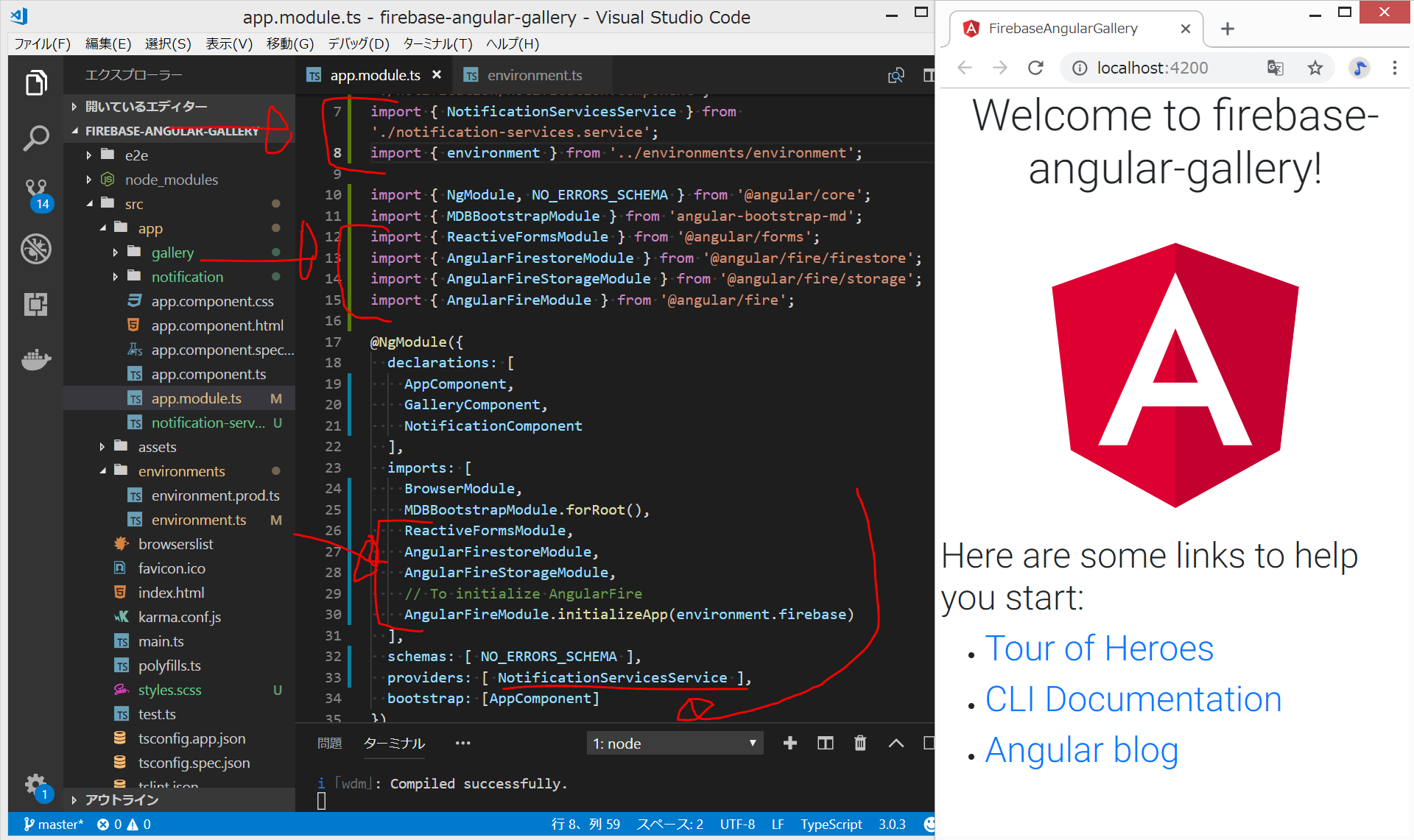
src/app/app.module.ts の変更
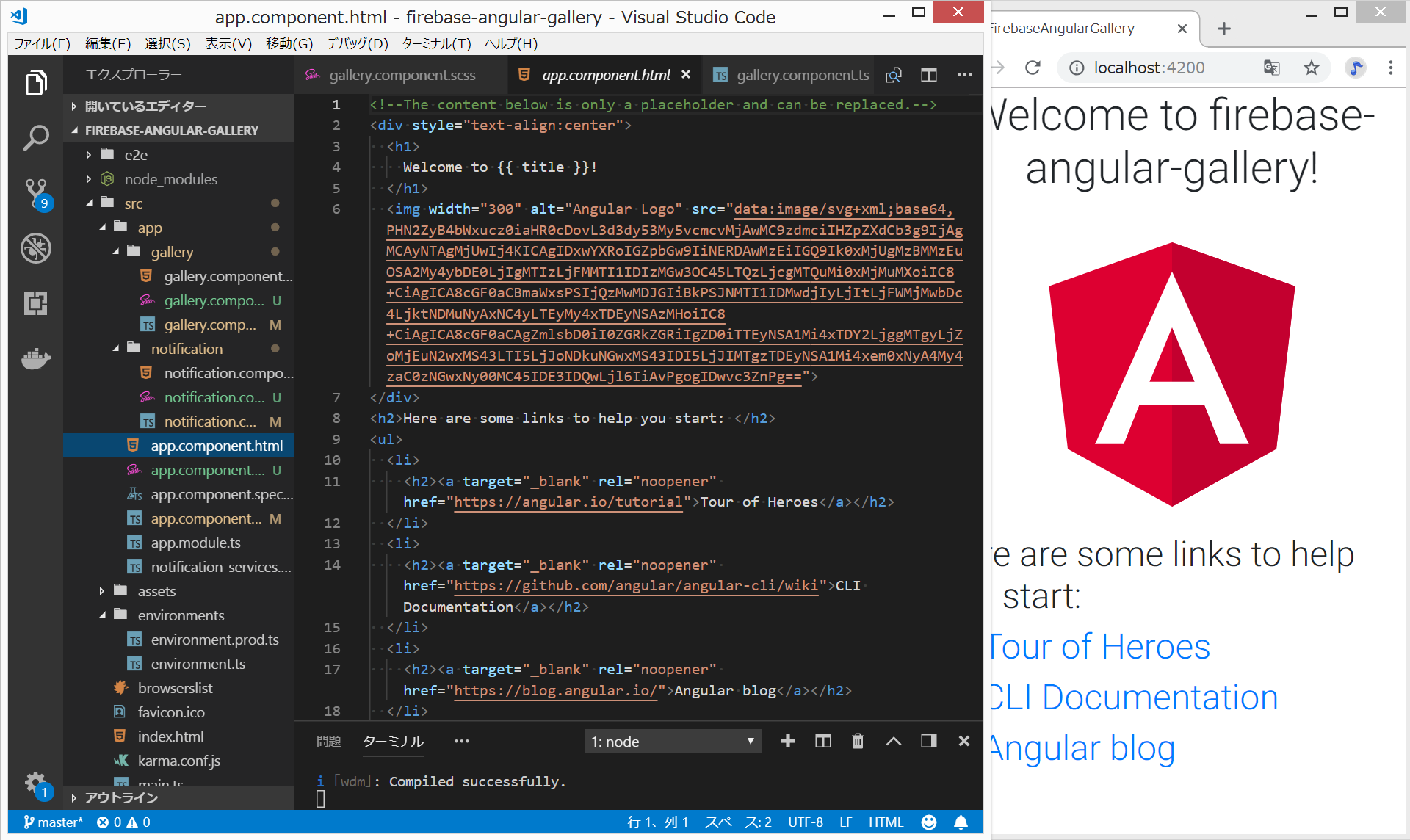
src/app/app.component.html
各cssファイルをscssに変更。それに応じて、各tsファイル内の“.css”の部分を、“.scss”に変更。
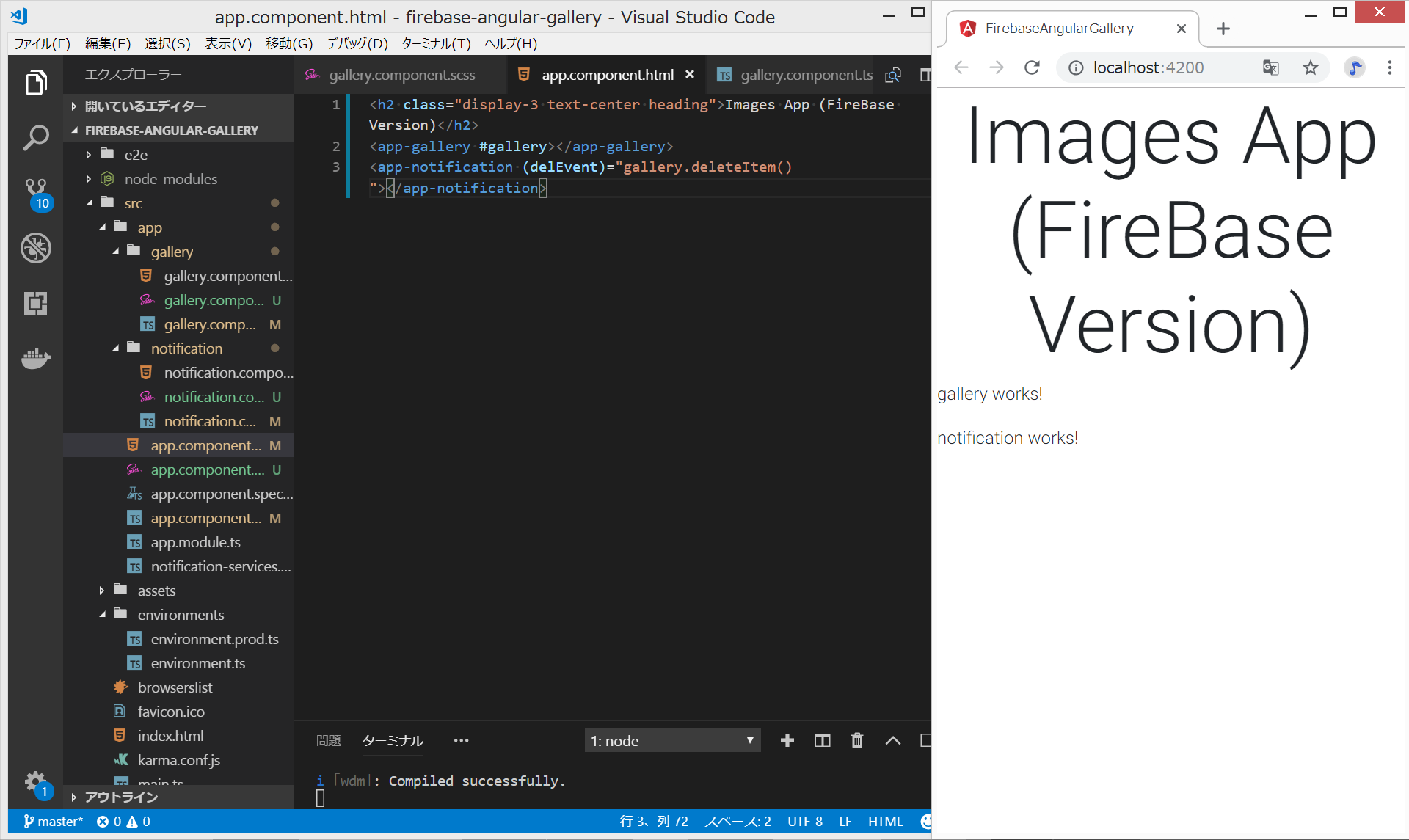
src/app/app.component.html
src/app/app.component.scss
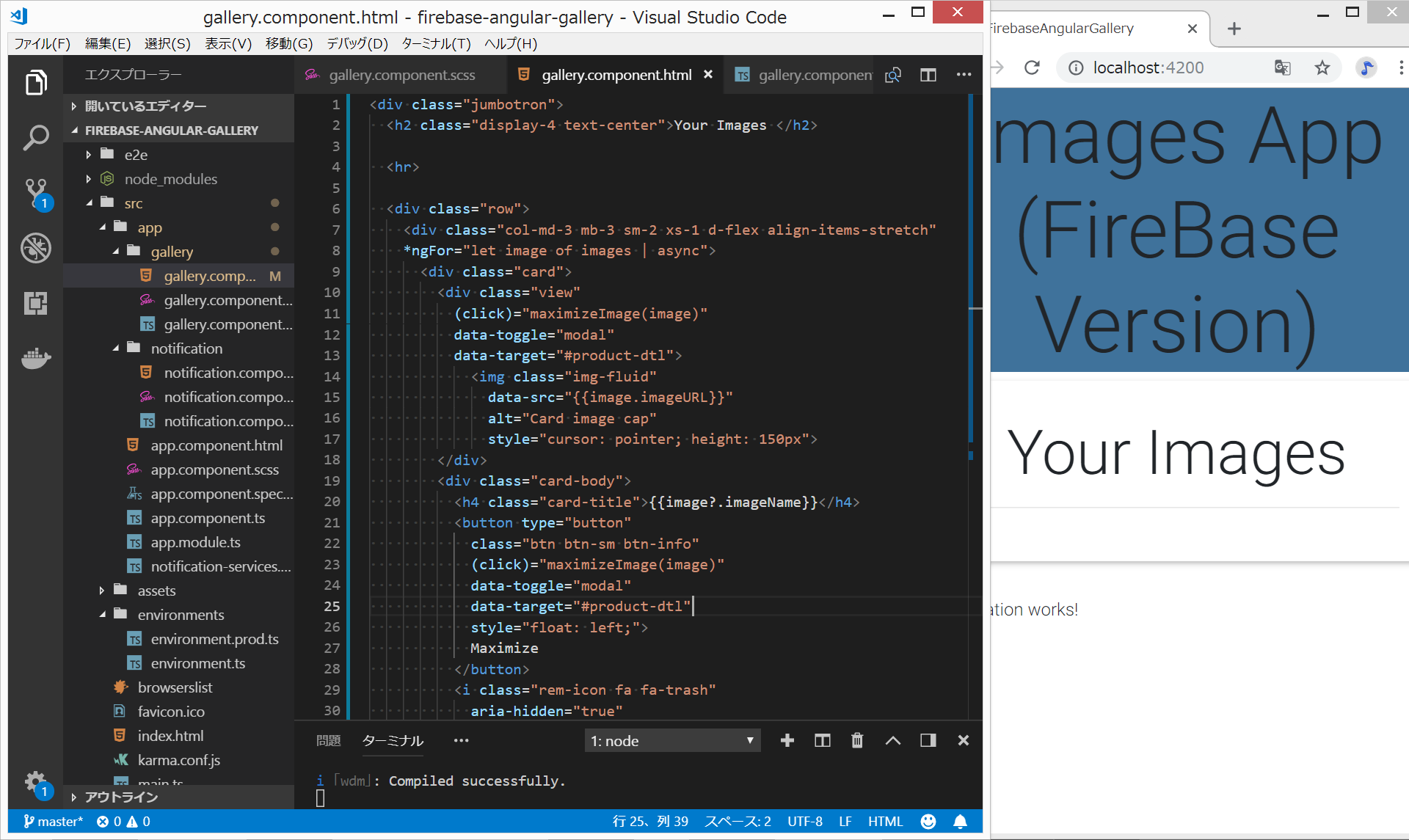
src/app/gallery/gallery.component.html
さらに、New Imageをアップロードするためのhtmlを追加
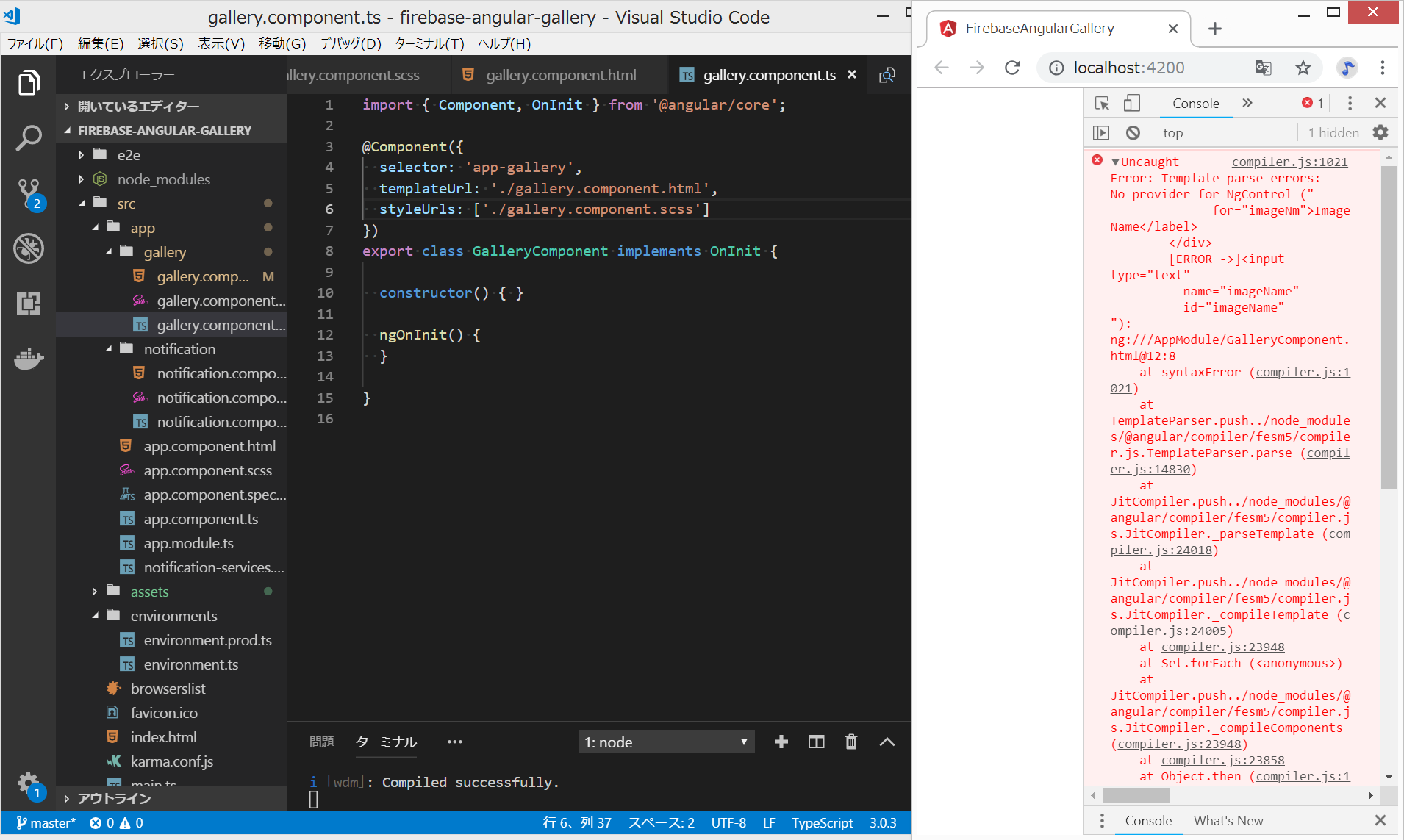
src/app/gallery/gallery.component.ts
(変更後)
gallery.component.ts の一部と、app/notification-services.service.tsを変更しても、
Error: Template parse errors: No provider for NgControl
が続いたので、上記エラーでググってみたら、https://stackoverflow.com/questions/48525216/getting-no-provider-for-ngcontrol-error-after-adding-reactiveformsmodule-to-my-a?noredirect=1&lq=1 とのことであったので、
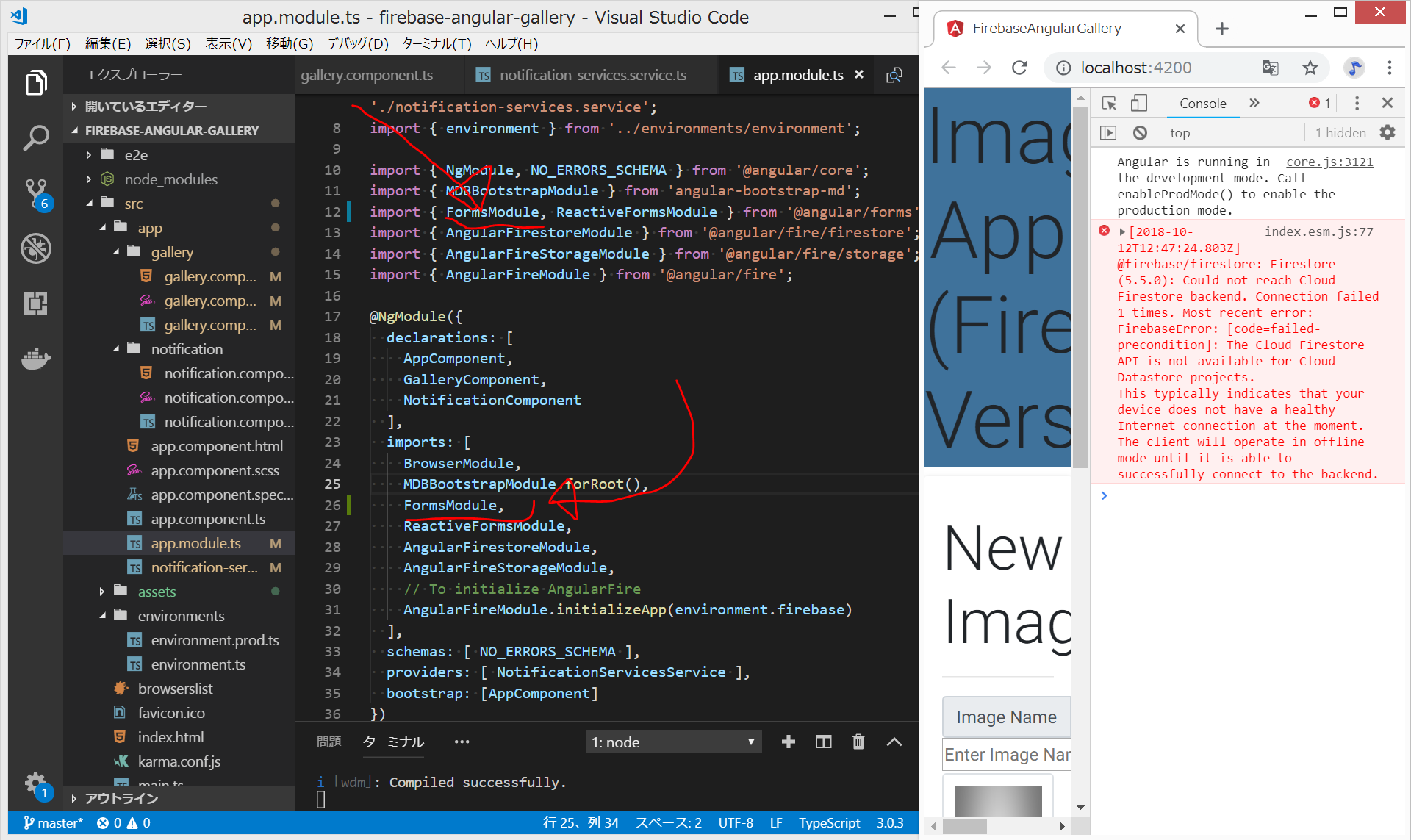
src/app/app.module.ts を変更
なお、https://raw.githubusercontent.com/zendizmo/angular-firebase-gallery/master/src/assets/no-img.jpg
から、no-img.jpgをダウンロードして、src/assets/ フォルダに保存している。
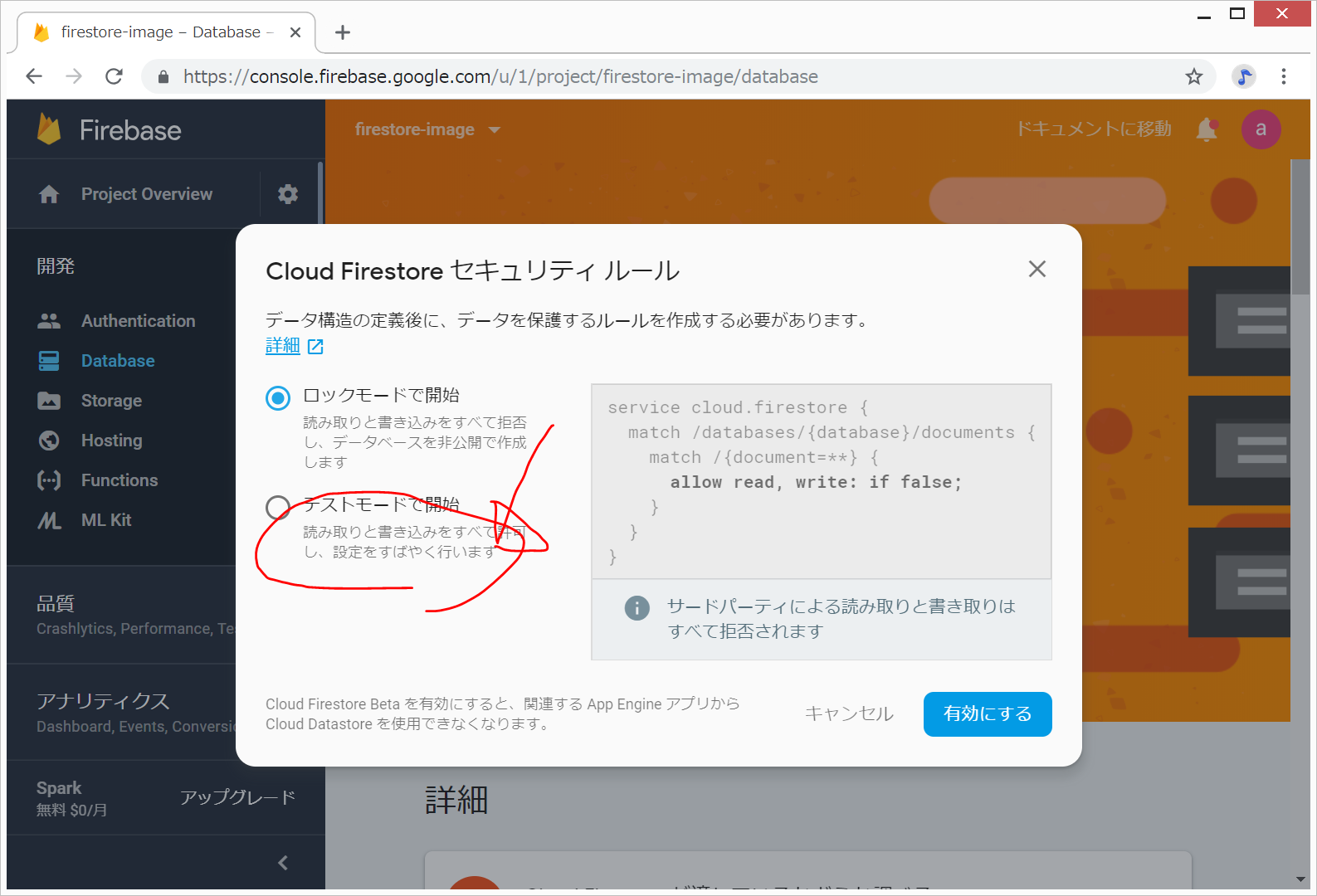
Firebaseの設定
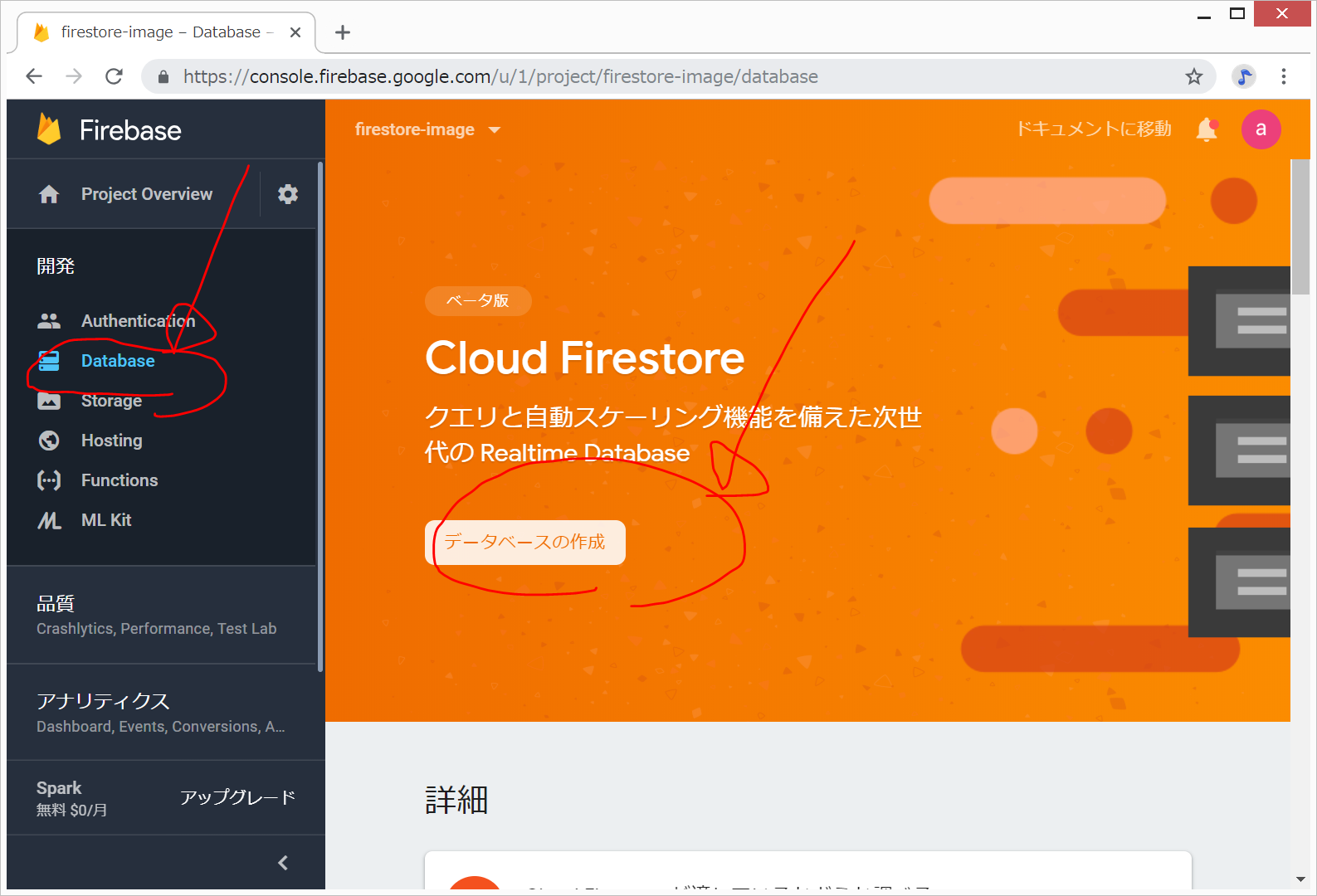
Database をクリックして進む。
一時的にルールを、誰でもread, write可とする。(後で必ず戻す)
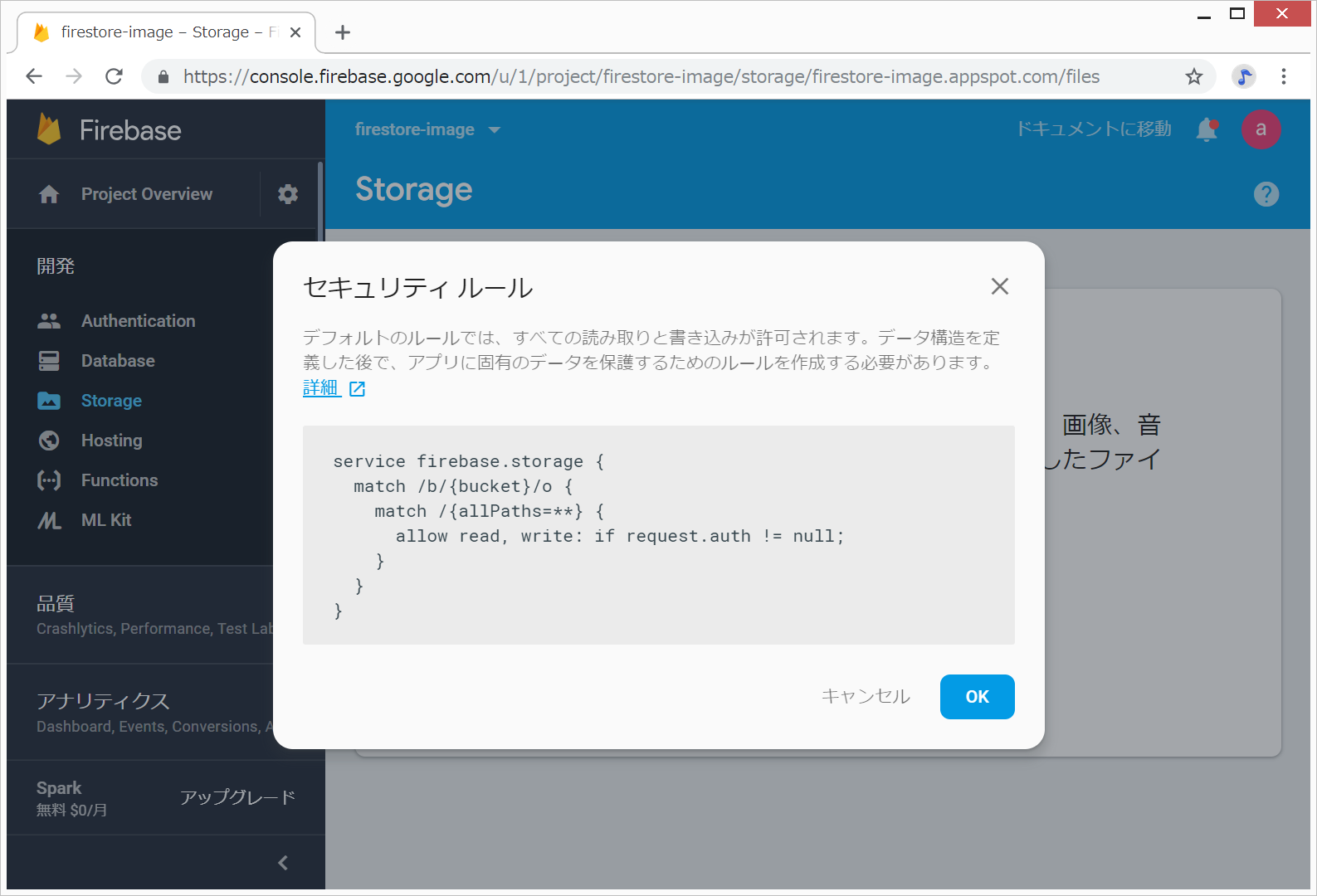
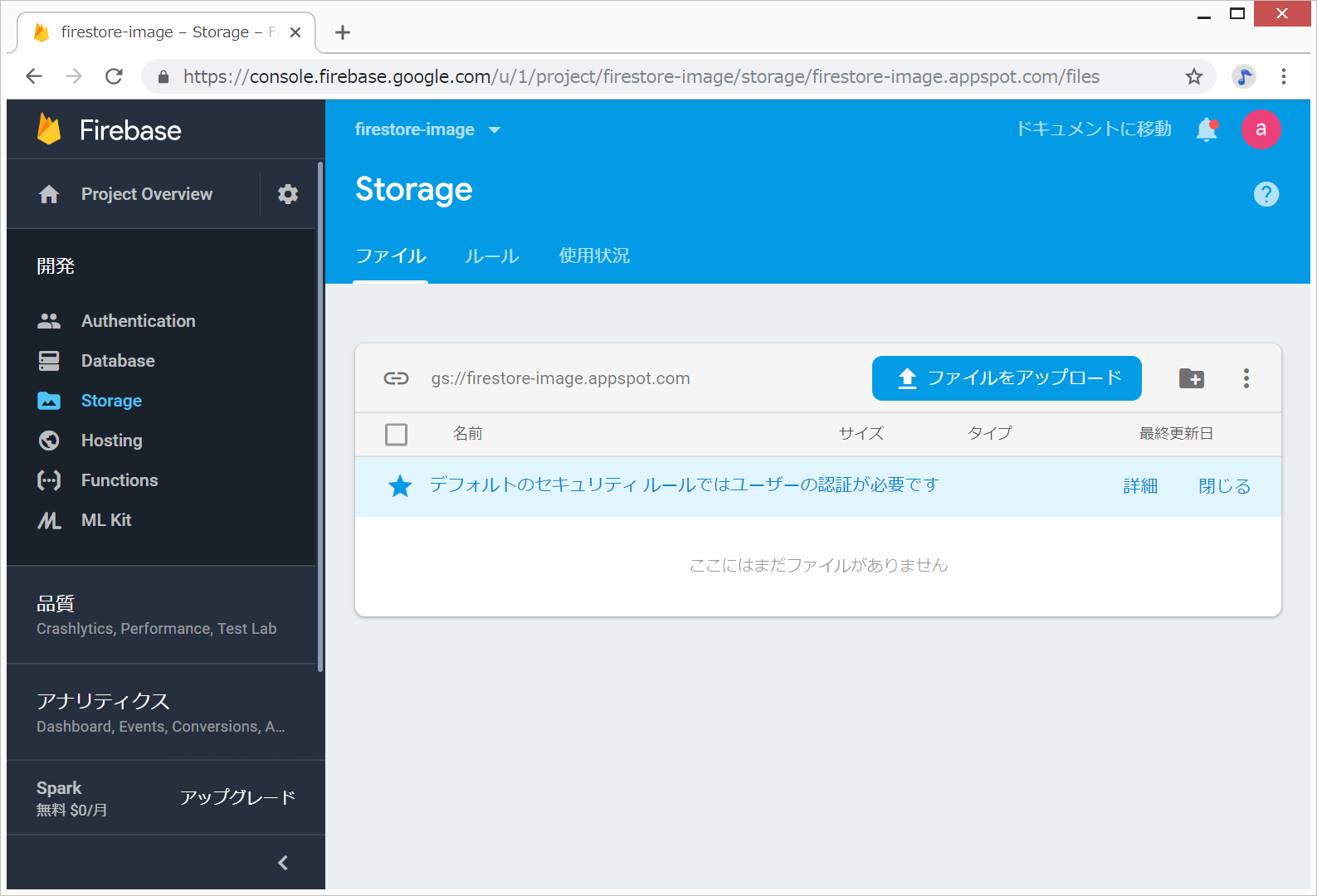
Storage をクリックして進む。
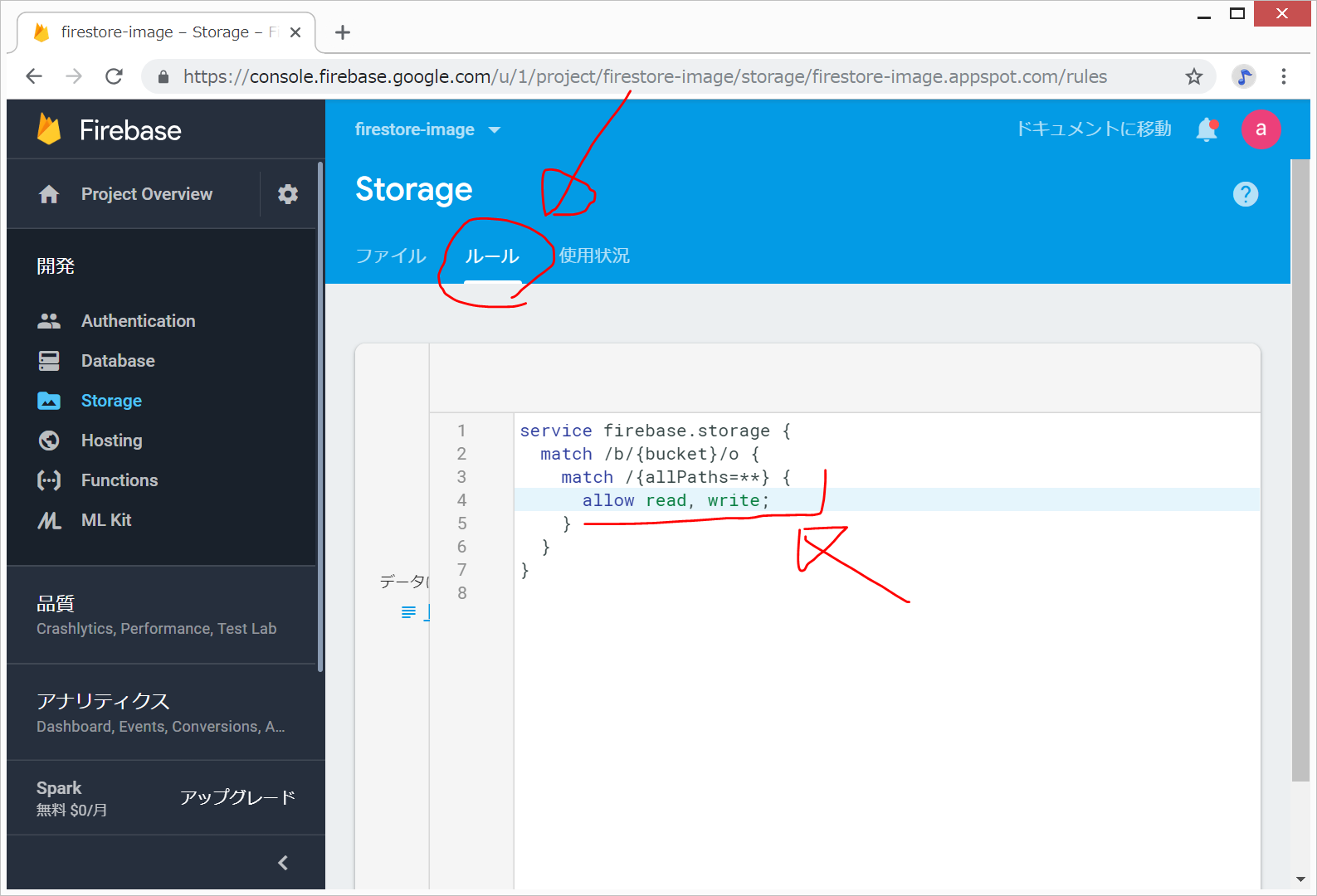
一時的にルールを、誰でもread, write可とする。(後で必ず戻す)
これらの設定をすると、“Firestoreに接続できていませんよ。”というconsole上のエラーが消える。
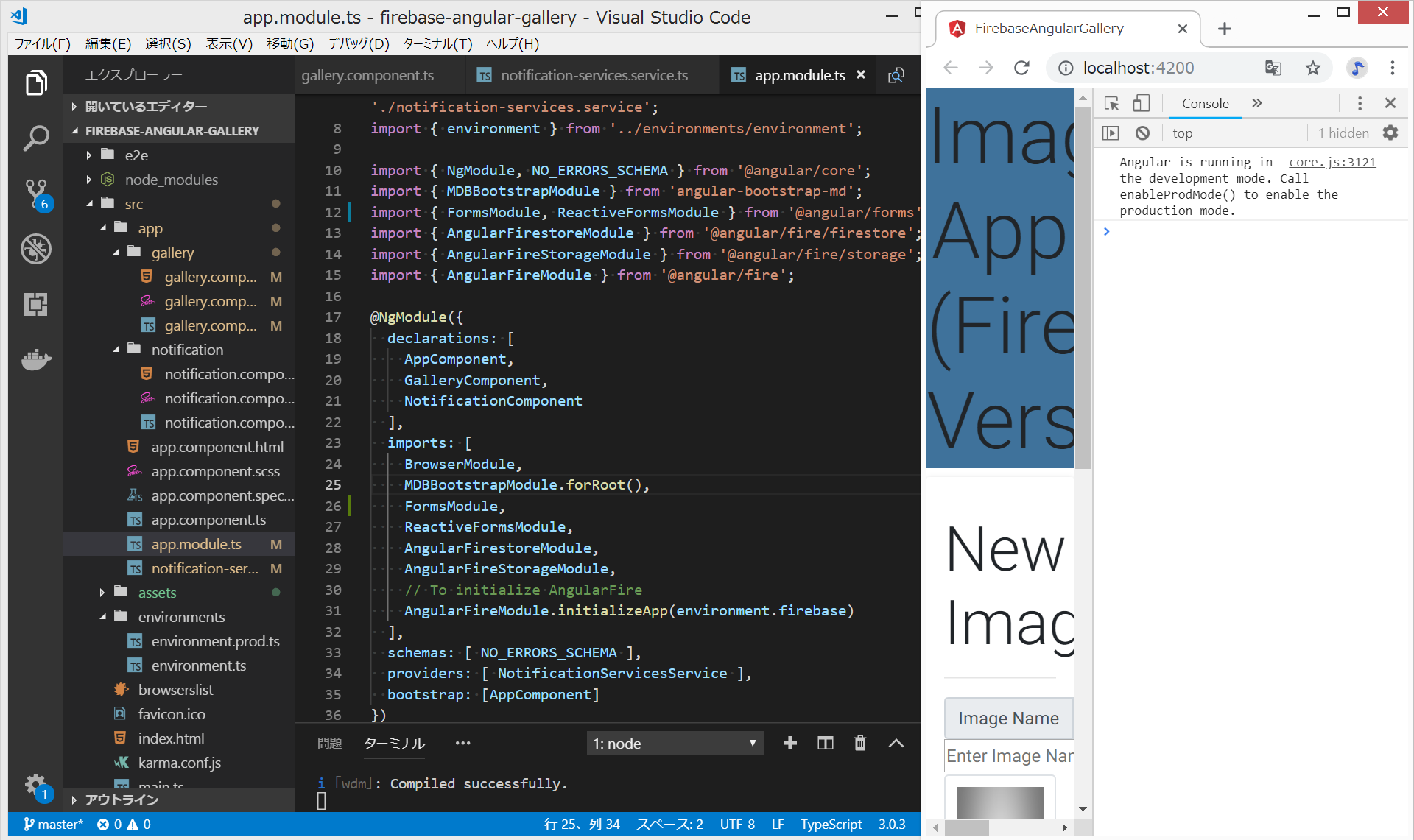
Angular6にjQueryをインストール
全く分かりませんが、以下にしたがってやってみます。。。
https://stackoverflow.com/questions/30623825/how-to-use-jquery-with-angular

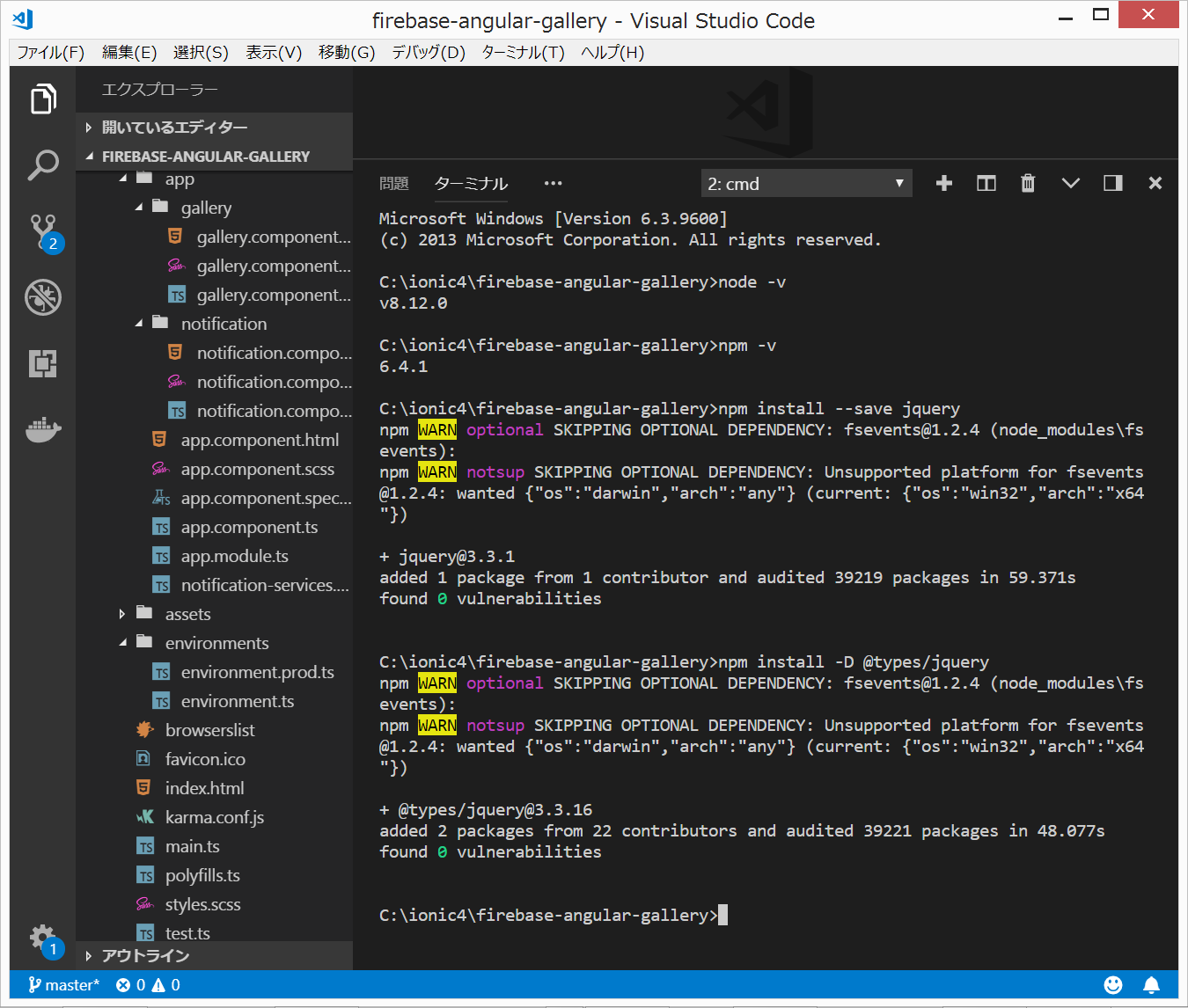
npm install --save jquery npm install -D @types/jquery
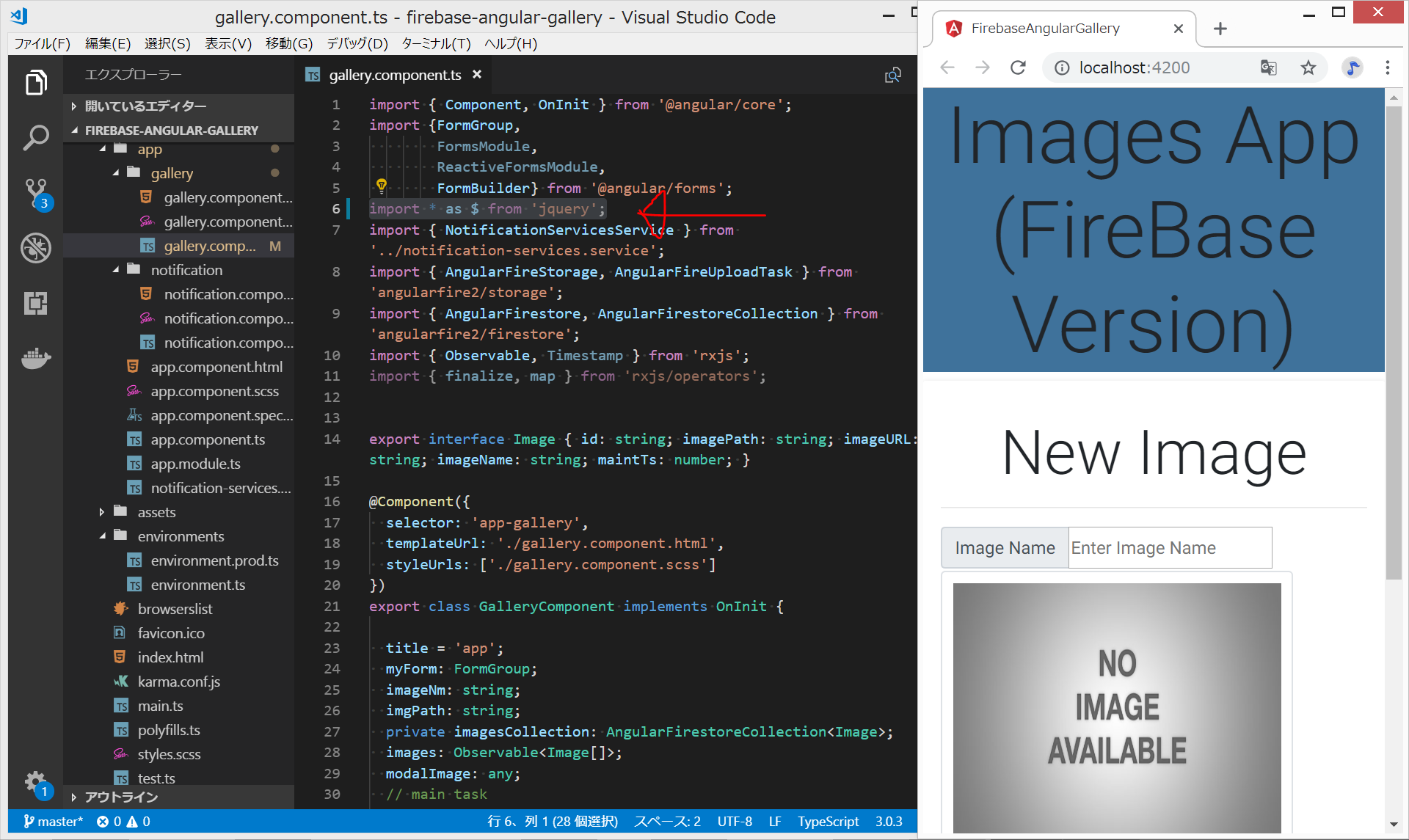
とりあえず、これにより、gallery.component.tsで、
import * as $ from 'jquery';
しても、エラーが出なくなりました。
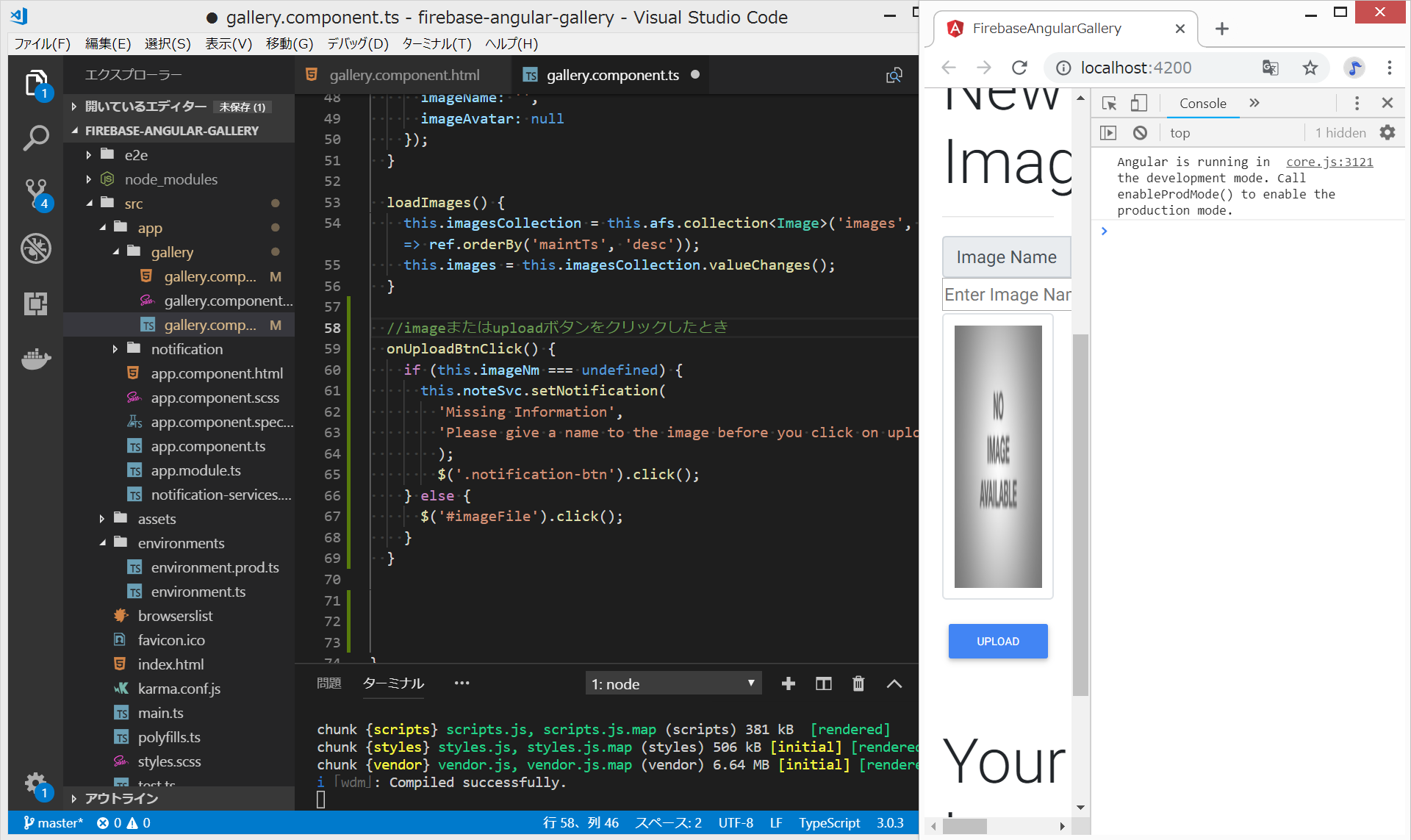
onUploadBtnClick()関数の実装
gallery.component.ts
これにより、Image Nameに何か文字を入れてからImageをクリックすると、コンピュータ内の画像を選択できるようになる。
(まだ選択しても、何もおこらない。)
onFileChange(event)関数の実装
onFileChange(event)関数の実装
gallery.component.ts
これで、コンピュータ内の画像を選択すると、No Imageとなっていたところに、選択された画像が表示されるようになる。
(まだFirebase Storageにはアップロードされない。)
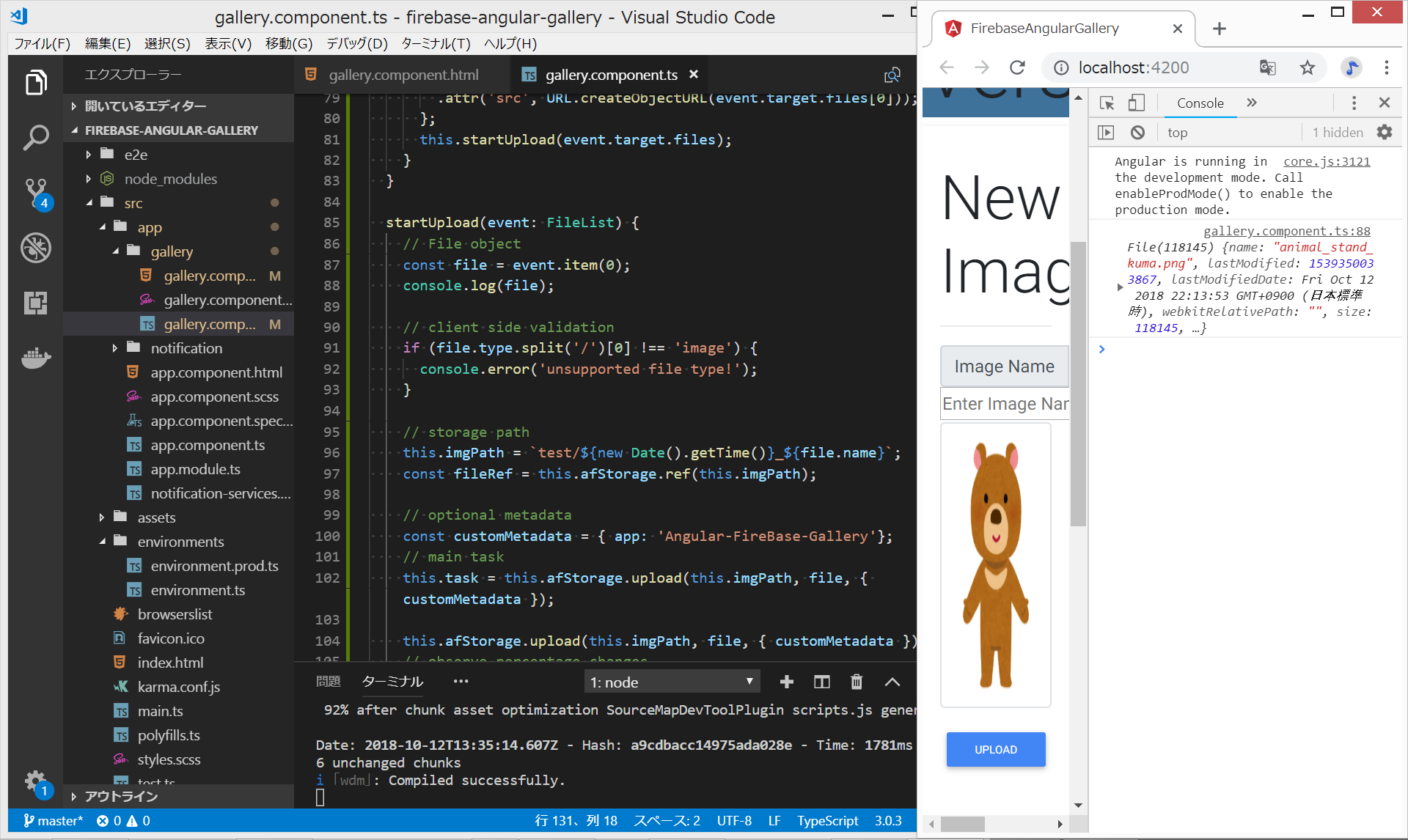
onFileChange(event)関数の中の、startUpload()関数の実装
これで、コンピュータ内の画像を選択すると、
- No Imageとなっていたところに、選択された画像が表示され、
- しかも、自動的にFirebase storageにアップロードされ、
- さらに、Your Imagesのところに表示される
ようになる。これはすごい。
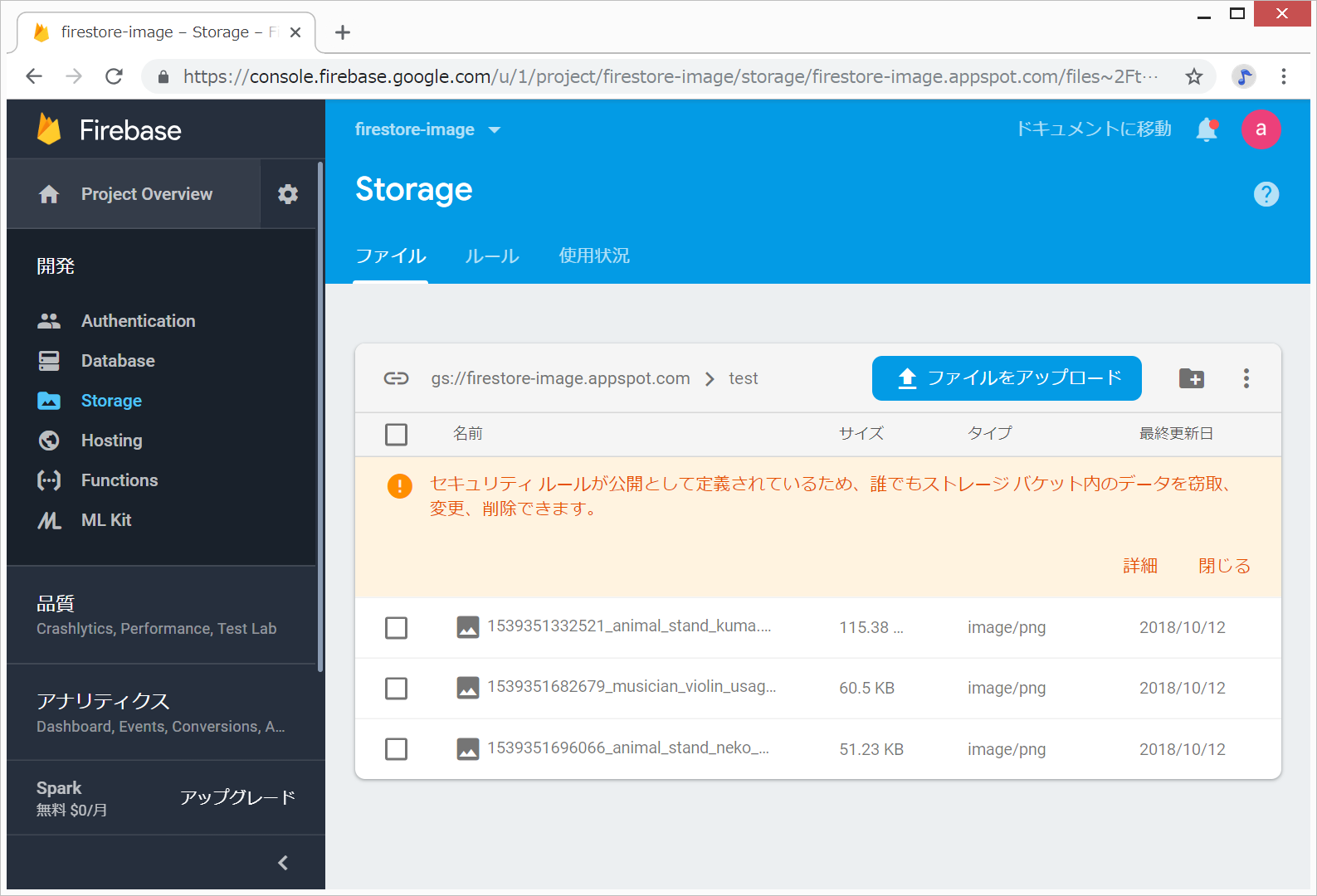
あと2つ、画像を加えてみた。
Firebase Consoleを見ると、ちゃんと、(1)画像はStorageにアップロードされており、(2)画像のアドレスと画像の名前の組み合わせもFirestoreに記載されている。
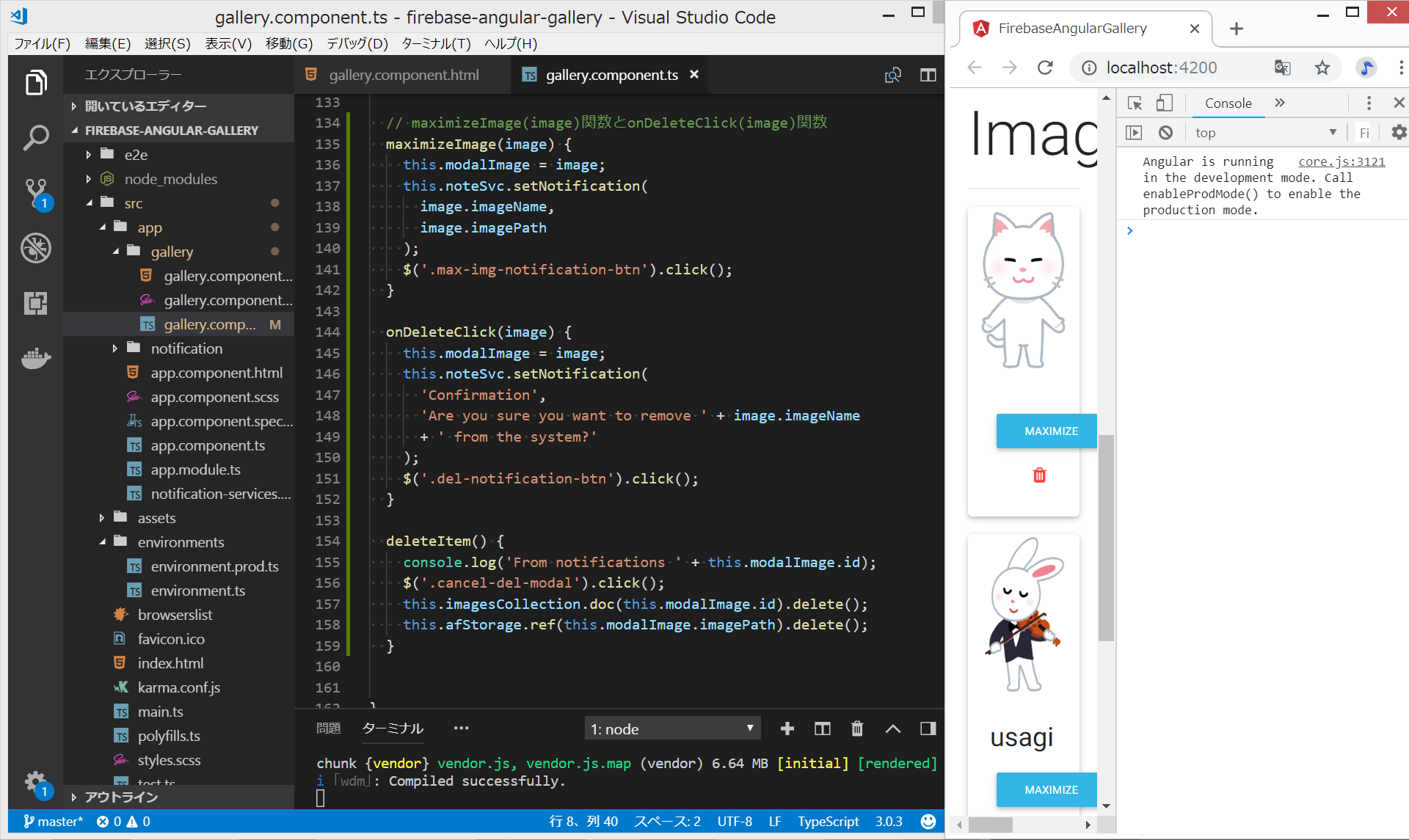
maximizeImage(image)関数とonDeleteClick(image)関数の実装
gallery.component.ts
この段階では、MAXIMIZEボタンや、ごみ箱ボタンをクリックしても、何も起こらない。
なんだが、どういう仕組みになっているのかさっぱりわからないが、とりあえず、ソースコードを写経してみる。
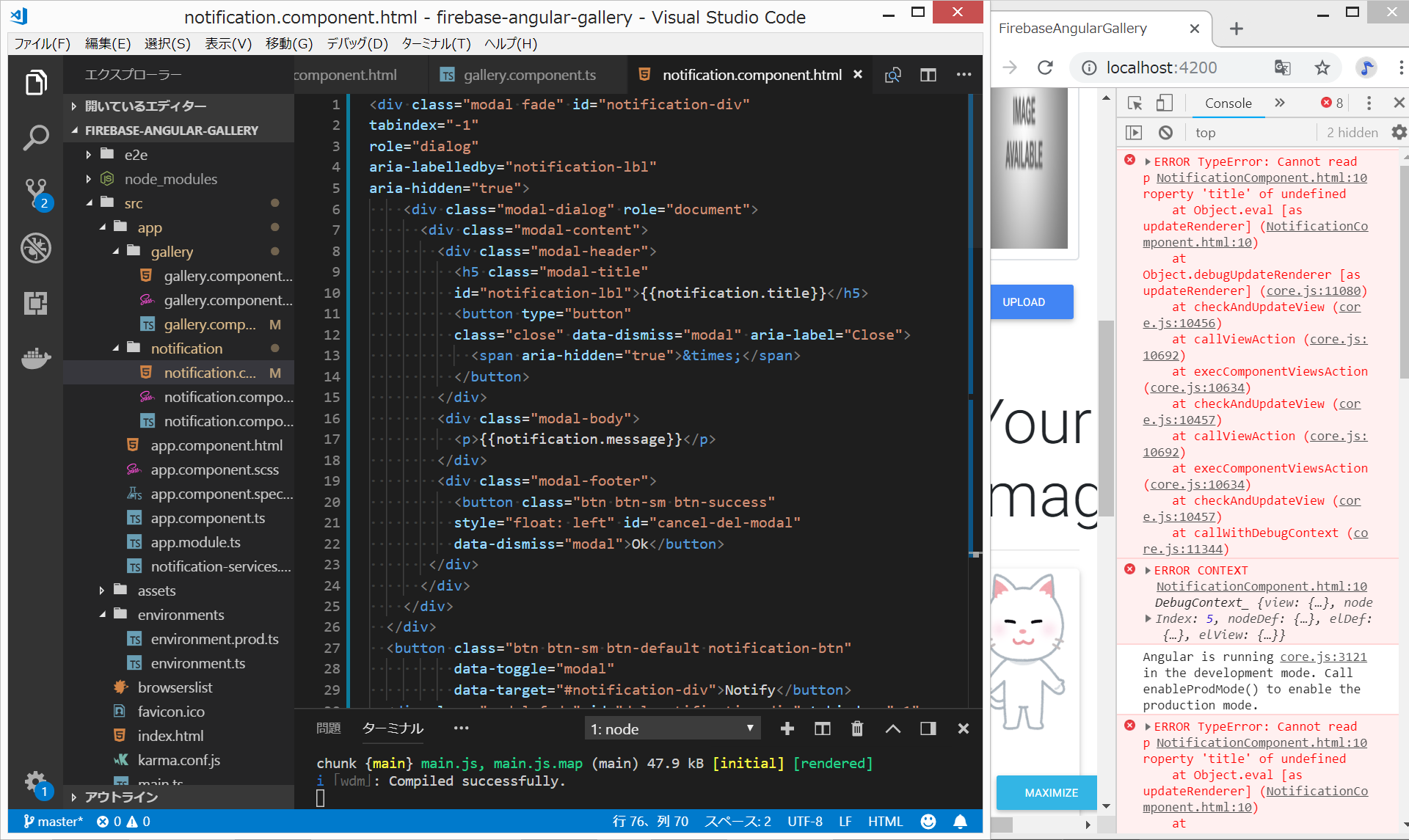
src/app/notification/notification.component.html
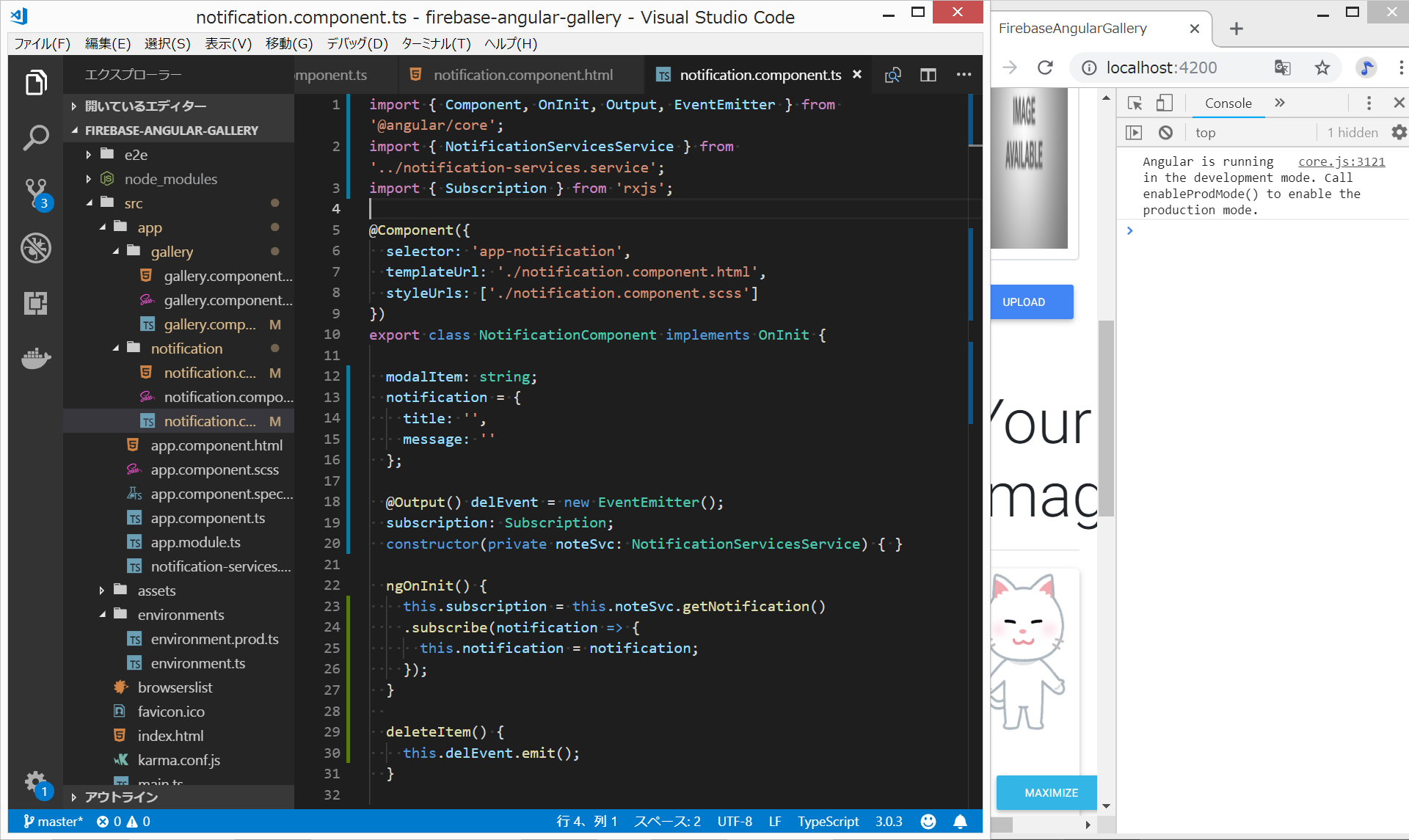
src/app/notification/notification.component.ts
写経したが、MAXIMIZEボタンや、ごみ箱ボタンをクリックしても、何も起こらない。。。
原因はよく分からない。さみしい。。。
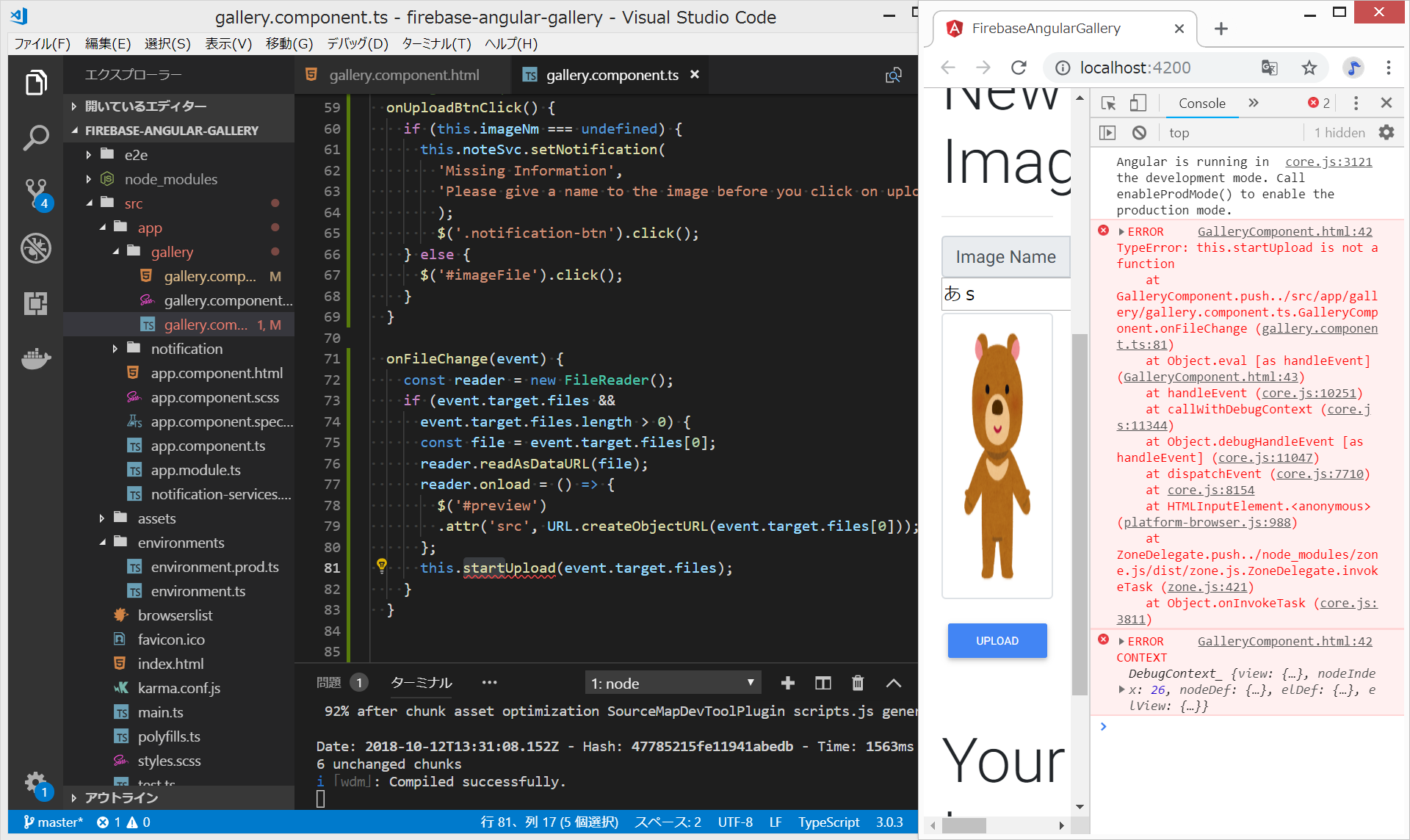
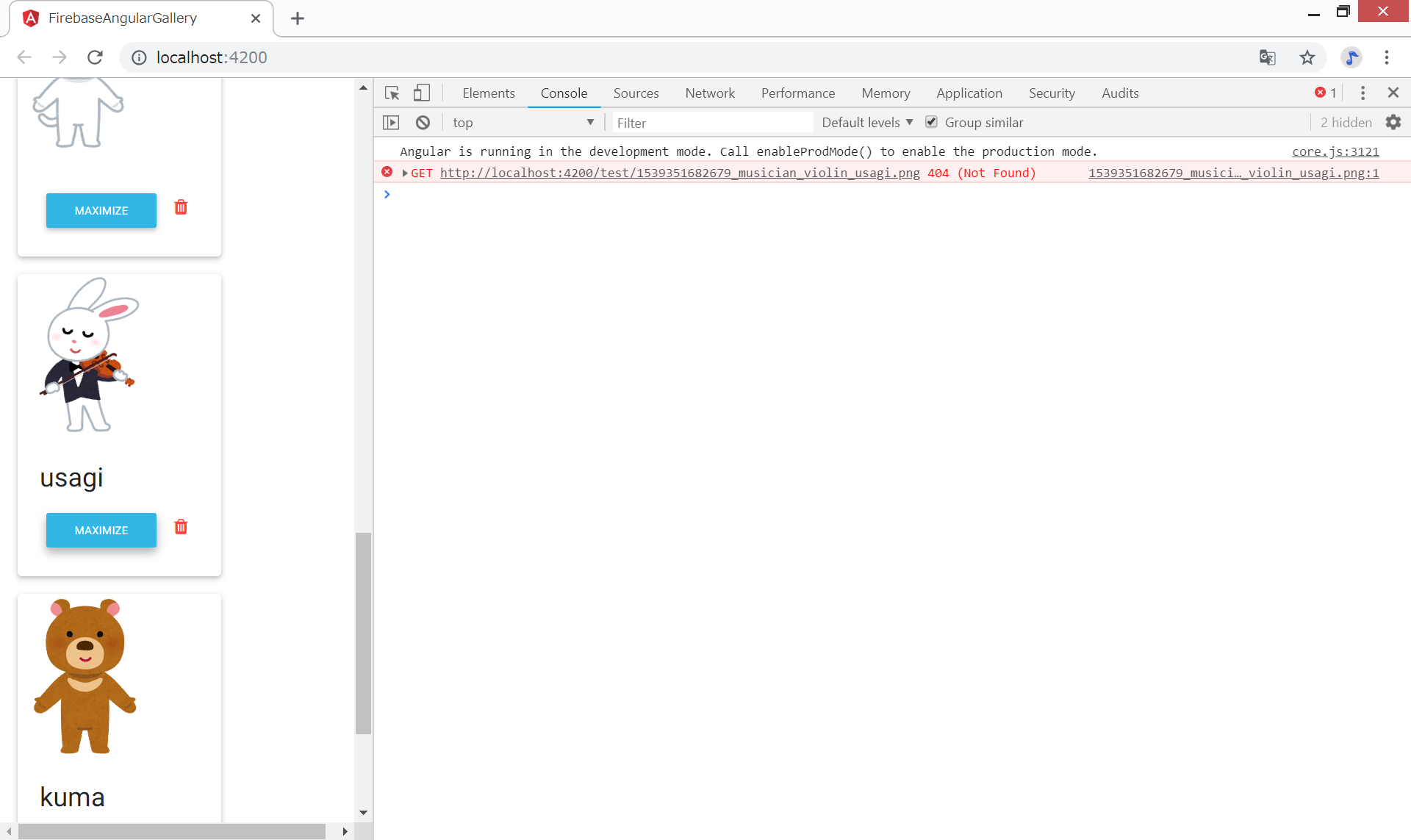
MAXIMIZEボタンを押したときは、consoleに以下のようなエラーが表示される。
Firestoreを見に行ってほしいのに、http://localhost:4200/ を見に行ってしまっている。パス?がおかしい。
しかし、解決方法は見当もつかない。。。
写経元サイト
https://www.linkedin.com/pulse/angular-6-firebase-galleryserverless-bharadwaz-kari
ありがたいことに、ソースコードもあります。
写経元サイトのGitHubからソースコードをダウンロードして実行
上記ソースコードをダウンロードしてnpm install して実行してみる。
git clone https://github.com/zendizmo/angular-firebase-gallery.git cd angular-firebase-gallery npm install // src/environments/environment.ts に、自分のFirebaseのAPIキーをCopy and Paste // angular.jsonの27行目を変更 "./node_modules/bootstrap/dist/css/bootstrap.min.css" // angular.jsonの30行目を変更 "./node_modules/bootstrap/dist/js/bootstrap.min.js" // angular.jsonの80行目を変更 "scripts": [ "./node_modules/jquery/dist/jquery.min.js" ], // src/app/gallery/gallery.component.tsの140行目を変更 image.imageURL ng serve --open
上記により、以下のように、おそらく、うまく動くと思われる。
関連ページ