z_blog:2018:181018_ionic4_storage_crud
文書の過去の版を表示しています。
Ionic4でStorage利用でCRUDを写経してみる
目次
以下のサイトを写経してみたい
https://www.joshmorony.com/building-a-notepad-application-from-scratch-with-ionic/

ソースコード
開発環境
Ionic4アプリの作成
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@ でターミナルを開き、以下を入力。
ionic start ionic-notepad blank --type=angular // 何か聞かれたら、2回ともN + Enter とする。
C:/ionic4/ionic-notepad/ フォルダをVisualStudioCodeで開き、Ctrl+@ でターミナルを開き、以下を入力。
ionic serve
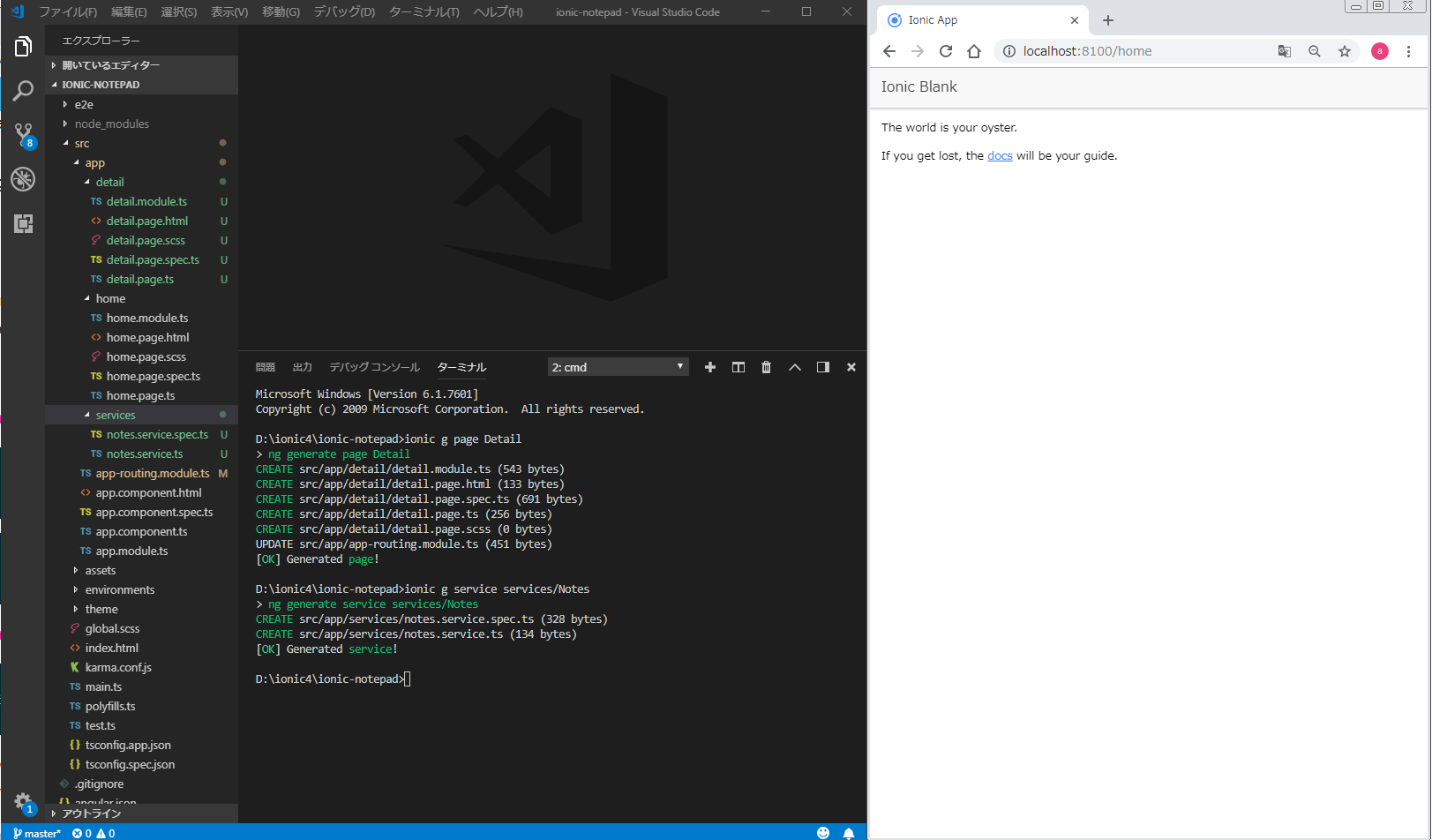
DetailPageの作成とNotesServiceの作成
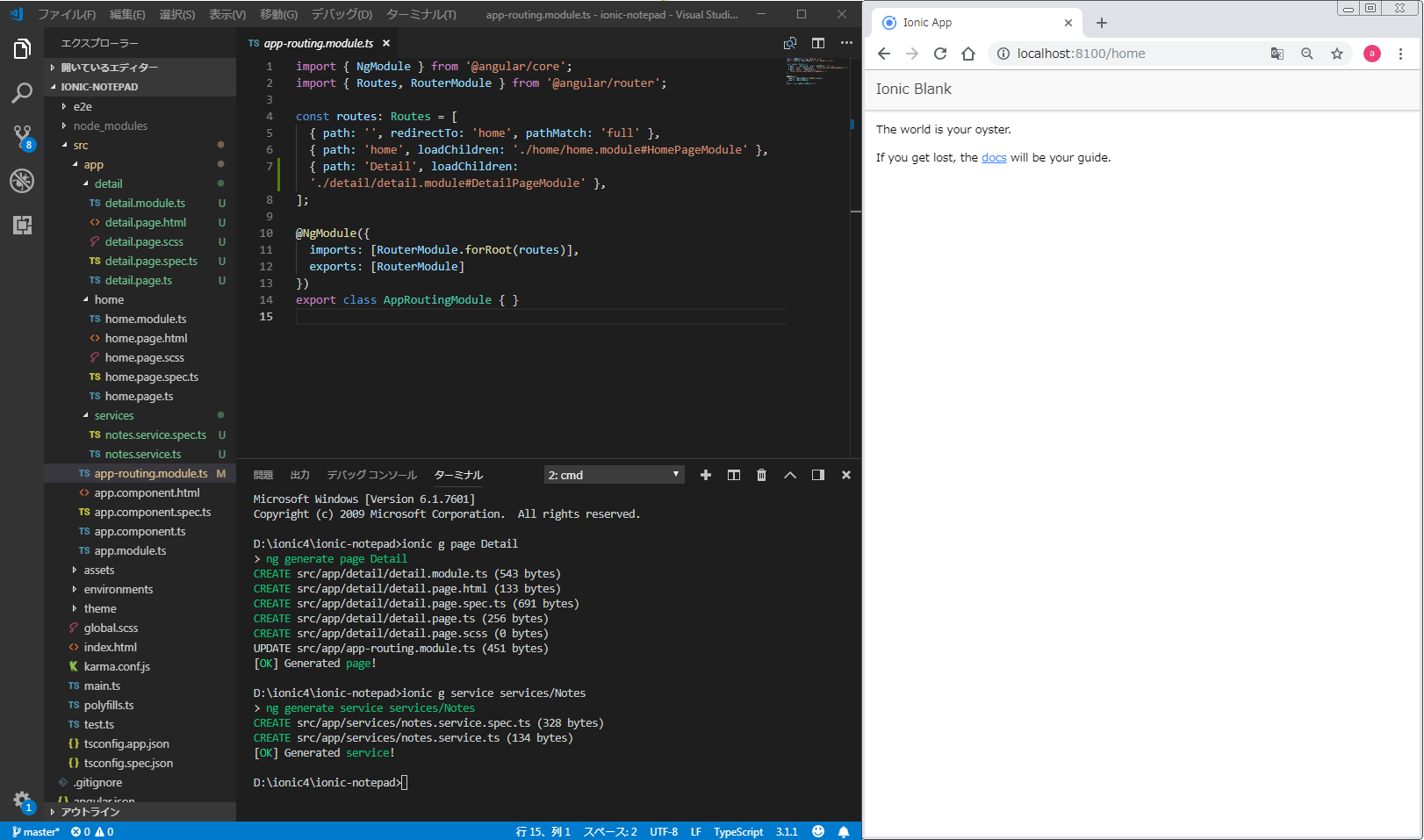
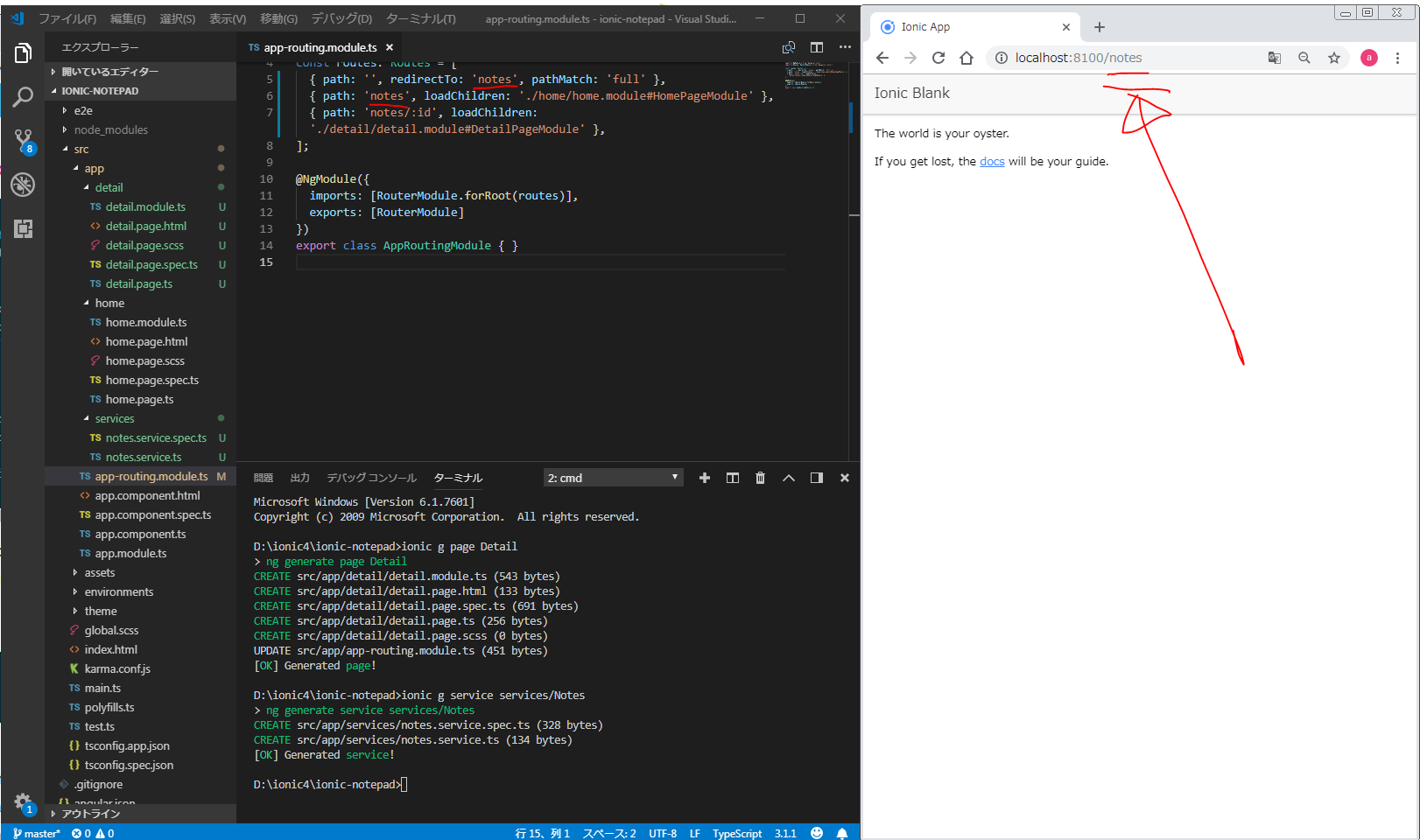
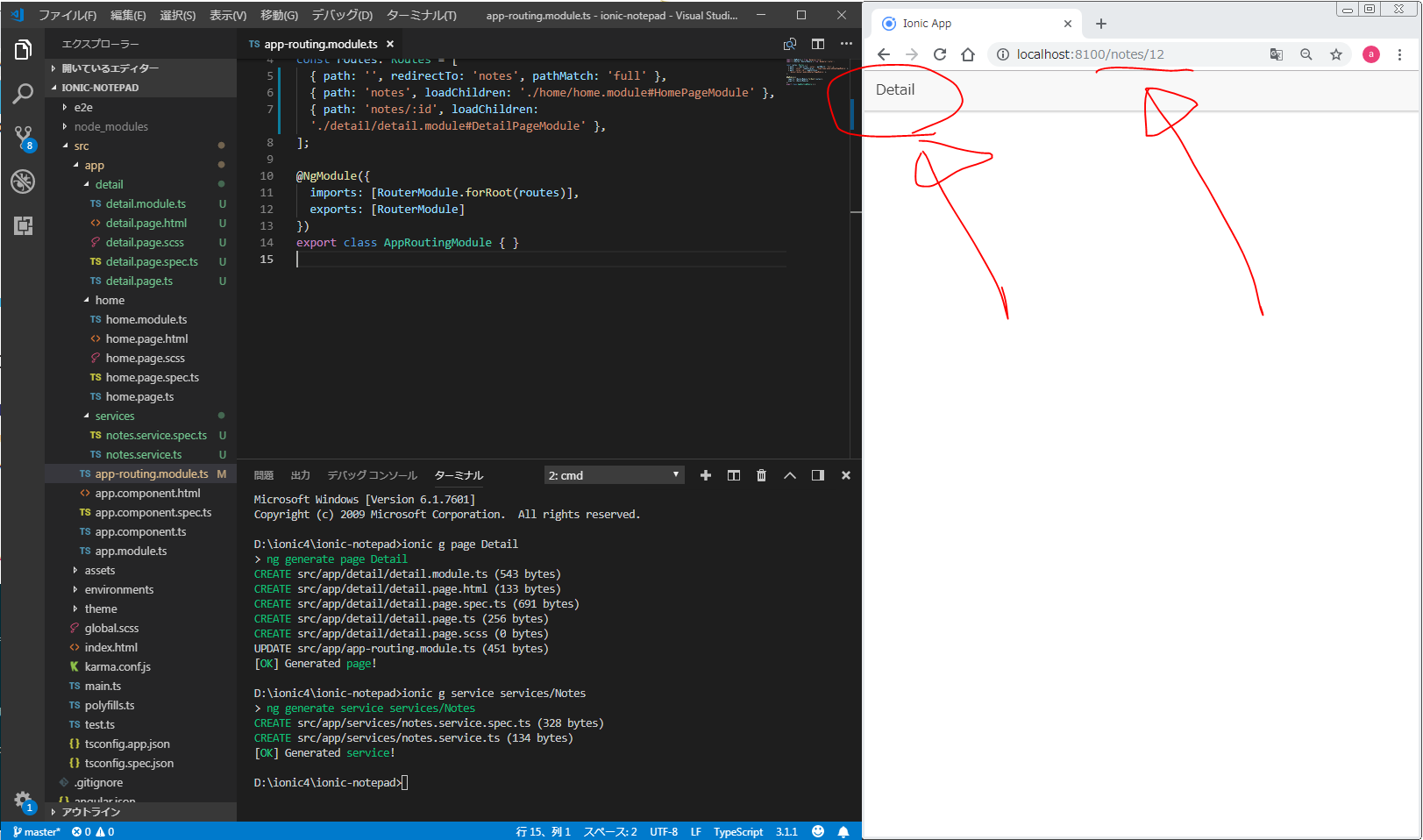
ルーティングの設定
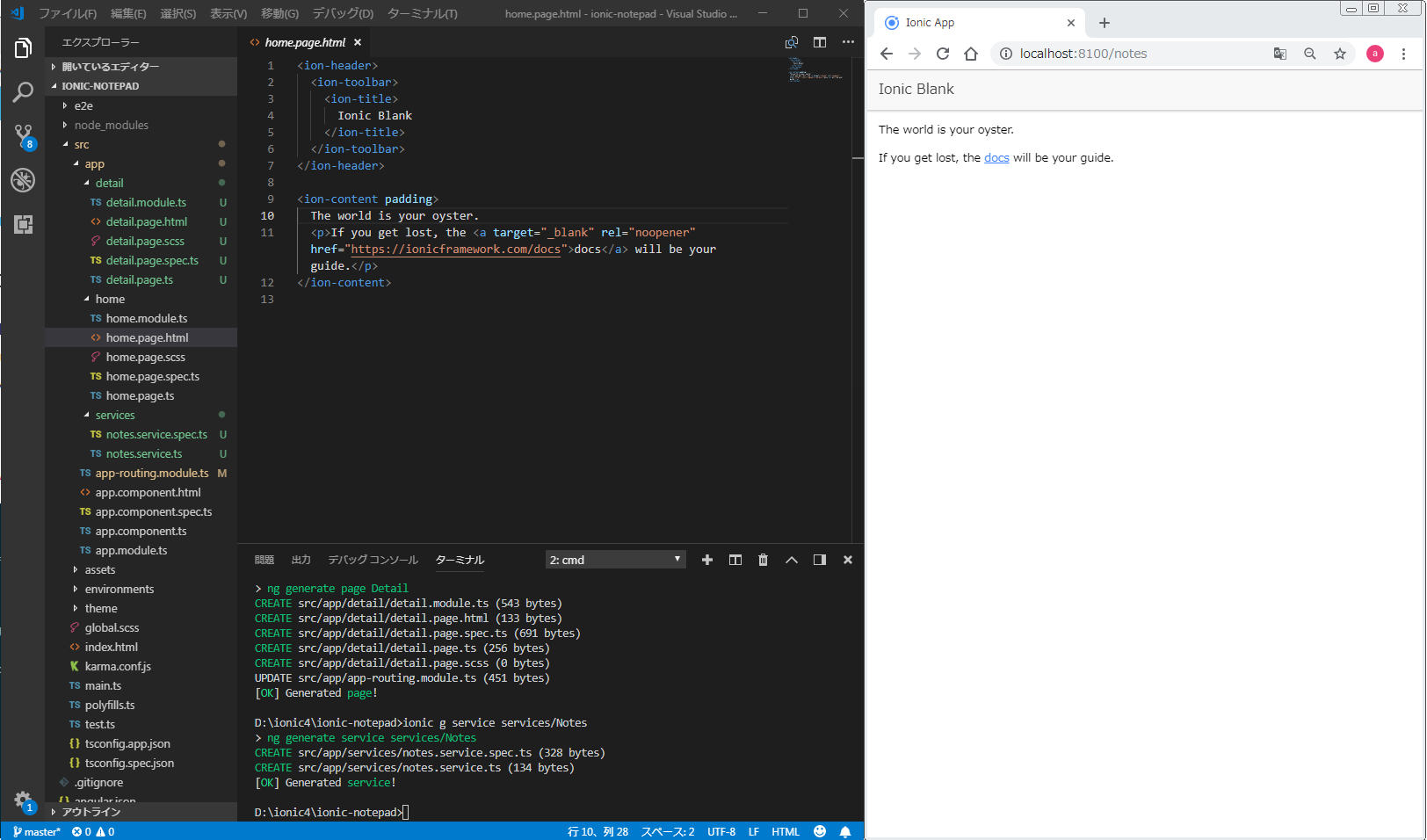
HomePageを編集(1)
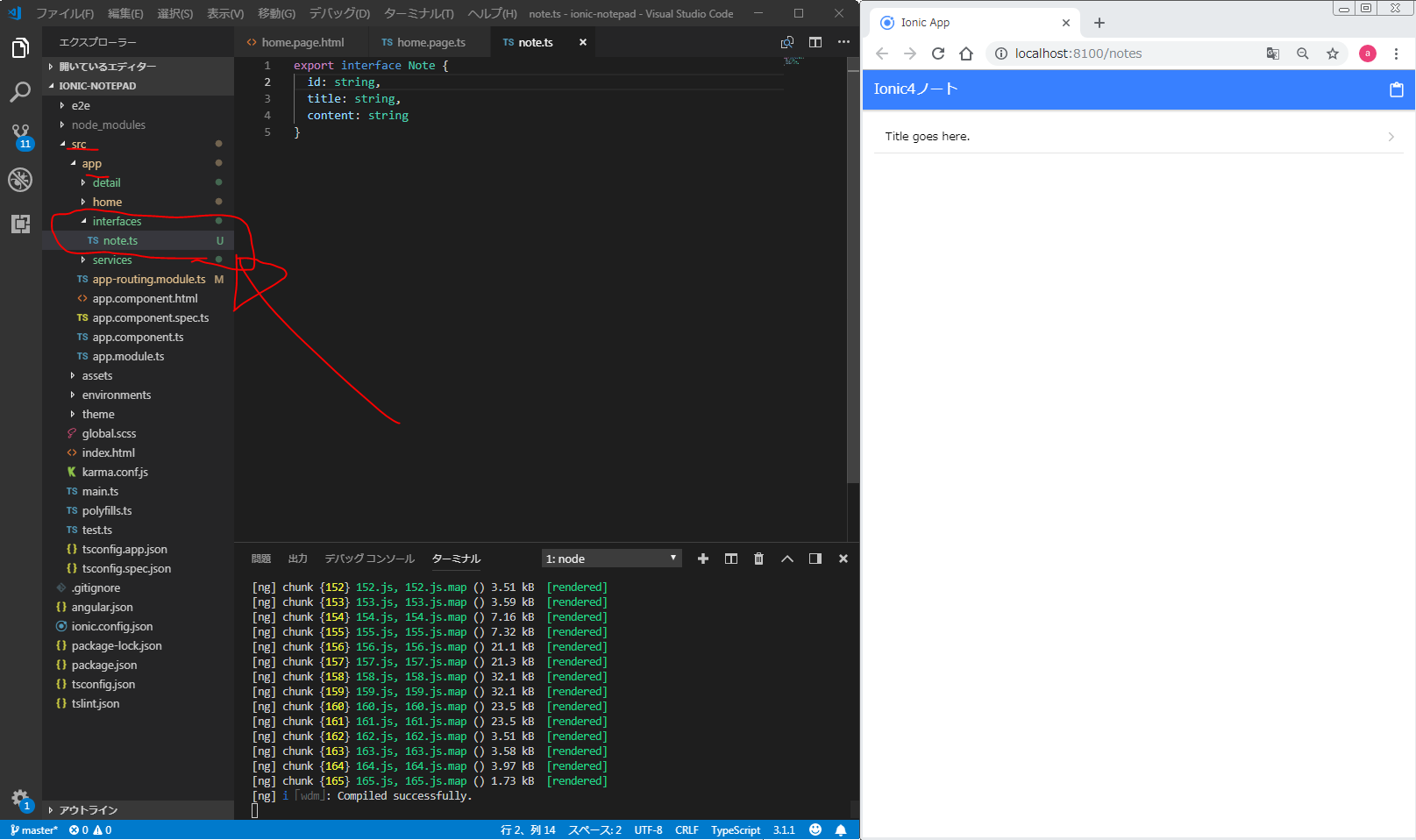
Note interfaceの作成
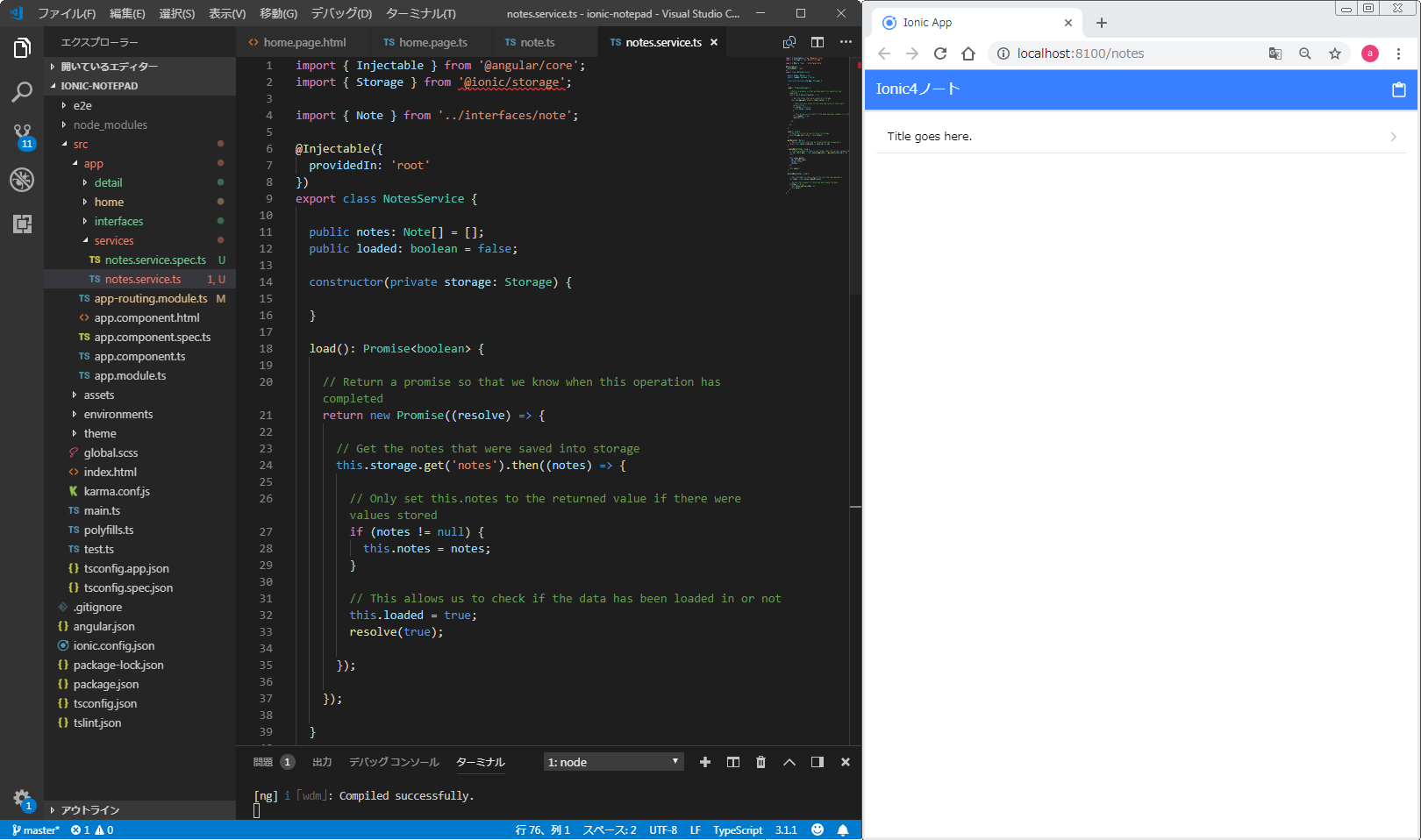
Note service の実装と@inoic/storageのインストール
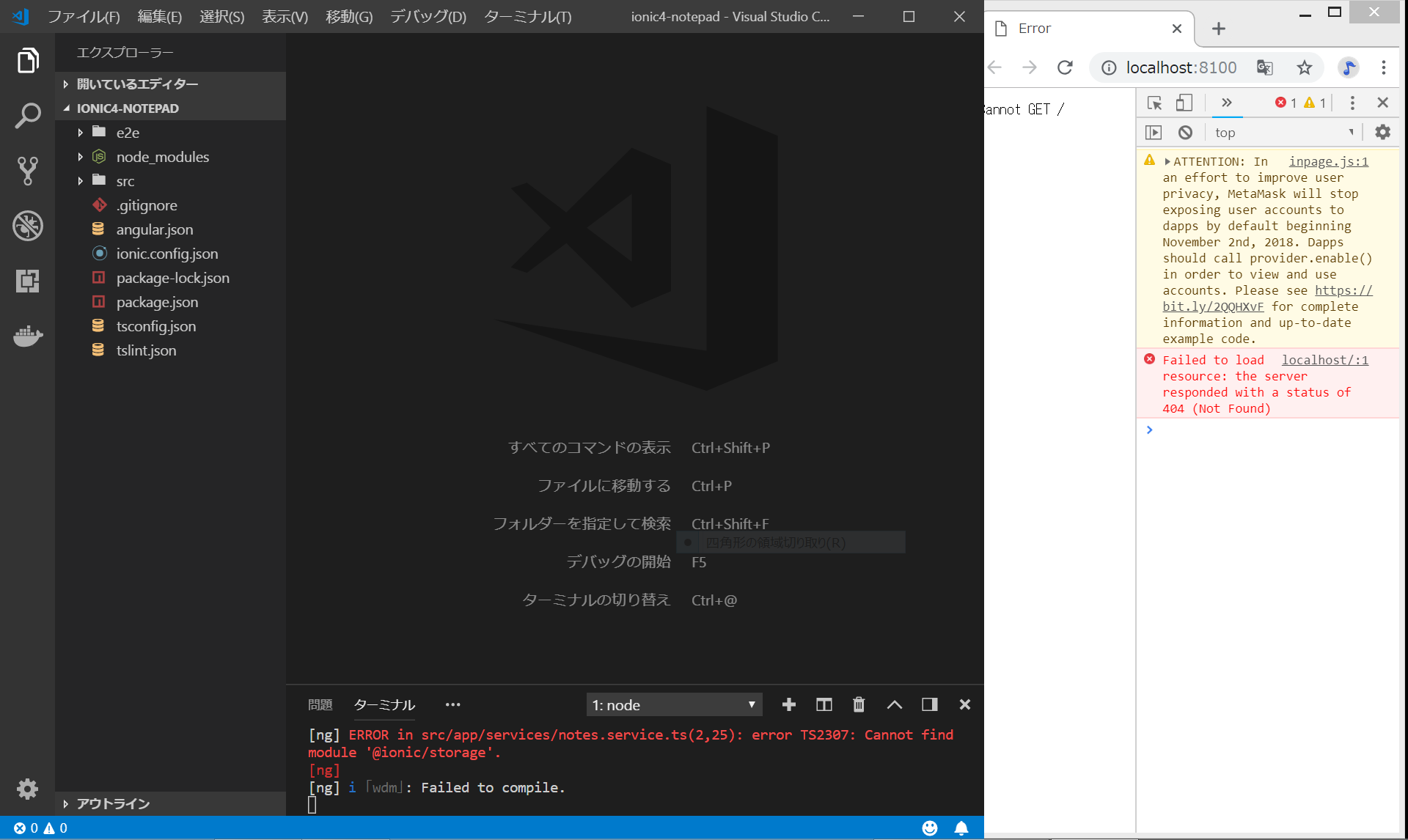
ionic serve し直すと以下のようなエラー。
@ionic/storage を利用するためには、@ionic/storageをnpm install –saveする必要があるとのこと。
Ctrl+C ⇒ y + Enterでサーバ停止し、ターミナルで以下を入力。
npm install @ionic/storage --save
ionic serve しておく。
src/app/app.module.ts
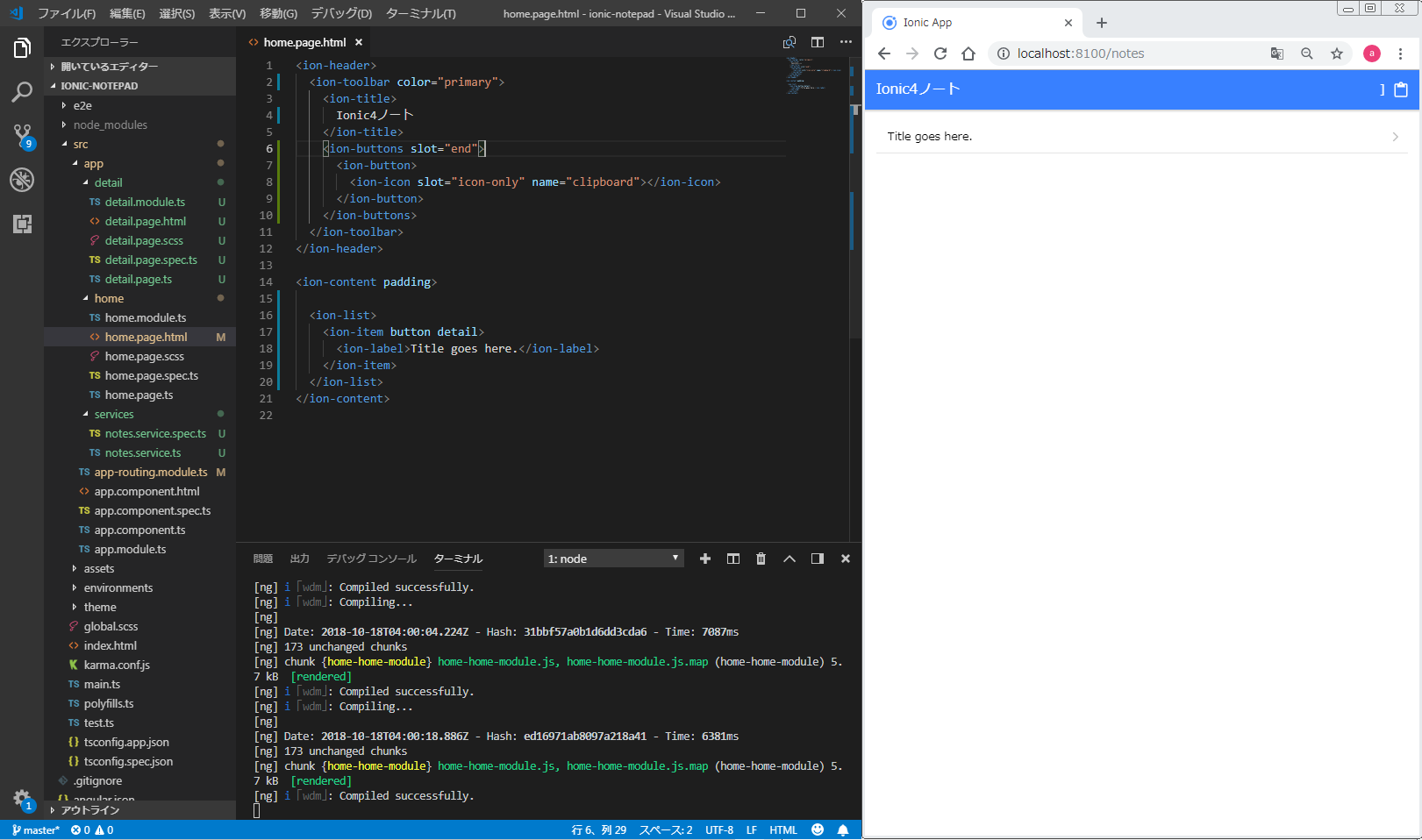
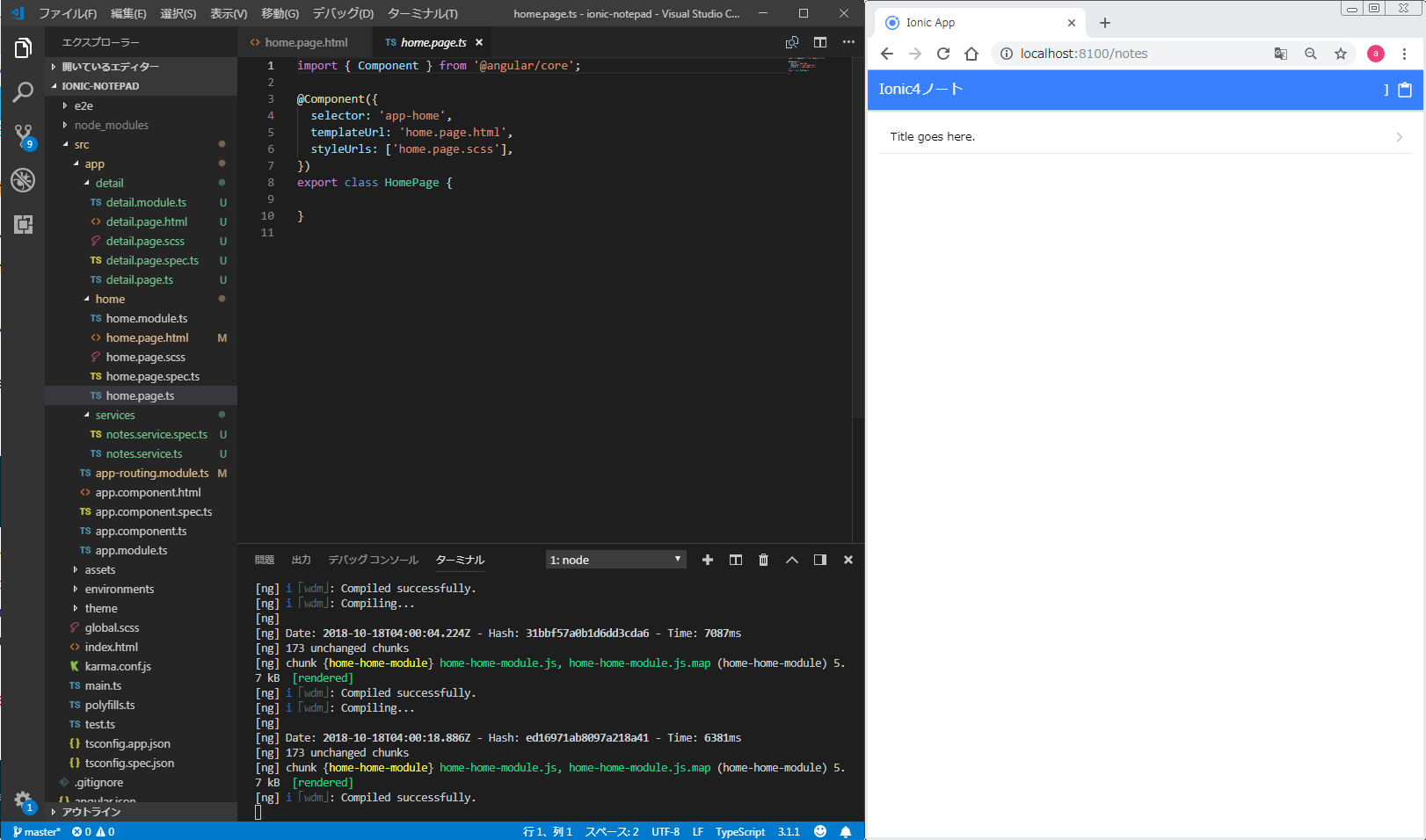
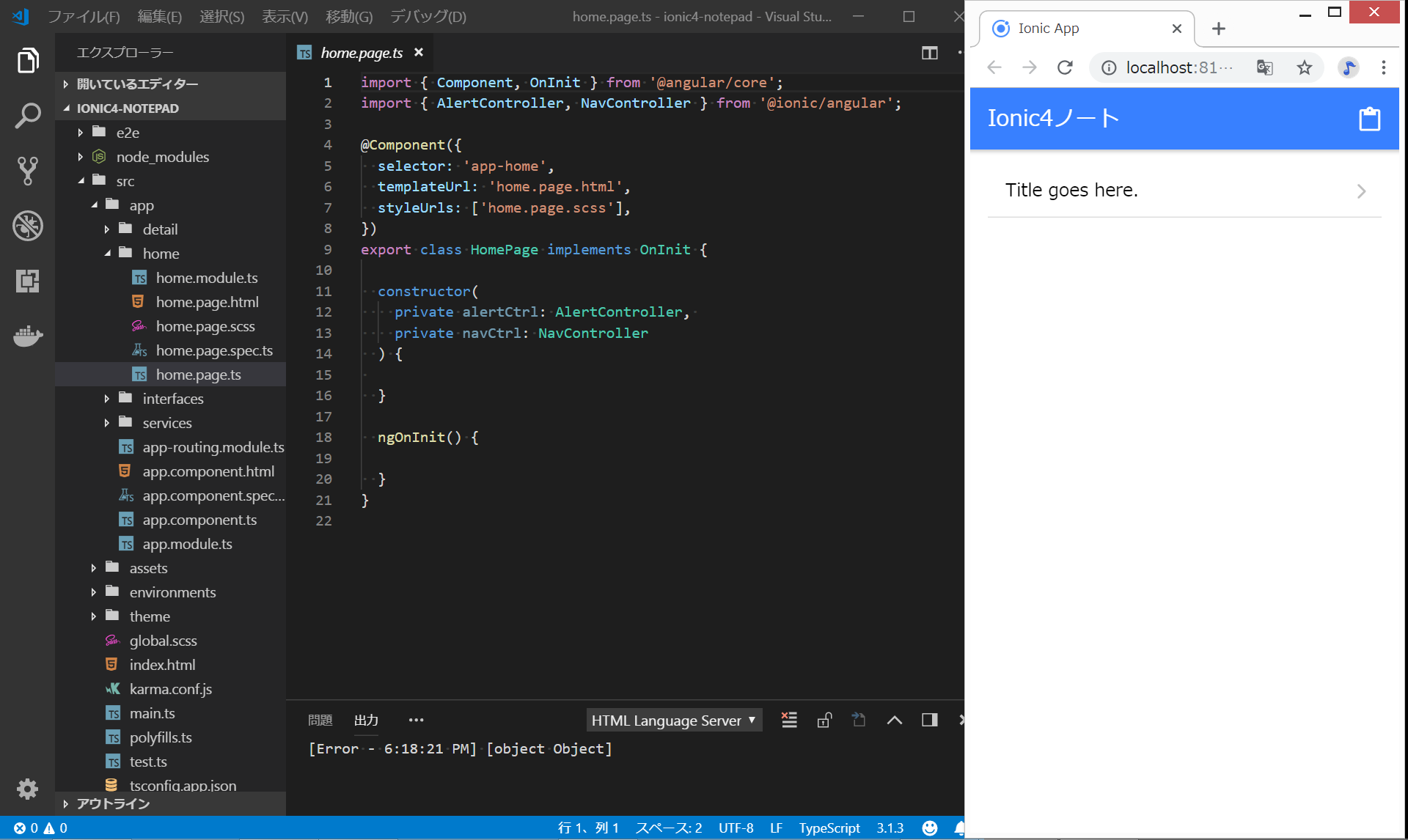
HomePageの編集
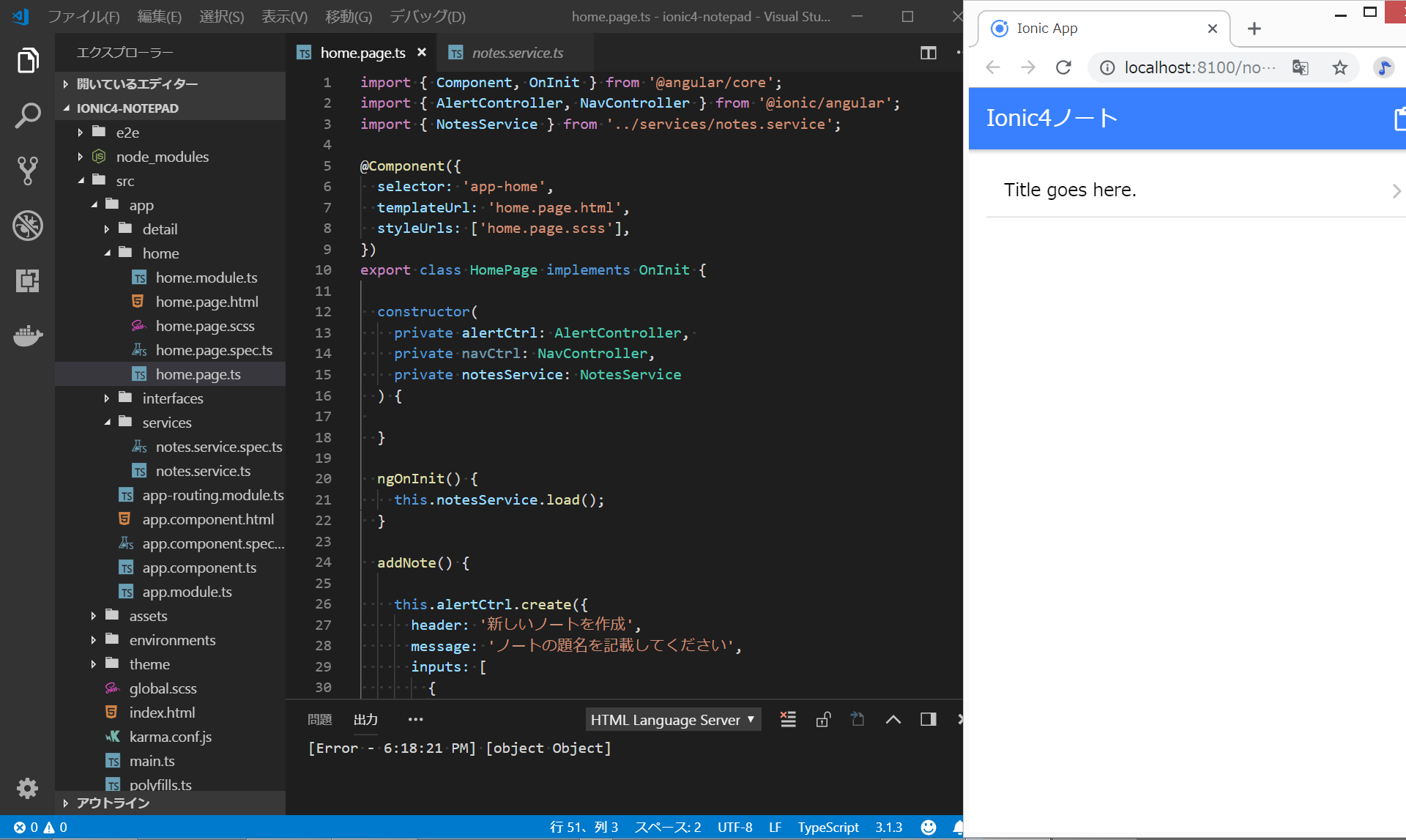
src/app/home/home.page.ts
参考:https://beta.ionicframework.com/docs/api/alert/

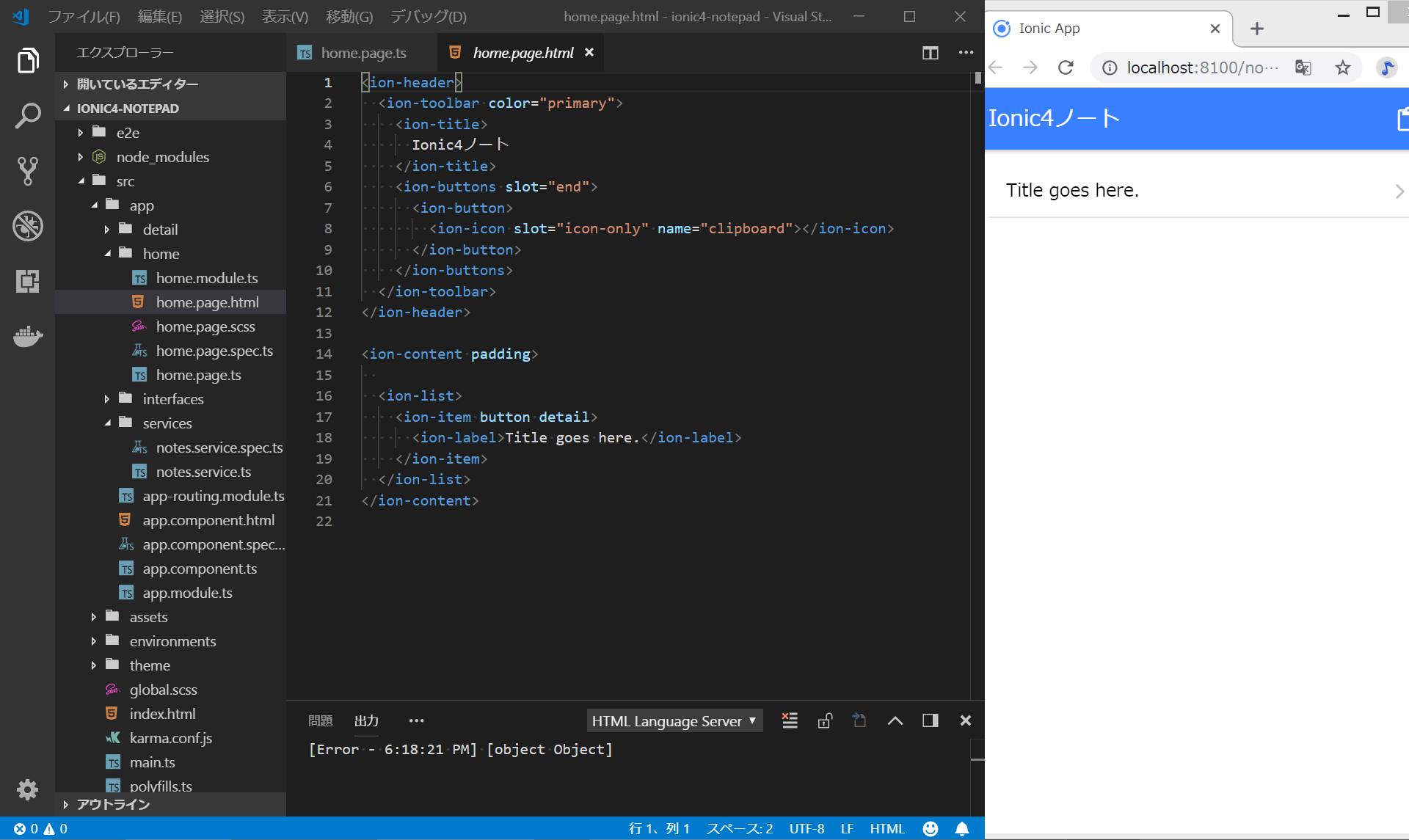
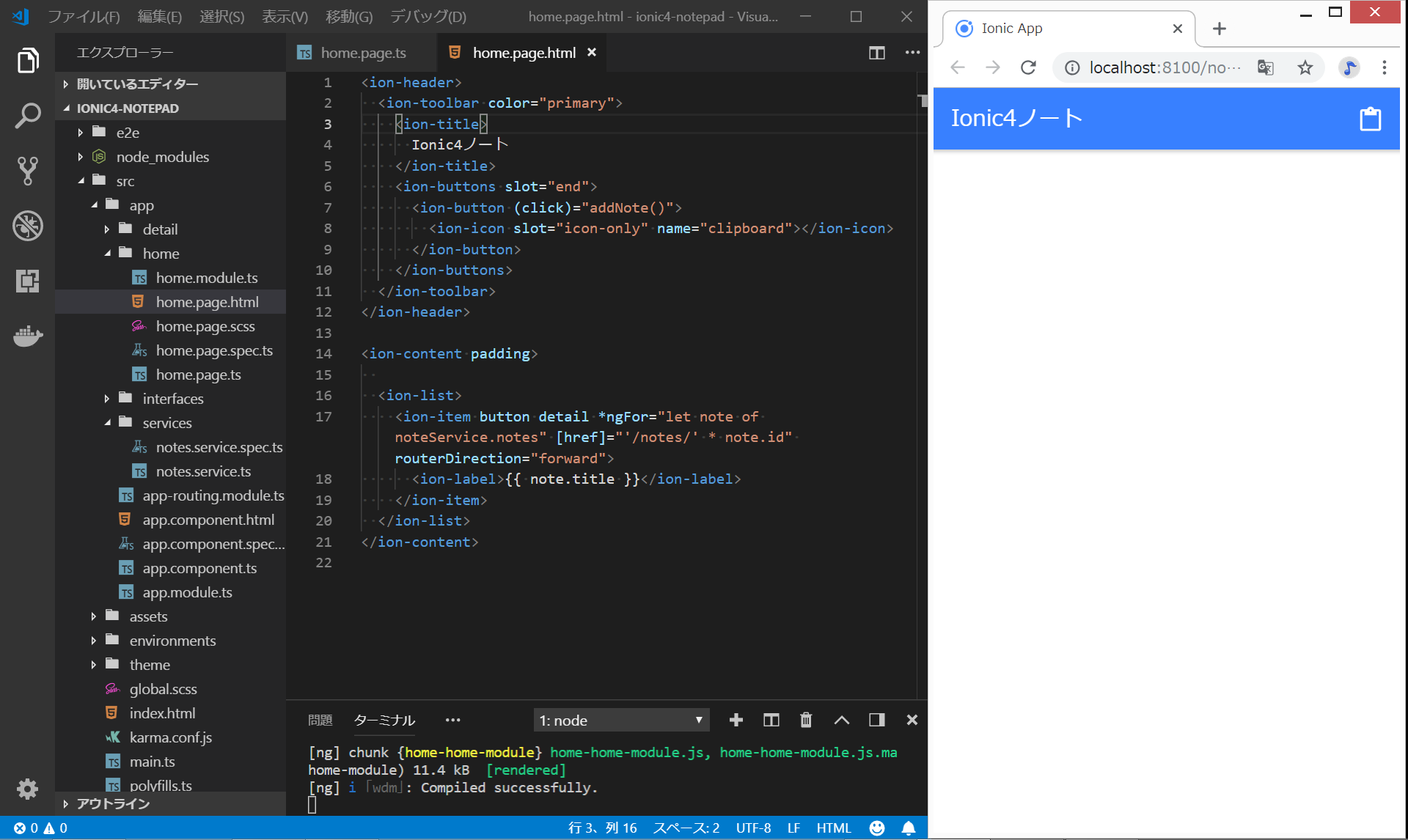
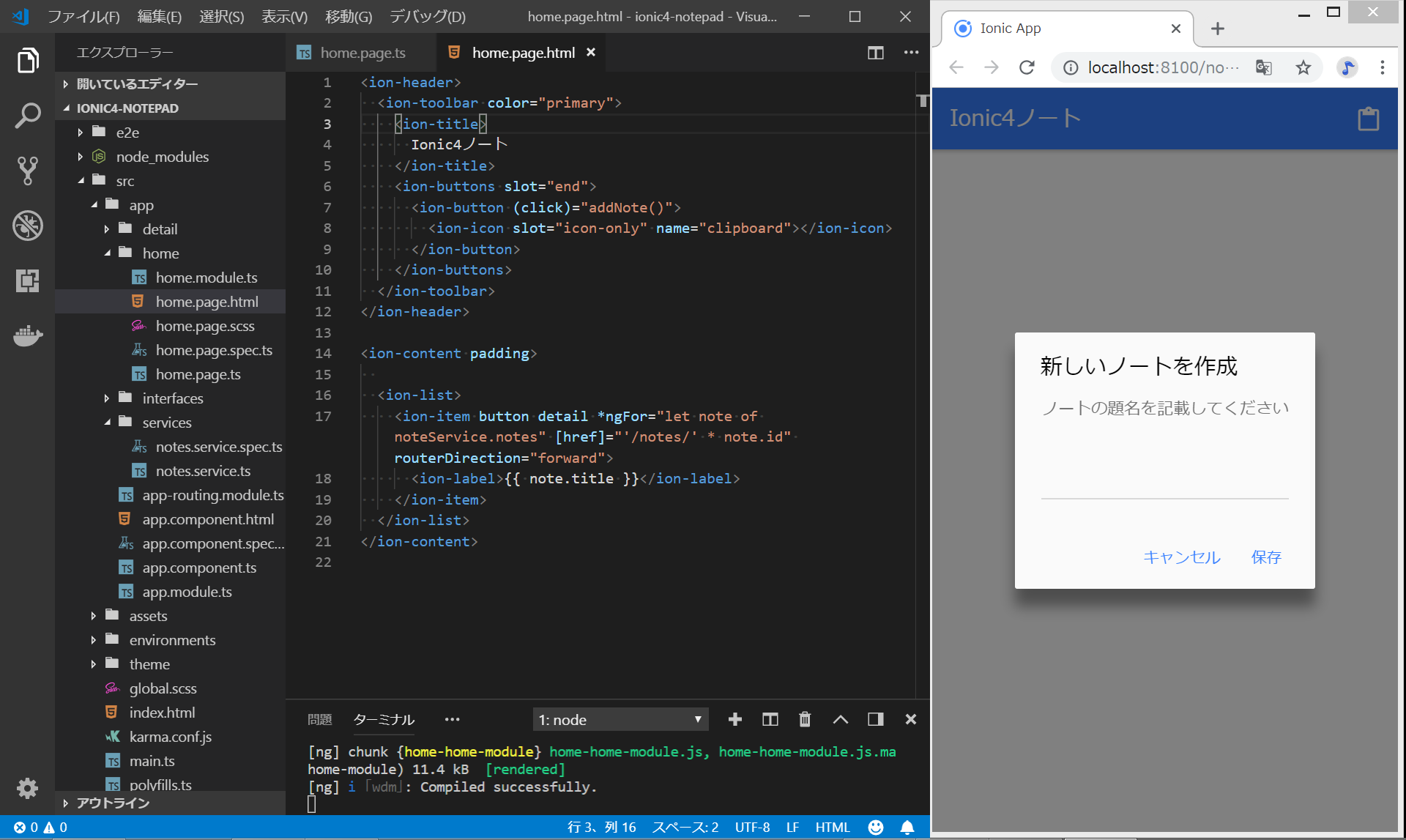
src/app/home/home.page.html
NotesDetail Pageの実装
参考リンク
写経元サイト
z_blog/2018/181018_ionic4_storage_crud.1539952484.txt.gz · 最終更新: 2018/10/19 by adash333