Ionic4とFirestoreでCRUD
目次
以下のページを写経してみたい。
開発環境
Windows 8.1 Pro VisualStudioCode git version 2.16.1.windows.4 Node v8.12.0 npm 6.4.1 Ionic (Ionic CLI) 4.2.0 Ionic Framework @ionic/angular 4.0.0-beta.13
Ionic4アプリの作成
C:/ionic4/ フォルダを、VisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力
ionic start ionic4-firestore-crud blank --type=angular //何か聞かれたら、2回とも、N + Enter
VisualStudioCodeを閉じて、C:/ionic4/ionic4-firestore-crud/ フォルダを、VisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力
ionic serve
firebase, angularfire2のインストールとtodoDetails page、todo serviceの作成
npm install firebase angularfire2 --save ionic g page pages/todoDetails ionic g service services/todo
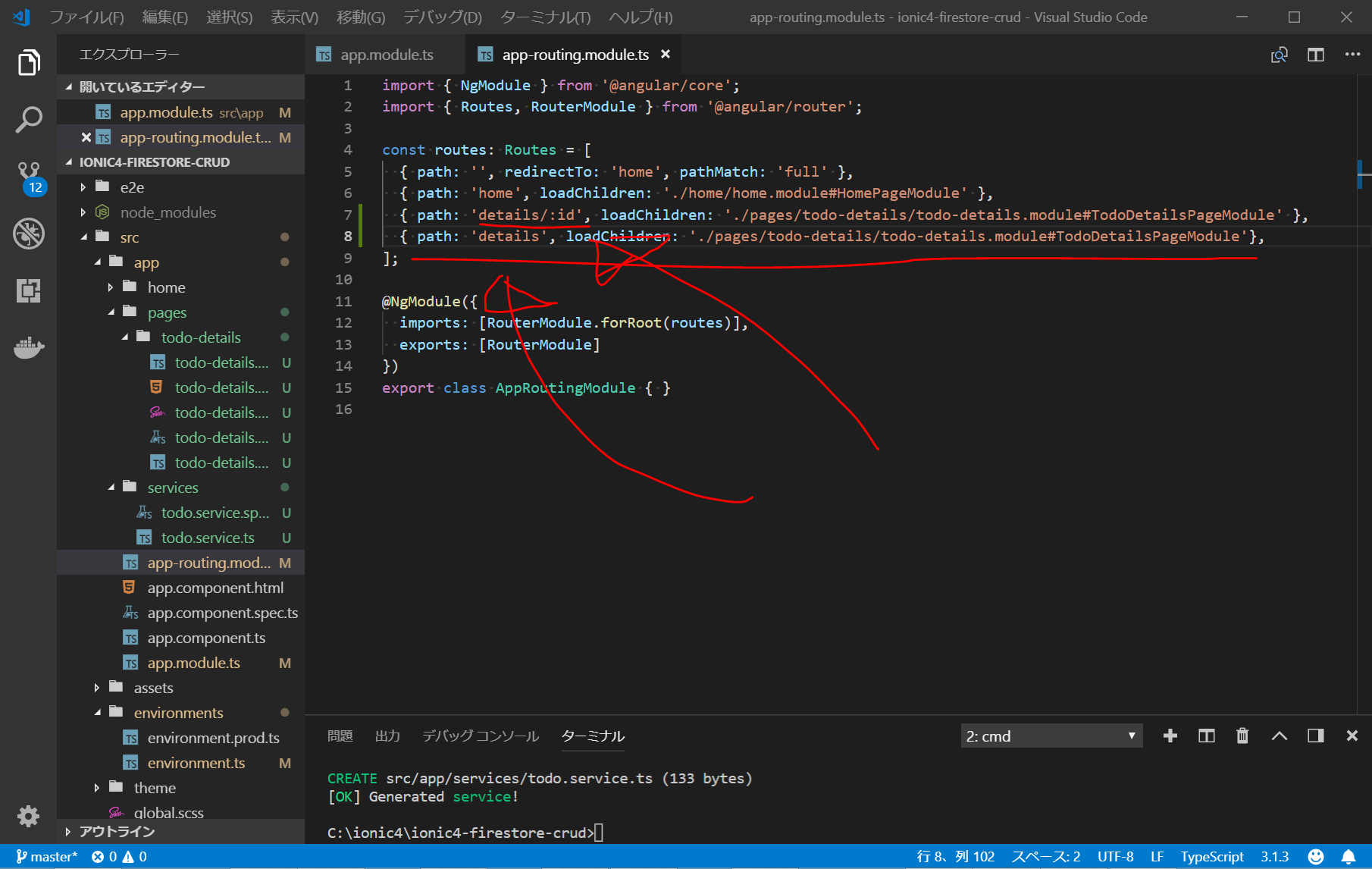
src/app/app-routing.module.ts を編集し、`details/:id` で、各detailページへ行けるように設定する。
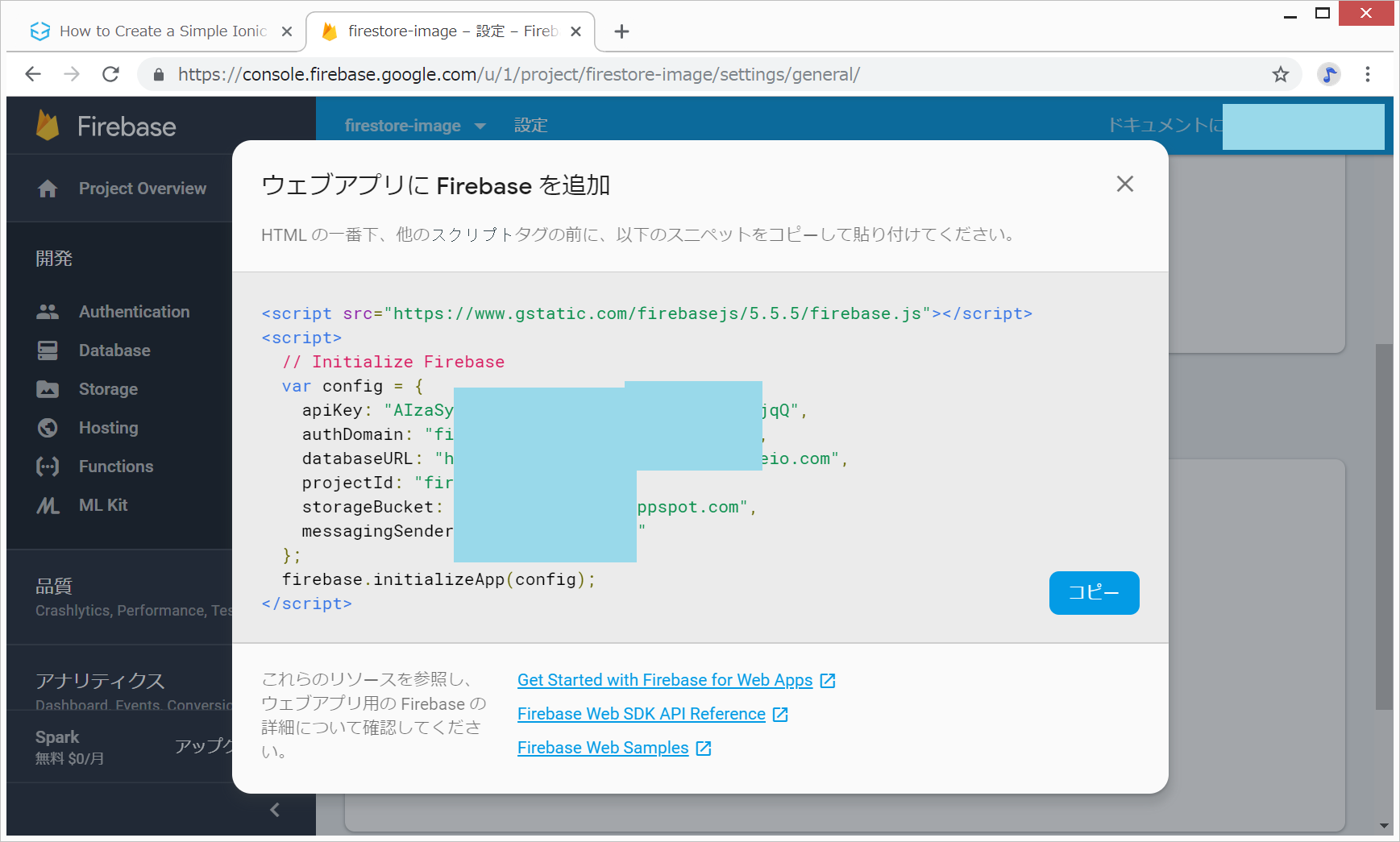
firebaseのionicアプリへの設定
http://twosquirrel.mints.ne.jp/?p=26596
のように、firebaseアプリを新規作成し、Firebaseの設定を、src/environments/environment.ts にコピペする。
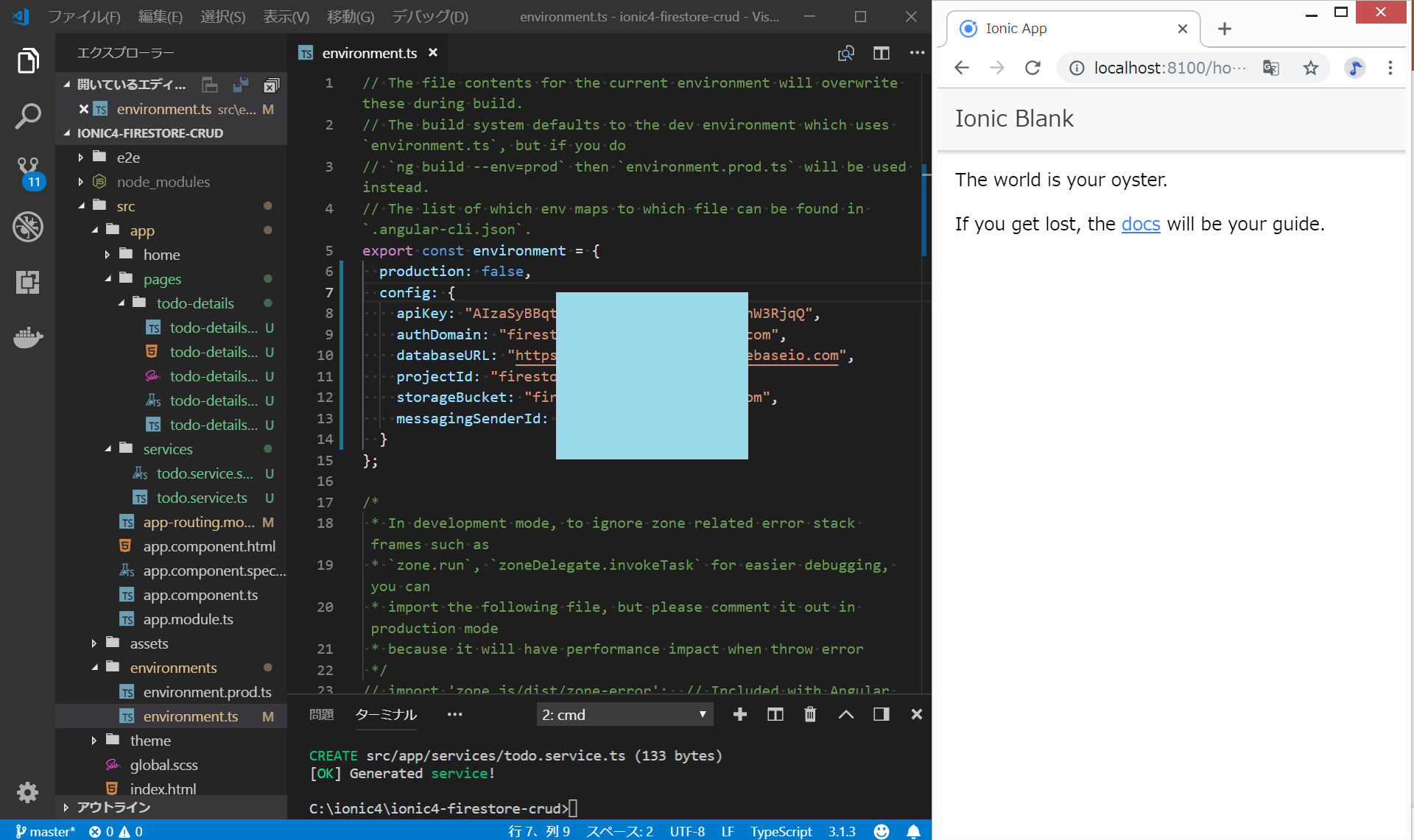
src/environments/environment.ts
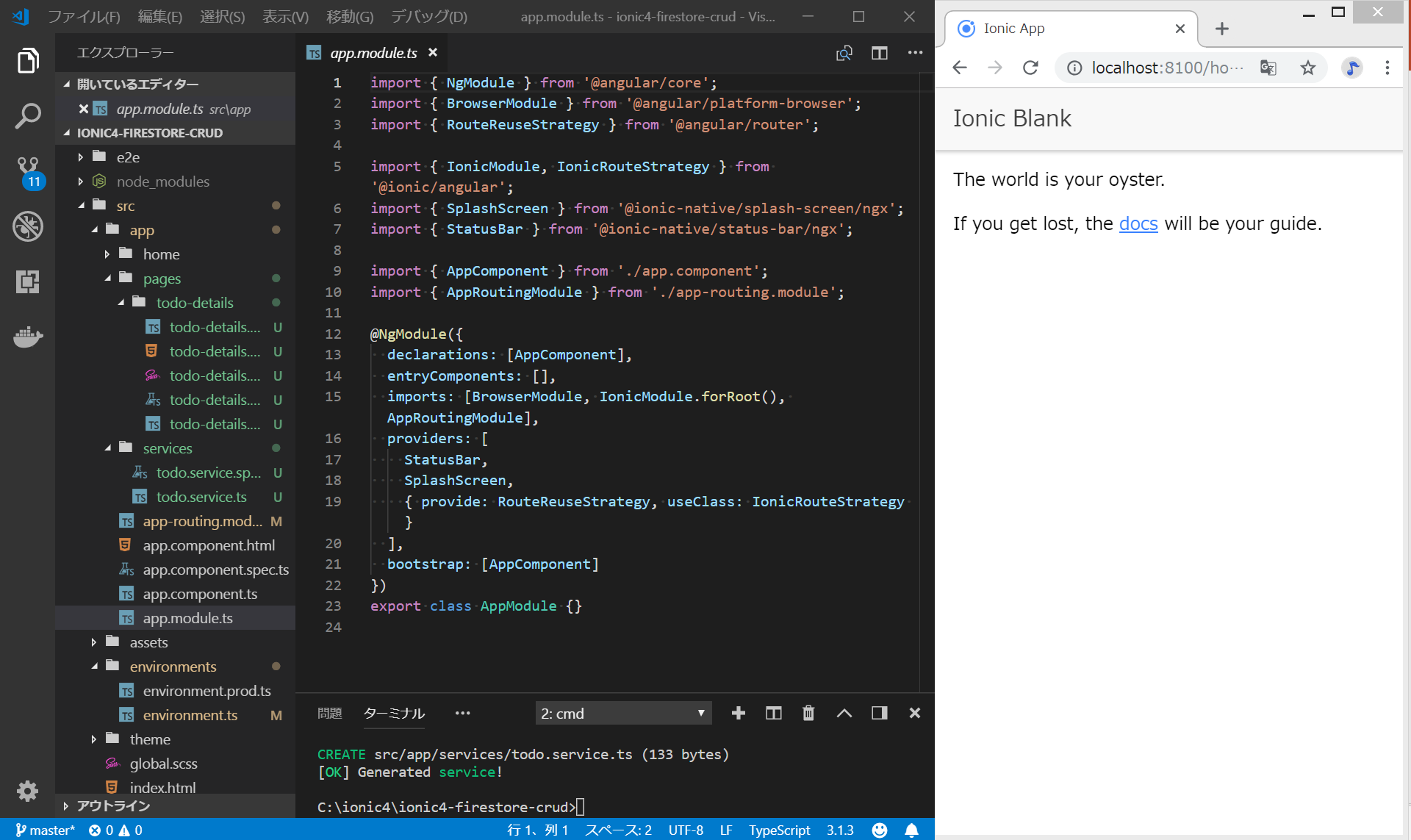
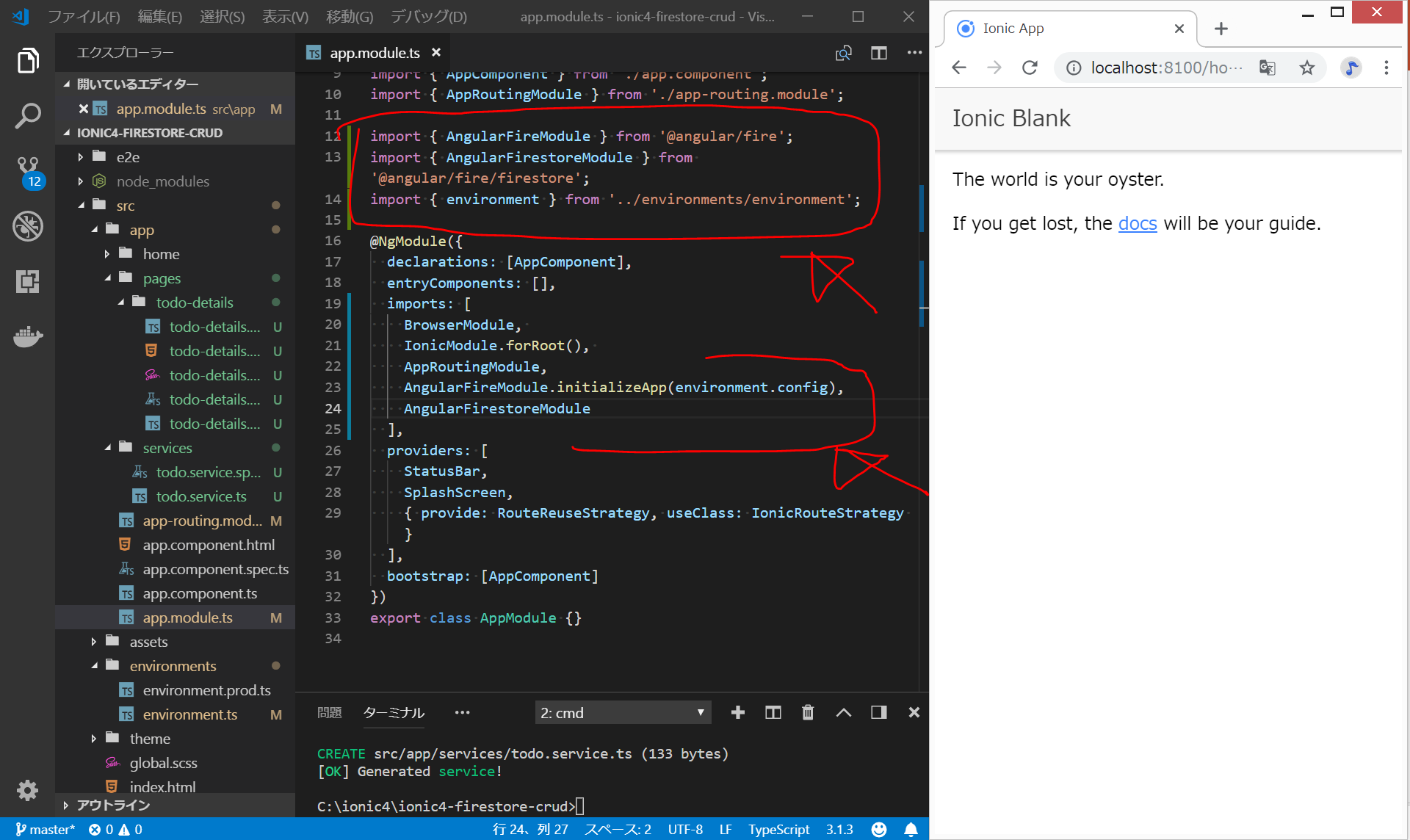
src/app/app.module.ts
import文が、2017年以前と変更になっているので注意。
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule } from '@angular/fire/firestore';
参考:https://github.com/angular/angularfire2/blob/master/docs/install-and-setup.md
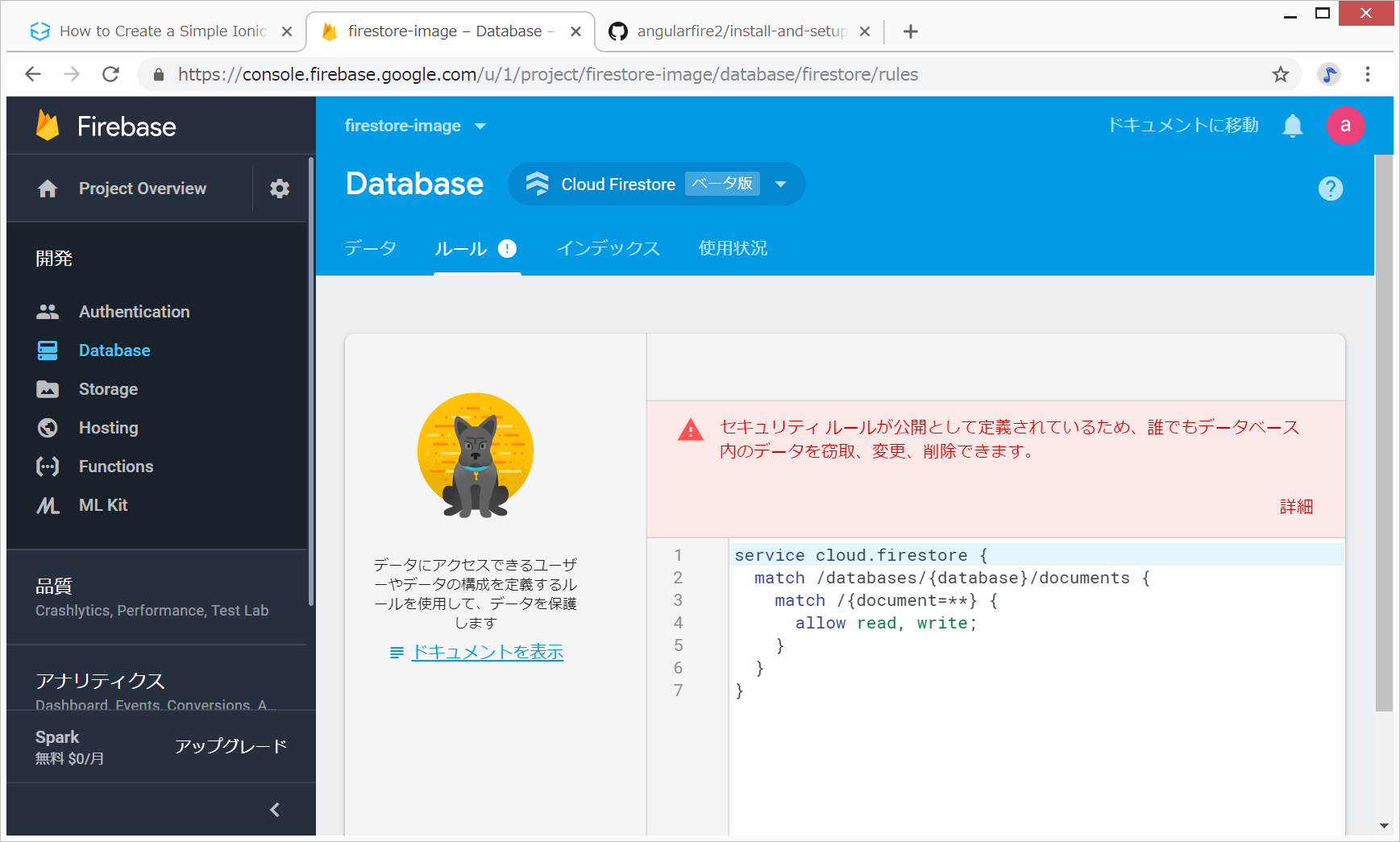
なお、firebaseのセキュリティールールは、一時的に、以下のように、allow read, write; としておく。
(後で、必ず戻しておく。)
ここまでのソースコード
https://github.com/adash333/ionic4-firestore-crud/commit/57ac9aa0fa371f050ba922f7cda63e222b4f6fb6
todo serviceの設定
FirestoreにCRUDするためのコードを記載する。
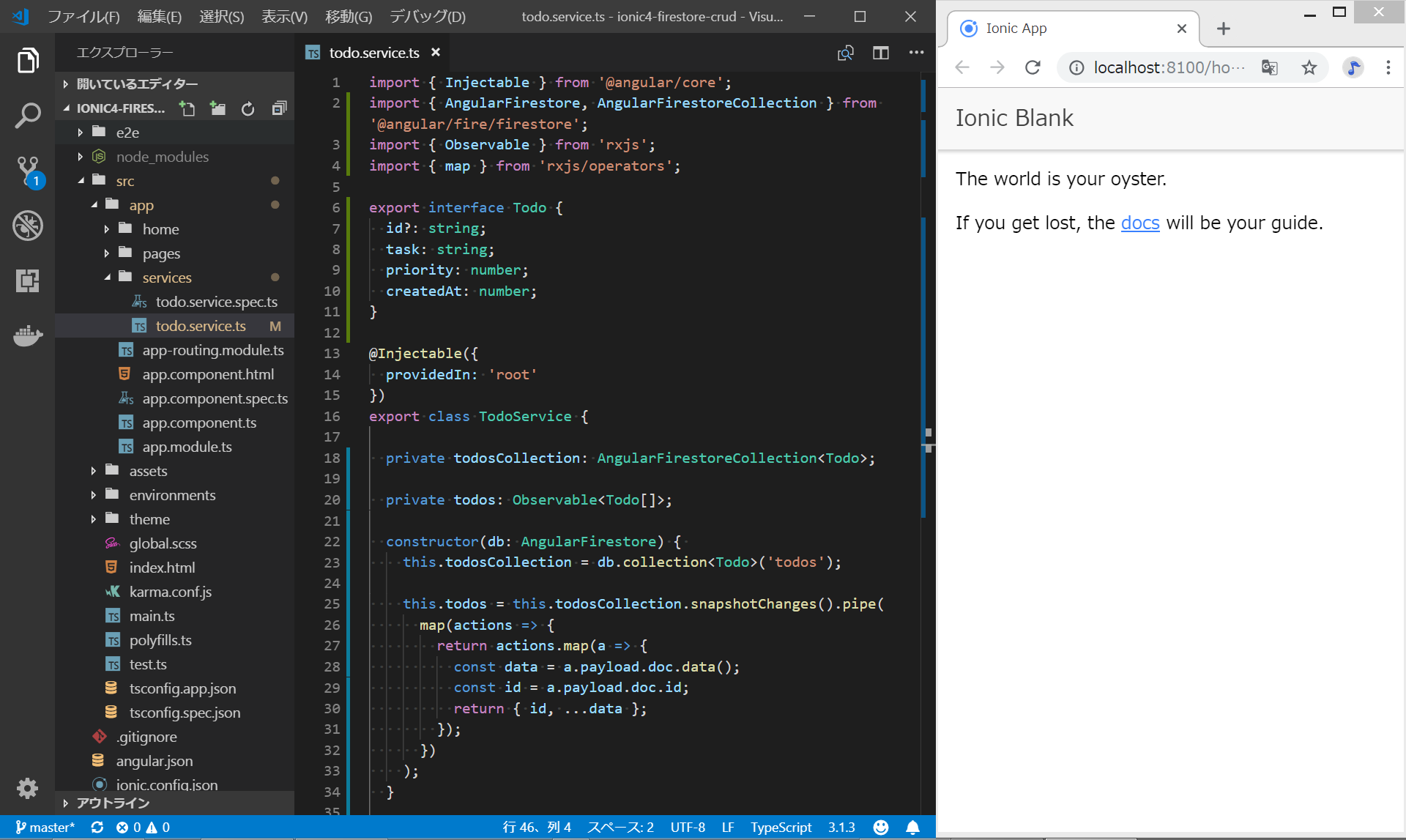
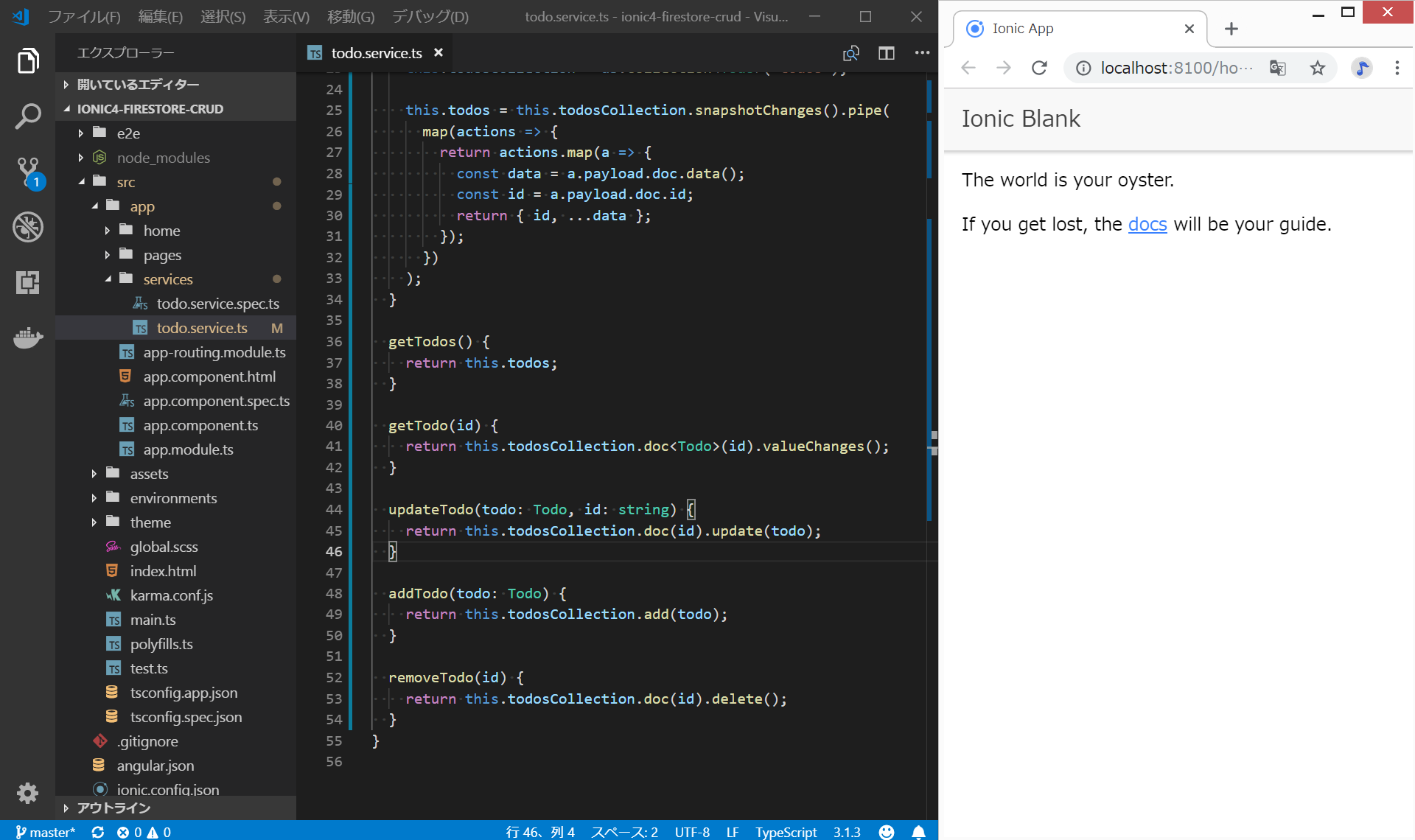
src/app/services/todo.service.ts
import文が2018年から少し変更になっている。
import { AngularFirestore, AngularFirestoreCollection } from '@angular/fire/firestore';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
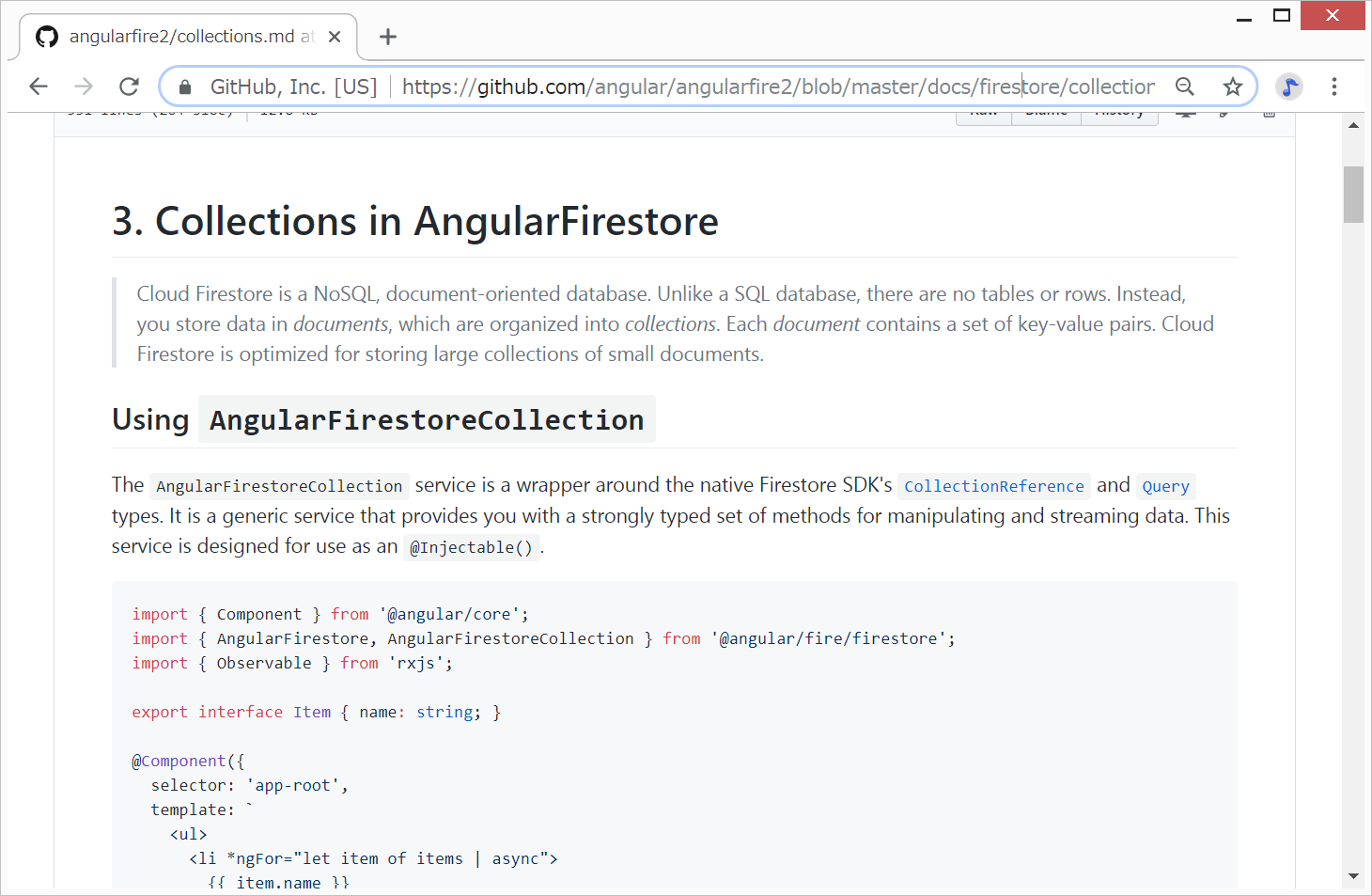
参考:https://github.com/angular/angularfire2/blob/master/docs/firestore/collections.md

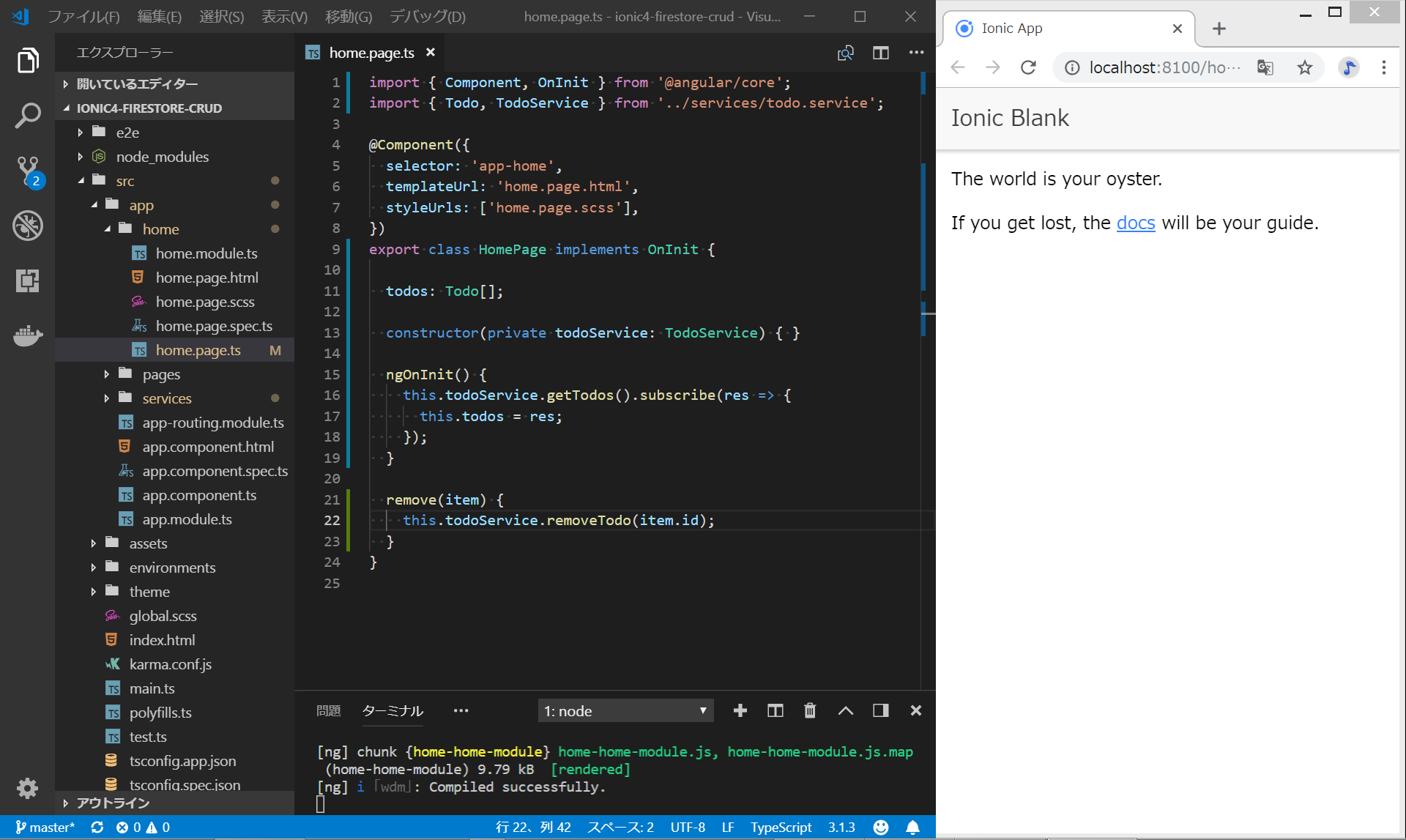
home.page.tsの変更
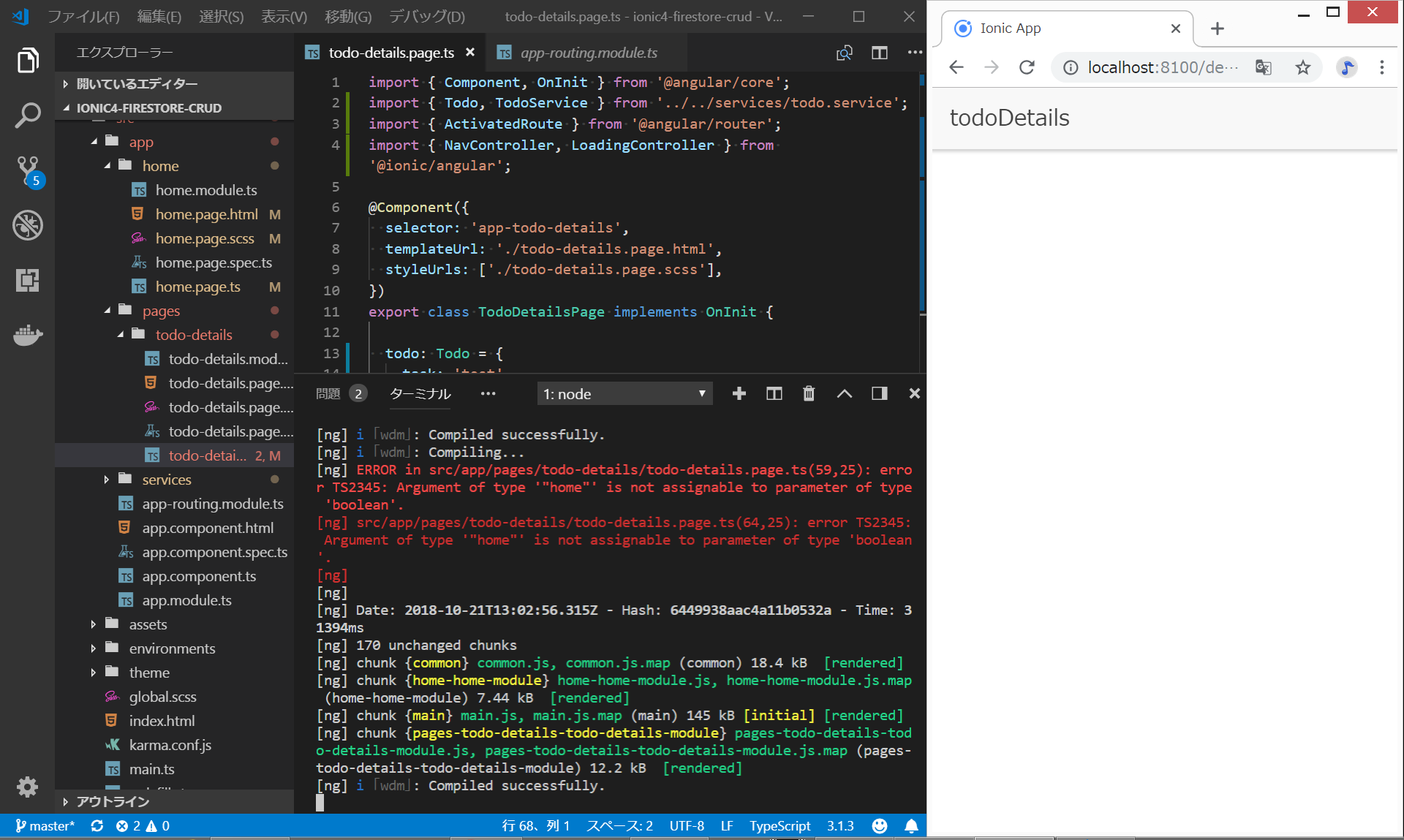
todo-details.page.tsの変更
src/app/pages/todo-details/todo-details.page.ts
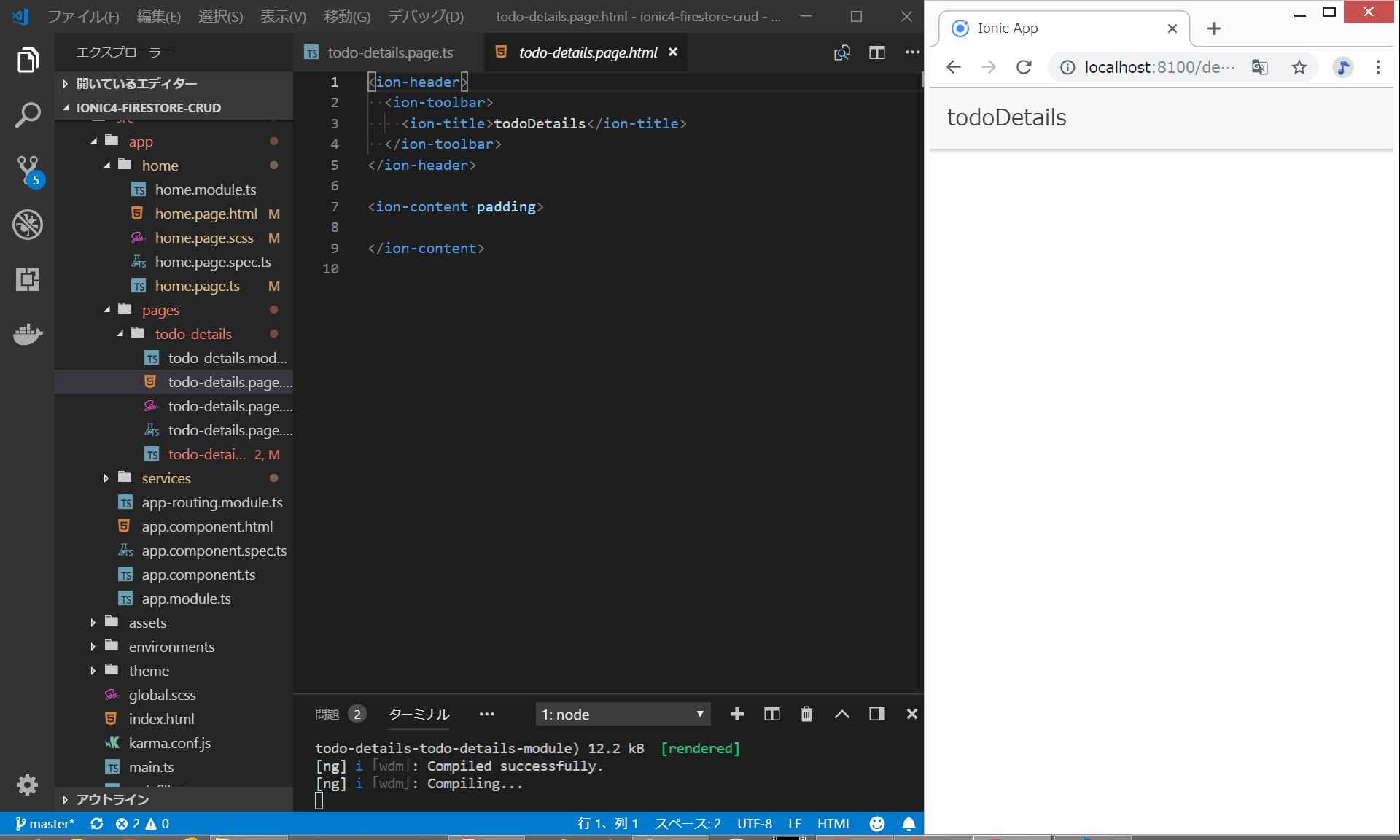
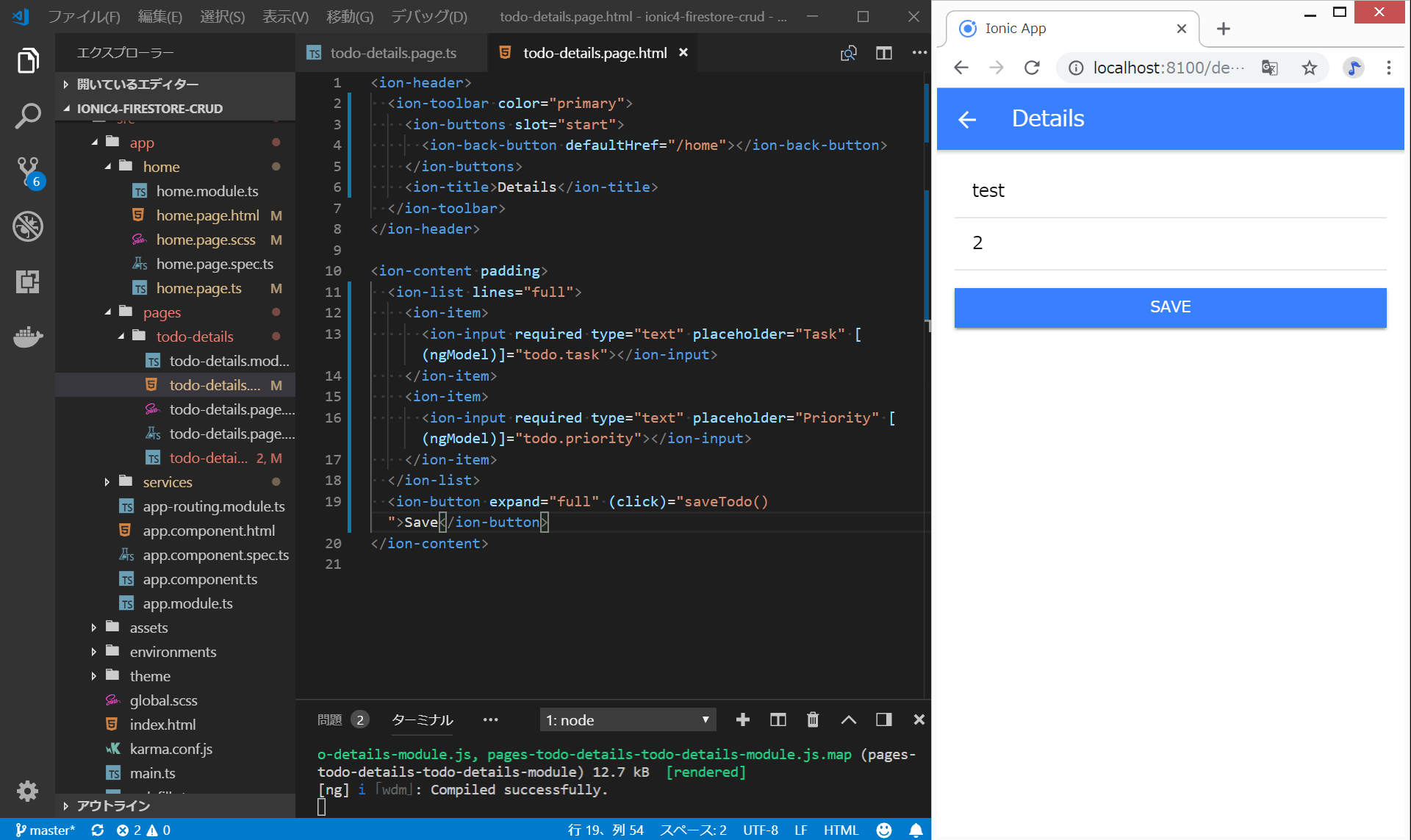
src/app/pages/todo-details/todo-details.page.html
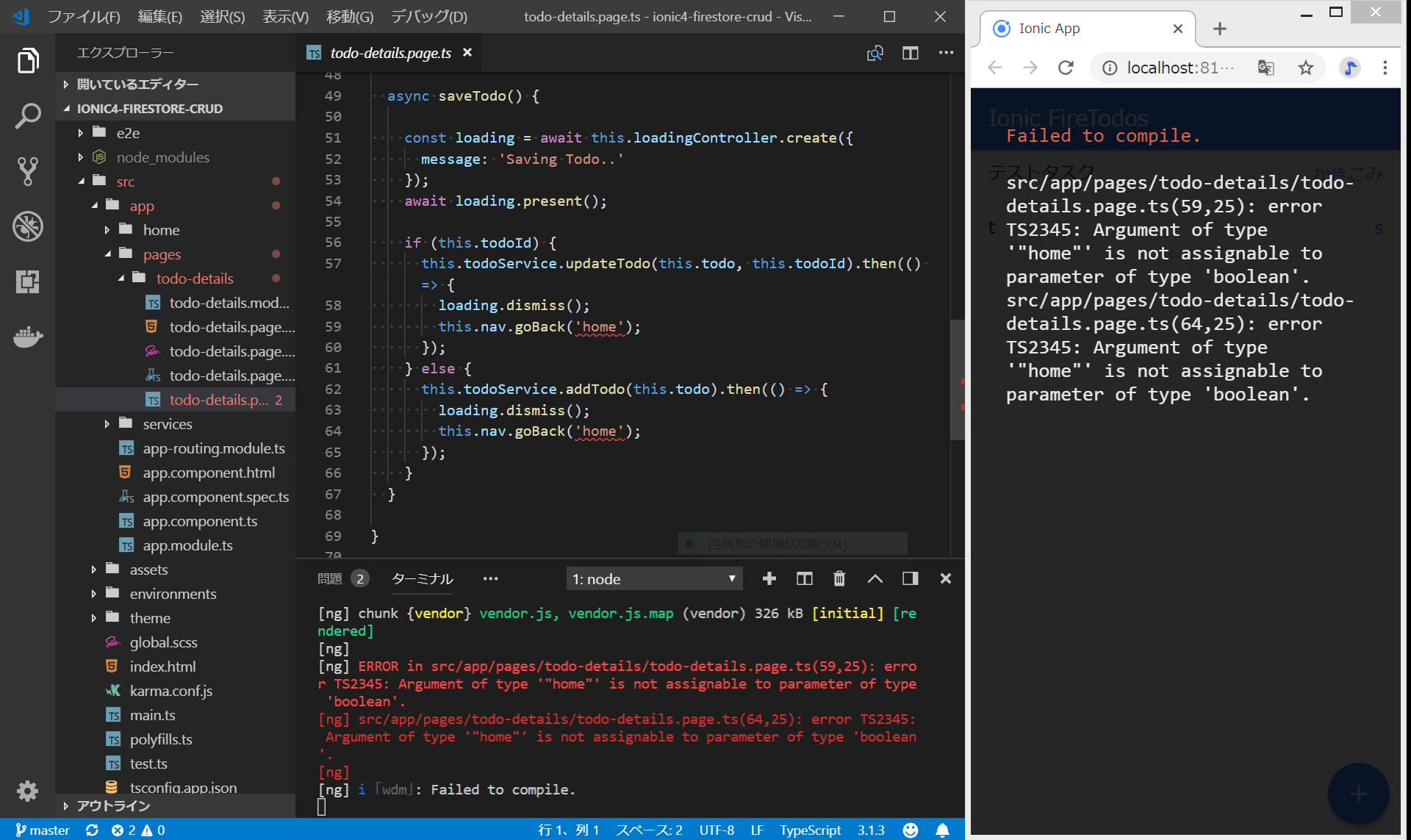
後日、ionic serveし直したら、以下のようなエラーになってしまった。
写経したつもりであったのだが、とりあえず、ルーティングの記載方法を変更してみる。
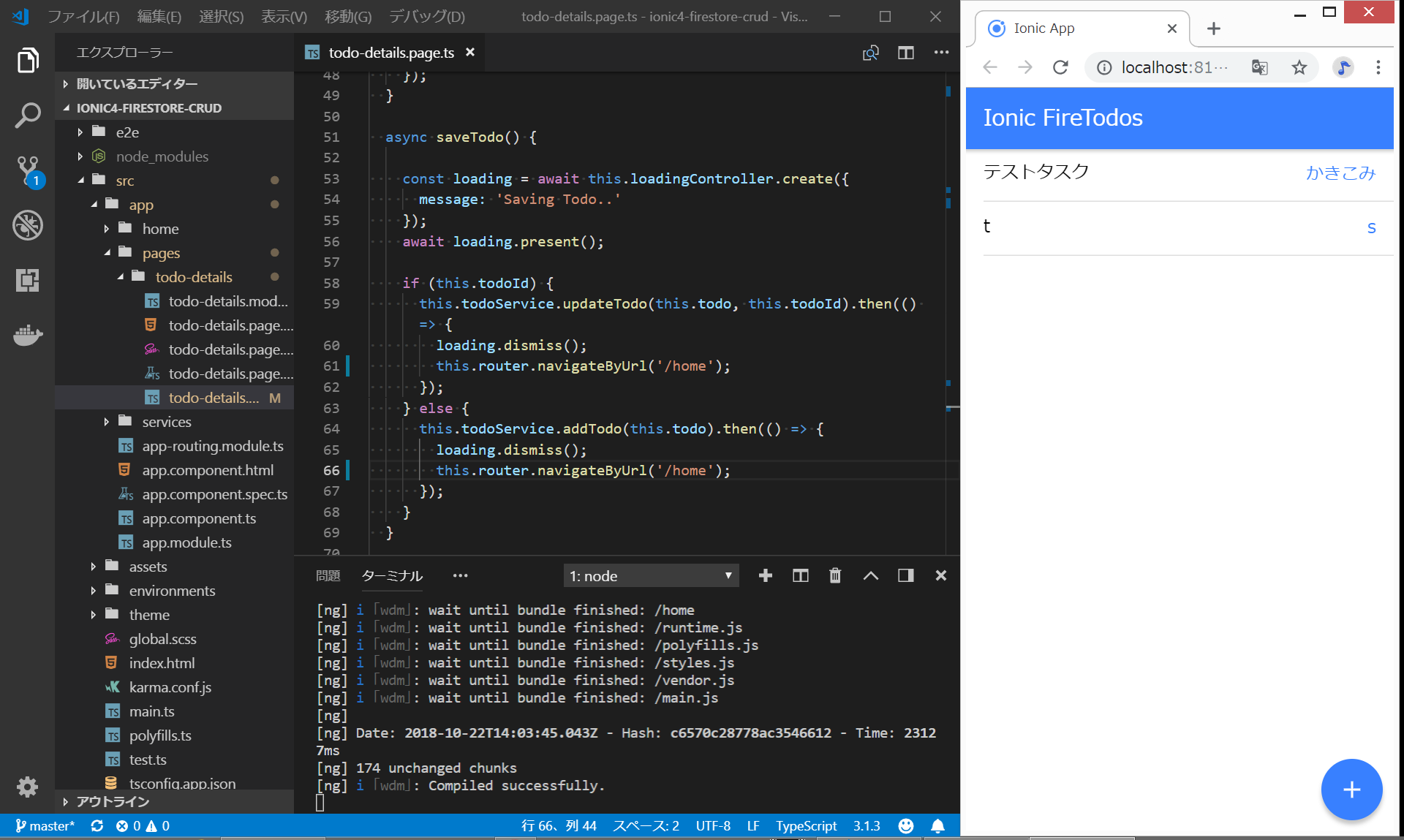
// Ionic4でのルーティングの記載方法
import { Router } from '@angular/router';
(省略)
constructor(private router: Router) {}
(省略)
this.router.navigateByUrl('/home');
Netlifyにデプロイ
npm run build --prod www/
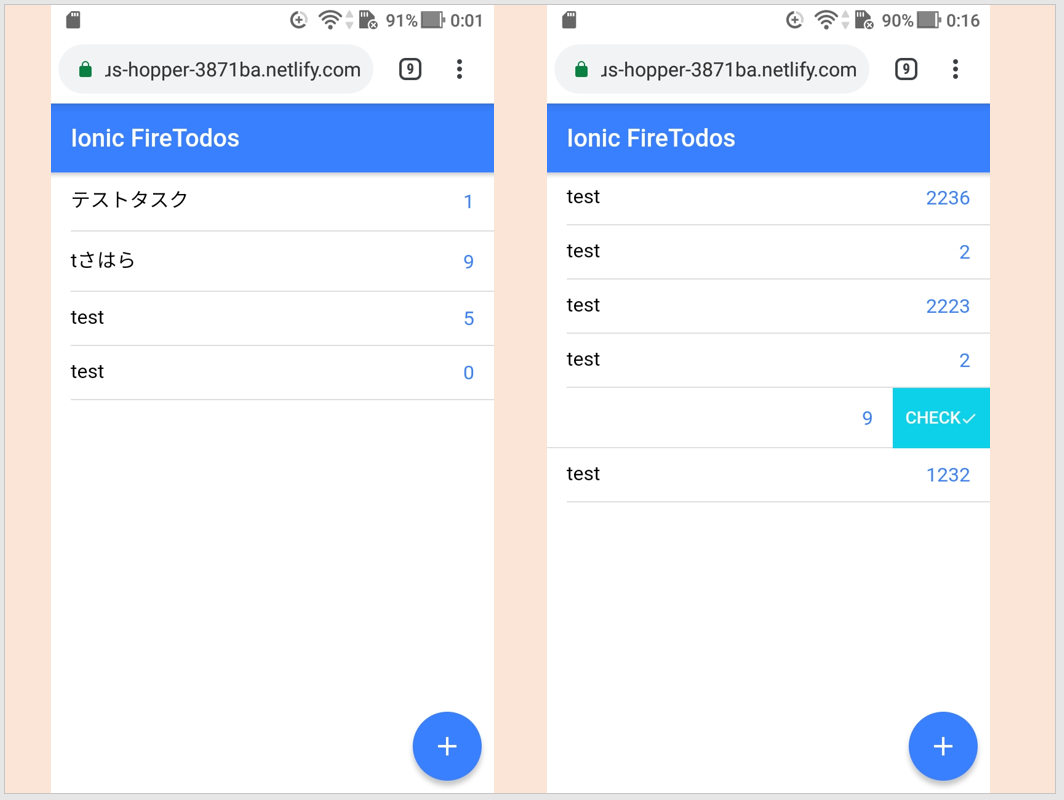
自分のスマホで確認。
使用方法がよく分からないアプリだが、とりあえず、タスクを作成し、編集し、削除(スライドさせるのだが、なんかうまくいかない)は、なんとかできるようになったのか。。。
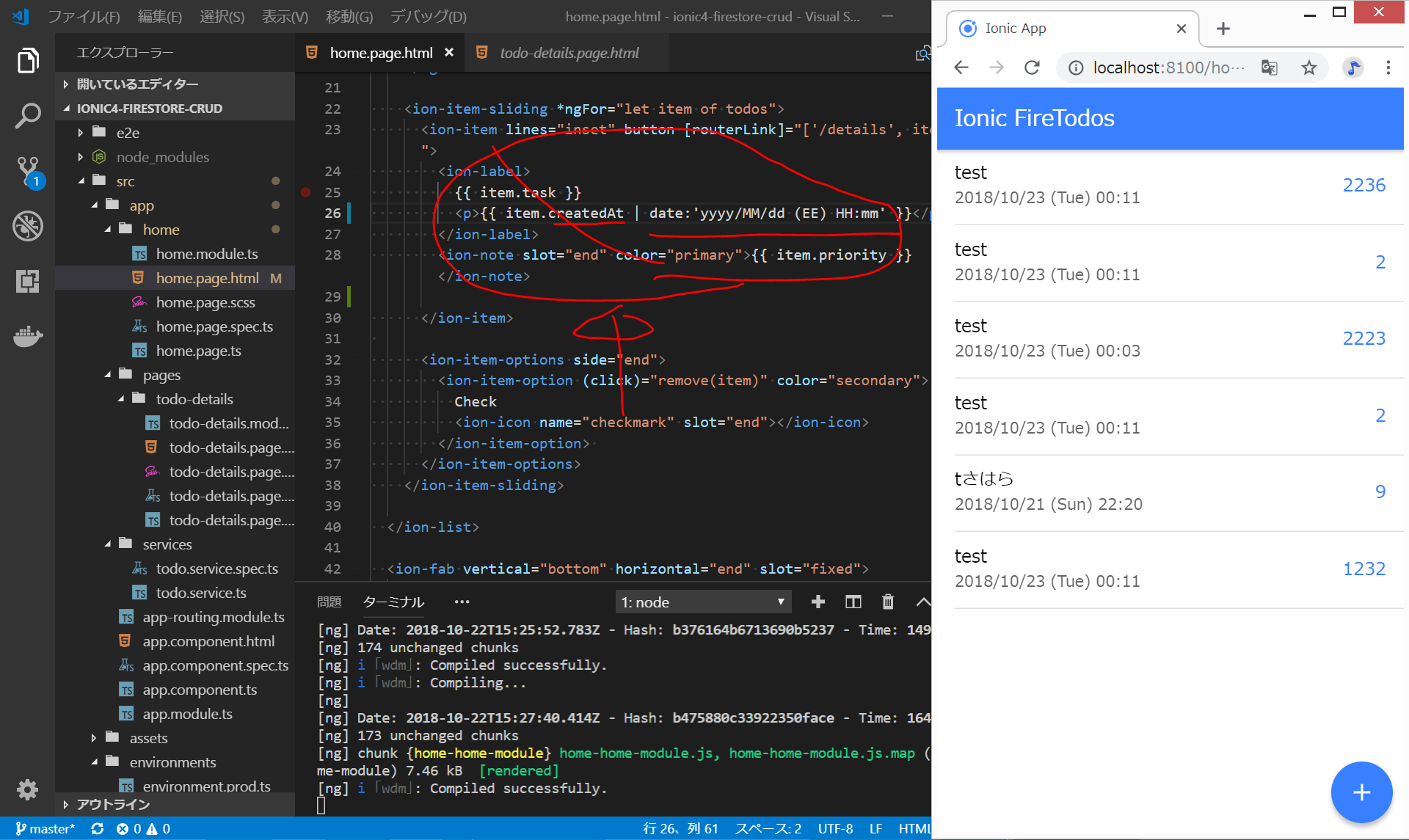
createdAtが表示されないので、変だなと思っていたら、home.page.htmlにタイプミスがあった。
訂正して、日付の記載方法も少し変更すると、以下のような表示になった。
ソースコード
写経元サイト