z_blog:2018:181109_ionic4_quiz
文書の過去の版を表示しています。
181109 Ionic4でクイズアプリにtry
目次
写経元サイト
開発環境
Ionic4アプリの作成
C:/ionic4/ フォルダを、VisualStudioCodeで開いて、Ctrl+@でターミナルを開いて、以下を入力。
ionic start ionic4-kids-quiz blank --type=angular // ? Install the free Ionic Pro SDK and connect your app? と聞かれたら、 N + Enter
一度、VisualStudioCodeを閉じてから、
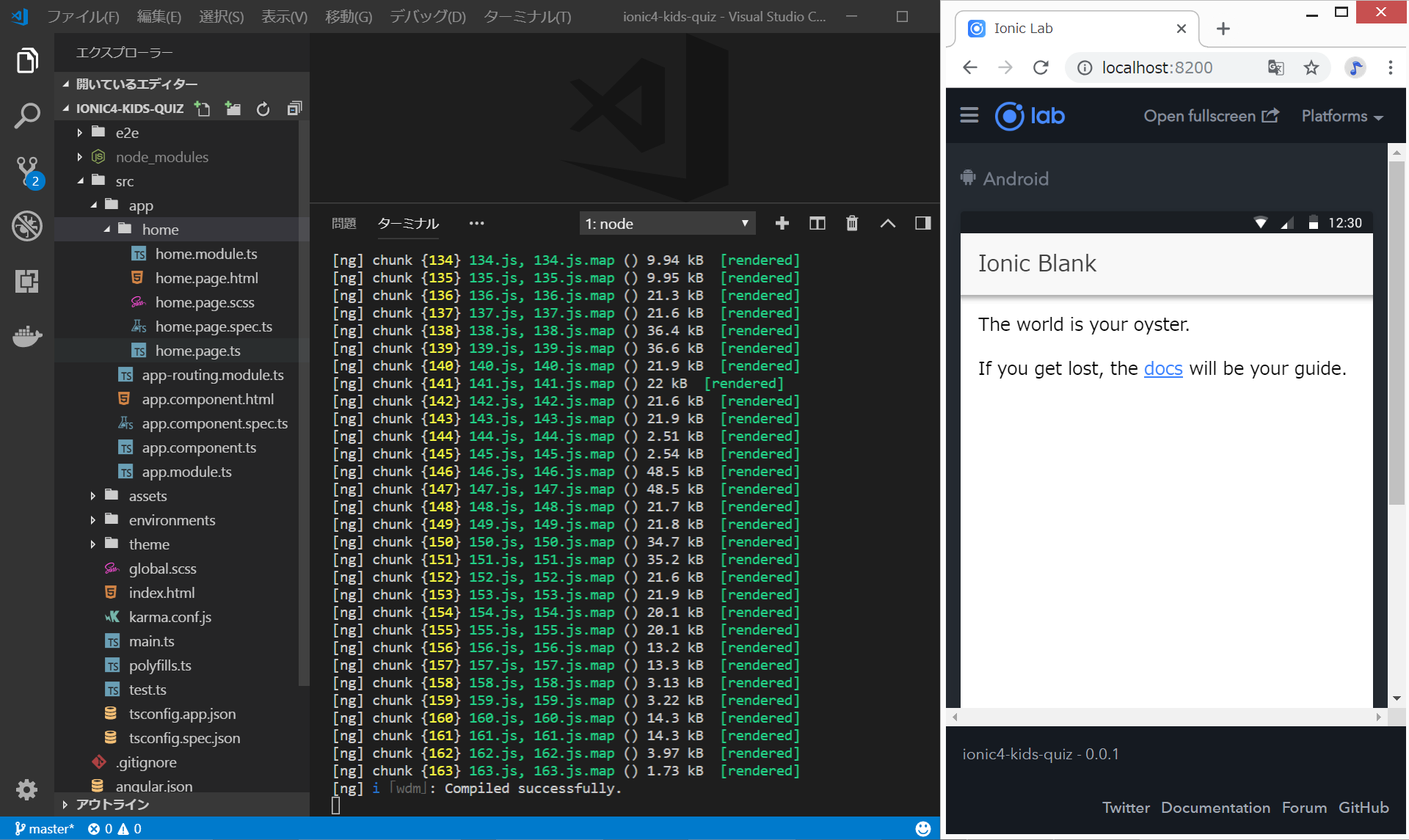
C:/ionic4/ionic4-kids-quiz/ フォルダを、VisualStudioCodeで開いて、Ctrl+@でターミナルを開いて、以下を入力。
ionic serve -l // ? Install @ionic/lab? と聞かれたら、 Y + Enter
FlashCard Componentと、Data Serviceの作成
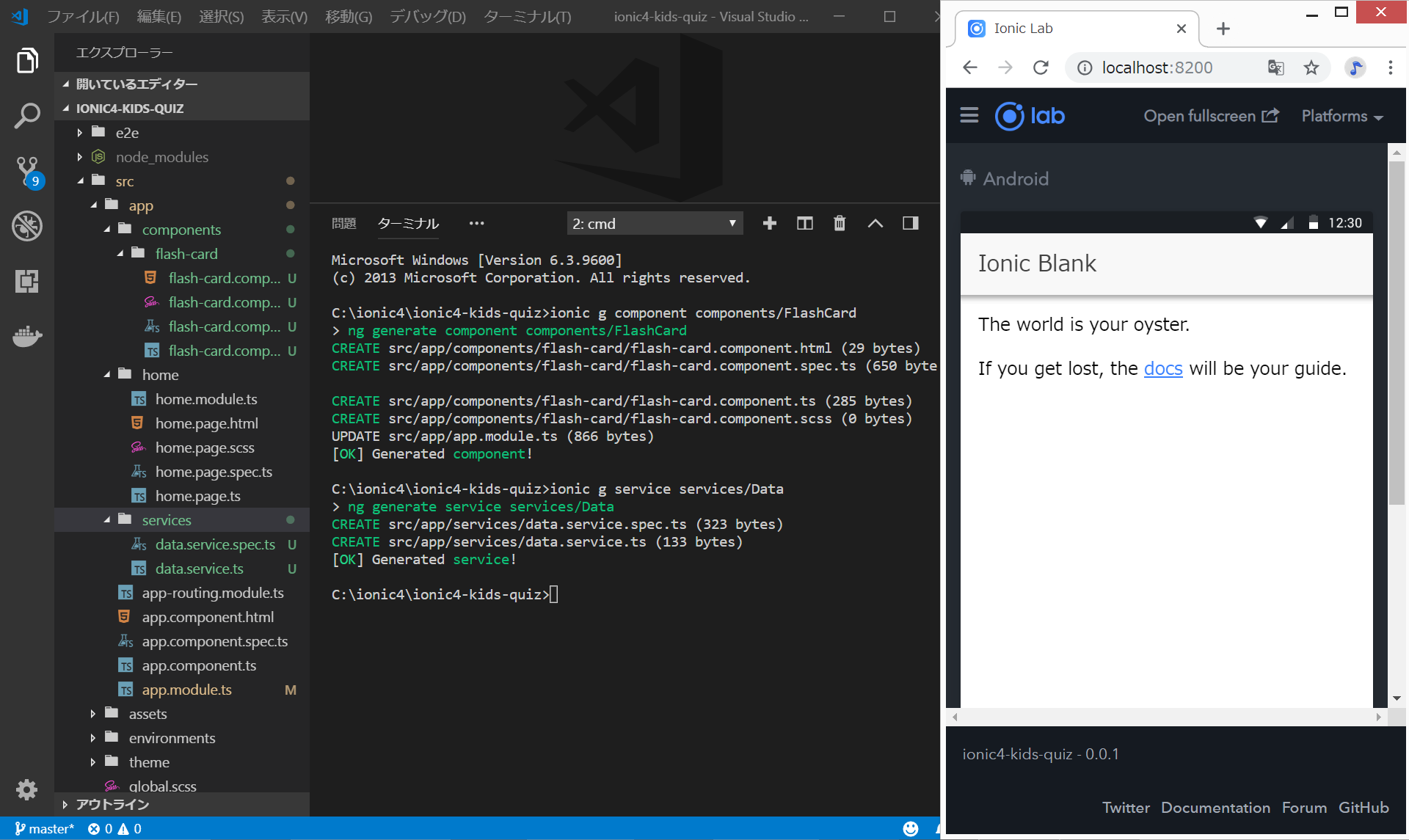
serviceの作成は、Ionic3ではionic g provider でしたが、Ionic4では、ionic g service になりました。
ionic g component components/FlashCard ionic g service services/Data
FlashCard Componentの作成
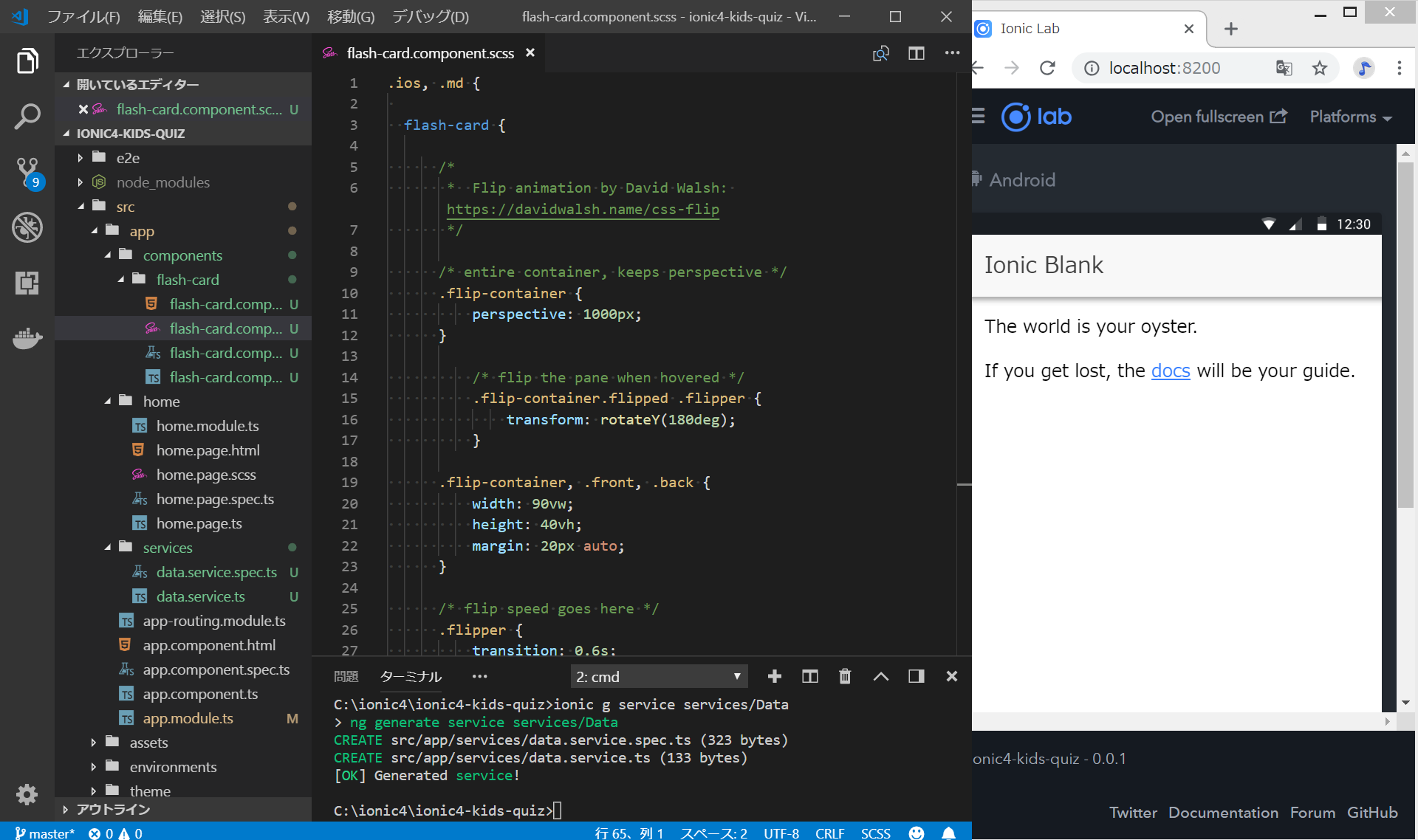
いきなりSCSSのコピペでがっくりだが、ここは我慢して、
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-1/ の、flash-card.scssをコピペする。
src/components/flash-card.scss
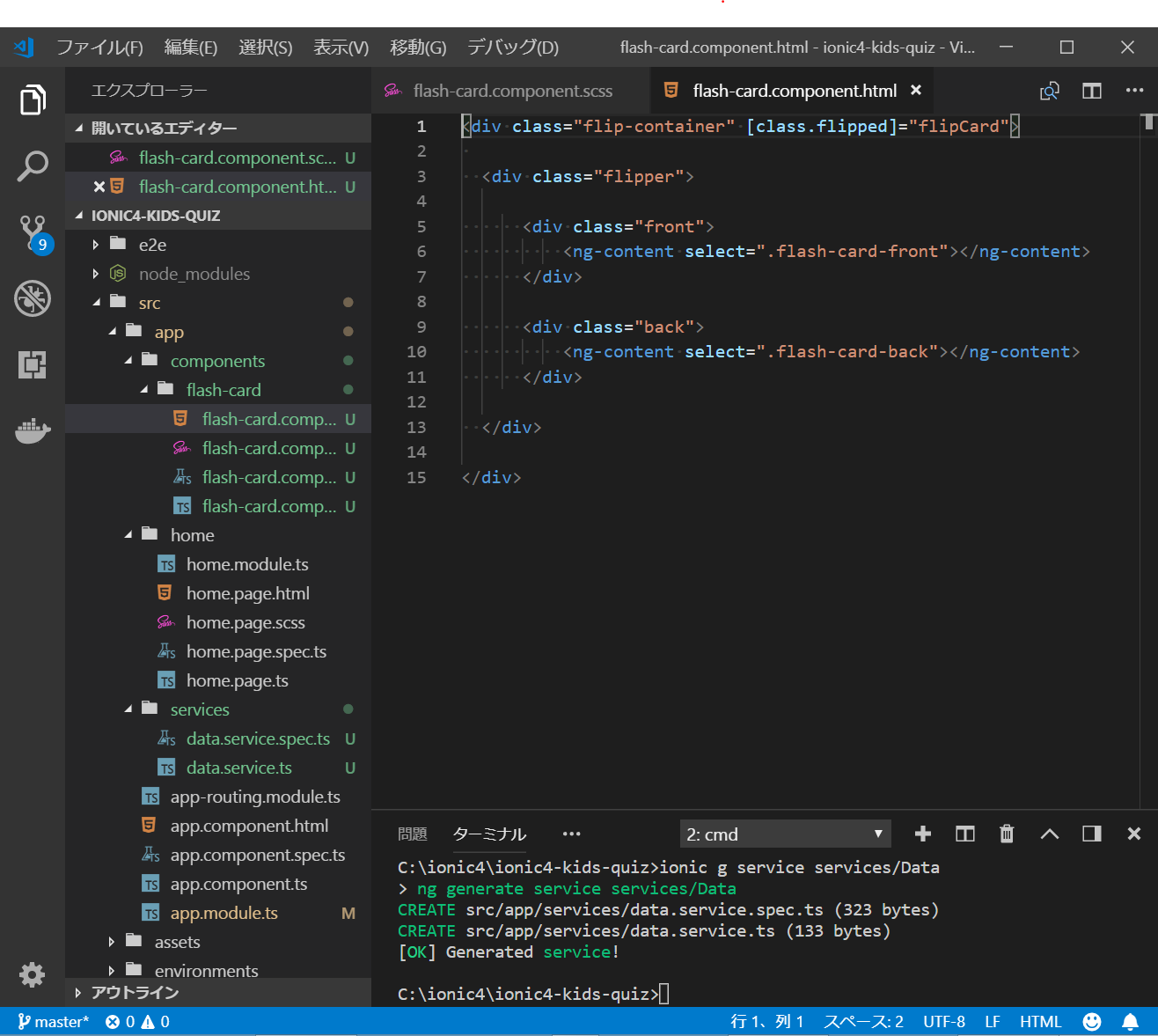
src/components/flash-card/flash-card.html
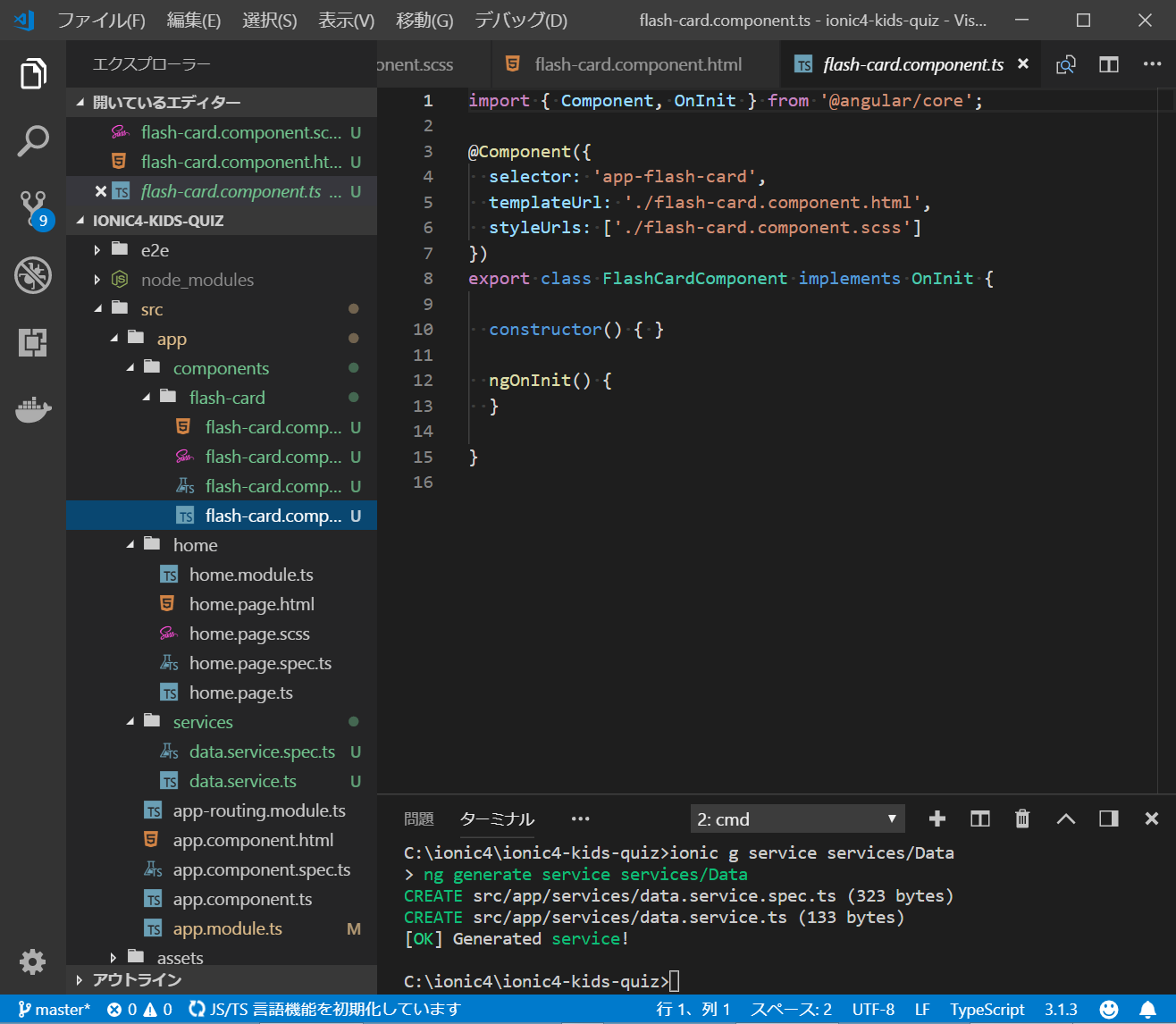
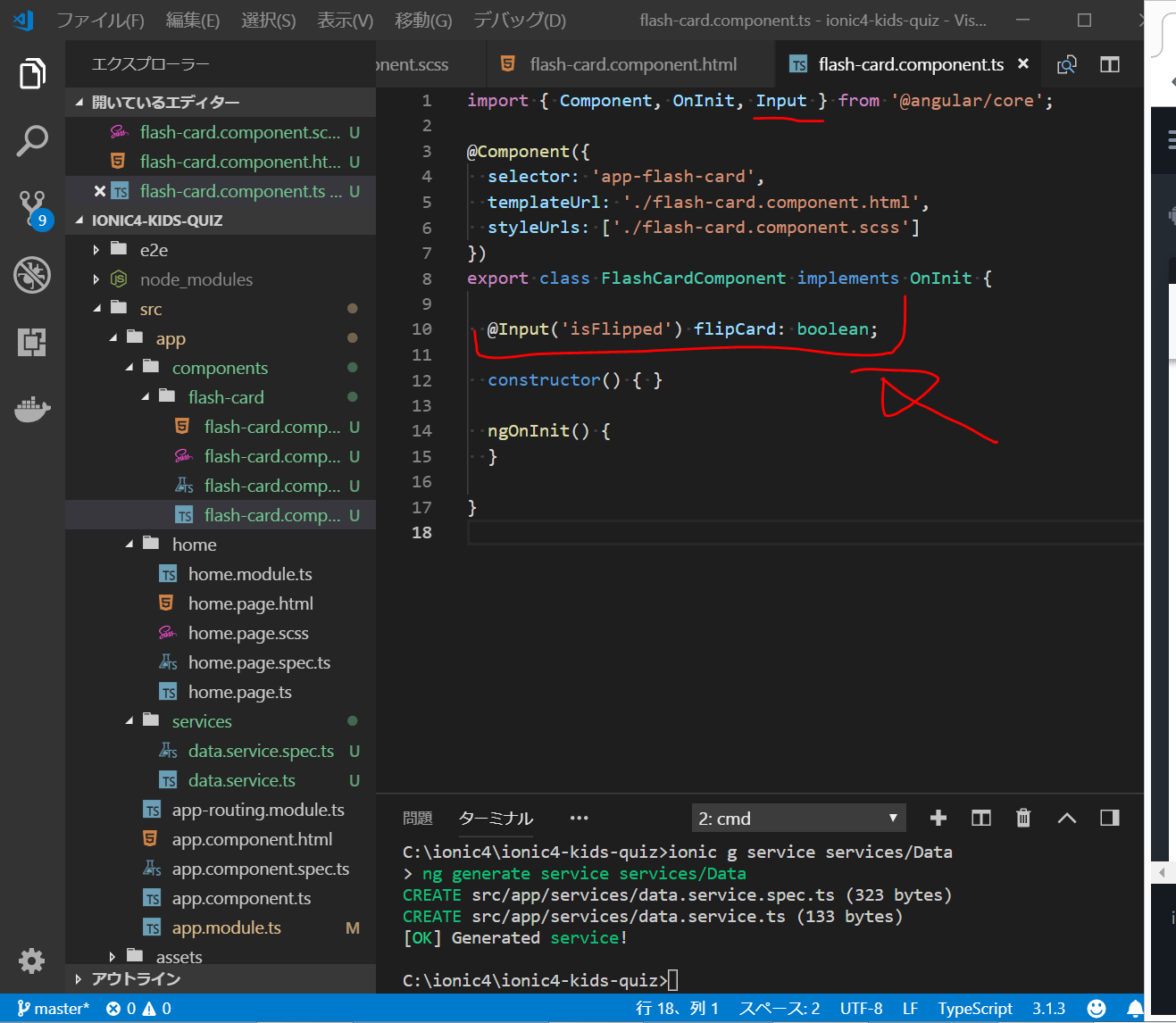
src/components/flash-card/flash-card.ts
このflash-card componentは、後で、以下の記載でHomePageに埋め込む予定である。
<flash-card [isFlipped]="someVariableWeToggle"></flash-card>
リンク
写経元サイト
z_blog/2018/181109_ionic4_quiz.1541763710.txt.gz · 最終更新: 2018/11/09 by adash333