文書の過去の版を表示しています。
181109 Ionic4でクイズアプリにtry
目次
写経元サイト
開発環境
Ionic4アプリの作成
C:/ionic4/ フォルダを、VisualStudioCodeで開いて、Ctrl+@でターミナルを開いて、以下を入力。
ionic start ionic4-kids-quiz blank --type=angular // ? Install the free Ionic Pro SDK and connect your app? と聞かれたら、 N + Enter
一度、VisualStudioCodeを閉じてから、
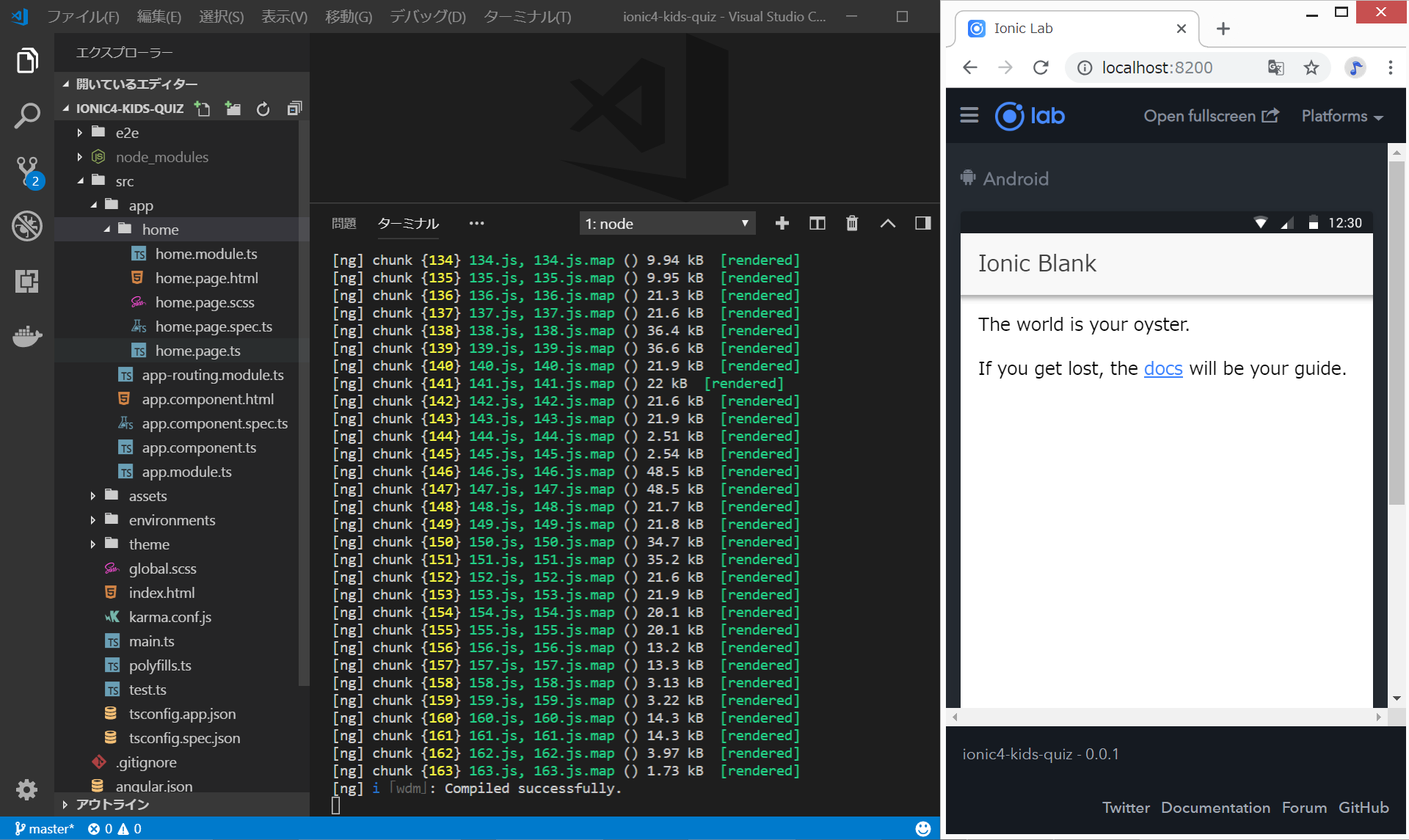
C:/ionic4/ionic4-kids-quiz/ フォルダを、VisualStudioCodeで開いて、Ctrl+@でターミナルを開いて、以下を入力。
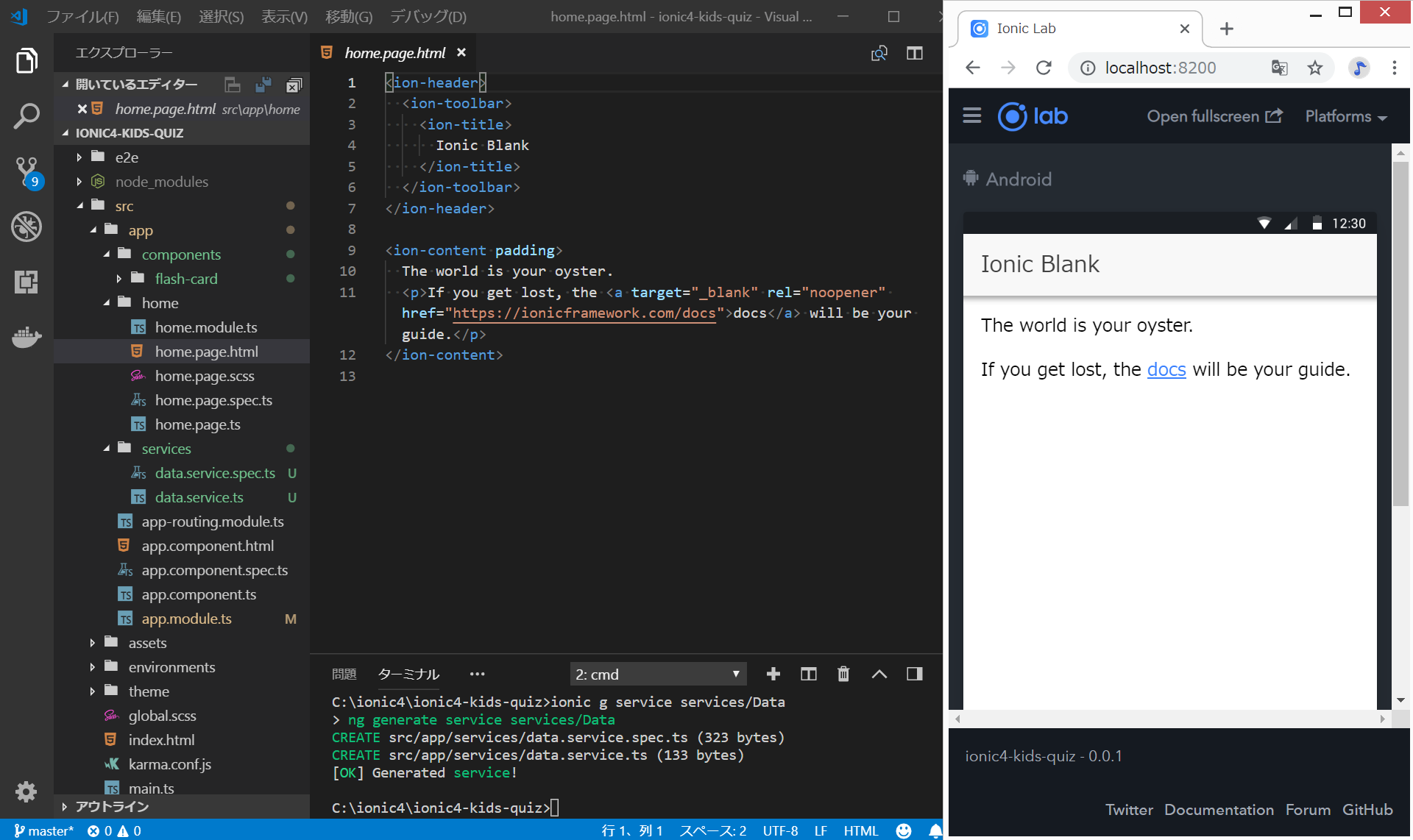
ionic serve -l // ? Install @ionic/lab? と聞かれたら、 Y + Enter
FlashCard Componentと、Data Serviceの作成
serviceの作成は、Ionic3ではionic g provider でしたが、Ionic4では、ionic g service になりました。
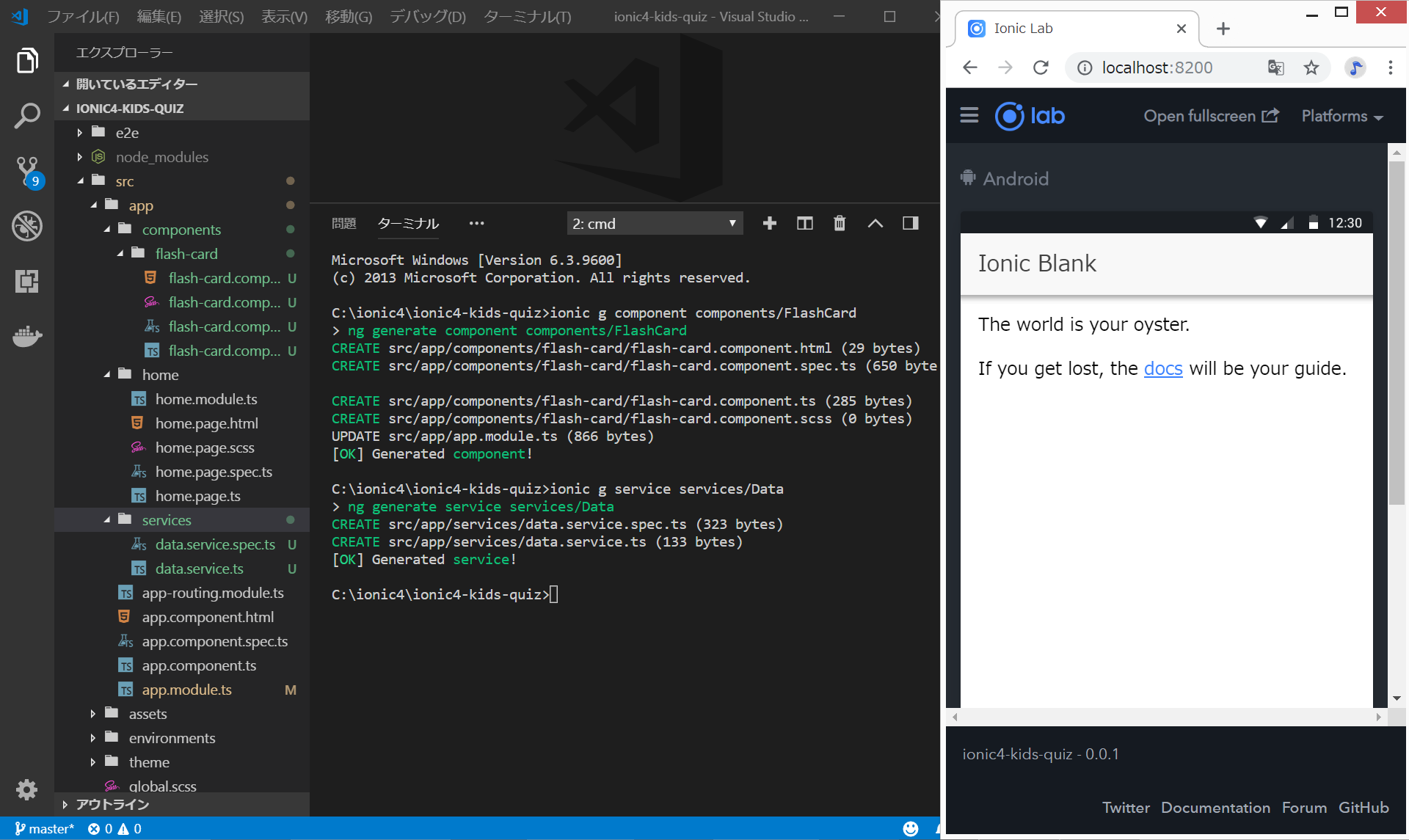
ionic g component components/FlashCard ionic g service services/Data
FlashCard Componentの作成
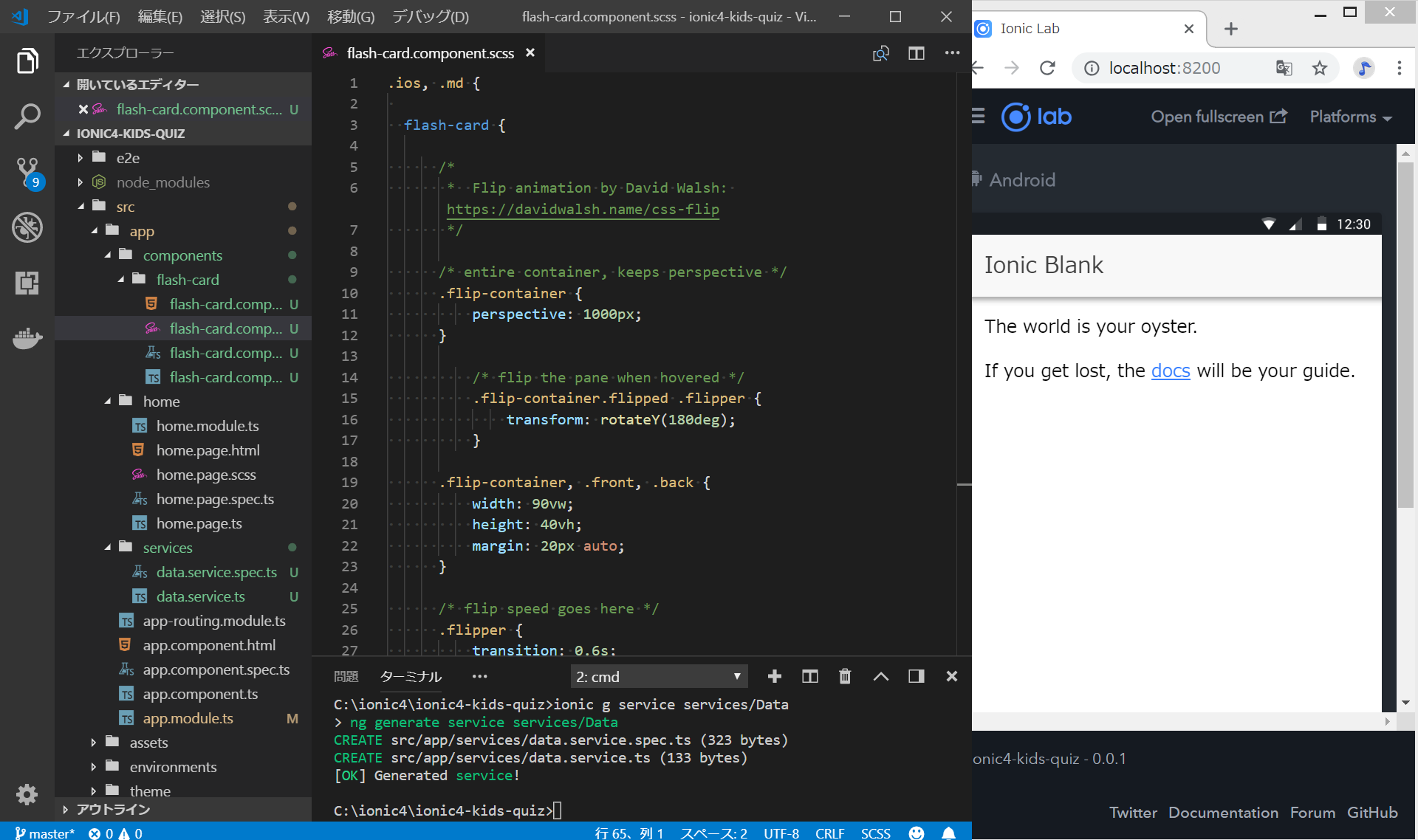
いきなりSCSSのコピペでがっくりだが、ここは我慢して、
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-1/ の、flash-card.scssをコピペする。
src/components/flash-card.scss
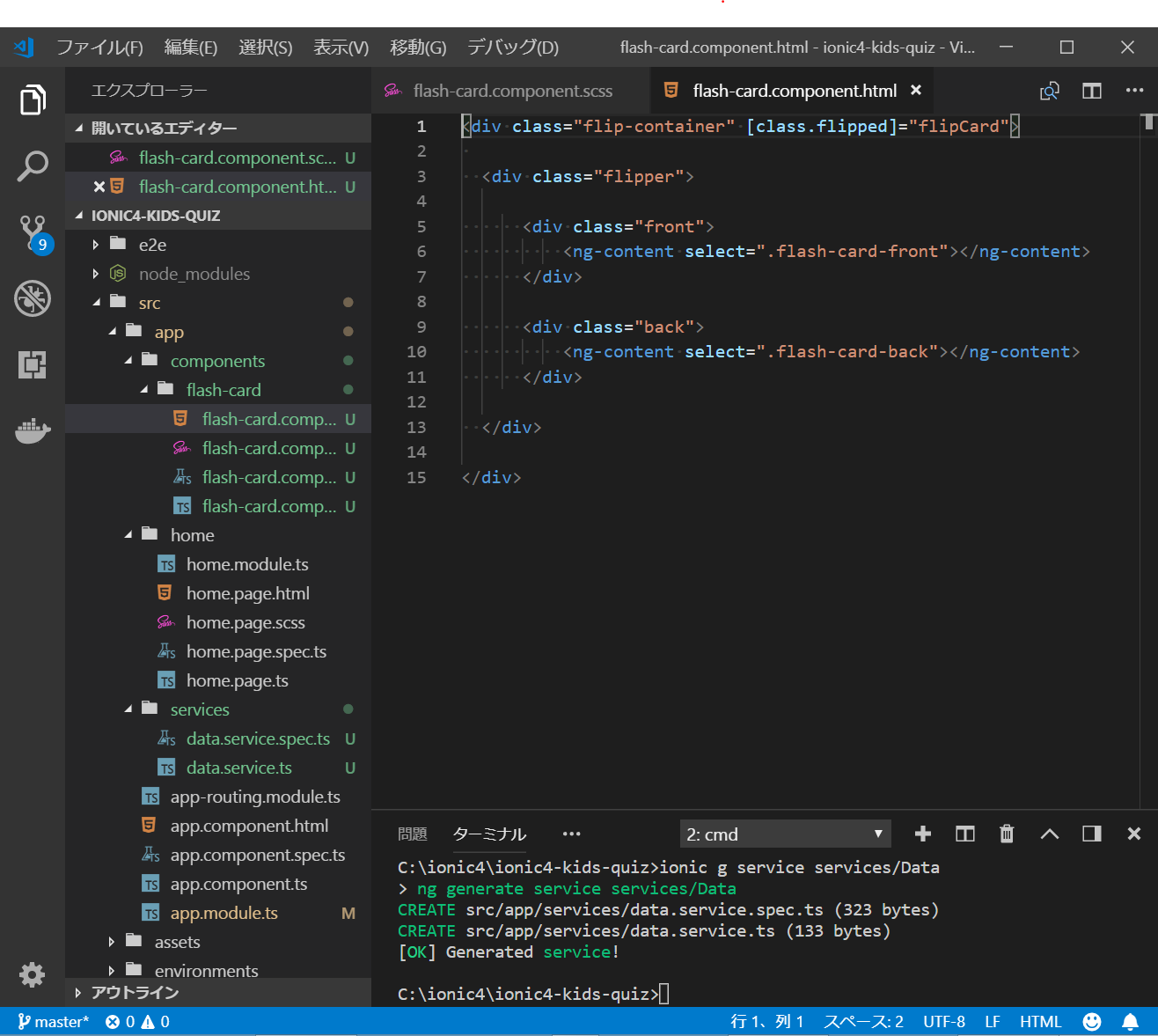
src/components/flash-card/flash-card.html
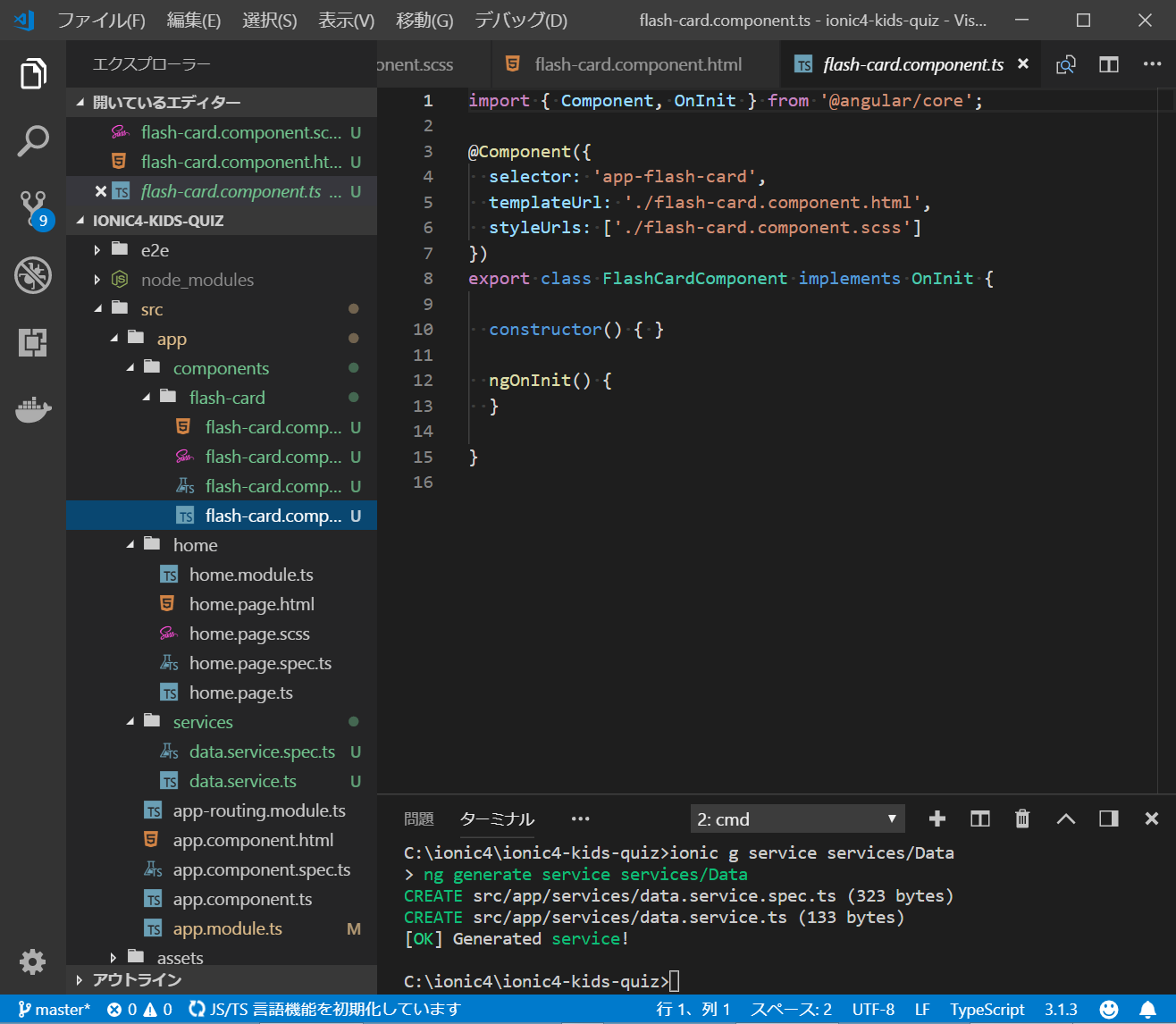
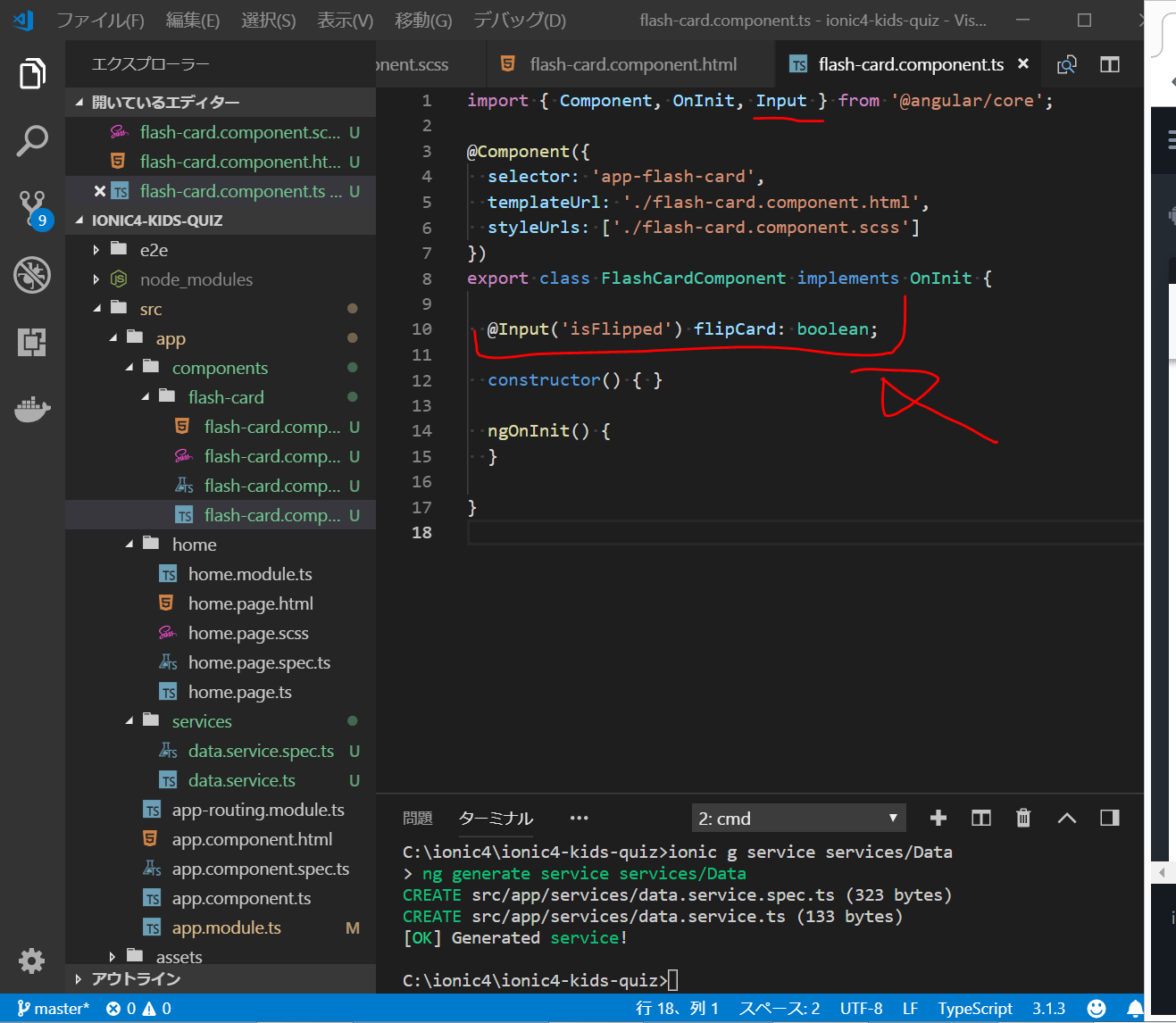
src/components/flash-card/flash-card.ts
このflash-card componentは、後で、以下の記載でHomePageに埋め込む予定である。
<flash-card [isFlipped]="someVariableWeToggle"></flash-card>
Quiz Pageの作成(HomePage)
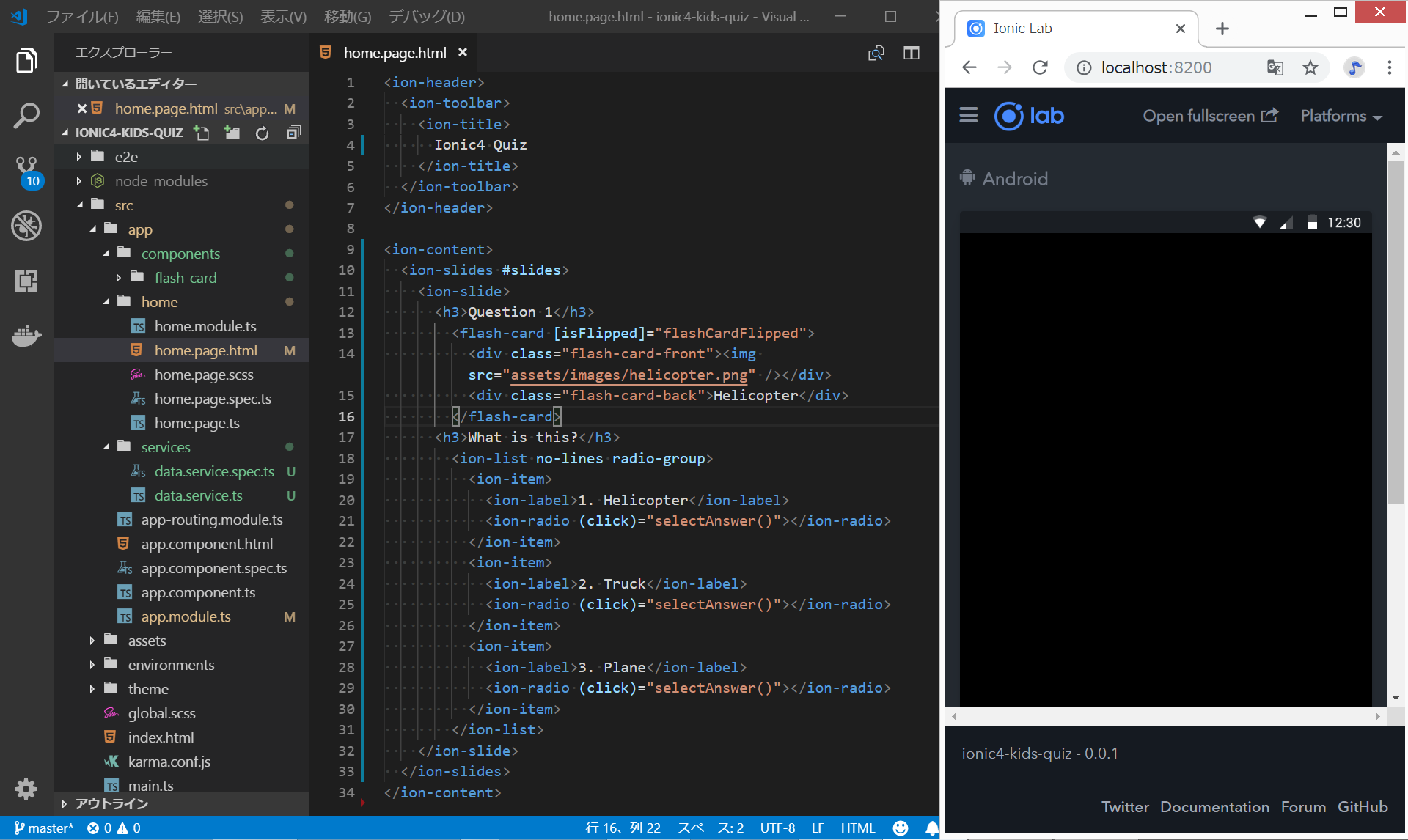
src/app/home/home.page.html
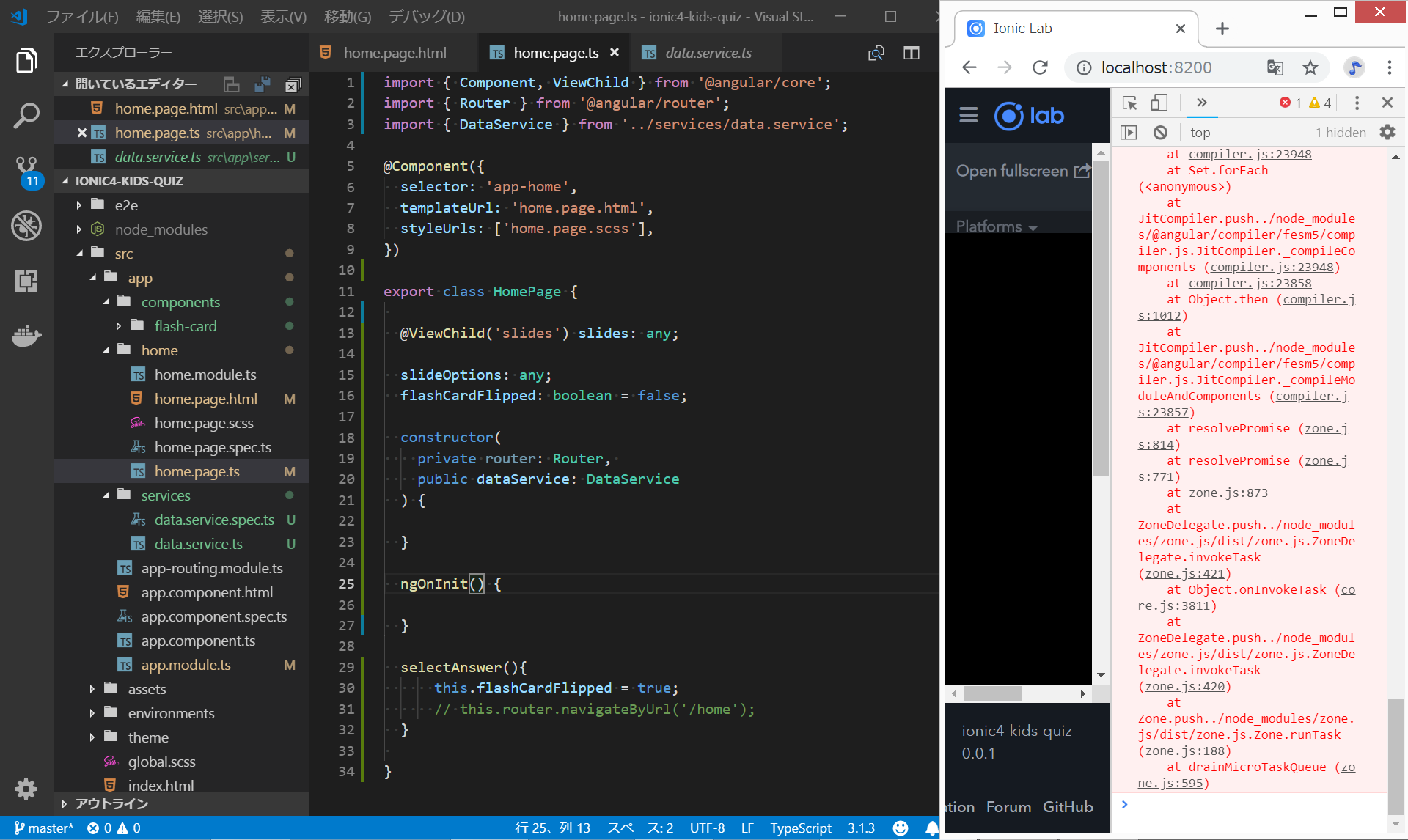
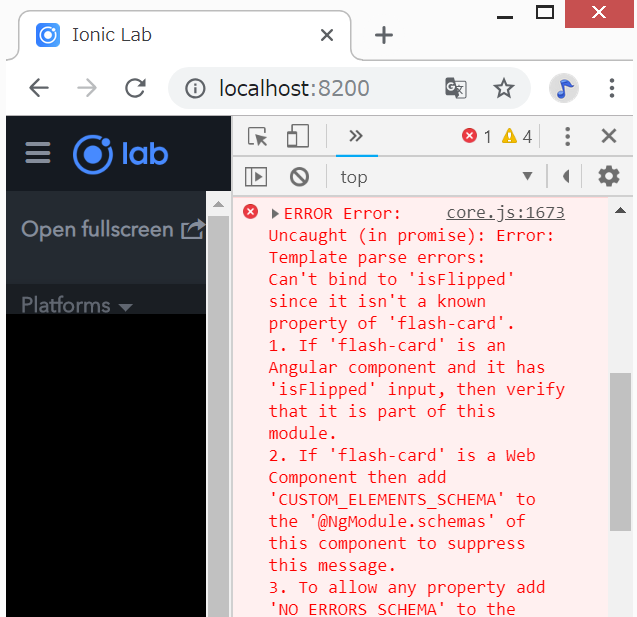
ionic serveのところは真っ黒だが、Ctrl+Shift+I で、Errorの内容を確認すると、以下のようになっている。

src/app/home/home.page.ts
// Ionic4でのルーティングの記載方法
import { Router } from '@angular/router';
(省略)
constructor(private router: Router) {}
(省略)
this.router.navigateByUrl('/home');
うまくいかない。。。<app-flash-card> に変更。
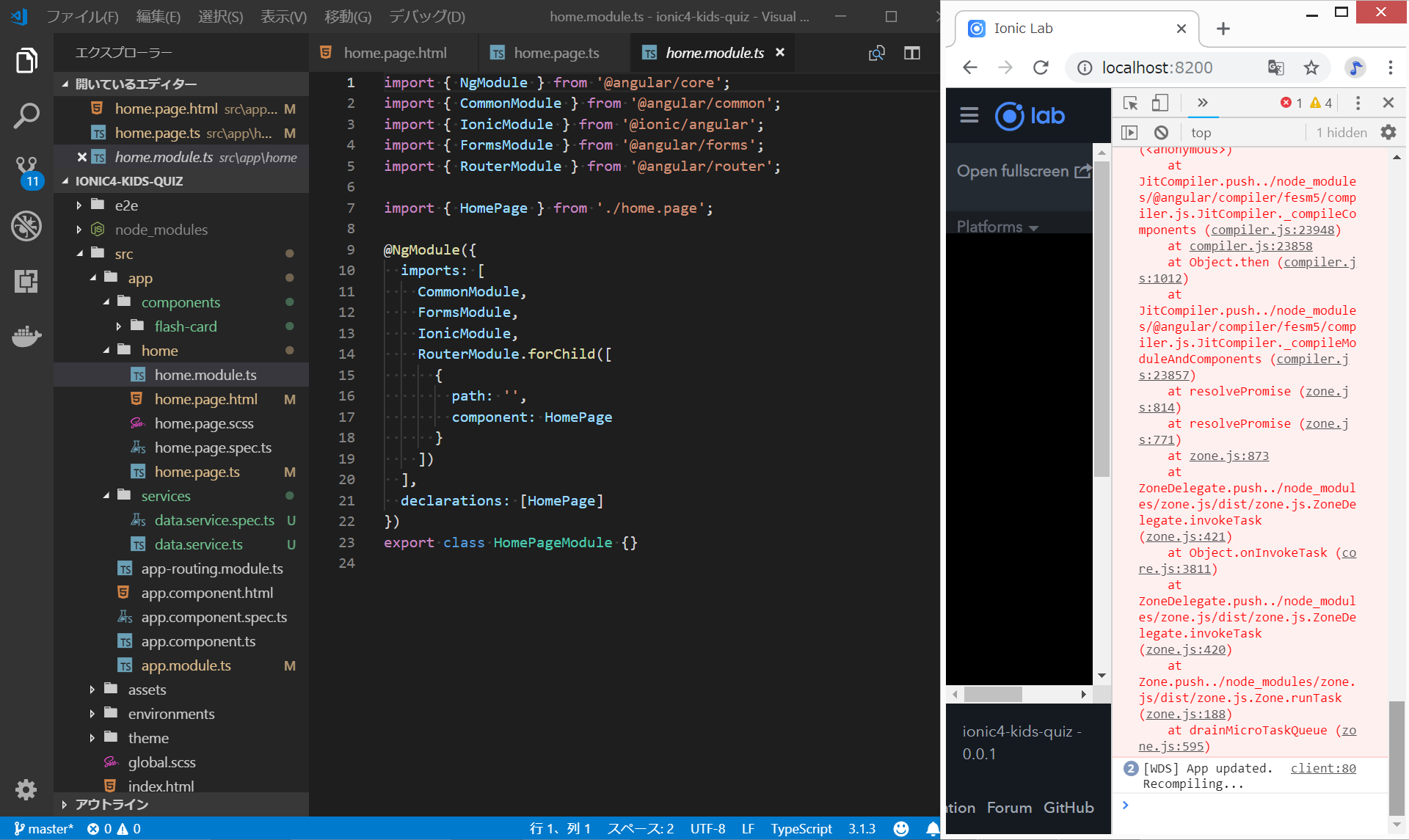
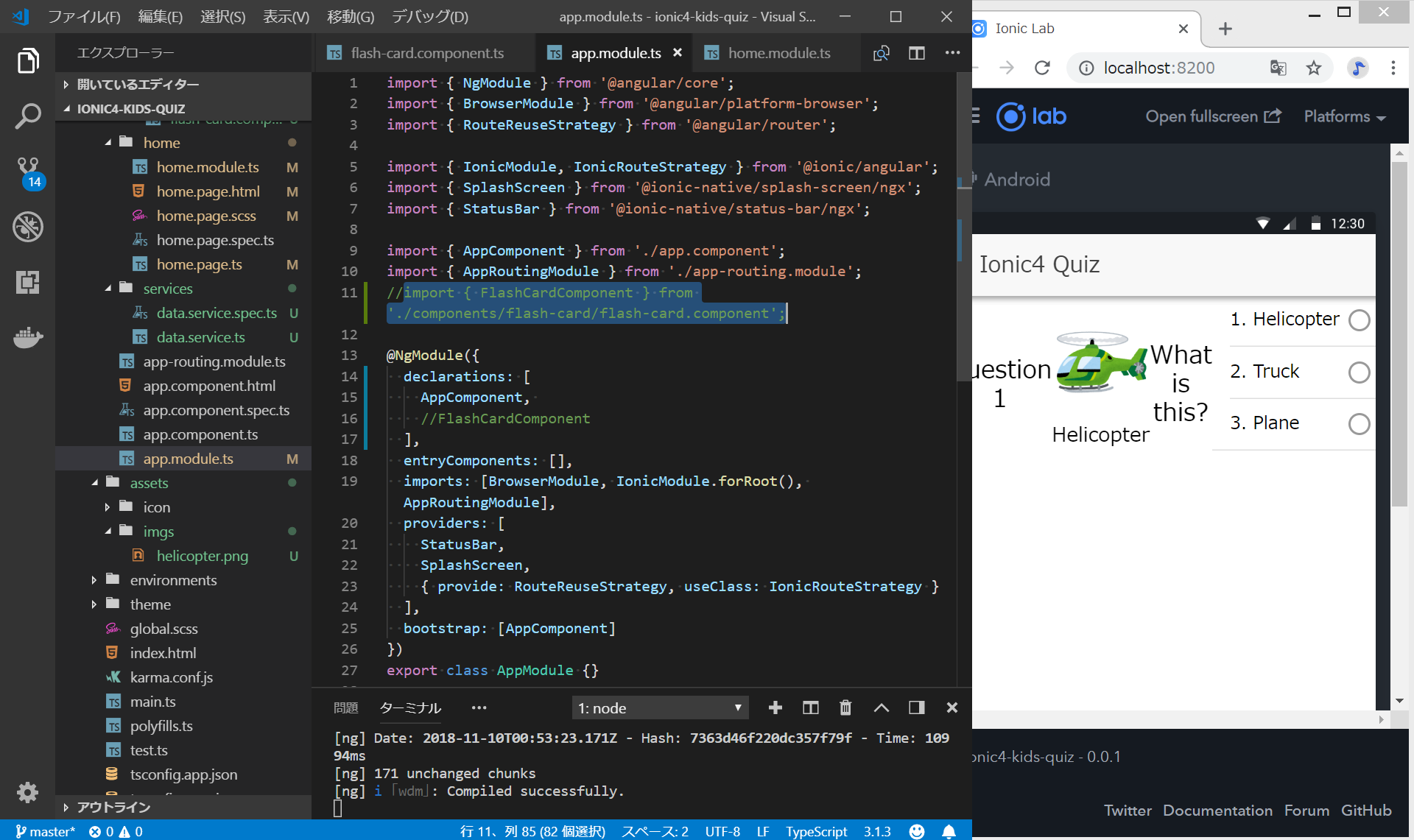
src/app/app.module.ts から、FlashCardComponentを削除して、src/app/home/home.module.ts にFlashCardComponentを記載したら、なんとかhome.page.html内に、FlashCardコンポーネントが表示された。(Ionic3とIonic4で異なるところであった。)
Ionic4では、<ion-slides><ion-slide></ion-slide></ion-slides>を用いる場合、<ion-slide>の中身が複数行に及ぶ場合は、scssファイルに、以下のように記述する必要がある。(Ionic3のときはそんな必要なかったのに。。。)
参考:Ionic4でion-slideを用いるときの注意点
//home.page.htmlでion-slideを使用する場合は、
//home.page.scssで、以下のように記載する。
ion-slide {
display: block
}
ここまでのソースコード
https://github.com/adash333/ionic4-kids-quiz/tree/8608b6bcf496a408697851b5ab73a1ded1b571ca
引き続き、以下のサイトを写経していく。
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-2/
クイズデータ用JSONファイルの作成
複数のクイズを出題するために、JSONファイルを作成する。
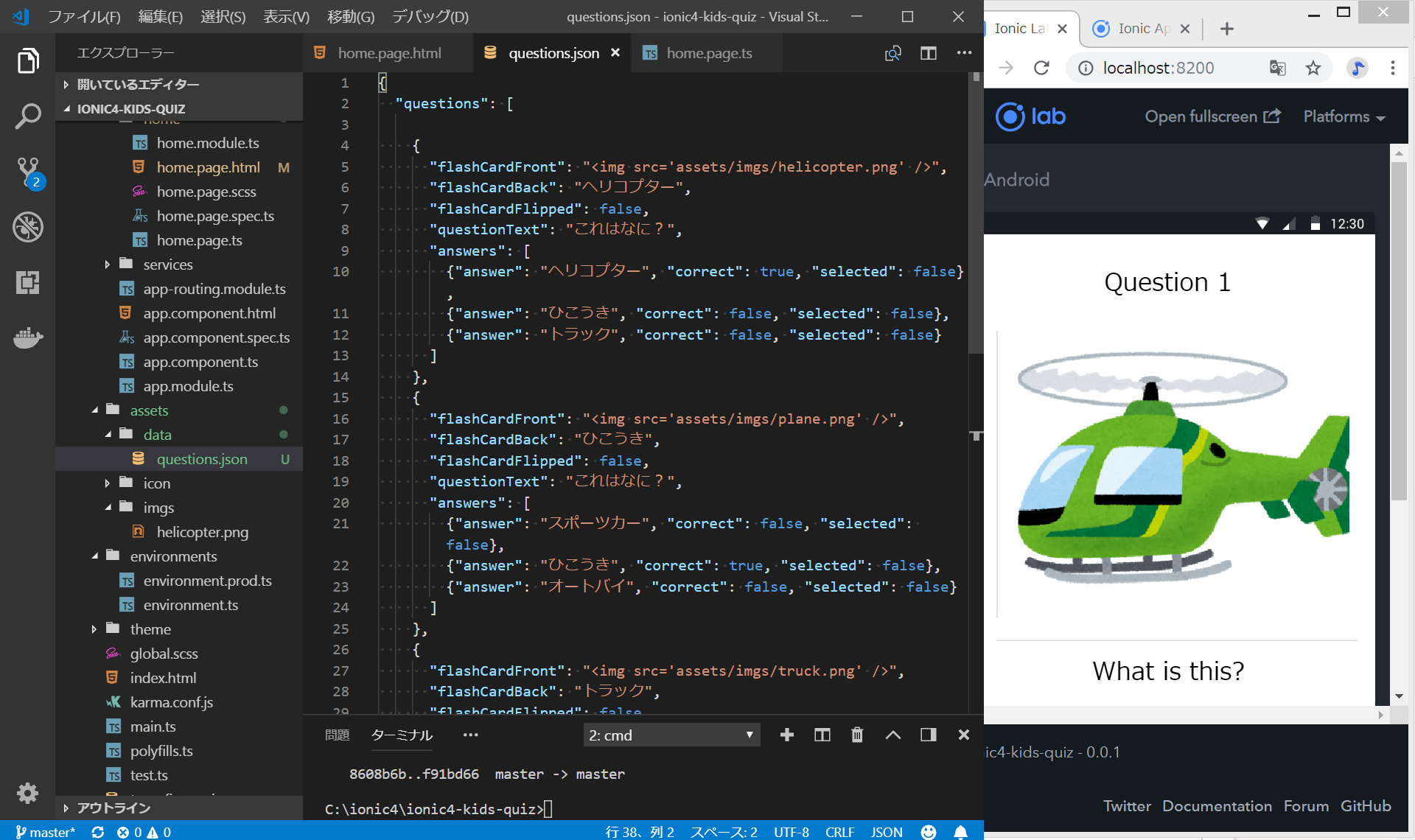
src/assets/ フォルダの中に、data/ フォルダを作成し、さらに、questions.jsonファイルを作成する。
こちらに絵へのリンクや、正解を”correct”キーで、true or false で設定したりしている。
画像はアプリ(フロントエンド)に保存しておき、JSONファイルだけ、firebaseに置いておくといったやり方もありそう。
JSON形式とは?
JSON(JavaScript Object Notation)は、「データを表現するための記法」の一つであり、Webアプリ(やスマホアプリ)と、サーバが通信する際に、JSON形式のデータをやり取りを行う場合が多いです。(JSONデータ自体はテキストファイルですので、その中に画像ファイルなどを入れることはできません。)
Data Serviceの作成
リンク
写経元サイト