文書の過去の版を表示しています。
181125 WindowsでVue.jsを始める
目次
Ionic4がいつまでたってもbeta版のままなので、Vue.jsを触ってみたくなり、以下の本を衝動買い。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>
Vue.jsは初心者にとっつきやすいらしいという話を聞いたことがある。上記の本を写経してみる。
===== 開発環境 =====
<code>
Windows 8.1 Pro
Node v8.12.0
VisualStudioCode
</code>
あらかじめ、Node.jsをインストールしているものとします。
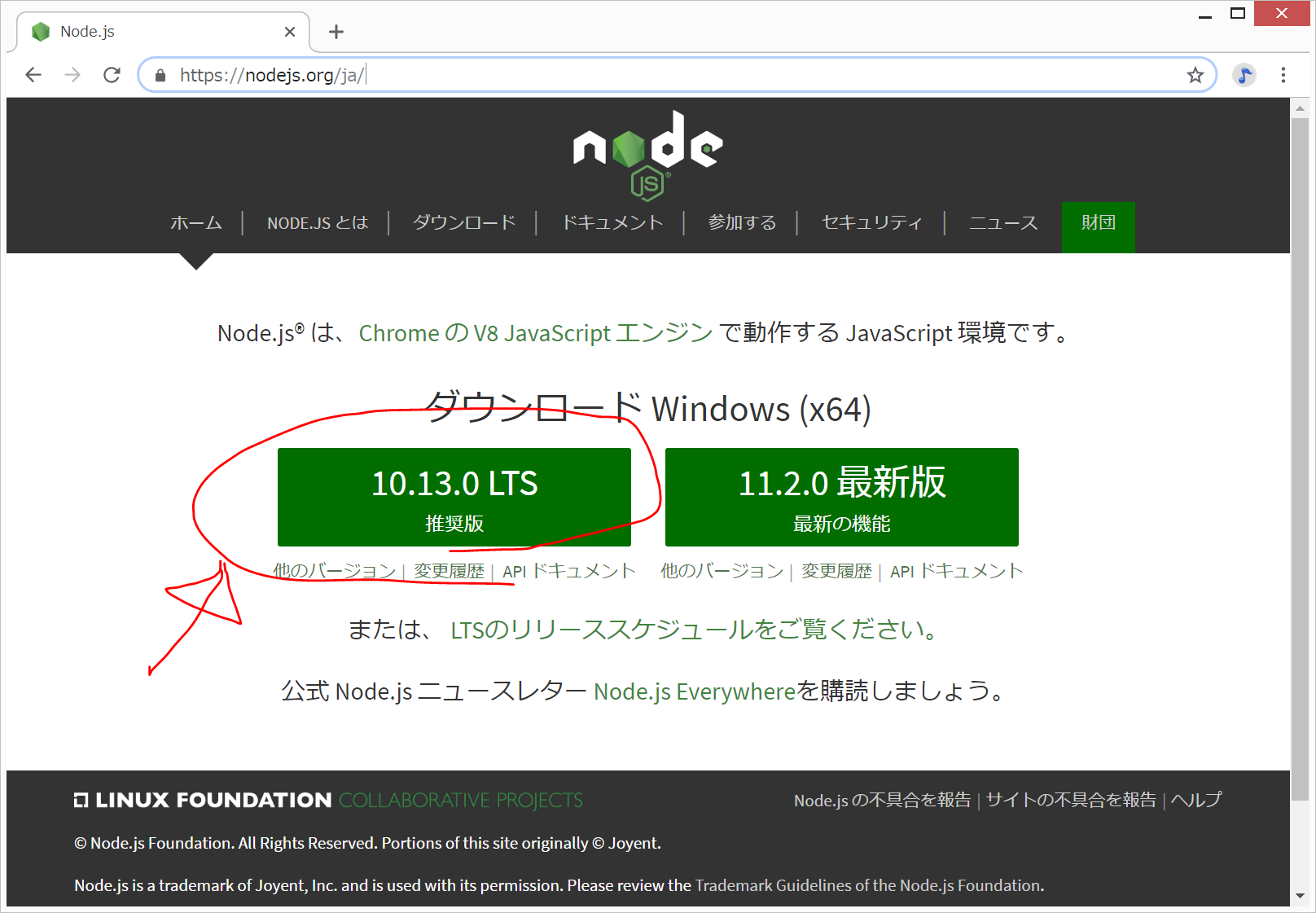
Node.jsは、以下のサイトから、Windows(x64)用のLTS版をダウンロードしてインストールします。
https://nodejs.org/ja/

===== WindowsにVue.jsをインストール =====
-C:/ ドライブに、vue/ フォルダを作成する。
-C:/vue/ フォルダを、VisualStudioCodeで開く
-Ctrl+@でコマンドプロンプトを開く
-以下を入力
<code>
npm install -g vue-cli
</code>
===== 今回写経した本 =====
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>
リンク
