z_blog:2018:181012_angular6_firestore_image
文書の過去の版を表示しています。
181012 Angular6でfirestoreに画像をアップロード
目次
開発環境
Windows 8.1 Pro Node v8.12.0 npm v6.4.1 VisualStudioCode
Firebaseのセットアップ
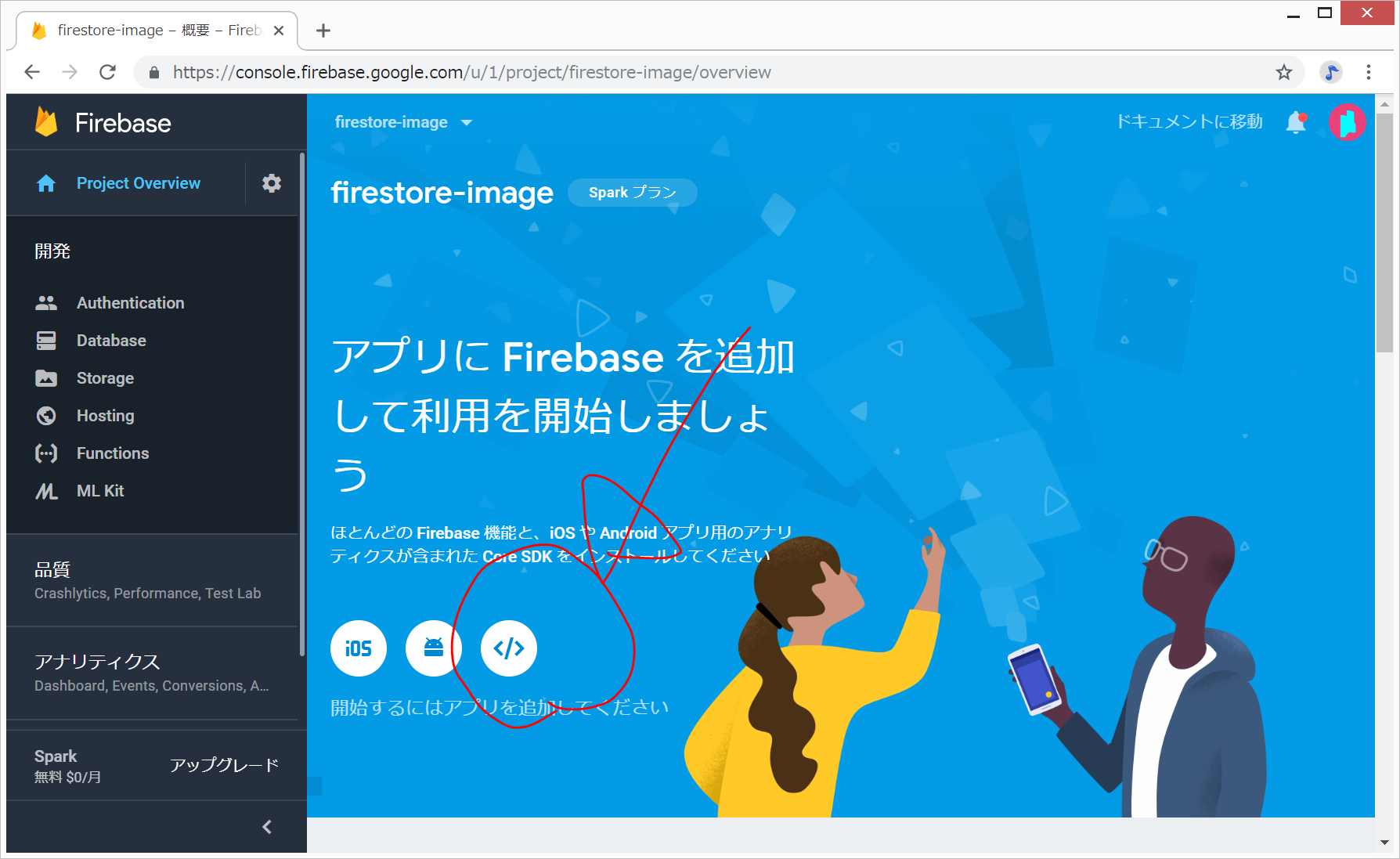
https://console.firebase.google.com/ にログインして、Firebaseアプリを新規作成する。
今回は、firebase-image という名前にしてみました。
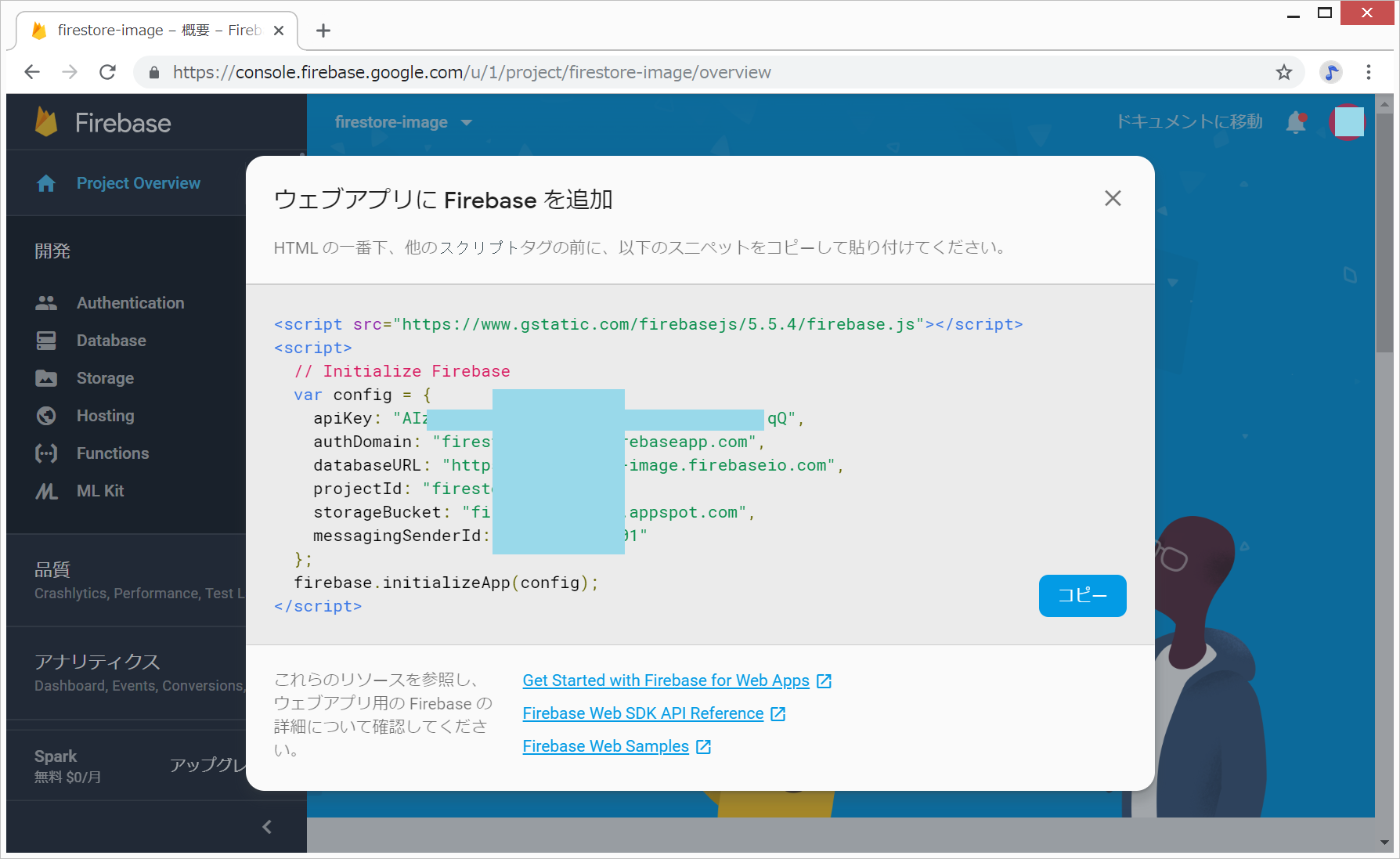
下図の、var config = { } の中身をテキストファイルにコピーしておきます。
(後でAngular6アプリのsrc/environments/environment.tsにペーストします。)
Angular6アプリの作成
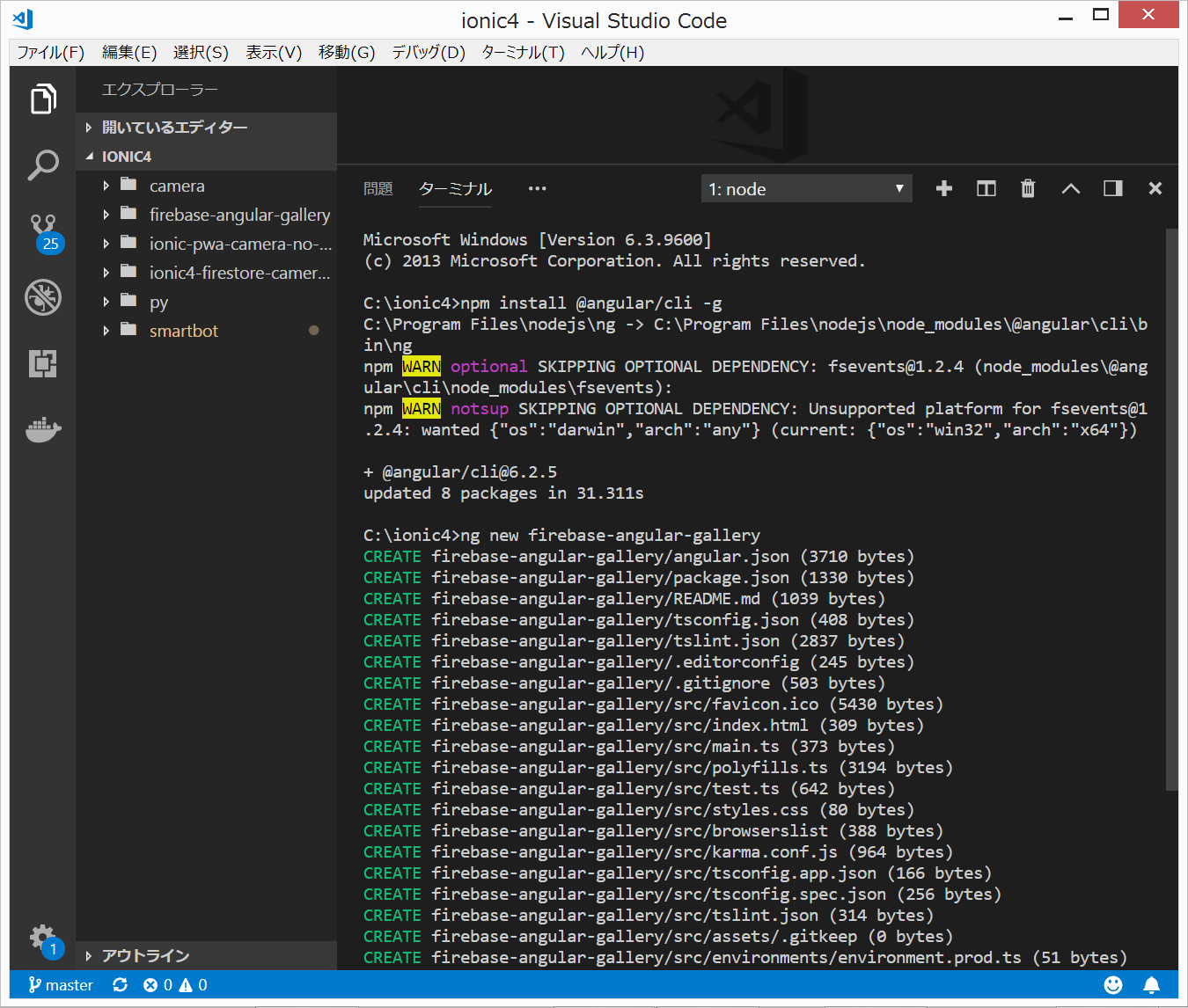
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install @angular/cli -g ng new firebase-angular-gallery
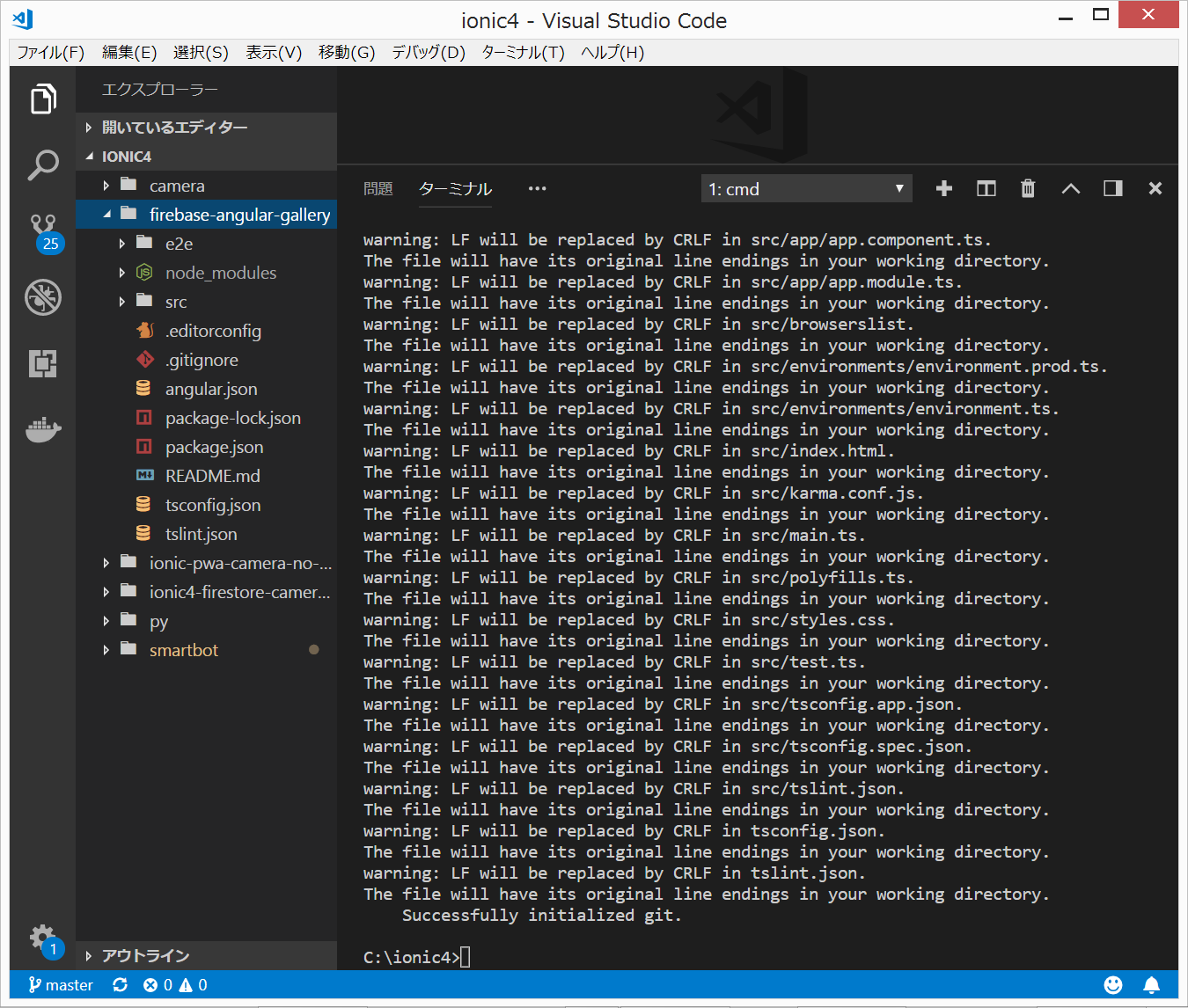
C:/ionic4/firebase-angular-gallery/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install firebase-tools -g npm install angularfire2 firebase --save git init
galleryコンポーネントと、notificationコンポーネント、notificationサービスの作成
ng g c gallery --spec false ng g c notification --spec false ng g s notification-services --spec false
angular-bootstrap-mdのインストール
https://stackoverflow.com/questions/44998122/mdbootstrap-with-angular
本家GitHub
https://github.com/mdbootstrap/Angular-Bootstrap-with-Material-Design/blob/master/README.md
cssをscssにしなければいけないらしい。。。
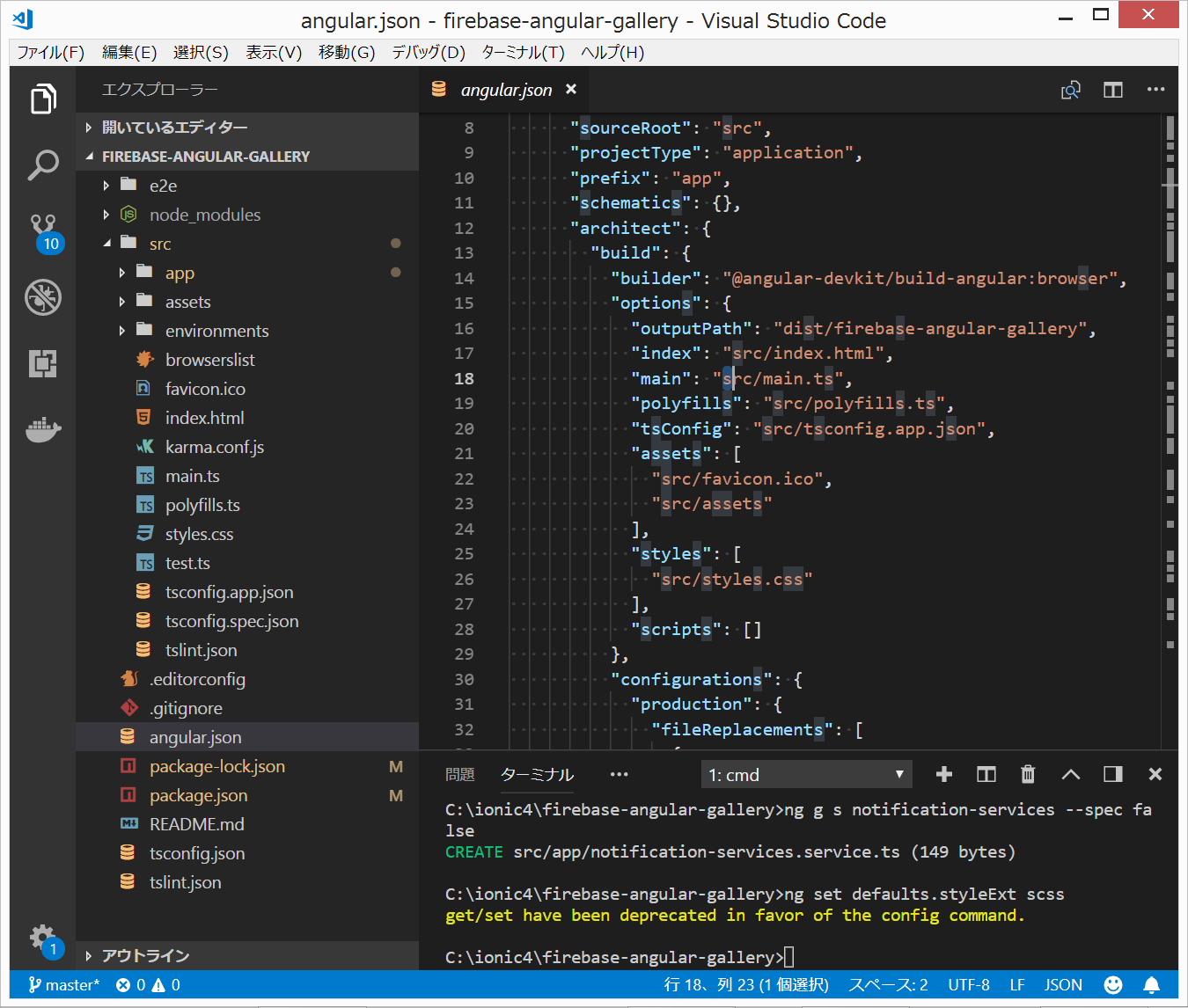
ng set defaults.styleExt scss
angular.json の変更
src/styles.css を、src/styles.scss に名前を変更。
npm i angular-bootstrap-md --save npm install -–save chart.js@2.5.0 font-awesome hammerjs
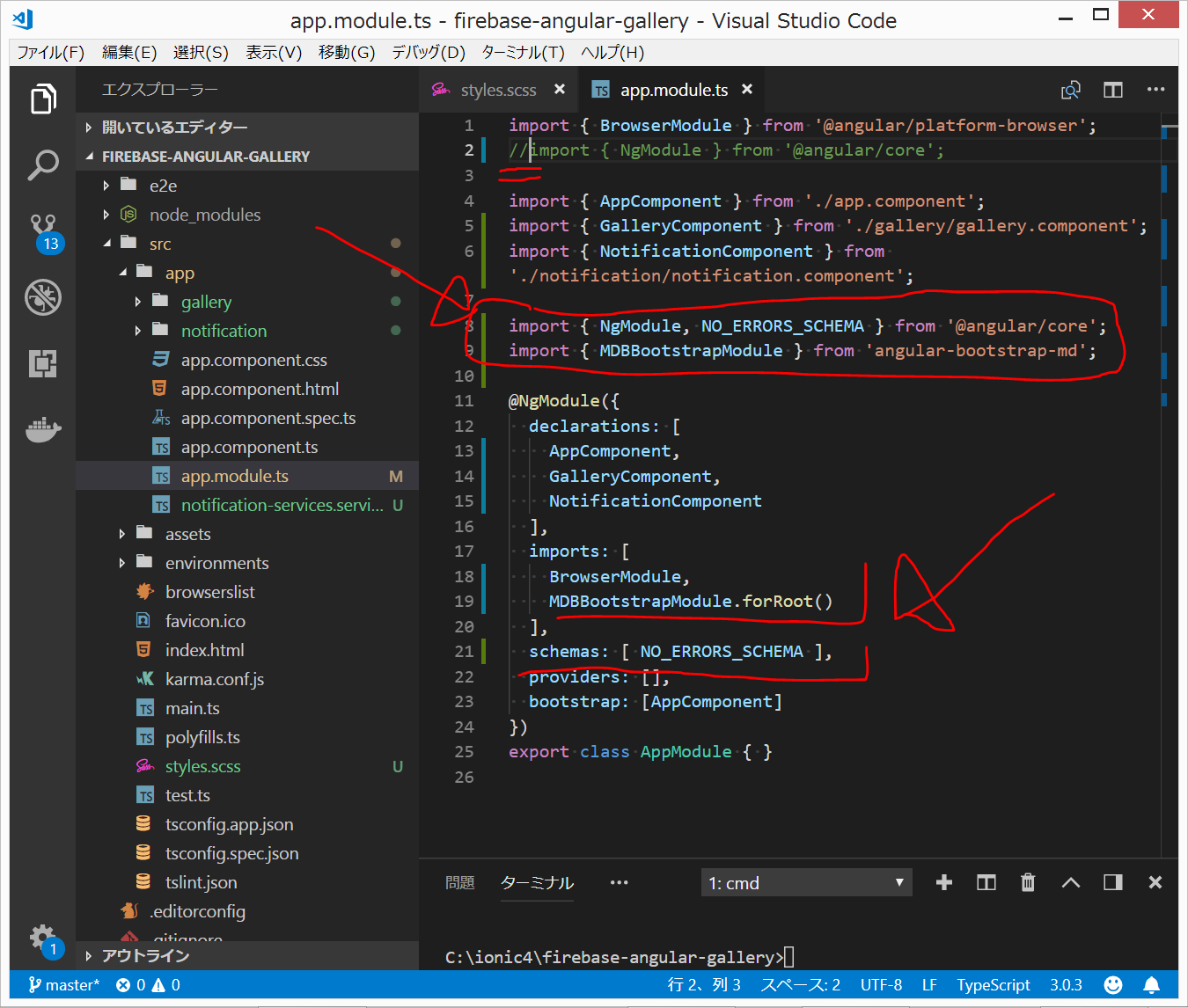
src/app/app.module.tsの変更
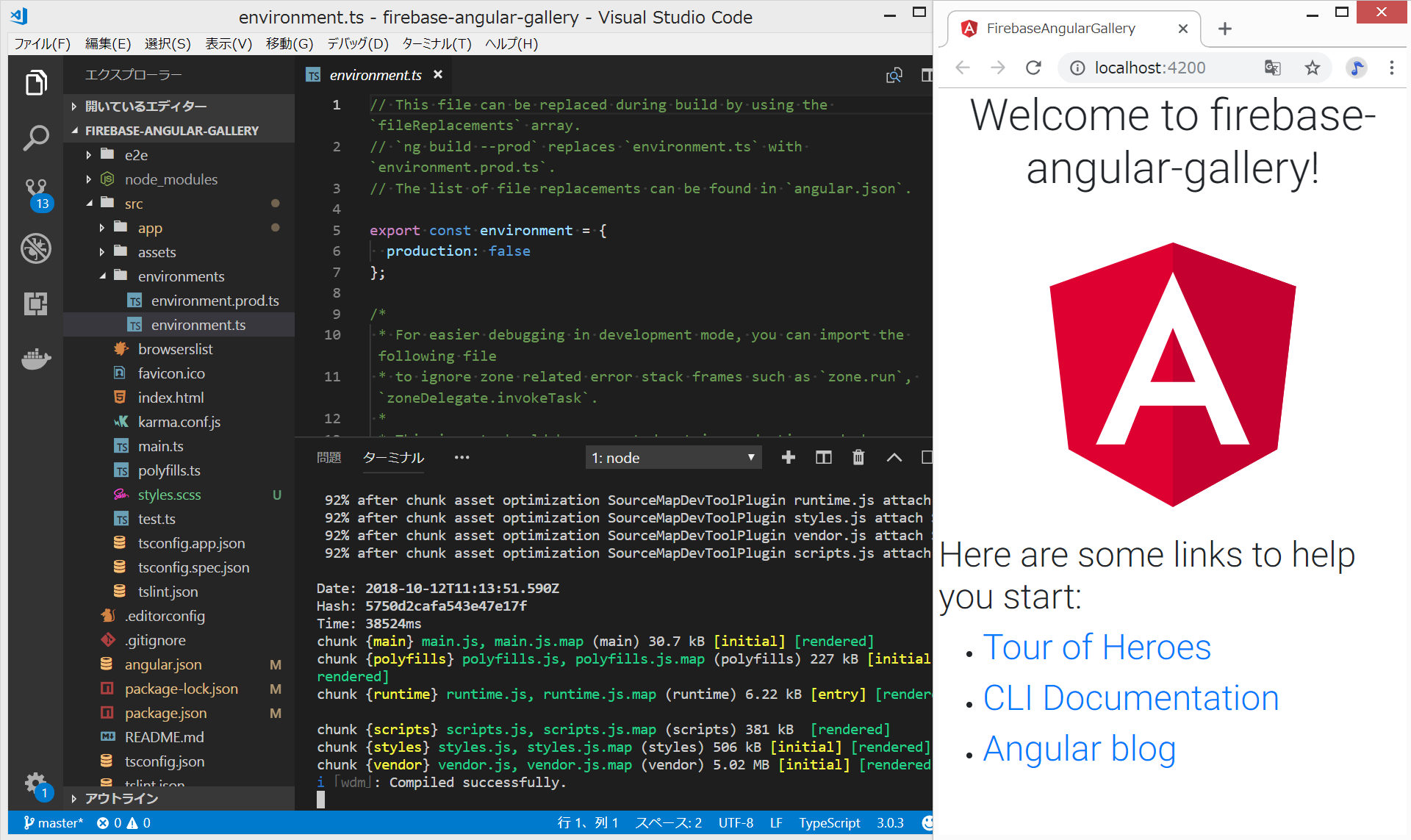
ng serve --open
写経元サイト
関連ページ
z_blog/2018/181012_angular6_firestore_image.1539342909.txt.gz · 最終更新: 2018/10/12 by adash333