文書の過去の版を表示しています。
181012 Angular6でfirestoreに画像をアップロード
目次
開発環境
Windows 8.1 Pro Node v8.12.0 npm v6.4.1 VisualStudioCode
Firebaseのセットアップ
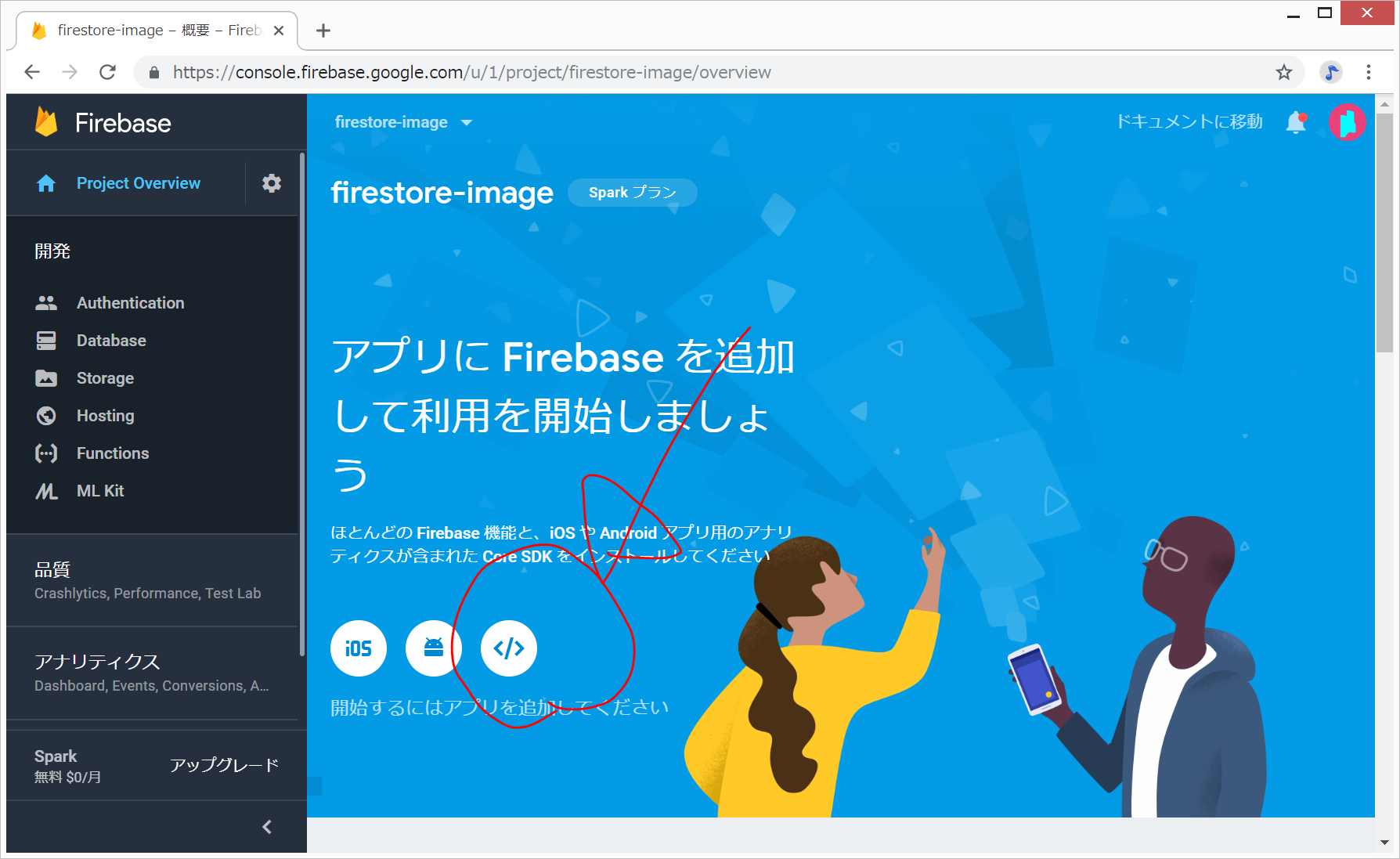
https://console.firebase.google.com/ にログインして、Firebaseアプリを新規作成する。
今回は、firebase-image という名前にしてみました。
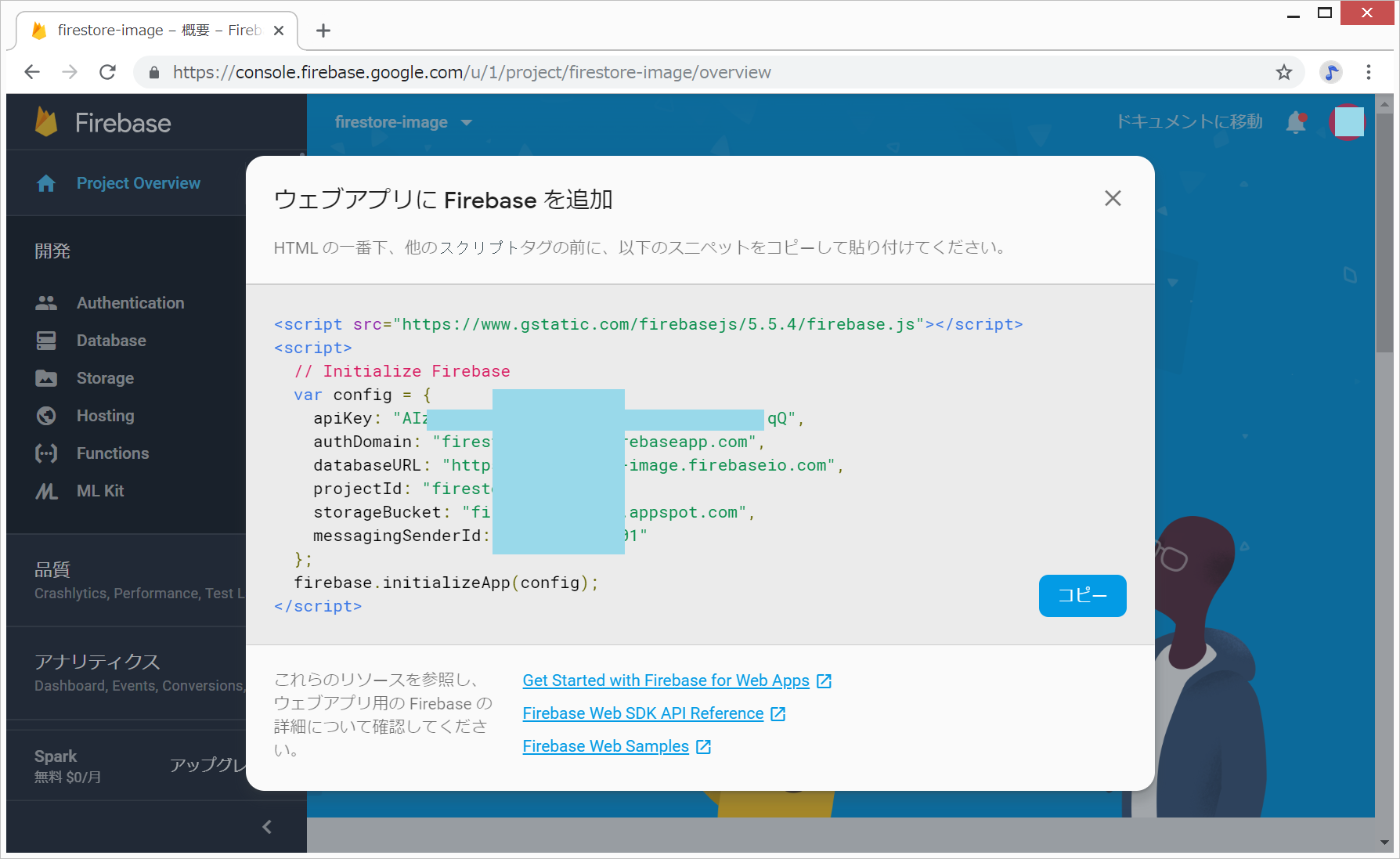
下図の、var config = { } の中身をテキストファイルにコピーしておきます。
(後でAngular6アプリのsrc/environments/environment.tsにペーストします。)
Angular6アプリの作成
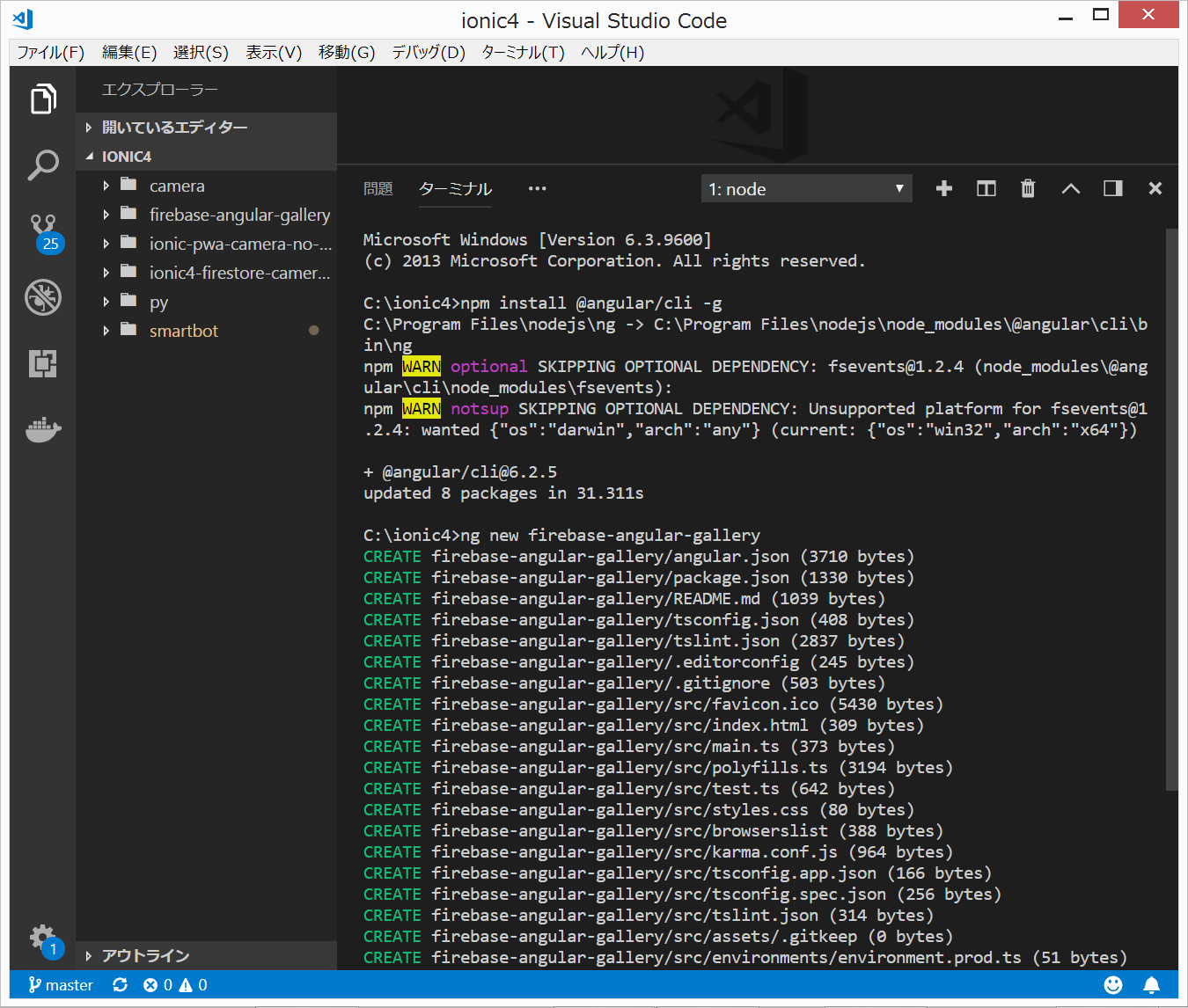
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install @angular/cli -g ng new firebase-angular-gallery
C:/ionic4/firebase-angular-gallery/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install firebase-tools -g npm install angularfire2 firebase --save git init
galleryコンポーネントと、notificationコンポーネント、notificationサービスの作成
ng g c gallery --spec false ng g c notification --spec false ng g s notification-services --spec false
angular-bootstrap-mdのインストール
https://stackoverflow.com/questions/44998122/mdbootstrap-with-angular
本家GitHub
https://github.com/mdbootstrap/Angular-Bootstrap-with-Material-Design/blob/master/README.md
cssをscssにしなければいけないらしい。。。
ng set defaults.styleExt scss
angular.json の変更
src/styles.css を、src/styles.scss に名前を変更。
npm i angular-bootstrap-md --save npm install -–save chart.js@2.5.0 font-awesome hammerjs
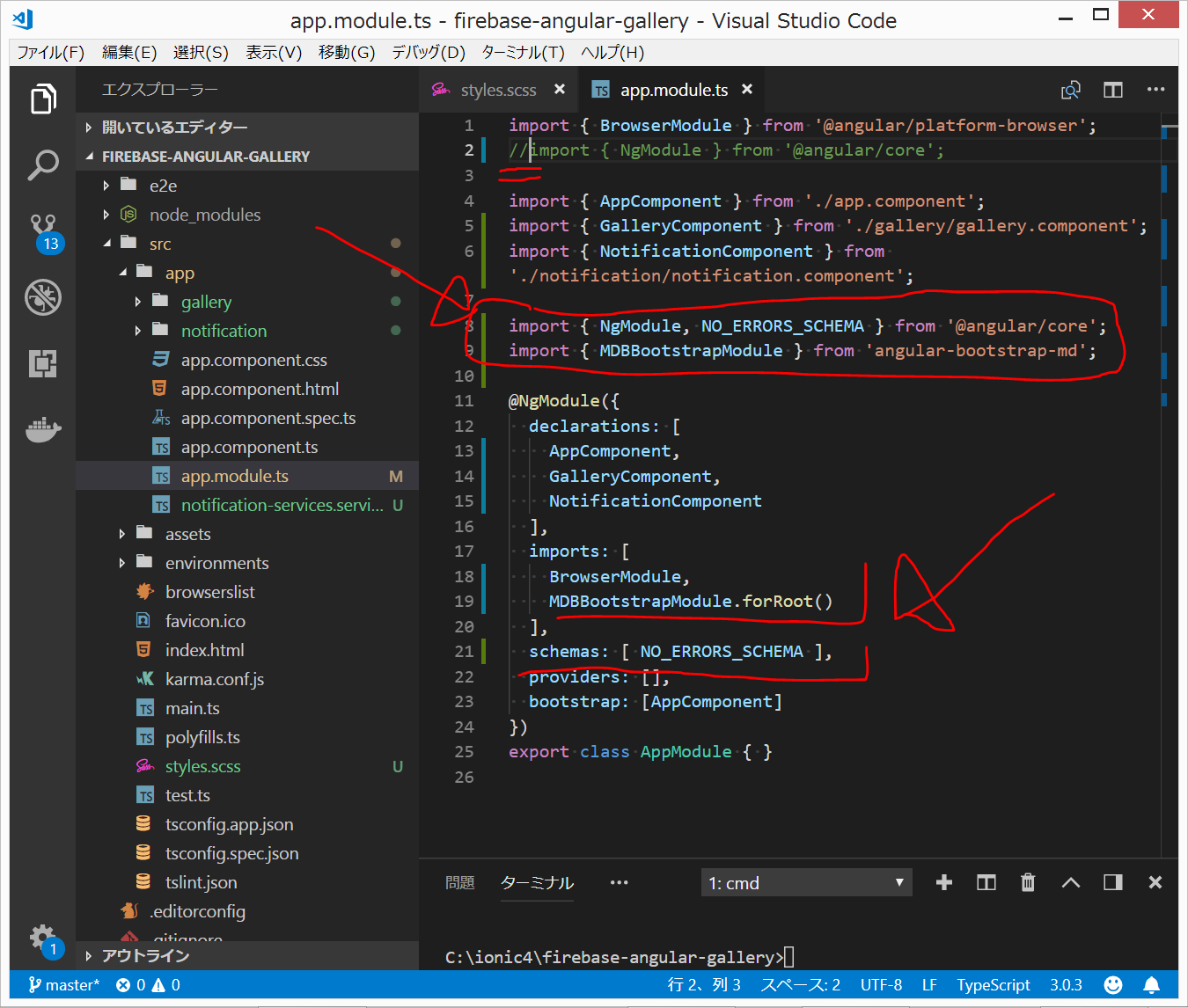
src/app/app.module.tsの変更
ng serve --open
Angular6アプリにfirebase configを設定
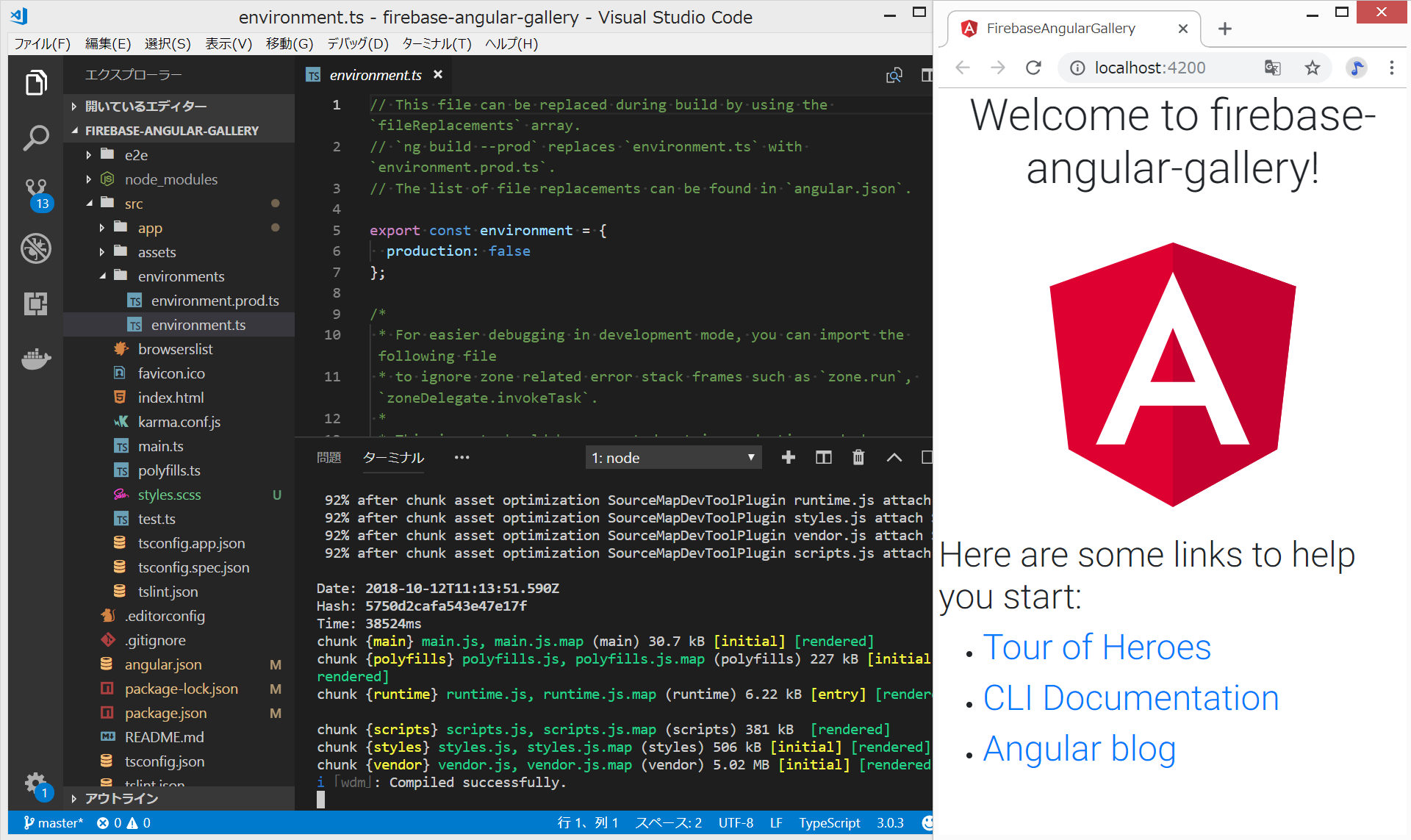
src/environment/environment.ts に、最初の方でコピーしたfirebaseのconfigの内容を、以下のようにペーストする。
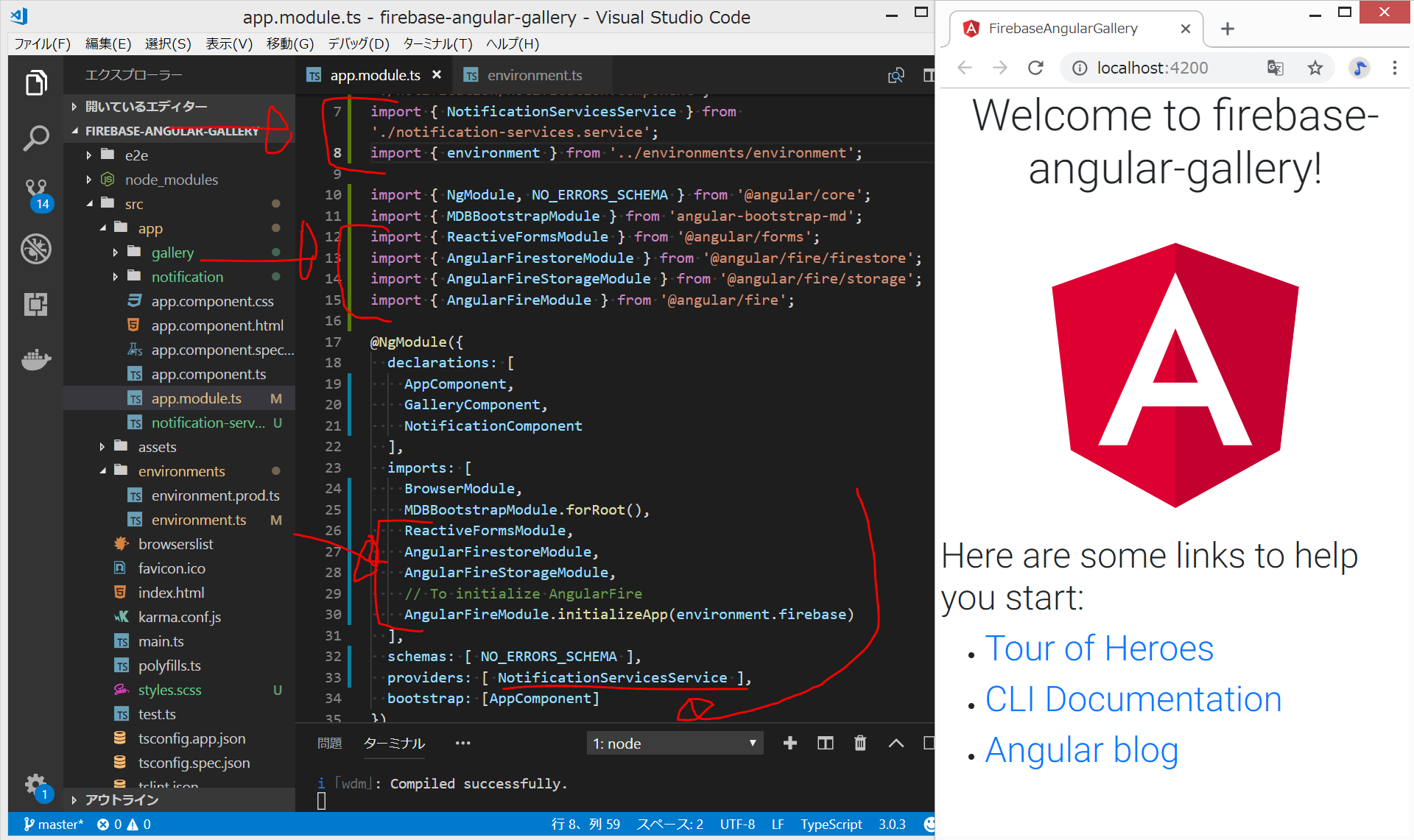
src/app/app.module.ts の変更
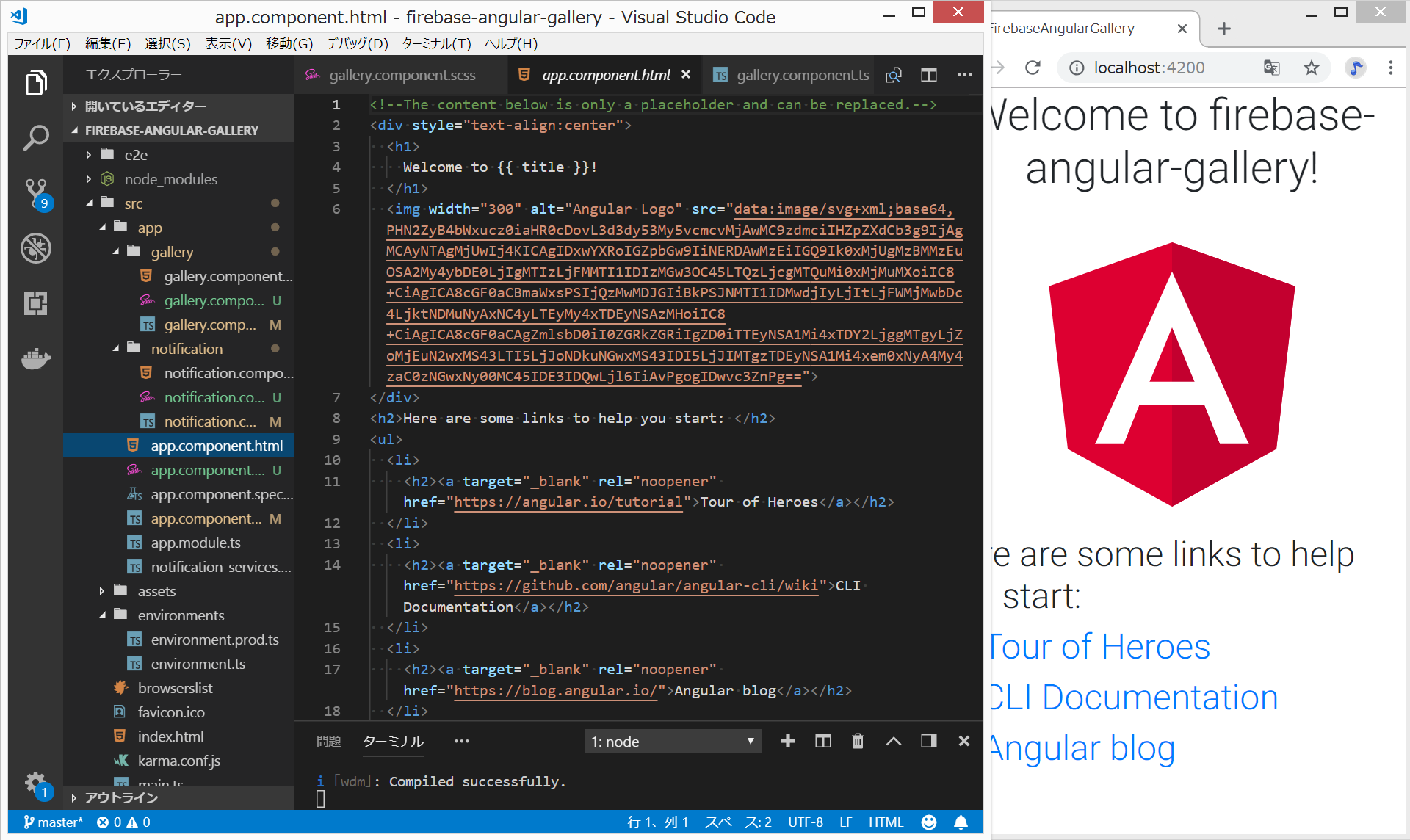
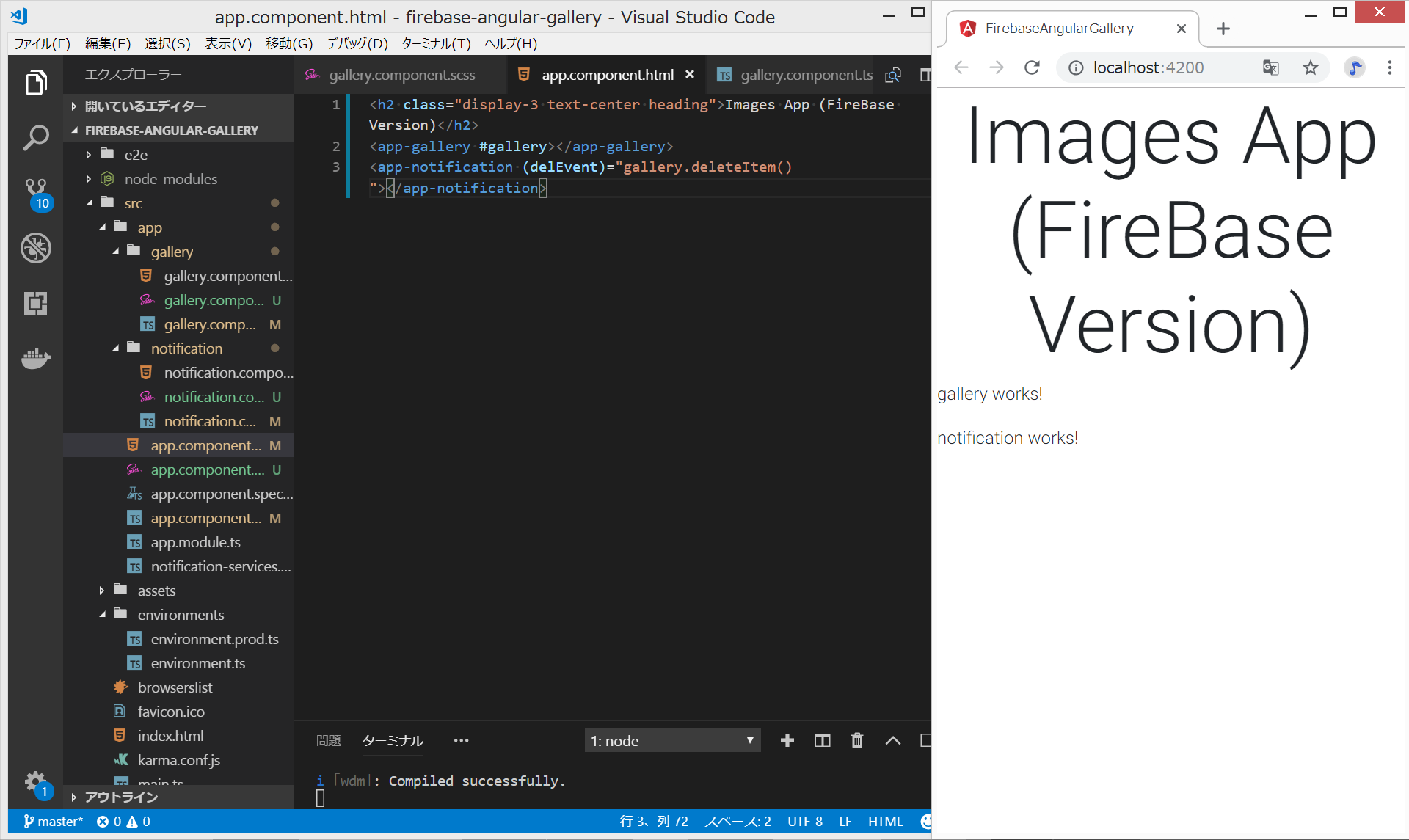
src/app/app.component.html
各cssファイルをscssに変更。それに応じて、各tsファイル内の“.css”の部分を、“.scss”に変更。
src/app/app.component.html
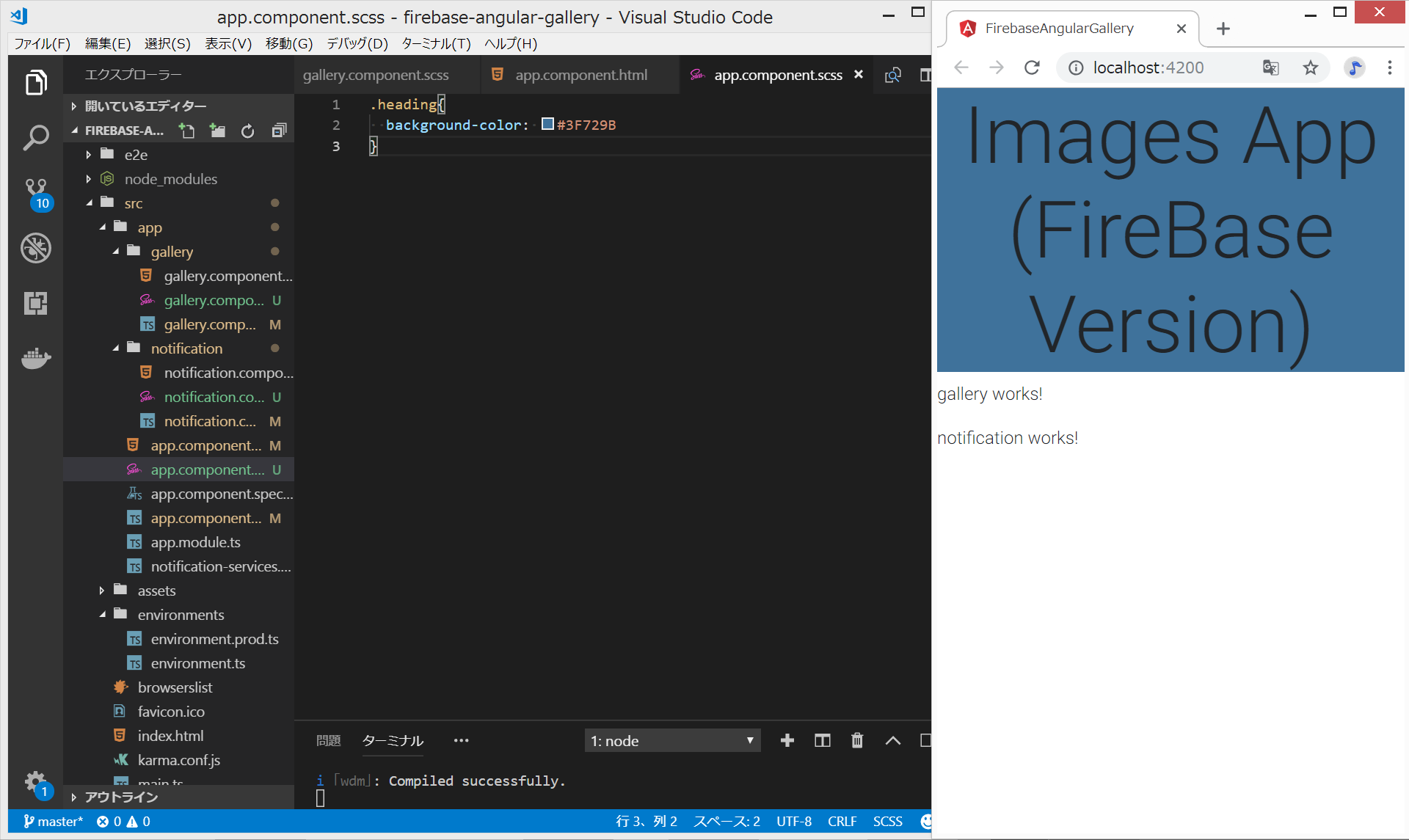
src/app/app.component.scss
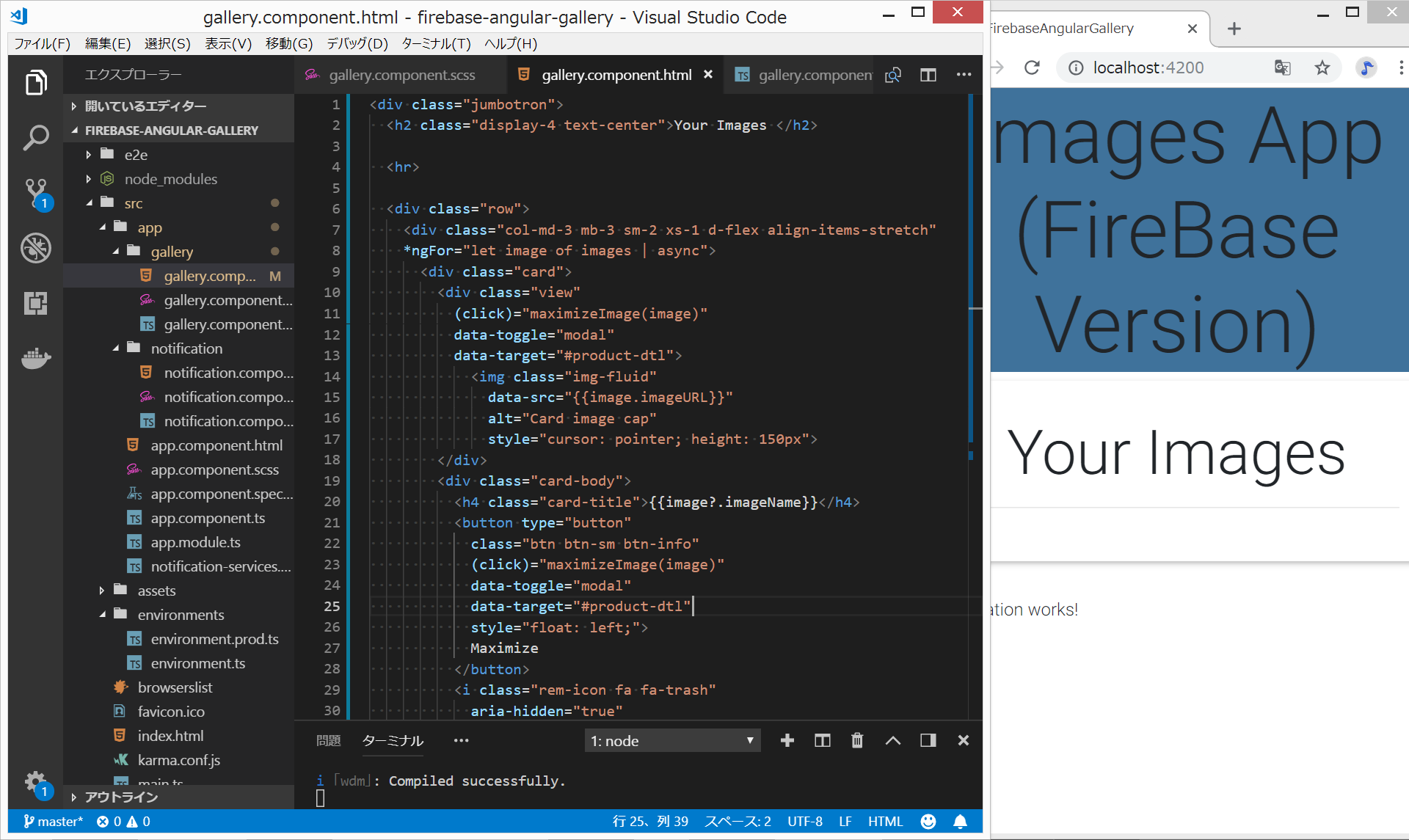
src/app/gallery/gallery.component.html
さらに、New Imageをアップロードするためのhtmlを追加
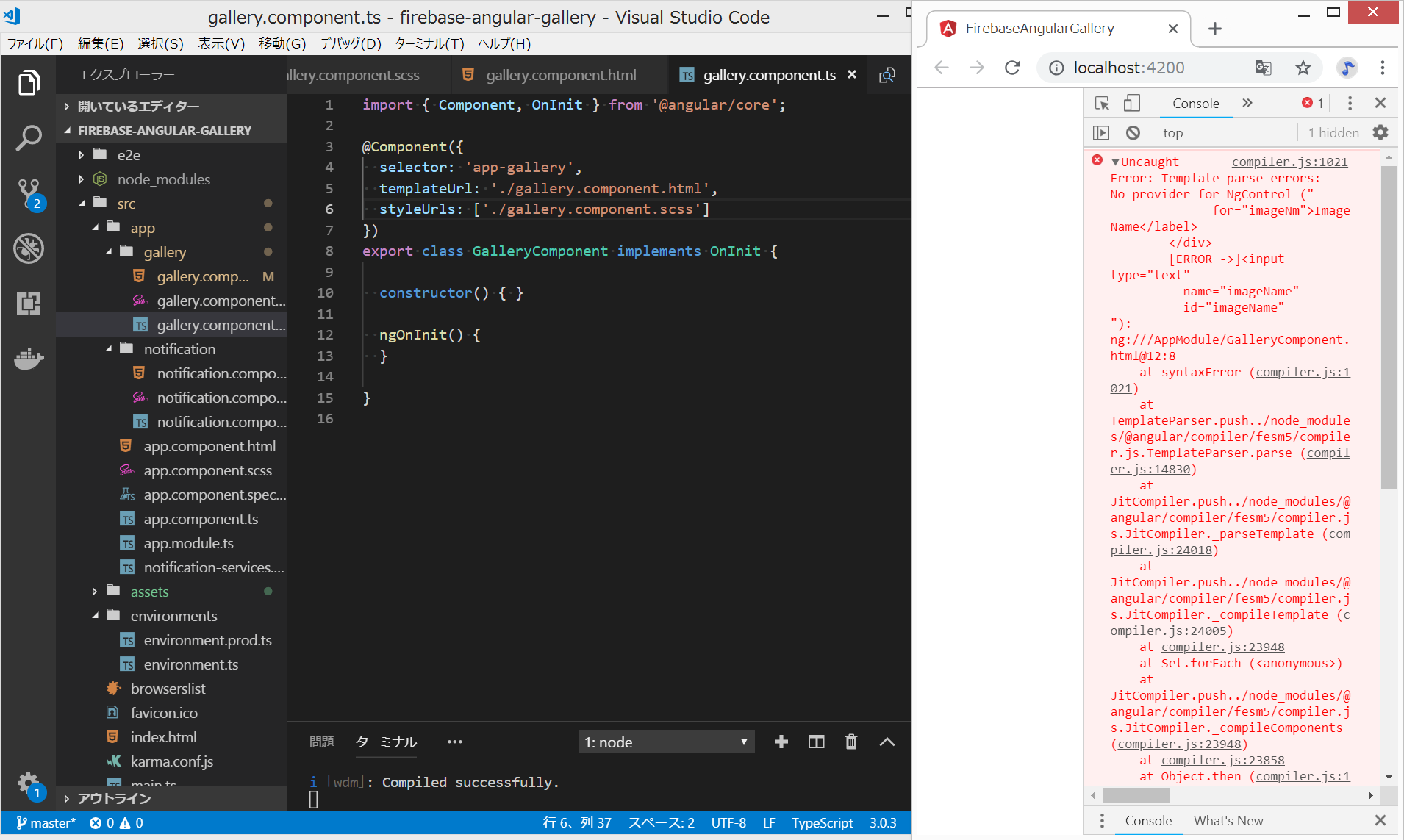
src/app/gallery/gallery.component.ts
(変更後)
https://raw.githubusercontent.com/zendizmo/angular-firebase-gallery/master/src/assets/no-img.jpg
から、no-img.jpgをダウンロードして、src/assets/ フォルダに保存。
写経元サイト
https://www.linkedin.com/pulse/angular-6-firebase-galleryserverless-bharadwaz-kari
ありがたいことに、ソースコードもあります。
関連ページ