文書の過去の版を表示しています。
201116 TensorFlow.jsアプリ(express利用)をnetlifyにデプロイ
目次
このアプリをNetlifyにデプロイしたい
https://book.mynavi.jp/manatee/detail/id=99768
2018.11.05
機械学習で遊ぼう! APIサービスやTensorFlowを使ったサンプルレシピ集
第16回 TensorFlow.jsで「じゃんけん」を判別してみよう
ポンダッド(著者)
https://github.com/PonDad/manatee/tree/master/1_sign_language_digits_classification-master
TensorFlow.jsで「じゃんけん」を判別してみよう
(ソースコード)
デプロイの経過
https://i-doctor.sakura.ne.jp/font/?p=45277
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(7)ExpressアプリをHerokuまたはNetlifyにデプロイ
2020年11月20日
ソースコード
Heroku用のソースコード:https://github.com/adash333/TFjs-RockPaperScissors-Heroku
Netlify用のソースコード:https://github.com/adash333/TFjs-RockPaperScissors-netlify
NetlifyのDEMOサイト:https://wonderful-tereshkova-e5866e.netlify.app/
express利用アプリをherokuにデプロイ
https://qiita.com/hkusu/items/e46de8c446840c50aefe
@hkusu
2014年12月19日に更新
Node.js(Express) 事始め & Heroku へデプロイまでのメモ
https://qiita.com/TechnicolorArai/items/4af1661bb3b586624a6e
@TechnicolorArai
2019年01月02日
HerokuでExpressアプリを作る—基本設定
https://dzone.com/articles/deploy-your-node-express-app-on-heroku-in-8-easy-s
Deploy Node Express App on Heroku: 8 Easy Steps
NAMAN AGGARWAL user avatar by NAMAN AGGARWAL · Aug. 13, 20 ·
https://software.pitang1965.com/2019/08/13/deploying-node-js-to-heroku/
Node.jsアプリケーションをHerokuにデプロイしました
2019-08-132019-11-16
TensorFlow.jsのDEMOアプリ(express使用)をNetlifyにデプロイする流れ
https://github.com/PonDad/manatee/tree/master/1_sign_language_digits_classification-master
をNetlifyにデプロイしたい。。。
Netlify functionsが必要そう(index.html以下をそのままアップロードしても動かなかった。)
- ローカル環境でC:/python/TFjs-RockPaperScissors-netlify/フォルダにmanatee/1_sign_language_digits_classification-master/nodejs/ の中身を保存。さらに、.gitignoreを作成。
- yarn
- yarn start
- Chromeでlocalhost:8080を開いて、アプリが動くことを確認。
- Ctrl+Cでサーバを停止。
- GitHubへpush
以下のコードではNetlifyでは動作できなかった。
Netlify functionsは /.netlify/functions/ フォルダでしか動かないか?よくわからない。。。
NetlifyにExpressサーバ利用アプリをデプロイ
https://mizchi.dev/202006161259-try-netlify-lambda
ローカル環境で netlify lambda のエミュレータを動かす
netlifyby mizchi created at 2020/06/16/12:59
https://www.youtube.com/watch?v=hQAu0YEIF0g
How to deploy express.js on Netlify
2019/03/29
https://qiita.com/Sr_Bangs/items/7867853f5e71bd4ada56
@Sr_Bangs
2019年07月10日に更新
【入門】Netlify Functionsコトハジメ
https://www.agent-grow.com/self20percent/2018/06/25/netlify-serverless-intro/
2018.06.25
爆速でサーバーレスアプリケーションを体験しよう! そう、 Netlify ならね。
https://note.com/shimakaze_soft/n/ncee10d32fe89
無料で簡単にNetlify Functionsの始め方
shimakaze_soft
2020/04/19 10:11
https://www.netlify.com/blog/2018/09/13/how-to-run-express.js-apps-with-netlify-functions/
By Mark Tse & David Wells in Guides & Tutorials • September 13, 2018
How to run Express.js apps with Netlify Functions
WarpJSの利用 文章を推定
“How to run Tensorflow.js on a serverless platform : deploying models” by Dominique D'Inverno https://link.medium.com/3QMtO0Tkrbb
開発環境
Windows10でのPython3.6+TensorFlow1.15の環境構築について
→https://i-doctor.sakura.ne.jp/font/?p=44703
Windows10へのHeroku CLIのインストールについて
→https://i-doctor.sakura.ne.jp/font/?p=44947#toc_id_10
Windows10でのTensorFlow.jsの環境構築について
→https://i-doctor.sakura.ne.jp/font/?p=45117
Windows10 Pro VisualStudioCode 1.51.0 Git for Windows v2.29.2 python 3.6 pip 20.2.4 pipenv 2020.11.4 nvm-windows 1.1.7 node v14.15.0 npm 6.14.8 yarn 1.22.10 Visual Studio Community 2019 + "Desktop development with C++" (約8GB) parcel-bundler heroku/7.47.0 win32-x64 node-v12.16.2 (仮想環境) python 3.6 TensorFlow 1.15.3 pillow 7.2.0 autopep8 flake8 mypy
VisualstudiocodeのWorkspaceの設定の仕方
→https://i-doctor.sakura.ne.jp/font/?p=44808#toc_id_10
Lobeで出力したTensorFlow 1.15 SavedModelをTensorFlow.js用モデルに変換してpredictする流れ
TensorFlowで保存できるモデルの形式は2つ
- SavedModel
- HDF5
Loabでエクスポートされるモデルの形式は
TensorFlow 1.15 SavedModel
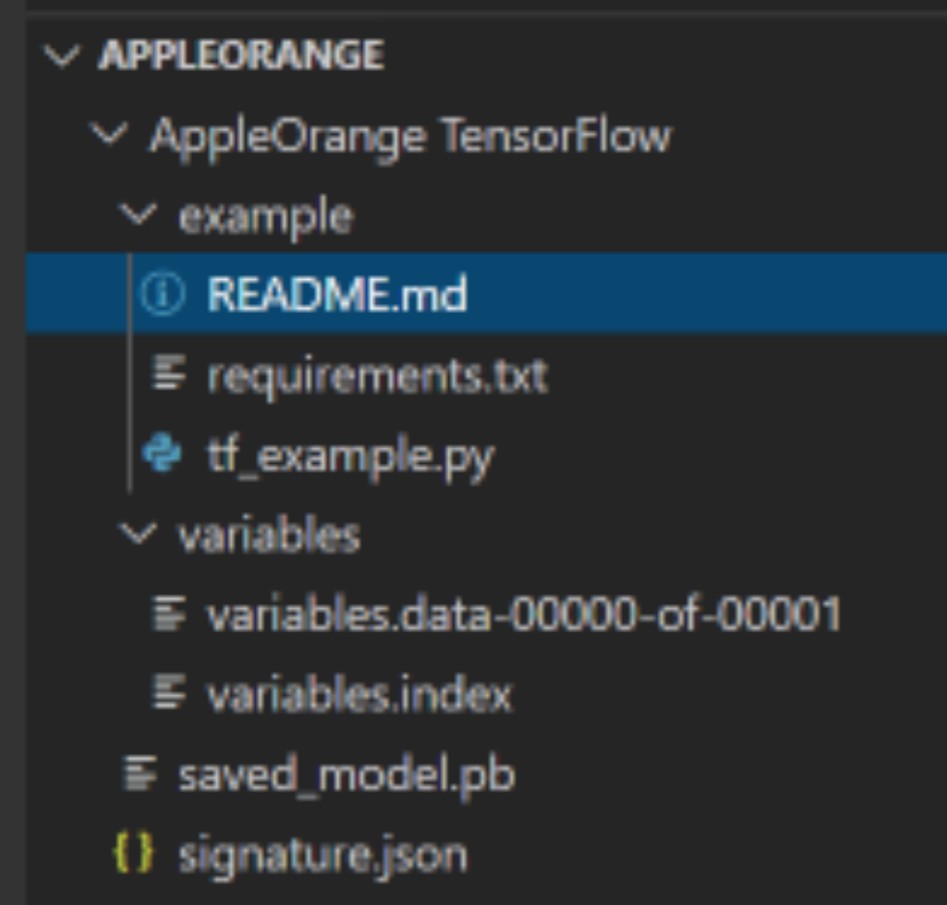
SavedModelは、以下のような構成である。
- assets
- saved_model.pb
- variables
ステップ1.既存のTensorFlowモデルをTensorFlow.jsウェブ形式に変換する
pipenv install tensorflowjs
pipenv shell
tensorflowjs_wizard
# 対話的にtf_saved_modelからtfjs_graph_modelへのconversionを実行、または以下を入力
tensorflowjs_converter \
--input_format=tf_saved_model \
--output_format=tfjs_graph_model \
--signature_name=serving_default \
--saved_model_tags=serve \
/mobilenet/saved_model \
/mobilenet/web_model
コンバーターが生成したファイル
上記の変換スクリプトは、2種類のファイルを生成します。
- model.json (データフローグラフとウェイトマニフェスト)
- group1-shard\*of\* (バイナリウェイトファイルのコレクション)
ステップ2:ブラウザーでのロードと実行
Windowsで
- nvm-windows
- Node.js
- yarn
がインストールされている状態とする。
- C:/python/Lobe-TFjs-Netlify/ フォルダを作成
- C:/python/Lobe-TFjs-Netlify/py-model/ フォルダを作成
- py-model/ フォルダにLobeからTensorFlow形式で出力したモデルを保存
- cd py-model
- pipenv install tensorflowjs
- pipenv shell
- tensorflowjs_wizard を入力し、
- こちらのコードをダウンロードして、中身をLobe-TFjs-Netlify/ フォルダにコピー
- static/sign_language_vgg16/フォルダを中身ごと消去する
- static/ フォルダに、apple_orange/ フォルダを作成し、ステップ1で作成したモデル(model.jsonと、group1-shard\*of\* などのファイル群)をコピーする
- yarn
- yarn add @tensorflow/tfjs
- static/index.htmlを微調整
- static/js/predict.js を書き換え
- yarn start
- Chromeでlocalhost:8080を開いて、アプリが動くことを確認。
- Ctrl+Cでサーバを停止。
- .gitignore、netlify.tomlのコードを確認
- git init
- GitHubに新規リポジトリを作成してpush
- Netlifyにログインして、GitHubから新規作成してデプロイ(npm run build, static)
predict.js
https://gist.github.com/adash333/eb9a004fbf1a4dba159152d85b95e523
モデルを読み込み、推論するコード
import * as tf from '@tensorflow/tfjs';
import {loadGraphModel} from '@tensorflow/tfjs-converter';
const MODEL_URL = 'model_directory/model.json';
const model = await loadGraphModel(MODEL_URL);
const cat = document.getElementById('cat');
model.execute(tf.browser.fromPixels(cat));
https://book.mynavi.jp/manatee/detail/id=99768
2018.11.05
機械学習で遊ぼう! APIサービスやTensorFlowを使ったサンプルレシピ集
第16回 TensorFlow.jsで「じゃんけん」を判別してみよう
ポンダッド(著者)
https://github.com/PonDad/manatee/tree/master/1_sign_language_digits_classification-master
TensorFlow.jsで「じゃんけん」を判別してみよう
(ソースコード)
見出し